Cómo crear una lámpara de escritorio en Adobe Illustrator
Adobe Illustrator puede ser un poco complicado de manejar, especialmente después de acostumbrarse al flujo de trabajo de aplicaciones como Photoshop. Las diferencias entre el uso de capas y la creación de objetos y formas pueden ser realmente extrañas a primera vista.
En el siguiente tutorial, aprenderá a crear una lámpara de escritorio utilizando algunas herramientas básicas, técnicas de construcción de formas vectoriales, degradados complejos, formas duplicadas y algunos efectos. ¡Vamos a empezar!
Resultado final
Veamos qué vas a crear en este tutorial.
Crear una lámpara de escritorio en Illustrator
Crear un nuevo documento
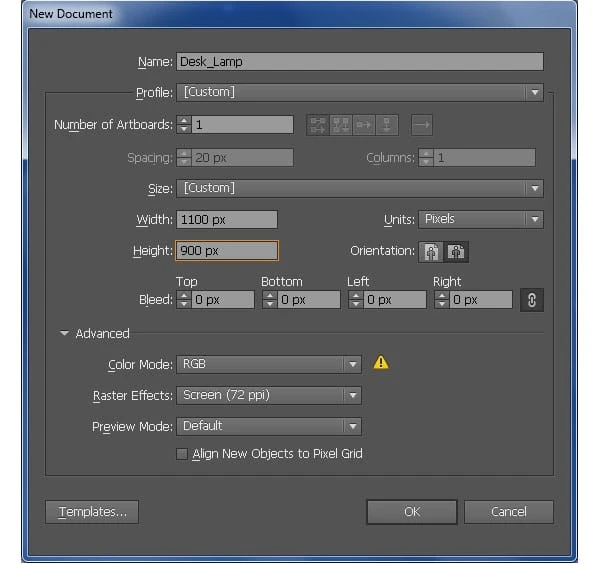
1 Inicie Illustrator y luego presione (Ctrl + N) para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades, ingrese 1100 en el cuadro de ancho y 900 en el cuadro de alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada antes de hacer clic en Aceptar.
Crear la base de la lámpara
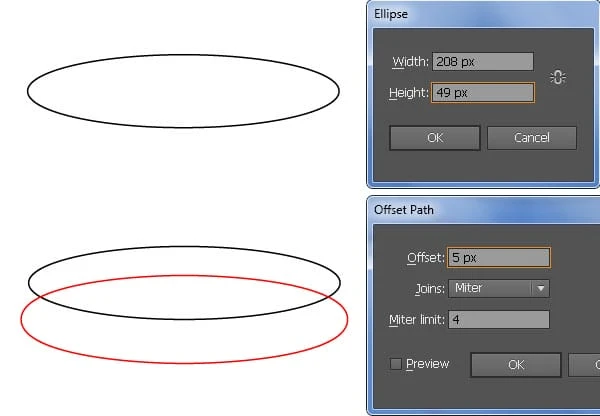
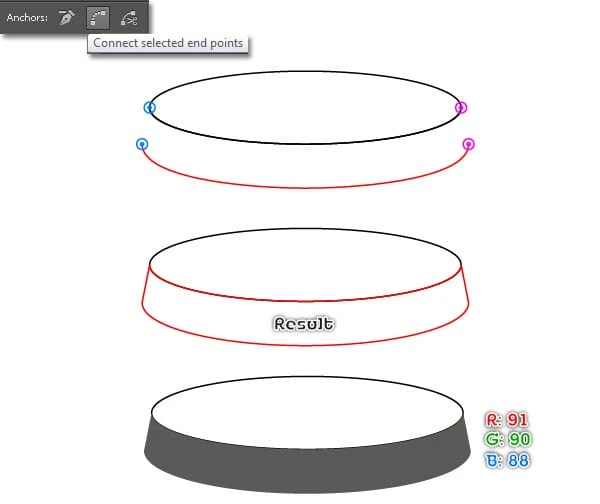
2 Comience dibujando una elipse de 208 por 49 px usando la Herramienta Elipse (L). Mantenga la elipse seleccionada y vaya a Objeto> Ruta> Ruta compensada … Ingrese una compensación de 5px y haga clic en Aceptar. A continuación, reemplace el color de trazo existente de la nueva elipse con rojo y luego muévalo 24px hacia abajo.
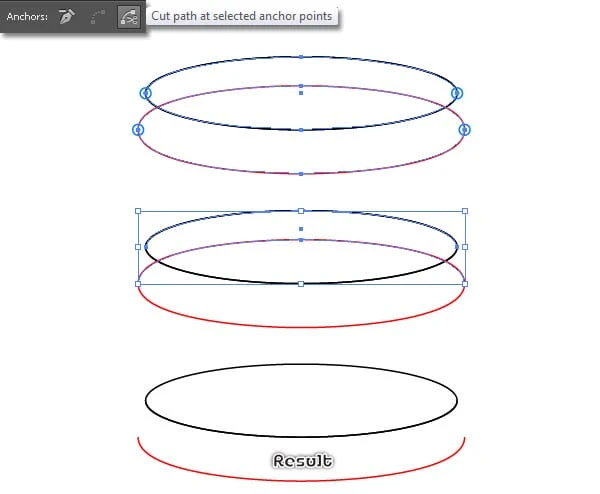
3 Antes de continuar, vuelva a seleccionar la elipse negra, duplíquela (Ctrl +C, Ctrl +F) y luego bloquee la copia (Ctrl +2 ). Ahora seleccione cuatro puntos de anclaje resaltados en azul y haga clic en el botón " Cortar ruta en los puntos de anclaje seleccionados " de la barra de propiedades . Esto hace que dos elipses se conviertan en cuatro caminos. Seleccione dos rutas como se muestra en la segunda imagen y luego elimínelas. Concéntrese en la cuarta imagen, seleccione dos puntos de anclaje resaltados en azul y haga clic en el botón " Conectar puntos finales seleccionados " en la barra de propiedades . Del mismo modo, haga lo mismo con los dos puntos de anclaje resaltados con magenta. Finalmente seleccione el objeto recién creado y rellénelo con R=91, G=90, B=88.
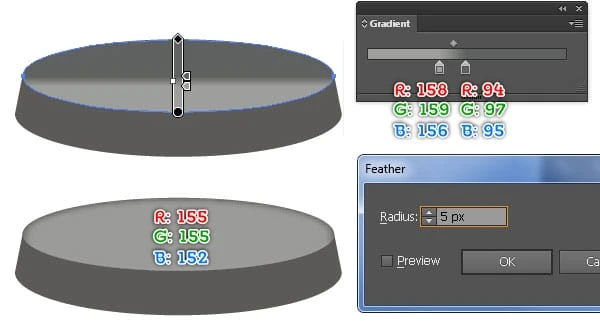
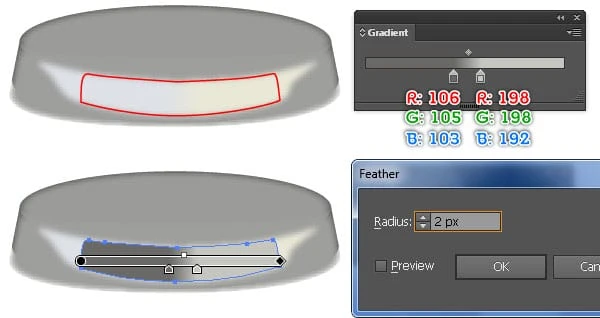
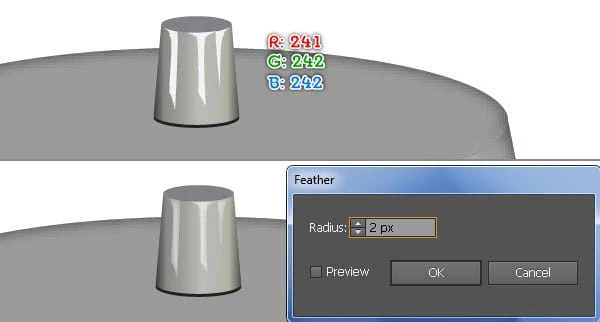
4 Presione (Ctrl +Alt +2) para desbloquear la elipse negra y luego rellénela con el degradado lineal como se muestra a continuación. Mantenga seleccionada la forma resultante, haga una copia (Ctrl +C, Ctrl +F) y reemplace el color existente de la copia con R=155, G=155, B=152, luego vaya a Efecto > Estilizar > Desvanecer … Ingrese un radio de 5px y haga clic en Aceptar.
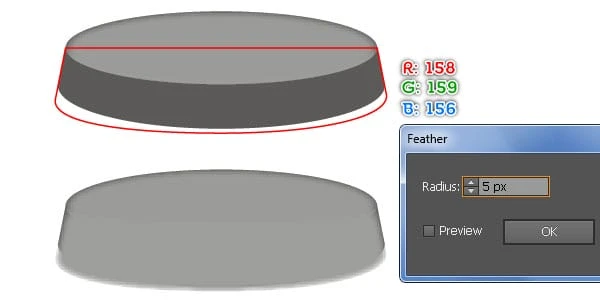
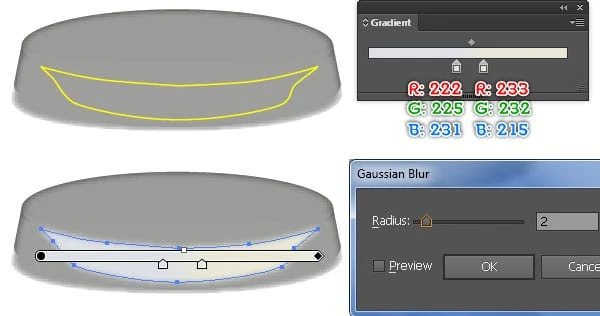
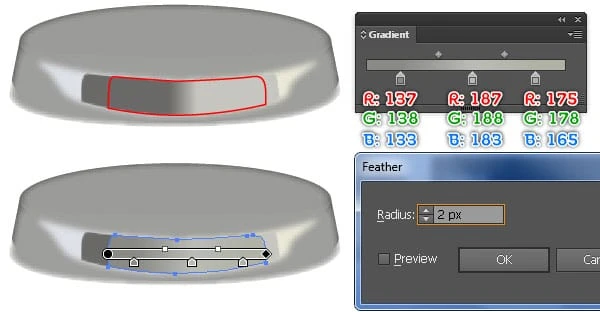
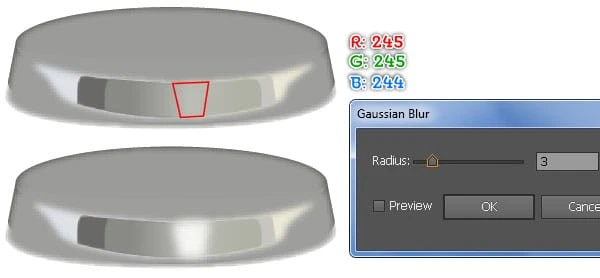
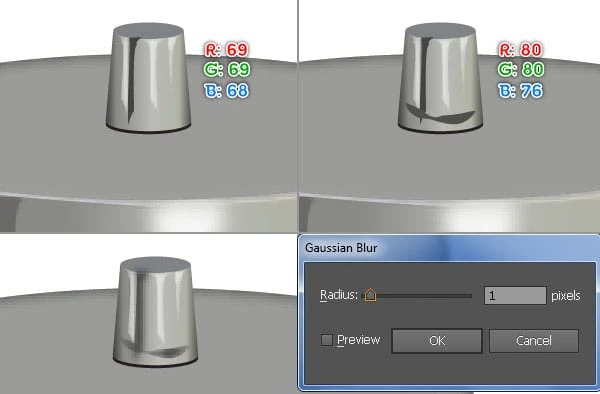
5 Ahora, sigue la secuencia de imágenes y dibuja algunos detalles similares a los de abajo.
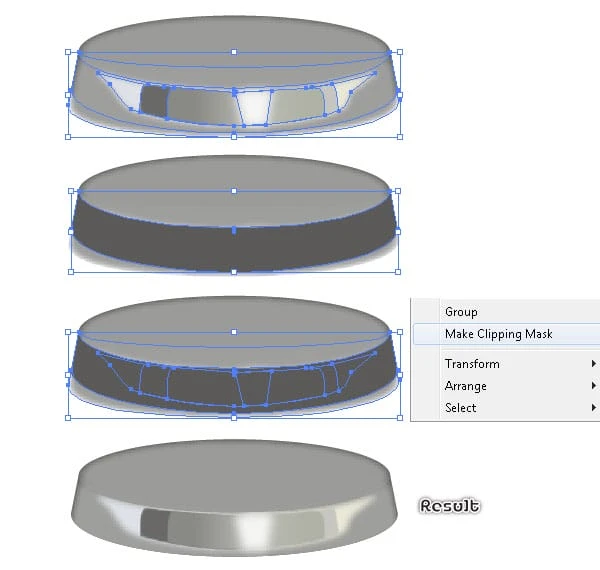
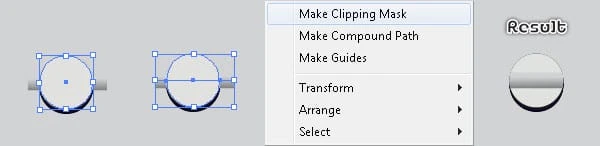
6 Seleccione y agrupe (Ctrl + G) todas las formas creadas en el paso 5. Ahora seleccione la forma creada en el paso 3, haga una copia (Ctrl +C, Ctrl +F) de esta forma y lleve la copia al frente (Ctrl +Shift +Corchete derecho ). Mantenga la nueva forma seleccionada, mantenga presionada la tecla Mayús y haga clic en el grupo creado en este paso, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
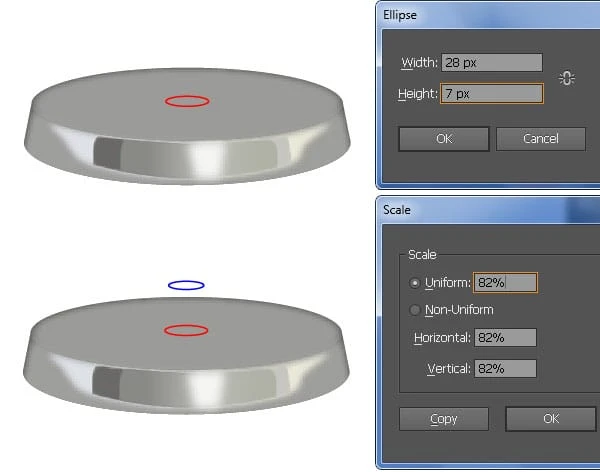
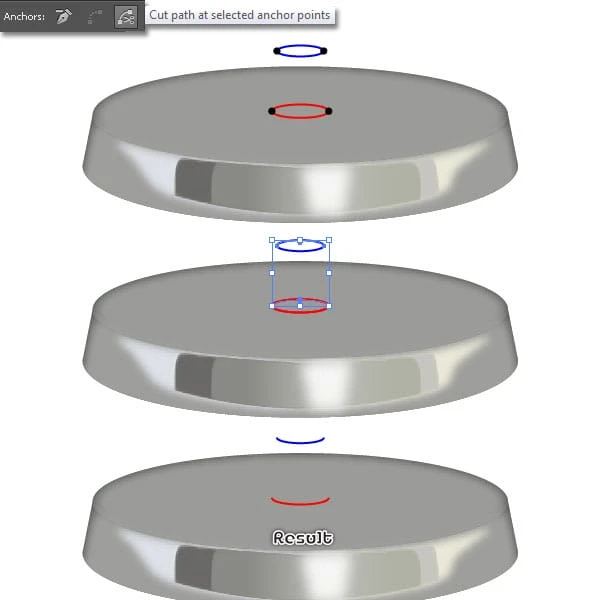
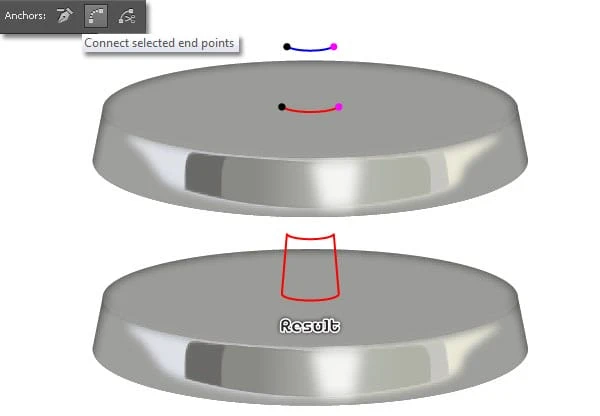
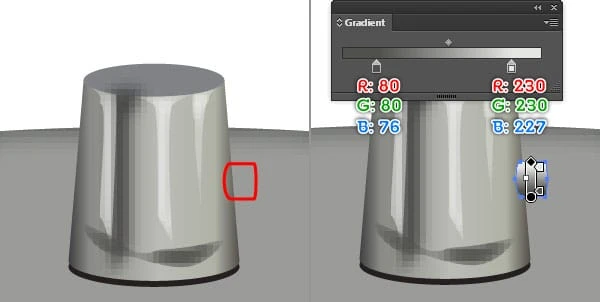
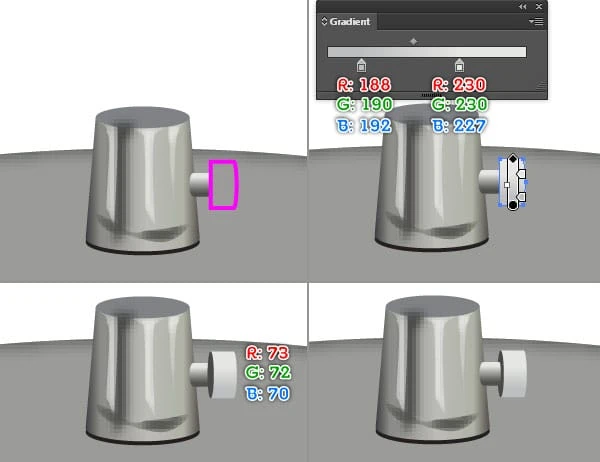
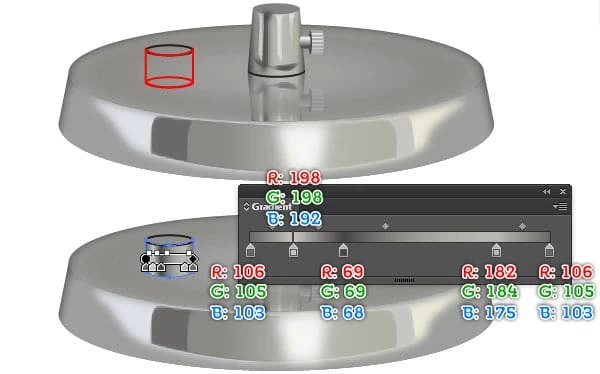
7 Con la herramienta Elipse (L), cree una elipse de 28 x 7 px y luego colóquela en la posición correcta como se muestra a continuación. Vuelva a seleccionar la nueva elipse y vaya a Objeto > Transformar > Escala … En el cuadro de diálogo Escala, marque Uniforme e ingrese un 82 en el cuadro Escala, luego haga clic en Copiar. Reemplace el color de trazo existente de la nueva elipse con azul y luego muévalo 30px hacia arriba. Antes de continuar, haga una copia (Ctrl +C, Ctrl +F) de dos puntos suspensivos recién creados y luego oculte las copias. Ahora concéntrese en la tercera imagen, seleccione cuatro puntos de anclaje resaltados en negro y haga clic en "Cortar ruta en los puntos de anclaje seleccionados " de la barra de propiedades. Esto hace que dos elipses se conviertan en cuatro rutas. Seleccione dos rutas como se muestra en la cuarta imagen y luego elimínelas. Enfóquese en la quinta imagen, seleccione dos puntos de anclaje resaltados en negro y haga clic en en el botón " Conectar puntos finales seleccionados " de la barra de propiedades.Del mismo modo, haga lo mismo para los dos puntos de anclaje resaltados con magenta.
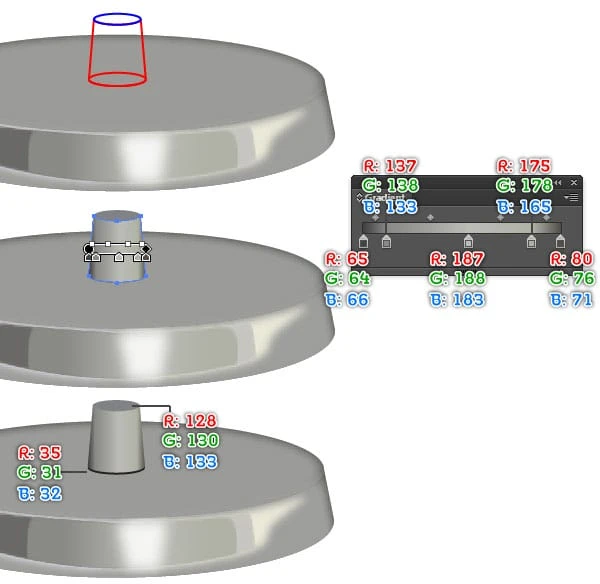
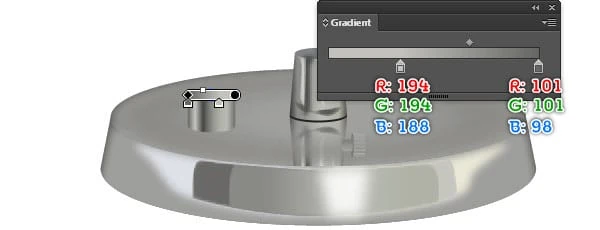
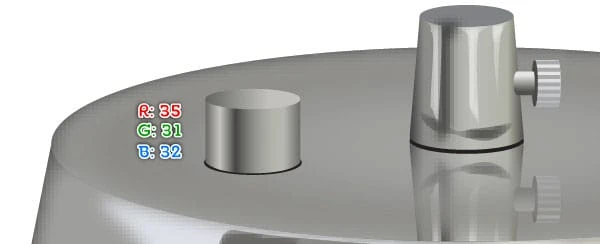
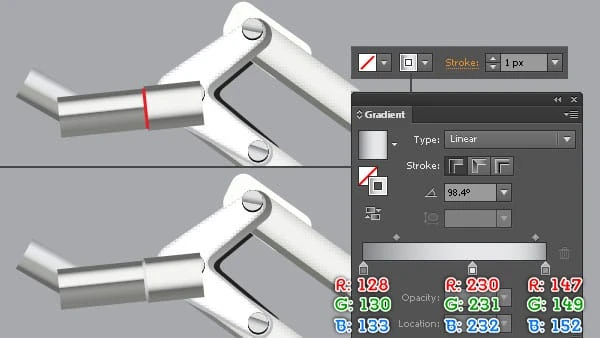
8 Antes de continuar, presione (Ctrl +Alt +3) para mostrar dos puntos suspensivos ocultos en el paso 7. A continuación, rellene el objeto rojo creado en el paso 7 con el degradado lineal como se muestra en la segunda imagen. Rellene la elipse azul con R=128, G=130, B=133 y rellene la elipse roja con R=35, G=31, B=32, luego muévala 1px hacia abajo.
9 Ahora, sigue la secuencia de imágenes y dibuja algunos detalles similares a los de abajo.
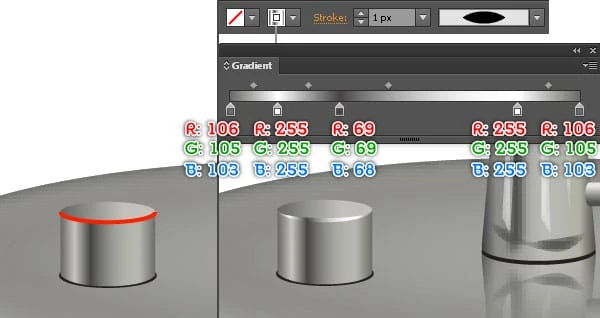
10 Cree tres objetos, luego rellénelos y organícelos como se muestra en las imágenes a continuación.
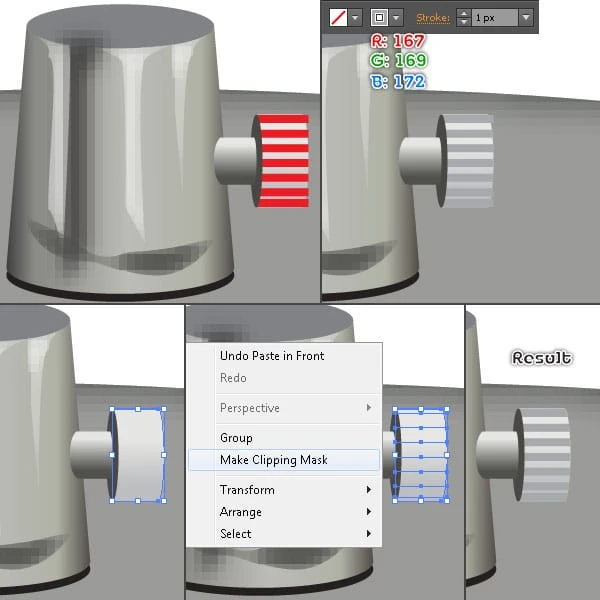
11 Con la herramienta Segmento de línea(), cree siete líneas horizontales como se muestra a continuación. Una vez que haya dibujado sus líneas, rellénelas con ninguna y agregue un trazo de 1px ( R = 167, G = 169, B = 172 ). Ahora seleccione la forma más grande creada en el paso 10, haga una copia y luego traiga la copia al frente (Ctrl + Shift + Corchete derecho ). Mantenga la nueva forma seleccionada, mantenga presionada la tecla Mayús y haga clic en las siete líneas recién creadas, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7). En este punto, la base de la lámpara debería verse como en la imagen final.
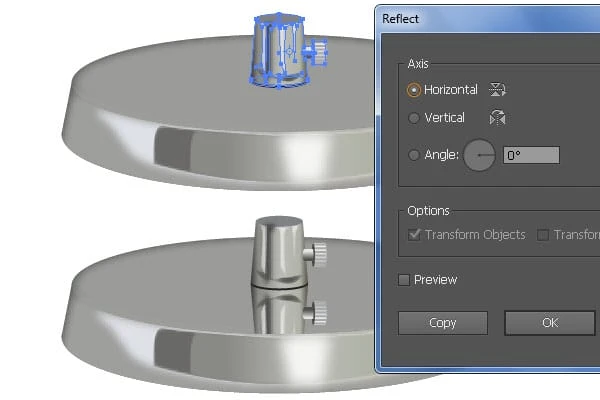
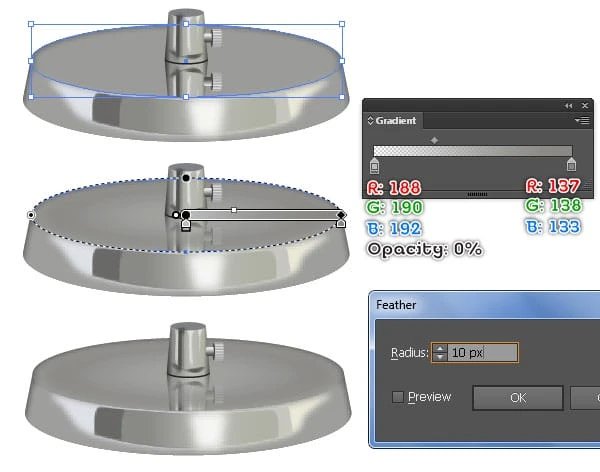
12 Seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 7 hasta este momento, luego vaya a Objeto > Transformar > Reflejar … Verifique el Horizontal y haga clic en Copiar, luego presione (Ctrl + Corchete cuadrado izquierdo) para ocultar la copia detrás del grupo original. A continuación, mueva el nuevo grupo hacia abajo hasta la posición que ve en la segunda imagen. Ahora seleccione la elipse con el efecto de pluma aplicado en el paso 3 y presione (Ctrl +C) para copiar esta elipse. A continuación, haga clic en el grupo recién creado y presione (Ctrl +F) para pegar la copia delante de este grupo. Reemplace el color existente de la nueva elipse con el degradado radial como se ve en la cuarta imagen. Asegúrese de que la elipse resultante aún esté seleccionada, luego vaya a la paleta Apariencia ( Ventana > Apariencia) y haga clic en la sección Pluma. En el cuadro Pluma, ingrese un Radio de 10px y haga clic en Aceptar.
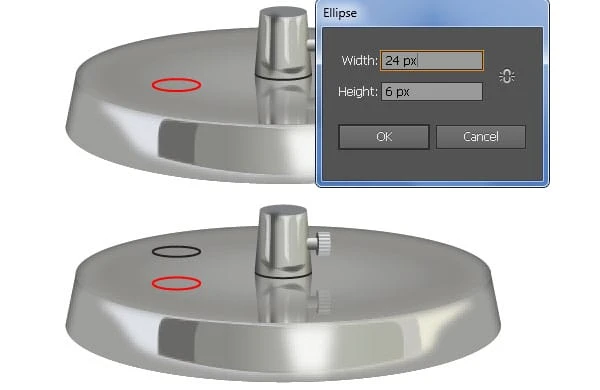
13 Con la herramienta Elipse (L), cree una elipse de 24 por 6 píxeles y luego colóquela en la posición que se muestra a continuación. Haga una copia (Ctrl +C, Ctrl +F) de esta elipse, reemplace el color de trazo existente de la copia con negro y luego muévalo 16px hacia arriba. Haz lo mismo que en el paso 7 para crear el objeto rojo como ves en la tercera imagen. A continuación, rellene la elipse negra y el objeto rojo con el degradado lineal como se muestra en la cuarta y quinta imagen. Ahora seleccione la elipse roja y aumente un poco su tamaño, luego rellénela con R=35, G=31, B=32.
14 Para agregar más detalles, primero use la herramienta Pluma (P) y cree una ruta curva como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 1px (aplique el degradado lineal dentro del trazo), luego aplique el Perfil de ancho 1 para la ruta resultante. La base de la lámpara está lista y se ve como se ve en la tercera imagen a continuación.
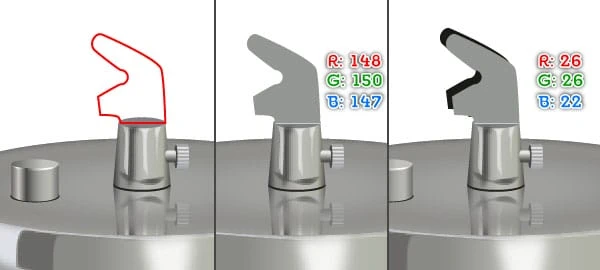
15 Luego viene la junta base. Con la ayuda de la herramienta Pluma (P), cree un objeto como se muestra a continuación. Una vez que haya dibujado su objeto, rellénelo con R=148, G=150, B=147. Haga una copia (Ctrl +C, Ctrl +F) de la forma resultante y reemplace el color existente de la copia con R=26, G=26, B=22, luego presione (Ctrl +Corchete izquierdo) para enviarlo hacia atrás. A continuación, mueva esta nueva forma 3px hacia arriba y 3px hacia la izquierda.
Crear los puntales dobles
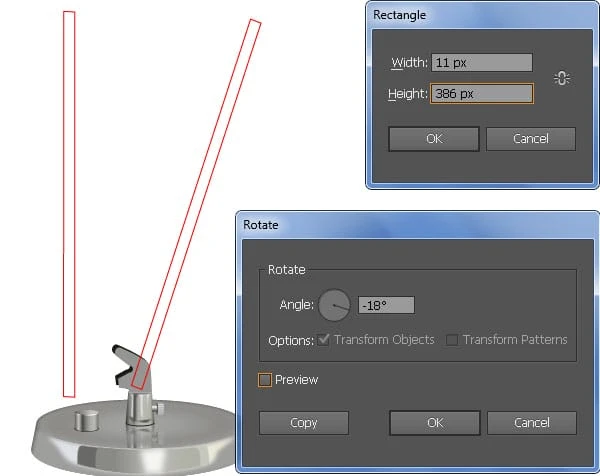
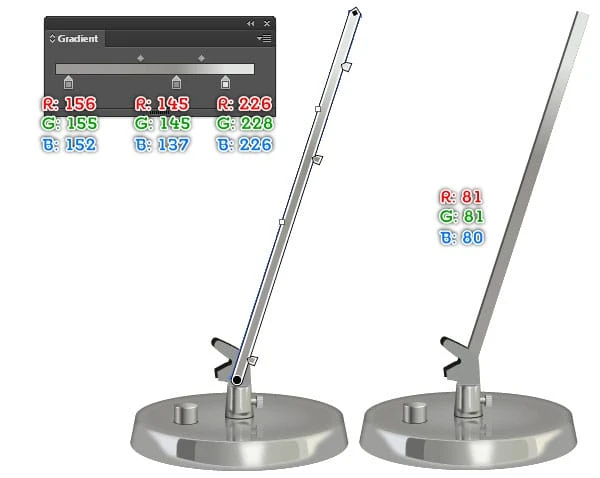
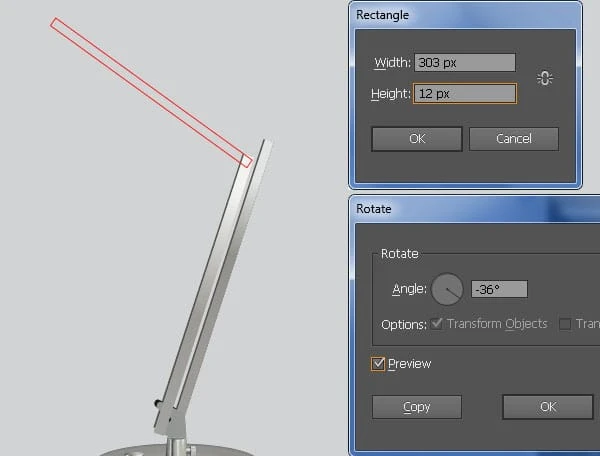
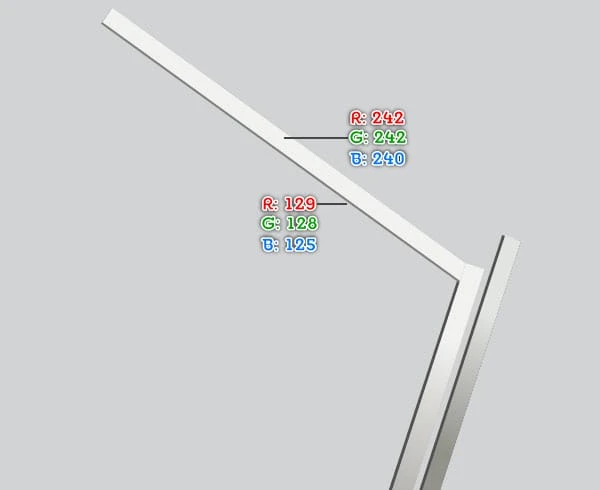
16 Con la herramienta Rectángulo (M), cree un objeto de 11 por 386 px. Vuelva a seleccionar el nuevo rectángulo y vaya a Objeto > Transformar > Rotar … Ingrese un ángulo de -18 grados y haga clic en Aceptar, luego coloque el objeto resultante en la posición que se muestra a continuación. Rellene este rectángulo con el degradado lineal como se muestra en la tercera imagen. Luego haga una copia del rectángulo resultante, reemplace el color existente de la copia con R=81, G=81, B=80 y mueva el rectángulo resultante 2px hacia la izquierda, luego presione (Ctrl + corchete izquierdo) para enviarlo hacia atrás.
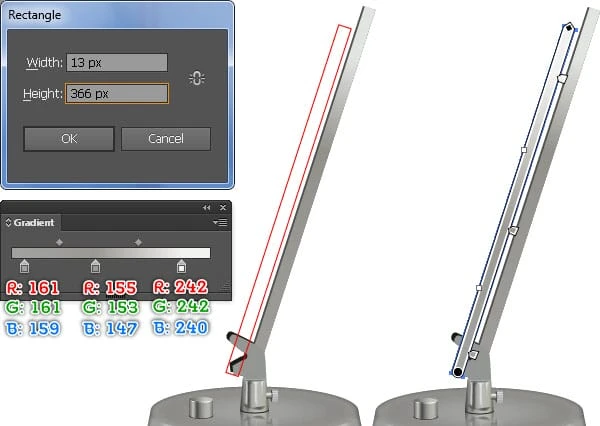
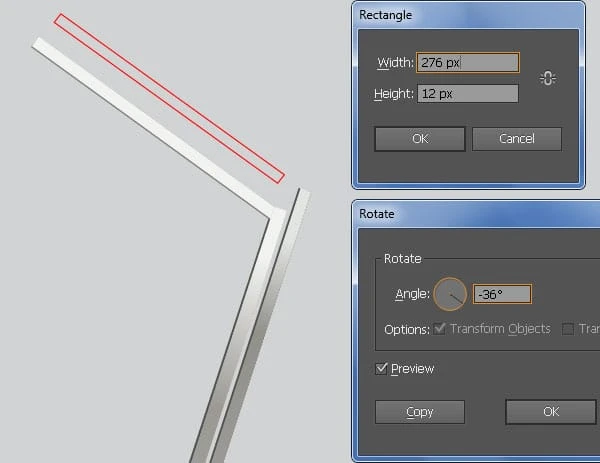
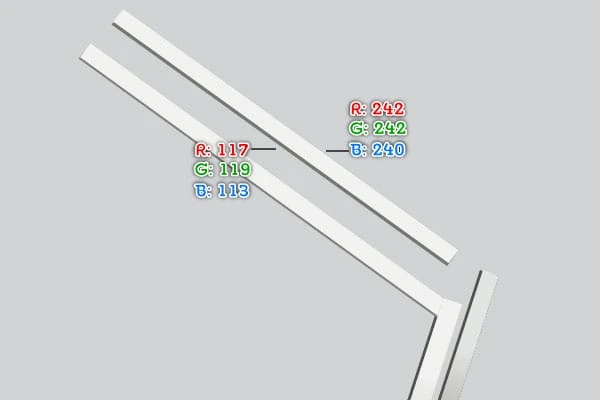
17 Con la herramienta Rectángulo (M), cree un objeto de 13 por 366 px. Vuelva a seleccionar el nuevo rectángulo y vaya a Objeto > Transformar > Rotar … Ingrese un ángulo de -18 grados y haga clic en Aceptar, luego coloque el objeto resultante en la posición que se muestra a continuación. Rellene este rectángulo con el degradado lineal como se muestra en la segunda imagen. Luego haga una copia del rectángulo resultante, reemplace el color existente de la copia con R=81, G=81, B=80 y mueva el rectángulo resultante 2px hacia la izquierda, luego presione (Ctrl + corchete izquierdo) para enviarlo hacia atrás.
18 Ahora, sigue la secuencia de imágenes y dibuja otros puntales dobles similares a los de abajo.
Crear las articulaciones del codo
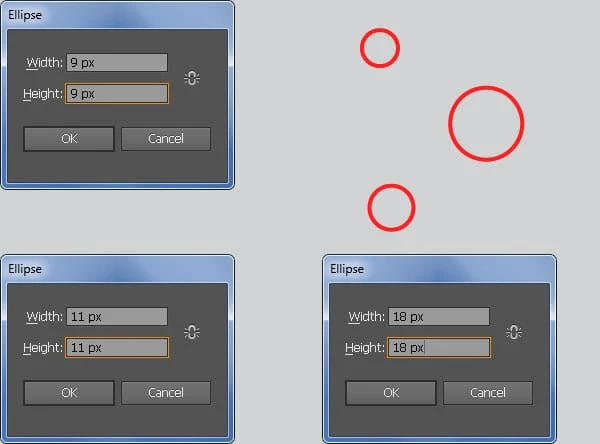
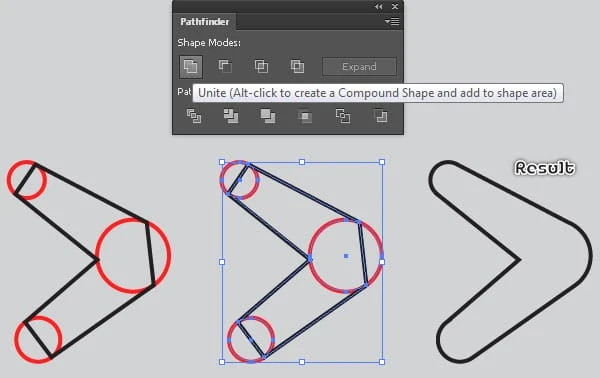
19 Elija la herramienta Elipse (L) y cree terceras elipses con dimensiones: 9 por 9 px, 11 por 11 px y 18 por 18 px, luego coloque estas elipses en las posiciones que se muestran a continuación. Ahora, usando la herramienta Pluma (P), cree un objeto como el que ve en la segunda imagen. Una vez que haya dibujado su objeto, vuelva a seleccionarlo y tres puntos suspensivos rojos, luego abra la paleta de Pathfinder (Ventana> Pathfinder) y haga clic en el botón Unir. Concéntrese en la quinta imagen, utilizando la herramienta Agregar punto de ancla (+) y haga clic en dos puntos resaltados en verde. A continuación, seleccione el punto de anclaje resaltado en amarillo y elimínelo. Finalmente usando elLa herramienta de selección directa (A) ajusta la forma del objeto negro como se ve en la imagen final.
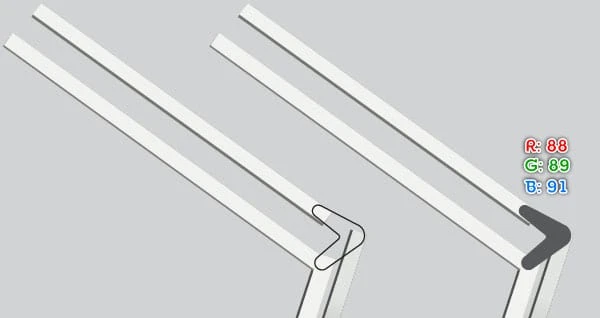
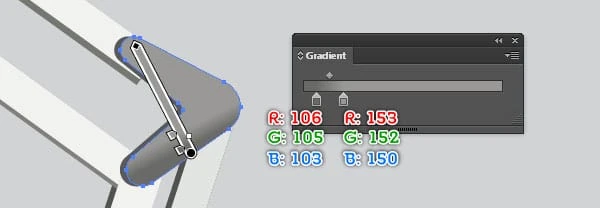
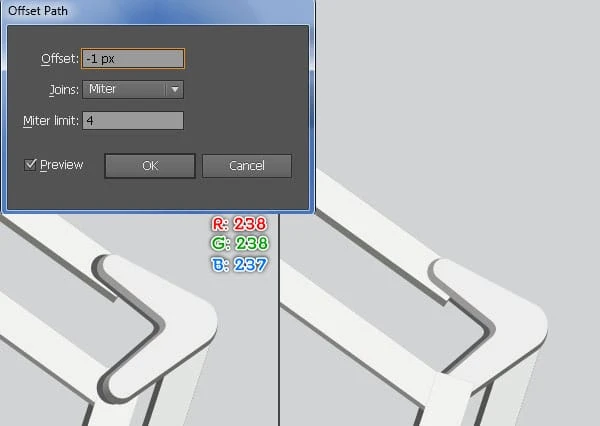
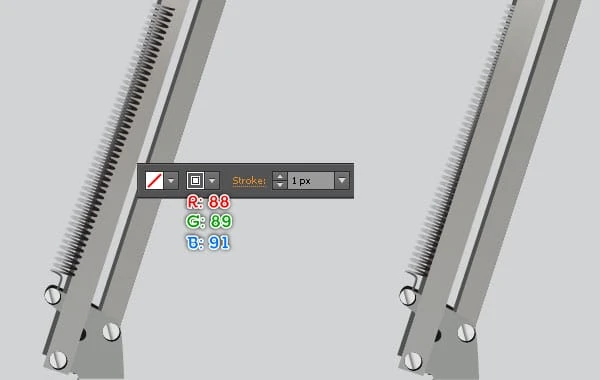
20 Coloque el objeto negro creado en el paso 19 en la posición correcta como se muestra a continuación y luego rellénelo con R=88, G=89, B=91. Haga una copia (Ctrl +C, Ctrl +F) de la forma resultante, reemplace el color existente de la copia con el degradado lineal como se muestra en la tercera imagen y luego muévalo 2px a la derecha. Asegúrese de que la forma recién creada aún esté seleccionada y vaya a Objeto> Ruta> Ruta compensada … Ingrese una compensación de -1px y haga clic en Aceptar, luego reemplace el color existente de la nueva forma con R = 238, G = 238, B = 237. A continuación, mueva la forma resultante 1px hacia arriba y 1pxA la derecha. Finalmente, organice las formas creadas en este paso como se ve en la imagen final.
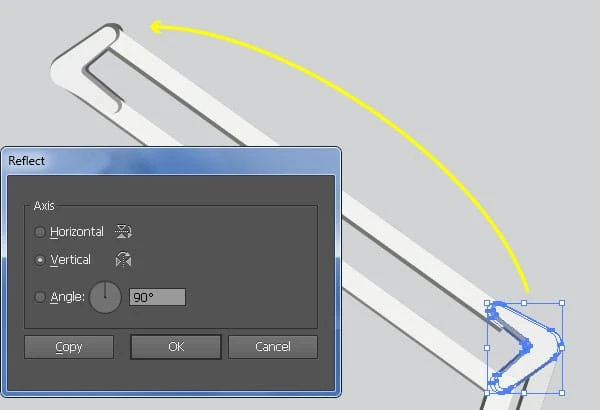
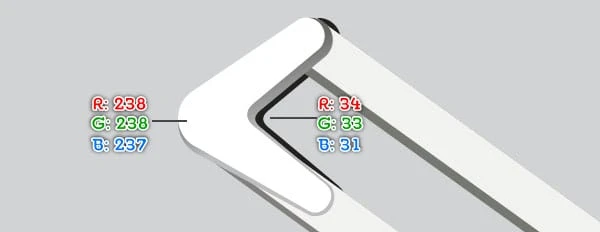
21 Seleccione tres formas creadas en el paso 20 y vaya a Objeto > Transformar > Reflejar … Verifique la Vertical y haga clic en Copiar, luego coloque las copias en las posiciones correctas como se muestra a continuación. A continuación, reemplace el color existente de la forma blanca con R=238, G=238, B=237 y luego reemplace el color existente de la forma negra con R=34, G=33, B=31.
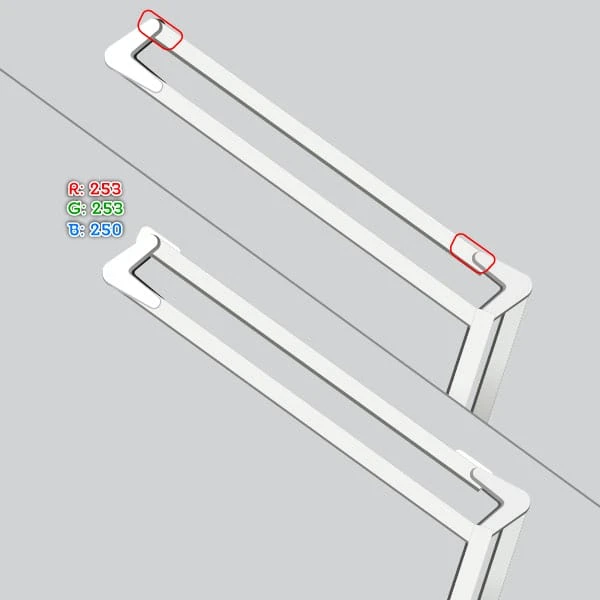
22 Continúe creando dos objetos como se muestra a continuación y rellénelos con R=253, G=253, B=250, luego envíe las formas resultantes hacia atrás.
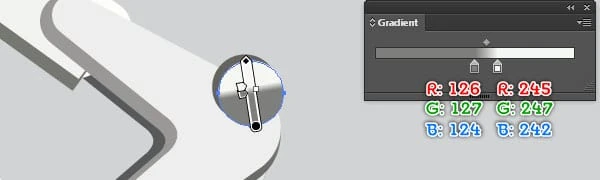
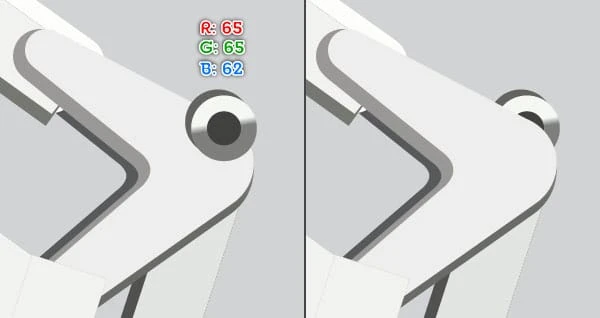
23 Elija la herramienta Elipse (L) y cree una elipse de 11 por 11 px, luego rellénela con R=100, G=99, B=95. Haga una copia de la forma resultante y reemplace el color existente de la copia con el degradado lineal como se muestra en la segunda imagen. A continuación, muévalo 1px hacia abajo y 1px hacia la derecha. Mantenga seleccionada la elipse recién creada y vaya a Objeto > Trazado > Desplazamiento … Ingrese un Desplazamiento de -2.5px y haga clic en Aceptar, luego reemplace el color existente de la nueva elipse con R=65, G=65, B=62. A continuación, seleccione tres puntos suspensivos creados en este paso y envíelos hacia atrás (Ctrl + Shift + Corchete izquierdo ).
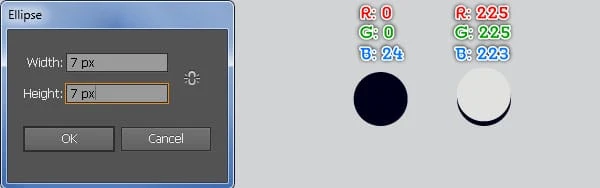
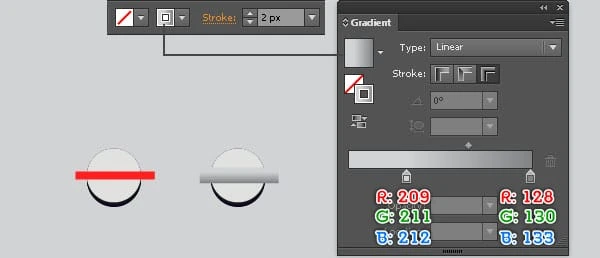
24 Trabajemos en la creación de tornillos. Con la herramienta Elipse (L), cree una elipse de 7 x 7 px y luego rellénela con R=0, G=0, B=24. Haga una copia de la elipse recién creada, luego reemplace el color existente de la copia con R=225, G=225, B=223 y mueva la elipse resultante 0.5px hacia arriba. Elija la herramienta Segmento de línea () y cree una línea horizontal como se muestra en la tercera imagen. Rellene la línea con ninguno y agregue un trazo de 2px (aplique el degradado lineal a lo largo del trazo). Ahora seleccione la elipse blanca creada en este paso, duplíquela una vez y luego lleve la copia al frente (Ctrl + Shift + Corchete derecho ). Mantenga la nueva elipse seleccionada, mantenga presionada la teclaShift y haga clic en la línea horizontal, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7). Asimismo, repita el mismo proceso para dibujar más tornillos. Finalmente, coloque los tornillos recién creados en las posiciones como se ve en las últimas imágenes a continuación.
Crea los resortes
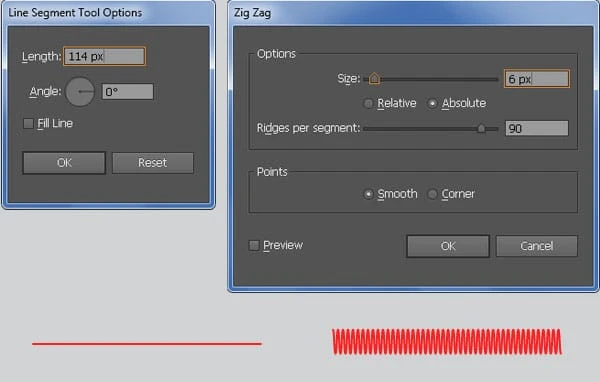
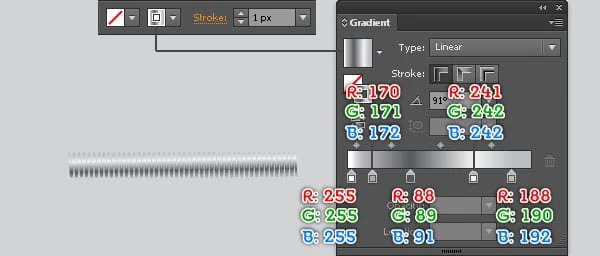
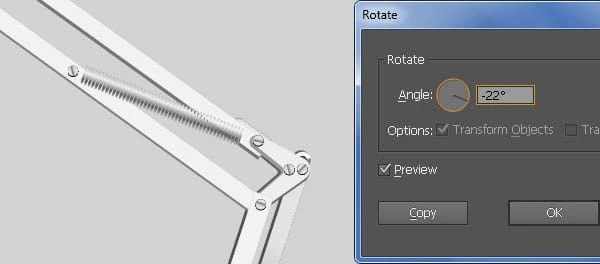
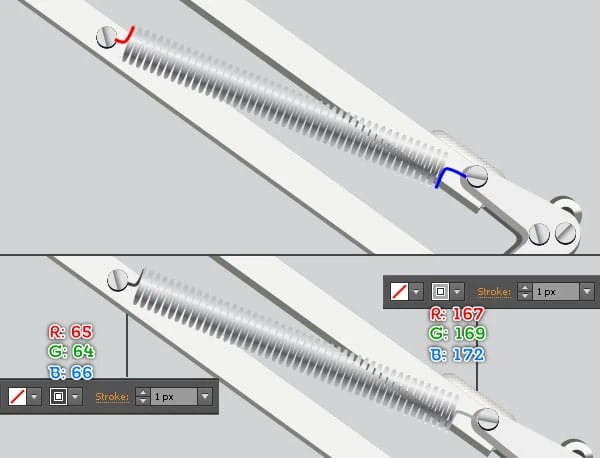
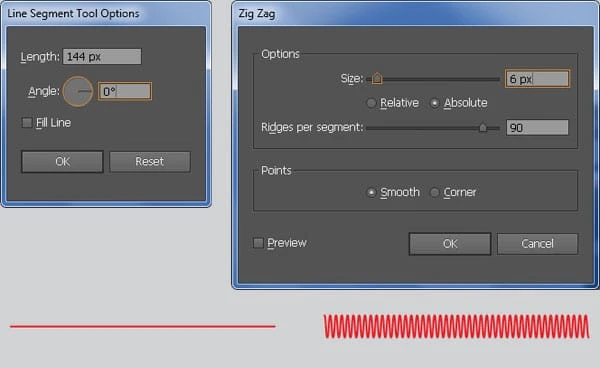
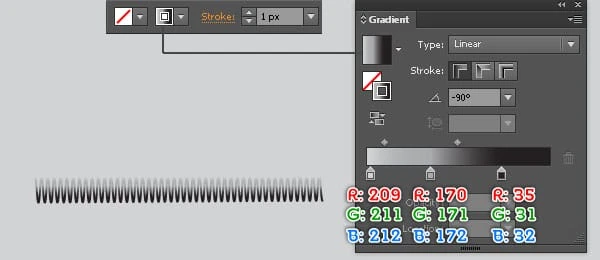
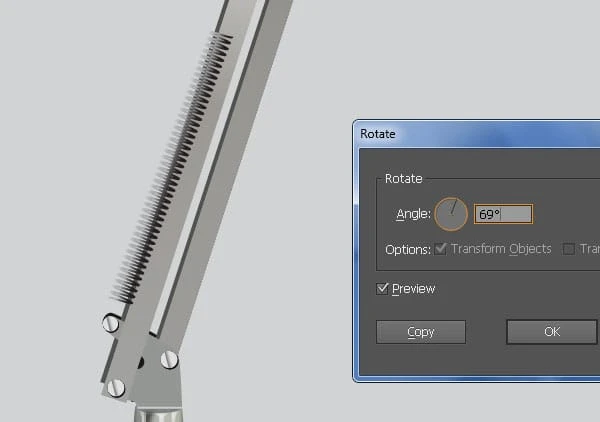
25 Con la herramienta Segmento de línea (), cree una línea horizontal de 114 px de largo, con un trazo de 1 px y sin relleno. Mantenga la línea seleccionada y vaya a Efecto > Distorsionar y transformar > Zigzag … Siga los datos como se muestra a continuación y haga clic en Aceptar, luego reemplace el color existente del objeto resultante con el degradado lineal dentro del trazo. Asegúrese de que el objeto resultante aún esté seleccionado, gírelo en un ángulo de aproximadamente -22 grados y luego colóquelo en la posición que se muestra en la cuarta imagen. A continuación, cree dos caminos curvos como los que ve en la quinta imagen. Una vez que haya dibujado sus rutas, complete la ruta roja con ninguna y agregue un trazo de 1px ( R = 65, G = 64, B = 66). Luego, complete la ruta restante con ninguno y agregue un trazo de 1px ( R = 167, G = 169, B = 172 ). Ahora seleccione tres objetos creados en este paso y agrúpelos (Ctrl +G ), luego oculte este grupo detrás de los tornillos.
26 Asimismo, repita el mismo proceso que los pasos anteriores para dibujar otro resorte.
27 En este punto tu lámpara debería verse como en la siguiente imagen:
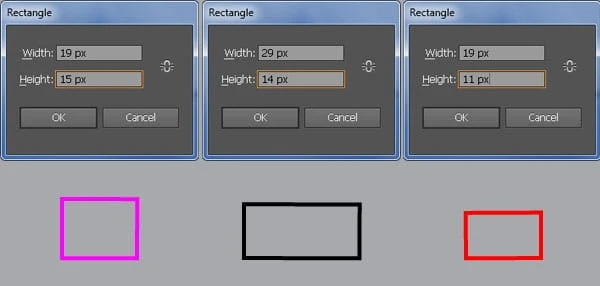
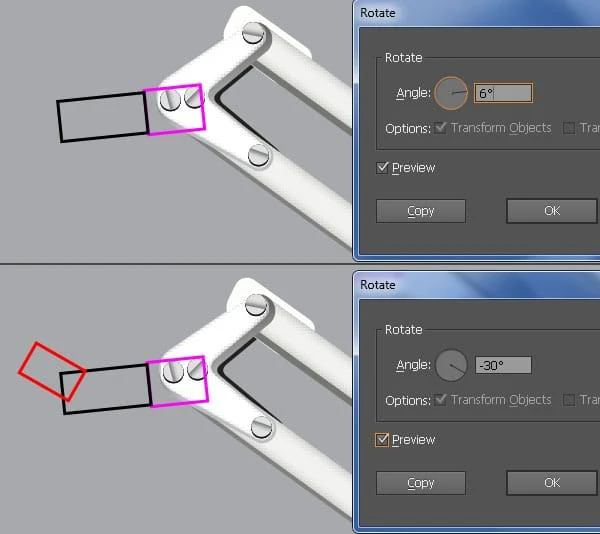
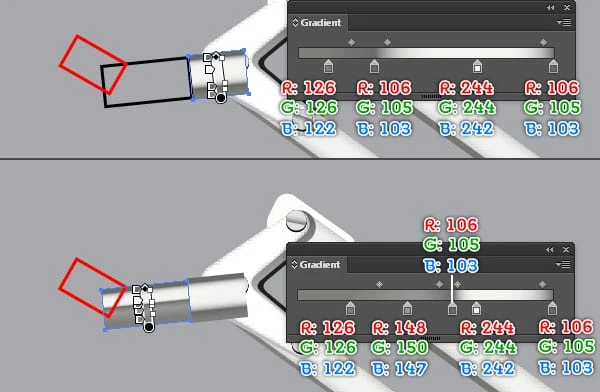
28 Seleccione la herramienta Rectángulo (M) y cree tres rectángulos con dimensiones: 19 por 15 px, 29 por 14 px y 19 por 11 px. Ahora seleccione el rectángulo negro y el magenta, luego gire estos rectángulos en un ángulo de aproximadamente -6 grados. A continuación, seleccione el rectángulo rojo y gírelo en un ángulo de unos 30 grados. Luego coloque estos rectángulos en las posiciones que ve en la tercera imagen. Una vez que haya terminado de organizar los rectángulos, rellénelos con el degradado lineal. Para agregar más detalles, primero dibuje un camino como se muestra en la séptima imagen. Una vez que se dibuja su ruta, rellénela con ninguno y agregue 1pxtrazo (aplicar el degradado lineal dentro del trazo). Finalmente seleccione todos los objetos creados en este paso y envíelos atrás.
Crea la pantalla de la lámpara
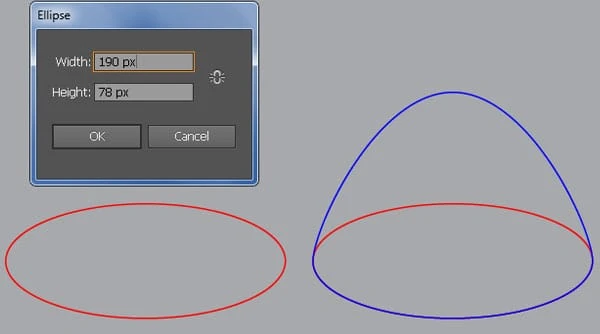
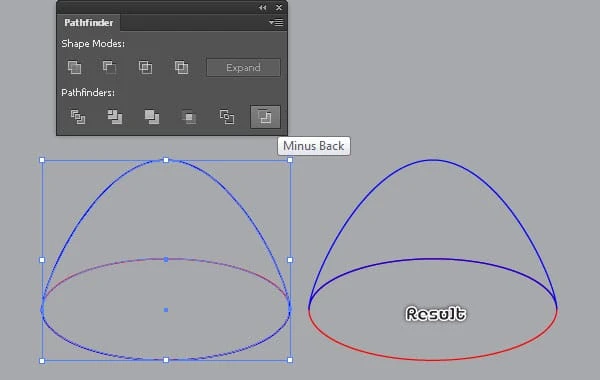
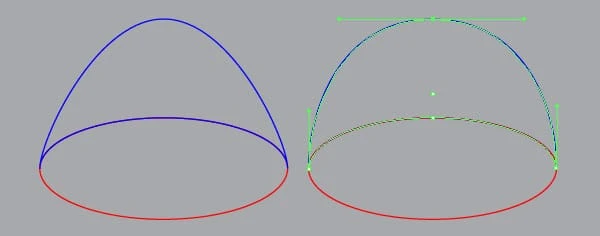
29 Con la herramienta Elipse (L), cree una elipse de 190 x 78 px. Haga dos copias (Ctrl +C, Ctrl +F, Ctrl +F) de esta elipse, luego reemplace el color de trazo existente de una copia con azul y mueva el punto de ancla superior de la elipse azul 76px hacia arriba. A continuación, seleccione la copia restante y el objeto borroso, luego abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos Atrás. Ahora, con la ayuda de la Herramienta de selección directa (A) junto con la tecla Mayús, ajuste la forma del objeto azul como se ve en la imagen final a continuación.
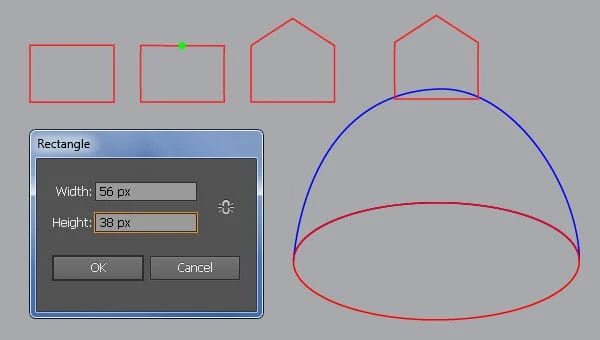
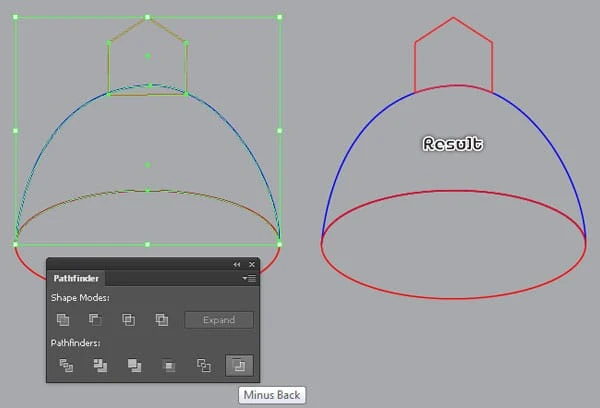
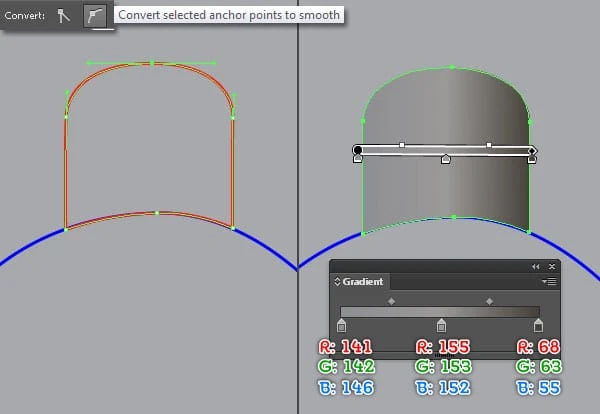
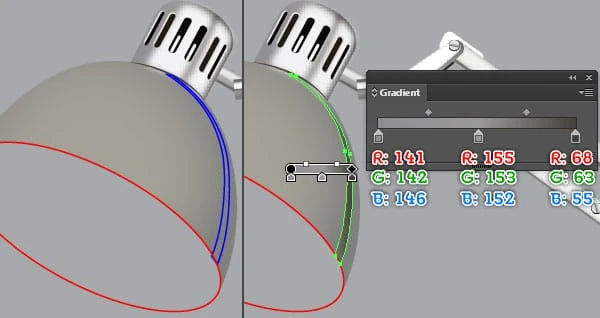
30 Elija la herramienta Rectángulo (M) y cree un objeto de 56 por 38 px. Con la herramienta Agregar punto de anclaje (+), agregue un punto resaltado en verde y mueva este punto de anclaje 18 px hacia arriba, luego coloque el objeto recién editado en la posición que se muestra en la cuarta imagen. Vuelva a seleccionar el objeto azul creado en el paso 29 y duplíquelo una vez. Mantenga la copia seleccionada, mantenga presionada la tecla Mayús y haga clic en el objeto rojo creado en este paso, luego abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos Atrás. A continuación, seleccione el punto de anclaje superior del objeto resultante y haga clic en "Convierta los puntos de anclaje seleccionados en el botón suavizar " de la barra de propiedades. Ahora, con la ayuda de la Herramienta de selección directa (A) junto con la tecla Mayús, ajuste la forma del objeto rojo como se ve en las siete imágenes a continuación. Finalmente, rellene este objeto con el degradado lineal como se muestra en la imagen final.
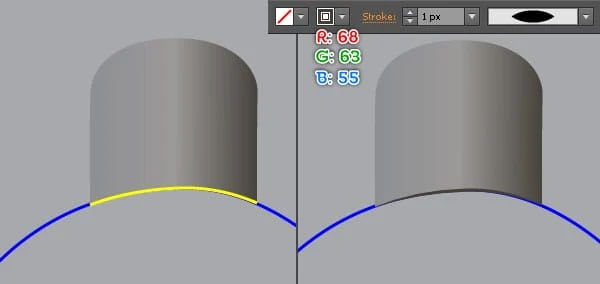
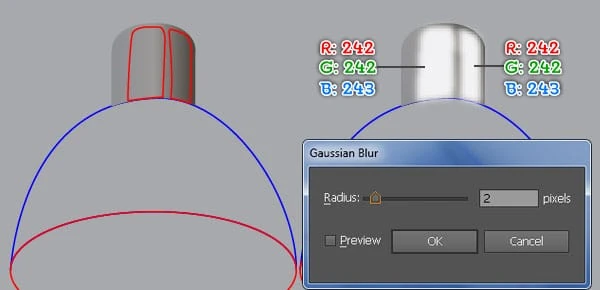
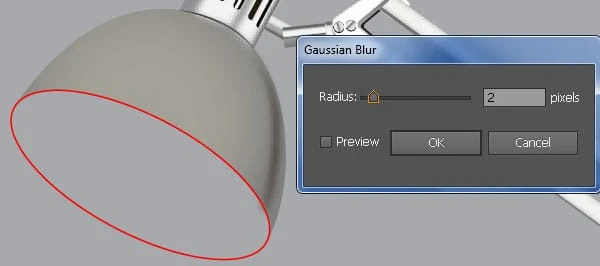
31 Para agregar algunos detalles, primero dibuje un camino curvo como se muestra a continuación. Una vez que dibuje su ruta, rellénela con ninguno y agregue un trazo de 1px ( R = 68, G = 63, B = 55 ), luego aplique el Perfil de ancho 1 para la ruta resultante. Continúe creando dos objetos rojos como los que ve en la tercera imagen. A continuación, rellene estos objetos con R=242, G=242, B=243 y luego aplique un efecto de desenfoque gaussiano de 2px para las formas resultantes.
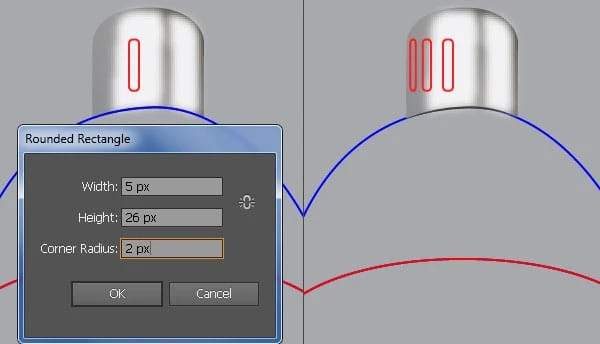
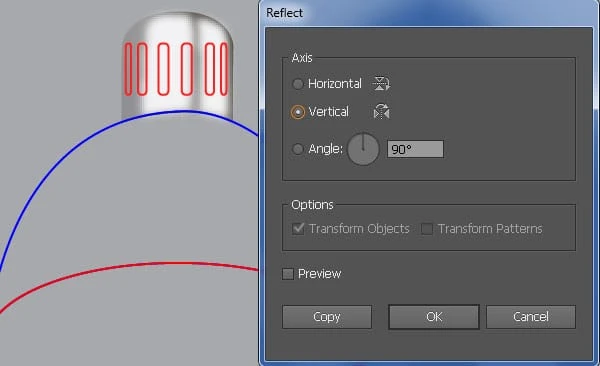
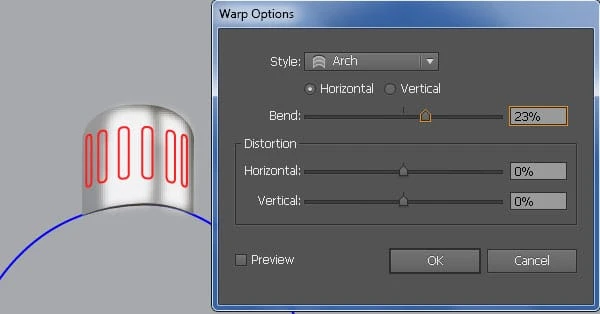
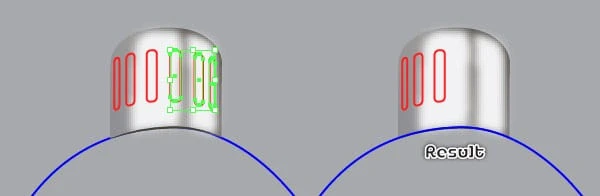
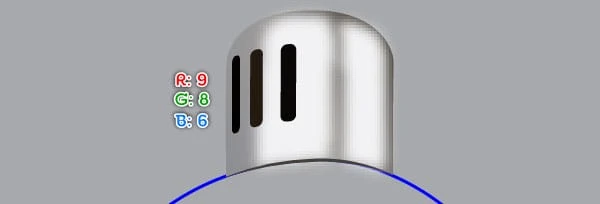
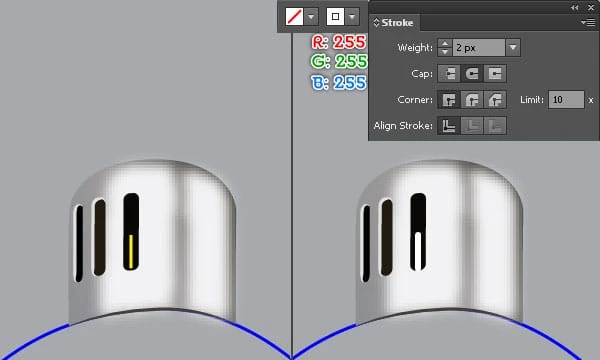
32 Elija la herramienta Rectángulo redondeado, simplemente haga clic en su mesa de trabajo e ingrese los datos como se muestra en la primera imagen, luego haga clic en Aceptar. Asegúrese de que el rectángulo redondeado aún esté seleccionado y vaya a Objeto > Expandir … Haga clic en Aceptar cuando aparezca el cuadro Expandir, luego presione (Ctrl + Shift + G) para desagrupar el resultado. Haga dos copias (Ctrl +C, Ctrl +F, Ctrl +F) del rectángulo redondeado y luego reduzca el ancho de las dos copias. A continuación, coloque tres objetos recién creados en las posiciones que ve en la segunda imagen. Ahora vuelva a seleccionar estos objetos y vaya a Objeto > Transformar > Reflejar … Establezca el Eje en Verticaly luego haga clic en Copiar. Arrastra las copias que acabamos de crear hacia la derecha. No olvide mantener presionada la tecla Shift en el teclado para arrastrar directamente. Vuelva a seleccionar los seis objetos creados en este paso y vaya a Efecto > Barrio > Arco … En el cuadro Opciones de barrio, siga los datos como se ve en la cuarta imagen y haga clic en Aceptar, luego vaya a Objeto > Expandir apariencia y presione (Ctrl +Shift +G) para desagrupar el resultado. Ahora seleccione y elimine tres objetos como se muestra en la quinta imagen. Finalmente, rellene los tres objetos restantes con R=9, G=8, B=6.
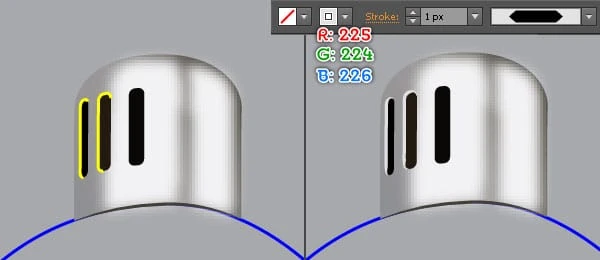
33 Para agregar algunos detalles, primero cree dos caminos curvos como se muestra a continuación. A continuación, complete estos caminos sin ninguno y agregue un trazo de 1 px (R 225, G = 224, B = 226 ), luego aplique el Perfil de ancho 3 para el camino resultante. Continúe creando una línea vertical como la que ve en la tercera imagen. Una vez que haya dibujado su línea, rellénela con ninguno y agregue un trazo de 2px ( R = 255, G = 255, B = 255 ). A continuación, abra la paleta Trazo ( Ventana > Trazo) y haga clic en el botón Tapa redonda.
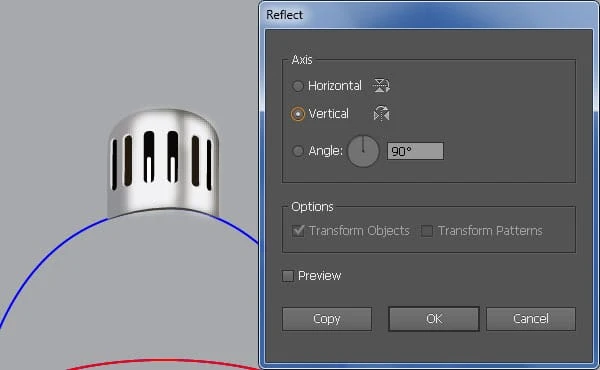
34 Seleccione y agrupe (Ctrl + G) todos los objetos creados desde el paso 32 hasta este momento, luego vaya a Objeto > Transformar > Reflejar … Verifique la Vertical y haga clic en Copiar. Arrastra la copia que acabamos de crear hacia la derecha. No olvide mantener presionada la tecla Shift en el teclado para arrastrar directamente.
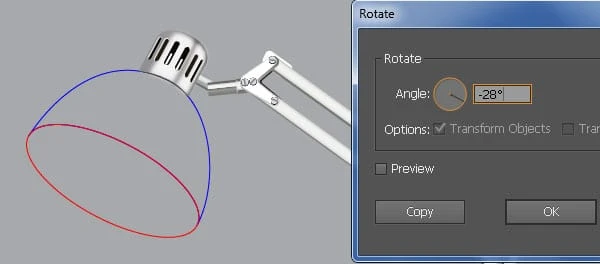
35 Seleccione y agrupe todos los objetos creados desde el paso 29 hasta este momento. A continuación, gire este grupo en un ángulo de aproximadamente -28 grados, luego coloque el grupo resultante en la posición que se muestra a continuación.
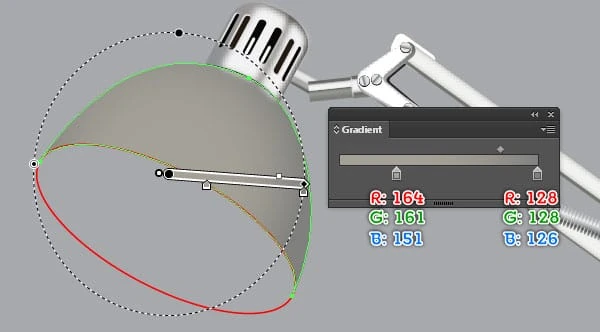
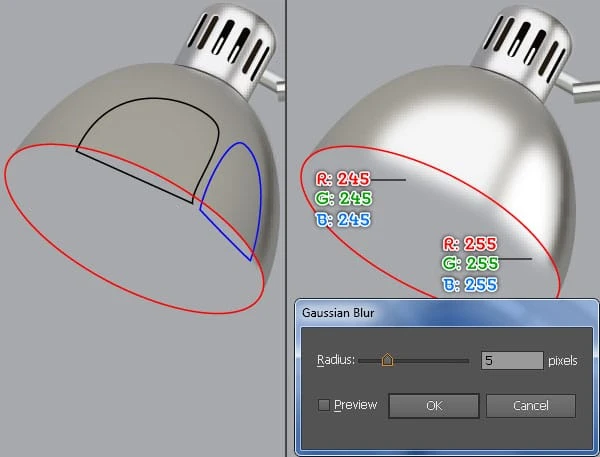
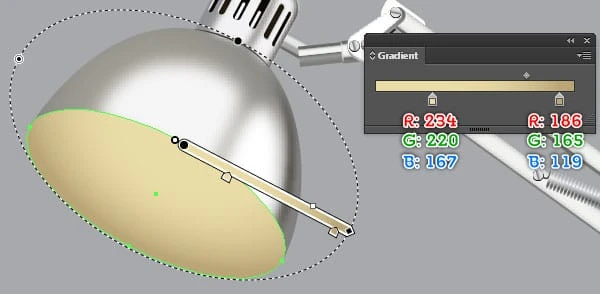
36 Antes de continuar, vuelva a seleccionar el grupo creado en el paso 35 y elimínelo. A continuación, seleccione el objeto azul y rellénelo con el degradado radial como se muestra a continuación.
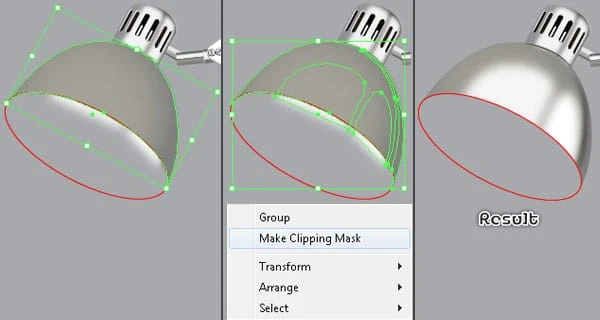
37 Con la ayuda de la herramienta Pluma (P), cree tres objetos y rellénelos como se muestra en las imágenes a continuación, luego aplique el efecto Desenfoque gaussiano para las formas resultantes. A continuación, vuelva a seleccionar estas formas y agrúpelas. Ahora seleccione la forma creada en el paso 36, duplíquela y traiga la copia al frente. Mantenga la nueva forma seleccionada, mantenga presionada la tecla Mayús y haga clic en el nuevo grupo creado en este paso, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
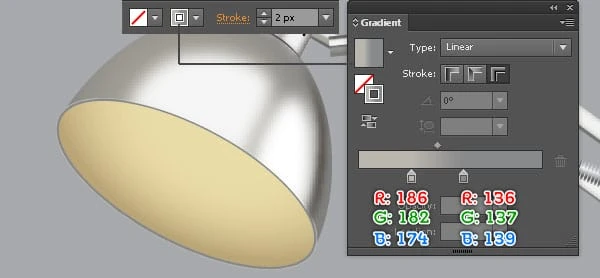
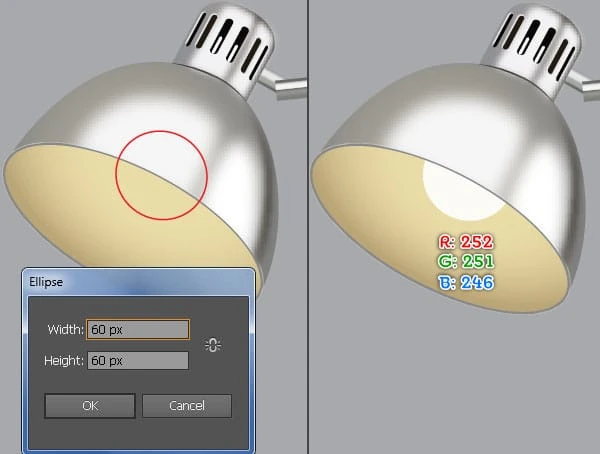
38 Rellene la elipse roja con el degradado radial como se muestra a continuación. Haga una copia de la elipse resultante, luego elimine el color de relleno de la copia y agregue un trazo de 2px (aplique el degradado lineal a lo largo del trazo). A continuación, elija la herramienta Elipse (L) y cree un objeto de 60 por 60 px. Coloque esta elipse en la posición que ve en la tercera imagen y rellénela con R=252, G=251, B=246, luego oculte la elipse resultante detrás del frente de la pantalla de la lámpara. En este punto, su lámpara debería verse como en la imagen final a continuación.
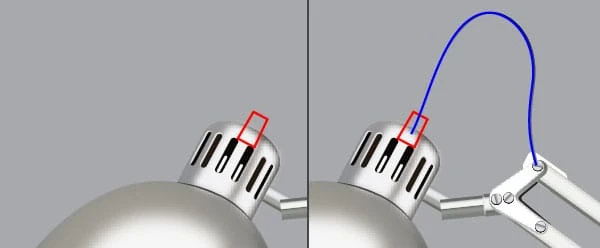
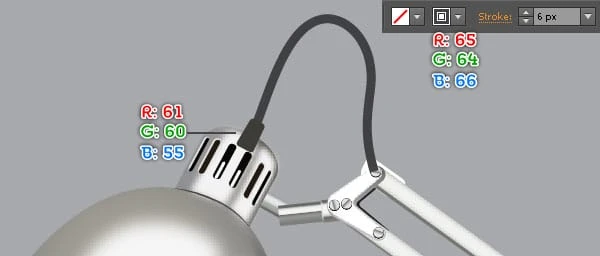
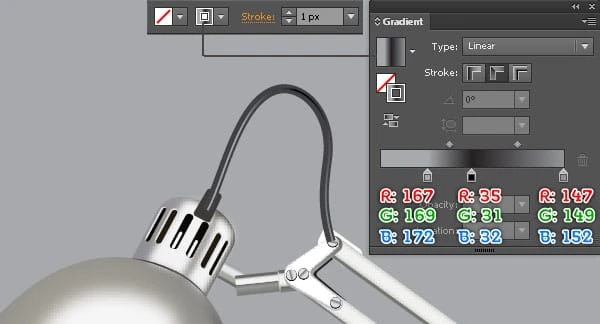
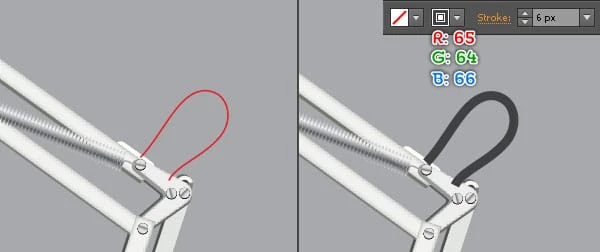
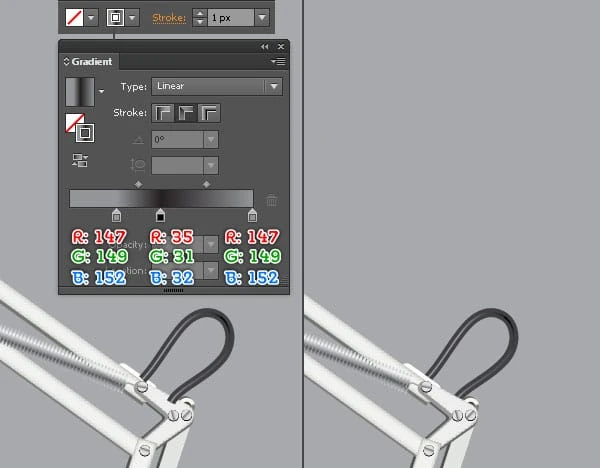
39 Es hora de tirar de las cuerdas. Con la herramienta Pluma (P), cree dos objetos como se muestra a continuación. Una vez que haya dibujado sus objetos, rellene el objeto rojo con R=61, G=60, B=55. A continuación, complete la ruta azul con ninguno y agregue un trazo de 6px (R = 65, G = 64, B = 66 ). Haga una copia (Ctrl +C, Ctrl +F) de la ruta resultante, luego reemplace el color de trazo existente de la copia con el degradado lineal a lo largo del trazo y cambie el grosor del trazo a 1px. Vuelva a seleccionar la nueva forma creada en este paso y llévela al frente. A continuación, seleccione tres objetos recién creados creados en este paso y luego envíelos hacia atrás.
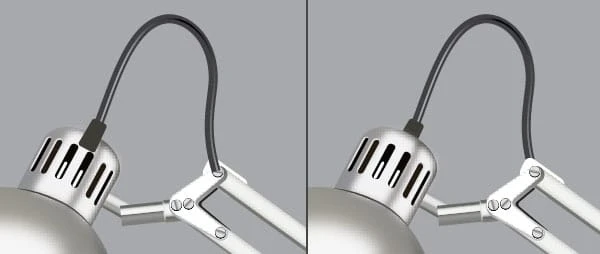
40 Asimismo, repite el mismo proceso de los pasos anteriores para estirar más cordón. Al final, su lámpara debería verse más o menos como la quinta imagen. Ahora seleccione y agrupe (Ctrl +G) todos los objetos creados desde el paso 2 hasta este momento, luego asígnele el nombre "Desk_Lamp".
Crear un fondo
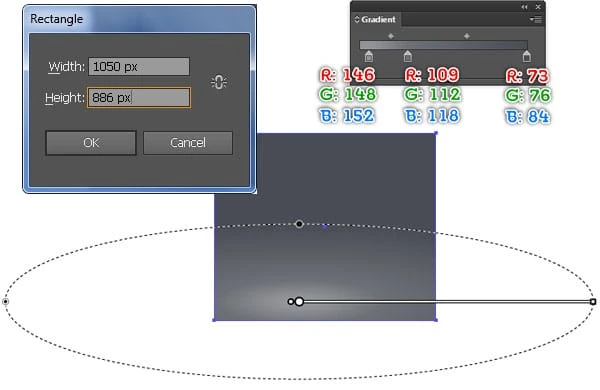
41 Con la ayuda de la herramienta Rectángulo (M), cree un objeto de 1050 por 886 px. A continuación, rellene este rectángulo con el degradado radial como se muestra a continuación. Luego coloque el grupo "Desk_Lamp" en el fondo como se ve en la segunda imagen.
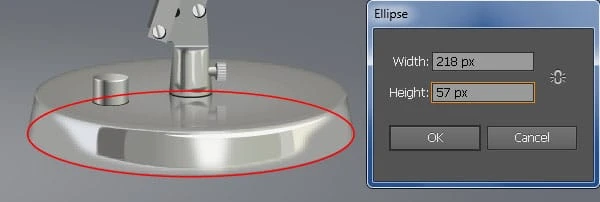
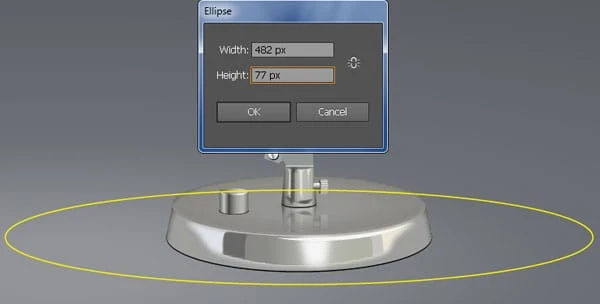
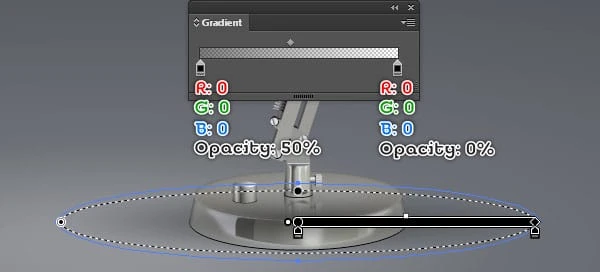
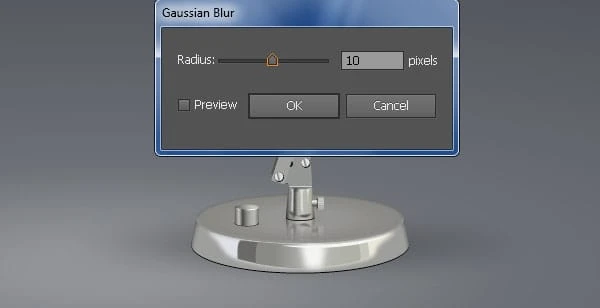
42 Con la herramienta Elipse (L), cree una elipse de 218 por 57 px y colóquela en la posición que se muestra a continuación. Rellena esta elipse con R=0, G=0, B=0 y luego escóndela detrás de la lámpara. Con la herramienta Elipse (L), cree una elipse de 482 por 77 px y luego colóquela en la posición que ve en la tercera imagen. Rellene la nueva elipse con el degradado radial como se muestra en la cuarta imagen y aplique un efecto de desenfoque gaussiano de 10 px para la forma resultante, luego ocúltela detrás de la elipse más pequeña creada en este paso.
Resultado final
Así es como se ve el diseño completo. Espero que disfrutes este tutorial.
¡Felicidades! Has completado la lección. Espero que hayas descubierto algunas cosas útiles en este tutorial. La imagen del resultado final está abajo. ¡Disfrutar!
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 1,07 MB)