Bruk geometri som nøkkelverktøy for å bygge et nettsted
I dag kan du nesten aldri lykkes på nettet, hvis nettstedet ditt ikke er unikt, trendy og interessant. År etter år dukker det opp nye trender, designere finner nye elementer å bruke for å gjøre vanlige ting til forbløffende kunstverk. Nå snakker vi om geometribruk i moderne nettsteddesignfelt.
Rutenett og kolonner er det nettsteder er bygget på, er ikke dette elementene i geometri? Ja, geometriske former ligger i kjernen av disse layoutene: her mener vi hovedsakelig rektangler og firkanter. Hva med sirkler, sekskanter, trekanter, diamanter og drager? Dette er de originale formene som du definitivt bør inkludere i ditt webdesignprosjekt.
Denne artikkelen vil svare på spørsmål som hvor, hvordan du bør gjøre dette, og det viktigste er hva for.
Geometri: Bruk og funksjoner
Webdesignere viser sitt sanne talent og ferdigheter når de oppnår original enkelhet for sine nettsider. Enkelt brukergrensesnitt kan se vakkert ut og geometriske former hjelper med det. Geometri har en stor makt på nettsteddesign og på hvordan brukere oppfatter det de ser. Når du bygger et nettsted med sirkler eller diamanter eller andre former, setter du umiddelbart fokus på visse detaljer, fremhever innholdet, gjør designet ditt pent og minneverdig. Så hvor kan du bruke geometriske former på designet ditt?
1 Bruk geometri til å designe en kul logotype og gjøre nettstedet ditt gjenkjennelig
Logotype er et av de vanskeligste elementene å designe, fordi det er ditt særpreg, det er noe som en signatur og enda mer. Brukere husker deg etter logotype. Mange designere bruker sirkler for å representere merkevaren deres, så vel som andre geometriske former brukes mye. Før du lager din unike logo, lær av andre, men ikke stjel eller lån.
John Lennon Logotype av Armando Rinaldi.

Bonevi Celebrate av IndustriaHed Branding.

Publishing House Logo av Maurizio Pagnozzi.

BobHunts-logo av Fixed Agency.
Navigasjon er et avgjørende element på et nettsted, spesielt fordi det har størst innflytelse på brukeropplevelsen. Navigasjonsmetodene varierer mye fra vanlige horisontale menyer til vertikalorientert navigering, rulling, skyve og så videre. Enkelhet og brukervennlighetsprinsipper bør styre valget ditt, selv om enhver navigasjonsmeny kan gjøres på en kreativ måte – selv den enkleste øverste horisontale linjen. Hvis du bruker geometri og gjør menyfanene sirkulære, firkantede eller trekantede, så får du brukere på kun navigasjonsdesign.

Hei flott nettsted med interaktiv geometrisk navigasjon.
Det er tre rektangler bundet av linjer, og dette er navigasjonsmenyen til nettstedet. Prinsippet er at du klikker på en av disse formene og flere av dem dukker opp. Hver representerer én innholdsdel av denne nettsiden.

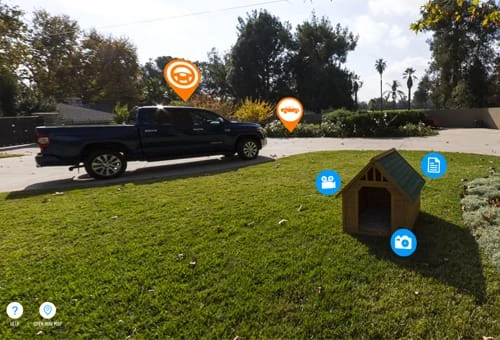
Toyota Tundra Interactive Backyard-nettsted.
Revolverbare sirkulære ikoner utgjør navigasjonen på dette interaktive nettstedet. De trekker brukere inn og lar dem leke litt.

Seriøs studioside med originale menyformer.
Tredimensjonale geometriske figurer presenteres på den nåværende navigasjonsmenyen, de er: diamant, piler, sirkel, firkant og drage. Dessuten er de interaktive.

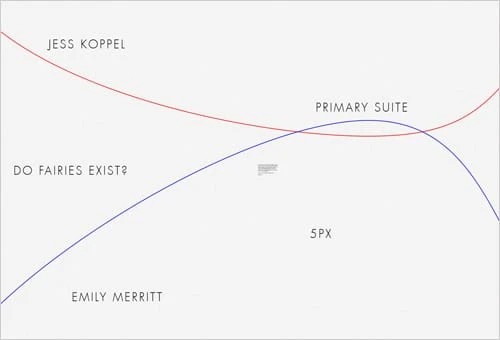
dk8 Nettsted med 2 linjer å navigere.
Det er røde og blå linjer på denne nettsiden. De beveger seg bare sammen, og mens de beveger seg kan du holde musepekeren og klikke på hvilken som helst tekst (som er en del av menyen) i bakgrunnen og åpne hver side denne siden inkluderer.
3 Design nettstedets bakgrunn med geometriske former for å gi det et bedre utseende
Mens bildebakgrunnsdesign dominerer på dagens nett, kan geometriske mønstre og separate former i riktig form gi det beste forgrunnsutseendet for nettstedet ditt. For det første kan dette skille deg fra andre som tar enklere handlinger og velger et av porteføljebildene deres som bakgrunn. Monokromatisk bakgrunnsdesign er også ganske enkelt (men det kan se ganske bra ut), og endelig er original tekstur eller mønster en fantastisk løsning for å lage din egen stil og gjøre et nettsted lettere å gjenkjenne for brukere. Bruk geometri for å lage bedre bakgrunnsmønstre og design.

Hull Digital Live med sekskanter i bakgrunnen.
Varifargede sekskanter gjør denne nettsiden stilig og fengende. En annen seksjon plassert litt lavere på denne siden er designet med en annen stil med sekskantdesign.

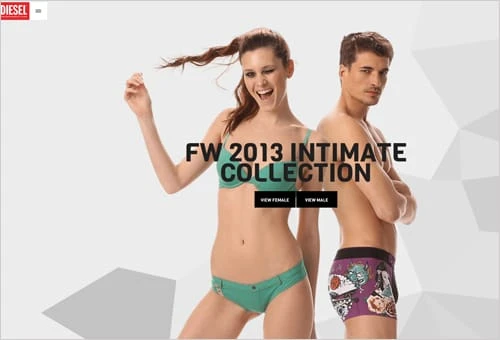
Diesel-nettsted med geometri i bakgrunnen.
Tredimensjonale former med en nøytral grå farge er plassert på denne sidebakgrunnen for å legge til dynamikk, moderne følelse og originalitet.

Girlish nettsted Showpo med bakgrunnstriangler.
Denne hvitfargede nettsidedesignen ser veldig spesiell ut på grunn av de lyse trekantene i forgrunnen. Noen av disse trekantene utgjør diamanter når de settes nær hverandre.
4 Lag fantastiske bildeforhåndsvisninger for porteføljenettstedet ditt
Bildeforhåndsvisninger av en sirkel eller kvadratisk form er de vanligste for porteføljenettsteder. Der, i stedet for å gjøre en hjemmeside om til portefølje, bruker designere små forhåndsvisninger av bilder på hovedsidene sine. Forhåndsvisningene vises også i porteføljeseksjonen i en glidebryter eller et annet galleri som ikke betyr at alle bilder vises i stor størrelse. Denne tilnærmingen til porteføljeproduksjon er ganske brukervennlig, i tillegg til at den holder designbalansen på en nettside.

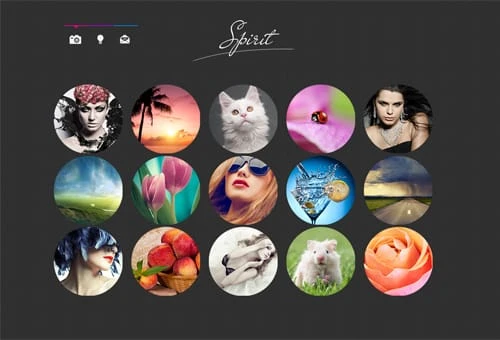
Porteføljenettsteddesign med sirkelbildeforhåndsvisninger.
Forhåndsvisninger av bilder er utformet som sirkler på dette mørkefargede temaet. De tar mindre plass enn om dette skulle være store bilder, de ser nøyaktige og harmoniske ut.

Forum+funksjon med kvadrater for å forhåndsvise bilder.
Geometri tar en større del av dette designet. Foruten at den har en pent utført navigasjonsmeny med små svarte firkanter, inkluderer den flotte bildeforhåndsvisninger med firkanter igjen.

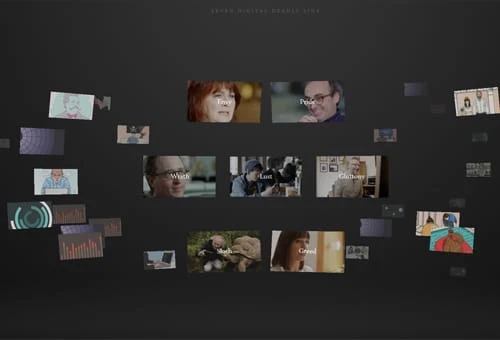
Seven Digital Deadly Things-side med videoforhåndsvisninger.
I stedet for forhåndsvisninger som i eksemplene ovenfor, inneholder denne nettsiden fine forhåndsvisningsrektangler for videoer. Det særegne ved dette forhåndsvisningsdesignet er organiseringen av bildene: de er spredt over oppsettet.

Alex Buga-portefølje med firkanter å forhåndsvise.
Denne nettsiden bruker geometri for forhåndsvisning av bakgrunn og portefølje. Bildeforhåndsvisningene passer til de små firkantene i den geometribaserte bakgrunnen. Ikke alle forhåndsvisningsruter er bildeforhåndsvisninger, noen av dem leder deg til artikkelsidene, noen flere demonstrerer videoer.
5 Gjør produkt-/tjenestekatalogen din brukbar og behagelig med bruk av riktige former
Produktkatalog er en e-handelsfunksjon, der brukere får en side med en liste over tilgjengelige tilbud. Det kan være kleskatalog, appbutikk, hvilken som helst tjenesteleverandør med tjenestelisten. Firkanter er vanlige former å bruke av denne grunn, likevel kan du gå etter mer og lage produktsiden din på den mest uvanlige måten: design den med sekskanter, drager eller diamanter.

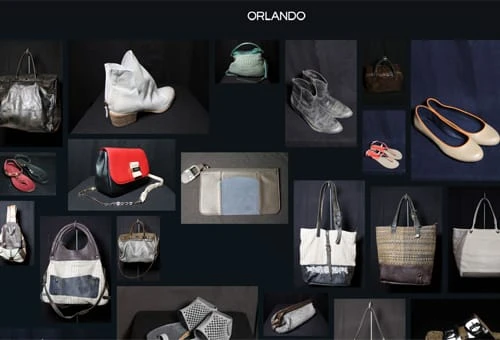
Orlando nettsted med tilfeldig organisert katalog.

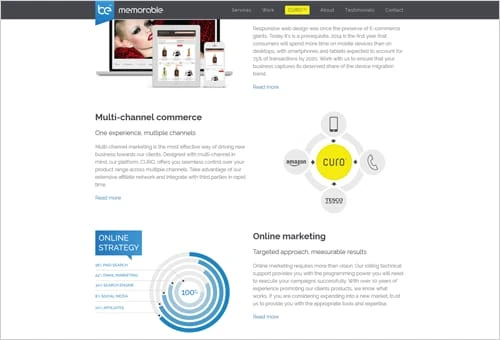
Betal nettside med godt arrangert katalog.

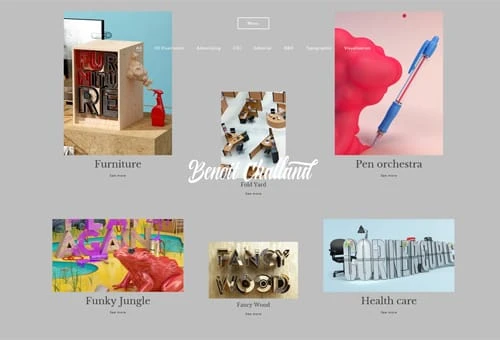
Benoit Challand-nettsted med bilder i forskjellig størrelse i en katalog.

Folks Verone Web Design med firkanter og sirkler.
6 Organiser nettinnhold i kreative former og blokker
Presentasjonen av innholdet er like viktig som skrivingen. Det er mer sannsynlig at ujevne innhold med fantastisk innramming ville være mer interessant for brukerne enn det med en god kvalitet, men med et fryktelig arrangement. Få kreativitet til å styre dette punktet, fordi enhver form kan brukes for bedre innholdseksponering.

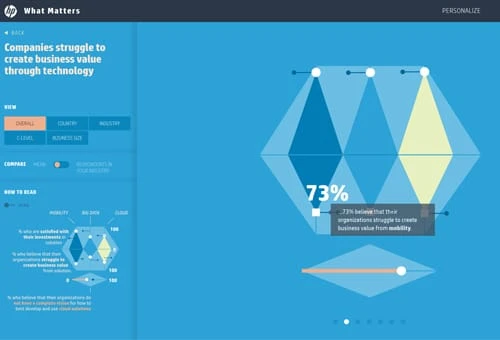
HP Matters-nettsted med eksklusivt innholdsarrangement.
Sirkel, halvsirkel, trekant, sekskant, parallellogram, diamant er alle her på denne nettsiden for å presentere innholdet for leserne.

Digital Telepathy Website Design.
Rektangler med brutte sidelinjer er grunnlaget for tekster på denne siden, mens mange sirkelikoner også brukes mye.

K logix med rundformede innholdsblogger.
Popup-innholdsseksjoner som gjøres som sirkler forskjønner dette nettsteddesignet.

Smak kreativt med håndtegnede sirkler.
Ujevne sirkler med tekst er kreative geometriløsninger fra dette kreative teamet av utviklere, markedsførere og annonsører. Likevel er arbeidsgivernes bilder satt i perfekte sirkler.
7 Innhold ser bedre ut med godt utformede ikoner og knapper
Brukere begynner å lese et nettsted fra det punktet de synes er visuelt fint. Dette er hvordan ikoner fungerer: de tiltrekker brukere til tekstinnholdet, fordi et nettsted laget som en vegg av tekst aldri ville vært spennende for leserne. Et veldig enkelt eksempel på hvordan du kan diversifisere teksten din er ved hjelp av en spesifikk ikonliste. Listen over tjenester, eller en hvilken som helst annen, kan illustreres med temaikoner i stedet for å gjøre det til en vanlig punktliste med små sirkler. Fargerike ikoner med forskjellige geometriske former kan bli en flott samling for å fremheve innholdet ditt.
En annen funksjon av ikoner er assosiasjonen og sterk visualiseringsbygning. Ett effektivt ikon kan erstatte en setning eller en hel tekst. Hva ville du lagt merke til raskere: et handlekurvikon, eller "vogn"-tekst? Jada, ikon ville være et bedre valg.
Ikoner kan forstås annerledes hvis de er plassert annerledes. La oss si at du har et sett med knapper for sosiale medier i bunnteksten og i nærheten av hver artikkel/bilde/produkt. Når den vises i bunnteksten, forstås den som en følgende knapp, men når den er plassert nær innholdsdelen, er den ment som delingsknapp.
Ikoner støtter innholdet ditt, i tillegg til at de er svært viktige elementer for å bygge nettstedets troverdighet.

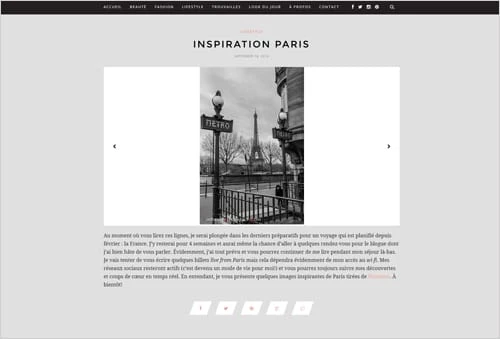
Julie Lafrances blogg med uvanlige sosiale medier-ikoner.
Vi er vant til sirkulære Twitter- og Facebook-ikoner, mens denne nettsiden brukte parallellogrammer i stedet.

Glassert og infundert nettsted.
Oransje aksenter på denne nøytrale nettsidedesignen er originalt handlekurvikon og knapper med forskjellig form.

Eco Capital Group med Tetris-lignende ikoner.
Komplekse ikoner av sirkler og firkanter er veldig kreative, og de er virkelig en perfekt jobb som vekker oppmerksomhet.

Rileys Cycles-nettsted med diamantikoner og sirkulære bilder.
Dette nettstedet på én side bruker to forskjellige diamantformede ikoner: ett for innholdsdelens tittel og det andre for Twitter. Dessuten er det mange sirkulære bilder og knapper i en geometrisk form.

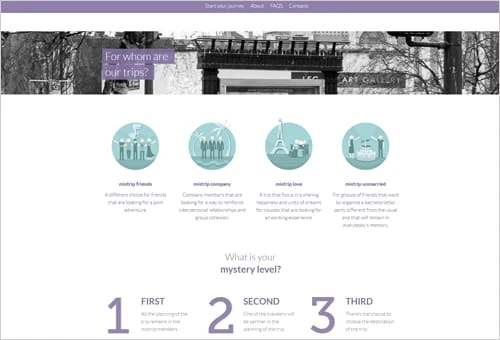
Mistrip-nettsted med interaktive sirkelikoner.
Logotypen på dette designet er en sirkel, pluss at det er en sirkulær globusmodell. Den mest interessante delen er ikonet, fordi fire tjenesteikoner på denne nettsiden er interaktive.

Korn- og mørtelnettsted med geometriske ikoner.
Ikonene på denne siden hjelper brukerne til å lære selskapets tjenester raskere og bedre. Hver tjeneste i listen er illustrert med et pent designet ikon.
Dette designet inkluderer sirkler og rektangler for å lage kreative ikoner som gir personlighet til denne nettsiden.
8 Sørg for at din CTA er fengende
Catchy CTA betyr en stor suksess og det dobler sjansene dine for å få et raskt svar fra brukerne. ‘Catchy’ er alt-i-ett: fargerik, velskrevet, og selvfølgelig designet i en fin form.
Ved å lage en sirkulær CTA-knapp, gjør du den bra for mobilbrukere. Circle ligner fingeravtrykket og det er veldig praktisk å bruke slike knapper på små berøringsskjermer. Dessuten er sirkel en kreativ form som har mange søte varianter.
Firkantet knapp, eller rektangulær, er ganske vanlig i webdesign. Selv om den kan spesifiseres med større størrelse, lysere farge eller så.
De andre geometriske formene, som trapes, diamant eller femkant, brukes litt, hvis de brukes i det hele tatt. Men det er aldri for sent å begynne, å være den første og mest originale, for å sette en ny trend.

Hatch Mortage med Creative Arrow CTA-knapp.

Ikoner Solid med fargerike rektangulære CTA-knapper.

Jack Daniels Bars med Crescent Entry CTA-knapp.

Cronulla Riots med Rhombus Enter-knapp.
Konklusjon
Design er en smakssak, og i dette innlegget ønsket vi å vise deg den gode siden av geometri nettsteddesign i tilfelle du liker og bruke det til prosjektet ditt. Som du ser, er det mange bruksområder for forskjellige geometriske former, og vi er sikre på at fantasien din vil lede deg til enda flere gode ideer. Kommentarer og tilbakemeldinger er alltid velkomne!