A página de contato é mais importante do que você imagina
Site é um termo geral que se refere a uma entidade de páginas da web.
Cada página de um site é igualmente essencial, mas por que então todo o barulho é sobre a página ‘Sobre nós’, página de destino ou página inicial? A página de contato tem o mesmo significado e impacto nos usuários.
Para que serve a página de contato?
- A primeira função de uma página de contato é fazer com que os visitantes se interessem. Se eles gostam do que veem e é fácil entrar em contato com você, por que não ligam ou preenchem um formulário?
- A segunda, mas provavelmente a razão mais importante para criar uma página de contato com sabedoria, é a facilitação da colaboração. A seção ‘Fale conosco’ ajuda os usuários a entrar em contato com o webmaster e assim o proprietário do site obtém as informações sobre seus clientes.
- A página de contato é a última que os visitantes veem antes de decidirem se precisam do seu projeto. Há poucas chances de os usuários mudarem de ideia se sua página inicial for brilhante, mas a página de contato tiver um design mais ou menos. Ainda assim, é melhor não arriscar! Se um usuário gostar do seu site graças a um design de site perfeito, a página de contato apenas enfatizará o quão legal você é.
- A página de contato mata dois coelhos com uma cajadada: ajuda a melhorar a satisfação dos clientes com o site e a empresa, além de ajudar a melhorar seu produto. Como? – Muito fácil: as pessoas vão deixar suas opiniões, sugestões, dicas, recomendações através de um formulário de contato. Assim você pode fazer uma análise do seu site e entender como o seu público o vê.
- Esta função decorre do ponto anterior: pode recolher qualquer informação que necessite através de um formulário de contacto. Não significa apenas informações sobre o seu projeto, mas também sobre os usuários. Você pode obter o nome, endereço de e-mail, URL do site e outras coisas muito facilmente.
A página de contato deve ser:
1 Funcional
É bastante claro que tudo deve funcionar como um relógio em uma página de contato. Cada campo do formulário, qualquer botão ou link deve ser verificado duas vezes antes de você deixá-lo aparecer para os visitantes.
2 Bonito
O design é muito importante, mesmo que pareça bastante fácil criar uma página de contato. Parece que sim. As cores, fontes, posição do formulário, elementos de design, aparência dos botões são todos os ingredientes desta página. O fato mais importante é que todos esses recursos devem ser projetados em harmonia e equilíbrio entre si. Os estilos e cores devem se correlacionar, leve isso em consideração, por favor.
3 Escrito de forma sedutora
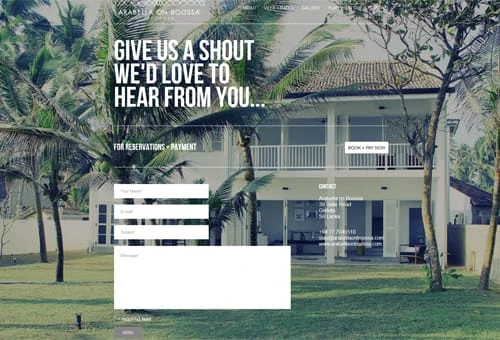
A cópia deve ser bem escrita se você deseja que os usuários preencham os campos do formulário. Por esse motivo, você pode adicionar uma frase curta de saudação antes do formulário de contato, uma frase ou duas sobre você, qualquer coisa que possa deixar os usuários de bom humor e ganhar seu favor.
4 Responsivo
Dispositivos móveis tomaram o mundo. As pessoas os usam em todos os lugares e para qualquer finalidade. A página de contato, como é claro todas as outras páginas do design, deve ser responsiva. Além disso, você precisa pensar nas dificuldades que os usuários móveis podem enfrentar. Por exemplo, este é um botão ‘Enviar’. Certifique-se de que é grande o suficiente para clicar nele por meio de uma tela sensível ao toque.
5 Pessoal
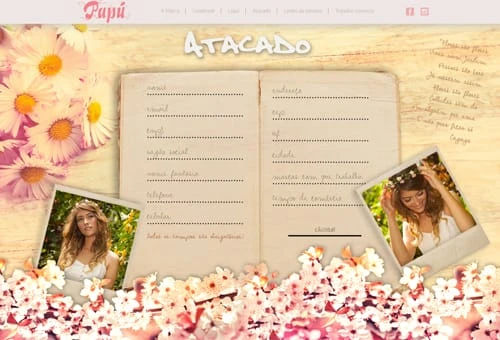
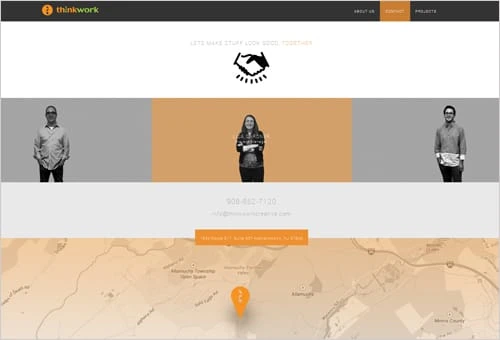
Muitos pensam que uma página de contato é projetada de maneira padrão e o formulário de contato pode ser uma caixa simples com campos vazios para preencher. Mas você ganhará mais usuários se sua página de contato tiver um design personalizado. Você pode usar suas fotos e as fotos de sua equipe: esta é uma verdadeira maneira de personalizar o design de uma página. Então, deixe sua imaginação ajudá-lo com o design, e talvez você consiga algo realmente especial que ninguém mais fez antes.
6 Alternativa
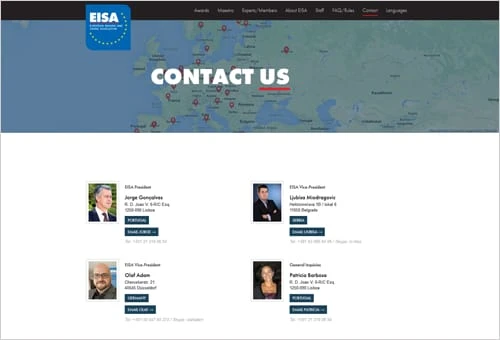
Os usuários precisam ter a chance de escolher. Eles devem ser capazes de escolher o método de contato com você. Alguém odeia formulários de contato, mesmo que haja apenas dois campos pequenos. Torne seu e-mail clicável: provavelmente haveria algumas pessoas que prefeririam desta forma. Se você tiver muitas filiais em muitas cidades, certifique-se de incluir uma caixa de pesquisa que os visitantes possam usar para encontrar a localização do único escritório de que precisam, não para percorrer uma longa lista de contatos.
Componentes de uma página de contato inteligente
1 Formulário de contato
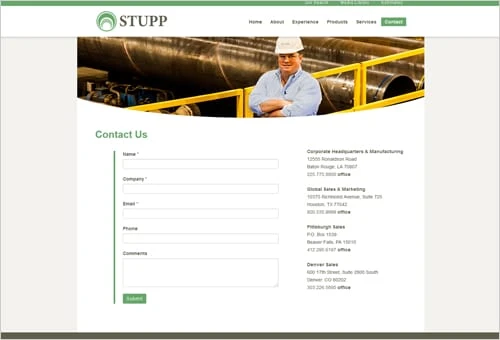
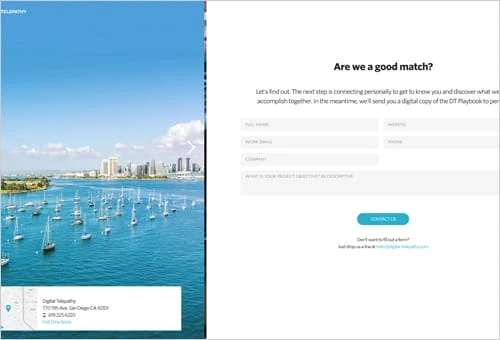
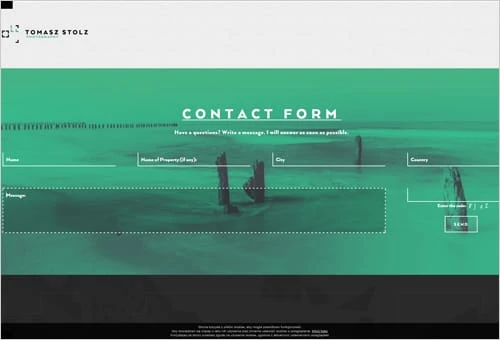
Um formulário da web é um dos ingredientes mais importantes da página de contato. Antes de projetar um, você deve definir a melhor posição apropriada na página para ele. Em primeiro lugar, é melhor estar acima da dobra, e não o contrário como muitos sites fazem: mapa acima da dobra e formulário de contato abaixo. Esta posição permite que os usuários não rolem, mas digitem sua mensagem imediatamente. Quanto à posição, um formulário com alinhamento central é melhor, porque geralmente os formulários de largura total parecem muito complicados.
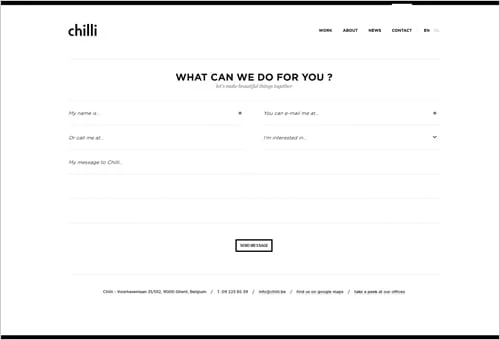
A quantidade de campos do formulário pode fazer com que seus visitantes saiam dele de uma vez. Muitos campos podem assustar os usuários, que não têm tempo e principalmente desejam escrever muito. A melhor solução é incluir pelo menos três campos: nome, email e mensagem. A propósito, deveria ser incluído o campo vazio para a mensagem do cliente, ao invés daqueles formulários com muitas opções que o usuário tem que escolher.
Também é uma ótima técnica de design destacar o campo atual com outra cor, uma linha em negrito ou pontilhada. Isso mostra qual campo está ativo no momento.
O formulário de contato faz parte da página de contato, mas não é obrigatório que esteja apenas lá. Você pode criar um pop-up de formulário que apareça em qualquer outra página. Se um usuário estiver lendo a página ‘Sobre nós’ e já tiver decidido colaborar com você, ele não precisará acessar os Contatos para entrar em contato com você. Mais uma opção é possível: formulário de contato deslizante na barra lateral. É um pouco mais funcional e prático que um pop-up, na medida em que o pop-up desaparece depois que os usuários pressionam o botão de cruz (se acidentalmente). O formulário deslizante da barra lateral pode ser ativado a qualquer momento com apenas um botão simples.
2 endereço de e-mail
Formulário de contato e endereço de e-mail são orientados para públicos diferentes. Embora algumas pessoas desejem que sua mensagem seja mais anônima ou não queiram ir para outra janela, abra seu cliente de e-mail ou algo assim; outros se sentem melhor se receberem uma mensagem direta de seu e-mail. Portanto, eles têm uma cópia da mensagem, que podem usar novamente ou torná-la uma prova de que entraram em contato com o proprietário do site. Até agora, como você não pode prever o que um determinado usuário escolherá, você deve ter essas duas opções em sua página da web. É melhor que o endereço de e-mail seja clicável, pois economizará o tempo dos usuários e não exigirá nenhuma ação adicional deles.
3 Número de telefone
O número de telefone é um passo para relações confidenciais entre você e seus visitantes. Ao fornecer esses detalhes de contato a eles, você mostra mais impulso e vontade de negociar.
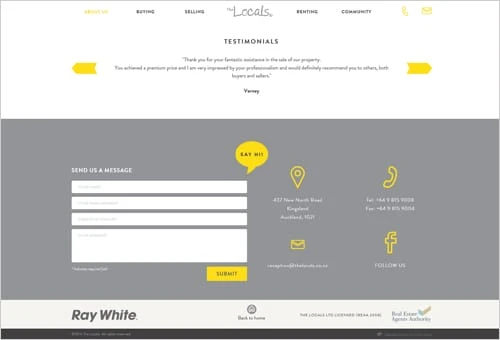
Botões e links de mídia social podem maximizar sua exposição online, e é um sucesso duplo se eles funcionarem em conjunto com seu site. É cada vez mais comum ver como os web designers incorporam botões de seguir em uma página de contato. Há algum tempo, esse tipo de elemento era colocado no rodapé ou em algum lugar apenas na página inicial, mas o que impede você de ter links do Twitter, Facebook, Google+ ou Pinterest em mais de um lugar? Os usuários irão procurar informações de contato em sua página de contato e, surpreendentemente, encontrarão mais uma maneira de entrar em contato com você: as redes sociais.
O design dos botões de mídia social deve ser inteligente: não muito provocativo, mas atraente o suficiente. Eles devem ser muito grandes em tamanho, mas não pretendemos dar metade de sua página da web para esses links. A posição mais adequada é em algum lugar na parte inferior, ou no Cabeçalho, para não atrapalhar todas as informações que você possui.
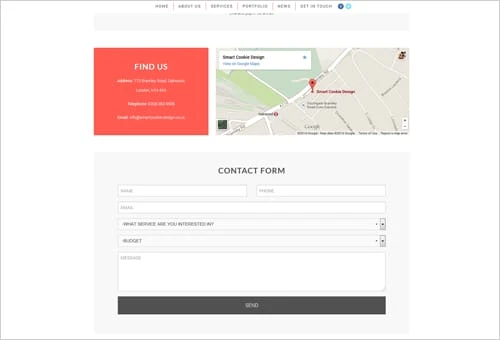
5 mapa interativo
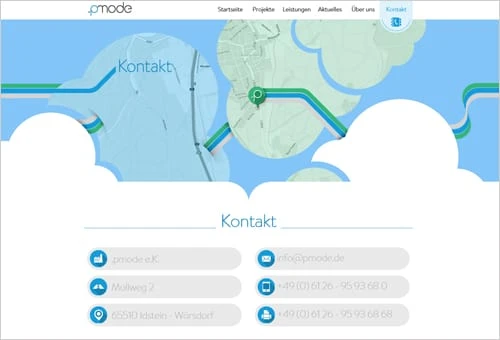
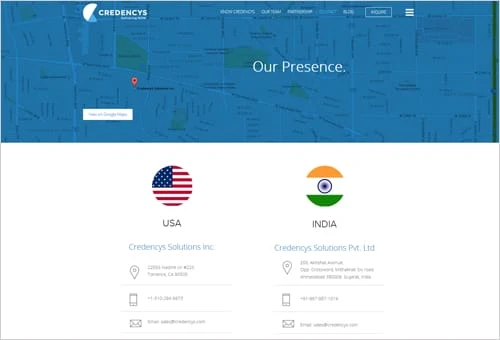
O mapa interativo é um bom investimento para uma página da web de contato. Isso torna seu site mais atualizado, por assim dizer, e é claro que é um elemento crucial do design centrado no usuário. O usuário deve ser seu principal interesse e você deve entender que os usuários ficarão satisfeitos com um mapa funcional e interativo em seu site. Você mostra sua localização, esta é a primeira, e também facilita para os usuários encontrarem a rota certa para chegar ao seu escritório. Eles não precisarão ir para mapas do Google, qualquer outro serviço/aplicativo, GPS, eles farão tudo em uma janela do navegador.
6 Detalhes específicos
O formulário de contato e o mapa são recursos adequados para qualquer tipo de site, embora existam algumas coisas peculiares que apenas alguns sites podem incluir. As empresas de restauração que tenham um website, podem incluir as happy hours nas suas páginas de contacto, enquanto as escolas ou ginásios podem mencionar os seus horários de funcionamento. Você conhece melhor seu público e com certeza sabe o que seu potencial cliente deseja encontrar na página de Contato.
7 Mensagem de confirmação
Você é obrigado a informar aos usuários que suas mensagens foram enviadas com sucesso, caso contrário, eles ficariam confusos e poderiam enviar algumas mensagens para ter certeza de que foram bem-sucedidas. Uma frase simples como ‘Sua mensagem foi enviada com sucesso’ será suficiente. Ainda assim, a criatividade não é proibida. A mensagem de confirmação pode conter as informações sobre o respondente ou o tempo aproximado de resposta.
Algo importante para adicionar
1 Botões
Queremos compartilhar com você algumas regras secretas para tornar os botões perfeitos.
- Exclua o botão ‘Redefinir’ ou ‘Limpar’. O nome que você escolhe para este botão não é grande coisa, porque não deve aparecer na sua página de contato com o formulário de contato. Esse botão geralmente fica próximo ao botão Enviar e os usuários podem pressioná-lo acidentalmente. Imagine a frustração que alguém sente depois de pensar em uma mensagem perfeita para entrar em contato com você e apagá-la por desatenção. E, na verdade esse botão não serve para nada de útil, por que então incluí-lo? Se um usuário deseja excluir a mensagem, ele pode fazê-lo manualmente; ou se ele mudou de ideia para entrar em contato com você, ele simplesmente sairá da página.
- Pense no texto do botão. O botão ‘Enviar’ trivial não surpreenderá ninguém. Existem muitas variantes para ser mais criativo e fazer o texto do botão: ir, enviar mensagem, pronto, etc.
2 Captchas
Vamos! Você ainda tem esses captchas irritantes em seu site? É interessante saber por que você precisa disso. Algum tempo atrás, pensava-se que o captcha era uma prova de defesa contra spam. A situação mudou e agora é quase a mesma facilidade chegar à lista do spammer com um endereço de e-mail aberto e ter captchas para confirmar que o usuário é humano. E seja honesto, você realmente recebeu muito spam antes de usar o captcha?
Maneiras de chegar à página de contato
Por fim, você criou o melhor design de página de contato de todos os tempos (usando nossas dicas, esperamos que sim), mas agora precisa que os visitantes o encontrem de maneira fácil e rápida. Aqui estão dois posicionamentos para um link de página de contato.
A página de contato é uma página da Web separada em seu site e, portanto, merece ser destacada na barra de navegação principal. Uma coisa comum é fazer com que a guia do menu Contato seja a última da barra, mas isso não importa muito. Ainda assim, há algo importante: se você tiver um menu de navegação com guias de submenu, a página de contato não deve estar em algum lugar do submenu.
2 rodapé
Muitas vezes, o Rodapé cumpre a função da página de contato, ou seja, apresenta as informações de contato, às vezes o formulário de contato e até um mapa. É muito melhor ter uma página de contato separada com recursos completos, e o Rodapé ainda pode ter contatos, mas em resumo. Nesse caso, o rodapé pode se tornar um local inicial para um link para a página de contato.
O que você deve fazer agora?
OK, você leu o artigo inteiro e agora precisa criar uma nova página de contato, se não a tinha antes, ou redesenhar a antiga. Você tem instruções e dicas suficientes aqui, mas lembre-se do mais importante: seja criativo, pense no usuário, simplifique os formulários, garanta que tudo funcione perfeitamente e adicione individualidade à sua página de contato!
Aprenda com os melhores – um pouco de inspiração para você
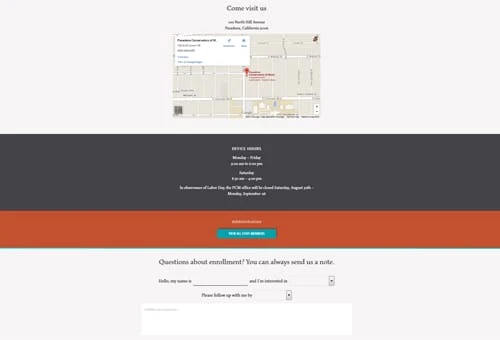
Conservatório de Música de Pasadena
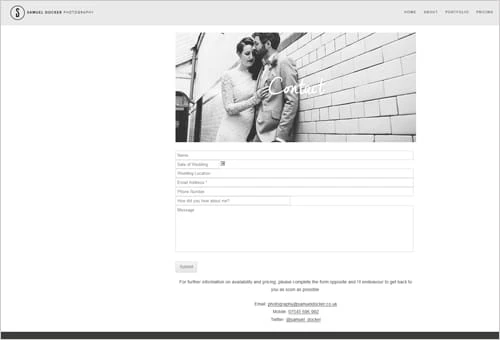
Fotógrafo de casamento de Samuel Docker