Use la geometría como su herramienta clave para construir un sitio web
Hoy en día, casi nunca podría tener éxito en línea, si su sitio web no es único, moderno e interesante. Año tras año, aparecen nuevas tendencias, los diseñadores encuentran nuevos elementos para usar con el fin de convertir cosas comunes en asombrosas obras de arte. Ahora estamos hablando del uso de la geometría en el campo del diseño de sitios web contemporáneos.
Las cuadrículas y las columnas son sobre lo que se construyen los sitios web, ¿no son estos los elementos de la geometría? Sí, las formas geométricas se encuentran en el centro de estos diseños: aquí nos referimos principalmente a rectángulos y cuadrados. ¿Qué pasa con los círculos, hexágonos, triángulos, diamantes y cometas? Estas son las formas originales que definitivamente deberías incluir en tu proyecto de diseño web.
Este artículo responderá preguntas como dónde, cómo debe hacer esto y lo más importante es para qué.
Geometría: Usos y Funciones
Los diseñadores web muestran su verdadero talento y habilidades cuando logran una simplicidad original para sus sitios web. La interfaz de usuario simple puede verse hermosa y las formas geométricas ayudan con eso. La geometría tiene un gran poder en el diseño de sitios web y en cómo los usuarios perciben lo que ven. Cuando crea un sitio web con círculos o diamantes o cualquier otra forma, inmediatamente se enfoca en ciertos detalles, resalta el contenido, hace que su diseño sea atractivo y memorable. Entonces, ¿dónde puedes aplicar formas geométricas en tu diseño?
1 Usa la geometría para diseñar un logotipo genial y hacer que tu sitio web sea reconocible
El logotipo es uno de los elementos más difíciles de diseñar, porque es tu marca distintiva, es algo así como una firma y más. Los usuarios te recuerdan por el logotipo. Muchos diseñadores usan círculos para representar su marca, así como también se usan mucho otras formas geométricas. Antes de crear su logotipo único, aprenda de los demás, pero no robe ni pida prestado.
Logotipo de John Lennon por Armando Rinaldi.

Bonevi Celebre por IndustriaHed Branding.

Logotipo de la editorial por Maurizio Pagnozzi.

Logotipo de BobHunts por agencia fija.
La navegación es un elemento crucial de un sitio web, especialmente porque tiene la mayor influencia en la experiencia del usuario. Los métodos de navegación varían mucho, desde menús horizontales regulares hasta navegación orientada verticalmente, desplazamiento, deslizamiento, etc. Los principios de simplicidad y usabilidad deben regir su elección, aunque cualquier menú de navegación se puede hacer de una manera creativa, incluso la barra horizontal superior más simple. Si usa geometría y hace que las pestañas del menú sean circulares, cuadradas o triangulares, obtendrá usuarios solo en el diseño de navegación.

Hola buen sitio web con navegación geométrica interactiva.
Hay tres rectángulos atados por líneas y este es el menú de navegación del sitio. El principio es que haces clic en cualquiera de estas formas y aparecen más. Cada uno representa una sección de contenido de esta página web.

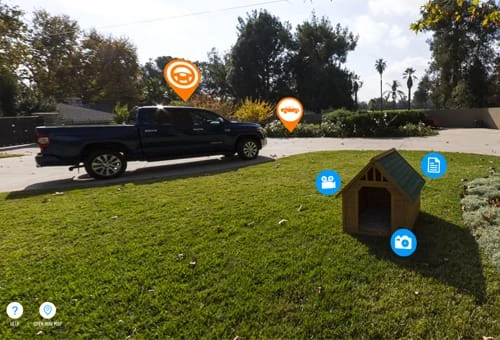
Sitio web interactivo del patio trasero de Toyota Tundra.
Iconos circulares giratorios componen la navegación de este sitio web interactivo. Atraen a los usuarios y les permiten jugar un poco.

Sitio de estudio serio con formas de menú originales.
Las figuras geométricas tridimensionales se presentan en el menú de navegación actual, son: diamante, flechas, círculo, cuadrado y cometa. Además, son interactivos.

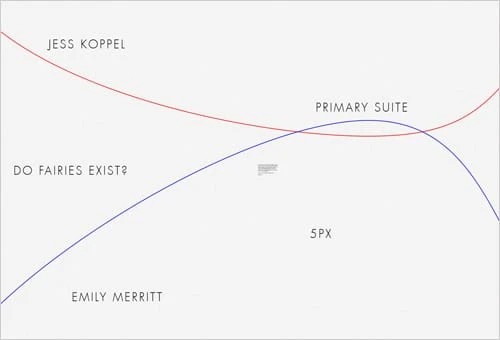
Sitio web dk8 con 2 líneas para navegar.
Hay líneas rojas y azules en esta página web. Se mueven juntos, y mientras se mueven, puede pasar el cursor y hacer clic en cualquier texto (que es parte del menú) en el fondo y así abrir todas las páginas que incluye este sitio.
3 Diseña el fondo de tu sitio web con formas geométricas para darle un mejor aspecto
Si bien los diseños de fondo de imagen dominan en la web actual, los patrones geométricos y las formas separadas de una forma correcta pueden hacer que su sitio web luzca mejor en primer plano. En primer lugar, esto puede diferenciarlo de otros que toman acciones más fáciles y eligen una de las imágenes de su cartera como fondo. El diseño de fondo monocromático también es bastante simple (aunque puede verse bastante bien) y, finalmente, la textura o el patrón originales son una solución maravillosa para crear su propio estilo y hacer que un sitio web sea más fácil de reconocer por los usuarios. Use la geometría para crear mejores patrones y diseños de fondo.

Hull Digital Live con hexágonos de fondo.
Los hexágonos multicolores hacen que este sitio web sea elegante y atractivo. Una sección más ubicada un poco más abajo en esta página está diseñada con otro estilo de diseño hexagonal.

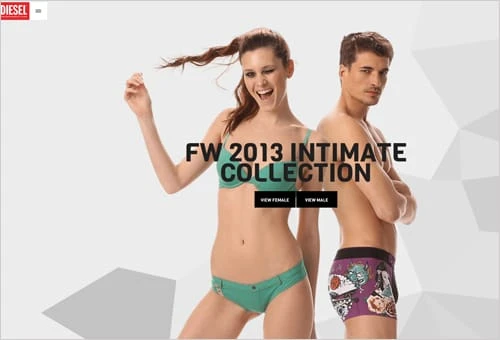
Sitio web de Diesel con geometría de fondo.
Las formas tridimensionales de un color gris neutro se colocan en el fondo de esta página para agregar dinamismo, sensación moderna y originalidad.

Sitio web femenino Showpo con triángulos de fondo.
Este diseño de sitio web de color blanco se ve muy especial debido a los triángulos brillantes en primer plano. Algunos de estos triángulos forman diamantes cuando se acercan unos a otros.
4 Cree impresionantes vistas previas de imágenes para el sitio web de su cartera
Las vistas previas de imágenes de una forma circular o cuadrada son las más comunes para los sitios web de carteras. Allí, en lugar de convertir una página de inicio en un portafolio, los diseñadores usan pequeñas vistas previas de imágenes en sus páginas principales. Las vistas previas también aparecen en la sección de cartera dentro de un control deslizante o cualquier otra galería que no signifique mostrar todas las imágenes en un tamaño grande. Este enfoque para la creación de carteras es bastante fácil de usar, además de mantener el equilibrio del diseño en una página web.

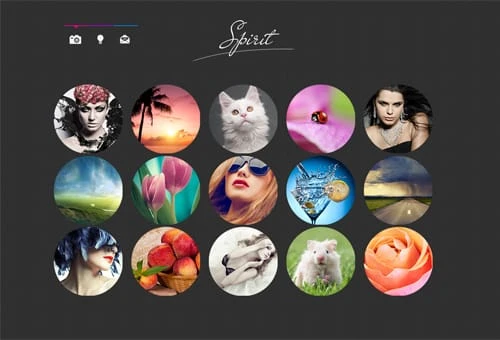
Diseño de sitios web de cartera con vistas previas de imágenes circulares.
Las vistas previas de imágenes están diseñadas como círculos en este tema de color oscuro. Ocupan menos espacio que si fueran imágenes grandes, se ven precisas y armónicas.

Foro+Función con Cuadrados para Previsualizar Imágenes.
La geometría toma una parte más grande de este diseño. Además de eso, tiene un menú de navegación muy bien hecho con pequeños cuadrados negros, incluye vistas previas de imágenes atractivas con cuadrados nuevamente.

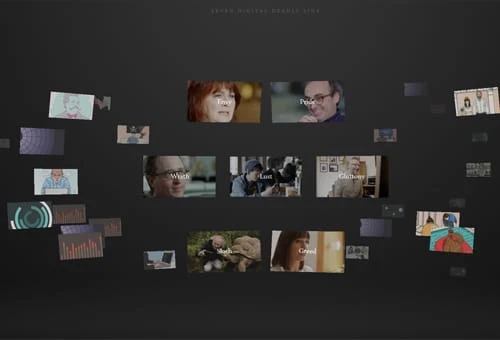
Sitio de Seven Digital Deadly Things con vistas previas de video Cuadrados.
En lugar de vistas previas de imágenes como en los ejemplos mencionados anteriormente, este sitio web contiene buenos rectángulos de vista previa para videos. La característica distintiva de este diseño de vista previa es la organización de las imágenes: están dispersas por el diseño.

Portafolio Alex Buga con Cuadros para Vista Previa.
Este sitio web utiliza geometría para el fondo y la vista previa de la cartera. Las vistas previas de la imagen se ajustan a los pequeños cuadrados del fondo basado en la geometría. No todos los cuadrados de vista previa son vistas previas de imágenes, algunos de ellos lo dirigen a las páginas del artículo, algunos más muestran videos.
5 Haga que su catálogo de productos/servicios sea usable y agradable con el uso de las formas correctas
El catálogo de productos es una característica del sitio web de comercio electrónico, donde los usuarios reciben una página con una lista de ofertas disponibles. Podría ser un catálogo de ropa, una tienda de aplicaciones, cualquier proveedor de servicios con su lista de servicios. Los cuadrados son formas habituales de usar por este motivo, pero puedes ir por más y hacer la página de tu producto de la forma más inusual: diséñala con hexágonos, cometas o rombos.

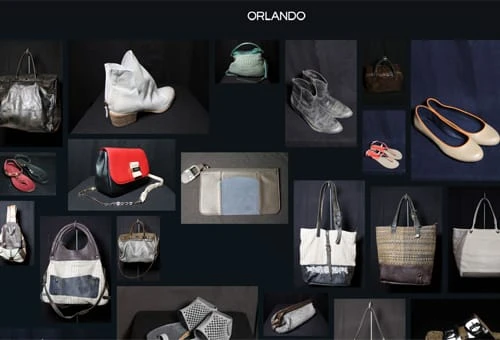
Sitio web de Orlando con catálogo organizado aleatoriamente.

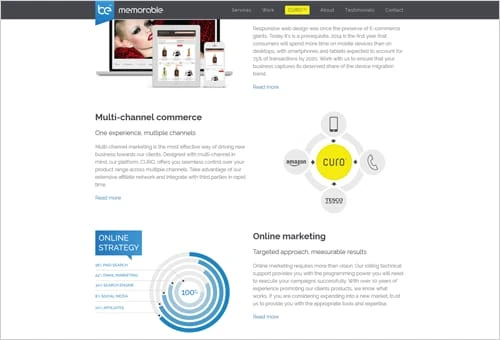
Página web de pago con catálogo bien organizado.

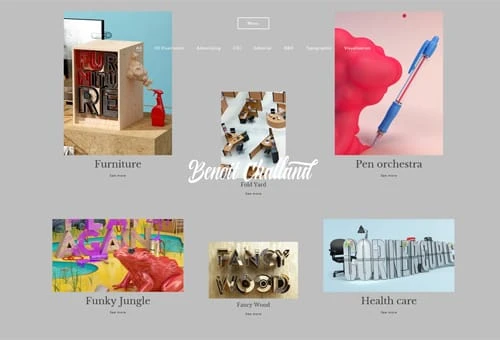
Sitio web de Benoit Challand con imágenes de diferentes tamaños en un catálogo.

Diseño web de Folk Verone con cuadrados y círculos.
6 Organice el contenido web en formas y bloques creativos
La presentación del contenido es tan vital como su redacción. Es más probable que el contenido regular con un encuadre increíble sea más interesante para los usuarios que el de buena calidad pero con un arreglo horrible. Haz que la creatividad gobierne en este punto, porque cualquier forma puede usarse para una mejor exposición del contenido.

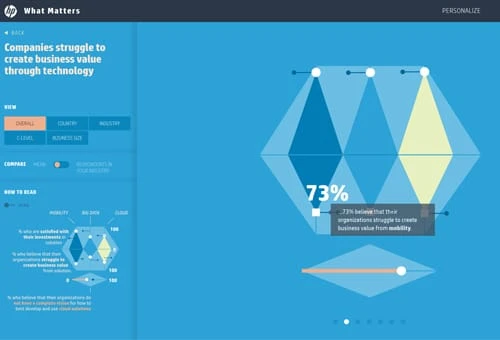
Sitio web de HP Matters con acuerdo de contenido exclusivo.
Círculo, semicírculo, triángulo, hexágono, paralelogramo, diamante están todos aquí en este sitio web para presentar el contenido a los lectores.

Diseño de sitio web de telepatía digital.
Los rectángulos con líneas laterales rotas son la base de los textos de este sitio, mientras que muchos íconos circulares también se usan mucho.

K logix con blogs de contenido de forma redonda.
Las secciones emergentes de contenido hechas como círculos embellecen el diseño de este sitio web.

Sabor creativo con círculos dibujados a mano.
Los círculos irregulares con texto son soluciones geométricas creativas de este equipo creativo de desarrolladores, especialistas en marketing y anunciantes. Aún así, las imágenes de los empleadores se colocan en círculos perfectos.
7 El contenido se ve mejor con íconos y botones bien diseñados
Los usuarios comienzan a leer un sitio web desde el punto en que lo encuentran visualmente agradable. Así es como funcionan los íconos: atraen a los usuarios hacia el contenido del texto, porque un sitio web creado como un muro de texto nunca sería emocionante para los lectores. Un ejemplo muy simple de cómo diversificar su texto es mediante una lista de íconos específicos. La lista de servicios, o cualquier otra, se puede ilustrar con íconos de temas en lugar de convertirla en una lista de viñetas habitual con pequeños círculos. Los íconos coloridos de diferentes formas geométricas pueden convertirse en una excelente colección para acentuar su contenido.
Otra función de los íconos es la construcción de asociación y visualización fuerte. Un ícono eficiente puede reemplazar una oración o un texto completo. ¿Qué notarías más rápido: un ícono de carrito de compras o un texto de ‘carrito'? Claro, el ícono sería una mejor opción.
Los iconos pueden entenderse de manera diferente si se colocan de manera diferente. Digamos que tiene un conjunto de botones de redes sociales en el pie de página y cerca de cada artículo/imagen/producto. Cuando se ve en el pie de página se entiende como un botón de seguimiento, pero al estar cerca de la sección de contenido se entiende como un botón de compartir.
Los íconos respaldan su contenido, así como también son elementos muy vitales para construir la credibilidad de su sitio web.

Blog de Julie Lafrance con íconos inusuales de redes sociales.
Estamos acostumbrados a los íconos circulares de Twitter y Facebook, mientras que este sitio web usó paralelogramos en su lugar.

Sitio web acristalado e infundido.
Los acentos naranjas en este diseño de sitio web neutral son el ícono original del carrito de compras y los botones de formas diferentes.

Eco Capital Group con iconos tipo Tetris.
Los íconos complejos de círculos y cuadrados son muy creativos y realmente hacen un trabajo perfecto para llamar la atención.

Sitio web de Riley's Cycles con iconos de diamantes e imágenes circulares.
Este sitio web de una página utiliza dos íconos en forma de diamante: uno para el título de la sección de contenido y el otro para Twitter. Además, hay muchas imágenes circulares y botones de forma geométrica.

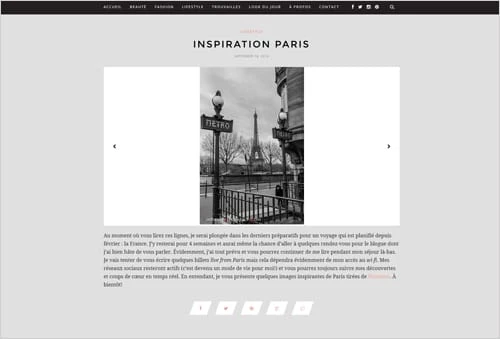
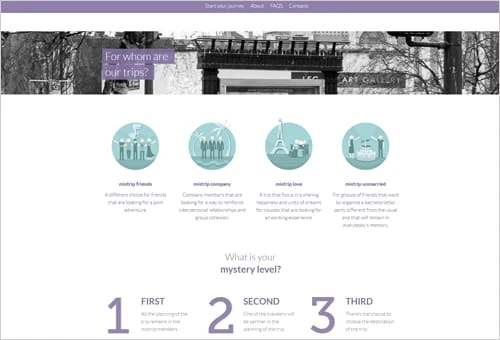
Sitio web Mistrip con iconos de círculo interactivo.
El logotipo de este diseño es un círculo, además hay un modelo de globo circular. La parte más interesante es el ícono, porque cuatro íconos de servicio en esta página web son interactivos.

Sitio web de grano y mortero con iconos geométricos.
Los íconos en este sitio ayudan a los usuarios a aprender más rápido y mejor los servicios de la compañía. Cada servicio de la lista está ilustrado con un ícono muy bien diseñado.
Este diseño incluye círculos y rectángulos para formar iconos creativos que le dan personalidad a este sitio web.
8 Asegúrate de que tu llamada a la acción sea pegadiza
Catchy CTA significa un gran éxito y duplica tus posibilidades de obtener una respuesta rápida de los usuarios. ‘Pegadizo' es todo en uno: colorido, bien escrito y, por supuesto, diseñado en una forma agradable.
Haciendo un botón CTA circular, lo haces bueno para los usuarios móviles. Circle se parece a la huella dactilar y es muy conveniente usar dichos botones en pantallas táctiles pequeñas. Además, el círculo es una forma creativa que tiene muchas variaciones lindas.
El botón cuadrado, o rectangular, es algo bastante común en el diseño web. Sin embargo, se puede especificar con un tamaño más grande, un color más brillante o algo así.
Las otras formas geométricas, como el trapecio, el diamante o el pentágono, se usan un poco, si es que se usan. Pero nunca es tarde para empezar, para ser los primeros y más originales, para marcar tendencia.

Hatch Mortage con el botón Creative Arrow CTA.

Iconos sólidos con coloridos botones CTA rectangulares.

Barras Jack Daniels con botón CTA de entrada de media luna.

Disturbios de Cronulla con el botón Enter de Rhombus.
Conclusión
El diseño es cuestión de gustos, y en este post queríamos mostrarte el lado bueno del diseño de sitios web con geometría en caso de que te guste y lo utilices para tu proyecto. Como ves, hay muchas aplicaciones de diferentes formas geométricas y estamos seguros de que tu imaginación te llevará a más ideas geniales. ¡Los comentarios y la retroalimentación son siempre bienvenidos!