Verwenden Sie Geometrie als Ihr wichtigstes Werkzeug zum Erstellen einer Website
Heutzutage könnten Sie kaum noch online erfolgreich sein, wenn Ihre Website nicht einzigartig, trendig und interessant wäre. Jahr für Jahr erscheinen neue Trends, Designer finden neue Elemente, die sie verwenden können, um gewöhnliche Dinge in erstaunliche Kunstwerke zu verwandeln. Jetzt sprechen wir über die Verwendung von Geometrie im Bereich des zeitgenössischen Website-Designs.
Raster und Spalten sind das, worauf Websites aufgebaut sind, sind das nicht die Elemente der Geometrie? Ja, geometrische Formen bilden den Kern dieser Layouts: Hier meinen wir hauptsächlich Rechtecke und Quadrate. Was ist mit Kreisen, Sechsecken, Dreiecken, Rauten und Drachen? Dies sind die ursprünglichen Formen, die Sie unbedingt in Ihr Webdesign-Projekt aufnehmen sollten.
Dieser Artikel beantwortet die Fragen wie wo, wie Sie dies tun sollten und das Wichtigste ist, wozu.
Geometrie: Anwendungen und Funktionen
Webdesigner zeigen ihr wahres Talent und ihre Fähigkeiten, wenn sie eine originelle Einfachheit für ihre Websites erreichen. Eine einfache Benutzeroberfläche kann schön aussehen und geometrische Formen helfen dabei. Geometrie hat einen großen Einfluss auf das Website-Design und darauf, wie Benutzer wahrnehmen, was sie sehen. Wenn Sie eine Website mit Kreisen, Rauten oder anderen Formen erstellen, legen Sie sofort den Fokus auf bestimmte Details, heben den Inhalt hervor, machen Ihr Design gut aussehend und einprägsam. Wo können Sie also geometrische Formen auf Ihr Design anwenden?
1 Verwenden Sie Geometrie, um ein cooles Logo zu entwerfen und Ihre Website wiedererkennbar zu machen
Ein Logotyp ist eines der am schwierigsten zu entwerfenden Elemente, da es Ihr Erkennungszeichen ist, es ist so etwas wie eine Unterschrift und noch mehr. Benutzer erinnern sich anhand des Logotyps an Sie. Viele Designer verwenden Kreise, um ihre Marke darzustellen, und auch andere geometrische Formen werden häufig verwendet. Bevor Sie Ihr einzigartiges Logo erstellen, lernen Sie von anderen, aber stehlen oder borgen Sie nicht.
John Lennon-Logo von Armando Rinaldi.

Bonevi Celebrate von IndustriaHed Branding.

Verlagslogo von Maurizio Pagnozzi.

BobHunts-Logo von Fixed Agency.
Die Navigation ist ein entscheidendes Element einer Website, insbesondere weil sie den größten Einfluss auf die Benutzererfahrung hat. Die Navigationsmethoden variieren stark von normalen horizontalen Menüs bis hin zu vertikal orientierter Navigation, Scrollen, Gleiten usw. Einfachheits- und Benutzerfreundlichkeitsprinzipien sollten Ihre Wahl bestimmen, obwohl jedes Navigationsmenü auf kreative Weise gestaltet werden kann – sogar die einfachste obere horizontale Leiste. Wenn Sie Geometrie verwenden und die Menüregisterkarten kreisförmig, quadratisch oder dreieckig machen, erhalten Sie Benutzer nur im Navigationsdesign.

Gut aussehende Website mit interaktiver geometrischer Navigation.
Es gibt drei Rechtecke, die durch Linien verbunden sind, und dies ist das Navigationsmenü der Site. Das Prinzip ist, dass Sie auf eine dieser Formen klicken und mehr von ihnen erscheinen. Jeder stellt einen Inhaltsbereich dieser Webseite dar.

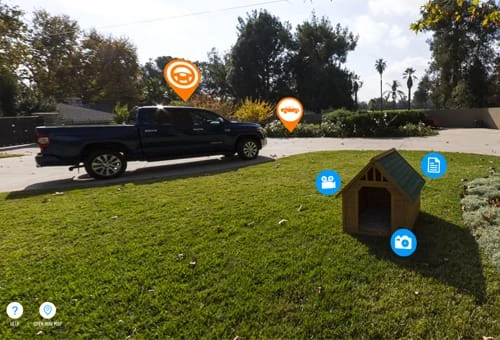
Interaktive Hinterhof-Website von Toyota Tundra.
Drehbare kreisförmige Symbole bilden die Navigation dieser interaktiven Website. Sie ziehen Benutzer an und lassen sie ein bisschen spielen.

Seriöse Studio-Site mit originellen Menüformen.
Dreidimensionale geometrische Figuren werden im aktuellen Navigationsmenü präsentiert, und zwar: Raute, Pfeile, Kreis, Quadrat und Drachen. Außerdem sind sie interaktiv.

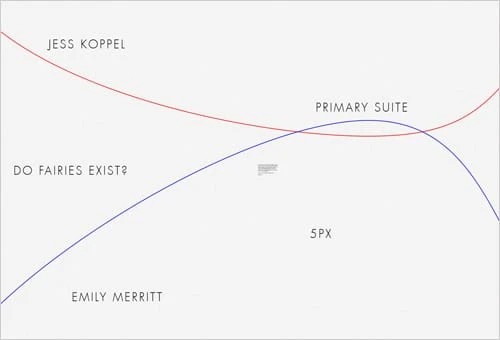
dk8 Website mit 2 Zeilen zum Navigieren.
Es gibt rote und blaue Linien auf dieser Website-Seite. Sie bewegen sich einfach zusammen, und während sie sich bewegen, können Sie mit der Maus auf einen beliebigen Text (der Teil des Menüs ist) im Hintergrund klicken und so jede Seite öffnen, die diese Site enthält.
3 Gestalten Sie Ihren Website-Hintergrund mit geometrischen Formen, um ihm ein besseres Aussehen zu verleihen
Während Bildhintergrunddesigns im heutigen Web dominieren, können geometrische Muster und separate Formen in der richtigen Form das beste Aussehen für den Vordergrund Ihrer Website erzielen. Zunächst einmal kann dies Sie von anderen unterscheiden, die einfachere Aktionen ausführen und eines ihrer Portfoliobilder als Hintergrund auswählen. Einfarbiges Hintergrunddesign ist auch ziemlich einfach (obwohl es ziemlich gut aussehen kann), und schließlich sind originelle Texturen oder Muster eine wunderbare Lösung, um Ihren eigenen Stil zu kreieren und eine Website für Benutzer leichter erkennbar zu machen. Verwenden Sie Geometrie, um bessere Hintergrundmuster und -designs zu erstellen.

Hull Digital Live mit Sechsecken im Hintergrund.
Vielfarbige Sechsecke machen diese Website stilvoll und ansprechend. Ein weiterer Abschnitt, der etwas weiter unten auf dieser Seite platziert ist, ist mit einem anderen sechseckigen Design gestaltet.

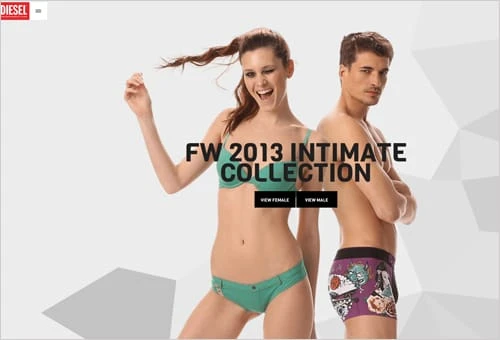
Diesel Website mit Geometrie im Hintergrund.
Dreidimensionale Formen in neutralem Grau werden auf diesem Seitenhintergrund platziert, um Dynamik, ein modernes Gefühl und Originalität hinzuzufügen.

Mädchenhafte Website Showpo mit Hintergrunddreiecken.
Dieses weiße Website-Design sieht aufgrund der hellen Dreiecke im Vordergrund sehr besonders aus. Einige dieser Dreiecke bilden Diamanten, wenn sie nahe beieinander liegen.
4 Erstellen Sie atemberaubende Bildvorschauen für Ihre Portfolio-Website
Bildvorschauen in Kreis- oder Quadratform sind die gängigsten für Portfolio-Websites. Dort verwenden Designer, anstatt eine Homepage in ein Portfolio zu verwandeln, kleine Bildvorschauen auf ihren Hauptseiten. Die Vorschauen erscheinen auch im Portfolio-Bereich innerhalb eines Schiebereglers oder einer anderen Galerie, was nicht bedeutet, dass alle Bilder in großem Format angezeigt werden. Dieser Ansatz zur Portfolioerstellung ist sehr benutzerfreundlich und hält außerdem das Designgleichgewicht auf einer Website-Seite.

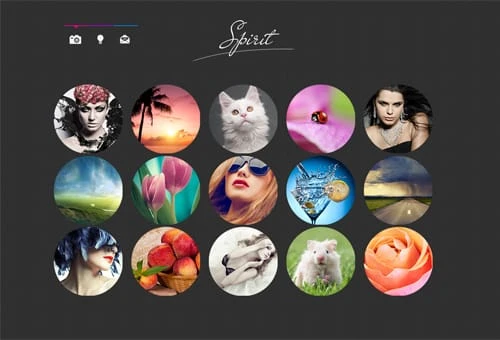
Portfolio-Website-Design mit Circle Image Previews.
Bildvorschauen sind als Kreise zu diesem dunklen Thema gestaltet. Sie nehmen weniger Platz ein, als wenn es sich um große Bilder handeln würde, sie wirken akkurat und harmonisch.

Forum+Funktion mit Quadraten zur Vorschau von Bildern.
Geometrie nimmt einen größeren Teil dieses Designs ein. Abgesehen davon, dass es ein schön gestaltetes Navigationsmenü mit kleinen schwarzen Quadraten hat, enthält es wieder gut aussehende Bildvorschauen mit Quadraten.

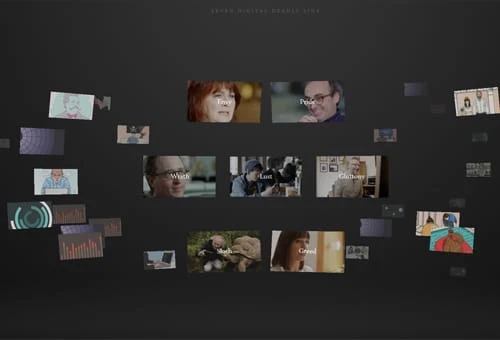
Seven Digital Deadly Things-Site mit Videovorschau-Quadraten.
Anstelle von Bildvorschauen wie in den oben genannten Beispielen enthält diese Website schöne Vorschaurechtecke für Videos. Die Besonderheit dieses Vorschaudesigns ist die Anordnung der Bilder: Sie sind über das Layout verteilt.

Alex Buga Portfolio mit Quadraten zur Vorschau.
Diese Website verwendet Geometrie für den Hintergrund und die Portfoliovorschau. Die Bildvorschauen passen zu den kleinen Quadraten des geometriebasierten Hintergrunds. Nicht alle Vorschauquadrate sind Bildvorschauen, einige führen Sie zu den Artikelseiten, einige mehr demonstrieren Videos.
5 Gestalten Sie Ihren Produkt-/Dienstleistungskatalog benutzerfreundlich und ansprechend, indem Sie die richtigen Formen verwenden
Der Produktkatalog ist eine E-Commerce-Website-Funktion, bei der Benutzer eine Seite mit einer Liste verfügbarer Angebote erhalten. Es könnte ein Bekleidungskatalog, ein App-Store oder ein beliebiger Dienstleister mit seiner Dienstliste sein. Quadrate sind aus diesem Grund regelmäßige Formen, aber Sie können noch mehr wählen und Ihre Produktseite auf die ungewöhnlichste Art und Weise gestalten: Gestalten Sie sie mit Sechsecken, Drachen oder Rauten.

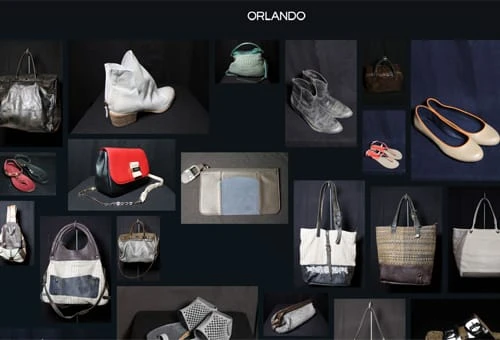
Orlando-Website mit zufällig organisiertem Katalog.

Bezahlseite mit übersichtlichem Katalog.

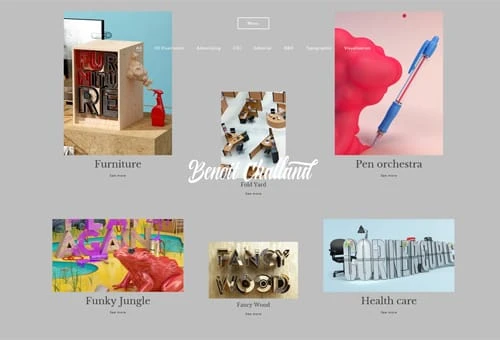
Benoit Challand Website mit unterschiedlich großen Bildern in einem Katalog.

Folks Verona Webdesign mit Quadraten und Kreisen.
6 Organisieren Sie Webinhalte in kreativen Formen und Blöcken
Die Darstellung des Inhalts ist genauso wichtig wie das Schreiben. Es ist wahrscheinlicher, dass mittelmäßige Inhalte mit großartigem Rahmen für Benutzer interessanter sind als Inhalte mit guter Qualität, aber mit schrecklichem Arrangement. Machen Sie in diesem Punkt Kreativität zur Regel, da jede Form für eine bessere Darstellung des Inhalts verwendet werden kann.

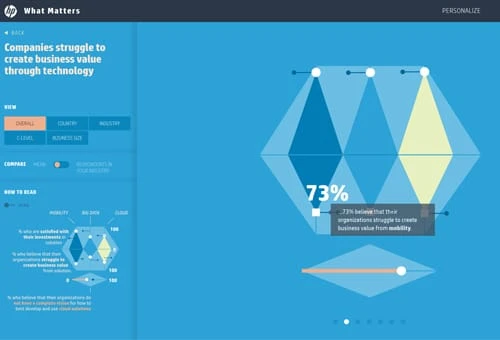
HP Matters Website mit exklusiver Inhaltsanordnung.
Kreis, Halbkreis, Dreieck, Sechseck, Parallelogramm, Raute sind alle hier auf dieser Website, um den Lesern den Inhalt zu präsentieren.

Website-Design für digitale Telepathie.
Rechtecke mit unterbrochenen Seitenlinien bilden die Grundlage für Texte auf dieser Seite, während auch viele Kreissymbole häufig verwendet werden.

K logix mit runden Inhaltsblogs.
Pop-up-Inhaltsabschnitte als Kreise verschönern das Design dieser Website.

Schmecken Sie kreativ mit handgezeichneten Kreisen.
Ungleichmäßige Kreise mit Text sind kreative Geometrielösungen dieses kreativen Teams aus Entwicklern, Vermarktern und Werbetreibenden. Dennoch werden die Bilder der Arbeitgeber in perfekte Kreise gesetzt.
7 Inhalte sehen mit gut gestalteten Symbolen und Schaltflächen besser aus
Benutzer beginnen mit dem Lesen einer Website an dem Punkt, an dem sie optisch ansprechend sind. So funktionieren Icons: Sie lenken die Nutzer auf die Textinhalte, denn eine Website, die als Textwand erstellt wird, wäre für den Leser niemals spannend. Ein sehr einfaches Beispiel, wie Sie Ihren Text diversifizieren können, ist die Auflistung bestimmter Symbole. Die Liste der Dienste oder jede andere kann mit Themensymbolen dargestellt werden, anstatt sie zu einer üblichen Aufzählungsliste mit kleinen Kreisen zu machen. Bunte Symbole verschiedener geometrischer Formen können zu einer großartigen Sammlung zur Akzentuierung Ihrer Inhalte werden.
Eine weitere Funktion von Icons ist der Assoziations- und Visualisierungsaufbau. Ein effizientes Symbol kann einen Satz oder einen ganzen Text ersetzen. Was würde Ihnen schneller auffallen: ein Einkaufswagensymbol oder ein „Warenkorb”-Text? Sicher, Icon wäre die bessere Wahl.
Symbole können anders verstanden werden, wenn sie anders platziert werden. Nehmen wir an, Sie haben eine Reihe von Schaltflächen für soziale Medien in der Fußzeile und neben jedem Artikel/Bild/Produkt. Wenn es in der Fußzeile zu sehen ist, wird es als Schaltfläche zum Folgen verstanden, aber wenn es in der Nähe des Inhaltsbereichs platziert wird, ist es als Schaltfläche zum Teilen gedacht.
Symbole unterstützen Ihre Inhalte und sind sehr wichtige Elemente beim Aufbau der Glaubwürdigkeit Ihrer Website.

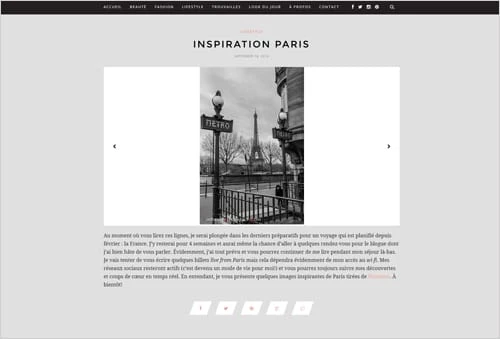
Julie Lafrances Blog mit ungewöhnlichen Social-Media-Icons.
Wir sind an kreisförmige Twitter- und Facebook-Symbole gewöhnt, während diese Website stattdessen Parallelogramme verwendet.

Verglaste & Infundierte Website.
Orangefarbene Akzente auf diesem neutralen Website-Design sind ein originelles Warenkorb-Symbol und unterschiedlich geformte Schaltflächen.

Eco Capital Group mit Tetris-ähnlichen Symbolen.
Komplexe Symbole aus Kreisen und Quadraten sind sehr kreativ und machen wirklich einen perfekten Job, der Aufmerksamkeit erregt.

Riley’s Cycles Website mit Diamantsymbolen und kreisförmigen Bildern.
Diese einseitige Website verwendet zwei verschiedene rautenförmige Symbole: eines für den Titel des Inhaltsbereichs und das andere für Twitter. Außerdem gibt es viele kreisförmige Bilder und Schaltflächen in geometrischer Form.

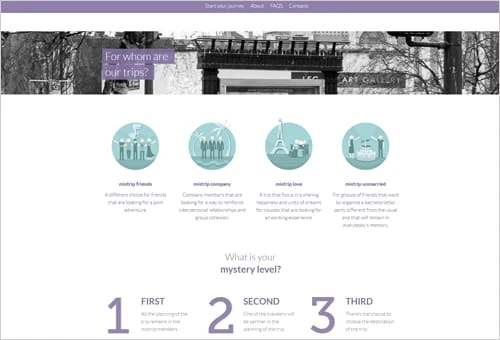
Mistrip-Website mit interaktiven Kreissymbolen.
Der Logotyp auf diesem Design ist ein Kreis, außerdem gibt es ein kreisförmiges Globusmodell. Der interessanteste Teil ist das Symbol, da vier Dienstsymbole auf dieser Webseite interaktiv sind.

Getreide- und Mörtel-Website mit geometrischen Symbolen.
Die Symbole auf dieser Seite helfen Benutzern, die Dienstleistungen des Unternehmens schneller und besser kennenzulernen. Jeder Dienst in der Liste ist mit einem schön gestalteten Symbol illustriert.

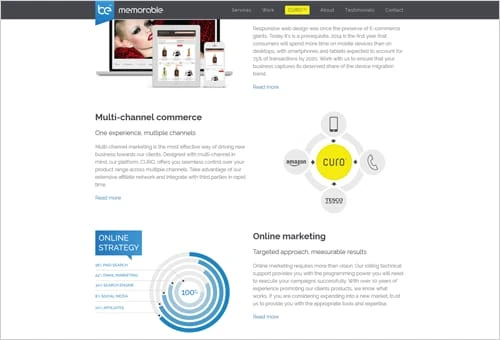
Seien Sie unvergessliche Website.
Dieses Design enthält Kreise und Rechtecke, um kreative Symbole zu bilden, die dieser Website Persönlichkeit verleihen.
8 Stellen Sie sicher, dass Ihr CTA einprägsam ist
Ein einprägsamer CTA bedeutet einen großen Erfolg und verdoppelt Ihre Chancen, eine schnelle Antwort von den Benutzern zu erhalten. „Catchy” ist alles in einem: bunt, gut geschrieben und natürlich formschön gestaltet.
Wenn Sie einen kreisförmigen CTA-Button erstellen, machen Sie ihn für mobile Benutzer gut. Circle ähnelt dem Fingerabdruck und es ist sehr praktisch, solche Schaltflächen auf kleinen Touchscreens zu verwenden. Außerdem ist der Kreis eine kreative Form, die viele niedliche Variationen hat.
Quadratische oder rechteckige Schaltflächen sind im Webdesign weit verbreitet. Es kann jedoch mit einer größeren Größe, einer helleren Farbe oder so spezifiziert werden.
Die anderen geometrischen Formen, wie Trapez, Raute oder Fünfeck werden, wenn überhaupt, nur wenig genutzt. Aber es ist nie zu spät anzufangen, der Erste und Originellste zu sein, einen neuen Trend zu setzen.

Schraffieren Sie Hypothek mit kreativem Pfeil-CTA-Knopf.

Symbole solide mit bunten rechteckigen CTA-Schaltflächen.

Jack Daniels Bars mit Crescent Entry CTA Button.

Cronulla-Unruhen mit Rhombus-Eingabetaste.
Fazit
Design ist Geschmackssache, und in diesem Beitrag wollten wir Ihnen die gute Seite des Geometrie-Website-Designs zeigen, falls Sie es mögen und für Ihr Projekt verwenden. Wie Sie sehen, gibt es viele Anwendungen verschiedener geometrischer Formen, und wir sind sicher, dass Ihre Vorstellungskraft Sie zu noch großartigeren Ideen führen wird. Kommentare und Feedback sind immer willkommen!