Використовуйте геометрію як ключовий інструмент для створення веб-сайту
Сьогодні ви навряд чи досягнете успіху в Інтернеті, якщо ваш сайт не буде унікальним, модним і цікавим. Рік за роком з’являються нові тенденції, дизайнери знаходять нові елементи, які використовують для того, щоб перетворити звичайні речі на дивовижні твори мистецтва. Зараз ми говоримо про використання геометрії в сучасному дизайні сайтів.
Сітки та стовпці — це те, на чому побудовані веб-сайти, хіба це не елементи геометрії? Так, геометричні форми лежать в основі цих макетів: тут ми маємо на увазі в основному прямокутники та квадрати. А як щодо кіл, шестикутників, трикутників, ромбів і повітряних зміїв? Це оригінальні форми, які ви обов’язково повинні включити у свій проект веб-дизайну.
Ця стаття відповість на такі питання, як де, як це робити, і найголовніше, для чого.
Геометрія: використання та функції
Веб-дизайнери демонструють свій справжній талант і вміння, коли досягають оригінальної простоти своїх веб-сайтів. Простий інтерфейс користувача може виглядати красиво, а геометричні фігури допомагають у цьому. Геометрія має великий вплив на дизайн веб-сайту та на те, як користувачі сприймають те, що вони бачать. Коли ви створюєте веб-сайт із колами, ромбами чи будь-якими іншими фігурами, ви одразу зосереджуєте увагу на певних деталях, виділяєте вміст, робите свій дизайн гарним і таким, що запам’ятовується. Тож де можна застосувати геометричні форми до свого дизайну?
Логотип – один із найважчих елементів для розробки, тому що це ваш відмітний знак, це щось на зразок підпису і навіть більше. Користувачі запам’ятовують вас за логотипом. Багато дизайнерів використовують кола для представлення свого бренду, а також часто використовують інші геометричні форми. Перш ніж створити свій унікальний логотип, навчіться в інших, але не крадіть і не позичайте.
Логотип Джона Леннона Армандо Рінальді.

Bonevi Celebrate від IndustriaHed Branding.

Логотип видавництва Мауріціо Панноцці.

Логотип BobHunts від Fixed Agency.
Навігація є ключовим елементом веб-сайту, особливо тому, що вона найбільше впливає на взаємодію з користувачем. Методи навігації дуже різноманітні: від звичайних горизонтальних меню до вертикальної навігації, прокручування, ковзання тощо. Принципи простоти та зручності мають керувати вашим вибором, хоча будь-яке навігаційне меню можна створити креативно – навіть найпростішу верхню горизонтальну панель. Якщо ви використовуєте геометрію та робите вкладки меню круглими, квадратними чи трикутними, ви отримаєте лише дизайн навігації для користувачів.

Привіт, гарний веб-сайт з інтерактивною геометричною навігацією.
Є три прямокутники, пов’язані лініями, і це навігаційне меню сайту. Принцип полягає в тому, що ви клацаєте будь-яку з цих фігур, і з’являється більше з них. Кожен представляє один розділ вмісту цієї веб-сторінки.

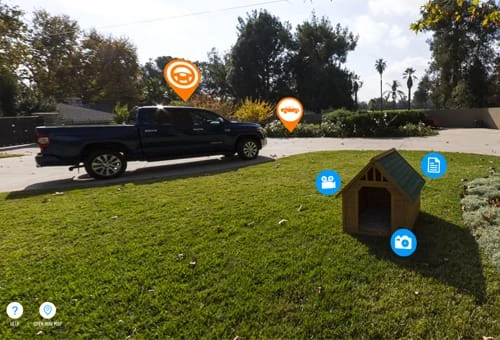
Toyota Tundra Interactive Backyard Website.
Обертові круглі піктограми складають навігацію цього інтерактивного веб-сайту. Вони залучають користувачів і дозволяють їм трохи пограти.

Серйозний сайт студії з оригінальними формами меню.
У поточному меню навігації представлені тривимірні геометричні фігури: ромб, стрілки, коло, квадрат і повітряний змій. Крім того, вони інтерактивні.

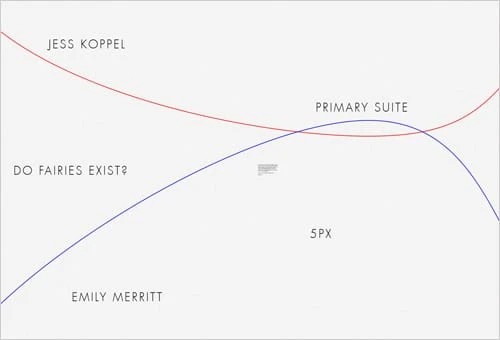
Веб-сайт dk8 із 2 рядками для навігації.
На цій веб-сторінці є червоні та сині лінії. Вони рухаються просто разом, і коли вони рухаються, ви можете навести курсор і клацнути будь-який текст (який є частиною меню) на фоні, щоб відкрити кожну сторінку, яку містить цей сайт.
3 Створіть фон свого веб-сайту за допомогою геометричних фігур, щоб надати йому кращого вигляду
У той час як дизайн фону зображень домінує в сучасному Інтернеті, геометричні візерунки та окремі фігури правильної форми можуть зробити ваш сайт найкращим переднім планом. По-перше, це може відрізняти вас від інших, які виконують простіші дії та вибирають одне зі своїх зображень портфоліо як фон. Монохромний фоновий дизайн також досить простий (але він може виглядати досить добре), і, нарешті, оригінальна текстура або візерунок є чудовим рішенням для створення власного стилю та полегшення впізнавання веб-сайту користувачами. Використовуйте геометрію для створення кращих фонових візерунків і дизайнів.

Hull Digital Live з шестикутниками у фоновому режимі.
Різнокольорові шестикутники роблять цей сайт стильним і привабливим. Ще один розділ, розміщений трохи нижче на цій сторінці, оформлено в іншому стилі шестикутника.

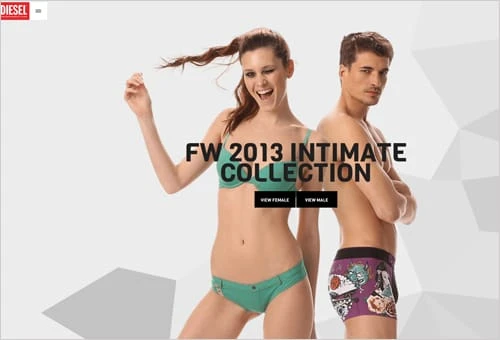
Веб-сайт Diesel з геометрією у фоновому режимі.
Тривимірні фігури нейтрального сірого кольору розміщені на тлі цієї сторінки, щоб додати динамічності, сучасності та оригінальності.

Дівочий веб-сайт Showpo з фоновими трикутниками.
Цей дизайн веб-сайту білого кольору виглядає дуже особливо завдяки яскравим трикутникам на передньому плані. Деякі з цих трикутників утворюють ромби, якщо їх поставити близько один до одного.
4 Створіть приголомшливі попередні перегляди зображень для веб-сайту свого портфоліо
Попередній перегляд зображень у формі кола або квадрата є найпоширенішим для веб-сайтів портфоліо. Там замість того, щоб перетворювати домашню сторінку на портфоліо, дизайнери використовують невеликі попередні перегляди зображень на головних сторінках. Попередній перегляд також відображається в розділі портфоліо в слайдері чи будь-якій іншій галереї, що не означає демонстрацію всіх зображень у великому розмірі. Такий підхід до створення портфоліо досить зручний, до того ж зберігає баланс дизайну на сторінці сайту.

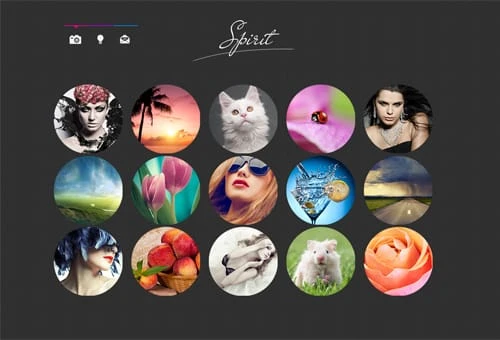
Дизайн веб-сайту портфоліо з попереднім переглядом зображень у формі кола.
Попередній перегляд зображень оформлено у вигляді кіл на цій темній темі. Вони займають менше місця, ніж якби це були великі зображення, виглядають точно і гармонійно.

Форум+функція з квадратами для попереднього перегляду зображень.
Геометрія займає більшу частину цього дизайну. Крім того, що він має добре зроблене меню навігації з маленькими чорними квадратами, він знову включає гарні попередні перегляди зображень із квадратами.

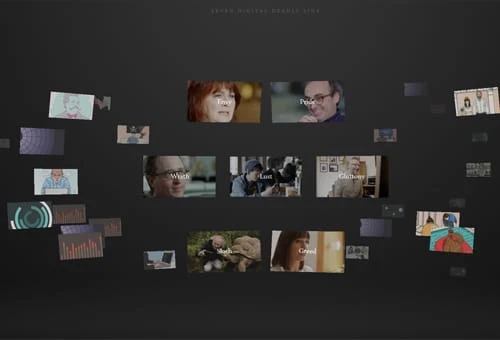
Сайт семи цифрових смертоносних речей із квадратами попереднього перегляду відео.
Замість попереднього перегляду зображень, як у наведених вище прикладах, цей веб-сайт містить гарні прямокутники попереднього перегляду для відео. Відмінною рисою цього дизайну попереднього перегляду є організація зображень: вони розкидані по макету.

Портфоліо Алекса Буги з квадратами для попереднього перегляду.
Цей веб-сайт використовує геометрію для фону та попереднього перегляду портфоліо. Попередній перегляд зображень відповідає малим квадратам фону на основі геометрії. Не всі квадрати попереднього перегляду є попередніми переглядами зображень, деякі з них спрямовують вас на сторінки статей, ще кілька демонструють відео.
5 Зробіть свій каталог продуктів/послуг зручним і приємним за допомогою правильних форм
Каталог продуктів – це функція веб-сайту електронної комерції, де користувачам надається сторінка зі списком доступних пропозицій. Це може бути каталог одягу, магазин додатків, будь-який постачальник послуг зі своїм списком послуг. З цієї причини квадрати мають звичайну форму, але ви можете піти на більше та зробити сторінку свого товару найнезвичайнішим способом: оформити її шестикутниками, повітряними зміями чи ромбами.

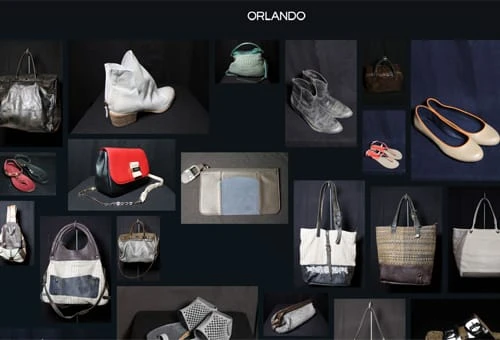
Веб-сайт Орландо з довільним каталогом.

Веб-сторінка оплати з добре організованим каталогом.

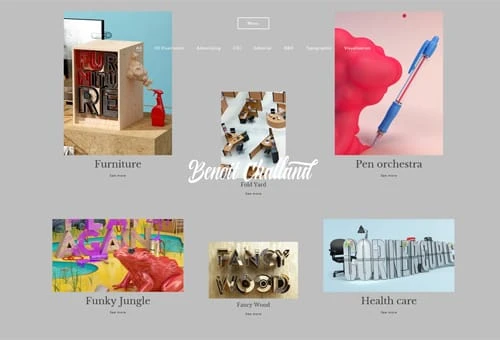
Веб-сайт Benoit Challand із зображеннями різного розміру в каталозі.

Веб-дизайн Folks Verone із квадратами та колами.
6 Організуйте веб-вміст у креативних формах і блоках
Подання змісту так само важливо, як і його написання. Швидше за все, користувачам буде цікавіший так собі контент з приголомшливим фреймуванням, ніж якісний, але з жахливим оформленням. Нехай креативність буде керувати цим пунктом, оскільки будь-яку форму можна використовувати для кращого показу вмісту.

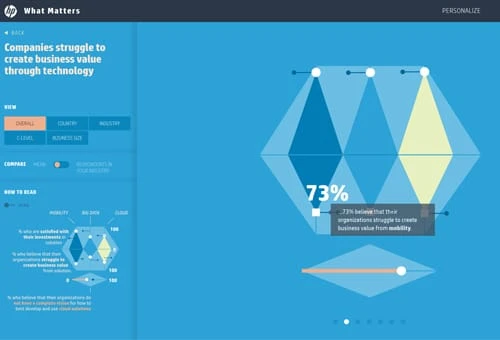
Веб-сайт HP має значення з ексклюзивним розміщенням вмісту.
Коло, півколо, трикутник, шестикутник, паралелограм, ромб — усе це на цьому веб-сайті, щоб представити вміст читачам.

Дизайн веб-сайту Digital Telepathy.
Прямокутники з ламаними бічними лініями є основою для текстів на цьому сайті, в той час як багато кругових значків також використовуються часто.

K logix із блогами круглої форми.
Спливаючі розділи вмісту, виконані у вигляді кіл, прикрашають дизайн цього веб-сайту.

Смакуйте креативно з мальованими колами.
Нерівні кола з текстом — це креативні геометричні рішення від цієї креативної команди розробників, маркетологів і рекламодавців. Тим не менш, фотографії роботодавців поміщаються в ідеальних колах.
7 Вміст виглядає краще завдяки добре розробленим значкам і кнопкам
Користувачі починають читати веб-сайт із точки, яка їм здається візуально приємною. Ось як працюють піктограми: вони приваблюють користувачів до текстового вмісту, тому що веб-сайт, створений як стіна з тексту, ніколи не буде захоплювати читачів. Дуже простим прикладом того, як урізноманітнити текст, є перелік конкретних значків. Список послуг або будь-який інший можна проілюструвати тематичними іконками замість звичайного маркованого списку з крихітними кружечками. Барвисті іконки різних геометричних форм можуть стати чудовою колекцією для підкреслення вашого контенту.
Іншою функцією піктограм є створення асоціацій і сильна візуалізація. Одним ефективним значком можна замінити речення або цілий текст. Що ви швидше помітите: піктограму кошика для покупок чи текст «кошик»? Звісно, піктограма була б кращим вибором.
Піктограми можуть бути зрозумілі по-різному, якщо їх розмістити по-різному. Скажімо, у вас є набір кнопок соціальних мереж у нижньому колонтитулі та біля кожної статті/зображення/продукту. Коли він відображається в нижньому колонтитулі, він розуміється як наступна кнопка, але розміщений біля розділу вмісту означає кнопку спільного доступу.
Піктограми підтримують ваш вміст, а також є дуже важливими елементами для підвищення довіри до вашого веб-сайту.

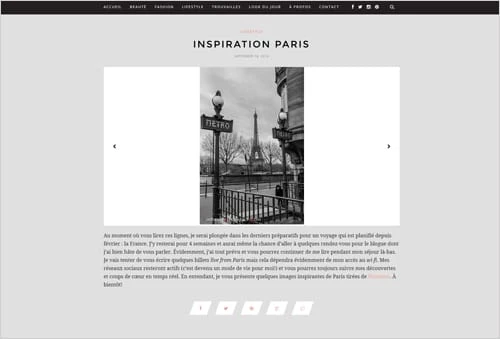
Блог Джулі Лафранс із незвичайними значками соціальних мереж.
Ми звикли до круглих піктограм Twitter і Facebook, тоді як на цьому веб-сайті замість них використовуються паралелограми.

Глазурований і просочений веб-сайт.
Помаранчевими акцентами на цьому нейтральному дизайні веб-сайту є оригінальний значок кошика для покупок і кнопки різної форми.

Eco Capital Group з іконками, схожими на тетріс.
Складні піктограми кіл і квадратів дуже креативні, і вони справді ідеально привертають увагу.

Веб-сайт Riley’s Cycles із ромбоподібними значками та круглими зображеннями.
Цей односторінковий веб-сайт використовує дві різні піктограми у формі ромба: одну для заголовка розділу вмісту, а іншу для Twitter. Крім того, багато круглих зображень і кнопок геометричної форми.

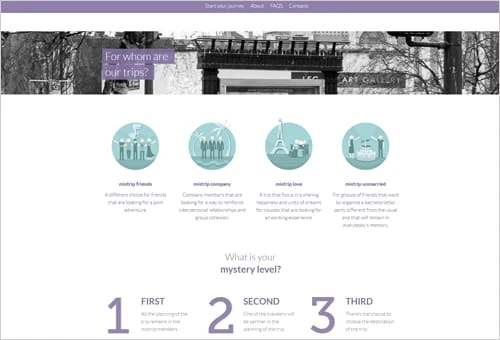
Веб-сайт Mistrip з інтерактивними круговими іконками.
Логотип на цьому дизайні – коло, а також модель круглої кулі. Найцікавішою частиною є піктограма, оскільки чотири піктограми служб на цій веб-сторінці є інтерактивними.

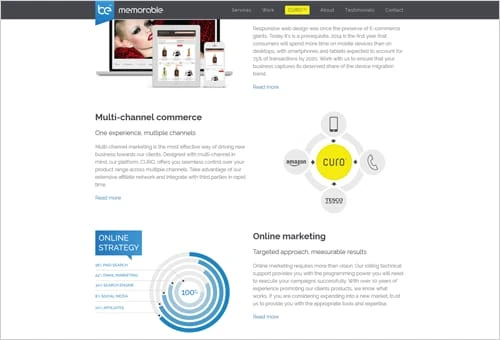
Веб-сайт Grain & Mortar із геометричними значками.
Іконки на цьому сайті допомагають користувачам швидше та краще вивчати послуги компанії. Кожна послуга в списку проілюстрована красивою іконкою.
Цей дизайн містить кола та прямокутники для створення креативних значків, які додають індивідуальності цьому веб-сайту.
8 Переконайтеся, що ваш CTA привабливий
Захоплюючий CTA означає великий успіх і подвоює ваші шанси отримати швидку відповідь від користувачів. «Catchy» — це все-в-одному: барвистий, добре написаний і, звичайно, оформлений у приємній формі.
Роблячи круглу кнопку CTA, ви робите її зручною для мобільних користувачів. Коло нагадує відбиток пальця, і користуватися такими кнопками на маленьких сенсорних екранах дуже зручно. Крім того, коло — це творча форма, яка має багато милих варіацій.
Квадратна кнопка, або прямокутна, досить поширена річ у веб-дизайні. Незважаючи на те, що його можна вказати з більшим розміром, яскравішим кольором тощо.
Інші геометричні форми, такі як трапеція, ромб або п’ятикутник, використовуються мало, якщо взагалі використовуються. Але ніколи не пізно почати, бути першим і найоригінальнішим, задати новий тренд.

Іпотечна люк із креативною кнопкою заклику до дії зі стрілкою.

Суцільні іконки з барвистими прямокутними кнопками CTA.

Батончики Jack Daniels із кнопкою заклику до дії у формі півмісяця.

Cronulla Riots із ромбоподібною кнопкою Enter.
Висновок
Дизайн – це справа смаку, і в цьому дописі ми хотіли показати вам хороші сторони геометричного дизайну веб-сайтів, якщо ви зможете використати їх у своєму проекті. Як бачите, існує багато застосувань різних геометричних фігур, і ми впевнені, що ваша уява приведе вас до ще більшої кількості чудових ідей. Коментарі та відгуки завжди вітаються!