La page de contact est plus importante que vous ne le pensez
Site Web est un terme général faisant référence à une entité de pages Web.
Chaque page d’un site Web est tout aussi essentielle, mais pourquoi alors tout le bruit concerne la page "À propos de nous", la page de destination ou la page d’accueil ? La page de contact a le même sens et impact sur les utilisateurs.
À quoi sert la page de contact ?
- La première fonction d’une page Contact est d’intéresser les visiteurs. S’ils aiment ce qu’ils voient et qu’il est facile de vous contacter, pourquoi ne passeront-ils pas un appel ou ne rempliront-ils pas un formulaire ?
- La deuxième raison, mais probablement la plus importante, de créer judicieusement une page de contact est la facilitation de la collaboration. La section « Contactez-nous » aide les utilisateurs à contacter le webmaster et ainsi le propriétaire du site Web obtient ainsi les informations sur ses clients.
- La page de contact est la dernière que les visiteurs voient avant de décider s’ils ont besoin de votre projet. Il y a peu de chances que les utilisateurs changent d’avis si votre page d’accueil est brillante mais que la page de contact a un design moyen. Pourtant, il vaut mieux ne pas risquer avec ça! Si un utilisateur aime votre site Web grâce à une conception de site Web parfaite, la page de contact soulignera à quel point vous êtes cool.
- La page de contact fait d’une pierre deux coups : elle contribue à améliorer la satisfaction des clients à l’égard du site Web et de l’entreprise, ainsi qu’à améliorer votre produit. Comment? – Très simple: les personnes laisseront leurs réflexions, suggestions, astuces, recommandations via un formulaire de contact. Vous pouvez ainsi faire une analyse de votre site Web et comprendre comment votre public le voit.
- Cette fonction découle du point précédent: vous pouvez collecter toutes les informations dont vous avez besoin via un formulaire de contact. Il ne s’agit pas seulement d’informations sur votre projet, mais aussi sur les utilisateurs. Vous pouvez obtenir le nom, l’adresse e-mail, l’URL du site Web et autre chose très facilement.
La page de contact doit être :
1 Fonctionnel
Il est assez clair que tout devrait fonctionner comme sur des roulettes sur une page de contact. Chaque champ du formulaire, tout bouton ou lien doit être revérifié avant de le laisser apparaître devant les visiteurs.
2 Beau
Le design compte beaucoup, même s’il semble plutôt facile de créer une page Contact. Il semble que oui. Les couleurs, les polices, la position du formulaire, les éléments de design, l’apparence des boutons sont tous les ingrédients de cette page. Le fait le plus important est que toutes ces caractéristiques doivent être conçues en harmonie et en équilibre les unes avec les autres. Les styles et les couleurs doivent être en corrélation les uns avec les autres, veuillez en tenir compte.
3 Écrit de manière séduisante
La copie doit être bien rédigée si vous souhaitez que les utilisateurs remplissent les champs du formulaire. Pour cette raison, vous pouvez ajouter une courte phrase de bienvenue avant le formulaire de contact, une phrase ou deux sur vous-même, tout ce qui peut mettre les utilisateurs de bonne humeur et gagner leur faveur.
4 Réactif
Les gadgets mobiles ont conquis le monde. Les gens les utilisent partout et dans n’importe quel but. La page Contact, comme bien sûr toutes les autres pages du design, doit être responsive. De plus, vous devez penser aux tracas auxquels les utilisateurs mobiles peuvent être confrontés. Par exemple, il s’agit d’un bouton "Soumettre". Assurez-vous qu’il est suffisamment grand pour pouvoir cliquer dessus via un écran tactile.
5 Personnel
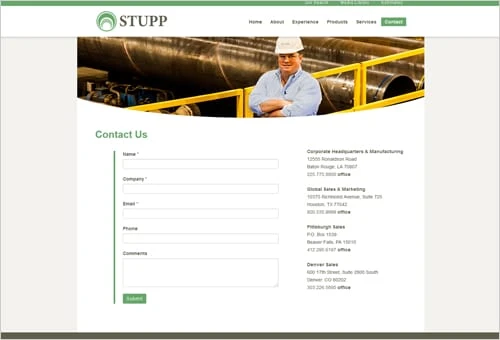
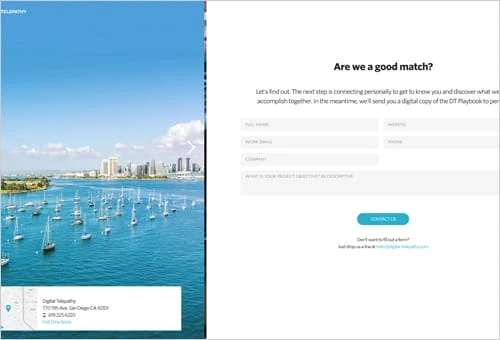
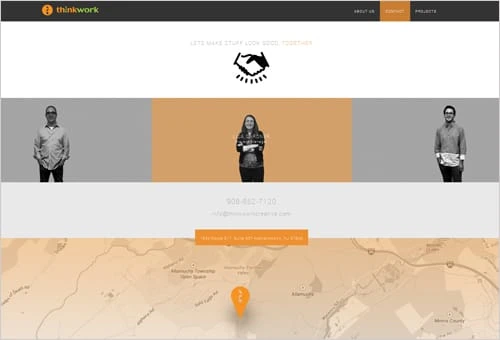
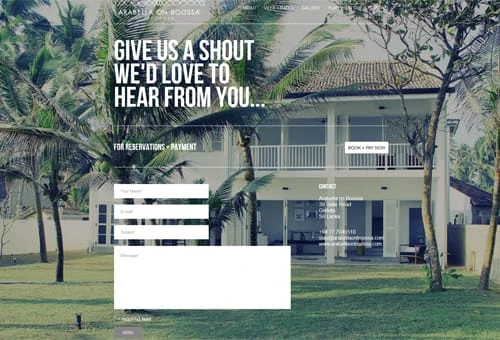
Beaucoup pensent qu’une page de contact est conçue de manière standard et que le formulaire de contact peut être une simple boîte avec des champs vides à remplir. Mais vous gagnerez plus d’utilisateurs si votre page de contact a un design personnalisé. Vous pouvez utiliser vos photos et les photos de votre équipe: c’est une véritable façon de personnaliser le design de votre page. Ensuite, laissez votre imagination vous aider dans la conception et vous obtiendrez peut-être quelque chose de vraiment spécial que personne d’autre n’a fait auparavant.
6 Alternative
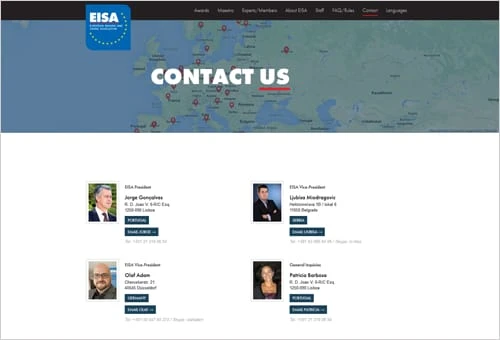
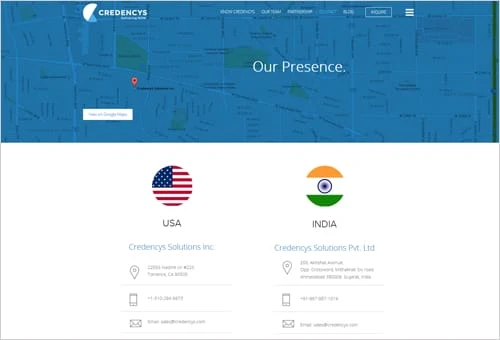
Les utilisateurs doivent avoir la possibilité de choisir. Ils devraient être en mesure de choisir la méthode pour vous contacter. Quelqu’un déteste les formulaires de contact, même s’il n’y a que deux petits champs. Rendez votre e-mail cliquable: il y aura probablement des gens qui préféreront cette voie. Si vous avez de nombreuses succursales dans de nombreuses villes, assurez-vous d’inclure un champ de recherche que les visiteurs peuvent utiliser pour trouver l’emplacement du seul bureau dont ils ont besoin, et non pour faire défiler une longue liste de contacts.
Composants d’une page de contact intelligente
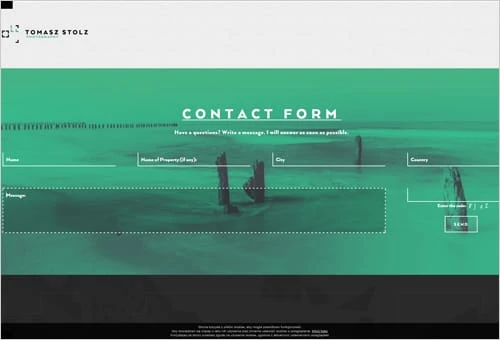
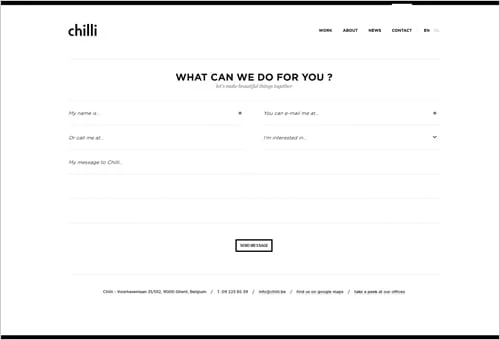
1 Formulaire de contact
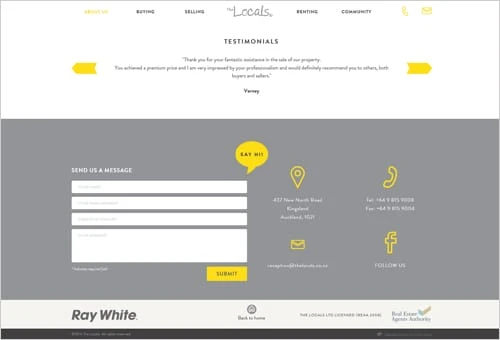
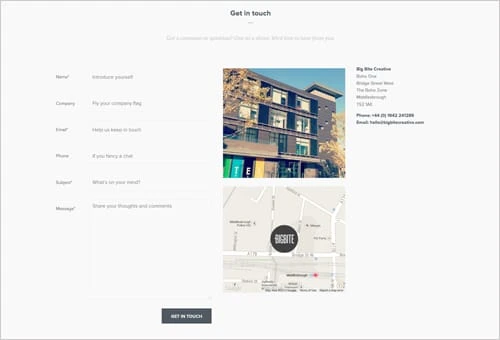
Un formulaire Web est l’un des ingrédients les plus importants de la page de contact. Avant d’en concevoir un, vous devez définir la meilleure position appropriée sur la page pour celui-ci. Premièrement, il vaut mieux être au-dessus de la pliure, et non l’inverse comme le font de nombreux sites: carte au-dessus de la pliure et formulaire de contact en-dessous. Cette position permet aux utilisateurs de ne pas faire défiler mais de taper leur message immédiatement. En ce qui concerne la position, un formulaire avec alignement au centre est préférable, car généralement les formulaires pleine largeur semblent trop compliqués.
La quantité de champs de formulaire peut faire en sorte que vos visiteurs s’en éloignent immédiatement. Trop de champs peuvent effrayer les utilisateurs, qui n’ont pas le temps et surtout envie d’écrire beaucoup. La meilleure solution consiste à inclure au moins trois champs : nom, e-mail et message. Soit dit en passant, le champ vide pour le message du client devrait être inclus, au lieu de ces formulaires avec de nombreuses options parmi lesquelles un utilisateur doit choisir.
C’est également une excellente technique de conception pour mettre en évidence le champ actuel avec une autre couleur, une ligne en gras ou en pointillé. Cela montre quel champ est actif en ce moment.
Le formulaire de contact fait partie de la page de contact, mais il n’est pas obligatoire d’être juste là. Vous pouvez concevoir un formulaire contextuel qui apparaît sur toutes les autres pages. Si un utilisateur lit la page "À propos de nous" et a déjà décidé de collaborer avec vous, il n’aura pas besoin d’accéder aux contacts pour vous contacter. Une autre option est possible : le formulaire de contact coulissant de la barre latérale. C’est un peu plus fonctionnel et pratique qu’un popup, dans la mesure où le popup disparaît après que les utilisateurs ont appuyé sur le bouton croix (si accidentellement). Le formulaire coulissant de la barre latérale peut être activé à tout moment avec un simple bouton.
2 Adresse e-mail
Le formulaire de contact et l’adresse e-mail sont orientés vers un public différent. Alors que certaines personnes veulent que leur message soit plus anonyme, ou qu’elles ne veulent pas aller dans une autre fenêtre, ouvrez leur client de messagerie ou autre ; d’autres se sentent mieux s’ils reçoivent un message direct depuis leur e-mail. Par conséquent, ils ont une copie du message, qu’ils peuvent réutiliser ou en faire une preuve qu’ils ont contacté le propriétaire du site Web. Jusqu’à présent, comme vous ne pouvez pas prédire ce qu’un utilisateur particulier choisira, vous devriez avoir ces deux options sur votre page Web. Il est préférable que l’adresse e-mail soit cliquable, car elle fera gagner du temps aux utilisateurs et ne nécessitera aucune action supplémentaire de leur part.
3 Numéro de téléphone
Le numéro de téléphone est une étape vers des relations confidentielles entre vous et vos visiteurs. En leur donnant ces coordonnées, vous montrez plus d’élan et votre envie de négocier.
4 Liens vers les réseaux sociaux
Les boutons et les liens des médias sociaux peuvent maximiser votre exposition en ligne, et c’est un double succès s’ils fonctionnent avec votre site Web. On voit de plus en plus souvent comment les concepteurs de sites Web intègrent des boutons de suivi sur une page de contact. Il y a quelque temps, ce genre d’éléments étaient placés dans le pied de page ou quelque part sur la page d’accueil uniquement, mais qu’est-ce qui vous empêche d’avoir des liens Twitter, Facebook, Google+ ou Pinterest à plusieurs endroits ? Les utilisateurs iront chercher des informations de contact sur votre page de contact et, étonnamment, ils trouveront un autre moyen de vous contacter: les réseaux sociaux.
Le design des boutons de réseaux sociaux doit être intelligent: pas trop provocateur, mais suffisamment accrocheur. Ils doivent être assez gros, mais nous ne voulons pas consacrer la moitié de votre page Web à ces liens. La position la plus appropriée est quelque part en bas, ou dans l’en-tête, afin de ne pas gâcher toutes les informations dont vous disposez.
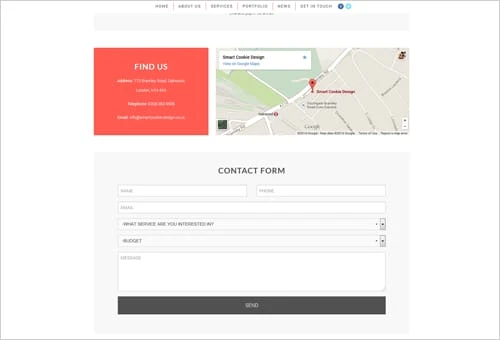
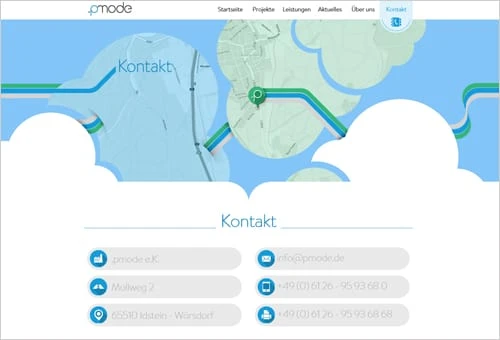
5 Carte interactive
La carte interactive est un bon investissement pour une page Web de contact. Cela rend votre site Web plus à jour si l’on peut dire, et bien sûr c’est un élément crucial de la conception centrée sur l’utilisateur. L’utilisateur doit être votre principal intérêt, et vous devez comprendre que les utilisateurs seront satisfaits d’une carte fonctionnelle et interactive sur votre site. Vous indiquez votre position, c’est la première, et vous aidez également les utilisateurs à trouver le bon itinéraire pour se rendre à votre bureau. Ils n’auront pas besoin d’utiliser Google Maps, tout autre service/application, GPS, ils feront tout dans une seule fenêtre de navigateur.
6 Détails spécifiques
Le formulaire de contact et la carte sont des fonctionnalités bien adaptées à tout type de site Web, bien qu’il existe des éléments particuliers que seuls certains sites Web peuvent inclure. Les entreprises de restauration disposant d’un site Internet, peuvent inclure les happy hours sur leurs pages Contact, tandis que les écoles ou les salles de sport peuvent mentionner leurs heures d’ouverture. Vous connaissez mieux votre audience et vous savez certainement ce que votre client potentiel veut trouver sur la page Contact.
7 Message de confirmation
Vous êtes obligé d’informer les utilisateurs que leur message a été envoyé avec succès, sinon ils seraient confus et peuvent soumettre quelques messages pour être sûrs qu’ils ont réussi. Une simple phrase comme "Votre message a été envoyé avec succès" suffira. Pourtant, la créativité n’est pas interdite. Le message de confirmation peut contenir des informations sur le répondant ou l’heure approximative de la réponse.
Quelque chose d’important à ajouter
1 Boutons
Nous voulons partager avec vous quelques règles secrètes pour rendre les boutons parfaits.
- Exclure le bouton "Réinitialiser" ou "Effacer". Le nom que vous choisissez pour ce bouton n’est pas très important, car il ne doit pas apparaître sur votre page de contact avec le formulaire de contact. Ce bouton est généralement proche du bouton Soumettre et les utilisateurs peuvent l’appuyer accidentellement. Imaginez la frustration que quelqu’un ressent après avoir pensé à un message parfait pour vous contacter et le supprimer par inattention. Et, en réalité ce bouton ne sert à rien d’utile, pourquoi alors l’inclure? Si un utilisateur veut supprimer le message, il peut le faire manuellement ; ou s’il a changé d’avis pour vous contacter, il quittera simplement la page.
- Pensez au texte du bouton. Le bouton "Soumettre" trivial ne surprendra personne. Il existe de nombreuses variantes pour être plus créatif et rendre le texte du bouton: aller, message envoyé, prêt, etc.
2 Captcha
Allez! Avez-vous toujours ces captchas ennuyeux sur votre site Web? Il est intéressant de savoir pourquoi vous en avez besoin. Il y a quelque temps, on pensait que le captcha était une preuve de défense anti-spam. La situation a changé et maintenant il est presque aussi facile d’accéder à la liste des spammeurs avec une adresse e-mail ouverte et d’avoir des captchas pour confirmer que l’utilisateur est un humain. Et soyez honnête, avez-vous vraiment reçu beaucoup de spam avant d’utiliser le captcha ?
Façons d’accéder à la page de contact
Enfin, vous avez créé la meilleure conception de page de contact de tous les temps (en utilisant nos conseils, nous l’espérons), mais vous avez maintenant besoin de visiteurs pour la trouver facilement et rapidement. Voici deux emplacements pour un lien de page de contact.
La page de contact est une page Web distincte sur votre site et mérite donc de figurer dans la barre de navigation principale. Une chose courante est de faire de l’onglet du menu Contact le dernier sur la barre, mais cela n’a pas beaucoup d’importance. Pourtant, il y a quelque chose d’important: si vous avez un menu de navigation avec des onglets de sous-menu, la page Contact ne devrait pas se trouver quelque part dans le sous-menu.
2 Pied de page
Souvent, le pied de page remplit la fonction de la page de contact, c’est-à-dire qu’il contient les informations de contact, parfois un formulaire de contact et même une carte. Il est bien préférable d’avoir une page de contact séparée avec des fonctionnalités complètes, et le pied de page peut toujours avoir des contacts, mais en bref. Dans ce cas, le pied de page peut devenir un lieu d’accueil pour un lien vers la page de contact.
Que devez-vous faire maintenant ?
OK, vous avez lu l’intégralité de l’article, et maintenant vous devez soit concevoir une nouvelle page de contact, si vous ne l’aviez pas auparavant, soit reconcevoir l’ancienne. Vous avez ici suffisamment d’instructions et de conseils, mais souvenez-vous du plus important : soyez créatif, pensez à l’utilisateur, simplifiez les formulaires, assurez-vous que tout fonctionne parfaitement et ajoutez de l’individualité à votre page de contact !
Apprenez des meilleurs – Un peu d’inspiration pour vous
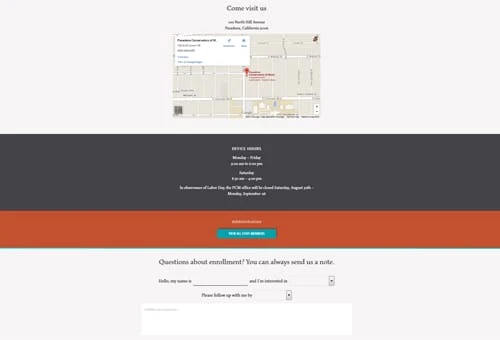
Conservatoire de musique de Pasadena
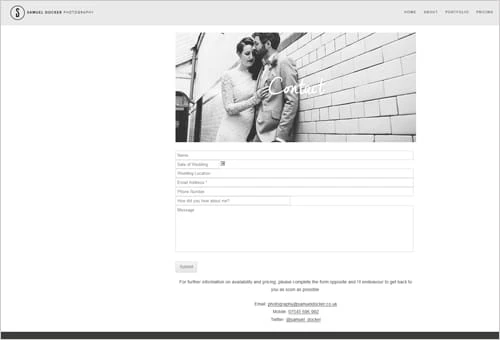
Samuel Docker Photographe de mariage
Conception intelligente des cookies