Använd geometri som ditt nyckelverktyg för att bygga en webbplats
Idag kan du knappast någonsin bli framgångsrik online om din webbplats inte är unik, trendig och intressant. År efter år dyker nya trender upp, designers hittar nya element att använda för att förvandla vanliga saker till häpnadsväckande konstverk. Nu pratar vi om geometrianvändning inom modern webbdesign.
Rutnät och kolumner är vad webbplatser bygger på, är inte dessa elementen i geometri? Ja, geometriska former ligger i kärnan i dessa layouter: här menar vi främst rektanglar och kvadrater. Hur är det med cirklar, hexagoner, trianglar, diamanter och drakar? Dessa är de ursprungliga formerna som du definitivt bör inkludera i ditt webbdesignprojekt.
Den här artikeln kommer att besvara frågor som var, hur du ska göra detta och det viktigaste är vad för.
Geometri: Användningar och funktioner
Webbdesigners visar sin sanna talang och färdigheter när de uppnår original enkelhet för sina webbplatser. Enkelt användargränssnitt kan se vackert ut och geometriska former hjälper till med det. Geometri har en stor makt på webbdesign och på hur användare uppfattar vad de ser. När du bygger en webbplats med cirklar eller diamanter eller andra former lägger du omedelbart fokus på vissa detaljer, framhäver innehållet, gör din design snygg och minnesvärd. Så var kan du använda geometriska former på din design?
1 Använd geometri för att designa en cool logotyp och göra din webbplats igenkännbar
Logotyp är ett av de svåraste elementen att designa, eftersom det är ditt särmärke, det är något som liknar en signatur och ännu mer. Användare kommer ihåg dig genom logotyp. Många designers använder cirklar för att representera sitt varumärke, liksom andra geometriska former används mycket. Innan du skapar din unika logotyp ska du lära dig av andra men inte stjäla eller låna.
John Lennon logotyp av Armando Rinaldi.

Bonevi Celebrate av IndustriaHed Branding.

Förlagets logotyp av Maurizio Pagnozzi.

BobHunts logotyp från Fixed Agency.
Navigering är en avgörande del av en webbplats, särskilt för att den har störst inflytande på användarupplevelsen. Navigeringsmetoderna varierar mycket från vanliga horisontella menyer till vertikalt orienterad navigering, rullning, glidning och så vidare. Enkelhet och användbarhetsprinciper bör styra ditt val, även om vilken navigeringsmeny som helst kan göras på ett kreativt sätt – även den enklaste övre horisontella raden. Om du använder geometri och gör menyflikarna cirkulära, kvadratiska eller triangulära, så får du användare på just navigeringsdesign.

Hej snygg webbplats med interaktiv geometrisk navigering.
Det finns tre rektanglar knutna av linjer och detta är navigeringsmenyn på sajten. Principen är att du klickar på någon av dessa former och fler av dem dyker upp. Var och en representerar en innehållssektion på denna webbsida.

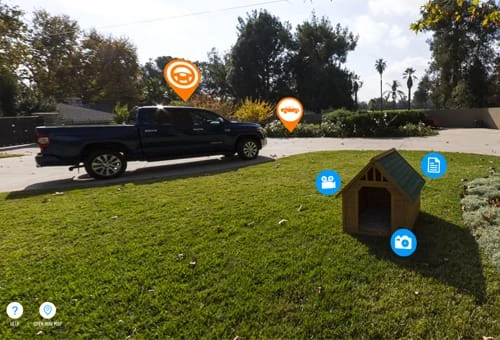
Toyota Tundra Interactive Backyard-webbplats.
Vridbara cirkulära ikoner utgör navigeringen på denna interaktiva webbplats. De drar in användare och låter dem leka lite.

Seriös studioplats med originalmenyformer.
Tredimensionella geometriska figurer presenteras på den aktuella navigeringsmenyn, de är: diamant, pilar, cirkel, kvadrat och drake. Dessutom är de interaktiva.

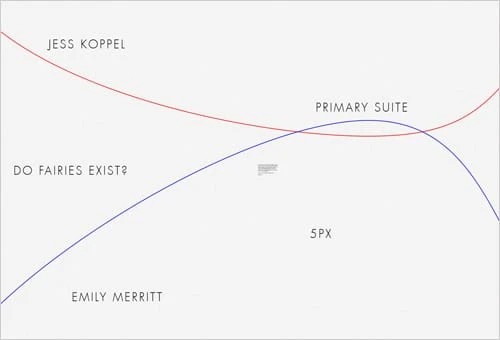
dk8 Webbplats med 2 rader att navigera.
Det finns röda och blå linjer på denna hemsida. De rör sig bara tillsammans, och när de rör sig kan du hålla muspekaren och klicka på valfri text (som är en del av menyn) i bakgrunden och så öppna varje sida som denna webbplats innehåller.
3 Designa din webbplatsbakgrund med geometriska former för att ge den ett bättre utseende
Medan bildbakgrundsdesign dominerar på dagens webb, kan geometriska mönster och separata former av rätt form göra det bästa förgrundsutseendet för din webbplats. Först och främst kan detta skilja dig från andra som vidtar enklare åtgärder och väljer en av deras portföljbilder som bakgrund. Monokromatisk bakgrundsdesign är också ganska enkel (men det kan se ganska bra ut), och slutligen är originaltextur eller mönster en underbar lösning för att skapa din egen stil och göra en webbplats lättare att känna igen för användarna. Använd geometri för att skapa bättre bakgrundsmönster och design.

Hull Digital Live med hexagoner i bakgrunden.
Varifärgade hexagoner gör den här webbplatsen stilren och iögonfallande. Ytterligare en sektion placerad lite lägre på denna sida är designad med en annan stil av hexagondesign.

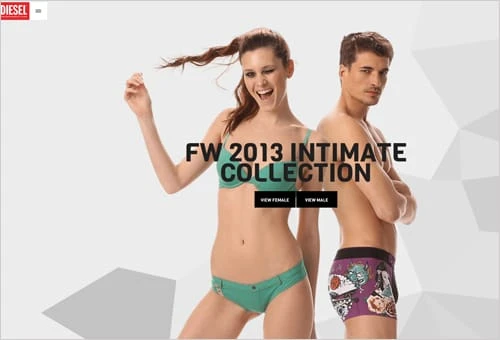
Dieselwebbplats med geometri i bakgrunden.
Tredimensionella former i en neutral grå färg placeras på denna sidbakgrund för att lägga till dynamik, modern känsla och originalitet.

Flickaktig webbplats Showpo med bakgrundstrianglar.
Denna vitfärgade webbdesign ser väldigt speciell ut på grund av de ljusa trianglarna i förgrunden. Några av dessa trianglar utgör diamanter när de sätts nära varandra.
4 Skapa fantastiska bildförhandsvisningar för din portföljwebbplats
Bildförhandsvisningar av en cirkel eller kvadratisk form är de vanligaste för portföljwebbplatser. Där, istället för att förvandla en hemsida till portfolio, använder designers små förhandsvisningar av bilder på sina huvudsidor. Förhandsvisningarna visas också i portföljsektionen i ett skjutreglage eller något annat galleri som inte betyder att alla bilder visas i stor storlek. Detta tillvägagångssätt för att skapa portföljer är ganska användarvänligt, förutom att det håller designbalansen på en webbsida.

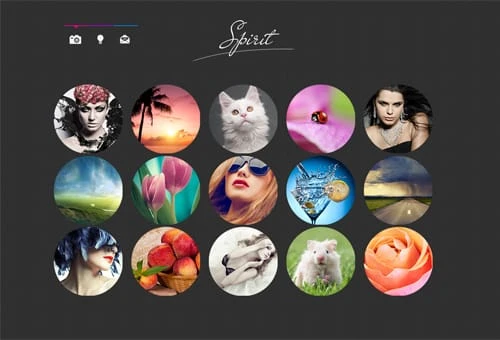
Portfoliowebbplatsdesign med cirkelbildsförhandsvisningar.
Förhandsvisningar av bilder är utformade som cirklar på detta mörkt färgade tema. De tar mindre plats än om det skulle vara stora bilder, de ser exakta och harmoniska ut.

Forum+funktion med kvadrater för att förhandsgranska bilder.
Geometri tar en större del av denna design. Förutom att den har en snyggt gjord navigeringsmeny med små svarta rutor, innehåller den snygga bildförhandsvisningar med rutor igen.

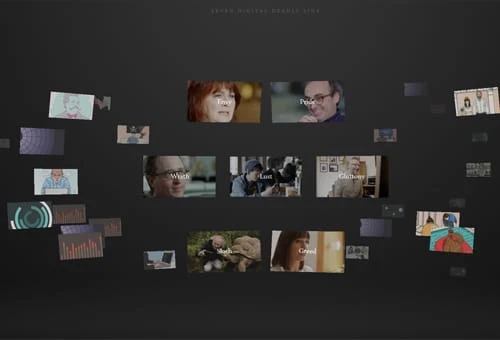
Seven Digital Deadly Things-webbplats med rutor för videoförhandsvisningar.
Istället för bildförhandsvisningar som i de ovan nämnda exemplen, innehåller den här webbplatsen fina förhandsvisningsrektanglar för videor. Det utmärkande för denna förhandsgranskningsdesign är organiseringen av bilder: de är utspridda över layouten.

Alex Buga Portfolio med rutor att förhandsgranska.
Den här webbplatsen använder geometri för bakgrunds- och portföljförhandsgranskningen. Bildförhandsvisningarna passar de små rutorna i den geometribaserade bakgrunden. Alla förhandsvisningsrutor är inte bildförhandsvisningar, några av dem leder dig till artikelsidorna, några fler demonstrerar videor.
5 Gör din produkt-/tjänstkatalog användbar och tilltalande med hjälp av rätt former
Produktkatalog är en e-handelswebbplatsfunktion, där användarna får en sida med en lista över tillgängliga erbjudanden. Det kan vara klädkatalog, appbutik, vilken tjänsteleverantör som helst med dess tjänstelista. Rutor är vanliga former att använda av denna anledning, ändå kan du gå efter mer och göra din produktsida på det mest ovanliga sättet: designa den med hexagoner, drakar eller diamanter.

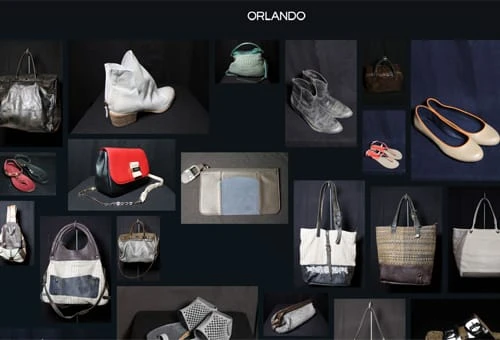
Orlando webbplats med slumpmässigt organiserad katalog.

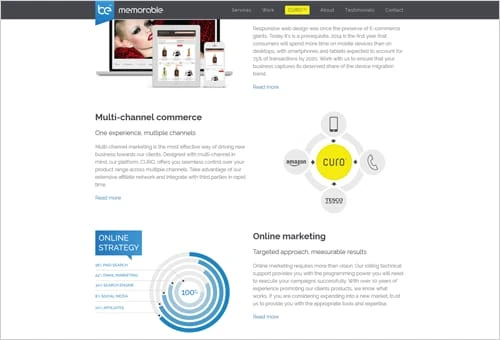
Betala webbsida med välordnad katalog.

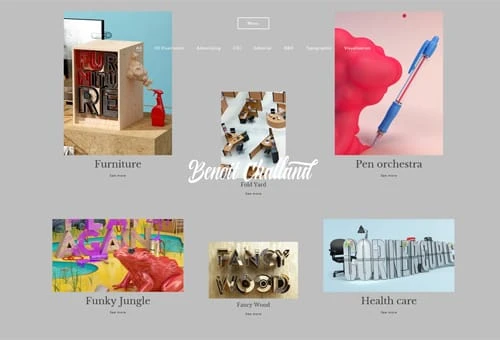
Benoit Challand-webbplats med bilder i olika storlekar i en katalog.

Folks Verone webbdesign med kvadrater och cirklar.
6 Organisera webbinnehåll i kreativa former och block
Presentationen av innehållet är lika viktigt som dess skrivande. Det är mer sannolikt att so-so-innehåll med fantastisk inramning skulle vara mer intressant för användarna än av en välkvalitativ men med hemskt arrangemang. Gör kreativiteten att styra för denna punkt, eftersom vilken form som helst kan användas för bättre exponering av innehåll.

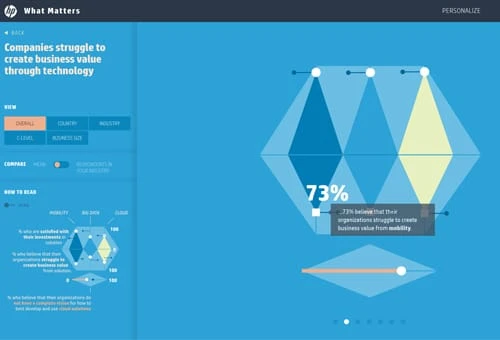
HP Matters-webbplats med exklusivt innehållsarrangemang.
Cirkel, halvcirkel, triangel, hexagon, parallellogram, diamant är alla här på denna webbplats för att presentera innehållet för läsarna.
Rektanglar med brutna sidolinjer är basen för texter på den här webbplatsen, medan många cirkelikoner också används mycket.

K logix med runda innehållsbloggar.
Popup-innehållsavsnitt som görs när cirklar förskönar den här webbdesignen.

Smaka kreativt med handritade cirklar.
Ojämna cirklar med text är kreativa geometrilösningar från detta kreativa team av utvecklare, marknadsförare och annonsörer. Ändå sätts arbetsgivarnas bilder i perfekta cirklar.
7 Innehållet ser bättre ut med väldesignade ikoner och knappar
Användare börjar läsa en webbplats från den punkt de tycker är visuellt bra. Så här fungerar ikoner: de lockar användare till textinnehållet, eftersom en webbplats skapad som en vägg av text aldrig skulle vara spännande för läsarna. Ett mycket enkelt exempel på hur du diversifierar din text är genom en specifik ikonlista. Listan över tjänster, eller någon annan, kan illustreras med temaikoner istället för att göra det till en vanlig punktlista med små cirklar. Färgglada ikoner i olika geometriska former kan bli en fantastisk samling för att accentuera ditt innehåll.
En annan funktion av ikoner är associationen och stark visualiseringsbyggnad. En effektiv ikon kan ersätta en mening eller en hel text. Vad skulle du märka snabbare: en kundvagnsikon eller "varukorgstext"? Visst, ikonen skulle vara ett bättre val.
Ikoner kan uppfattas annorlunda om de placeras annorlunda. Låt oss säga att du har en uppsättning knappar för sociala medier i sidfoten och nära varje artikel/bild/produkt. När den ses i sidfoten förstås den som en följande knapp, men placerad nära innehållssektionen är den menad som delningsknapp.
Ikoner stödjer ditt innehåll, liksom de är mycket viktiga element för att bygga din webbplats trovärdighet.

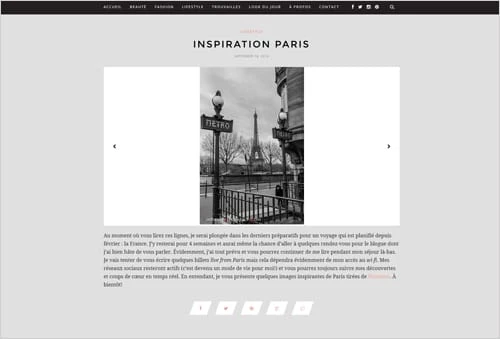
Julie Lafrances blogg med ovanliga sociala medier-ikoner.
Vi är vana vid cirkulära Twitter- och Facebook-ikoner, medan den här webbplatsen använde parallellogram istället.

Glaserad och infunderad webbplats.
Orange accenter på denna neutrala webbdesign är original kundvagnsikon och olika formade knappar.

Eco Capital Group med Tetris-liknande ikoner.
Komplexa ikoner av cirklar och fyrkanter är väldigt kreativa och de är verkligen ett perfekt jobb som fångar uppmärksamheten.

Riley's Cycles-webbplats med diamantikoner och cirkulära bilder.
Den här webbplatsen på en sida använder två olika diamantformade ikoner: en för rubriken för innehållsavsnittet och den andra för Twitter. Dessutom finns det många cirkulära bilder och knappar av en geometrisk form.

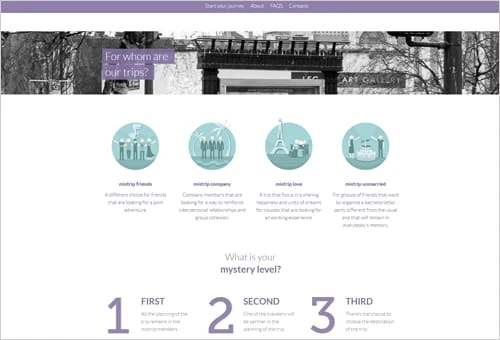
Mistrip webbplats med interaktiva cirkelikoner.
Logotypen på denna design är en cirkel, plus att det finns en cirkulär globmodell. Den mest intressanta delen är ikonen, eftersom fyra tjänsteikoner på denna webbsida är interaktiva.

Spannmål & murbruk webbplats med geometriska ikoner.
Ikonerna på denna sida hjälper användare att lära sig företagets tjänster snabbare och bättre. Varje tjänst i listan är illustrerad med en snyggt designad ikon.
Den här designen inkluderar cirklar och rektanglar för att skapa kreativa ikoner som ger denna webbplats personlighet.
8 Se till att din CTA är catchy
Catchy CTA betyder en stor framgång och det fördubblar dina chanser att få ett snabbt svar från användarna. ‘Catchy' är allt-i-ett: färgstarkt, välskrivet och givetvis designat i en snygg form.
Genom att göra en cirkulär CTA-knapp gör du den bra för mobilanvändare. Circle liknar fingeravtrycket och det är väldigt bekvämt att använda sådana knappar på små pekskärmar. Dessutom är cirkel en kreativ form som har många söta varianter.
Fyrkantig knapp, eller rektangulär, är ganska vanligt inom webbdesign. Även om det kan specificeras med större storlek, ljusare färg eller så.
De andra geometriska formerna, som trapets, diamant eller pentagon, används lite, om de används alls. Men det är aldrig för sent att börja, att vara den första och mest originella, att sätta en ny trend.

Hatch Mortage med Creative Arrow CTA-knapp.

Ikoner fast med färgglada rektangulära CTA-knappar.

Jack Daniels Bars med Crescent Entry CTA-knapp.

Cronulla Riots med Rhombus Enter-knapp.
Slutsats
Design är en smaksak, och i det här inlägget ville vi visa dig den goda sidan av geometri webbdesign i chans att du gillar och använder den för ditt projekt. Som du ser finns det många tillämpningar av olika geometriska former och vi är säker på att din fantasi kommer att leda dig till ännu fler fantastiska idéer. Kommentarer och feedback är alltid välkomna!