Käytä geometriaa avaintyökaluna verkkosivuston rakentamiseen
Nykyään voit tuskin koskaan menestyä verkossa, jos verkkosivustosi ei ole ainutlaatuinen, trendikäs ja mielenkiintoinen. Vuosi toisensa jälkeen ilmaantuu uusia trendejä, suunnittelijat löytävät uusia elementtejä käyttääkseen tavallisista asioista hämmästyttäviä taideteoksia. Nyt puhumme geometrian käytöstä nykyajan verkkosivujen suunnittelussa.
Verkkosivustot rakennetaan ruudukoille ja sarakkeille, eivätkö nämä ole geometrian elementtejä? Kyllä, geometriset muodot ovat näiden asettelujen ytimessä: tässä tarkoitamme pääasiassa suorakulmioita ja neliöitä. Entä ympyrät, kuusikulmiot, kolmiot, timantit ja leijat? Nämä ovat alkuperäisiä muotoja, jotka sinun tulee ehdottomasti sisällyttää web-suunnitteluprojektiisi.
Tämä artikkeli vastaa kysymyksiin, kuten missä, miten sinun pitäisi tehdä tämä ja tärkeintä on mitä varten.
Geometria: käyttötarkoitukset ja toiminnot
Web-suunnittelijat osoittavat todellisen kykynsä ja taitonsa saavuttaessaan verkkosivustonsa alkuperäisen yksinkertaisuuden. Yksinkertainen käyttöliittymä voi näyttää kauniilta, ja geometriset muodot auttavat siinä. Geometrialla on suuri voima verkkosivustojen suunnittelussa ja siinä, miten käyttäjät näkevät näkemänsä. Kun rakennat verkkosivustoa, jossa on ympyröitä, timantteja tai muita muotoja, keskityt välittömästi tiettyihin yksityiskohtiin, korostat sisältöä, tee suunnittelustasi hyvännäköinen ja mieleenpainuva. Joten missä voit käyttää geometrisia muotoja suunnittelussasi?
1 Käytä geometriaa hienon logon suunnitteluun ja tee verkkosivustostasi tunnistettava
Logotyyppi on yksi vaikeimmin suunniteltavista elementeistä, koska se on erottuva merkkisi, se on jotain allekirjoituksen kaltaista ja vielä enemmän. Käyttäjät muistavat sinut logolla. Monet suunnittelijat käyttävät ympyröitä edustamaan brändiään, ja myös muita geometrisia muotoja käytetään paljon. Ennen kuin luot ainutlaatuisen logosi, opi muilta, mutta älä varasta tai lainaa.
John Lennon -logo, kirjoittanut Armando Rinaldi.

IndustriaHed Brandingin Bonevi Celebrate.

Kustantajan logo Maurizio Pagnozzi.
Navigointi on tärkeä osa verkkosivustoa, varsinkin koska sillä on suurin vaikutus käyttökokemukseen. Navigointimenetelmät vaihtelevat paljon tavallisista vaakavalikoista pystysuuntaiseen navigointiin, vierittämiseen, liukumiseen ja niin edelleen. Yksinkertaisuuden ja käytettävyyden periaatteiden pitäisi hallita valintaa, vaikka mikä tahansa navigointivalikko voidaan tehdä luovalla tavalla – jopa yksinkertaisin ylävaakapalkki. Jos käytät geometriaa ja teet valikon välilehdistä pyöreitä, neliömäisiä tai kolmion muotoisia, saat käyttäjiä pelkällä navigointisuunnittelulla.

Hei hyvännäköinen verkkosivusto interaktiivisella geometrisella navigaatiolla.
On kolme suorakulmiota sidottu viivoilla ja tämä on sivuston navigointivalikko. Periaatteena on, että napsautat mitä tahansa näistä muodoista ja lisää niitä tulee näkyviin. Jokainen edustaa tämän verkkosivun yhtä sisältöosiota.

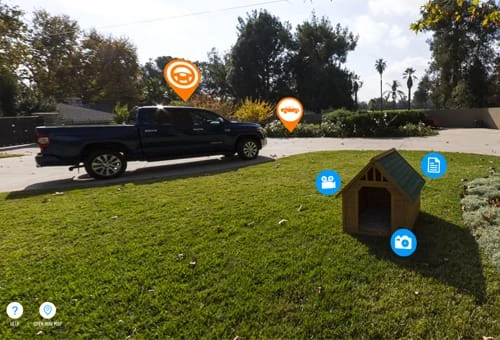
Toyota Tundra Interactive Backyard -verkkosivusto.
Kääntyvät pyöreät kuvakkeet muodostavat tämän interaktiivisen verkkosivuston navigoinnin. Ne houkuttelevat käyttäjiä ja antavat heidän leikkiä vähän.

Vakava studiosivusto alkuperäisillä valikkomuodoilla.
Kolmiulotteiset geometriset hahmot näkyvät nykyisessä navigointivalikossa, ne ovat: timantti, nuolet, ympyrä, neliö ja leija. Lisäksi ne ovat interaktiivisia.

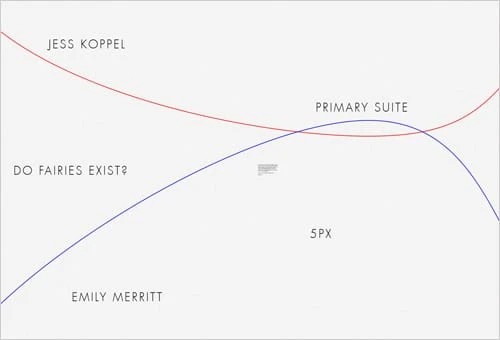
dk8-verkkosivusto, jossa on 2 riviä navigointiin.
Tällä sivustolla on punaisia ja sinisiä viivoja. Ne liikkuvat vain yhdessä, ja kun ne liikkuvat, voit viedä hiiren osoittimen ja napsauttaa mitä tahansa tekstiä (joka on osa valikkoa) taustalla ja siten avata kaikki tämän sivuston sisältämät sivut.
3 Suunnittele verkkosivustosi tausta geometrisillä muodoilla, jotta se näyttää paremmalta
Vaikka nykypäivän verkossa vallitsevat kuvien taustakuviot, geometriset kuviot ja erilliset oikean muodon muodot voivat tehdä verkkosivustollesi parhaan etualalla ilmeen. Ensinnäkin tämä saattaa erota sinusta muista, jotka tekevät helpompia toimia ja valitsevat yhden portfoliokuvastaan taustaksi. Yksivärinen taustasuunnittelu on myös melko yksinkertaista (mutta se saattaa näyttää melko hyvältä), ja lopuksi alkuperäinen tekstuuri tai kuvio on loistava ratkaisu oman tyylin luomiseen ja sivuston helpottamiseksi käyttäjien tunnistettavaksi. Käytä geometriaa parempien taustakuvioiden ja kuvioiden luomiseen.

Hull Digital Live kuusikulmioilla taustalla.
Moniväriset kuusikulmiot tekevät tästä sivustosta tyylikkään ja mukaansatempaavan. Vielä yksi osio, joka on sijoitettu hieman alemmas tälle sivulle, on suunniteltu toisella kuusikulmaisella muotoilulla.

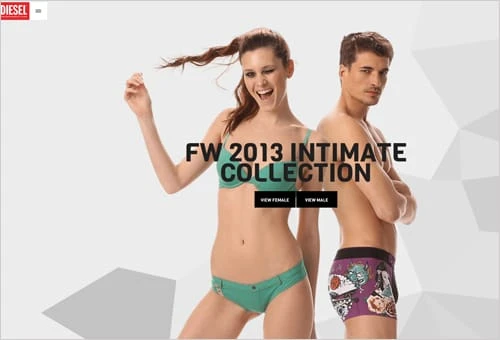
Diesel-verkkosivusto geometrialla taustalla.
Tämän sivun taustalle on sijoitettu neutraalin harmaan värisiä kolmiulotteisia muotoja, jotka lisäävät dynaamisuutta, modernia tunnelmaa ja omaperäisyyttä.

Tyttöinen Web-sivusto Showpo taustakolmioilla.
Tämä valkoinen värillinen verkkosivusto näyttää hyvin erikoiselta etualalla olevien kirkkaiden kolmioiden vuoksi. Jotkut näistä kolmioista muodostavat timantteja, kun ne asetetaan lähelle toisiaan.
4 Luo upeita kuvien esikatseluja portfoliosivustollesi
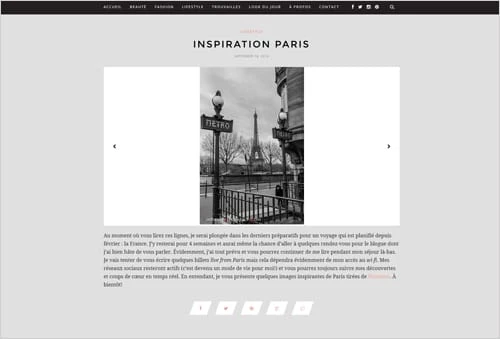
Ympyrän tai neliön muodon esikatselukuvat ovat yleisimpiä portfoliosivustoilla. Sen sijaan, että suunnittelijat tekisivät kotisivun portfolioksi, he käyttävät pieniä esikatselukuvia pääsivuillaan. Esikatselut näkyvät myös portfolio-osiossa liukusäätimessä tai missä tahansa muussa galleriassa, mikä ei tarkoita kaikkien kuvien näyttämistä suuressa koossa. Tämä lähestymistapa portfolion tekemiseen on varsin käyttäjäystävällinen, lisäksi se säilyttää suunnittelun tasapainon verkkosivuston sivulla.

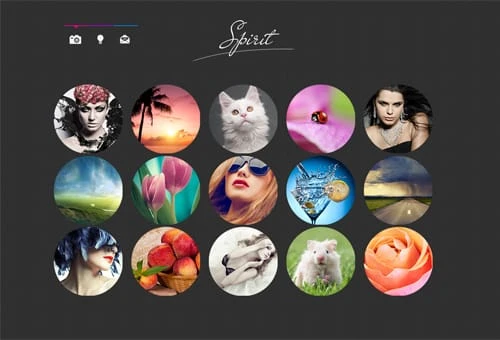
Portfoliosivuston suunnittelu ympyräkuvien esikatseluilla.
Kuvien esikatselut on suunniteltu ympyröiksi tällä tummalla teemalla. Ne vievät vähemmän tilaa kuin jos nämä olisivat suuria kuvia, ne näyttävät täsmällisiltä ja harmonisilta.

Foorumi+toiminto neliöillä kuvien esikatseluun.
Geometria ottaa suuremman osan tässä suunnittelussa. Sen lisäksi, että siinä on hienosti tehty navigointivalikko pienillä mustilla neliöillä, se sisältää jälleen hyvännäköisiä kuvien esikatseluita neliöillä.

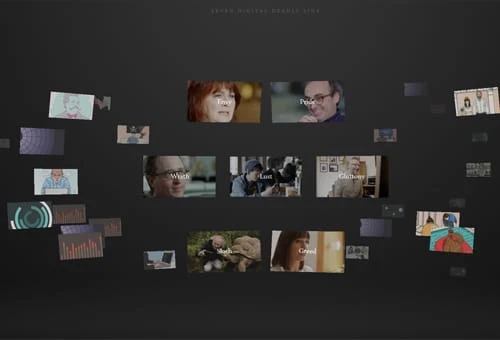
Seven Digital Deadly Things -sivusto videon esikatseluruuduilla.
Kuvien esikatselun sijaan, kuten yllä mainituissa esimerkeissä, tämä sivusto sisältää mukavia esikatselusuorakulmioita videoille. Tämän esikatselusuunnittelun erottuva piirre on kuvien järjestys: ne ovat hajallaan asettelun yli.

Alex Buga -salkku, jossa on esikatseltavia neliöitä.
Tämä sivusto käyttää geometriaa taustan ja portfolion esikatseluun. Kuvien esikatselut sopivat geometriaan perustuvan taustan pieniin neliöihin. Kaikki esikatseluruudut eivät ole kuvien esikatseluja, osa niistä ohjaa sinut artikkelisivuille, muutama muu esittelee videoita.
5 Tee tuote-/palveluluettelostasi käyttökelpoinen ja miellyttävä käyttämällä oikeita muotoja
Tuoteluettelo on verkkokauppasivuston ominaisuus, jossa käyttäjille annetaan sivu, jossa on luettelo saatavilla olevista tarjouksista. Se voi olla vaateluettelo, sovelluskauppa tai mikä tahansa palveluntarjoaja palveluluetteloineen. Neliöt ovat tästä syystä säännöllisiä muotoja, mutta voit silti hakea enemmän ja tehdä tuotesivustasi mitä epätavallisimmalla tavalla: suunnittele se kuusikulmioilla, leijoilla tai timanteilla.

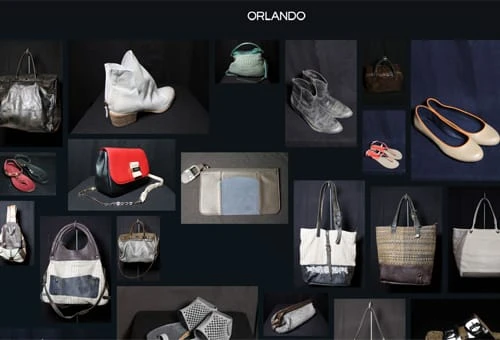
Orlandon verkkosivusto, jossa on satunnaisesti järjestetty luettelo.

Maksa verkkosivu hyvin järjestetyllä katalogilla.

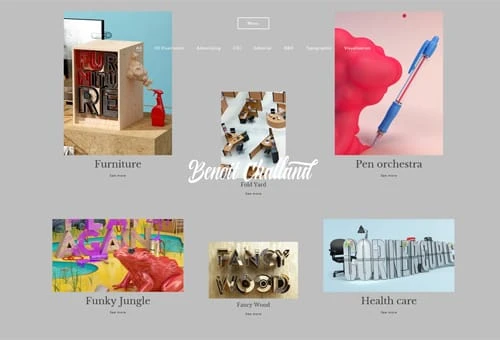
Benoit Challandin verkkosivusto, jossa on erikokoisia kuvia luettelossa.

Folks Verone Web Design neliöillä ja ympyröillä.
6 Järjestä verkkosisältö luoviin muotoihin ja lohkoihin
Sisällön esittäminen on yhtä tärkeää kuin sen kirjoittaminen. Todennäköisempää on, että niin-so-sisältö mahtavalla kehystetyllä tavalla kiinnostaisi käyttäjiä kuin laadukas mutta kamala sovitus. Ota luovuus hallitsemaan tätä kohtaa, koska mitä tahansa muotoa voidaan käyttää sisällön näyttämiseen paremmin.

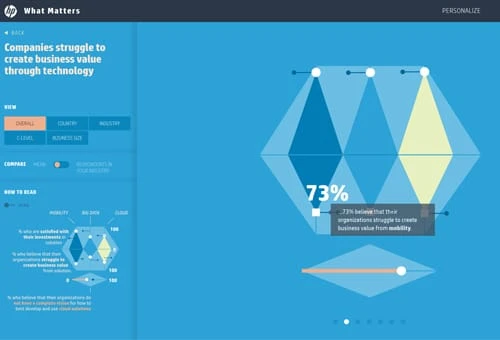
HP Matters -sivusto, jossa on ainutlaatuinen sisältöjärjestely.
Ympyrä, puoliympyrä, kolmio, kuusikulmio, suunnikas, vinoneliö ovat kaikki täällä tällä sivustolla esittelemään sisältöä lukijoille.

Digitaalinen telepaattinen verkkosivustosuunnittelu.
Tämän sivuston tekstien pohjana ovat suorakulmiot, joissa on katkoviivat, ja myös monia ympyräkuvakkeita käytetään paljon.

K logix pyöreänmuotoisilla sisältöblogeilla.
Ponnahdusikkunat, jotka on tehty ympyröinä, kaunistavat tätä verkkosivuston ulkoasua.

Maista luovuutta käsin piirretyillä ympyröillä.
Epätasaiset ympyrät tekstillä ovat luovia geometrisia ratkaisuja tämän luovan kehittäjien, markkinoijien ja mainostajien tiimiltä. Silti työnantajien kuvat laitetaan täydellisiin ympyröihin.
7 Sisältö näyttää paremmalta hyvin suunnitelluilla kuvakkeilla ja painikkeilla
Käyttäjät alkavat lukea verkkosivustoa siitä kohdasta, josta he pitävät visuaalisesti mukavana. Näin kuvakkeet toimivat: ne houkuttelevat käyttäjiä tekstisisältöön, koska tekstimuuriksi luotu verkkosivusto ei koskaan olisi lukijoille jännittävä. Hyvin yksinkertainen esimerkki tekstin monipuolistamisesta on tietty kuvakeluettelo. Palveluluetteloa tai mitä tahansa muuta voidaan havainnollistaa teemakuvakkeilla sen sijaan, että se tekisi siitä tavallisen luettelomerkkiluettelon, jossa on pieniä ympyröitä. Eri geometristen muotojen värikkäistä kuvakkeista voi tulla upea kokoelma, joka korostaa sisältöäsi.
Toinen ikonien tehtävä on assosiaatio ja vahva visualisoinnin rakentaminen. Yksi tehokas kuvake voi korvata lauseen tai koko tekstin. Mitä huomaat nopeammin: ostoskorikuvakkeen vai "kärry"-tekstin? Toki ikoni olisi parempi valinta.
Kuvakkeet voidaan ymmärtää eri tavalla, jos ne on sijoitettu eri tavalla. Oletetaan, että sinulla on joukko sosiaalisen median painikkeita alatunnisteessa ja jokaisen artikkelin/kuvan/tuotteen lähellä. Kun se näkyy alatunnisteessa, se ymmärretään seuraavaksi painikkeeksi, mutta sisältöosion lähelle sijoitettuna se on tarkoitettu jakamispainikkeeksi.
Kuvakkeet tukevat sisältöäsi, ja ne ovat erittäin tärkeitä elementtejä verkkosivustosi uskottavuuden rakentamisessa.

Julie Lafrancen blogi epätavallisilla sosiaalisen median kuvakkeilla.
Olemme tottuneet pyöreisiin Twitter- ja Facebook-kuvakkeisiin, kun taas tällä sivustolla käytettiin suuntakuvia.

Lasitettu ja infusoitu verkkosivusto.
Tämän neutraalin verkkosivuston oranssit korostukset ovat alkuperäinen ostoskorikuvake ja erimuotoiset painikkeet.

Eco Capital Group Tetrisin kaltaisilla kuvakkeilla.
Ympyröiden ja neliöiden monimutkaiset kuvakkeet ovat erittäin luovia ja tekevät niistä todella täydellisen huomiota herättävän työn.

Riley’s Cycles -verkkosivusto timanttikuvakkeilla ja pyöreillä kuvilla.
Tämä yksisivuinen verkkosivusto käyttää kahta erilaista vinoneliön muotoista kuvaketta: toista sisältöosion otsikolle ja toista Twitterille. Lisäksi on monia pyöreitä kuvia ja geometrisen muotoisia painikkeita.

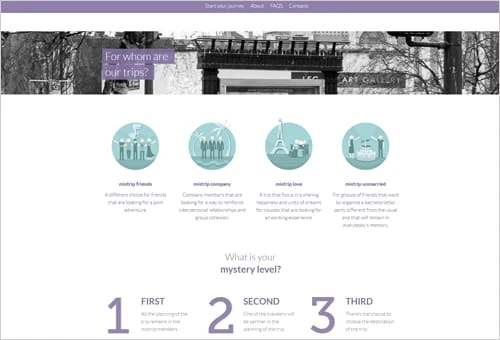
Mistrip-verkkosivusto interaktiivisilla ympyräkuvakkeilla.
Tämän mallin logo on ympyrä, ja lisäksi siinä on pyöreä maapallomalli. Mielenkiintoisin osa on kuvake, koska tällä sivulla olevat neljä palvelukuvaketta ovat interaktiivisia.

Vilja ja laasti -verkkosivusto geometrisillä kuvakkeilla.
Tämän sivuston kuvakkeet auttavat käyttäjiä oppimaan yrityksen palveluista nopeammin ja paremmin. Jokainen luettelon palvelu on havainnollistettu kauniisti suunnitellulla kuvakkeella.

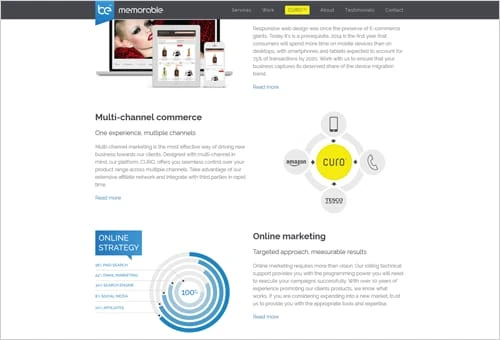
Ole ikimuistoinen verkkosivusto.
Tämä malli sisältää ympyröitä ja suorakulmioita luovien kuvakkeiden muodostamiseksi, jotka lisäävät tälle verkkosivustolle persoonallisuutta.
8 Varmista, että toimintakehotus on tarttuva
Tarttuva toimintakehotus tarkoittaa suurta menestystä ja kaksinkertaistaa mahdollisuutesi saada nopea vastaus käyttäjiltä. "Catchy" on all-in-one: värikäs, hyvin kirjoitettu ja tietysti hienossa muodossa suunniteltu.
Pyöreän toimintakehotuspainikkeen tekeminen tekee siitä hyvän mobiilikäyttäjille. Ympyrä muistuttaa sormenjälkeä ja on erittäin kätevää käyttää tällaisia painikkeita pienissä kosketusnäytöissä. Lisäksi ympyrä on luova muoto, jolla on monia söpöjä muunnelmia.
Neliöpainike tai suorakulmainen painike on melko yleinen asia web-suunnittelussa. Siitä huolimatta, että se voidaan määrittää suuremmalla koolla, kirkkaammalla värillä tai vastaavalla.
Muita geometrisia muotoja, kuten puolisuunnikasta, timanttia tai viisikulmiota käytetään vähän, jos niitä käytetään ollenkaan. Mutta koskaan ei ole liian myöhäistä aloittaa, olla ensimmäinen ja omaperäisin, luoda uusi trendi.

Hatch Mortage Creative Arrow CTA -painikkeella.

Kiinteät kuvakkeet värikkäillä suorakaiteen muotoisilla toimintakehotuspainikkeilla.

Jack Danielsin baarit Crescent Entry CTA -painikkeella.

Cronulla mellakoita Rhombus Enter -painikkeella.
Johtopäätös
Suunnittelu on makuasia, ja tässä postauksessa halusimme näyttää geometria-sivuston suunnittelun hyvät puolet, jos sattumalta pidät ja käytät sitä projektissasi. Kuten näet, eri geometristen muotojen sovelluksia on monia, ja olemme varmoja, että mielikuvituksesi johdattaa sinut entistäkin hienompiin ideoihin. Kommentit ja palaute ovat aina tervetulleita!