Контактная страница важнее, чем вы думаете
Веб-сайт — это общий термин, относящийся к совокупности веб-страниц.
Каждая страница веб-сайта одинаково важна, но почему тогда весь шум вокруг страницы «О нас», целевой или домашней страницы? Страница контактов имеет такое же значение и влияние на пользователей.
Для чего нужна страница контактов?
- Первая функция страницы контактов — заинтересовать посетителей. Если им нравится то, что они видят, и с вами легко связаться, почему они не позвонят или не заполнят форму?
- Второй, но, вероятно, самой важной причиной для разумного создания страницы контактов является облегчение совместной работы. Раздел «Свяжитесь с нами» помогает пользователям связаться с веб-мастером, а владелец веб-сайта получает информацию о своих клиентах.
- Страница контактов — последняя, которую видят посетители перед тем, как решат, нужен ли им ваш проект. Маловероятно, что пользователи передумают, если ваша домашняя страница великолепна, но страница контактов имеет посредственный дизайн. И все же с ним лучше не рисковать! Если пользователю понравился ваш сайт благодаря идеальному дизайну сайта, страница в контакте только подчеркнет, насколько вы круты.
- Контактная страница убивает двух зайцев одним выстрелом: она помогает повысить удовлетворенность клиентов сайтом и компанией, а также помогает улучшить ваш продукт. Как? – Очень просто: люди оставят свои мысли, предложения, советы, рекомендации через контактную форму. Таким образом, вы можете сделать анализ своего сайта и понять, как его видит ваша аудитория.
- Эта функция вытекает из предыдущего пункта: вы можете собирать любую необходимую вам информацию через контактную форму. Это не только информация о вашем проекте, но и о пользователях. Вы можете очень легко получить имя, адрес электронной почты, URL-адрес веб-сайта и что-то еще.
Контактная страница должна быть:
1 функционал
Совершенно очевидно, что на странице контактов все должно работать как часы. Каждое поле формы, любая кнопка или ссылка должны быть перепроверены, прежде чем вы позволите им появиться перед посетителями.
2 красивый
Дизайн имеет большое значение, даже если кажется, что создать страницу контактов довольно просто. Это только кажется. Цвета, шрифты, положение формы, элементы дизайна, внешний вид кнопок — все это составляющие этой страницы. Более важным фактом является то, что все эти функции должны быть разработаны в гармонии и балансе друг с другом. Фасоны и цвета должны сочетаться друг с другом, пожалуйста, учитывайте это.
3 Написано соблазнительно
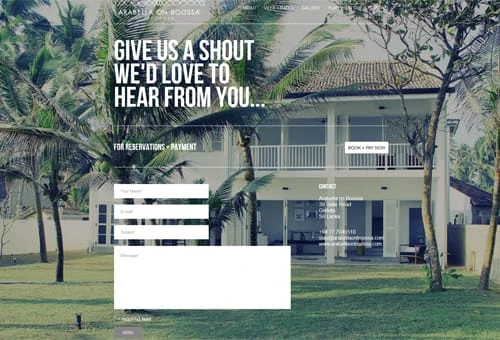
Копия должна быть хорошо написана, если вы хотите, чтобы пользователи заполняли поля формы. По этой причине вы можете добавить короткую приветственную фразу перед контактной формой, пару предложений о себе, что угодно, что может поднять пользователям хорошее настроение и завоевать их расположение.
4 отзывчивый
Мобильные гаджеты захватили мир. Люди используют их везде и для любых целей. Страница контактов, как и все остальные страницы дизайна, должна быть адаптивной. Кроме того, вам нужно подумать о проблемах, с которыми могут столкнуться мобильные пользователи. Например, это кнопка «Отправить». Убедитесь, что он достаточно большой, чтобы щелкнуть по нему с помощью сенсорного экрана.
5 личных
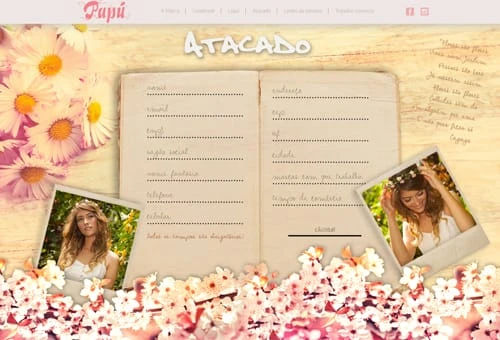
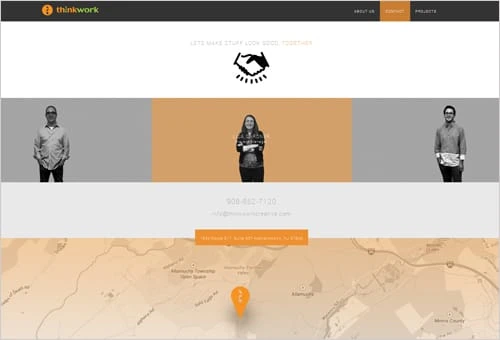
Многие думают, что контактная страница оформлена как стандартная, а контактная форма может быть простым полем с пустыми полями для заполнения. Но вы получите больше пользователей, если ваша страница контактов будет иметь персонализированный дизайн. Вы можете использовать свои фотографии и фотографии вашей команды: это верный способ сделать дизайн страницы индивидуальным. Затем позвольте своему воображению помочь вам с дизайном, и, возможно, у вас получится что-то действительно особенное, чего еще никто не делал.
6 Альтернатива
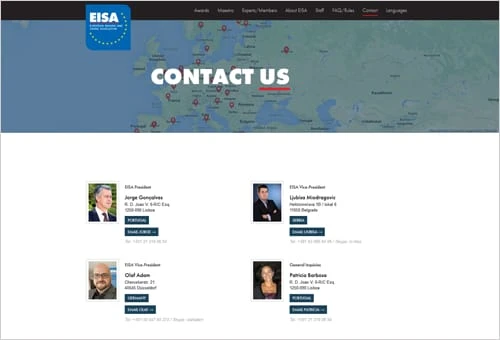
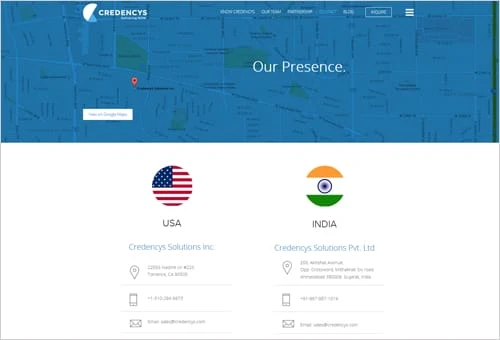
У пользователей должна быть возможность выбора. Они должны иметь возможность выбрать способ связи с вами. Кто-то ненавидит контактные формы, даже если в них всего два маленьких поля. Сделайте вашу электронную почту кликабельной: возможно, кто-то предпочтет такой способ. Если у вас много филиалов во многих городах, обязательно включите окно поиска, с помощью которого посетители смогут найти местонахождение единственного нужного им офиса, а не прокручивать длинный список контактов.
Компоненты страницы смарт-контактов
1 контактная форма
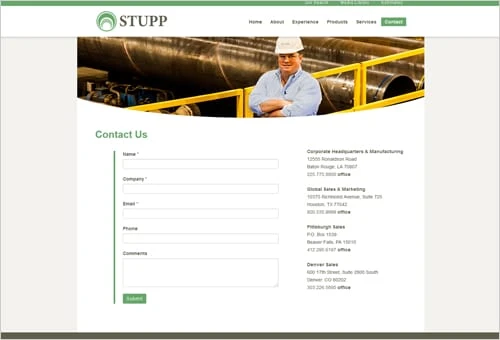
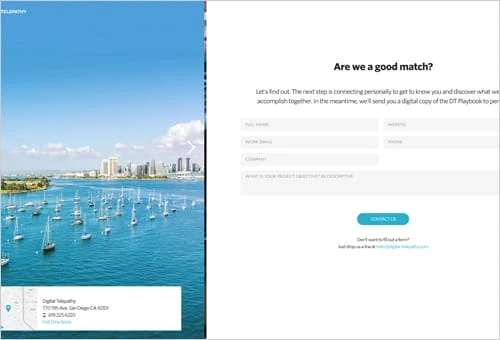
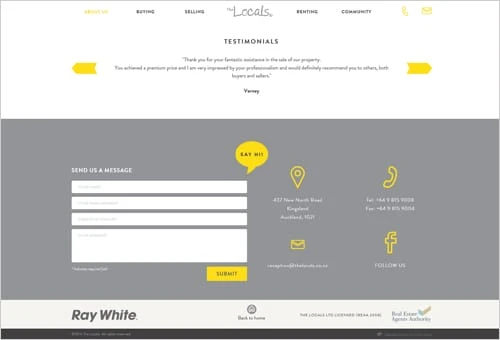
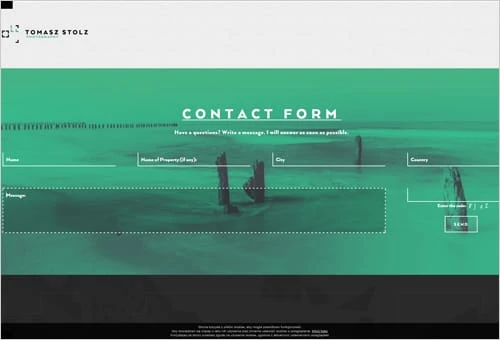
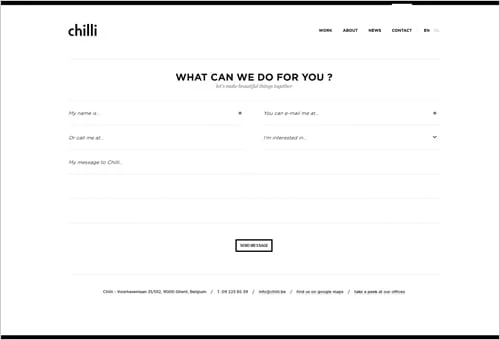
Веб-форма является одним из наиболее важных элементов контактной страницы. Прежде чем приступить к его разработке, вы должны определить для него наиболее подходящее место на странице. Во-первых, лучше быть выше фолда, а не наоборот, как это делают многие сайты: карта выше фолда, а контактная форма внизу. Эта позиция позволяет пользователям не прокручивать, а сразу набирать сообщение. Что касается положения, форма с выравниванием по центру лучше, потому что обычно полноширинные формы кажутся слишком сложными.
Количество полей формы может заставить ваших посетителей уйти от нее сразу. Слишком большое количество полей может отпугнуть пользователей, у которых нет времени и тем более желания много писать. Лучшее решение — включить как минимум три поля: имя, адрес электронной почты и сообщение. Кстати, пустое поле для сообщения клиента должно быть включено, вместо этих форм с множеством опций, среди которых пользователь должен выбирать.
Это также отличная дизайнерская техника, позволяющая выделить текущее поле другим цветом, жирной или пунктирной линией. Это показывает, какое поле активно в данный момент.
Контактная форма является частью страницы контактов, но не обязательно, чтобы она была только там. Вы можете создать всплывающее окно формы, которое будет отображаться на любых других страницах. Если пользователь читает страницу «О нас» и уже решил сотрудничать с вами, ему не нужно будет заходить в «Контакты», чтобы связаться с вами. Возможен еще один вариант: боковая скользящая контактная форма. Это немного более функционально и практично, чем всплывающее окно, поскольку всплывающее окно исчезает после того, как пользователь нажимает крестик (если случайно). Скользящая форма боковой панели может быть активирована в любое время с помощью всего одной простой кнопки.
2 Адрес электронной почты
Контактная форма и адрес электронной почты ориентированы на разную аудиторию. В то время как некоторые люди хотят, чтобы их сообщение было более анонимным, или они не хотят переходить в другое окно, открывать свой почтовый клиент или что-то в этом роде; другие чувствуют себя лучше, если отправляют прямое сообщение со своей электронной почты. Поэтому у них есть копия сообщения, которую они могут использовать снова или сделать доказательством того, что они связались с владельцем веб-сайта. Пока вы не можете предсказать, что выберет конкретный пользователь, обе эти опции должны быть на вашей веб-странице. Адрес электронной почты лучше сделать кликабельным, так как это сэкономит время пользователей и не потребует от них никаких дополнительных действий.
3 Номер телефона
Телефонный номер – это шаг к доверительным отношениям между вами и вашими посетителями. Предоставляя им эти контактные данные, вы показываете больше напора и своего желания вести переговоры.
Кнопки и ссылки социальных сетей могут максимизировать вашу онлайн-позицию, и это двойной успех, если они работают вместе с вашим веб-сайтом. Все чаще можно увидеть, как веб-дизайнеры встраивают кнопки подписки на страницу контактов. Некоторое время назад такие элементы размещались только в футере или где-то на главной странице, но что мешает вам иметь ссылки на Twitter, Facebook, Google+ или Pinterest более чем в одном месте? Пользователи будут искать контактную информацию на вашей странице контактов и, что удивительно, найдут еще один способ связаться с вами: социальные сети.
Дизайн кнопок социальных сетей должен быть продуманным: не слишком провокационным, но достаточно привлекательным. Они должны быть довольно большими по размеру, но мы не собираемся отводить этим ссылкам половину вашей веб-страницы. Наиболее подходящая позиция — где-нибудь внизу или в шапке, чтобы не перепутать всю имеющуюся у вас информацию.
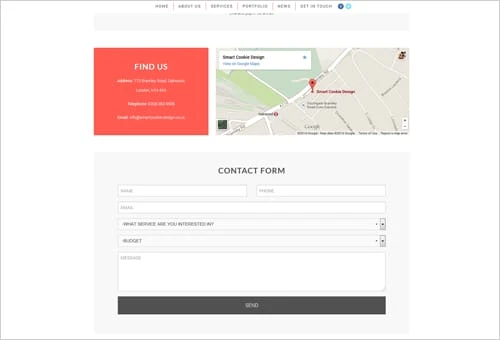
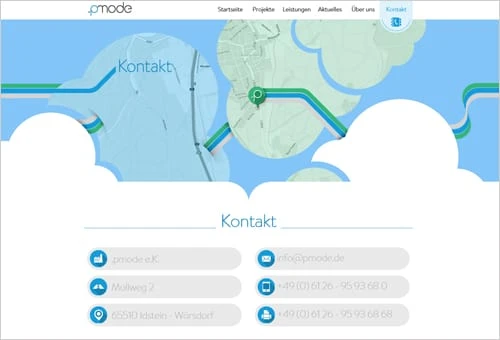
5 Интерактивная карта
Интерактивная карта является хорошей инвестицией в веб-страницу с контактами. Это делает ваш веб-сайт более современным, если можно так выразиться, и, конечно же, это важнейший элемент дизайна, ориентированного на пользователя. Пользователь должен быть вашим основным интересом, и вы должны понимать, что пользователи будут довольны функциональной и интерактивной картой на вашем сайте. Вы показываете свое местоположение, это первое, и вы также облегчаете пользователям поиск правильного маршрута, чтобы добраться до вашего офиса. Им не нужно будет обращаться к картам Google, любому другому сервису/приложению, GPS, они все сделают в одном окне браузера.
6 Особые детали
Контактная форма и карта хорошо подходят для любого веб-сайта, хотя есть некоторые особенности, которые могут включать только некоторые веб-сайты. Ресторанные предприятия, имеющие веб-сайт, могут указать счастливые часы на своих контактных страницах, а школы или спортивные залы могут указать свои часы работы. Вы лучше знаете свою аудиторию и точно знаете, что ваш потенциальный клиент хочет найти на странице контактов.
7 Подтверждающее сообщение
Вы обязаны сообщить пользователям, что их сообщение было успешно отправлено, в противном случае они будут сбиты с толку и могут отправить несколько сообщений, чтобы убедиться, что они успешно отправлены. Простой фразы типа «Ваше сообщение успешно отправлено» будет достаточно. Тем не менее, творчество не возбраняется. Подтверждающее сообщение может содержать информацию о респонденте или примерное время ответа.
Что-то важное добавить
1 кнопки
Мы хотим поделиться с вами некоторыми секретными правилами, как сделать пуговицы идеальными.
- Исключите кнопку «Сброс» или «Очистить». Имя, которое вы выбираете для этой кнопки, не имеет большого значения, потому что оно не должно отображаться на вашей странице контактов с контактной формой. Эта кнопка обычно находится рядом с кнопкой «Отправить», и пользователи могут случайно ее нажать. Представьте себе разочарование, которое испытывает человек после того, как придумал идеальное сообщение, чтобы связаться с вами и удалить его по невнимательности. И, собственно, эта кнопка ни к чему полезному не приводит, зачем тогда ее включать? Если пользователь хочет удалить сообщение, он может сделать это вручную; или если он передумал связываться с вами, то просто покинет страницу.
- Придумайте текст кнопки. Банальной кнопкой «Отправить» никого не удивишь. Есть много вариантов, чтобы быть более креативным и сделать кнопку текстом: идти, отправлено сообщение, готово и т. д.
2 Капча
Ну давай же! У вас все еще есть эти надоедливые капчи на вашем сайте? Интересно узнать, зачем вам это нужно. Некоторое время назад считалось, что капча — это доказательство защиты от спама. Ситуация изменилась и теперь почти так же легко попасть в список спамеров с открытым адресом электронной почты и наличием капчи для подтверждения того, что пользователь является человеком. И скажите честно, у вас действительно было много спама до того, как вы использовали капчу?
СпособыПопасть на страницу контактов
Наконец, вы сделали лучший дизайн страницы контактов (используя наши советы, мы надеемся на это), но теперь вам нужно, чтобы посетители находили ее легко и быстро. Вот два места размещения для ссылки на страницу контактов.
Контактная страница — это отдельная веб-страница на вашем сайте, поэтому она заслуживает того, чтобы быть показанной на основной панели навигации. Обычная вещь — сделать вкладку меню «Контакты» последней на панели, но это не имеет большого значения. Тем не менее, есть кое-что важное: если у вас есть меню навигации с вкладками подменю, страница контактов не должна быть где-то в подменю.
2 Нижний колонтитул
Часто нижний колонтитул выполняет функцию страницы контактов, т.е. содержит контактную информацию, иногда контактную форму и даже карту. Гораздо лучше иметь отдельную страницу контактов с универсальными функциями, а в футере все еще могут быть контакты, но вкратце. В этом случае футер может стать домашним местом для ссылки на страницу контактов.
Что вы должны сделать прямо сейчас?
Хорошо, вы прочитали всю статью, и теперь вам нужно либо создать новую страницу контактов, если у вас ее не было раньше, либо переделать старую. У вас здесь достаточно инструкций и советов, но помните самое главное: будьте изобретательны, думайте о пользователе, делайте формы простыми, следите за тем, чтобы все работало идеально, и добавляйте индивидуальности своей странице контактов!
Учитесь у лучших — немного вдохновения для вас
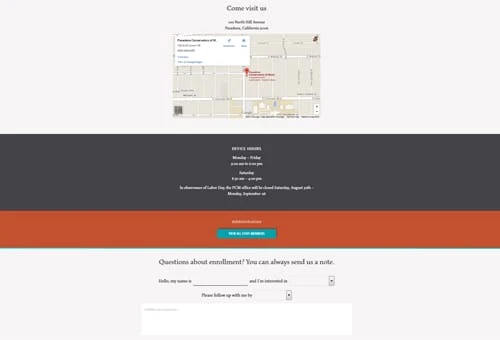
Музыкальная консерватория Пасадены
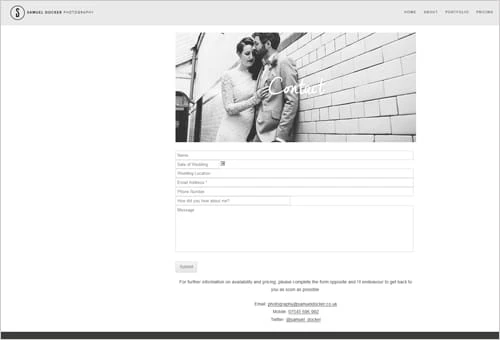
Сэмюэл Докер Свадебный фотограф