Используйте геометрию как ключевой инструмент для создания веб-сайта
Сегодня вы вряд ли сможете добиться успеха в Интернете, если ваш сайт не будет уникальным, модным и интересным. Год за годом появляются новые тенденции, дизайнеры находят новые элементы, чтобы превратить обычные вещи в удивительные произведения искусства. Теперь мы говорим об использовании геометрии в современной сфере веб-дизайна.
Сетки и столбцы — это то, на чем строятся веб-сайты, разве это не элементы геометрии? Да, в основе этих раскладок лежат геометрические формы: здесь в основном имеются в виду прямоугольники и квадраты. А как насчет кругов, шестиугольников, треугольников, ромбов и воздушных змеев? Это оригинальные формы, которые вы обязательно должны включить в свой проект веб-дизайна.
Эта статья ответит на вопросы где, как это сделать и самое главное зачем.
Геометрия: использование и функции
Веб-дизайнеры проявляют свой истинный талант и мастерство, когда добиваются оригинальной простоты своих сайтов. Простой пользовательский интерфейс может выглядеть красиво, и в этом помогают геометрические формы. Геометрия имеет огромное влияние на дизайн веб-сайтов и на то, как пользователи воспринимают то, что видят. Когда вы создаете веб-сайт с кругами, ромбами или любыми другими формами, вы сразу же уделяете внимание определенным деталям, выделяете контент, делаете свой дизайн красивым и запоминающимся. Итак, где вы можете применить геометрические формы в своем дизайне?
Логотип — один из самых сложных элементов дизайна, потому что это ваш отличительный знак, что-то вроде подписи и даже больше. Пользователи помнят вас по логотипу. Многие дизайнеры используют круги для представления своего бренда, а также много других геометрических форм. Прежде чем создавать свой уникальный логотип, учитесь у других, но не крадите и не берите взаймы.
Логотип Джона Леннона Армандо Ринальди.

Bonevi Celebrate от IndustriaHed Branding.

Логотип издательства Маурицио Паньоцци.

Логотип BobHunts от Fixed Agency.
Навигация является важным элементом веб-сайта, особенно потому, что она оказывает наибольшее влияние на взаимодействие с пользователем. Методы навигации сильно различаются: от обычных горизонтальных меню до вертикально ориентированной навигации, прокрутки, скольжения и т. д. Ваш выбор должен основываться на принципах простоты и удобства использования, хотя любое навигационное меню можно сделать творчески — даже самую простую верхнюю горизонтальную полосу. Если вы используете геометрию и делаете вкладки меню круглыми, квадратными или треугольными, то вы получите пользователей только с дизайном навигации.

Здравствуйте! Красивый веб-сайт с интерактивной геометрической навигацией.
Это три прямоугольника, связанные линиями, и это навигационное меню сайта. Принцип заключается в том, что вы нажимаете на любую из этих фигур, и они появляются. Каждый представляет один раздел содержимого этой веб-страницы.

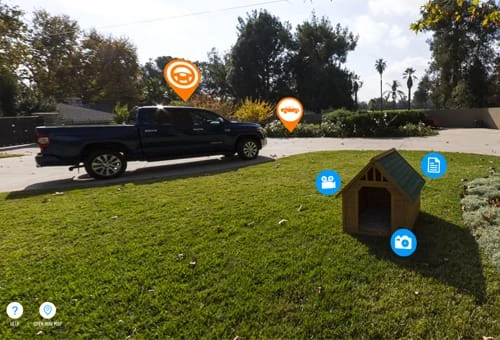
Сайт интерактивного двора Toyota Tundra.
Вращающиеся круглые значки обеспечивают навигацию по этому интерактивному веб-сайту. Они привлекают пользователей и позволяют им немного поиграть.

Серьезный сайт студии с оригинальными формами меню.
В текущем навигационном меню представлены трехмерные геометрические фигуры: ромб, стрелки, круг, квадрат, воздушный змей. Кроме того, они интерактивны.

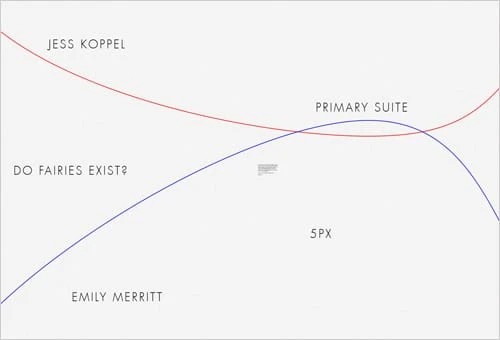
dk8 Веб-сайт с 2 строками для навигации.
На этой странице сайта есть красные и синие линии. Они перемещаются только вместе, и когда они перемещаются, вы можете навести курсор и щелкнуть любой текст (который является частью меню) на фоне и таким образом открыть каждую страницу, которую включает этот сайт.
3 Создайте фон своего сайта с помощью геометрических фигур, чтобы придать ему лучший вид
В то время как фоновые изображения доминируют в сегодняшней сети, геометрические узоры и отдельные формы правильной формы могут сделать ваш веб-сайт лучшим на переднем плане. Во-первых, это может отличать вас от других, которые предпринимают более простые действия и выбирают одно из изображений своего портфолио в качестве фона. Монохромный дизайн фона также довольно прост (но может выглядеть довольно хорошо), и, наконец, оригинальная текстура или узор — прекрасное решение для создания собственного стиля и облегчения узнаваемости сайта пользователями. Используйте геометрию для создания лучших фоновых узоров и рисунков.

Hull Digital Live с шестиугольниками на заднем плане.
Разноцветные шестиугольники делают этот сайт стильным и привлекательным. Еще один раздел, расположенный немного ниже на этой странице, оформлен в другом стиле шестиугольника.

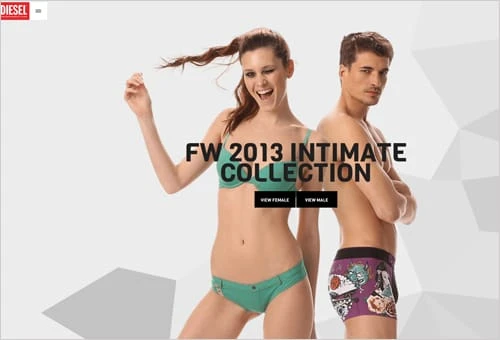
Веб-сайт Diesel с геометрией на заднем плане.
Трехмерные фигуры нейтрального серого цвета размещены на фоне этой страницы, чтобы добавить динамизма, современности и оригинальности.

Девичий веб-сайт Showpo с фоновыми треугольниками.
Этот дизайн веб-сайта белого цвета выглядит очень особенно из-за ярких треугольников на переднем плане. Некоторые из этих треугольников образуют ромбы, если их поставить близко друг к другу.
4 Создайте потрясающие превью изображений для вашего веб-сайта портфолио
Предварительный просмотр изображений в форме круга или квадрата наиболее распространен для веб-сайтов-портфолио. Там вместо того, чтобы превратить домашнюю страницу в портфолио, дизайнеры используют небольшие превью изображений на своих главных страницах. Превью также отображаются в разделе портфолио в слайдере или любой другой галерее, что не означает демонстрации всех изображений в большом размере. Такой подход к созданию портфолио достаточно удобен для пользователя, кроме того, он сохраняет баланс дизайна на странице сайта.

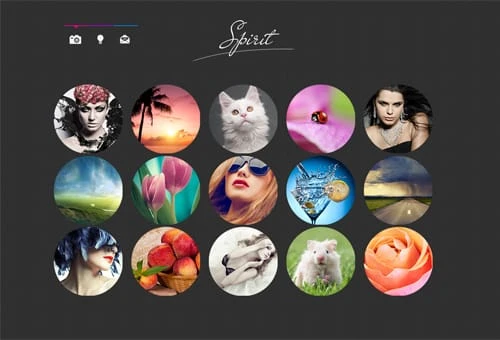
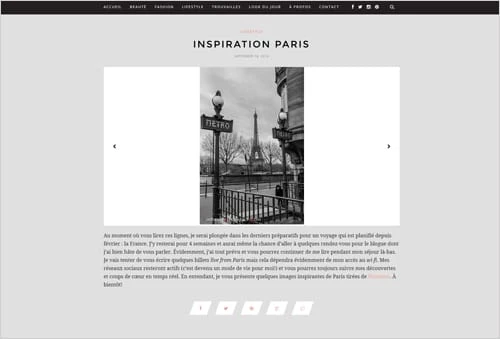
Дизайн веб-сайта портфолио с предварительным просмотром изображения круга.
Предварительный просмотр изображений оформлен в виде кругов на этой теме темного цвета. Они занимают меньше места, чем если бы это были большие изображения, выглядят аккуратно и гармонично.

Форум+Функция с квадратами для предварительного просмотра изображений.
Геометрия занимает большую часть этого дизайна. Кроме красиво оформленного навигационного меню с маленькими черными квадратиками, он снова включает красивые превью изображений с квадратиками.

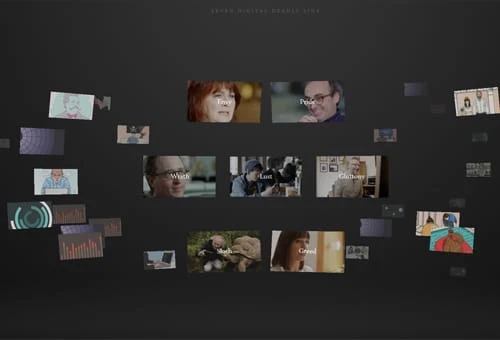
Сайт Seven Digital Deadly Things с квадратами предварительного просмотра видео.
Вместо превью изображений, как в вышеупомянутых примерах, этот сайт содержит красивые прямоугольники превью для видео. Отличительной чертой этого дизайна превью является организация изображений: они разбросаны по макету.

Портфолио Алекса Буги с квадратами для предварительного просмотра.
Этот веб-сайт использует геометрию для фона и предварительного просмотра портфолио. Превью изображения соответствуют маленьким квадратам фона на основе геометрии. Не все квадраты предварительного просмотра являются превью изображений, некоторые из них направляют вас на страницы статей, еще несколько демонстрируют видеоролики.
5 Сделайте свой каталог товаров/услуг удобным и привлекательным с помощью правильных форм
Каталог продуктов — это функция веб-сайта электронной коммерции, где пользователям предоставляется страница со списком доступных предложений. Это может быть каталог одежды, магазин приложений, любой поставщик услуг со своим списком услуг. Квадраты — это обычные формы, которые можно использовать по этой причине, но вы можете пойти дальше и сделать свою страницу продукта самым необычным образом: оформить ее с помощью шестиугольников, воздушных змеев или ромбов.

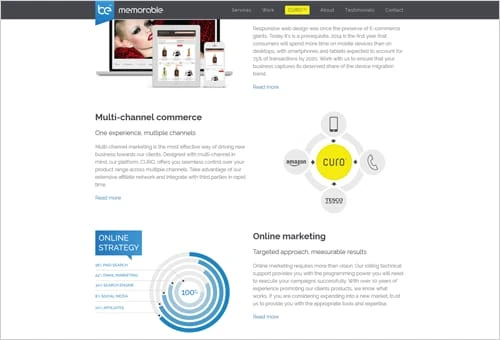
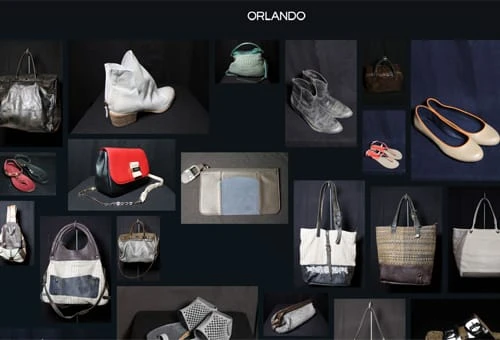
Веб-сайт Орландо со случайно организованным каталогом.

Платная веб-страница с хорошо организованным каталогом.

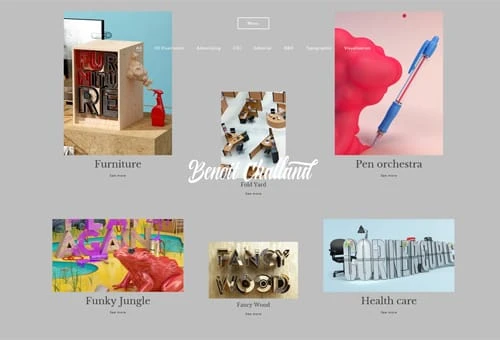
Веб-сайт Бенуа Шаллана с изображениями разного размера в каталоге.

Folks Verone Веб-дизайн с квадратами и кругами.
6 Организуйте веб-контент в творческих формах и блоках
Подача контента так же важна, как и его написание. Скорее так себе контент с классным оформлением будет более интересен пользователям, чем качественный, но с ужасной аранжировкой. Сделайте творческий подход к этому пункту, потому что любая форма может быть использована для лучшей демонстрации контента.

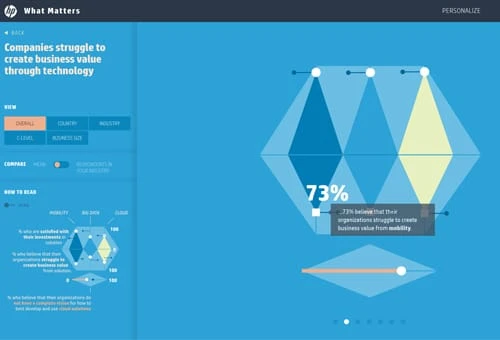
Веб-сайт HP Matters с эксклюзивным расположением контента.
Круг, полукруг, треугольник, шестиугольник, параллелограмм, ромб – все это здесь, на этом сайте, чтобы представить читателям содержание.

Дизайн веб-сайта цифровой телепатии.
Прямоугольники с прерывистыми боковыми линиями являются основой для текстов на этом сайте, в то время как многие круглые значки также часто используются.

K logix с блогами круглой формы.
Всплывающие разделы контента, выполненные в виде кругов, украшают дизайн этого сайта.

Попробуйте творческий подход с нарисованными от руки кругами.
Неровные круги с текстом — креативные геометрические решения от этой творческой команды разработчиков, маркетологов и рекламщиков. Тем не менее, фотографии работодателей помещены в идеальные круги.
7 Контент выглядит лучше с хорошо продуманными значками и кнопками
Пользователи начинают читать веб-сайт с того места, которое они находят визуально привлекательным. Вот как работают иконки: они привлекают пользователей к текстовому контенту, потому что веб-сайт, созданный как стена текста, никогда не будет интересен читателям. Очень простой пример того, как разнообразить ваш текст, — список определенных значков. Список услуг, как и любой другой, можно проиллюстрировать иконками тем, а не делать из него обычный маркированный список с маленькими кружочками. Красочные иконки разных геометрических форм могут стать отличной коллекцией для акцентирования внимания на вашем контенте.
Еще одна функция иконок — создание ассоциаций и сильных визуализаций. Одна эффектная иконка может заменить предложение или целый текст. Что бы вы заметили быстрее: значок корзины или текст «корзины»? Конечно, значок был бы лучшим выбором.
Иконки могут пониматься по-разному, если они расположены по-разному. Допустим, у вас есть набор кнопок социальных сетей в футере и рядом с каждой статьей/изображением/продуктом. Когда он виден в нижнем колонтитуле, он понимается как кнопка «Далее», но когда он находится рядом с разделом контента, он означает кнопку «Поделиться».
Иконки поддерживают ваш контент, а также являются очень важными элементами в создании доверия к вашему сайту.

Блог Джули Лафранс с необычными иконками социальных сетей.
Мы привыкли к круглым значкам Twitter и Facebook, а на этом сайте вместо них использовались параллелограммы.

Застекленный и насыщенный веб-сайт.
Оранжевые акценты на этом нейтральном дизайне веб-сайта — оригинальный значок корзины и кнопки разной формы.

Eco Capital Group с иконками, похожими на тетрис.
Сложные значки кругов и квадратов очень креативны и действительно привлекают внимание.

Веб-сайт Riley's Cycles с алмазными значками и круглыми изображениями.
На этом одностраничном веб-сайте используются два различных ромбовидных значка: один для заголовка раздела контента, а другой — для Twitter. Кроме того, есть много круглых изображений и кнопок геометрической формы.

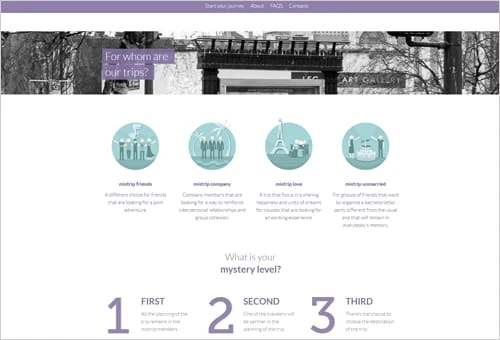
Веб-сайт Mistrip с интерактивными круговыми иконками.
Логотип на этом дизайне представляет собой круг, плюс есть круглая модель земного шара. Самая интересная часть — это иконка, потому что четыре служебных иконки на этой веб-странице интерактивны.

Веб-сайт Grain & Mortar с геометрическими иконками.
Иконки на этом сайте помогают пользователям быстрее и лучше освоить услуги компании. Каждая услуга в списке иллюстрируется красивой иконкой.
Этот дизайн включает в себя круги и прямоугольники для создания креативных значков, которые добавляют индивидуальности этому веб-сайту.
8 Убедитесь, что ваш призыв к действию цепляет
Броский призыв к действию означает большой успех и удваивает ваши шансы получить быстрый отклик от пользователей. ‘Catchy' – это все-в-одном: красочно, хорошо написано и, конечно же, оформлено в приятной форме.
Делая круглую кнопку CTA, вы делаете ее удобной для мобильных пользователей. Круг напоминает отпечаток пальца и пользоваться такими кнопками на маленьких сенсорных экранах очень удобно. Кроме того, круг — это творческая форма, которая имеет множество симпатичных вариаций.
Квадратная кнопка или прямоугольная — довольно распространенная вещь в веб-дизайне. Тем не менее, его можно указать большего размера, более яркого цвета или около того.
Другие геометрические формы, такие как трапеция, ромб или пятиугольник, используются мало, если вообще используются. Но никогда не поздно начать, быть первым и самым оригинальным, задавать новый тренд.

Вывод ипотечного кредита с помощью CTA-кнопки Creative Arrow.

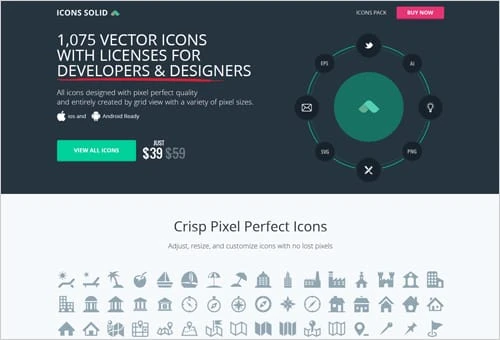
Иконки Solid с красочными прямоугольными кнопками CTA.

Бары Jack Daniels с кнопкой CTA входа в виде полумесяца.

Кронулла бунтует с ромбовидной кнопкой Enter.
Вывод
Дизайн — дело вкуса, и в этом посте мы хотели показать вам хорошую сторону геометрического дизайна веб-сайта, если он вам понравится и вы сможете использовать его для своего проекта. Как видите, существует множество вариантов применения различных геометрических фигур, и мы уверены, что ваше воображение натолкнет вас на еще более замечательные идеи. Комментарии и отзывы всегда приветствуются!