Kasutage geomeetriat veebisaidi loomise põhitööriistana
Kui teie veebisait pole ainulaadne, trendikas ja huvitav, ei saaks te tänapäeval peaaegu kunagi võrgus edukas olla. Aasta-aastalt ilmnevad uued trendid, disainerid leiavad uusi elemente, mida kasutada, et muuta tavalised asjad hämmastavaks kunstiteosteks. Nüüd räägime geomeetria kasutamisest kaasaegse veebisaidi kujundamise valdkonnas.
Võrgustikud ja veerud on need, millele veebisaidid on üles ehitatud, kas need pole geomeetria elemendid? Jah, nende paigutuste keskmes on geomeetrilised vormid: siin peame silmas peamiselt ristkülikuid ja ruute. Aga ringid, kuusnurgad, kolmnurgad, rombid ja tuulelohed? Need on originaalkujud, mida peaksite kindlasti oma veebidisaini projekti kaasama.
See artikkel annab vastuse sellistele küsimustele nagu kus, kuidas seda teha ja kõige tähtsam on, milleks.
Geomeetria: kasutusalad ja funktsioonid
Veebidisainerid näitavad oma tõelist talenti ja oskusi, kui saavutavad oma veebisaitide jaoks originaalse lihtsuse. Lihtne kasutajaliides võib ilus välja näha ja geomeetrilised kujundid aitavad seda. Geomeetrial on veebisaidi kujundamisel ja selles, kuidas kasutajad nähtut tajuvad, suur jõud. Kui ehitate veebisaiti ringide, teemantide või muude kujunditega, keskendute kohe teatud detailidele, tõstate sisu esile, muudate oma kujunduse ilusaks ja meeldejäävaks. Niisiis, kus saate oma kujundusele geomeetrilisi vorme rakendada?
1 Kasutage laheda logo kujundamiseks geomeetriat ja muutke oma veebisait äratuntavaks
Logotüüp on üks raskemini kujundatavaid elemente, sest see on teie eristav märk, see on midagi allkirja sarnast ja veelgi enam. Kasutajad mäletavad teid logotüübi järgi. Paljud disainerid kasutavad oma kaubamärgi esindamiseks ringe, samuti kasutatakse palju muid geomeetrilisi vorme. Enne ainulaadse logo loomist õppige teistelt, kuid ärge varasta ega laena.
John Lennoni logo, autor Armando Rinaldi.

Bonevi Celebrate by IndustriaHed Branding.

Maurizio Pagnozzi kirjastuse logo.

Fikseeritud agentuuri BobHuntsi logo.
Navigeerimine on veebisaidi oluline element, eriti kuna sellel on kasutajakogemusele suurim mõju. Navigeerimismeetodid varieeruvad suuresti tavalistest horisontaalmenüüdest vertikaalsuunas navigeerimise, kerimise, libistamiseni ja nii edasi. Lihtsus ja kasutatavuse põhimõtted peaksid teie valikul valitsema, kuigi iga navigeerimismenüüd saab teha loominguliselt – isegi kõige lihtsamat ülemist horisontaalset riba. Kui kasutate geomeetriat ja muudate menüü vahekaardid ringikujuliseks, ruudukujuliseks või kolmnurkseks, saate kasutajaid lihtsalt navigeerimiskujundusega.

Tere, interaktiivse geomeetrilise navigatsiooniga interaktiivse välimusega veebisait.
Seal on kolm joontega seotud ristkülikut ja see on saidi navigeerimismenüü. Põhimõte seisneb selles, et klõpsate ükskõik millisel neist kujunditest ja neid kuvatakse rohkem. Igaüks neist esindab selle veebilehe üht sisuosa.

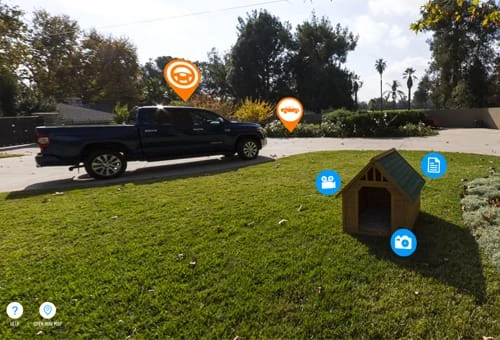
Toyota Tundra interaktiivne koduaia veebisait.
Sellel interaktiivsel veebisaidil navigeerimiseks kasutatakse pööratavaid ümmargusi ikoone. Nad tõmbavad kasutajaid ligi ja lasevad neil natuke mängida.

Tõsine stuudiosait originaalse menüüga.
Praeguses navigeerimismenüüs kuvatakse kolmemõõtmelised geomeetrilised kujundid: teemant, nooled, ring, ruut ja tuulelohe. Lisaks on need interaktiivsed.

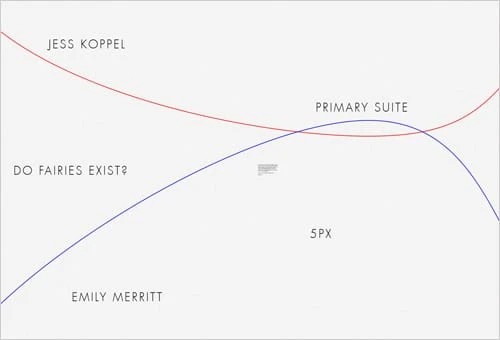
dk8 veebisait, millel on 2 rida navigeerimiseks.
Sellel veebisaidil on punased ja sinised jooned. Need liiguvad lihtsalt koos ja liikumise ajal saate hõljutada kursorit ja klõpsata taustal mis tahes teksti (mis on osa menüüst), et avada kõik sellel saidil olevad lehed.
3 Kujundage oma veebisaidi taust geomeetriliste kujunditega, et anda sellele parem välimus
Kuigi tänapäeva veebis domineerivad piltide taustakujundused, võivad geomeetrilised mustrid ja õige vormi eraldi kujundid muuta teie veebisaidile parima esiplaani. Esiteks võib see erineda teistest, kes teevad lihtsamaid toiminguid ja valivad taustaks ühe oma portfelli pildist. Ka monokromaatiline taustakujundus on üsna lihtne (samas võib see päris hea välja näha) ja lõpuks on originaalne tekstuur või muster suurepärane lahendus oma stiili loomiseks ja veebisaidi kasutajate jaoks hõlpsamini äratuntavaks muutmiseks. Kasutage geomeetriat, et luua paremaid taustamustreid ja kujundusi.

Hull Digital Live koos kuusnurkadega taustal.
Mitmevärvilised kuusnurgad muudavad selle veebisaidi stiilseks ja haaravaks. Veel üks osa, mis on sellel lehel veidi madalamal, on kujundatud teistsuguse kuusnurkse kujundusega.

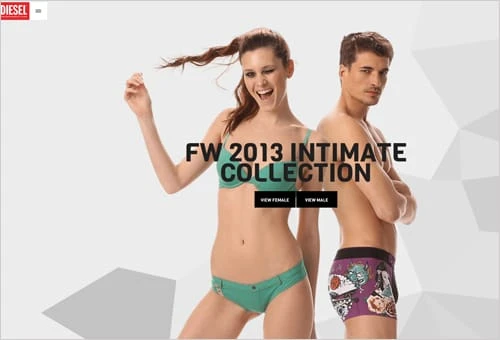
Diislikütuse veebisait, mille taustal on geomeetria.
Sellele lehe taustale on paigutatud neutraalse halli värvi kolmemõõtmelised kujundid, et lisada dünaamilisust, modernsust ja originaalsust.

Tüdruklik veebisait Showpo taustakolmnurkadega.
See valget värvi veebisaidi kujundus näeb esiplaanil olevate heledate kolmnurkade tõttu väga eriline. Mõned neist kolmnurkadest moodustavad üksteise lähedale asetades teemante.
4 Looge oma portfellisaidi jaoks vapustavaid piltide eelvaateid
Ring- või ruudukujulise kujundi eelvaated on portfelli veebisaitidel kõige tavalisemad. Seal kasutavad disainerid kodulehe portfoolioks muutmise asemel oma põhilehtedel väikeseid piltide eelvaateid. Eelvaated kuvatakse ka portfelli jaotises liuguris või mõnes muus galeriis, mis ei tähenda kõigi piltide suures mahus esitamist. Selline lähenemine portfelli tegemisele on üsna kasutajasõbralik, lisaks hoiab see veebilehe kujunduse tasakaalu.

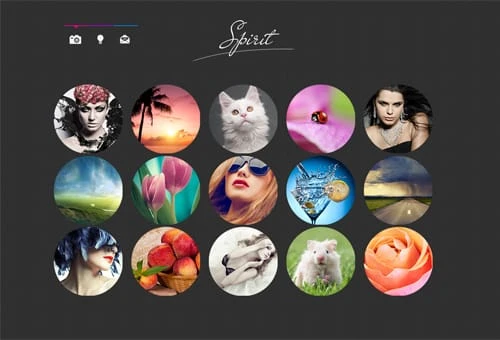
Portfelli veebisaidi kujundus koos ringikujuliste kujutiste eelvaadetega.
Piltide eelvaated on sellel tumedal teemal kujundatud ringidena. Need võtavad vähem ruumi kui suured pildid, näevad välja täpsed ja harmoonilised.

Foorum+Funktsioon ruutudega piltide eelvaateks.
Geomeetria võtab sellest disainist suurema osa. Peale selle on sellel kenasti tehtud väikeste mustade ruutudega navigeerimismenüü, see sisaldab jällegi nägusaid ruutudega piltide eelvaateid.

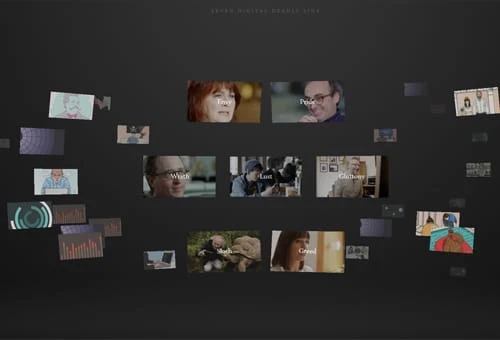
Seven Digital Deadly Things sait video eelvaate ruutudega.
Piltide eelvaadete asemel, nagu ülaltoodud näidetes, sisaldab see veebisait videote jaoks kenasid eelvaate ristkülikuid. Selle eelvaate kujunduse eripäraks on piltide korraldus: need on paigutusel hajutatud.

Alex Buga portfell eelvaate ruutudega.
See veebisait kasutab tausta ja portfelli eelvaate jaoks geomeetriat. Piltide eelvaated sobivad geomeetriapõhise tausta väikeste ruutudega. Kõik eelvaateruudud ei ole piltide eelvaated, mõned neist suunavad teid artiklilehtedele, veel mõned demonstreerivad videoid.
5 Muutke oma toodete/teenuste kataloog kasutatavaks ja meeldivaks õigete kujundite kasutamisega
Tootekataloog on e-kaubanduse veebisaidi funktsioon, kus kasutajatele antakse leht saadaolevate pakkumiste loendiga. See võib olla rõivakataloog, rakenduste pood või mis tahes teenusepakkuja koos oma teenuste loendiga. Sel põhjusel on ruudud tavalised kujundid, kuid võite otsida rohkem ja teha oma tootelehe kõige ebatavalisemal viisil: kujundada see kuusnurkade, tuulelohede või teemantidega.

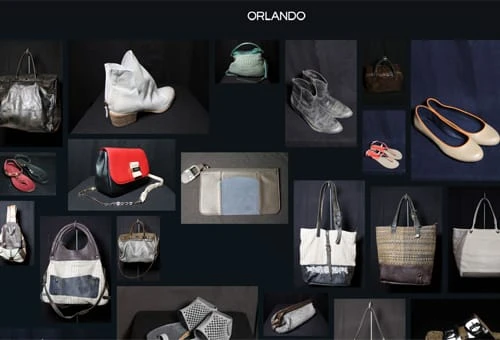
Orlando veebisait juhuslikult korraldatud kataloogiga.

Makske hästi korraldatud kataloogiga veebileht.

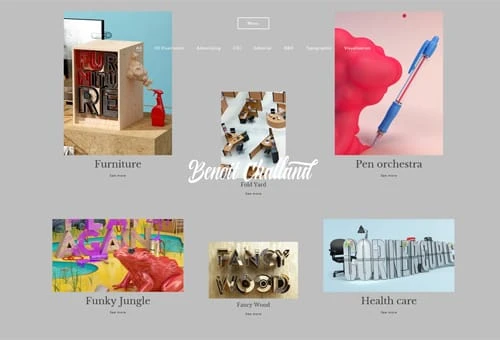
Benoit Challandi veebisait erineva suurusega piltidega kataloogis.

Folks Verone veebidisain ruutude ja ringidega.
6 Korraldage veebisisu loominguliste kujundite ja plokkidena
Sisu esitamine on sama oluline kui selle kirjutamine. On tõenäolisem, et vinge kadreeringuga so-so sisu oleks kasutajatele huvitavam kui kvaliteetse, kuid kohutava paigutusega sisu. Pange loovus selle punkti üle valitsema, sest sisu paremaks eksponeerimiseks saab kasutada mis tahes kujundit.

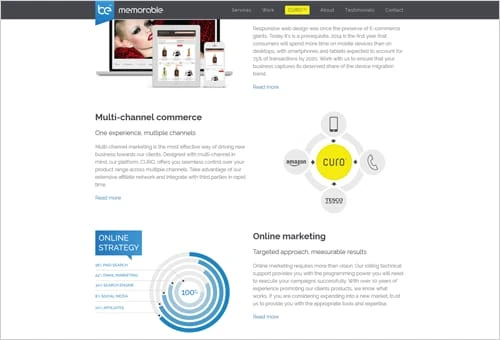
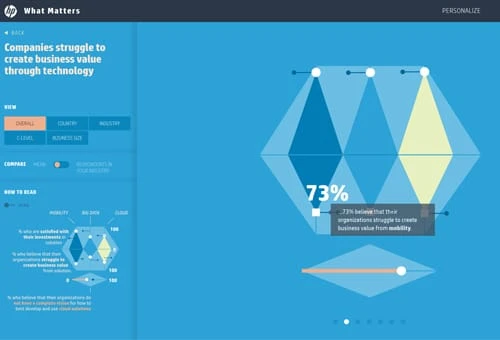
Eksklusiivse sisukorraldusega HP Mattersi veebisait.
Ring, poolring, kolmnurk, kuusnurk, rööpkülik, romb on kõik siin sellel veebisaidil, et lugejatele sisu esitada.

Digitaalse telepaatia veebisaidi kujundus.
Selle saidi tekstide aluseks on katkendlike külgjoontega ristkülikud, samas kui palju kasutatakse ka palju ringiikoone.

K logix ümara kujuga sisublogidega.
Hüpiksisu jaotised, mis on tehtud ringidena, kaunistavad seda veebisaidi kujundust.

Maitske loominguliselt käsitsi joonistatud ringidega.
Ebaühtlased tekstiga ringid on selle arendajate, turundajate ja reklaamijate loomingulise meeskonna loomingulised geomeetrialahendused. Sellegipoolest on tööandjate pildid pandud ideaalsetele ringidele.
7 Hästi kujundatud ikoonide ja nuppude abil näeb sisu parem välja
Kasutajad hakkavad veebisaiti lugema alates punktist, mis neile visuaalselt kena tundub. Ikoonid toimivad nii: meelitavad kasutajaid tekstisisu juurde, sest tekstiseinana loodud veebileht poleks lugejatele kunagi põnev. Väga lihtne näide teksti mitmekesistamiseks on konkreetse ikooniloendi järgi. Teenuste loendit või mõnda muud saab illustreerida teemaikoonidega, selle asemel, et muuta see tavaliseks väikeste ringidega täppideks. Erinevate geomeetriliste vormidega värvilistest ikoonidest võib saada suurepärane kollektsioon teie sisu rõhutamiseks.
Ikoonide teine funktsioon on assotsiatsioon ja tugev visualiseerimise loomine. Üks tõhus ikoon võib asendada lause või terve teksti. Mida märkaksite kiiremini: ostukorvi ikooni või ostukorvi teksti? Muidugi, ikoon oleks parem valik.
Ikoone võidakse mõista erinevalt, kui need on paigutatud erinevalt. Oletame, et teil on jaluses ja iga artikli/pildi/toote lähedal sotsiaalmeedia nuppude komplekt. Kui seda nähakse jaluses, peetakse seda järgnevaks nupuks, kuid sisujaotise lähedusse paigutatuna on see mõeldud jagamisnupuks.
Ikoonid toetavad teie sisu ja on teie veebisaidi usaldusväärsuse suurendamisel väga olulised elemendid.

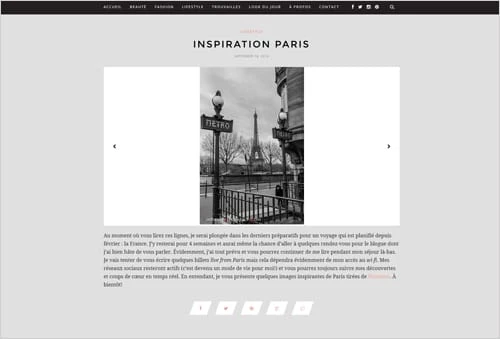
Julie Lafrance’i ajaveeb ebatavaliste sotsiaalmeedia ikoonidega.
Oleme harjunud ringikujuliste Twitteri ja Facebooki ikoonidega, samal ajal kui see veebisait kasutas selle asemel rööpkülikuid.

Glasuuritud ja infundeeritud veebisait.
Selle neutraalse veebisaidi kujunduse oranžid aktsendid on originaalne ostukorvi ikoon ja erineva kujuga nupud.

Eco Capital Group koos Tetrise-laadsete ikoonidega.
Keerulised ringide ja ruutude ikoonid on väga loomingulised ja teevad tõeliselt täiusliku tähelepanu köitva töö.

Riley’s Cyclesi veebisait teemant-ikoonide ja ringikujuliste kujutistega.
See üheleheline veebisait kasutab kahte erinevat rombikujulist ikooni: üks sisujaotise pealkirja jaoks ja teine Twitteri jaoks. Pealegi on seal palju geomeetrilise kujuga ringikujulisi pilte ja nuppe.

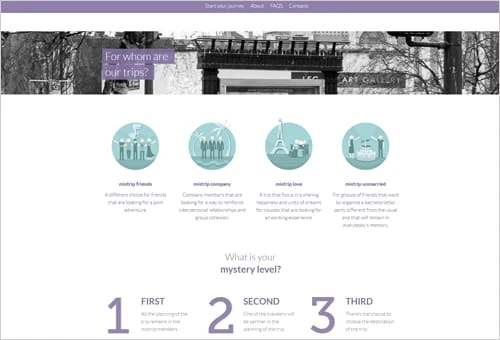
Interaktiivsete ringiikoonidega Mistripi veebisait.
Selle kujunduse logotüüp on ring, lisaks on ümmarguse gloobuse mudel. Kõige huvitavam osa on ikoon, sest sellel veebilehel on neli teenuseikooni interaktiivsed.

Teravilja ja mördi veebisait geomeetriliste ikoonidega.
Sellel saidil olevad ikoonid aitavad kasutajatel ettevõtte teenuseid kiiremini ja paremini tundma õppida. Iga loendis olev teenus on illustreeritud kena kujundusega ikooniga.
See kujundus sisaldab ringe ja ristkülikuid, et moodustada loomingulisi ikoone, mis lisavad sellele veebisaidile isikupära.
8 Veenduge, et teie CTA oleks meeldejääv
Põnev CTA tähendab suurt edu ja see kahekordistab teie võimalusi kasutajatelt kiirelt vastata. „Catchy" on kõik-ühes: värviline, hästi kirjutatud ja loomulikult kenas vormis.
Ringikujulise CTA nupu loomisega muudate selle mobiilikasutajatele kasulikuks. Circle meenutab sõrmejälge ja selliseid nuppe on väga mugav kasutada väikestel puutetundlikel ekraanidel. Lisaks on ring loominguline kujund, millel on palju armsaid variatsioone.
Ruudukujuline nupp ehk ristkülikukujuline on veebidisainis üsna tavaline asi. Kuigi seda saab määrata suurema suuruse, heledama värviga või nii.
Teisi geomeetrilisi kujundeid, nagu trapets, romb või viisnurk, kasutatakse vähe, kui neid üldse kasutatakse. Kuid kunagi pole hilja alustada, olla esimene ja originaalsem, seada paika uus trend.

Hatch Mortage koos Creative Arrow CTA nupuga.

Värviliste ristkülikukujuliste CTA nuppudega ikoonid.

Jack Danielsi baarid poolkuu sisestuse CTA nupuga.

Cronulla rahutused rombi sisestusnupuga.
Järeldus
Disain on maitse küsimus ja selle postitusega soovisime teile näidata geomeetria veebisaidi kujundamise häid külgi, kui see teile meeldib ja seda oma projekti jaoks kasutada. Nagu näete, on erinevate geomeetriliste kujundite rakendusi palju ja oleme kindlad, et teie kujutlusvõime viib teid veelgi suurepäraste ideedeni. Kommentaarid ja tagasiside on alati teretulnud!