Die Kontaktseite ist wichtiger als Sie vielleicht denken
Website ist ein allgemeiner Begriff, der sich auf eine Einheit von Webseiten bezieht.
Jede Seite einer Website ist gleichermaßen wichtig, aber warum dreht sich dann alles um die „Über uns”-Seite, Landing- oder Homepage? Die Kontaktseite hat die gleiche Bedeutung und Auswirkung auf die Benutzer.
Wozu dient die Kontaktseite?
- Die erste Funktion einer Kontaktseite besteht darin, das Interesse der Besucher zu wecken. Wenn ihnen gefällt, was sie sehen, und es einfach ist, Sie zu kontaktieren, warum rufen sie dann nicht an oder füllen ein Formular aus?
- Der zweite, aber wahrscheinlich wichtigste Grund, die Kontaktseite mit Bedacht zu erstellen, ist die Erleichterung der Zusammenarbeit. Der Abschnitt „Kontakt” hilft Benutzern, den Webmaster zu kontaktieren, und so erhält der Website-Eigentümer Informationen über seine Kunden.
- Die Kontaktseite ist die letzte, die Besucher sehen, bevor sie entscheiden, ob sie Ihr Projekt benötigen. Es besteht nur eine geringe Chance, dass Benutzer ihre Meinung ändern, wenn Ihre Homepage brillant ist, die Kontaktseite jedoch ein mittelmäßiges Design hat. Trotzdem ist es besser, kein Risiko damit einzugehen! Gefällt einem Nutzer Ihre Website dank eines perfekten Website-Designs, wird auf der Kontaktseite nur betont, wie cool Sie sind.
- Die Kontaktseite schlägt zwei Fliegen mit einer Klappe: Sie hilft, die Zufriedenheit der Kunden mit der Website und dem Unternehmen zu verbessern, und sie hilft, Ihr Produkt zu verbessern. Wie? – Ganz einfach: Leute hinterlassen ihre Gedanken, Vorschläge, Tipps, Empfehlungen über ein Kontaktformular. So können Sie Ihre Website analysieren und verstehen, wie Ihr Publikum sie sieht.
- Diese Funktion folgt aus dem vorherigen Punkt: Sie können alle Informationen, die Sie benötigen, über ein Kontaktformular sammeln. Es bedeutet nicht nur Informationen zu Ihrem Projekt, sondern auch zu Benutzern. Sie können den Namen, die E-Mail-Adresse, die Website-URL und etwas anderes ganz einfach abrufen.
Kontaktseite muss sein:
1 Funktionell
Es ist ziemlich klar, dass auf einer Kontaktseite alles wie am Schnürchen funktionieren sollte. Jedes Feld des Formulars, jede Schaltfläche oder jeder Link muss noch einmal überprüft werden, bevor Sie es den Besuchern zeigen.
2 Gutaussehend
Design spielt eine große Rolle, auch wenn es ziemlich einfach erscheint, eine Kontaktseite zu erstellen. Es scheint nur so. Die Farben, Schriftarten, Formularposition, Designelemente, das Aussehen der Schaltflächen sind alle Bestandteile dieser Seite. Wichtiger ist jedoch, dass all diese Merkmale in Harmonie und Ausgewogenheit zueinander gestaltet werden müssen. Die Stile und Farben sollten miteinander korrelieren, bitte berücksichtigen Sie dies.
3 Verführerisch geschrieben
Die Kopie sollte gut geschrieben sein, wenn Sie möchten, dass Benutzer die Formularfelder ausfüllen. Aus diesem Grund können Sie vor dem Kontaktformular einen kurzen Grußsatz, ein oder zwei Sätze über sich selbst, alles, was die Nutzer für gute Laune und ihre Gunst sorgen kann, hinzufügen.
4 Ansprechbar
Mobile Gadgets haben die Welt erobert. Menschen verwenden sie überall und für jeden Zweck. Die Kontaktseite muss, wie natürlich alle anderen Seiten des Designs, responsive sein. Außerdem müssen Sie an die Probleme denken, mit denen mobile Benutzer konfrontiert sind. Dies ist zum Beispiel ein „Senden”-Button. Stellen Sie sicher, dass es groß genug ist, um es über einen Touchscreen anzuklicken.
5 Persönlich
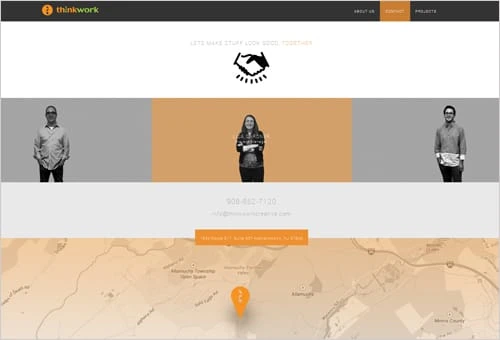
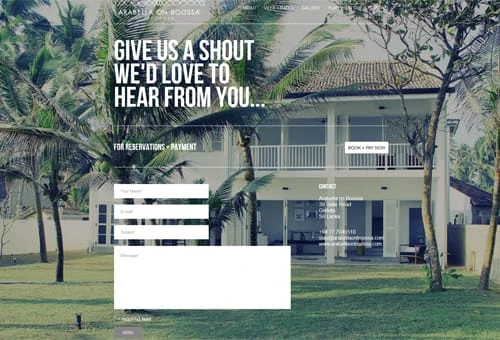
Viele, die denken, dass eine Kontaktseite wie im Standard gestaltet ist und das Kontaktformular eine einfache Box mit leeren Feldern zum Ausfüllen sein kann. Aber Sie werden mehr Benutzer gewinnen, wenn Ihre Kontaktseite ein personalisiertes Design hat. Sie können Ihre Bilder und die Bilder Ihres Teams verwenden: Dies ist eine echte Möglichkeit, ein Seitendesign individuell zu gestalten. Lassen Sie dann Ihrer Fantasie beim Designen freien Lauf, und vielleicht bekommen Sie etwas ganz Besonderes, das noch niemand zuvor gemacht hat.
6 Alternativen
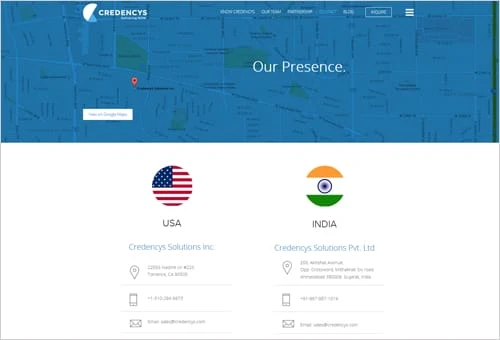
Benutzer müssen die Möglichkeit haben, zu wählen. Sie sollten in der Lage sein, die Methode der Kontaktaufnahme mit Ihnen auszuwählen. Jemand hasst Kontaktformulare, auch wenn es nur zwei kleine Felder sind. Machen Sie Ihre E-Mail anklickbar: Wahrscheinlich gibt es einige Leute, die diesen Weg bevorzugen. Wenn Sie viele Niederlassungen in vielen Städten haben, stellen Sie sicher, dass Sie ein Suchfeld einschließen, mit dem Besucher den Standort der einzigen benötigten Niederlassung finden können, anstatt durch eine lange Liste von Kontakten zu scrollen.
Komponenten einer intelligenten Kontaktseite
1 Kontaktformular
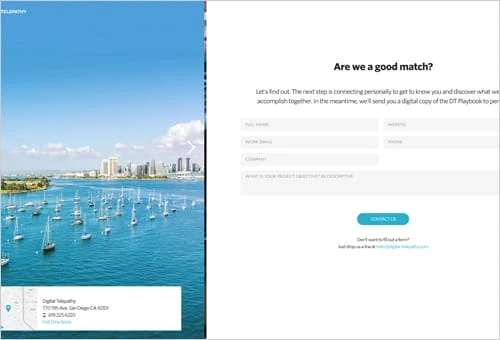
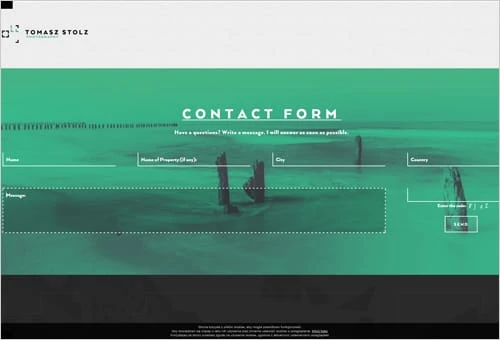
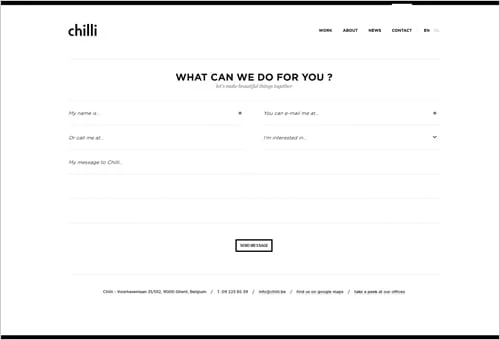
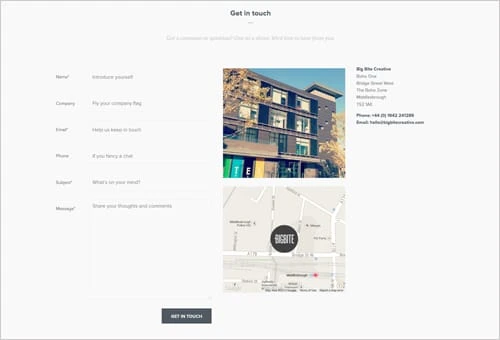
Ein Webformular ist einer der wichtigsten Bestandteile einer Kontaktseite. Bevor Sie eines entwerfen, sollten Sie die am besten geeignete Position auf der Seite dafür definieren. Erstens ist es besser, "above the fold" zu sein, und nicht umgekehrt, wie es viele Websites tun: Karte "above the fold" und Kontaktformular unten. Diese Position ermöglicht es Benutzern, nicht zu scrollen, sondern ihre Nachricht sofort einzugeben. Was die Position betrifft, ist ein Formular mit Mittenausrichtung besser, da Formulare in voller Breite normalerweise zu kompliziert erscheinen.
Die Menge an Formularfeldern kann Ihre Besucher sofort davon abhalten. Zu viele Felder können Benutzer abschrecken, die keine Zeit und vor allem keine Lust haben, viel zu schreiben. Die beste Lösung besteht darin, mindestens drei Felder einzuschließen: Name, E-Mail und Nachricht. Übrigens sollte das leere Feld für die Nachricht des Kunden enthalten sein, anstatt dieser Formulare mit vielen Optionen, zwischen denen ein Benutzer wählen muss.
Es ist auch eine großartige Designtechnik, das aktuelle Feld mit einer anderen Farbe, einer fetten oder gepunkteten Linie hervorzuheben. Hier wird angezeigt, welches Feld gerade aktiv ist.
Das Kontaktformular ist ein Teil der Kontaktseite, aber nicht obligatorisch, nur dort zu sein. Sie können ein Formular-Popup entwerfen, das auf allen anderen Seiten angezeigt wird. Wenn ein Benutzer die Seite „Über uns” liest und sich bereits für eine Zusammenarbeit mit Ihnen entschieden hat, muss er nicht zu den Kontakten gehen, um sich mit Ihnen in Verbindung zu setzen. Eine weitere Option ist möglich: Sidebar Schiebekontaktformular. Es ist ein bisschen funktionaler und praktischer als ein Popup, insofern das Popup verschwindet, nachdem Benutzer (wenn versehentlich) die Kreuztaste gedrückt haben. Die Sidebar-Schiebeform kann jederzeit mit nur einer einfachen Schaltfläche aktiviert werden.
2 E-Mail-Adresse
Kontaktformular und E-Mail-Adresse sind auf unterschiedliche Zielgruppen ausgerichtet. Während einige Leute möchten, dass ihre Nachricht anonymer ist, oder sie nicht zu einem anderen Fenster wechseln möchten, öffnen Sie ihren E-Mail-Client oder so; andere fühlen sich besser, wenn sie eine direkte Nachricht von ihrer E-Mail erhalten. Daher haben sie eine Kopie der Nachricht, die sie erneut verwenden oder als Beweis dafür verwenden können, dass sie den Eigentümer der Website kontaktiert haben. Da Sie bisher nicht vorhersagen können, was ein bestimmter Benutzer auswählen wird, sollten Sie diese beiden Optionen auf Ihrer Webseite haben. Die E-Mail-Adresse sollte besser anklickbar sein, da dies den Benutzern Zeit spart und keine zusätzlichen Aktionen von ihnen erfordert.
3 Telefonnummer
Die Telefonnummer ist ein Schritt in Richtung vertraulicher Beziehungen zwischen Ihnen und Ihren Besuchern. Indem Sie ihnen diese Kontaktdaten geben, zeigen Sie mehr Durchsetzungskraft und Verhandlungslust.
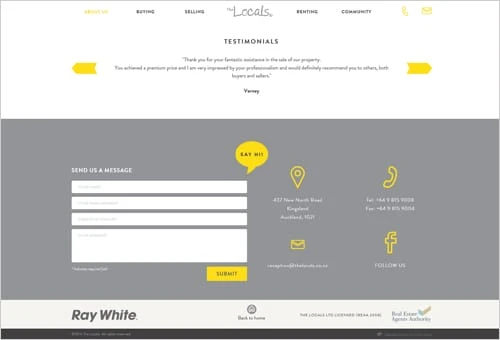
4 Social-Media-Links
Schaltflächen und Links für soziale Medien können Ihre Online-Präsenz maximieren, und es ist ein doppelter Erfolg, wenn sie mit Ihrer Website zusammenarbeiten. Es ist immer öfter zu sehen, wie Webdesigner Follow-Buttons auf einer Kontaktseite einbauen. Vor einiger Zeit wurden solche Elemente nur in der Fußzeile oder irgendwo auf der Startseite platziert, aber was hindert Sie daran, Twitter-, Facebook-, Google+- oder Pinterest-Links an mehr als einer Stelle zu haben? Benutzer werden auf Ihrer Kontaktseite nach Kontaktinformationen suchen und überraschenderweise einen weiteren Weg finden, um Sie zu erreichen: soziale Netzwerke.
Das Design von Social-Media-Buttons muss smart sein: nicht zu provokativ, aber auffällig genug. Sie sollten ziemlich groß sein, aber wir wollen diesen Links nicht die Hälfte Ihrer Webseite geben. Die am besten geeignete Position ist irgendwo unten oder in der Kopfzeile, um nicht alle Informationen, die Sie haben, durcheinander zu bringen.
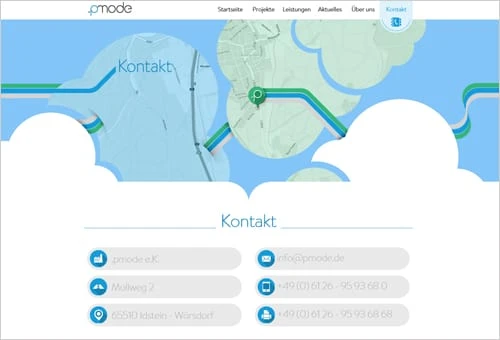
5 Interaktive Karte
Interaktive Karte ist eine gute Investition in eine Kontakt-Webseite. Es macht Ihre Website sozusagen zeitgemäßer und ist natürlich ein entscheidendes Element des benutzerzentrierten Designs. Benutzer müssen Ihr Hauptinteresse sein, und Sie sollten verstehen, dass Benutzer mit einer funktionalen und interaktiven Karte auf Ihrer Website zufrieden sein werden. Sie zeigen Ihren Standort an, das ist der erste, und Sie erleichtern es den Benutzern auch, den richtigen Weg zu Ihrem Büro zu finden. Sie müssen nicht nach Google Maps, anderen Diensten/Apps oder GPS suchen, sie erledigen alles in einem Browserfenster.
6 Spezifische Angaben
Das Kontaktformular und die Karte sind gut geeignete Funktionen für jede Art von Website, obwohl es einige Besonderheiten gibt, die nur einige Websites enthalten können. Die Restaurantbetriebe, die eine Website haben, können die Happy Hour auf ihren Kontaktseiten angeben, während Schulen oder Fitnessstudios ihre Öffnungszeiten angeben können. Sie kennen Ihr Publikum besser und wissen definitiv, was Ihr potenzieller Kunde auf der Kontaktseite finden möchte.
7 Bestätigungsmeldung
Sie sind verpflichtet, die Benutzer darüber zu informieren, dass ihre Nachricht erfolgreich gesendet wurde, andernfalls wären sie verwirrt und können einige Nachrichten senden, um sicherzustellen, dass sie erfolgreich waren. Ein einfacher Satz wie „Ihre Nachricht wurde erfolgreich gesendet” reicht aus. Trotzdem ist Kreativität nicht verboten. Die Bestätigungsnachricht kann die Informationen über den Befragten oder die ungefähre Antwortzeit enthalten.
Etwas Wichtiges zum Hinzufügen
1 Tasten
Wir möchten einige geheime Regeln für die perfekte Herstellung von Knöpfen mit Ihnen teilen.
- Schaltfläche „Zurücksetzen” oder „Löschen” ausschließen. Der Name, den Sie für diese Schaltfläche auswählen, macht keine große Sache, da er nicht auf Ihrer Kontaktseite mit dem Kontaktformular erscheinen sollte. Diese Schaltfläche befindet sich normalerweise in der Nähe der Schaltfläche Senden, und Benutzer können sie versehentlich drücken. Stellen Sie sich die Frustration vor, die jemand empfindet, nachdem er sich eine perfekte Nachricht ausgedacht hat, um Sie zu kontaktieren und sie durch Unaufmerksamkeit zu löschen. Und eigentlich dient diese Schaltfläche für nichts Nützliches, warum sollte man sie dann einschließen? Wenn ein Benutzer die Nachricht löschen möchte, kann er dies manuell tun; oder wenn er seine Meinung geändert hat, Sie zu kontaktieren, verlässt er einfach die Seite.
- Denken Sie sich den Button-Text aus. Der triviale „Senden”-Button wird niemanden überraschen. Es gibt viele Varianten, um kreativer zu sein und den Button-Text zu gestalten: Los, Nachricht gesendet, Fertig usw.
2 Captcha
Komm schon! Haben Sie immer noch diese lästigen Captchas auf Ihrer Website? Es ist interessant zu wissen, warum Sie es brauchen. Vor einiger Zeit dachte man, Captcha sei ein Beweis für die Abwehr von Spam. Die Situation hat sich geändert und jetzt ist es fast genauso einfach, mit einer offenen E-Mail-Adresse und Captchas zur Bestätigung, dass der Benutzer ein Mensch ist, auf die Liste der Spammer zu gelangen. Und seien Sie ehrlich, haben Sie wirklich viel Spam bekommen, bevor Sie Captcha verwenden?
Wege zur Kontaktseite
Endlich haben Sie das beste Kontaktseiten-Design aller Zeiten erstellt (mit unseren Tipps hoffen wir), aber jetzt brauchen Sie Besucher, um es einfach und schnell zu finden. Hier sind zwei Platzierungen für einen Kontaktseitenlink.
Die Kontaktseite ist eine separate Webseite auf Ihrer Website und verdient es daher, in der primären Navigationsleiste angezeigt zu werden. Eine übliche Sache ist es, den Kontakt-Menü-Tab zum letzten in der Leiste zu machen, aber es spielt keine große Rolle. Dennoch gibt es etwas zu beachten: Wenn Sie ein Navigationsmenü mit Untermenü-Registerkarten haben, sollte die Kontaktseite nicht irgendwo im Untermenü sein.
2 Fußzeile
Häufig erfüllt der Footer die Funktion der Kontaktseite, dh er enthält die Kontaktinformationen, manchmal das Kontaktformular und sogar eine Karte. Es ist viel besser, eine separate Kontaktseite mit allen Funktionen zu haben, und die Fußzeile kann immer noch Kontakte haben, aber kurz gesagt. In diesem Fall kann die Fußzeile ein Ausgangspunkt für einen Link zur Kontaktseite werden.
Was sollten Sie jetzt tun?
OK, Sie haben den gesamten Artikel gelesen, und jetzt müssen Sie entweder eine neue Kontaktseite entwerfen, falls Sie sie vorher nicht hatten, oder die alte neu gestalten. Anleitungen und Tipps haben Sie hier genug, aber denken Sie an das Wichtigste: Seien Sie kreativ, denken Sie an den Benutzer, machen Sie Formulare einfach, stellen Sie sicher, dass alles perfekt funktioniert und verleihen Sie Ihrer Kontaktseite Individualität!
Lernen Sie von den Besten – Ein bisschen Inspiration für Sie
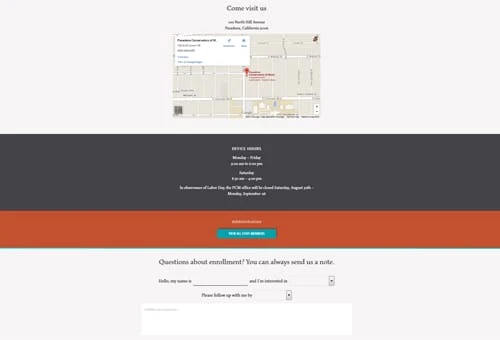
Pasadena Konservatorium für Musik
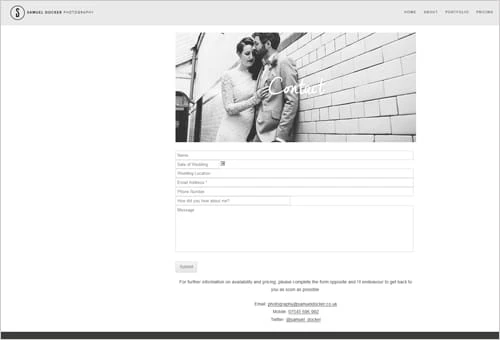
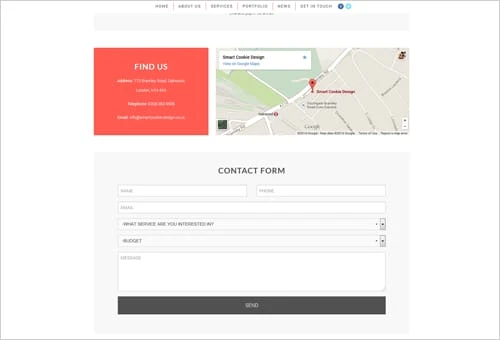
Samuel Docker Hochzeitsfotograf
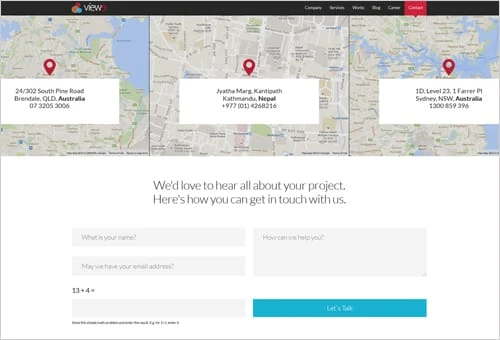
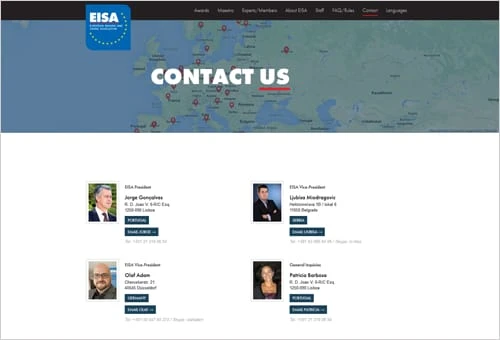
Europäische EISA-Auszeichnungen