Use a geometria como sua principal ferramenta para construir um site
Hoje dificilmente você terá sucesso online, se o seu site não for único, moderno e interessante. Ano após ano, novas tendências aparecem, designers encontram novos elementos para usar a fim de transformar coisas comuns em obras de arte surpreendentes. Agora estamos falando sobre o uso de geometria no campo de design de sites contemporâneos.
As grades e colunas são os elementos sobre os quais os sites são construídos, não são esses os elementos da geometria? Sim, as formas geométricas estão no centro desses layouts: aqui nos referimos principalmente a retângulos e quadrados. E os círculos, hexágonos, triângulos, losangos e pipas? Estas são as formas originais que você definitivamente deve incluir em seu projeto de web design.
Este artigo responderá a perguntas como onde, como você deve fazer isso e o mais importante é para quê.
Geometria: Usos e Funções
Web designers mostram seu verdadeiro talento e habilidades quando conseguem simplicidade original para seus sites. A interface do usuário simples pode parecer bonita e as formas geométricas estão ajudando nisso. A geometria tem um grande poder no design do site e em como os usuários percebem o que veem. Quando você constrói um site com círculos ou diamantes ou qualquer outra forma, você imediatamente coloca o foco em certos detalhes, destaca o conteúdo, torna seu design bonito e memorável. Então, onde você pode aplicar formas geométricas em seu design?
1 Use geometria para criar um logotipo legal e tornar seu site reconhecível
O logotipo é um dos elementos mais difíceis de desenhar, pois é a sua marca distintiva, é algo como uma assinatura e mais ainda. Os usuários se lembram de você pelo logotipo. Muitos designers utilizam círculos para representar sua marca, assim como outras formas geométricas são muito utilizadas. Antes de criar seu logotipo exclusivo, aprenda com os outros, mas não roube ou peça emprestado.
Logotipo John Lennon por Armando Rinaldi.

Bonevi Celebrate by IndustryHed Branding.

Editora Logotipo de Maurizio Pagnozzi.

Logo BobHunts da Agência Fixa.
A navegação é um elemento crucial de um site, especialmente porque tem a maior influência na experiência do usuário. Os métodos de navegação variam muito, desde menus horizontais regulares até navegação orientada verticalmente, rolagem, deslizamento e assim por diante. Princípios de simplicidade e usabilidade devem reger sua escolha, embora qualquer menu de navegação possa ser feito de forma criativa – até mesmo a barra horizontal superior mais simples. Se você usar geometria e tornar as guias do menu circulares, quadradas ou triangulares, obterá usuários apenas com design de navegação.

Hello Good Looking Website com navegação geométrica interativa.
São três retângulos amarrados por linhas e este é o menu de navegação do site. O princípio é que você clica em qualquer uma dessas formas e mais delas aparecem. Cada um representa uma seção de conteúdo desta página da web.

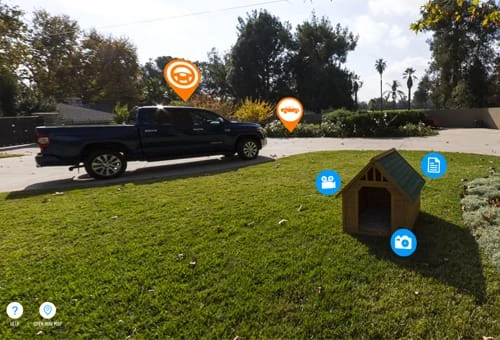
Site de quintal interativo Toyota Tundra.
Ícones circulares giratórios compõem a navegação deste site interativo. Eles atraem os usuários e os deixam jogar um pouco.

Site de estúdio sério com formas de menu originais.
Figuras geométricas tridimensionais são apresentadas no menu de navegação atual, são elas: losango, setas, círculo, quadrado e pipa. Além disso, eles são interativos.

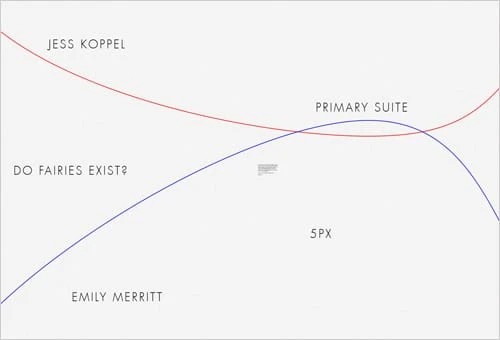
Site dk8 com 2 linhas para navegar.
Existem linhas vermelhas e azuis nesta página do site. Eles se movem juntos e, à medida que se movem, você pode passar o mouse e clicar em qualquer texto (que faz parte do menu) no plano de fundo e, assim, abrir todas as páginas incluídas neste site.
3 Crie o plano de fundo do seu site com formas geométricas para dar uma aparência melhor
Embora os designs de plano de fundo de imagem dominem a Web atual, padrões geométricos e formas separadas de uma forma correta podem criar a melhor aparência de primeiro plano para o seu site. Em primeiro lugar, isso pode diferenciá-lo de outras pessoas que realizam ações mais fáceis e escolhem uma das imagens de seu portfólio para ser o plano de fundo. O design de fundo monocromático também é bastante simples (mas pode parecer muito bom) e, finalmente, a textura ou padrão original é uma solução maravilhosa para criar seu próprio estilo e tornar um site mais fácil de reconhecer pelos usuários. Use a geometria para criar padrões e designs de fundo melhores.

Hull Digital Live com hexágonos ao fundo.
Hexágonos multicoloridos tornam este site elegante e cativante. Mais uma seção colocada um pouco mais abaixo nesta página é projetada com outro estilo de design hexagonal.

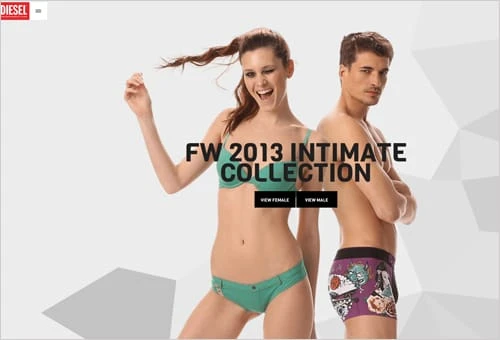
Site Diesel com Geometria ao Fundo.
Formas tridimensionais de cor cinza neutra são colocadas no fundo desta página para adicionar dinamismo, toque moderno e originalidade.

Showpo de site feminino com triângulos de fundo.
Este design de site de cor branca parece muito especial por causa dos triângulos brilhantes em primeiro plano. Alguns desses triângulos formam diamantes quando colocados próximos um do outro.
4 Crie visualizações de imagem impressionantes para o site do seu portfólio
Pré-visualizações de imagens de forma circular ou quadrada são as mais comuns para sites de portfólio. Lá, em vez de transformar uma página inicial em portfólio, os designers usam pequenas visualizações de imagens em suas páginas principais. As visualizações também aparecem na seção de portfólio dentro de um controle deslizante ou qualquer outra galeria que não signifique mostrar todas as imagens em tamanho grande. Essa abordagem de criação de portfólio é bastante amigável, além de manter o equilíbrio do design em uma página do site.

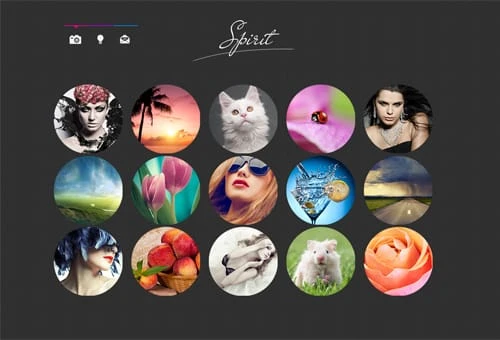
Design de site de portfólio com visualizações de imagem em círculo.
As visualizações de imagens são projetadas como círculos neste tema de cor escura. Eles ocupam menos espaço do que se fossem imagens grandes, eles parecem precisos e harmônicos.

Fórum+Função com Quadrados para Visualizar Imagens.
A geometria toma uma parte maior deste projeto. Além disso, possui um menu de navegação bem feito com pequenos quadrados pretos, inclui visualizações de imagens bonitas com quadrados novamente.

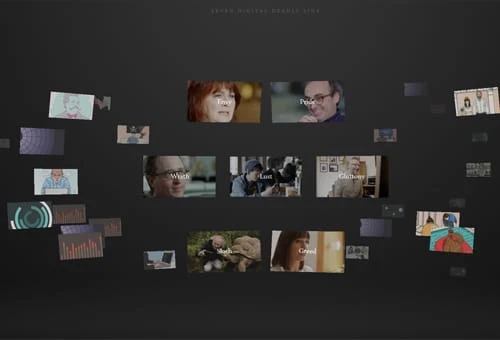
Site do Seven Digital Deadly Things com visualizações de vídeo Squares.
Em vez de visualizações de imagens como nos exemplos mencionados acima, este site contém belos retângulos de visualização para vídeos. A característica distintiva deste design de visualização é a organização das imagens: elas estão espalhadas pelo layout.

Alex Buga Portfólio com Quadrados para Visualizar.
Este site faz uso de geometria para o plano de fundo e visualização do portfólio. As visualizações de imagem ajustam-se aos pequenos quadrados do fundo baseado em geometria. Nem todos os quadrados de visualização são visualizações de imagem, alguns deles direcionam você para as páginas do artigo, alguns outros demonstram vídeos.
5 Torne seu Catálogo de Produtos/Serviços Utilizável e Agradável com o Uso de Formas Corretas
O catálogo de produtos é um recurso do site de comércio eletrônico, no qual os usuários recebem uma página com uma lista de ofertas disponíveis. Pode ser catálogo de roupas, loja de aplicativos, qualquer prestador de serviços com sua lista de serviços. Os quadrados são formas regulares a serem usadas por esse motivo, mas você pode ir além e criar sua página de produto da maneira mais incomum: desenhe-a com hexágonos, pipas ou diamantes.

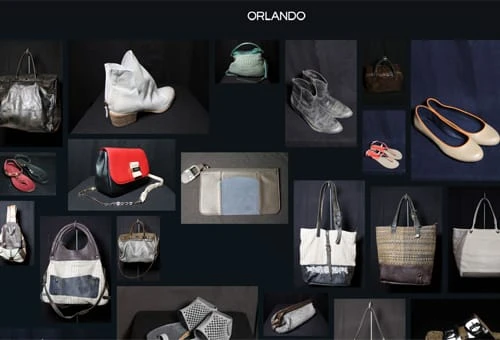
Site Orlando com Catálogo Organizado Aleatoriamente.

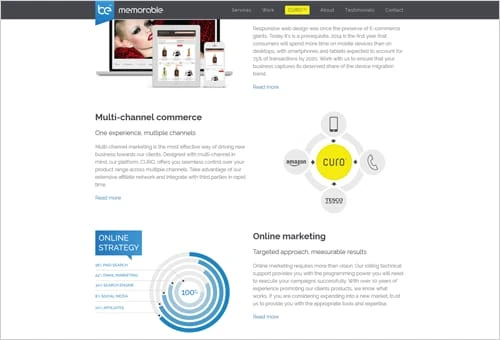
Página de pagamento com catálogo bem organizado.

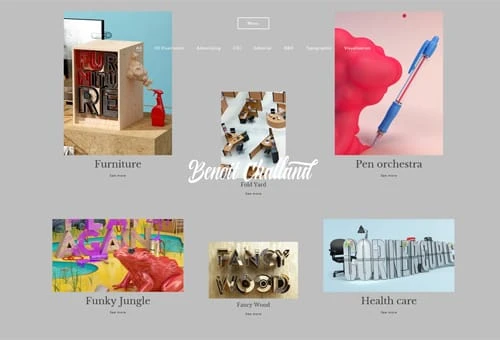
Benoit Challand Site com imagens de tamanhos diferentes em um catálogo.

Folks Verone Web Design com quadrados e círculos.
6 Organize o conteúdo da Web em formas e blocos criativos
A apresentação do conteúdo é tão vital quanto a sua redação. É mais provável que um conteúdo mediano com enquadramento incrível seja mais interessante para os usuários do que um conteúdo de boa qualidade, mas com arranjo horrível. Faça com que a criatividade predomine neste ponto, pois qualquer formato pode ser utilizado para melhor exposição do conteúdo.

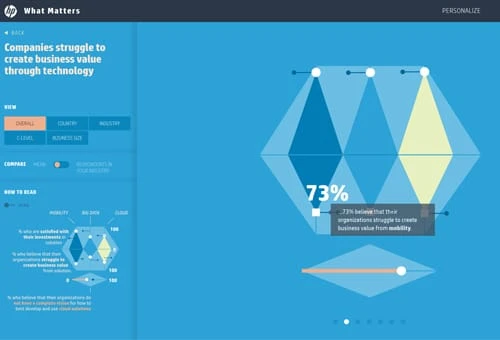
Site HP Matters com arranjo de conteúdo exclusivo.
Círculo, semicírculo, triângulo, hexágono, paralelogramo, diamante estão todos aqui neste site para apresentar o conteúdo aos leitores.

Design de site de telepatia digital.
Retângulos com linhas laterais quebradas são a base para os textos deste site, enquanto muitos ícones de círculo também são muito usados.

K logix com blogs de conteúdo em formato redondo.
As seções de conteúdo pop-up feitas como círculos embelezam o design deste site.

Prove a criatividade com círculos desenhados à mão.
Círculos irregulares com texto são soluções criativas de geometria dessa equipe criativa de desenvolvedores, profissionais de marketing e anunciantes. Ainda assim, as fotos dos empregadores são colocadas em círculos perfeitos.
7 O conteúdo fica melhor com ícones e botões bem projetados
Os usuários começam a ler um site a partir do ponto em que o consideram visualmente agradável. É assim que os ícones funcionam: eles atraem os usuários para o conteúdo do texto, porque um site criado como uma parede de texto nunca seria emocionante para os leitores. Um exemplo bem simples de como diversificar seu texto é através de uma listagem de ícones específicos. A lista de serviços, ou qualquer outra, pode ser ilustrada com ícones temáticos em vez de torná-la uma lista de marcadores usual com pequenos círculos. Ícones coloridos de diferentes formas geométricas podem se tornar uma excelente coleção para acentuar seu conteúdo.
Outra função dos ícones é a associação e construção de visualização forte. Um ícone eficiente pode substituir uma frase ou um texto inteiro. O que você notaria mais rápido: um ícone de carrinho de compras ou o texto ‘carrinho'? Com certeza, o ícone seria uma escolha melhor.
Os ícones podem ser entendidos de maneira diferente se colocados de maneira diferente. Digamos que você tenha um conjunto de botões de mídia social no Rodapé e próximo a cada artigo/imagem/produto. Quando visto no Rodapé é entendido como um botão de acompanhamento, mas sendo colocado próximo à seção de conteúdo é entendido como botão de compartilhamento.
Os ícones dão suporte ao seu conteúdo, além de serem elementos muito vitais na construção da credibilidade do seu site.

Blog de Julie Lafrance com ícones incomuns de mídia social.
Estamos acostumados a ícones circulares do Twitter e do Facebook, enquanto este site usou paralelogramos.
Os detalhes em laranja neste design de site neutro são o ícone original do carrinho de compras e botões de formatos diferentes.

Eco Capital Group com ícones semelhantes ao Tetris.
Ícones complexos de círculos e quadrados são muito criativos e realmente fazem um trabalho perfeito para chamar a atenção.

Site da Riley's Cycles com ícones de diamante e imagens circulares.
Este site de uma página usa dois ícones diferentes em forma de diamante: um para o título da seção de conteúdo e outro para o Twitter. Além disso, existem muitas imagens circulares e botões de forma geométrica.

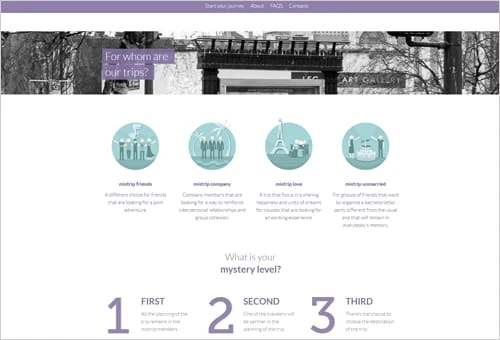
Site Mistrip com ícones de círculo interativo.
O logotipo neste design é um círculo, além de um modelo de globo circular. A parte mais interessante é o ícone, porque quatro ícones de serviço nesta página da web são interativos.

Site de grãos e argamassa com ícones geométricos.
Os ícones deste site ajudam os usuários a conhecer os serviços da empresa de forma mais rápida e melhor. Cada serviço na lista é ilustrado com um ícone bem desenhado.
Este design inclui círculos e retângulos para formar ícones criativos que adicionam personalidade a este site.
8 Certifique-se de que seu CTA seja cativante
CTA cativante significa um grande sucesso e dobra suas chances de obter uma resposta rápida dos usuários. ‘Catchy' é tudo em um: colorido, bem escrito e, claro, projetado de uma forma agradável.
Fazendo um botão CTA circular, você o torna bom para usuários móveis. O círculo se assemelha a uma impressão digital e é muito conveniente usar esses botões em pequenas telas sensíveis ao toque. Além disso, o círculo é uma forma criativa que tem muitas variações fofas.
Botão quadrado, ou retangular, é algo bastante comum em web design. Mesmo assim, pode ser especificado com tamanho maior, cor mais brilhante ou algo assim.
As outras formas geométricas, como trapézio, diamante ou pentágono, são pouco usadas, se usadas. Mas nunca é tarde para começar, para ser o primeiro e mais original, para lançar uma nova tendência.

Hatch Mortage com o botão Creative Arrow CTA.

Ícones sólidos com botões retangulares coloridos CTA.

Barras de Jack Daniels com botão CTA de entrada crescente.

Motins de Cronulla com botão Enter Rhombus.
Conclusão
Design é uma questão de gosto, e neste post queremos mostrar o lado bom do design de sites de geometria, caso você goste e use em seu projeto. Como você pode ver, existem muitas aplicações de diferentes formas geométricas e temos certeza de que sua imaginação o levará a ideias ainda mais fantásticas. Comentários e feedback são sempre bem-vindos!