Pöytälampun luominen Adobe Illustratorissa
Adobe Illustrator voi olla hieman hankala saada käsiisi, varsinkin kun olet tottunut Photoshopin kaltaisten sovellusten työnkulkuun. Erot tasojen käytön ja esineiden ja muotojen luomisen välillä voivat olla todella outoja ensikäden.
Seuraavassa opetusohjelmassa opit luomaan pöytävalaisimen käyttämällä joitain perustyökaluja, vektorimuotojen rakennustekniikoita, monimutkaisia liukuvärejä, kopioituja muotoja ja joitain tehosteita. Joten aloitetaan!
Lopullinen tulos
Katsotaanpa, mitä aiot luoda tässä opetusohjelmassa.
Luo pöytälamppu Illustratorissa
Luo uusi asiakirja
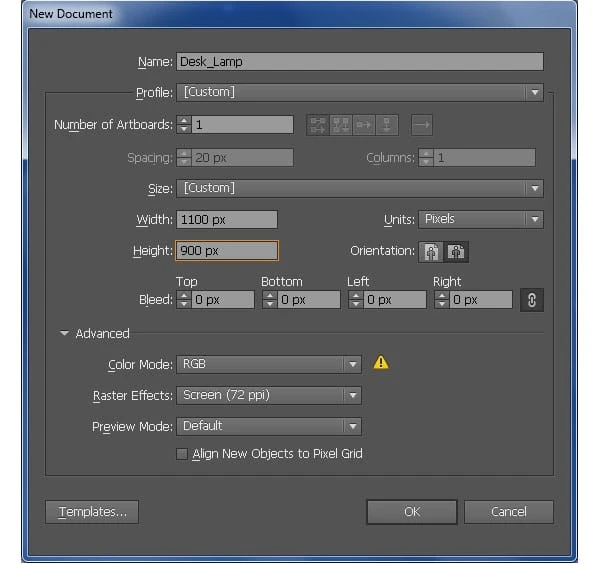
1 Käynnistä Illustrator ja paina sitten (Ctrl + N) luodaksesi uuden asiakirjan. Valitse Pikselit avattavasta Yksiköt -valikosta, kirjoita 1100 leveysruutuun ja 900 korkeusruutuun ja napsauta sitten Lisäasetukset – painiketta. Valitse RGB, Screen (72ppi) ja varmista, että Align New Objects to Pixel Grid -ruutua ei ole valittu, ennen kuin napsautat OK.
Luo lampun kanta
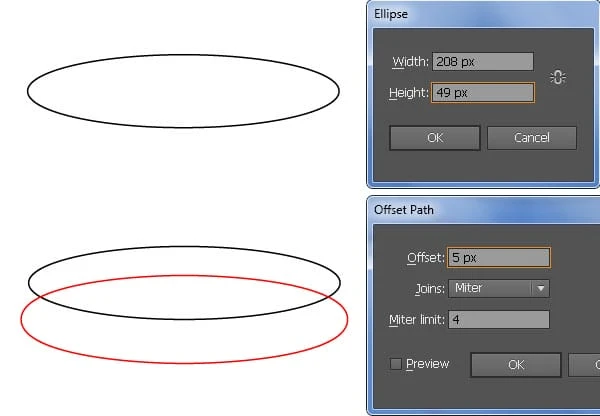
2 Aloita piirtämällä 208 x 49 pikseliä ellipsi käyttämällä ellipsityökalua (L). Pidä ellipsi valittuna ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna 5px Offset ja napsauta OK. Korvaa seuraavaksi uuden ellipsin nykyinen viivan väri punaisella ja siirrä sitä sitten 24 kuvapistettä alaspäin.
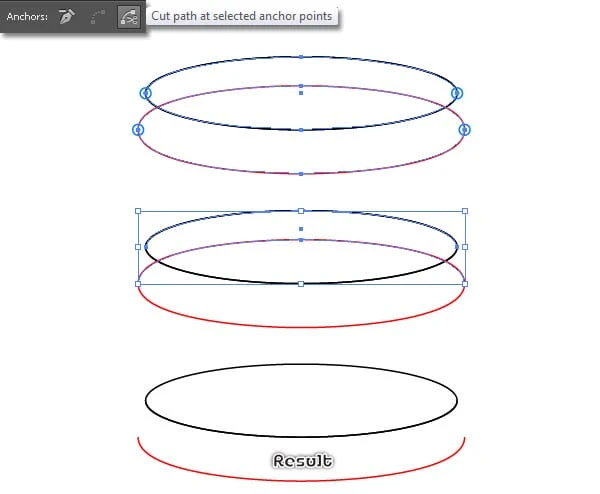
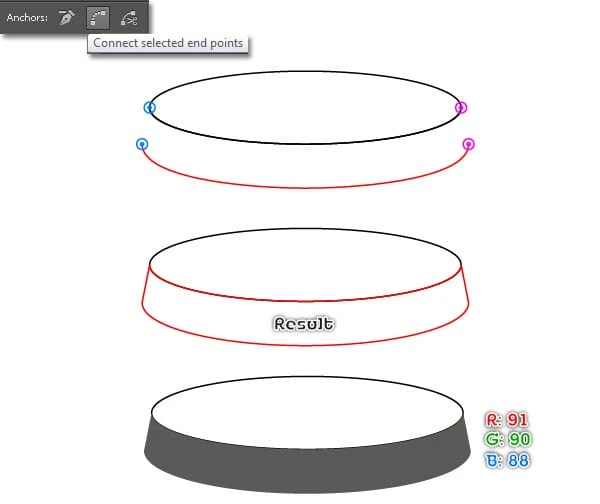
3 Ennen kuin jatkat, valitse musta ellipsi uudelleen, kopioi se (Ctrl + C, Ctrl + F) ja lukitse kopio (Ctrl +2 ). Valitse nyt neljä sinisellä korostettua ankkuripistettä ja napsauta Ominaisuudet -palkista " Leikkaa polku valituissa ankkuripisteissä " -painiketta. Tämä tekee kahdesta ellipsistä neljä polkua. Valitse kaksi polkua toisen kuvan osoittamalla tavalla ja poista ne. Keskity neljänteen kuvaan, valitse kaksi sinisellä korostettua ankkuripistettä ja napsauta " Yhdistä valitut päätepisteet " -painiketta ominaisuuspalkista. Tee samoin kahdelle magentalla korostetulle ankkuripisteelle. Valitse lopuksi juuri luotu objekti ja täytä se R=91, G=90, B=88.
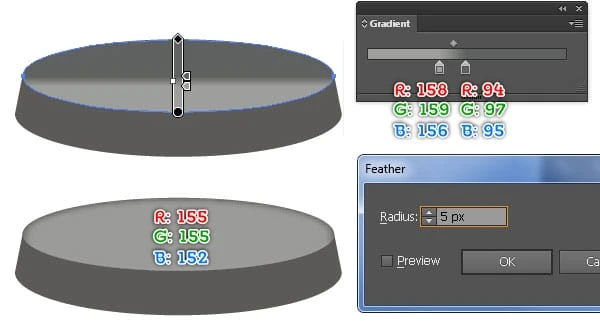
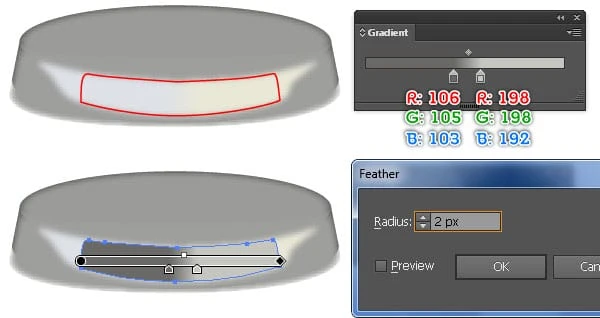
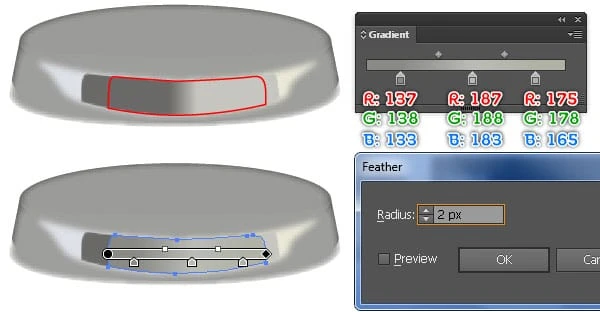
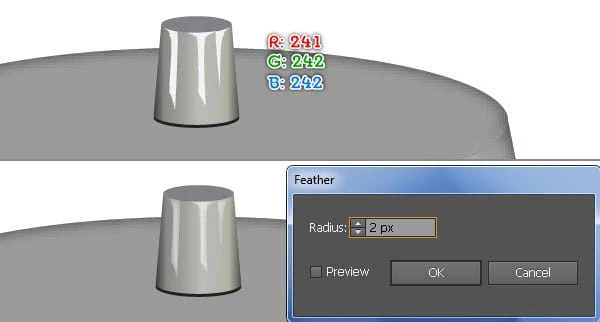
4 Avaa mustan ellipsin lukitus painamalla (Ctrl + Alt +2) ja täytä se sitten lineaarisella gradientilla alla olevan kuvan mukaisesti. Pidä tuloksena saatu muoto valittuna, tee siitä kopio (Ctrl + C, Ctrl + F) ja korvaa kopion nykyinen väri R=155, G=155, B=152 ja siirry sitten Tehoste > Tyylittele > Sulka. … Anna 5px Radius ja napsauta OK.
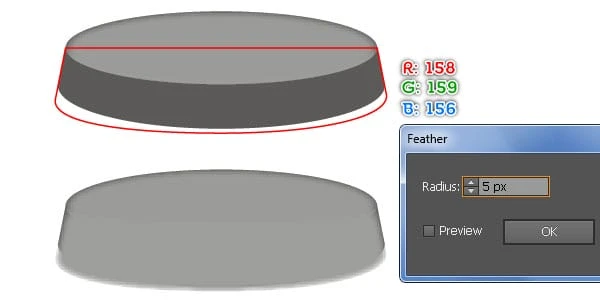
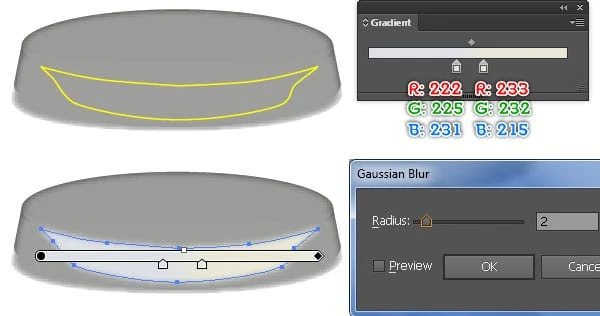
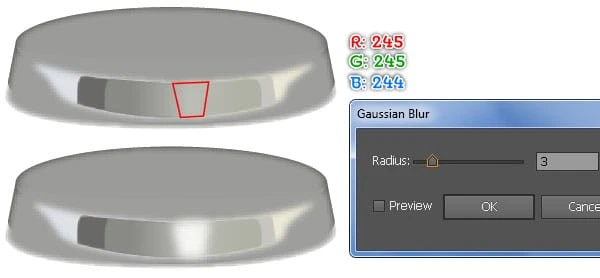
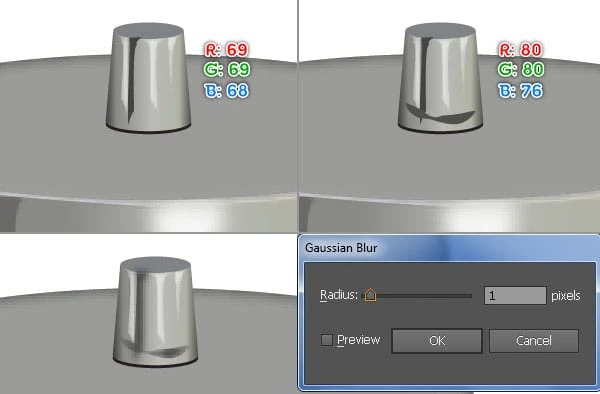
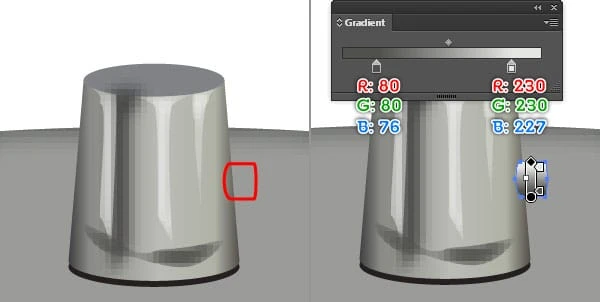
5 Seuraa nyt kuvasarjaa ja piirrä joitain yksityiskohtia, jotka ovat samanlaisia kuin alla.
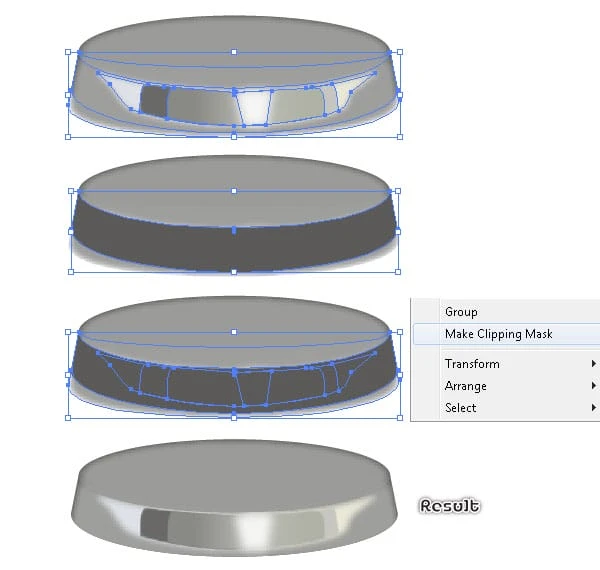
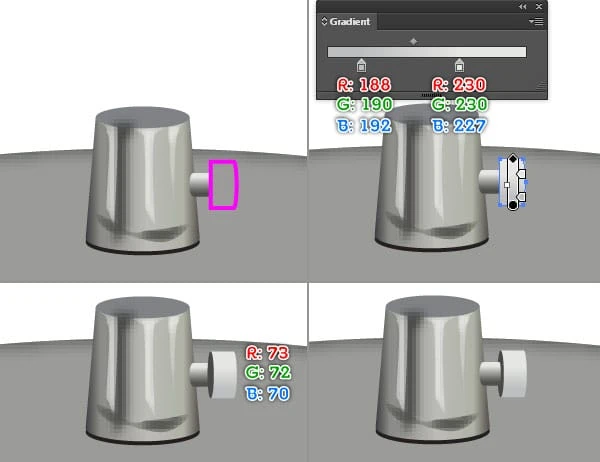
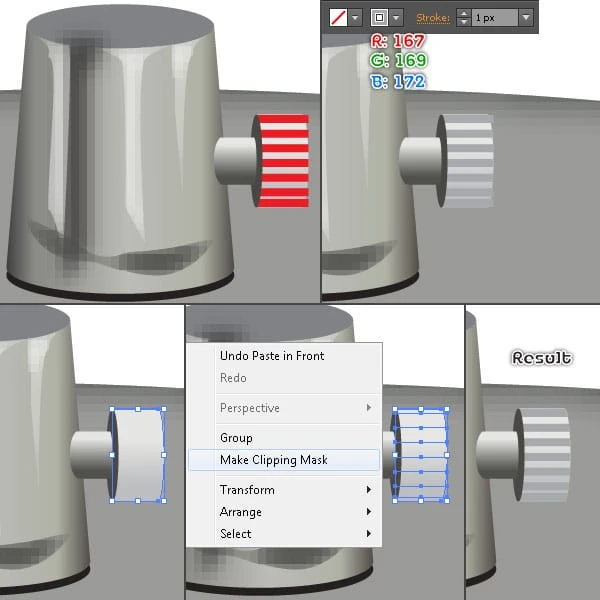
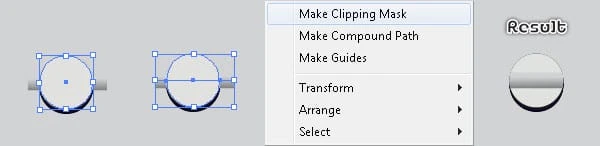
6 Valitse ja ryhmittele (Ctrl+G) kaikki vaiheessa 5 luodut muodot. Valitse nyt vaiheessa 3 luotu muoto, tee kopio (Ctrl + C, Ctrl + F) tästä muodosta ja tuo kopio eteen (Ctrl + Vaihto + Oikea hakasulke ). Pidä uusi muoto valittuna, pidä vaihtonäppäintä painettuna ja napsauta tässä vaiheessa luotua ryhmää ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7).
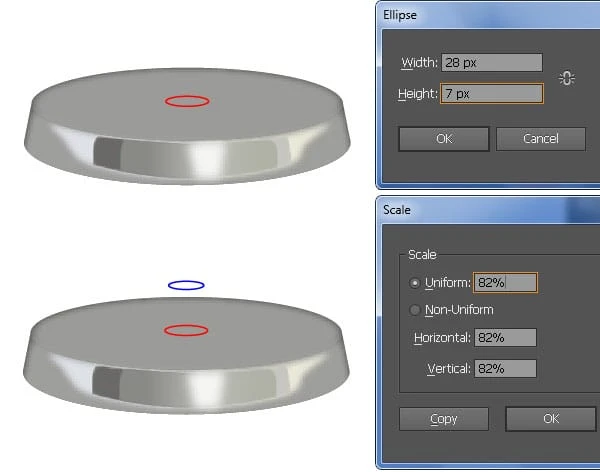
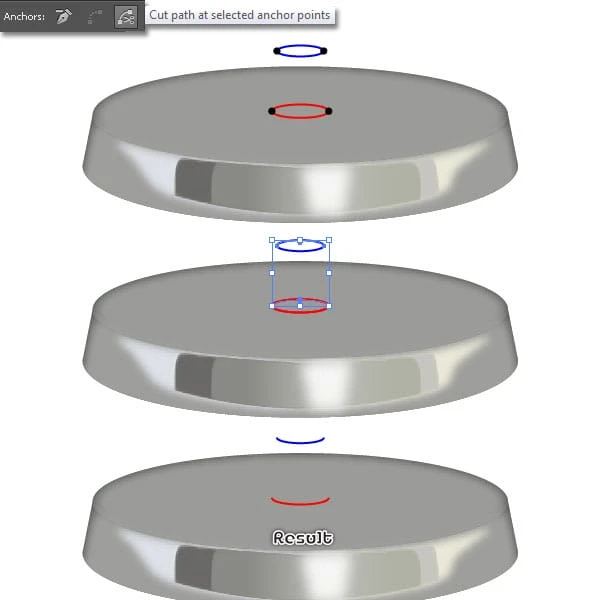
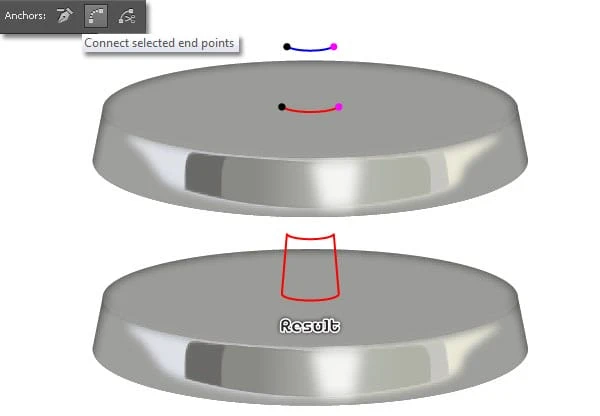
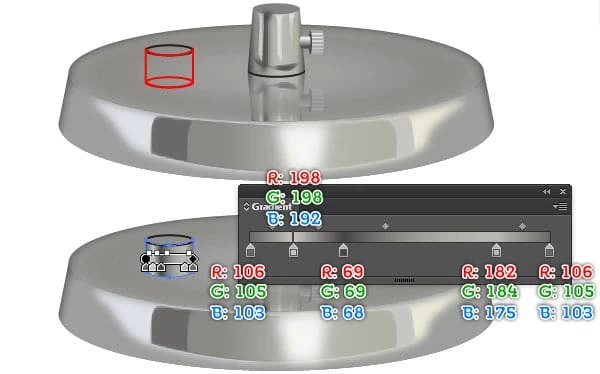
7 Luo ellipsityökalulla (L) 28 x 7 pikseliä ellipsi ja aseta se sitten oikeaan asentoon alla olevan kuvan mukaisesti. Valitse uusi ellipsi ja siirry kohtaan Objekti > Muunna > Skaala … Valitse Skaalaa – valintaikkunassa Uniform ja kirjoita Scale -ruutuun 82 ja napsauta sitten Kopioi. Korvaa uuden ellipsin nykyinen viivan väri sinisellä ja siirrä sitä sitten 30 kuvapistettä ylöspäin. Ennen kuin jatkat, tee kopio (Ctrl + C, Ctrl + F) kaksi äskettäin luotua ellipsiä ja piilota kopiot. Keskity nyt kolmanteen kuvaan, valitse neljä mustalla korostettua ankkuripistettä ja napsauta "Leikkaa polku valituissa ankkuripisteissä " -painiketta ominaisuuspalkista. Tämä tekee kahdesta ellipsistä neljä polkua. Valitse kaksi polkua neljännen kuvan mukaisesti ja poista ne. Keskity viidenteen kuvaan, valitse kaksi mustalla korostettua ankkuripistettä ja napsauta Ominaisuudet -palkin " Yhdistä valitut päätepisteet " -painiketta. Tee samoin kahdelle magentalla korostetulle ankkuripisteelle.
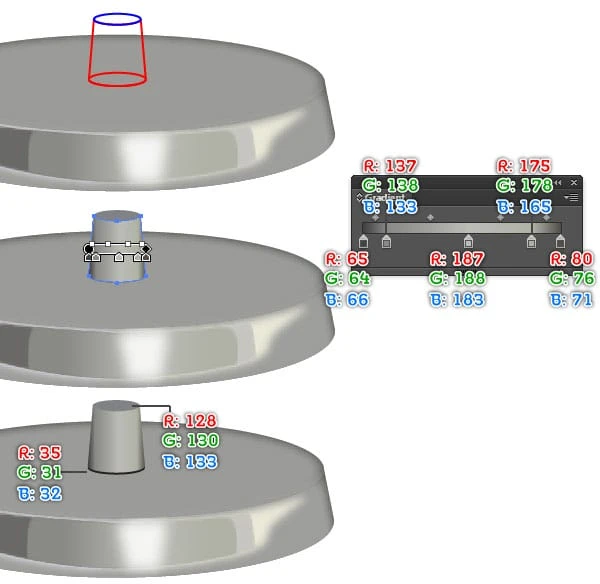
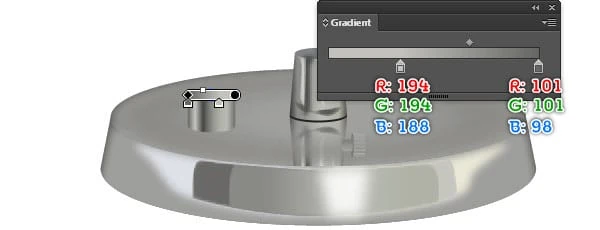
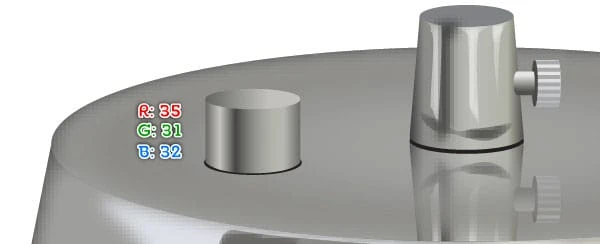
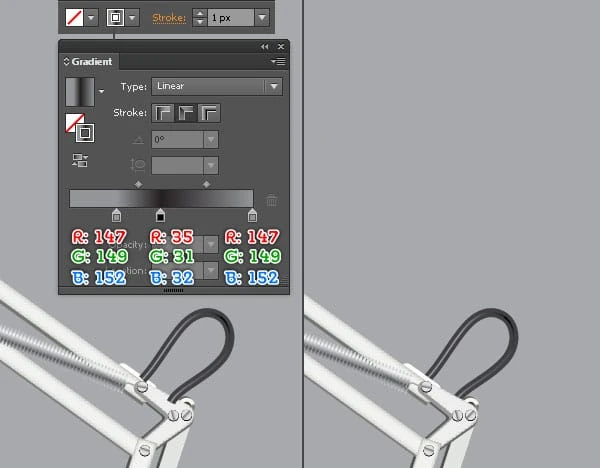
8 Ennen kuin jatkat, paina (Ctrl +Alt +3) näyttääksesi kaksi vaiheessa 7 piilotettua ellipsiä. Täytä seuraavaksi vaiheessa 7 luotu punainen objekti lineaarisella gradientilla kuten toisessa kuvassa. Täytä sininen ellipsi arvoilla R=128, G=130, B=133 ja täytä punainen ellipsi arvoilla R=35, G=31, B=32 ja siirrä sitä sitten 1 kuvapiste alaspäin.
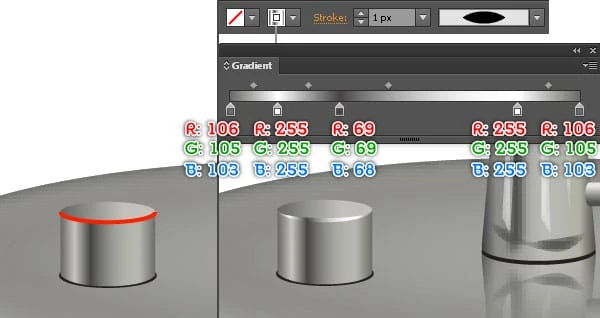
9 Seuraa nyt kuvasarjaa ja piirrä joitain yksityiskohtia, jotka ovat samankaltaisia kuin alla olevat.
10 Luo kolme objektia, täytä ne ja järjestä ne alla olevien kuvien mukaisesti.
11 Luo Segmenttityökalulla() seitsemän vaakasuoraa viivaa alla olevan kuvan mukaisesti. Kun viivat on piirretty, täytä ne nollalla ja lisää 1 kuvapisteen viiva (R=167, G=169, B=172 ). Valitse nyt vaiheessa 10 luotu suurin muoto, tee siitä kopio ja tuo kopio sitten eteen (Ctrl + Shift + oikea hakasulku ). Pidä uusi muoto valittuna, pidä Vaihto -näppäintä painettuna ja napsauta seitsemää äskettäin luotua viivaa ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7). Tässä vaiheessa lampun kannan pitäisi näyttää lopullisessa kuvassa.
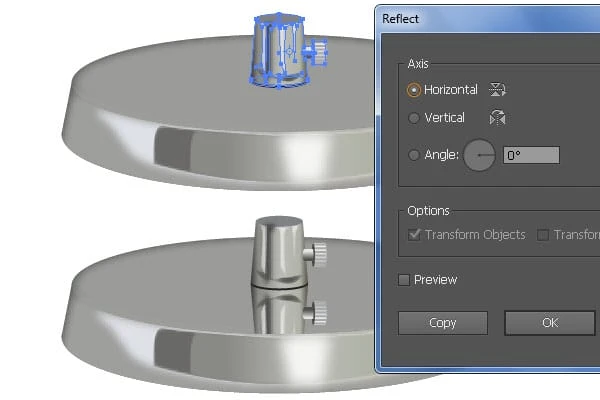
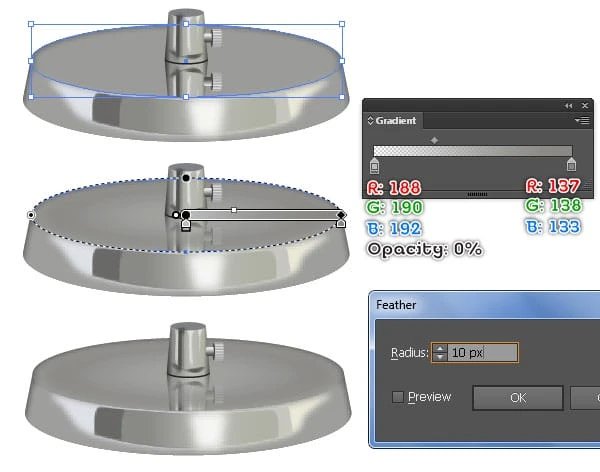
12 Valitse ja ryhmittele (Ctrl + G) kaikki muodot, jotka on luotu vaiheesta 7 tähän hetkeen, ja siirry sitten kohtaan Objekti > Muunna > Heijasta … Tarkista Vaaka ja napsauta Kopioi ja paina sitten (Ctrl + Vasen hakasulke) piilottaaksesi kopion. alkuperäisen ryhmän takana. Siirrä seuraavaksi uusi ryhmä alas kohtaan, kuten näet toisessa kuvassa. Valitse nyt vaiheessa 3 ellipsi, jossa on höyhentehoste, ja paina (Ctrl + C) kopioidaksesi tämä ellipsi. Napsauta seuraavaksi juuri luotua ryhmää ja paina (Ctrl + F) liittääksesi kopion tämän ryhmän eteen. Korvaa uuden ellipsin nykyinen väri säteittäisellä gradientilla, kuten näet neljännessä kuvassa. Varmista, että tuloksena oleva ellipsi on edelleen valittuna, siirry sitten Ulkoasu – palettiin (Ikkuna > Ulkoasu) ja napsauta Sulka -osaa. Kirjoita Feather – ruutuun 10 kuvapisteen säde ja napsauta OK.
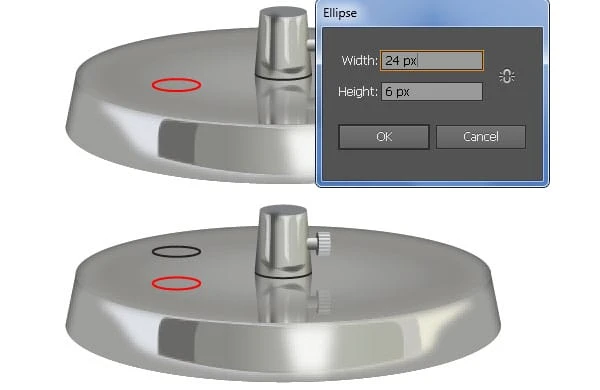
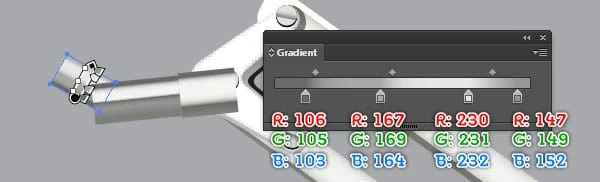
13 Luo ellipsityökalulla (L) 24 x 6 pikseliä ellipsi ja aseta se sitten alla olevan kuvan mukaisesti. Tee kopio (Ctrl +C, Ctrl +F) tästä ellipsistä, korvaa kopion nykyinen viivan väri mustalla ja siirrä sitä sitten 16 kuvapistettä ylöspäin. Tee sama kuin vaiheessa 7 luodaksesi punaisen objektin, kuten näet kolmannessa kuvassa. Täytä seuraavaksi musta ellipsi ja punainen objekti lineaarisella gradientilla neljännen ja viidennen kuvan osoittamalla tavalla. Valitse nyt punainen ellipsi ja lisää sen kokoa hieman ja täytä se sitten R=35, G=31, B=32.
14 Jos haluat lisätä yksityiskohtia, käytä ensin kynätyökalua (P) ja luo kaareva polku alla olevan kuvan mukaisesti. Kun polku on piirretty, täytä se nollalla ja lisää 1 kuvapisteen viiva (käytä lineaarista gradienttia viivan sisällä) ja käytä sitten Leveysprofiilia 1 tuloksena olevalle polulle. Lampun kanta on valmis ja näyttää samalta kuin alla olevassa kolmannessa kuvassa.
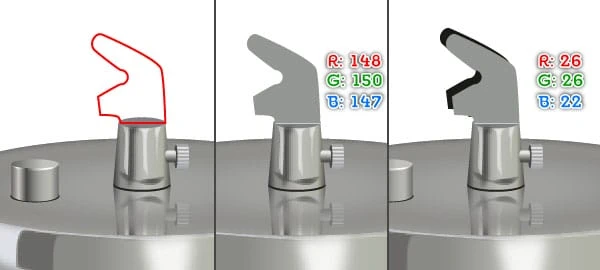
15 Seuraavaksi tulee pohjaliitos. Luo kynätyökalun (P) avulla objekti alla olevan kuvan mukaisesti. Kun objektisi on piirretty, täytä se R=148, G=150, B=147. Tee kopio (Ctrl +C, Ctrl +F) tuloksena olevasta muodosta ja korvaa kopion olemassa oleva väri R=26, G=26, B=22 ja paina sitten (Ctrl +vasen hakasulke) lähettääksesi sen taaksepäin. Siirrä seuraavaksi tätä uutta muotoa 3 kuvapistettä ylöspäin ja 3 kuvapistettä vasemmalle.
Luo kaksoistuet
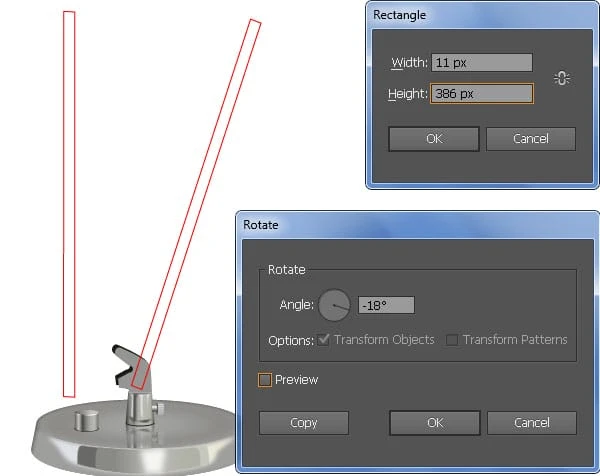
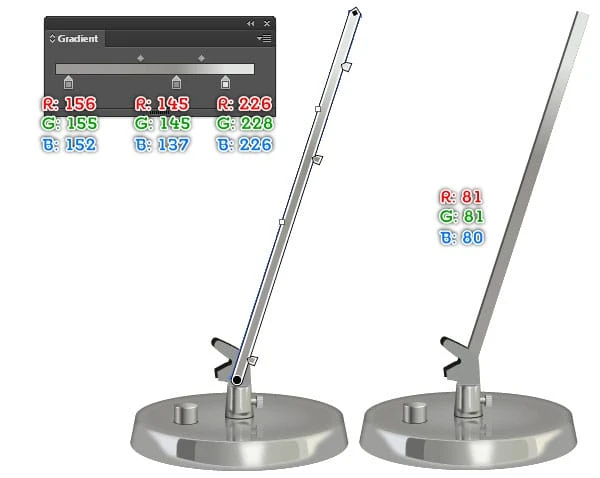
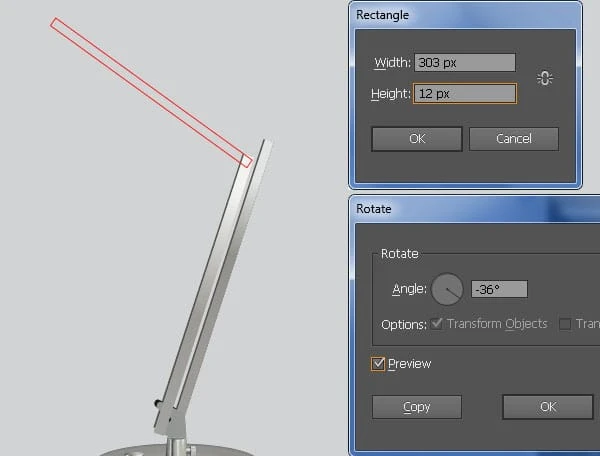
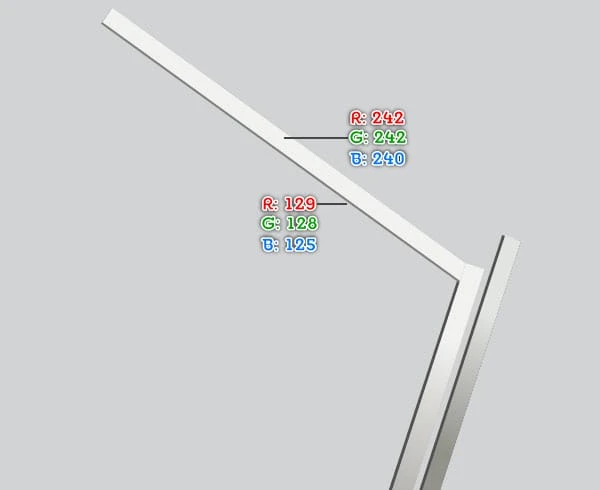
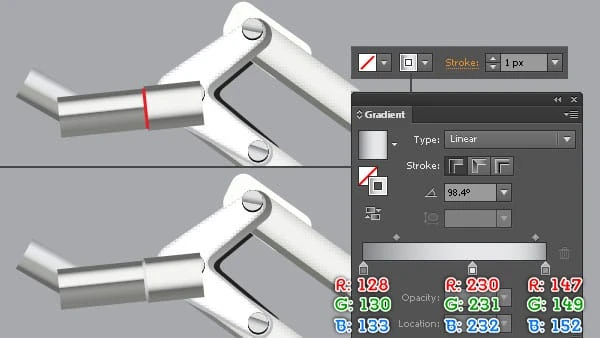
16 Luo suorakulmiotyökalulla (M) 11 x 386 pikseliä objekti. Valitse uusi suorakulmio uudelleen ja siirry kohtaan Objekti > Muunna > Kierrä … Syötä -18 asteen kulma ja napsauta OK ja aseta sitten tuloksena oleva objekti alla olevan kuvan mukaisesti. Täytä tämä suorakulmio lineaarisella gradientilla kolmannen kuvan osoittamalla tavalla. Tee seuraavaksi kopio tuloksena olevasta suorakulmiosta, korvaa kopion olemassa oleva väri R=81, G=81, B=80 ja siirrä tuloksena olevaa suorakulmiota 2px vasemmalle ja lähetä se painamalla (Ctrl +vasen hakasulke) taaksepäin.
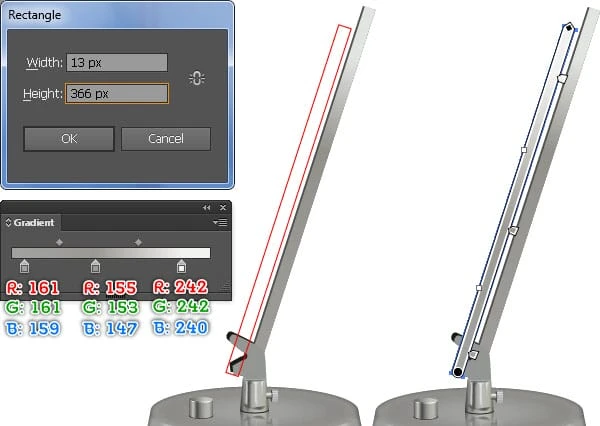
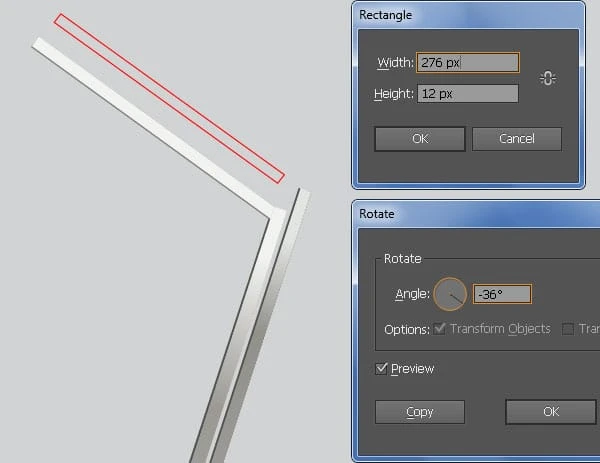
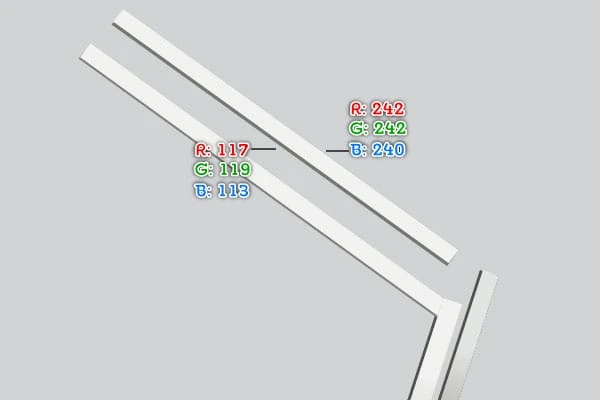
17 Luo suorakulmiotyökalulla (M) 13 x 366 pikseliä objekti. Valitse uusi suorakulmio uudelleen ja siirry kohtaan Objekti > Muunna > Kierrä … Syötä -18 asteen kulma ja napsauta OK ja aseta sitten tuloksena oleva objekti alla olevan kuvan mukaisesti. Täytä tämä suorakulmio lineaarisella gradientilla kuten toisessa kuvassa. Tee seuraavaksi kopio tuloksena olevasta suorakulmiosta, korvaa kopion olemassa oleva väri R=81, G=81, B=80 ja siirrä tuloksena olevaa suorakulmiota 2px vasemmalle ja lähetä se painamalla (Ctrl +vasen hakasulke) taaksepäin.
18 Seuraa nyt kuvasarjaa ja piirrä muita kaksoistukea, jotka ovat samanlaisia kuin alhaalta.
Luo kyynärpään nivelet
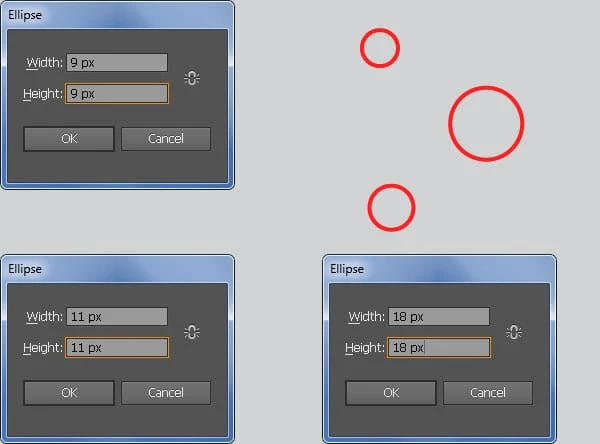
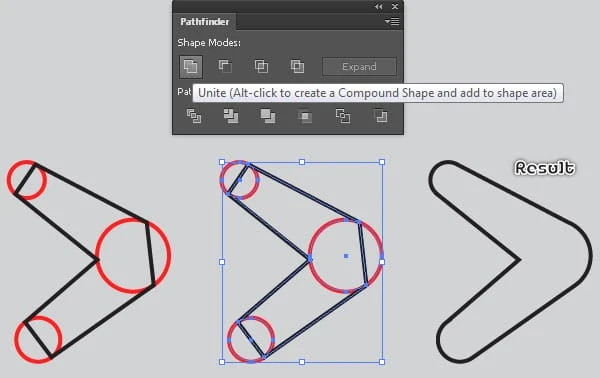
19 Valitse ellipsityökalu (L) ja luo kolmannet ellipsit, joiden mitat ovat: 9 x 9 pikseliä, 11 x 11 pikseliä ja 18 x 18 pikseliä ja aseta sitten nämä ellipsit alla olevan kuvan mukaisesti. Luo nyt kynätyökalulla (P) objekti, kuten näet toisessa kuvassa. Kun objektisi on piirretty, valitse se uudelleen ja kolme punaista ellipsiä, avaa sitten Pathfinder – paletti (ikkuna > Pathfinder) ja napsauta Yhdistä – painiketta. Keskity viidenteen kuvaan Add Anchor Point -työkalulla (+) ja napsauta kahta vihreällä korostettua pistettä. Valitse seuraavaksi keltaisella korostettu ankkuripiste ja poista se. Lopuksi käyttämälläSuoravalintatyökalu (A) säätää mustan kohteen muotoa, kuten näet lopullisessa kuvassa.
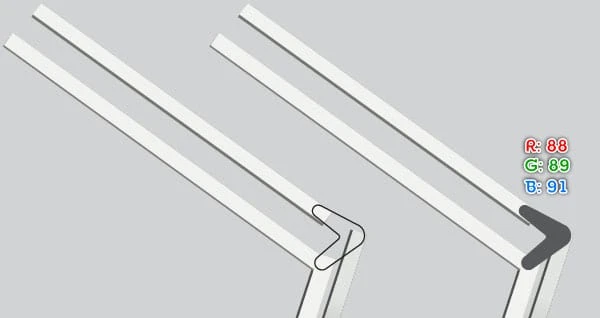
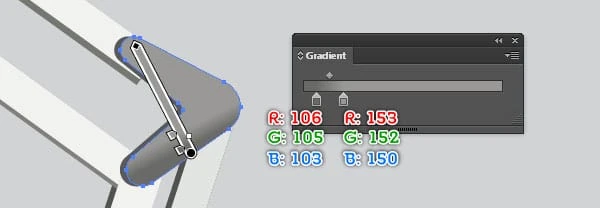
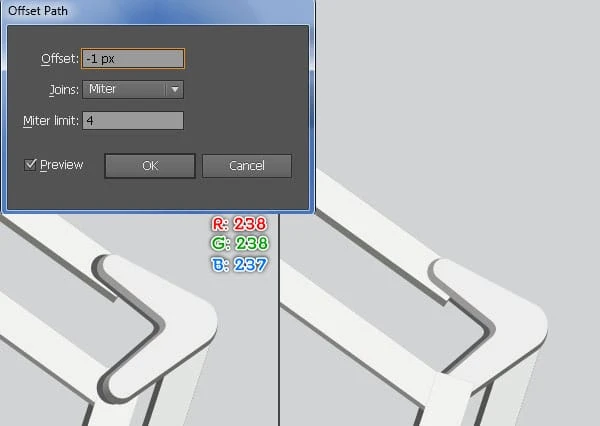
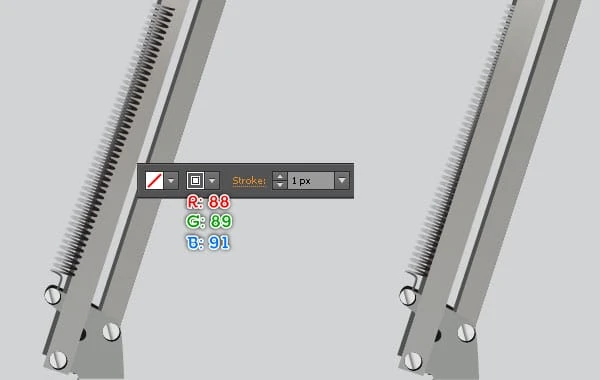
20 Aseta vaiheessa 19 luotu musta objekti oikeaan paikkaan alla olevan kuvan mukaisesti ja täytä se sitten R=88, G=89, B=91. Tee kopio (Ctrl + C, Ctrl + F) tuloksena olevasta muodosta, korvaa kopion olemassa oleva väri lineaarisella liukuvärillä kolmannen kuvan osoittamalla tavalla ja siirrä sitä sitten 2 kuvapistettä oikealle. Varmista, että äskettäin luotu muoto on edelleen valittuna ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -1px Offset ja napsauta OK, korvaa sitten uuden muodon olemassa oleva väri R=238, G=238, B= 237. Siirrä seuraavaksi saatua muotoa 1 kuvapiste ylöspäin ja 1 kuvapisteoikealle. Järjestä lopuksi tässä vaiheessa luodut muodot kuten näet lopullisessa kuvassa.
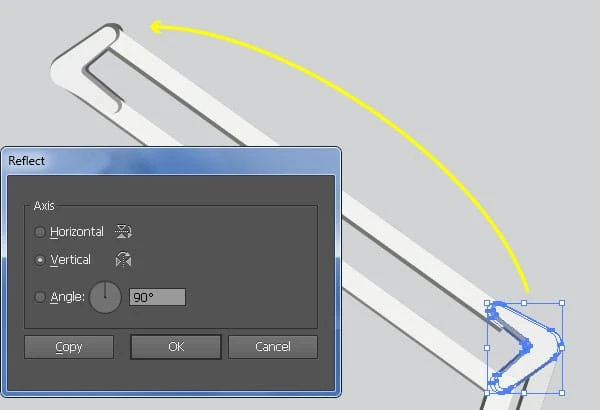
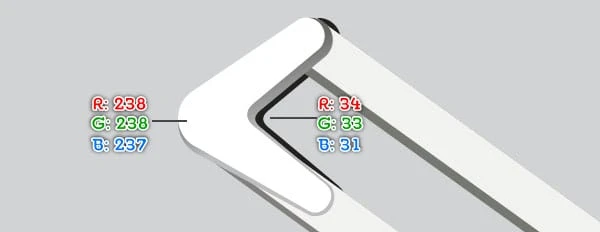
21 Valitse kolme vaiheessa 20 luotua muotoa ja siirry kohtaan Objekti > Muunna > Heijasta … Tarkista Pysty ja napsauta Kopioi ja aseta sitten kopiot oikeisiin paikkoihin alla olevan kuvan mukaisesti. Korvaa seuraavaksi valkoisen muodon olemassa oleva väri R=238, G=238, B=237 ja vaihda sitten mustan muodon nykyinen väri R=34, G=33, B=31.
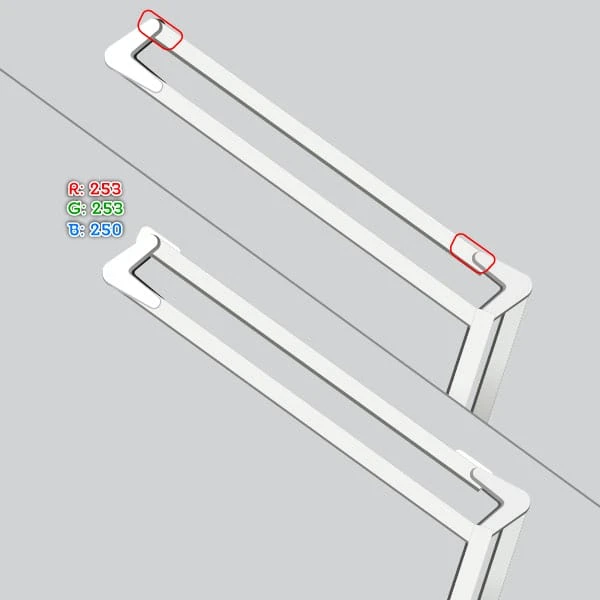
22 Jatka kahden objektin luomista alla olevan kuvan mukaisesti ja täytä ne R=253, G=253, B=250 ja lähetä sitten tuloksena saadut muodot taakse.
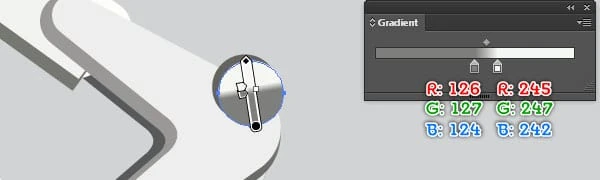
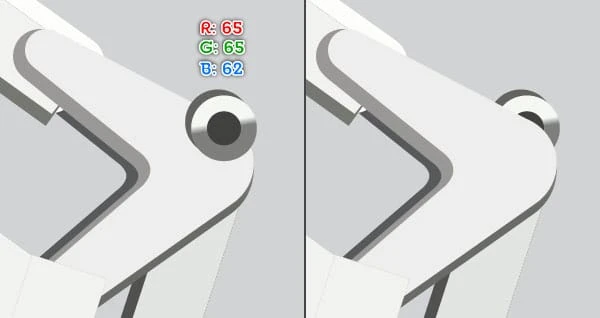
23 Valitse ellipsityökalu (L) ja luo 11 x 11 pikseliä ellipsi ja täytä se sitten R=100, G=99, B=95. Tee kopio tuloksena olevasta muodosta ja korvaa kopion olemassa oleva väri lineaarisella liukuvärillä kuten toisessa kuvassa. Siirrä seuraavaksi 1 kuvapiste alas ja 1 kuvapiste oikealle. Pidä äskettäin luotu ellipsi valittuna ja siirry kohtaan Objekti > Polku > Siirtymäreitti … Anna -2,5 kuvapisteen siirtymä ja napsauta OK ja korvaa sitten uuden ellipsin nykyinen väri R=65, G=65, B=62. Valitse seuraavaksi kolme tässä vaiheessa luotua ellipsiä ja lähetä ne taaksepäin (Ctrl + Vaihto + vasen hakasulku ).
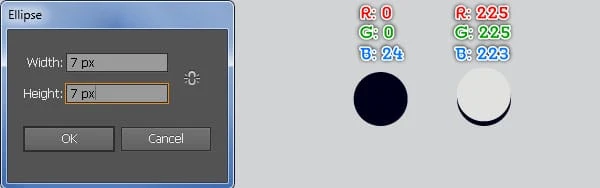
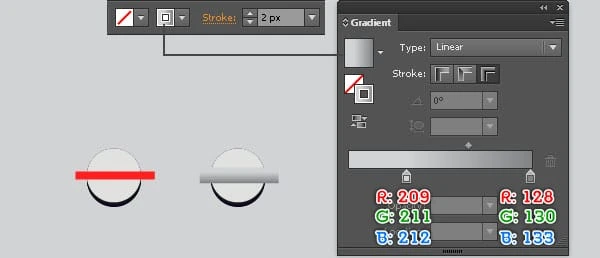
24 Työstetään ruuvien luomista. Luo ellipsityökalulla (L) 7 x 7 pikselin ellipsi ja täytä se sitten R=0, G=0, B=24. Tee kopio äskettäin luodusta ellipsistä, korvaa sitten kopion nykyinen väri R=225, G=225, B=223 ja siirrä tuloksena olevaa ellipsiä 0,5 pikseliä ylöspäin. Valitse Line Segment Tool () ja luo vaakasuora viiva kolmannen kuvan mukaisesti. Täytä viiva nolla-arvolla ja lisää 2px- viiva (lisää lineaarista liukuviivaa viivan poikki). Valitse nyt tässä vaiheessa luotu valkoinen ellipsi, kopioi se kerran ja tuo kopio sitten eteen (Ctrl + Shift + oikea hakasulku ). Pidä uusi ellipsi valittuna, pidä painettunaVaihto ja napsauta vaakaviivaa ja siirry sitten kohtaan Objekti > Leikkaamaski > Tee (Ctrl +7). Samoin toista sama prosessi vetääksesi lisää ruuveja. Aseta lopuksi uudet ruuvit paikkoihin, kuten näet alla olevissa viimeisissä kuvissa.
Luo jouset
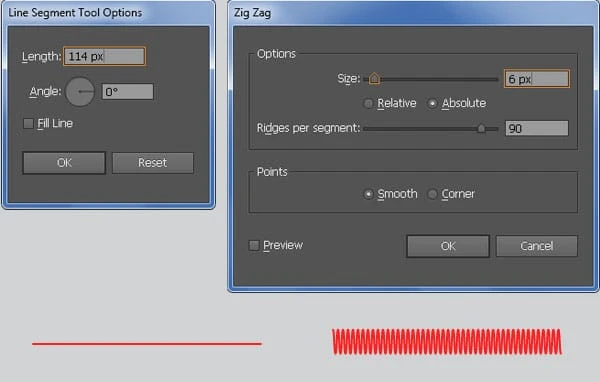
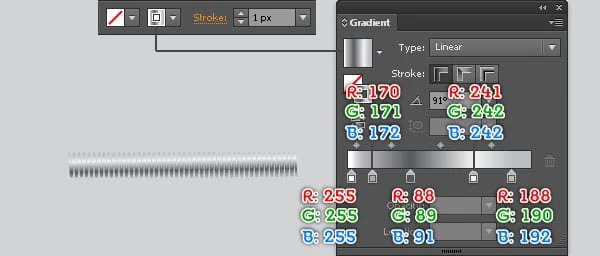
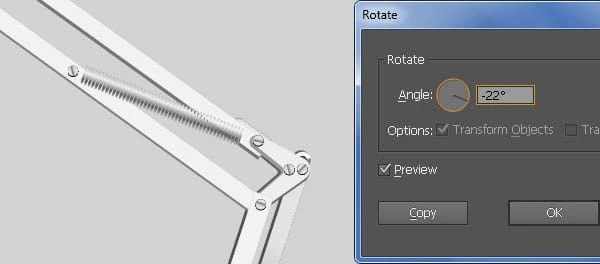
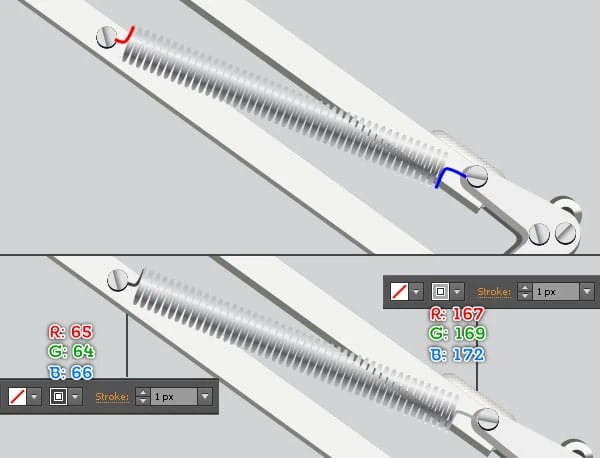
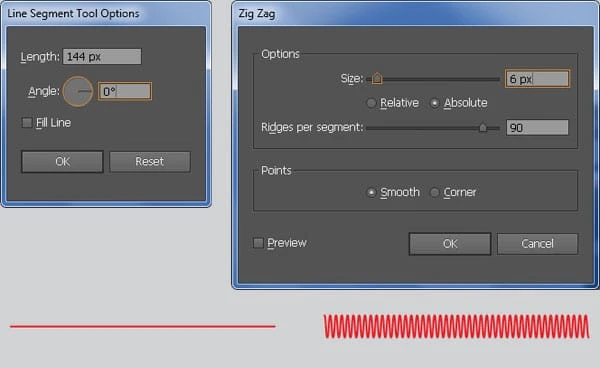
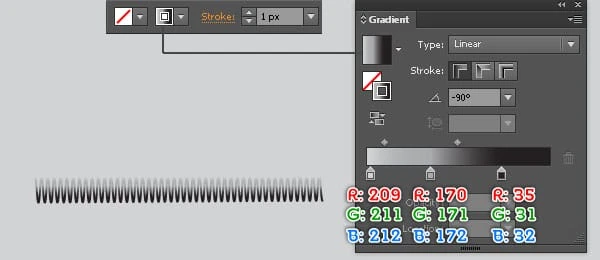
25 Luo Line Segment Tool -työkalulla () vaakasuora viiva, jonka pituus on 114 pikseliä 1 kuvapisteen viivalla ilman täyttöä. Pidä viiva valittuna ja siirry kohtaan Tehoste > Vääristää ja muunnos > Siksak … Seuraa tietoja alla olevan kuvan mukaisesti ja napsauta OK ja korvaa sitten tuloksena olevan objektin olemassa oleva väri viivan sisällä olevalla lineaarisella liukuvärillä. Varmista, että tuloksena oleva objekti on edelleen valittuna, käännä sitä noin -22 asteen kulmassa ja aseta se sitten neljännen kuvan osoittamaan asentoon. Luo seuraavaksi kaksi kaarevaa polkua, kuten näet viidennessä kuvassa. Kun polut on piirretty, täytä punainen polku tyhjällä ja lisää 1px – viiva (R=65, G=64, B=66). Täytä sitten jäljellä oleva polku tyhjällä ja lisää 1 pikselin viiva (R=167, G=169, B=172 ). Valitse nyt kolme tässä vaiheessa luotua objektia ja ryhmittele (Ctrl +G) ne ja piilota sitten tämä ryhmä ruuvien taakse.
26 Samoin toista sama prosessi kuin edelliset vaiheet piirtääksesi toisen jousen.
27 Tässä vaiheessa lampun pitäisi näyttää seuraavalta kuvalta:
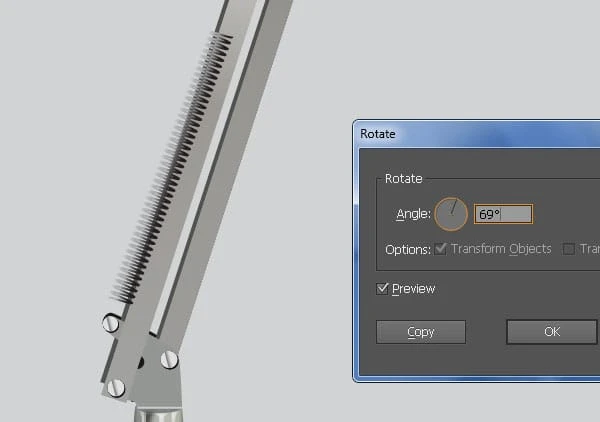
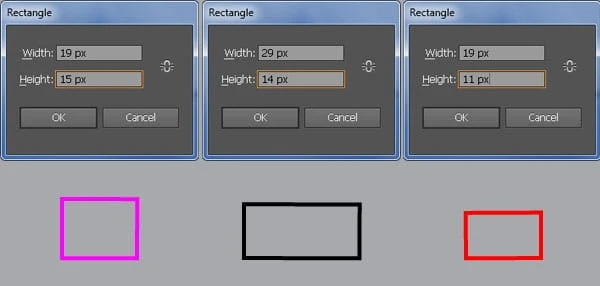
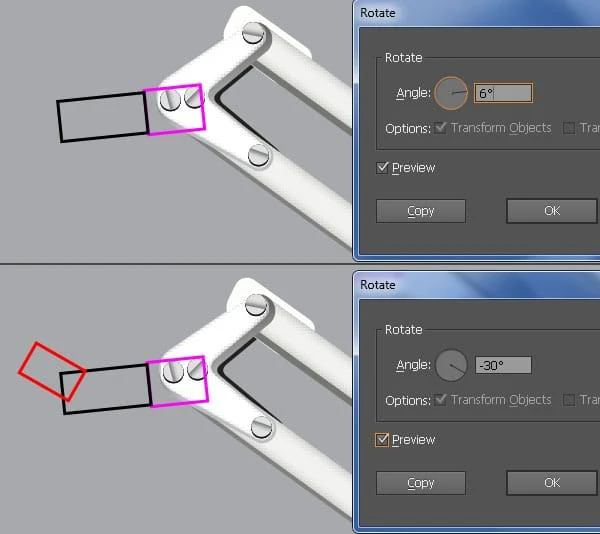
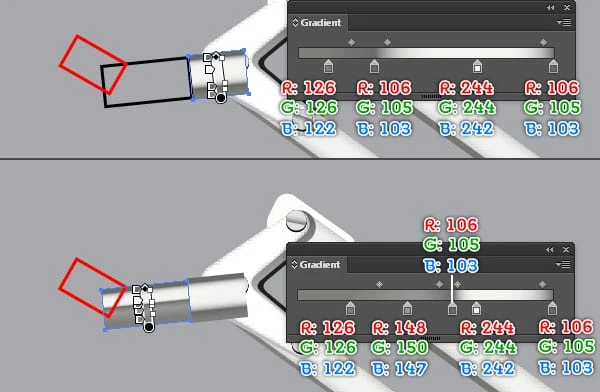
28 Valitse suorakulmiotyökalu (M) ja luo kolminkertaiset suorakulmiot, joiden mitat ovat 19 x 15 kuvapistettä, 29 x 14 kuvapistettä ja 19 x 11 kuvapistettä. Valitse nyt musta ja magenta suorakulmio ja käännä sitten näitä suorakulmioita noin -6 asteen kulmassa. Valitse seuraavaksi punainen suorakulmio ja käännä sitä noin 30 asteen kulmaan. Aseta sitten nämä suorakulmiot paikkoihin, kuten näet kolmannessa kuvassa. Kun olet järjestänyt suorakulmiot, täytä ne lineaarisella gradientilla. Lisää yksityiskohtia piirtämällä ensin polku seitsemännessä kuvassa esitetyllä tavalla. Kun polku on piirretty, täytä se tyhjällä ja lisää 1pxveto (käytä lineaarista gradienttia vedon sisällä). Valitse lopuksi kaikki tässä vaiheessa luodut objektit ja lähetä ne takaisin.
Luo lampunvarjostin
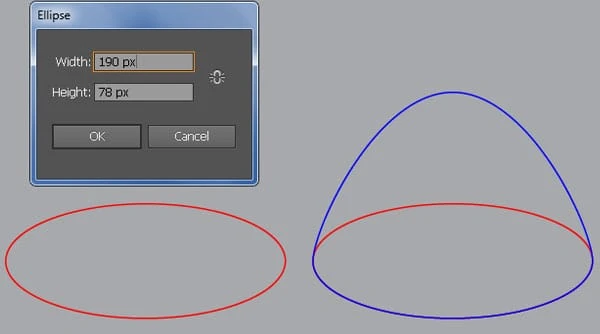
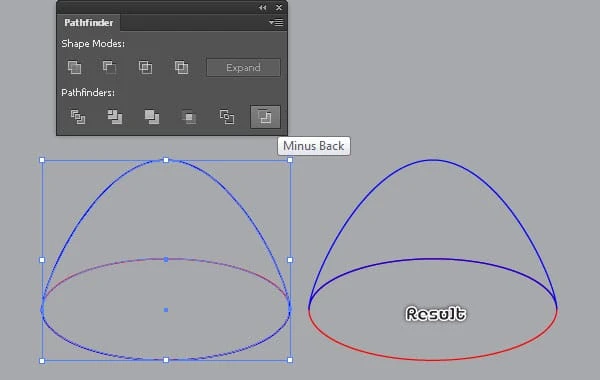
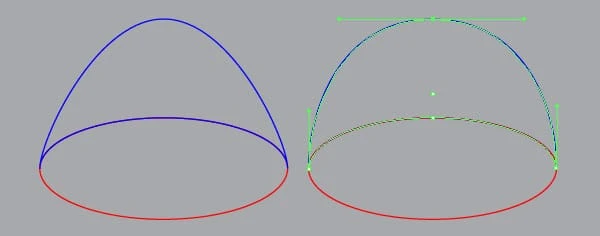
29 Luo ellipsityökalulla (L) 190 x 78 pikselin ellipsi. Tee kaksi kopiota (Ctrl + C, Ctrl + F, Ctrl + F) tästä ellipsistä, korvaa sitten kopion nykyinen viivan väri sinisellä ja siirrä sinisen ellipsin yläkiinnityspistettä 76 kuvapistettä ylöspäin. Valitse seuraavaksi jäljellä oleva kopio ja sumennusobjekti, avaa sitten Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta Miinus Back -painiketta. Säädä nyt sinisen kohteen muotoa suoravalintatyökalun (A) ja Shift -näppäimen avulla, kuten alla olevassa lopullisessa kuvassa.
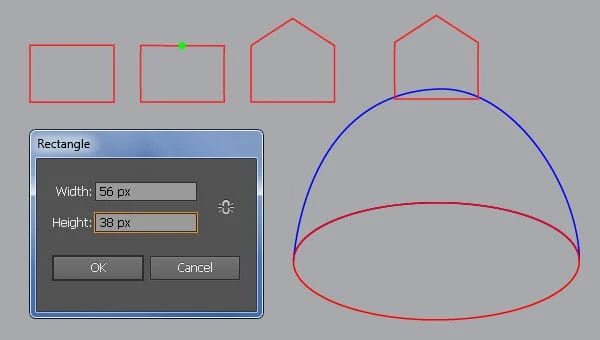
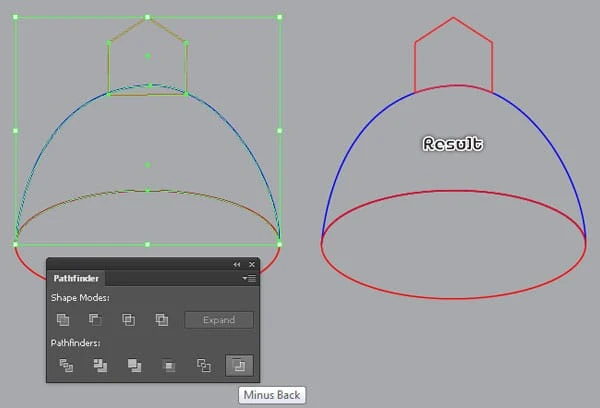
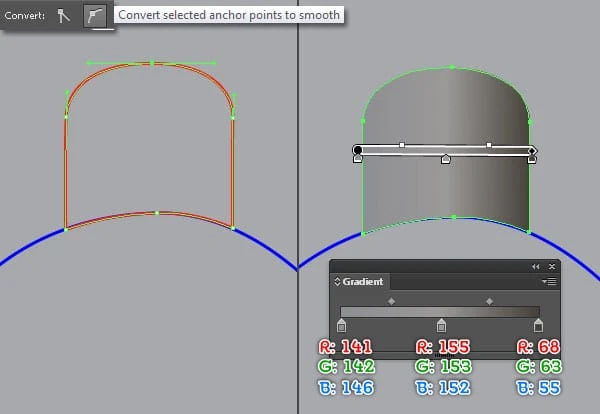
30 Valitse suorakulmiotyökalu (M) ja luo 56 x 38 pikseliä objekti. Lisää ankkuripisteen lisäystyökalulla (+) vihreällä korostettu piste ja siirrä tätä ankkuripistettä 18 pikseliä ylöspäin ja aseta sitten juuri muokattu objekti neljännessä kuvassa näkyvään paikkaan. Valitse uudelleen vaiheessa 29 luotu sininen objekti ja kopioi se kerran. Pidä kopio valittuna, pidä Shift -näppäintä painettuna ja napsauta tässä vaiheessa luotua punaista objektia, avaa sitten Pathfinder – paletti (ikkuna > Pathfinder) ja napsauta Miinus Back -painiketta. Valitse seuraavaksi tuloksena olevan objektin ylin ankkuripiste ja napsauta "Muunna valitut ankkuripisteet tasoiksi "-painikkeeksi Ominaisuudet – palkista. Säädä nyt suoravalintatyökalun (A) ja Shift -näppäimen avulla punaisen kohteen muotoa, kuten näet alla olevassa seitsemässä kuvassa. Täytä lopuksi tämä objekti lineaarisella gradientilla, kuten lopullisessa kuvassa näkyy.
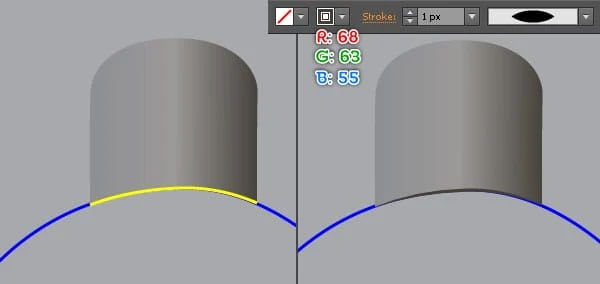
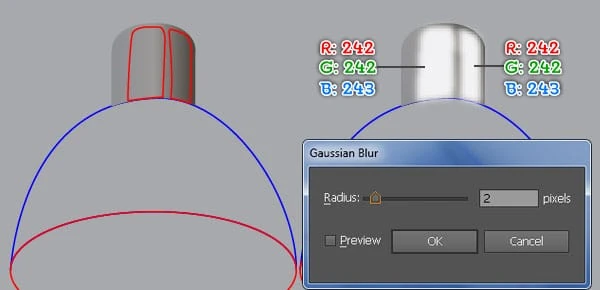
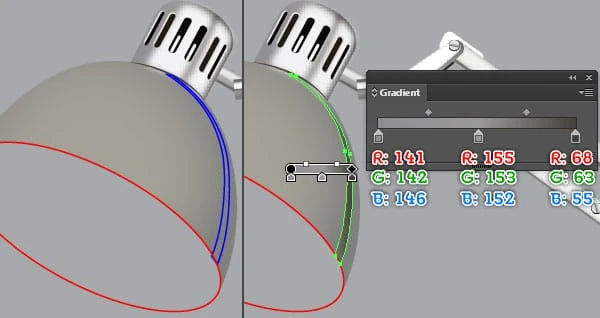
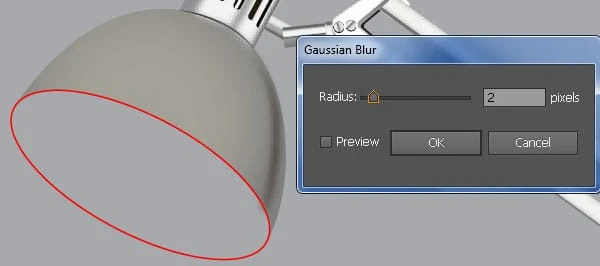
31 Lisää yksityiskohtia piirtämällä ensin kaareva polku alla olevan kuvan mukaisesti. Kun polku on piirretty, täytä se nollalla ja lisää 1 kuvapisteen viiva (R=68, G=63, B=55 ), ja käytä sitten Leveysprofiilia 1 tuloksena olevalle polulle. Jatka kahden punaisen kohteen luomista, kuten näet kolmannessa kuvassa. Täytä seuraavaksi nämä kohteet R=242, G=242, B=243 ja käytä sitten 2px Gaussian Blur -tehostetta tuloksena oleville muodoille.
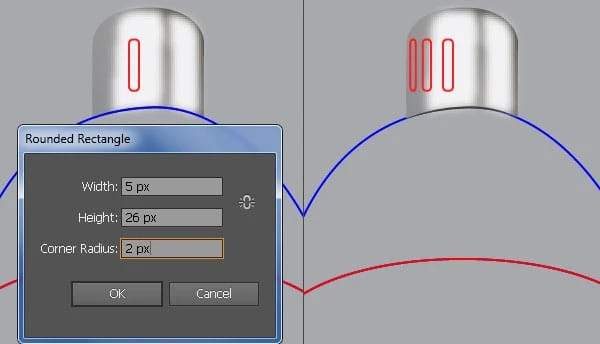
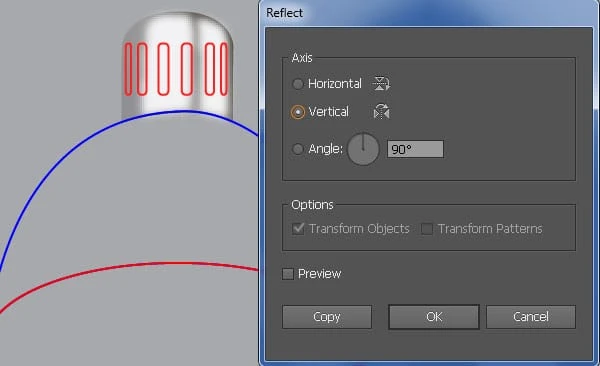
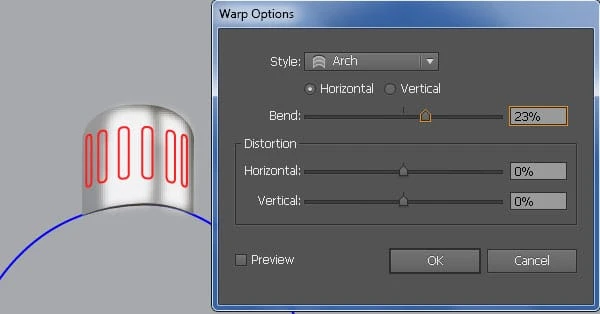
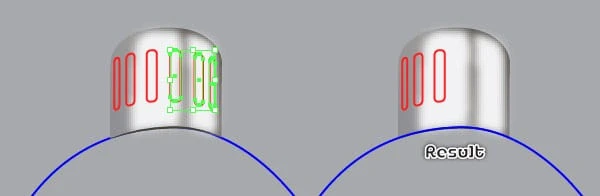
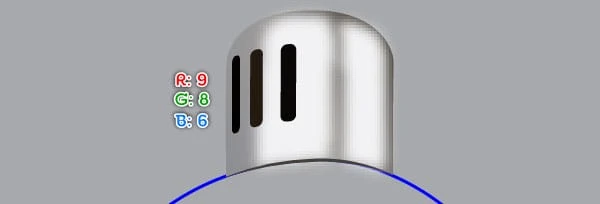
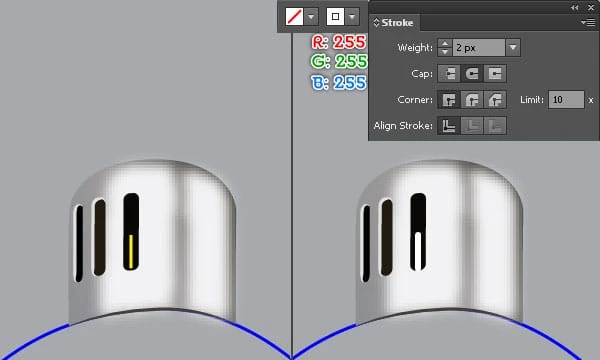
32 Valitse Pyöristetty suorakulmio -työkalu, napsauta piirustustaulua ja syötä tiedot ensimmäisessä kuvassa esitetyllä tavalla ja napsauta sitten OK. Varmista, että pyöristetty suorakulmio on edelleen valittuna ja siirry kohtaan Objekti > Laajenna … Napsauta OK, kun Laajenna-ruutu tulee näkyviin, ja paina sitten (Ctrl + Vaihto + G) tulosten ryhmittämiseksi. Tee kaksi kopiota (Ctrl + C, Ctrl + F, Ctrl + F) pyöristetystä suorakulmiosta ja pienennä sitten kahden kopion leveyttä. Aseta seuraavaksi kolme äskettäin luotua objektia paikkoihin, kuten näet toisessa kuvassa. Valitse nyt nämä objektit uudelleen ja siirry kohtaan Objekti > Muunna > Heijasta … Aseta akseliksi pystysuoraja napsauta sitten Kopioi. Vedä juuri luomamme kopiot oikealle. Älä unohda pitää näppäimistön Shift – näppäintä painettuna suoraa vetämistä varten. Valitse uudelleen kaikki kuusi tässä vaiheessa luotua objektia ja siirry kohtaan Tehoste > Ward > Arch … Seuraa Ward Options -ruudussa tietoja, kuten näet neljännessä kuvassa ja napsauta OK, siirry sitten kohtaan Object > Expand Appearance ja paina (Ctrl +Vaihto +G) purkaa tuloksen ryhmittely. Valitse ja poista nyt kolme objektia viidennen kuvan mukaisesti. Täytä lopuksi kolme jäljellä olevaa objektia R=9, G=8, B=6.
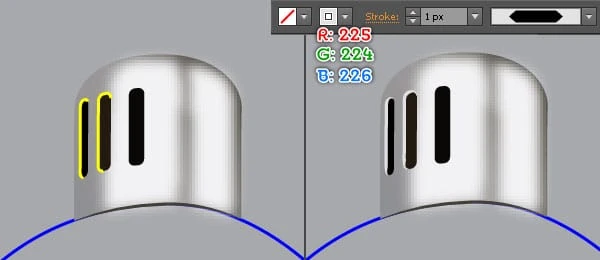
33 Lisää yksityiskohtia luomalla ensin kaksi kaarevaa polkua alla olevan kuvan mukaisesti. Täytä seuraavaksi nämä polut ilman mitään ja lisää 1 kuvapisteen viiva (R=225, G=224, B=226 ), ja käytä sitten Leveysprofiilia 3 tuloksena olevalle polulle. Jatka pystysuoran viivan luomista, kuten näet kolmannessa kuvassa. Kun viiva on piirretty, täytä se nollalla ja lisää 2px- viiva (R=255, G=255, B=255 ). Avaa seuraavaksi Stroke – paletti (Ikkuna > Viiva) ja napsauta Round Cap -painiketta.
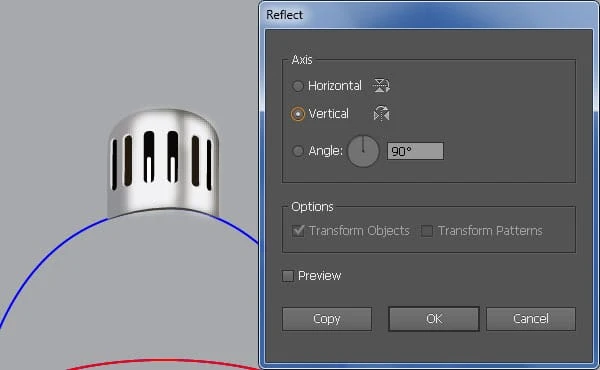
34 Valitse ja ryhmittele (Ctrl + G) kaikki objektit, jotka on luotu vaiheen 32 alusta tähän hetkeen, ja siirry sitten kohtaan Objekti > Muunna > Heijasta … Tarkista Pysty ja napsauta Kopioi. Vedä juuri luomamme kopio oikealle. Älä unohda pitää näppäimistön Shift – näppäintä painettuna suoraa vetämistä varten.
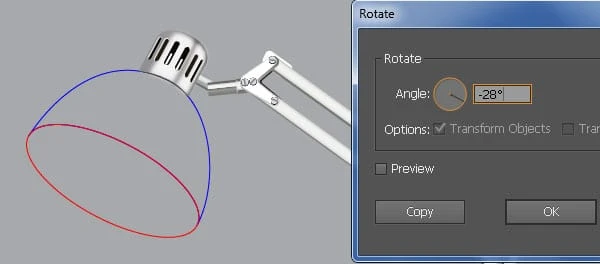
35 Valitse ja ryhmittele kaikki objektit, jotka on luotu alusta vaiheesta 29 tähän hetkeen. Kierrä seuraavaksi tätä ryhmää noin -28 asteen kulmassa ja aseta sitten tuloksena oleva ryhmä alla olevan kuvan mukaisesti.
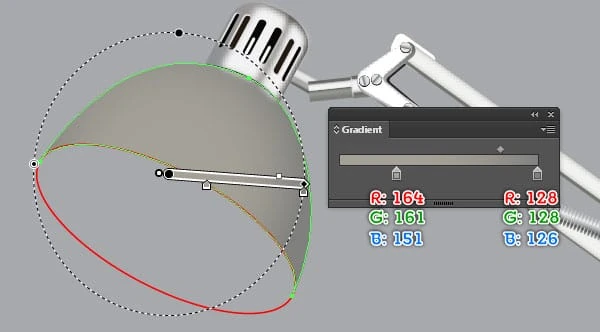
36 Ennen kuin jatkat, valitse uudelleen vaiheessa 35 luotu ryhmä ja pura se. Valitse seuraavaksi sininen kohde ja täytä se säteittäisellä gradientilla alla olevan kuvan mukaisesti.
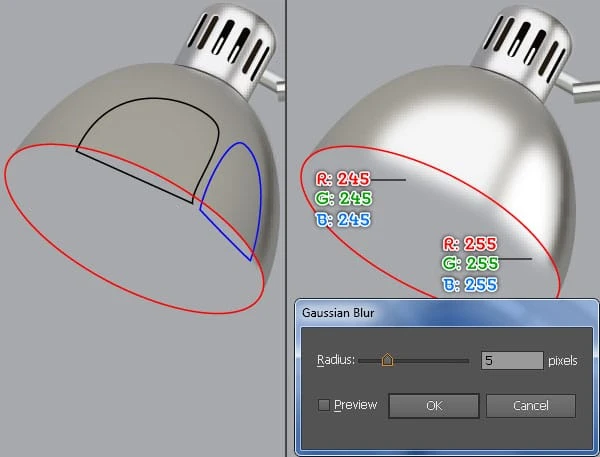
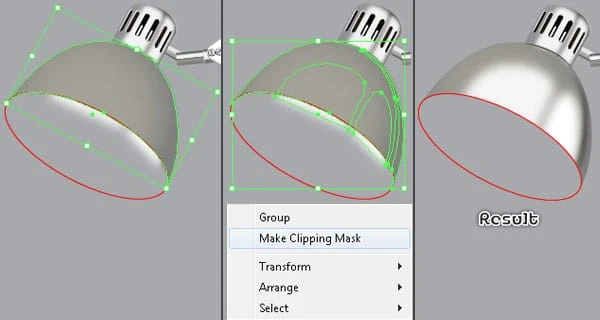
37 Luo kynätyökalun (P) avulla kolme objektia ja täytä ne alla olevien kuvien mukaisesti ja käytä sitten Gaussin Blur -tehostetta tuloksena oleville muodoille. Valitse seuraavaksi nämä muodot uudelleen ja ryhmittele ne. Valitse nyt vaiheessa 36 luotu muoto, kopioi se ja tuo kopio eteen. Pidä uusi muoto valittuna, pidä vaihtonäppäintä painettuna ja napsauta tässä vaiheessa luotua uutta ryhmää ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7).
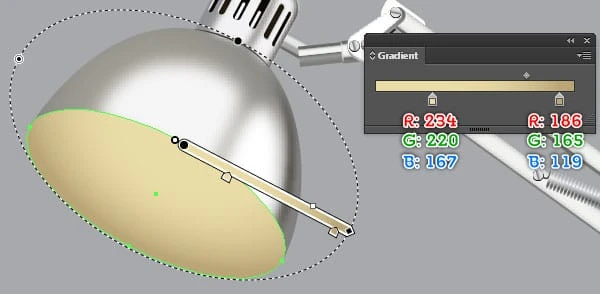
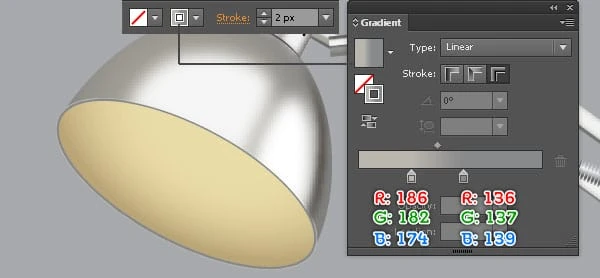
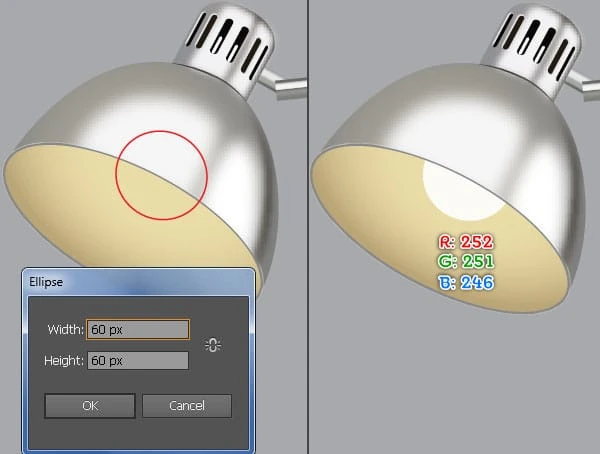
38 Täytä punainen ellipsi säteittäisellä gradientilla alla olevan kuvan mukaisesti. Tee kopio tuloksena olevasta ellipsistä, poista sitten kopion täyttöväri ja lisää 2 kuvapisteen viiva (lisää lineaarista gradienttia viivan poikki). Valitse seuraavaksi ellipsityökalu (L) ja luo 60 x 60 pikseliä objekti. Aseta tämä ellipsi kolmannessa kuvassa näkyvään asentoon ja täytä se merkinnöillä R=252, G=251, B=246 ja piilota saatu ellipsi lampun varjostimen etuosan taakse. Tässä vaiheessa lampun pitäisi näyttää alla olevan lopullisen kuvan kaltaisesta.
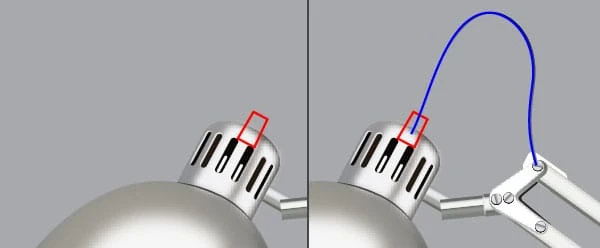
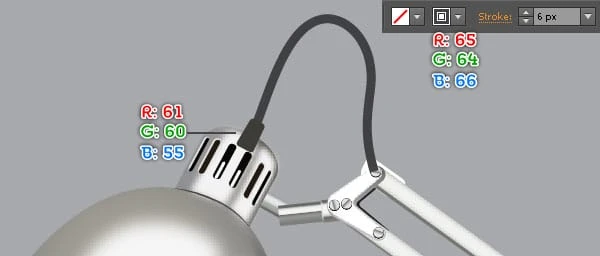
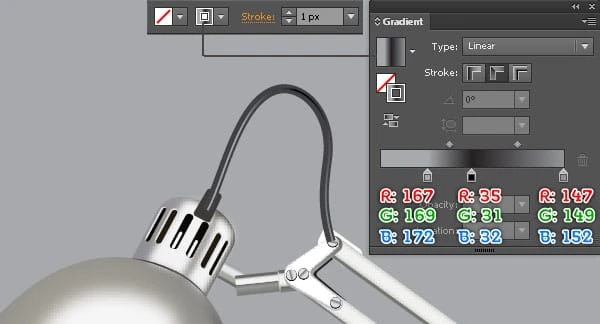
39 On aika vetää narut. Luo kynätyökalulla (P) kaksi objektia alla olevan kuvan mukaisesti. Kun objektisi on piirretty, täytä punainen objekti R=61, G=60, B=55. Täytä seuraavaksi sininen polku nollalla ja lisää 6px :n viiva (R=65, G=64, B=66 ). Tee kopio (Ctrl +C, Ctrl +F) tuloksena olevasta polusta, korvaa sitten kopion nykyinen viivan väri lineaarisella liukuvärillä viivan varrella ja muuta sen viivan painoksi 1 kuvapiste. Valitse tässä vaiheessa luotu uusi muoto uudelleen ja tuo se eteen. Valitse seuraavaksi kolme tässä vaiheessa luotua äskettäin luotua objektia ja lähetä ne sitten takaisin.
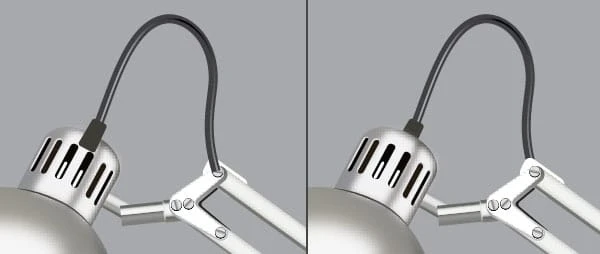
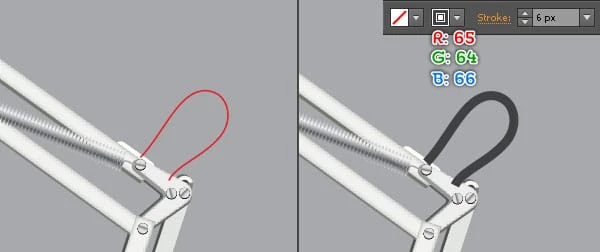
40 Samoin toista sama prosessi kuin edelliset vaiheet vetääksesi lisää johtoa. Lopulta lampun pitäisi näyttää suunnilleen viidenneltä kuvalta. Valitse ja ryhmittele nyt (Ctrl +G) kaikki vaiheesta 2 tähän hetkeen luodut objektit ja anna sille nimeksi "Desk_Lamp".
Luo tausta
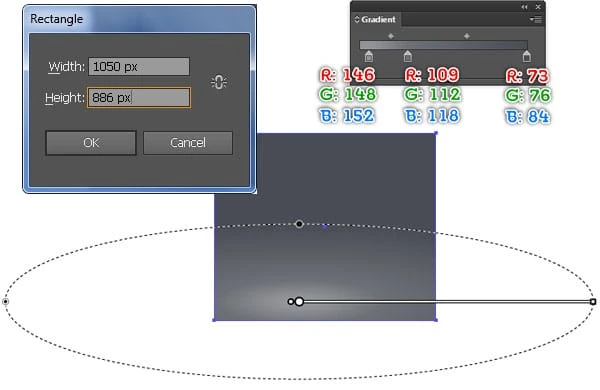
41 Luo suorakulmiotyökalun (M) avulla objekti, jonka koko on 1050 x 886 pikseliä. Täytä seuraavaksi tämä suorakulmio säteittäisellä gradientilla alla olevan kuvan mukaisesti. Aseta sitten "Desk_Lamp" -ryhmä taustalle, kuten näet toisessa kuvassa.
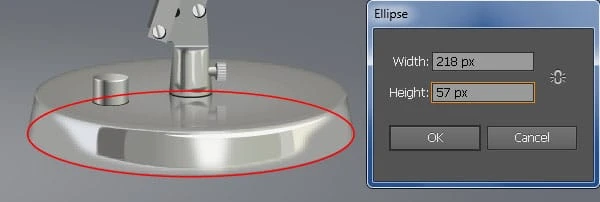
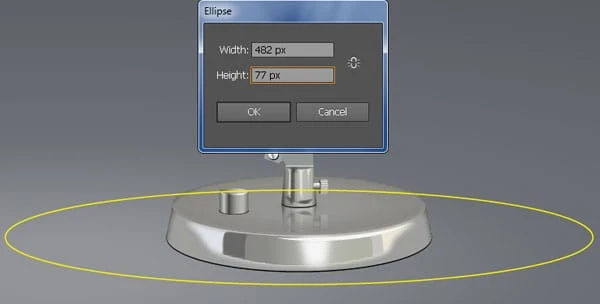
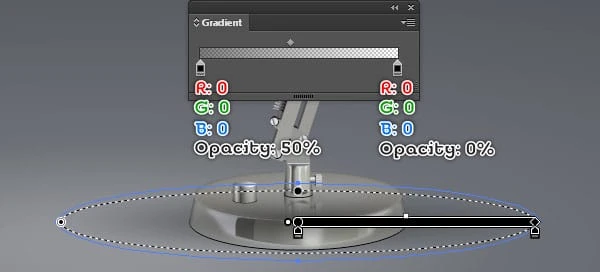
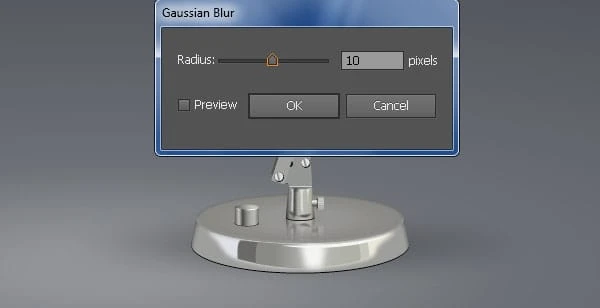
42 Luo ellipsityökalulla (L) 218 x 57 pikseliä ellipsi ja aseta se alla olevan kuvan mukaisesti. Täytä tämä ellipsi arvoilla R=0, G=0, B=0 ja piilota se sitten lampun taakse. Luo ellipsityökalulla (L) 482 x 77 pikseliä ellipsi ja aseta se sitten kolmannessa kuvassa näkyvään asentoon. Täytä uusi ellipsi säteittäisellä gradientilla neljännen kuvan osoittamalla tavalla ja käytä 10 pikselin Gaussian Blur -tehostetta tuloksena olevaan muotoon ja piilota se sitten tässä vaiheessa luodun pienemmän ellipsin taakse.
Lopullinen tulos
Tältä näyttää valmis suunnittelu. Toivottavasti pidät tästä opetusohjelmasta.
Onnittelut! Olet suorittanut oppitunnin. Toivottavasti olet löytänyt hyödyllisiä asioita tästä opetusohjelmasta. Lopullinen kuva on alla. Nauttia!
Johtopäätös
Niin vaikealta kuin se näyttääkin, olen erittäin varma, että jos seuraat opetusohjelmaani, löydät paljon apua taitojen ja kuvien käyttämisestä oman luomuksesi tekemiseen! Yksi jälleen Kiitos, että käytit opetusohjelmaamme, vastaamme mielellämme kaikkiin kysymyksiisi. Voit jättää palautteen tai kommentin alle.
Lataa tulosten lähdetiedostot
- Lataa .ai-lähdetiedosto (.zip, 1,07 Mt)