La pagina dei contatti è più importante di quanto si possa pensare
Il sito Web è un termine generico che si riferisce a un’entità di pagine Web.
Ogni pagina di un sito Web è ugualmente essenziale, ma perché allora tutto il rumore riguarda la pagina "Chi siamo", la destinazione o la home page? La pagina dei contatti ha lo stesso significato e impatto sugli utenti.
A cosa serve la pagina dei contatti?
- La prima funzione di una pagina di contatto è quella di attirare l’interesse dei visitatori. Se a loro piace quello che vedono ed è facile contattarti, perché non fanno una chiamata o compilano un modulo?
- Il secondo ma probabilmente il motivo più importante per costruire saggiamente la pagina dei contatti è l’agevolazione della collaborazione. La sezione ‘Contattaci’ aiuta gli utenti a contattare il webmaster e così il proprietario del sito ottiene così le informazioni sui suoi clienti.
- La pagina dei contatti è l’ultima che i visitatori vedono prima di decidere se hanno bisogno del tuo progetto. Ci sono poche possibilità che gli utenti cambino idea se la tua home page è brillante ma la pagina dei contatti ha un design così così. Tuttavia, è meglio non rischiare! Se a un utente piace il tuo sito Web grazie a un design del sito Web perfetto, la pagina dei contatti enfatizzerà solo quanto sei figo.
- La pagina dei contatti prende due piccioni con una fava: aiuta a migliorare la soddisfazione dei clienti del sito Web e dell’azienda, inoltre aiuta a migliorare il tuo prodotto. Come? – Molto semplice: le persone lasceranno i loro pensieri, suggerimenti, suggerimenti, raccomandazioni tramite un modulo di contatto. Quindi puoi fare un’analisi del tuo sito web e capire come lo vede il tuo pubblico.
- Questa funzione deriva dal punto precedente: puoi raccogliere tutte le informazioni di cui hai bisogno tramite un modulo di contatto. Non significa solo informazioni sul tuo progetto ma anche sugli utenti. Puoi ottenere il nome, l’indirizzo e-mail, l’URL del sito Web e qualcos’altro molto facilmente.
La pagina dei contatti deve essere:
1 Funzionale
È abbastanza chiaro che tutto dovrebbe funzionare come un orologio su una pagina di contatto. Ogni campo del modulo, qualsiasi pulsante o collegamento deve essere ricontrollato prima di farlo apparire ai visitatori.
2 Di bell’aspetto
Il design conta molto, anche se sembra piuttosto facile creare una pagina Contatti. Sembra proprio così. I colori, i caratteri, la posizione del modulo, gli elementi di design, l’aspetto dei pulsanti sono tutti gli ingredienti di questa pagina. Il fatto più importante è che tutte queste caratteristiche devono essere progettate in armonia ed equilibrio l’una con l’altra. Gli stili e i colori dovrebbero essere correlati tra loro, prendilo in considerazione per favore.
3 Scritto in modo seducente
La copia dovrebbe essere scritta bene se vuoi che gli utenti compilino i campi del modulo. Per questo puoi aggiungere una breve frase di saluto prima del modulo di contatto, una frase o due su di te, qualsiasi cosa che possa mettere di buon umore gli utenti e conquistare il loro favore.
4 Reattivo
I gadget mobili hanno conquistato il mondo. Le persone li usano ovunque e per qualsiasi scopo. La pagina Contatti, come ovviamente tutte le altre pagine del design, deve essere responsive. Inoltre, devi pensare ai problemi che gli utenti di dispositivi mobili possono affrontare. Ad esempio, questo è un pulsante "Invia". Assicurati che sia abbastanza grande per fare clic su di esso tramite un touchscreen.
5 Personale
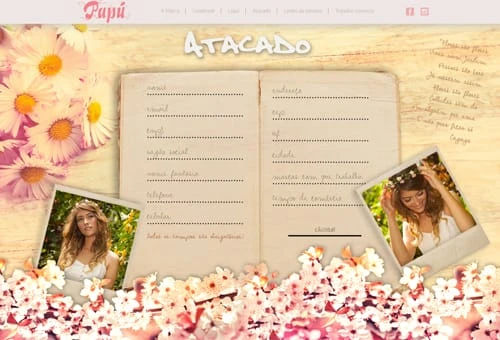
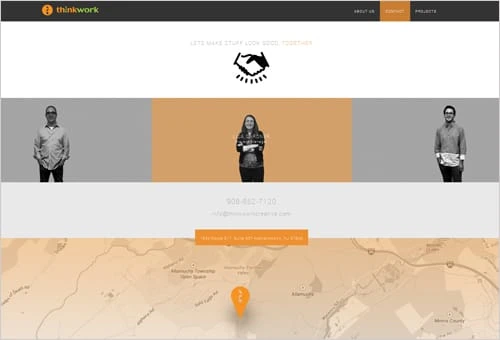
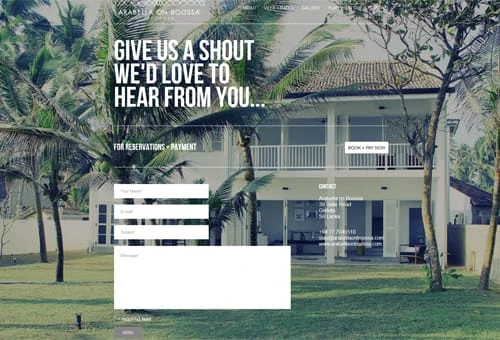
Molti pensano che una pagina di contatto sia progettata in modo standard e che il modulo di contatto possa essere una semplice casella con campi vuoti da riempire. Ma otterrai più utenti se la tua pagina dei contatti ha un design personalizzato. Puoi usare le tue foto e le foto della tua squadra: questo è un vero modo per personalizzare il design di una pagina. Quindi, lascia che la tua immaginazione ti aiuti con il design e forse otterrai qualcosa di veramente speciale che nessun altro ha mai fatto prima.
6 Alternativa
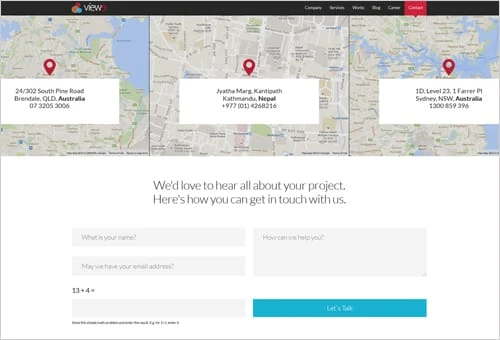
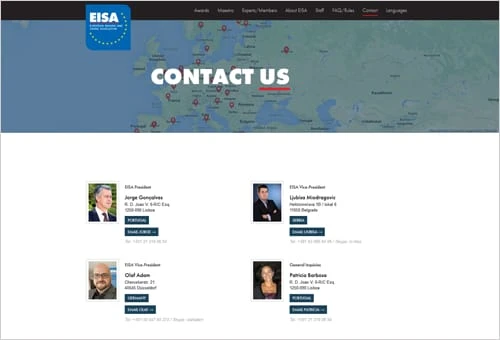
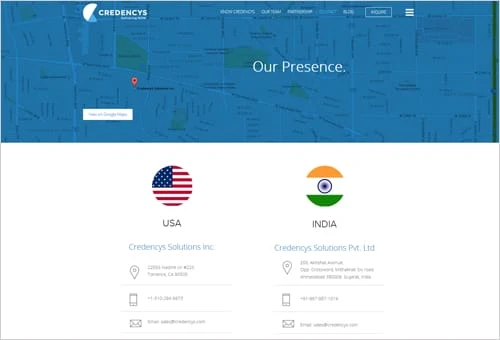
Gli utenti devono avere la possibilità di scegliere. Dovrebbero essere in grado di scegliere il metodo per contattarti. Qualcuno odia i moduli di contatto, anche se ci sono solo due piccoli campi. Rendi la tua email cliccabile: probabilmente ci sarebbe qualcuno che preferirebbe questa modalità. Se hai molte filiali in molte città, assicurati di includere una casella di ricerca che i visitatori possono utilizzare per trovare la posizione dell’unico ufficio di cui hanno bisogno, non per scorrere un lungo elenco di contatti.
Componenti di una pagina di contatto intelligente
1 Modulo di contatto
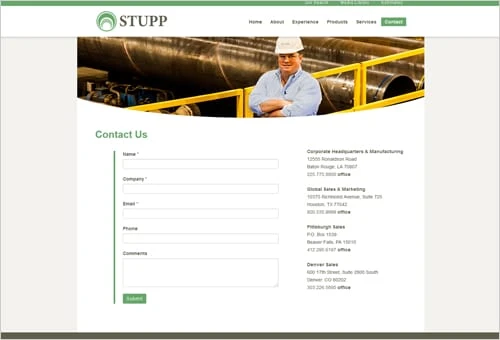
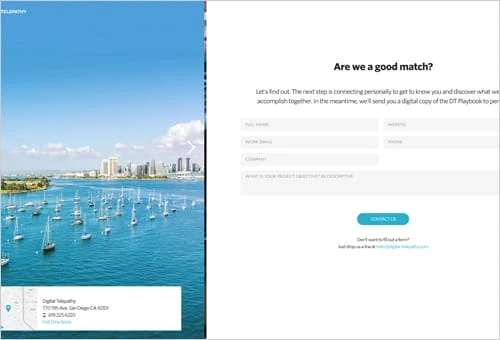
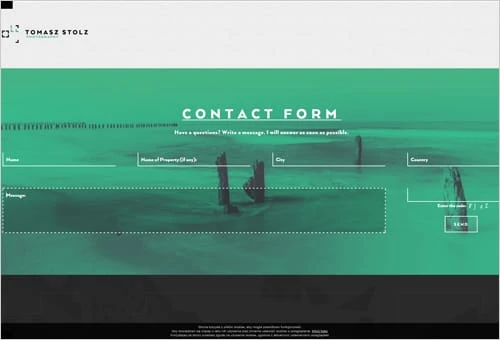
Un modulo web è uno degli ingredienti più significativi della pagina di contatto. Prima di progettarne uno, dovresti definire la posizione più appropriata sulla pagina per esso. In primo luogo, è meglio essere above the fold, e non viceversa come fanno molti siti: mappa above the fold e modulo di contatto qui sotto. Questa posizione consente agli utenti di non scorrere ma di digitare immediatamente il messaggio. Per quanto riguarda la posizione, una forma con allineamento centrale è migliore, perché di solito le forme a tutta larghezza sembrano troppo complicate.
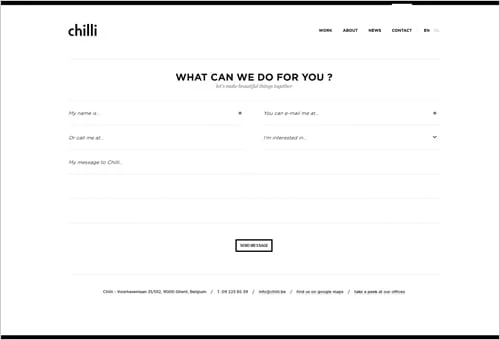
La quantità di campi del modulo può far allontanare immediatamente i tuoi visitatori. Troppi campi possono spaventare gli utenti, che non hanno tempo e soprattutto voglia di scrivere molto. La soluzione migliore è includere almeno tre campi: nome, email e messaggio. A proposito, dovrebbe essere incluso il campo vuoto per il messaggio del cliente, invece di quei moduli con molte opzioni tra cui l’utente deve scegliere.
È anche un’ottima tecnica di progettazione per evidenziare il campo corrente con un altro colore, una linea in grassetto o tratteggiata. Questo mostra quale campo è attivo in questo momento.
Il modulo di contatto è una parte della pagina dei contatti, ma non è obbligatorio che sia solo lì. Puoi progettare un popup di modulo che appaia su qualsiasi altra pagina. Se un utente sta leggendo la pagina ‘Chi siamo’ e ha già deciso di collaborare con te, non avrà bisogno di entrare in Contatti per mettersi in contatto con te. Un’altra opzione è possibile: modulo di contatto scorrevole della barra laterale. È un po’ più funzionale e pratico di un popup, in quanto il popup scompare dopo che gli utenti hanno premuto il pulsante con la croce (se accidentalmente). Il modulo scorrevole della barra laterale può essere attivato in qualsiasi momento con un semplice pulsante.
2 Indirizzo e-mail
Il modulo di contatto e l’indirizzo e-mail sono orientati a un pubblico diverso. Mentre alcune persone vogliono che il loro messaggio sia più anonimo, o non vogliono andare in un’altra finestra, aprire il loro client di posta o giù di lì; altri si sentono meglio se inviano un messaggio diretto dalla loro email. Pertanto, hanno una copia del messaggio, che possono riutilizzare o farne una prova del fatto che hanno contattato il proprietario del sito web. Finora, poiché non puoi prevedere cosa sceglierà un particolare utente, dovresti avere entrambe queste opzioni sulla tua pagina web. È meglio che l’indirizzo email sia cliccabile, in quanto farà risparmiare tempo agli utenti e non richiederà alcuna azione aggiuntiva da parte loro.
3 Numero di telefono
Il numero di telefono è un passo verso relazioni confidenziali tra te ei tuoi visitatori. Fornendo loro questi dettagli di contatto, mostri più spinta e il tuo desiderio di negoziare.
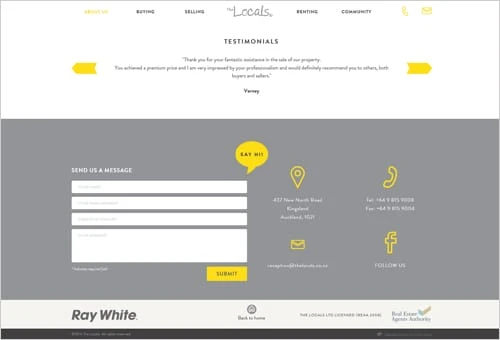
I pulsanti e i collegamenti dei social media possono massimizzare la tua visibilità online ed è un doppio successo se funzionano insieme al tuo sito web. Si vede sempre più spesso come i web designer incorporino pulsanti segui su una pagina di contatto. Qualche tempo fa, questo tipo di elementi venivano inseriti solo nel footer o da qualche parte nella home page, ma cosa ti impedisce di avere link a Twitter, Facebook, Google+ o Pinterest in più di un posto? Gli utenti cercheranno le informazioni di contatto sulla tua pagina Contatti e sorprendentemente troveranno un altro modo per raggiungerti: i social network.
Il design dei pulsanti dei social media deve essere intelligente: non troppo provocatorio, ma abbastanza accattivante. Dovrebbero essere abbastanza grandi, ma non intendiamo dedicare metà della tua pagina web a questi link. La posizione più adatta è da qualche parte in basso, o nell’intestazione, in modo da non confondere tutte le informazioni che hai.
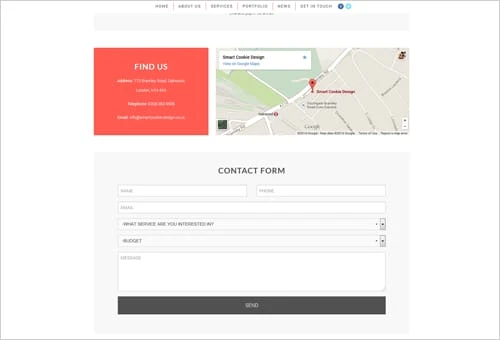
5 Mappa interattiva
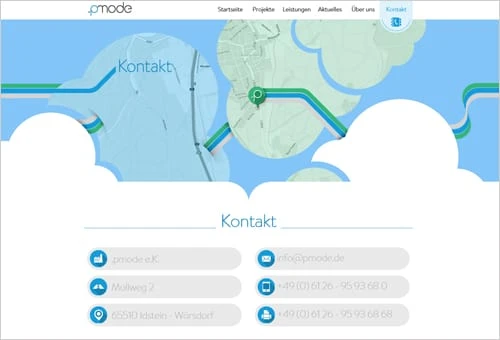
La mappa interattiva è un buon investimento per una pagina web di contatto. Rende il tuo sito web più aggiornato, se così si può dire, e ovviamente è un elemento cruciale del design centrato sull’utente. L’utente deve essere il tuo principale interesse e dovresti capire che gli utenti saranno soddisfatti di una mappa funzionale e interattiva sul tuo sito. Mostri la tua posizione, questa è la prima, e rendi anche più facile per gli utenti trovare il percorso giusto per raggiungere il tuo ufficio. Non avranno bisogno di andare per Google Maps, qualsiasi altro servizio/app, GPS, faranno tutto in una finestra del browser.
6 Dettagli specifici
Il modulo di contatto e la mappa sono caratteristiche adatte a qualsiasi tipo di sito web, anche se ci sono alcune cose particolari che solo alcuni siti web possono includere. Le attività di ristorazione che hanno un sito web, possono includere gli happy hour nelle loro pagine di contatto, mentre le scuole o le palestre possono menzionare i loro orari di apertura. Conosci meglio il tuo pubblico e sicuramente sai cosa vuole trovare il tuo potenziale cliente nella pagina Contatti.
7 Messaggio di conferma
Sei obbligato a informare gli utenti che il loro messaggio è stato inviato con successo, altrimenti sarebbero confusi e potrebbero inviare alcuni messaggi per essere sicuri che abbiano avuto successo. Sarà sufficiente una semplice frase come "Il tuo messaggio è stato inviato con successo". Tuttavia, la creatività non è vietata. Il messaggio di conferma può contenere le informazioni sul rispondente o il tempo approssimativo di risposta.
Qualcosa di importante da aggiungere
1 Bottoni
Vogliamo condividere con te alcune regole segrete per rendere perfetti i bottoni.
- Escludi pulsante ‘Ripristina’ o ‘Cancella’. Il nome che scegli per questo pulsante non è un grosso problema, perché non dovrebbe apparire nella tua pagina Contatti con il modulo di contatto. Questo pulsante di solito è vicino al pulsante Invia e gli utenti possono premerlo accidentalmente. Immagina la frustrazione che qualcuno prova dopo aver pensato a un messaggio perfetto per contattarti e cancellarlo per disattenzione. E, in realtà questo pulsante non serve a niente, perché allora includerlo? Se un utente desidera eliminare il messaggio, può farlo manualmente; o se ha cambiato idea per contattarti, lascerà semplicemente la pagina.
- Pensa al testo del pulsante. Il banale pulsante "Invia" non sorprenderà nessuno. Esistono molte varianti per essere più creativi e rendere il testo del pulsante: vai, messaggio inviato, pronto, ecc.
2 captcha
Avanti! Hai ancora questi fastidiosi captcha sul tuo sito web? È interessante sapere perché ne hai bisogno. Qualche tempo fa si pensava che il captcha fosse una prova di difesa dallo spam. La situazione è cambiata e ora è quasi altrettanto facile accedere all’elenco degli spammer con un indirizzo e-mail aperto e avere captcha per confermare che l’utente è un essere umano. E sii onesto, hai davvero ricevuto molto spam prima di usare il captcha?
Modi per raggiungere la pagina dei contatti
Finalmente, hai realizzato il miglior design della pagina dei contatti di sempre (utilizzando i nostri suggerimenti, lo speriamo), ma ora hai bisogno che i visitatori lo trovino facilmente e rapidamente. Ecco due posizionamenti per un collegamento alla pagina dei contatti.
La pagina dei contatti è una pagina web separata sul tuo sito e quindi merita di essere presente nella barra di navigazione principale. Una cosa comune è rendere la scheda del menu Contatti l’ultima sulla barra, ma non importa molto. Tuttavia, c’è qualcosa di importante: se hai un menu di navigazione con schede di sottomenu, la pagina dei contatti non dovrebbe trovarsi da qualche parte nel sottomenu.
2 piè di pagina
Spesso il piè di pagina svolge la funzione della pagina dei contatti, ovvero presenta le informazioni di contatto, a volte il modulo di contatto e persino una mappa. È molto meglio avere una pagina dei contatti separata con funzionalità all-in-all e Footer può ancora avere contatti ma in breve. In questo caso, Footer può diventare un punto di partenza per un collegamento alla pagina dei contatti.
Cosa dovresti fare adesso?
OK, hai letto l’intero articolo e ora devi progettare una nuova pagina dei contatti, se non l’avevi prima, o riprogettare quella vecchia. Hai abbastanza istruzioni e suggerimenti qui, ma ricorda il più importante: sii creativo, pensa all’utente, rendi i moduli semplici, assicurati che tutto funzioni perfettamente e aggiungi individualità alla tua pagina dei contatti!
Impara dai migliori: un po’ di ispirazione per te
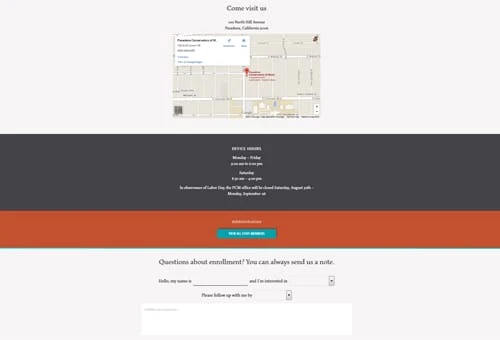
Conservatorio di musica di Pasadena
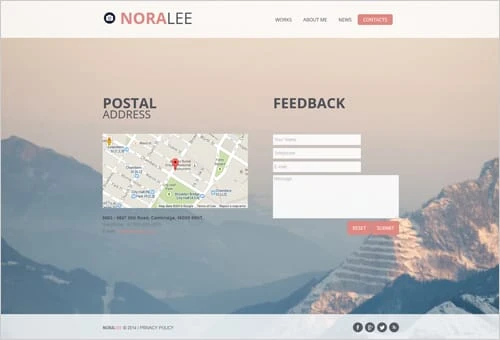
Modello per portfolio fotografico
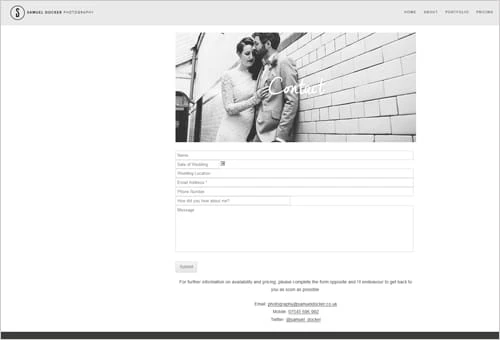
Samuel Docker fotografo di matrimoni
Design intelligente dei biscotti