Usa la geometria come strumento chiave per la creazione di un sito web
Oggi difficilmente potresti avere successo online, se il tuo sito web non è unico, trendy e interessante. Anno dopo anno emergono nuove tendenze, i designer trovano nuovi elementi da utilizzare per trasformare cose comuni in sorprendenti opere d’arte. Ora stiamo parlando dell’uso della geometria nel campo del design del sito web contemporaneo.
Griglie e colonne sono ciò su cui sono costruiti i siti web, non sono questi gli elementi della geometria? Sì, le forme geometriche sono al centro di questi layout: qui intendiamo principalmente rettangoli e quadrati. Che dire di cerchi, esagoni, triangoli, diamanti e aquiloni? Queste sono le forme originali che dovresti assolutamente includere nel tuo progetto di web design.
Questo articolo risponderà a domande come dove, come dovresti farlo e la cosa più importante è per cosa.
Geometria: usi e funzioni
I web designer mostrano il loro vero talento e le loro abilità quando raggiungono la semplicità originale per i loro siti web. L’interfaccia utente semplice può sembrare bella e le forme geometriche lo aiutano. La geometria ha un grande potere sul design del sito web e su come gli utenti percepiscono ciò che vedono. Quando crei un sito web con cerchi o diamanti o qualsiasi altra forma, ti concentri immediatamente su alcuni dettagli, metti in risalto il contenuto, rendi il tuo design bello e memorabile. Allora, dove puoi applicare forme geometriche al tuo design?
1 Usa la geometria per progettare un fantastico logotipo e rendere riconoscibile il tuo sito web
Il logotipo è uno degli elementi più difficili da progettare, perché è il tuo segno distintivo, è qualcosa come una firma e anche di più. Gli utenti ti ricordano per logotipo. Molti designer usano i cerchi per rappresentare il loro marchio, così come vengono usate molto altre forme geometriche. Prima di creare il tuo logo unico, impara dagli altri ma non rubare o prendere in prestito.
Logotipo di John Lennon di Armando Rinaldi.

Bonevi Celebrate di IndustriaHed Branding.

Logo Casa Editrice di Maurizio Pagnozzi.

Logo BobHunts di Fixed Agency.
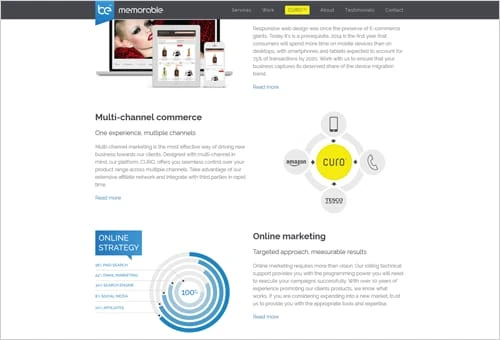
La navigazione è un elemento cruciale di un sito Web, soprattutto perché ha la maggiore influenza sull’esperienza dell’utente. I metodi di navigazione variano molto dai normali menu orizzontali alla navigazione orientata verticalmente, scorrimento, scorrimento e così via. I principi di semplicità e usabilità dovrebbero guidare la tua scelta, sebbene qualsiasi menu di navigazione possa essere fatto in modo creativo, anche la più semplice barra orizzontale superiore. Se usi la geometria e rendi le schede del menu circolari, quadrate o triangolari, otterrai utenti solo con il design della navigazione.

Hello Good Looking Website con navigazione geometrica interattiva.
Ci sono tre rettangoli legati da linee e questo è il menù di navigazione del sito. Il principio è che fai clic su una di queste forme e ne vengono visualizzate altre. Ognuno rappresenta una sezione di contenuto di questa pagina web.

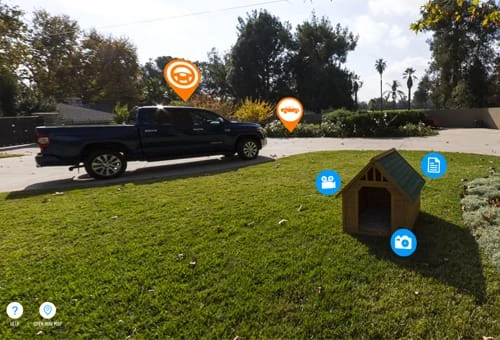
Sito web interattivo del cortile Toyota Tundra.
Icone circolari girevoli compongono la navigazione di questo sito web interattivo. Attirano gli utenti e li lasciano giocare un po’.

Serious Studio Site con forme di menu originali.
Le figure geometriche tridimensionali sono presentate nel menu di navigazione corrente, sono: diamante, frecce, cerchio, quadrato e aquilone. Inoltre, sono interattivi.

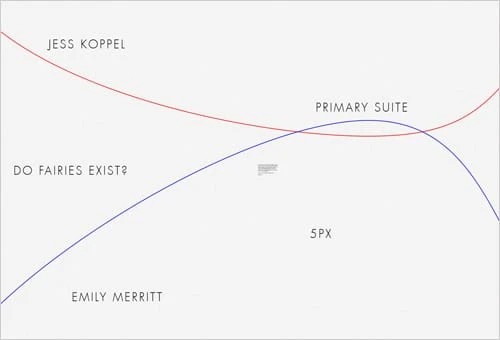
dk8 Sito web con 2 righe per navigare.
Ci sono linee rosse e blu su questa pagina del sito web. Si muovono insieme e mentre si muovono puoi passare il mouse e fare clic su qualsiasi testo (che fa parte del menu) sullo sfondo e quindi aprire ogni pagina inclusa in questo sito.
3 Progetta lo sfondo del tuo sito web con forme geometriche per dargli un aspetto migliore
Mentre i disegni di sfondo delle immagini dominano sul web di oggi, i motivi geometrici e le forme separate di una forma giusta possono rendere il miglior primo piano per il tuo sito web. Prima di tutto, questo potrebbe differire da altri che intraprendono azioni più semplici e scelgono una delle immagini del loro portfolio come sfondo. Anche il design dello sfondo monocromatico è piuttosto semplice (ma può sembrare abbastanza bello), e infine la trama o il motivo originale è una soluzione meravigliosa per creare il proprio stile e rendere un sito Web più facile da riconoscere dagli utenti. Usa la geometria per creare motivi e disegni di sfondo migliori.

Hull Digital Live con esagoni sullo sfondo.
Gli esagoni multicolori rendono questo sito Web elegante e accattivante. Un’altra sezione posizionata un po’ più in basso in questa pagina è progettata con un altro stile di design esagonale.

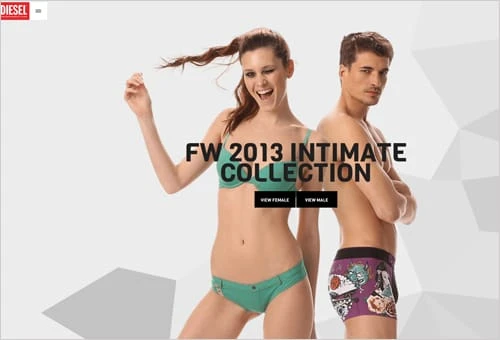
Sito web Diesel con geometria sullo sfondo.
Sullo sfondo di questa pagina sono poste forme tridimensionali di un colore grigio neutro per aggiungere dinamismo, modernità e originalità.

Sito web da ragazzina Showpo con triangoli di sfondo.
Questo design del sito Web di colore bianco sembra molto speciale a causa dei triangoli luminosi in primo piano. Alcuni di questi triangoli formano dei diamanti quando vengono accostati l’uno all’altro.
4 Crea straordinarie anteprime di immagini per il tuo sito web portfolio
Le anteprime delle immagini di una forma circolare o quadrata sono le più comuni per i siti Web di portfolio. Lì, invece di trasformare una home page in un portfolio, i designer utilizzano piccole anteprime di immagini sulle loro pagine principali. Le anteprime appaiono anche nella sezione del portfolio all’interno di un dispositivo di scorrimento o di qualsiasi altra galleria che non significa mostrare tutte le immagini in grandi dimensioni. Questo approccio alla creazione di portfolio è abbastanza intuitivo, inoltre mantiene l’equilibrio del design su una pagina del sito web.

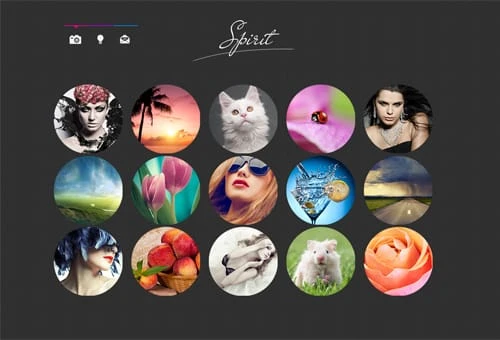
Portfolio Website Design con anteprime di immagini circolari.
Le anteprime delle immagini sono progettate come cerchi su questo tema di colore scuro. Occupano meno spazio che se si trattasse di immagini di grandi dimensioni, sembrano accurate e armoniche.

Forum+Funzione con quadrati per visualizzare in anteprima le immagini.
La geometria prende una parte più grande di questo design. Oltre a ciò ha un menu di navigazione ben fatto con piccoli quadrati neri, include di nuovo anteprime di immagini di bell’aspetto con quadrati.

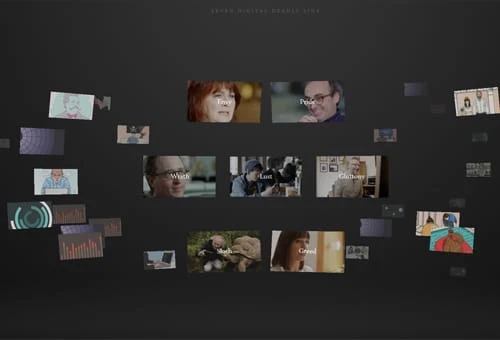
Seven Digital Deadly Things Sito con anteprime video Piazze.
Invece delle anteprime delle immagini come negli esempi sopra menzionati, questo sito Web contiene simpatici rettangoli di anteprima per i video. La caratteristica distintiva di questo design di anteprima è l’organizzazione delle immagini: sono sparse sul layout.

Portfolio di Alex Buga con quadrati da visualizzare in anteprima.
Questo sito Web utilizza la geometria per lo sfondo e l’anteprima del portfolio. Le anteprime delle immagini si adattano ai quadratini dello sfondo basato sulla geometria. Non tutti i riquadri di anteprima sono anteprime di immagini, alcuni ti indirizzano alle pagine degli articoli, altri video dimostrativi.
5 Rendi il tuo catalogo di prodotti/servizi utilizzabile e piacevole con l’uso delle forme giuste
Il catalogo prodotti è una funzionalità del sito e-commerce, in cui agli utenti viene fornita una pagina con un elenco di offerte disponibili. Potrebbe essere un catalogo di abbigliamento, un app store, qualsiasi fornitore di servizi con il suo elenco di servizi. I quadrati sono forme regolari da utilizzare per questo motivo, tuttavia puoi andare oltre e creare la pagina del tuo prodotto nel modo più insolito: disegnala con esagoni, aquiloni o diamanti.

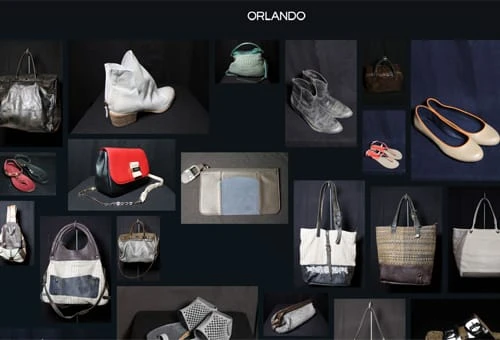
Sito Web di Orlando con catalogo organizzato in modo casuale.

Pagina Web a pagamento con catalogo ben organizzato.

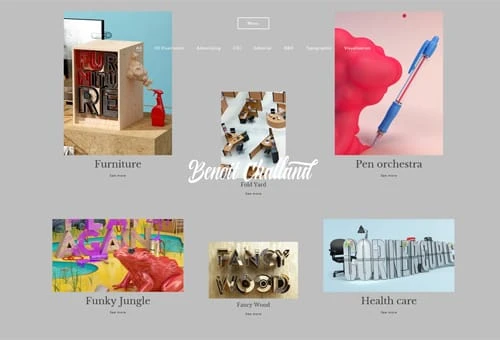
Sito Web di Benoit Challand con immagini di dimensioni diverse su un catalogo.

Gente Verone Web Design con quadrati e cerchi.
6 Organizzare i contenuti Web in forme e blocchi creativi
La presentazione del contenuto è vitale quanto la sua scrittura. È più probabile che i contenuti così così con una cornice fantastica siano più interessanti per gli utenti rispetto a quelli di buona qualità ma con una disposizione orribile. Rendi la creatività la regola per questo punto, perché qualsiasi forma può essere utilizzata per una migliore esposizione dei contenuti.

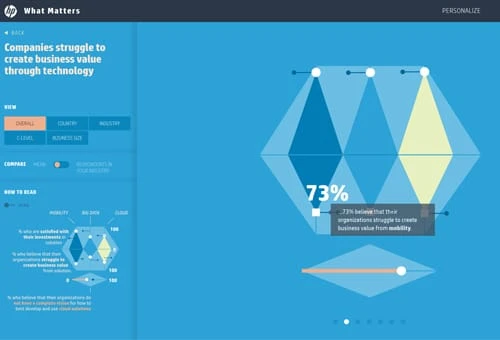
Sito Web HP Matters con accordo sui contenuti esclusivi.
Cerchio, semicerchio, triangolo, esagono, parallelogramma, diamante sono tutti qui su questo sito Web per presentare il contenuto ai lettori.

Progettazione di siti Web di telepatia digitale.
I rettangoli con le linee laterali spezzate sono la base per i testi su questo sito, mentre anche molte icone circolari sono usate molto.

K logix con blog di contenuti a forma rotonda.
Sezioni di contenuti pop-up fatte come cerchi abbelliscono il design di questo sito web.

Gusto creativo con cerchi disegnati a mano.
I cerchi irregolari con testo sono soluzioni geometriche creative di questo team creativo di sviluppatori, esperti di marketing e inserzionisti. Tuttavia, le foto dei datori di lavoro sono messe in cerchi perfetti.
7 Il contenuto ha un aspetto migliore con icone e pulsanti ben progettati
Gli utenti iniziano a leggere un sito Web dal punto che trovano visivamente piacevole. Ecco come funzionano le icone: attirano gli utenti verso il contenuto testuale, perché un sito web creato come un muro di testo non sarebbe mai entusiasmante per i lettori. Un esempio molto semplice su come diversificare il tuo testo è l’elenco di icone specifiche. L’elenco dei servizi, o qualsiasi altro, può essere illustrato con icone a tema invece di renderlo un normale elenco puntato con piccoli cerchi. Icone colorate di diverse forme geometriche possono diventare una superba raccolta per accentuare i tuoi contenuti.
Un’altra funzione delle icone è l’associazione e la costruzione di una forte visualizzazione. Un’icona efficiente può sostituire una frase o un intero testo. Cosa noteresti più velocemente: un’icona del carrello o il testo "carrello"? Certo, l’icona sarebbe una scelta migliore.
Le icone possono essere interpretate in modo diverso se posizionate diversamente. Supponiamo che tu abbia una serie di pulsanti dei social media nel piè di pagina e accanto a ciascun articolo/immagine/prodotto. Quando è visibile nel Footer è inteso come pulsante per seguire, ma essendo posizionato vicino alla sezione dei contenuti è inteso come pulsante di condivisione.
Le icone supportano i tuoi contenuti, così come sono elementi molto vitali nella costruzione della credibilità del tuo sito web.

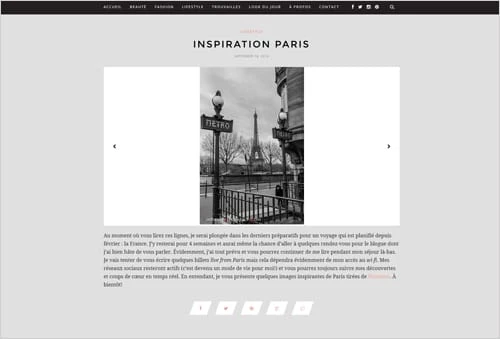
Il blog di Julie Lafrance con insolite icone dei social media.
Siamo abituati alle icone circolari di Twitter e Facebook, mentre questo sito utilizzava invece i parallelogrammi.
Gli accenti arancioni su questo design neutro del sito Web sono l’icona del carrello della spesa originale e pulsanti di forma diversa.

Eco Capital Group con icone simili a Tetris.
Icone complesse di cerchi e quadrati sono molto creative e fanno davvero un lavoro perfetto per attirare l’attenzione.

Sito Web di Riley’s Cycles con icone a rombi e immagini circolari.
Questo sito Web di una pagina utilizza due diverse icone a forma di diamante: una per il titolo della sezione del contenuto e l’altra per Twitter. Inoltre, ci sono molte immagini circolari e pulsanti di forma geometrica.

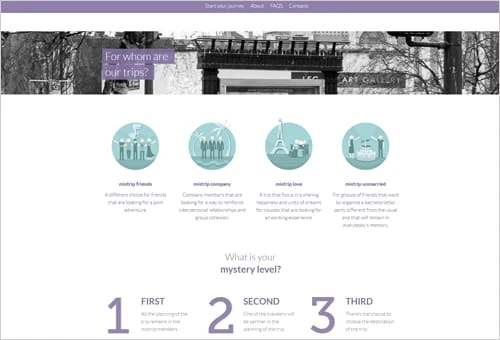
Sito Web Mistrip con icone circolari interattive.
Il logo su questo disegno è un cerchio, in più c’è un modello di globo circolare. La parte più interessante è l’icona, perché quattro icone di servizio su questa pagina web sono interattive.

Sito Web di grano e malta con icone geometriche.
Le icone su questo sito aiutano gli utenti a conoscere i servizi dell’azienda più velocemente e meglio. Ogni servizio nell’elenco è illustrato con un’icona ben progettata.
Questo design include cerchi e rettangoli per creare icone creative che aggiungono personalità a questo sito web.
8 Assicurati che il tuo invito all’azione sia accattivante
Catchy CTA significa un grande successo e raddoppia le tue possibilità di ottenere una risposta rapida dagli utenti. ‘Catchy’ è all-in-one: colorato, ben scritto e ovviamente disegnato in una bella forma.
Creando un pulsante CTA circolare, lo rendi utile per gli utenti mobili. Circle ricorda l’impronta digitale ed è molto comodo utilizzare tali pulsanti su piccoli touch screen. Inoltre, il cerchio è una forma creativa che ha molte varianti carine.
Il pulsante quadrato, o rettangolare, è una cosa abbastanza comune nel web design. Anche se, può essere specificato con dimensioni maggiori, colori più luminosi o giù di lì.
Le altre forme geometriche, come il trapezio, il diamante o il pentagono sono usate poco, se non usate affatto. Ma non è mai troppo tardi per iniziare, per essere i primi e i più originali, per fare tendenza.

Hatch Mortage con pulsante Creative Arrow CTA.

Icone solide con pulsanti CTA rettangolari colorati.

Barre Jack Daniels con pulsante CTA a forma di mezzaluna.

Cronulla Riots con Rhombus Enter Button.
Conclusione
Il design è una questione di gusti e in questo post abbiamo voluto mostrarti il lato positivo del design del sito web geometrico nel caso in cui ti piaccia e lo usi per il tuo progetto. Come vedi, ci sono molte applicazioni di diverse forme geometriche e siamo sicuri che la tua immaginazione ti porterà a idee ancora più grandiose. Commenti e feedback sono sempre i benvenuti!