Utilisez la géométrie comme outil clé pour créer un site Web
Aujourd’hui, vous ne pourriez presque jamais réussir en ligne si votre site Web n’est pas unique, à la mode et intéressant. Année après année, de nouvelles tendances apparaissent, les designers trouvent de nouveaux éléments à utiliser pour transformer des objets communs en œuvres d’art étonnantes. Nous parlons maintenant de l’utilisation de la géométrie dans le domaine de la conception de sites Web contemporains.
Les grilles et les colonnes sont les éléments sur lesquels les sites Web sont construits, ne sont-ce pas les éléments de la géométrie ? Oui, les formes géométriques sont au cœur de ces mises en page: ici, nous entendons principalement des rectangles et des carrés. Qu’en est-il des cercles, des hexagones, des triangles, des losanges et des cerfs-volants ? Ce sont les formes originales que vous devez absolument inclure dans votre projet de conception Web.
Cet article répondra aux questions telles que où, comment vous devez le faire et le plus important est de savoir pourquoi.
Géométrie : usages et fonctions
Les concepteurs de sites Web montrent leur véritable talent et leurs compétences lorsqu’ils parviennent à une simplicité originale pour leurs sites Web. L’interface utilisateur simple peut être belle et les formes géométriques y contribuent. La géométrie a un grand pouvoir sur la conception de sites Web et sur la façon dont les utilisateurs perçoivent ce qu’ils voient. Lorsque vous créez un site Web avec des cercles ou des diamants ou toute autre forme, vous vous concentrez immédiatement sur certains détails, mettez en évidence le contenu, rendez votre design beau et mémorable. Alors, où pouvez-vous appliquer des formes géométriques sur votre conception ?
1 Utilisez la géométrie pour concevoir un logo sympa et rendre votre site Web reconnaissable
Le logotype est l’un des éléments les plus difficiles à concevoir, car c’est votre marque distinctive, c’est quelque chose comme une signature et même plus. Les utilisateurs se souviennent de vous par logotype. De nombreux designers utilisent des cercles pour représenter leur marque, ainsi que d’autres formes géométriques sont beaucoup utilisées. Avant de créer votre logo unique, apprenez des autres, mais ne volez pas et n’empruntez pas.
John Lennon Logotype par Armando Rinaldi.

Bonevi Celebrate par IndustriaHed Branding.

Logo de la maison d’édition par Maurizio Pagnozzi.

Logo BobHunts par Fixed Agency.
La navigation est un élément crucial d’un site Web, notamment parce qu’elle a la plus grande influence sur l’expérience utilisateur. Les méthodes de navigation varient beaucoup, des menus horizontaux habituels à la navigation verticale, au défilement, au glissement, etc. Les principes de simplicité et de convivialité devraient régir votre choix, bien que n’importe quel menu de navigation puisse être fait de manière créative – même la barre horizontale supérieure la plus simple. Si vous utilisez la géométrie et rendez les onglets de menu circulaires, carrés ou triangulaires, vous n’obtiendrez les utilisateurs qu’au niveau de la conception de la navigation.

Bonjour beau site Web avec navigation géométrique interactive.
Il y a trois rectangles liés par des lignes et c’est le menu de navigation du site. Le principe est que vous cliquez sur l’une de ces formes et plusieurs d’entre elles apparaissent. Chacun représente une section de contenu de cette page Web.

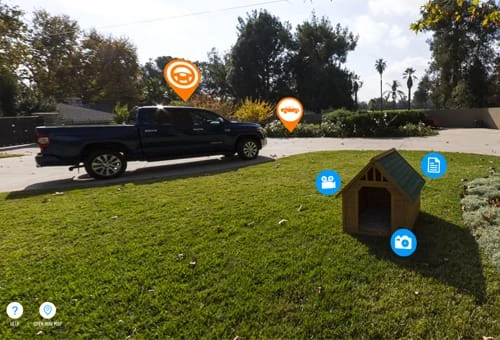
Site Web interactif de l’arrière-cour du Toyota Tundra.
Des icônes circulaires tournantes composent la navigation de ce site interactif. Ils attirent les utilisateurs et les laissent jouer un peu.

Site de studio sérieux avec des formes de menu originales.
Des figures géométriques tridimensionnelles sont présentées dans le menu de navigation actuel, elles sont: losange, flèches, cercle, carré et cerf-volant. De plus, ils sont interactifs.

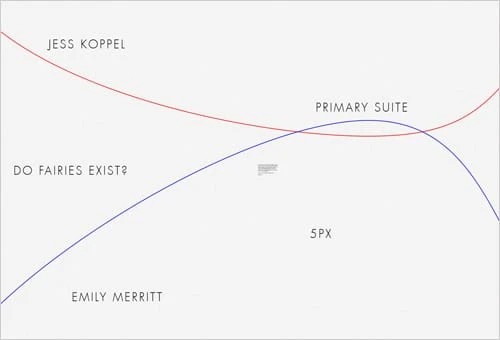
dk8 Site Web avec 2 lignes pour naviguer.
Il y a des lignes rouges et bleues sur cette page de site Web. Ils se déplacent juste ensemble, et pendant qu’ils se déplacent, vous pouvez survoler et cliquer sur n’importe quel texte (qui fait partie du menu) en arrière-plan et ainsi ouvrir toutes les pages de ce site.
3 Concevez l’arrière-plan de votre site Web avec des formes géométriques pour lui donner un meilleur aspect
Alors que les conceptions d’arrière-plan d’image dominent sur le Web d’aujourd’hui, les motifs géométriques et les formes séparées d’une bonne forme peuvent donner le meilleur aspect de premier plan à votre site Web. Tout d’abord, cela peut vous différencier des autres qui prennent des mesures plus faciles et choisissent l’une de leurs images de portefeuille comme arrière-plan. La conception d’arrière-plan monochrome est également assez simple (mais elle peut sembler assez belle), et enfin la texture ou le motif original est une merveilleuse solution pour créer votre propre style et rendre un site Web plus facile à reconnaître par les utilisateurs. Utilisez la géométrie pour créer de meilleurs motifs et conceptions d’arrière-plan.

Hull Digital Live avec des hexagones en arrière-plan.
Les hexagones multicolores rendent ce site Web élégant et accrocheur. Une autre section placée un peu plus bas sur cette page est conçue avec un autre style de conception hexagonale.

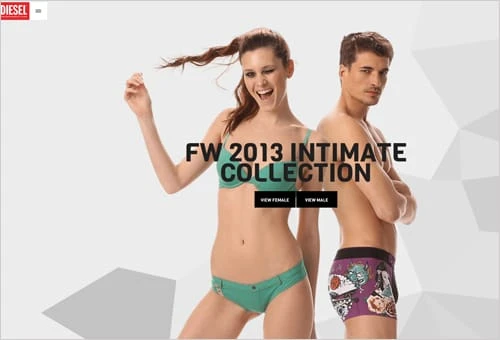
Site Web Diesel avec géométrie en arrière-plan.
Des formes tridimensionnelles de couleur gris neutre sont placées sur ce fond de page pour ajouter du dynamisme, de la modernité et de l’originalité.

Site Web Girlish Showpo avec des triangles de fond.
Cette conception de site Web de couleur blanche est très spéciale en raison des triangles lumineux au premier plan. Certains de ces triangles forment des diamants lorsqu’ils sont rapprochés les uns des autres.
4 Créez de superbes aperçus d’images pour votre site Web de portefeuille
Les aperçus d’image d’un cercle ou d’un carré sont les plus courants pour les sites Web de portefeuille. Là, au lieu de transformer une page d’accueil en portfolio, les concepteurs utilisent de petits aperçus d’images sur leurs pages principales. Les aperçus apparaissent également dans la section portfolio d’un curseur ou de toute autre galerie, ce qui ne signifie pas que toutes les images sont présentées en grand format. Cette approche de la création de portefeuille est assez conviviale, en plus de maintenir l’équilibre de conception sur une page de site Web.

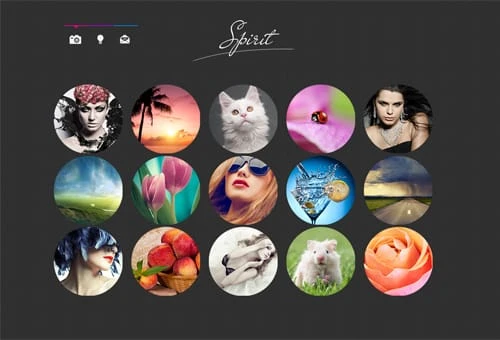
Conception de site Web de portefeuille avec des aperçus d’image de cercle.
Les aperçus d’image sont conçus comme des cercles sur ce thème de couleur sombre. Ils prennent moins de place que s’il s’agissait de grandes images, ils ont l’air précis et harmonieux.

Forum + Fonction avec des carrés pour prévisualiser les images.
La géométrie occupe une place plus importante dans cette conception. En plus de cela, il a un menu de navigation bien fait avec de petits carrés noirs, il comprend à nouveau de beaux aperçus d’images avec des carrés.

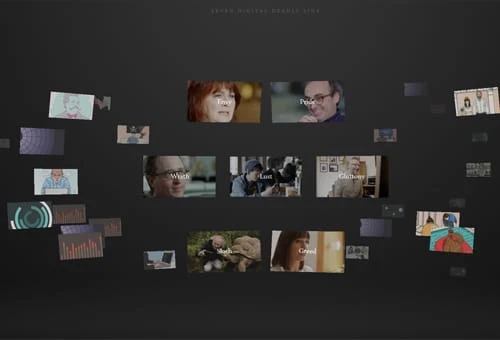
Seven Digital Deadly Things Site avec des carrés de prévisualisation vidéo.
Au lieu d’aperçus d’images comme dans les exemples mentionnés ci-dessus, ce site Web contient de jolis rectangles d’aperçu pour les vidéos. La particularité de cette conception d’aperçu est l’organisation des images: elles sont dispersées sur la mise en page.

Portefeuille Alex Buga avec des carrés à prévisualiser.
Ce site Web utilise la géométrie pour l’arrière-plan et l’aperçu du portefeuille. Les aperçus d’image correspondent aux petits carrés de l’arrière-plan basé sur la géométrie. Tous les carrés d’aperçu ne sont pas des aperçus d’images, certains d’entre eux vous dirigent vers les pages d’articles, quelques autres vidéos de démonstration.
5 Rendez votre catalogue de produits/services utilisable et agréable en utilisant les bonnes formes
Le catalogue de produits est une fonctionnalité de site Web de commerce électronique, où les utilisateurs reçoivent une page avec une liste des offres disponibles. Il peut s’agir d’un catalogue de vêtements, d’un magasin d’applications, de tout fournisseur de services avec sa liste de services. Les carrés sont des formes régulières à utiliser pour cette raison, mais vous pouvez aller plus loin et créer votre page produit de la manière la plus inhabituelle: concevez-la avec des hexagones, des cerfs-volants ou des diamants.

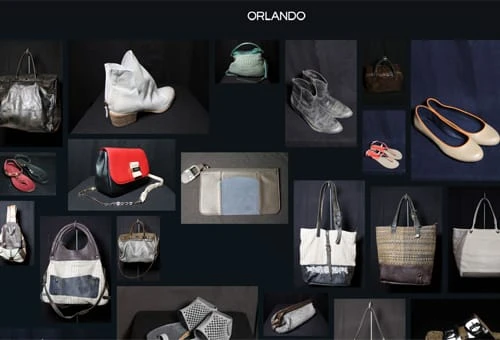
Site Web d’Orlando avec catalogue organisé au hasard.

Page Web payante avec un catalogue bien arrangé.

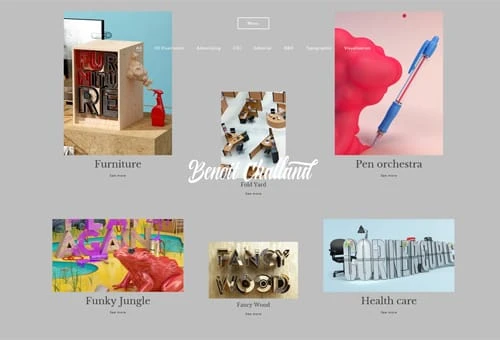
Site Web de Benoit Challand avec des images de différentes tailles sur un catalogue.

Folks Verone Web Design avec des carrés et des cercles.
6 Organiser le contenu Web dans des formes et des blocs créatifs
La présentation du contenu est la même vitale que son écriture. Il est plus probable qu’un contenu moyen avec un cadrage génial soit plus intéressant pour les utilisateurs qu’un contenu de bonne qualité mais avec un arrangement horrible. Faites en sorte que la créativité règne sur ce point, car n’importe quelle forme peut être utilisée pour une meilleure exposition du contenu.

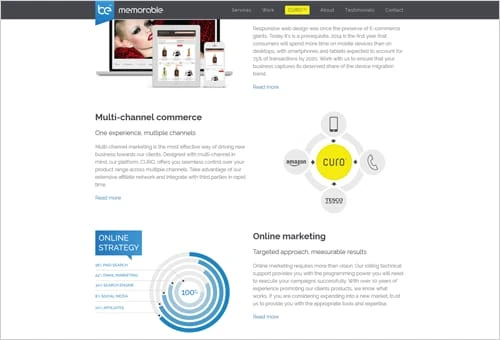
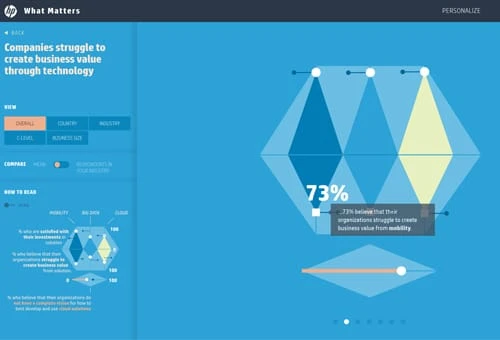
Site Web HP Matters avec arrangement de contenu exclusif.
Cercle, demi-cercle, triangle, hexagone, parallélogramme, diamant sont tous ici sur ce site Web pour présenter le contenu aux lecteurs.

Conception de sites Web de télépathie numérique.
Les rectangles avec des lignes latérales brisées sont la base des textes sur ce site, tandis que de nombreuses icônes de cercle sont également beaucoup utilisées.

K logix avec des blogs de contenu ronds.
Les sections de contenu pop-up réalisées sous forme de cercles embellissent la conception de ce site Web.

Goûtez créatif avec des cercles dessinés à la main.
Les cercles inégaux avec du texte sont des solutions géométriques créatives de cette équipe créative de développeurs, de spécialistes du marketing et d’annonceurs. Pourtant, les photos des employeurs sont mises en cercles parfaits.
7 Le contenu est plus beau avec des icônes et des boutons bien conçus
Les utilisateurs commencent à lire un site Web à partir du point qu’ils trouvent visuellement agréable. C’est ainsi que fonctionnent les icônes: elles attirent les utilisateurs vers le contenu textuel, car un site Web créé comme un mur de texte ne serait jamais passionnant pour les lecteurs. Un exemple très simple sur la façon de diversifier votre texte est la liste d’icônes spécifiques. La liste des services, ou toute autre, peut être illustrée par des icônes thématiques au lieu d’en faire une liste à puces habituelle avec de petits cercles. Des icônes colorées de différentes formes géométriques peuvent devenir une superbe collection pour accentuer votre contenu.
Une autre fonction des icônes est l’association et la construction d’une visualisation forte. Une icône efficace peut remplacer une phrase ou un texte entier. Que remarqueriez-vous plus rapidement : une icône de panier d’achat ou un texte de « panier » ? Bien sûr, l’icône serait un meilleur choix.
Les icônes peuvent être interprétées différemment si elles sont placées différemment. Disons que vous avez un ensemble de boutons de médias sociaux dans le pied de page et à côté de chaque article/image/produit. Lorsqu’il est vu dans le pied de page, il est compris comme un bouton suivant, mais placé près de la section de contenu, il s’agit d’un bouton de partage.
Les icônes prennent en charge votre contenu et sont des éléments essentiels pour renforcer la crédibilité de votre site Web.

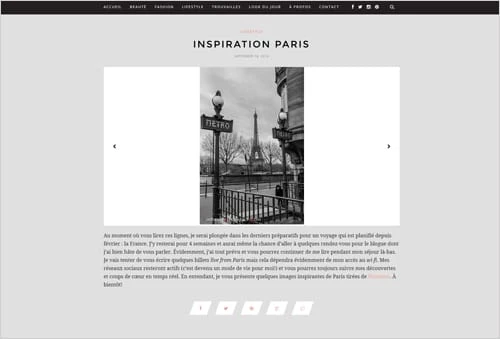
Le Blogue de Julie Lafrance with Unusual Social Media Icons.
Nous sommes habitués aux icônes circulaires Twitter et Facebook, alors que ce site Web utilise des parallélogrammes à la place.
Les accents orange sur cette conception de site Web neutre sont l’icône originale du panier d’achat et des boutons de formes différentes.

Eco Capital Group avec des icônes de type Tetris.
Les icônes complexes de cercles et de carrés sont très créatives et font vraiment un travail parfait pour attirer l’attention.

Site Web de Riley’s Cycles avec des icônes de diamant et des images circulaires.
Ce site Web d’une page utilise deux icônes différentes en forme de losange : l’une pour le titre de la section de contenu et l’autre pour Twitter. En outre, il existe de nombreuses images circulaires et des boutons de forme géométrique.

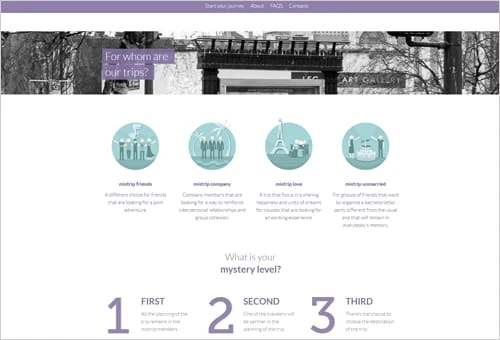
Site Web Mistrip avec icônes de cercle interactif.
Le logotype sur cette conception est un cercle, plus il y a un modèle de globe circulaire. La partie la plus intéressante est l’icône, car quatre icônes de service sur cette page Web sont interactives.

Site Web Grain & Mortar avec icônes géométriques.
Les icônes de ce site aident les utilisateurs à se familiariser plus rapidement et mieux avec les services de l’entreprise. Chaque service de la liste est illustré par une icône joliment conçue.
Cette conception comprend des cercles et des rectangles pour créer des icônes créatives qui ajoutent de la personnalité à ce site Web.
8 Assurez-vous que votre CTA est accrocheur
Catchy CTA signifie un grand succès et double vos chances d’obtenir une réponse rapide des utilisateurs. « Catchy » est tout-en-un : coloré, bien écrit et bien sûr conçu sous une forme agréable.
En créant un bouton CTA circulaire, vous le rendez bon pour les utilisateurs mobiles. Circle ressemble à l’empreinte digitale et il est très pratique d’utiliser de tels boutons sur de petits écrans tactiles. De plus, le cercle est une forme créative qui a de nombreuses variantes mignonnes.
Le bouton carré, ou rectangulaire, est une chose assez courante dans la conception de sites Web. Même si, il peut être spécifié avec une taille plus grande, une couleur plus vive ou autre.
Les autres formes géométriques, comme le trapèze, le losange ou le pentagone sont peu utilisées, voire pas du tout. Mais il n’est jamais trop tard pour commencer, pour être le premier et le plus original, pour lancer une nouvelle tendance.

Hatch Mortage avec Creative Arrow CTA Button.

Icônes solides avec boutons CTA rectangulaires colorés.

Barres Jack Daniels avec bouton Crescent Entry CTA.

Émeutes de Cronulla avec bouton d’entrée Rhombus.
Conclusion
Le design est une question de goût, et dans cet article, nous voulions vous montrer le bon côté de la conception de sites Web de géométrie au cas où vous l’aimeriez et l’utiliseriez pour votre projet. Comme vous le voyez, il existe de nombreuses applications de différentes formes géométriques et nous sommes sûrs que votre imagination vous conduira à encore plus de bonnes idées. Les commentaires et retours sont toujours bienvenus!