Сторінка контактів важливіша, ніж ви думаєте
Веб-сайт — це загальний термін, що стосується сукупності веб-сторінок.
Кожна сторінка веб-сайту однаково важлива, але чому тоді весь шум навколо сторінки «Про нас», цільової чи домашньої сторінки? Сторінка контактів має таке ж значення та вплив на користувачів.
Для чого потрібна сторінка контактів?
- Перша функція сторінки контактів – зацікавити відвідувачів. Якщо їм подобається те, що вони бачать, і з вами легко зв’язатися, чому вони не зателефонують або не заповнять форму?
- Другою, але, ймовірно, найважливішою причиною мудрого створення сторінки контактів є сприяння співпраці. Розділ «Зв’яжіться з нами» допомагає користувачам зв’язатися з веб-майстром і таким чином власник веб-сайту отримує інформацію про своїх клієнтів.
- Сторінка контактів є останньою, яку бачать відвідувачі, перш ніж вирішити, чи потрібен їм ваш проект. Існує невелика ймовірність того, що користувачі змінять свою думку, якщо ваша домашня сторінка є блискучою, але сторінка контактів має так собі дизайн. І все-таки з цим краще не ризикувати! Якщо користувачеві сподобався ваш сайт завдяки ідеальному дизайну сайту, сторінка «Контакти» лише підкреслить, наскільки ви круті.
- Сторінка контактів вбиває двох зайців одним пострілом: вона допомагає підвищити задоволеність клієнтів сайтом і компанією, а також допомагає покращити ваш продукт. як? – Дуже просто: люди будуть залишати свої думки, пропозиції, поради, рекомендації через контактну форму. Тож ви можете проаналізувати свій веб-сайт і зрозуміти, як його бачить ваша аудиторія.
- Ця функція випливає з попереднього пункту: ви можете збирати будь-яку необхідну інформацію через контактну форму. Це не лише інформація про ваш проект, а й про користувачів. Ви можете дуже легко отримати ім’я, електронну адресу, URL-адресу веб-сайту та щось інше.
Сторінка контактів має бути:
1 Функціональний
Зрозуміло, що на сторінці «Контакт» все повинно працювати як годинник. Кожне поле форми, будь-яка кнопка або посилання повинні бути подвійно перевірені, перш ніж ви відкриєте їх перед відвідувачами.
2 Гарний
Дизайн має велике значення, навіть якщо створити сторінку контактів здається досить простим. Це тільки так здається. Кольори, шрифти, розташування форми, елементи дизайну, вигляд кнопок – все це складові цієї сторінки. Більш важливим фактом є те, що всі ці функції повинні бути розроблені в гармонії та балансі одна з одною. Стилі та кольори повинні поєднуватися один з одним, враховуйте це.
3 Написано звабливо
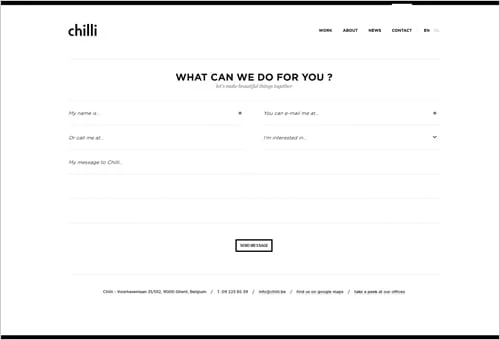
Копія має бути написана добре, якщо ви хочете, щоб користувачі заповнювали поля форми. З цієї причини ви можете додати коротку вітальну фразу перед контактною формою, речення або два про себе, будь-що, що може викликати у користувачів гарний настрій і завоювати їхню прихильність.
4 Чуйний
Мобільні гаджети захопили світ. Люди використовують їх скрізь і з будь-якою метою. Сторінка «Контакти», як і всі інші сторінки дизайну, має бути адаптивною. Крім того, вам потрібно подумати про проблеми, з якими можуть зіткнутися користувачі мобільних пристроїв. Наприклад, це кнопка «Надіслати». Переконайтеся, що він достатньо великий, щоб натиснути на нього на сенсорному екрані.
5 Особистий
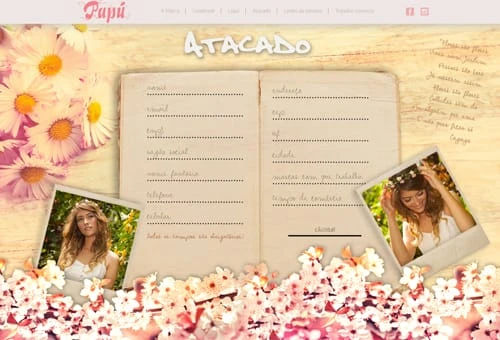
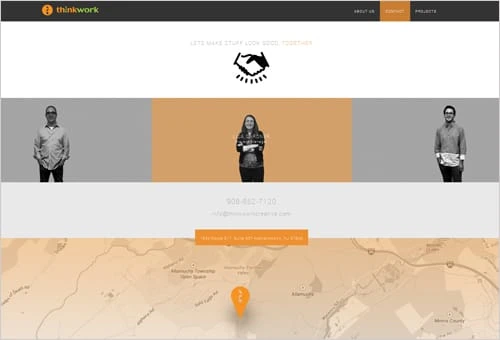
Багато хто вважає, що сторінка контактів розроблена стандартно, а форма контактів може бути простою коробкою з порожніми полями для заповнення. Але ви отримаєте більше користувачів, якщо ваша сторінка контактів матиме персоналізований дизайн. Ви можете використовувати свої фотографії та фотографії вашої команди: це вірний спосіб зробити дизайн сторінки індивідуальним. Тоді дозвольте своїй фантазії допомогти вам з дизайном, і, можливо, у вас вийде щось справді особливе, чого ніхто раніше не робив.
6 Альтернатива
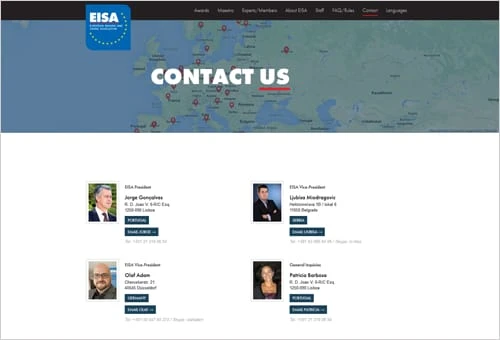
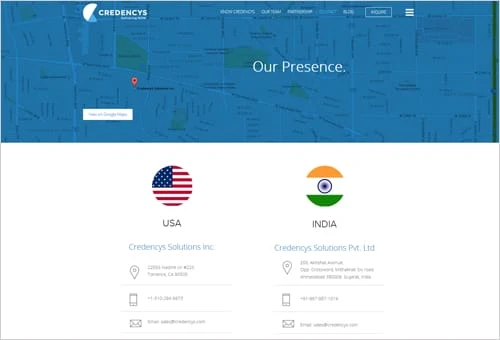
Користувачі повинні мати можливість вибору. Вони повинні мати можливість вибрати спосіб зв’язку з вами. Хтось ненавидить контактні форми, навіть якщо там всього два невеликих поля. Зробіть свою електронну пошту інтерактивною: напевно, хтось віддасть перевагу цьому способу. Якщо у вас багато філій у багатьох містах, переконайтеся, що ви включили вікно пошуку, за допомогою якого відвідувачі зможуть знайти місцезнаходження єдиного потрібного їм офісу, а не прокручувати довгий список контактів.
Компоненти сторінки Smart Contact
1 Контактна форма
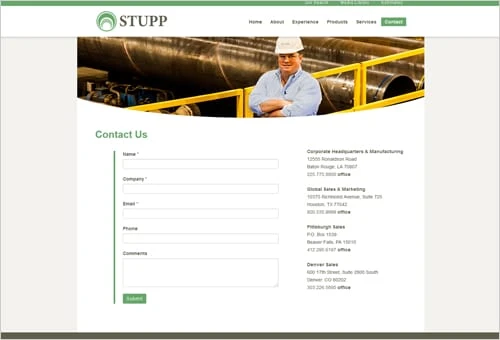
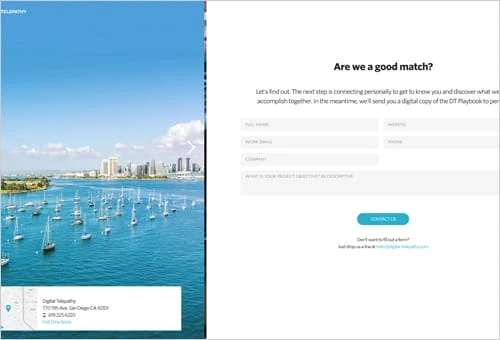
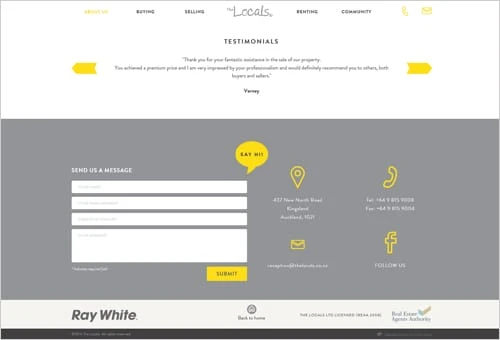
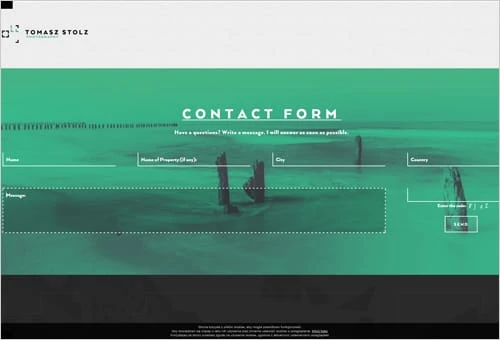
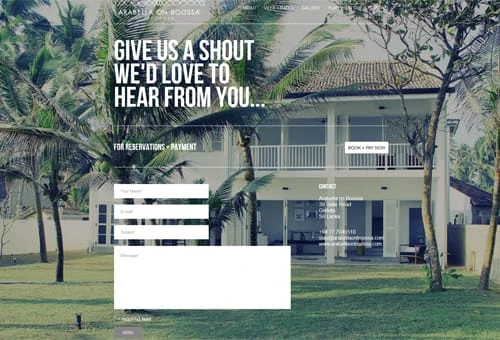
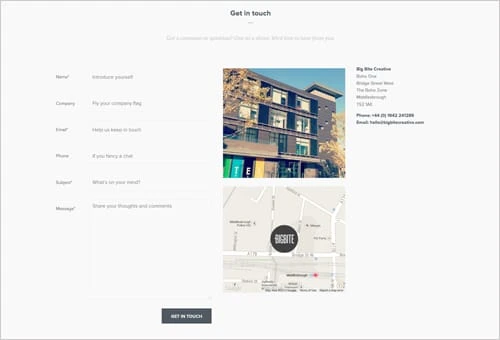
Веб-форма є одним із найважливіших компонентів сторінки контактів. Перш ніж створювати його, вам слід визначити найкраще відповідне місце для нього на сторінці. По-перше, краще бути у верхній частині сторінки, а не навпаки, як на багатьох сайтах: карта у верхній частині сторінки та контактна форма внизу. Ця позиція дозволяє користувачам не прокручувати, а відразу вводити повідомлення. Що стосується положення, то форма з вирівнюванням по центру є кращою, тому що зазвичай форми на всю ширину здаються надто складними.
Кількість полів форми може змусити ваших відвідувачів відразу відійти від неї. Занадто багато полів може налякати користувачів, у яких немає часу і особливо бажання багато писати. Найкраще рішення — включити принаймні три поля: ім’я, електронну адресу та повідомлення. До речі, слід включити порожнє поле для повідомлення клієнта, а не ті форми з безліччю опцій, які користувач повинен вибрати.
Також чудовою технікою дизайну є виділення поточного поля іншим кольором, жирною або пунктирною лінією. Це показує, яке поле зараз активне.
Контактна форма є частиною сторінки контактів, але не обов’язково, щоб вона була просто там. Ви можете створити спливаюче вікно форми, яке з’являтиметься на будь-яких інших сторінках. Якщо користувач читає сторінку «Про нас» і вже вирішив співпрацювати з вами, йому не потрібно буде переходити до Контактів, щоб зв’язатися з вами. Можливий ще один варіант: розсувна контактна форма на бічній панелі. Це трохи більш функціональне та практичне, ніж спливаюче вікно, оскільки спливаюче вікно зникає після того, як користувачі натискають кнопку з хрестиком (якщо випадково). Розсувну форму бічної панелі можна активувати будь-коли за допомогою однієї простої кнопки.
2 Адреса електронної пошти
Контактна форма та електронна адреса орієнтовані на різну аудиторію. Хоча деякі люди хочуть, щоб їхні повідомлення були більш анонімними, або вони не хочуть переходити в інше вікно, відкривати свій клієнт електронної пошти тощо; інші почуваються краще, якщо надіслати пряме повідомлення зі своєї електронної пошти. Таким чином, вони мають копію повідомлення, яку вони можуть використати знову або зробити це доказом того, що вони зв’язувалися з власником сайту. Поки що ви не можете передбачити, що вибере конкретний користувач, ви повинні мати ці обидва варіанти на своїй веб-сторінці. Адреса електронної пошти краще бути клікабельною, так як це заощадить час користувачів і не вимагатиме від них додаткових дій.
3 Номер телефону
Номер телефону – це крок до конфіденційних відносин між вами та вашими відвідувачами. Надаючи їм ці контактні дані, ви демонструєте більше наполегливості та бажання вести переговори.
Кнопки та посилання в соціальних мережах можуть максимізувати вашу присутність в Інтернеті, і це подвійний успіх, якщо вони працюють разом з вашим веб-сайтом. Все частіше можна побачити, як веб-дизайнери розміщують кнопки слідування на сторінці контактів. Деякий час тому такі елементи розміщувались у нижньому колонтитулі або десь лише на домашній сторінці, але що заважає вам мати посилання на Twitter, Facebook, Google+ або Pinterest у кількох місцях? Користувачі шукатимуть контактну інформацію на вашій сторінці контактів і, як не дивно, знайдуть ще один спосіб зв’язатися з вами: соціальні мережі.
Дизайн кнопок соціальних мереж має бути продуманим: не надто провокаційним, але достатньо привабливим. Вони мають бути досить великими за розміром, але ми не збираємось віддавати половину вашої веб-сторінки цим посиланням. Найкраща позиція знаходиться десь внизу або в заголовку, щоб не переплутати всю наявну інформацію.
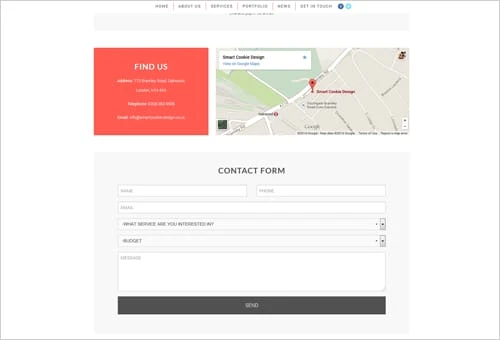
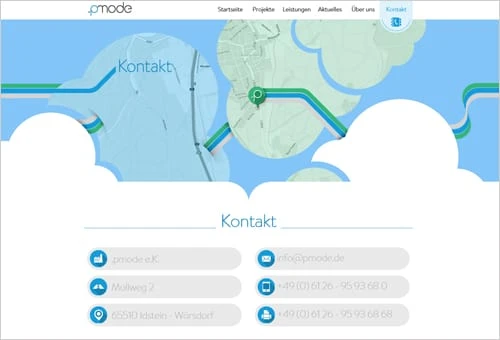
5 Інтерактивна карта
Інтерактивна карта є гарним вкладенням у веб-сторінку Контакти. Це робить ваш веб-сайт більш сучасним, якщо так сказати, і, звичайно, це важливий елемент дизайну, орієнтованого на користувача. Користувач повинен бути вашим головним інтересом, і ви повинні розуміти, що користувачі будуть задоволені функціональною та інтерактивною картою на вашому сайті. Ви показуєте своє місцезнаходження, це перше, а також полегшуєте користувачам пошук правильного маршруту до вашого офісу. Їм не потрібно буде використовувати карти Google, будь-які інші служби/додатки, GPS, вони зроблять усе в одному вікні браузера.
6 Особливі деталі
Контактна форма та карта добре підходять для будь-якого типу веб-сайту, хоча є деякі особливості, які можуть містити лише деякі веб-сайти. Ресторани, які мають веб-сайти, можуть розміщувати «щасливі години» на своїх сторінках «Контакти», тоді як школи чи спортзали можуть згадувати години роботи. Ви краще знаєте свою аудиторію і точно знаєте, що ваш потенційний клієнт хоче знайти на сторінці «Контакти».
7 Повідомлення про підтвердження
Ви зобов’язані повідомити користувачів про те, що їх повідомлення було надіслано успішно, інакше вони будуть збиті з пантелику і можуть надіслати кілька повідомлень, щоб переконатися, що вони успішно відправлені. Досить буде простої фрази на зразок «Ваше повідомлення успішно надіслано». Та все ж творчість не заборонена. Повідомлення про підтвердження може містити інформацію про респондента або приблизний час відповіді.
Щось важливо додати
1 Кнопки
Ми хочемо поділитися з вами деякими секретними правилами, як зробити ґудзики ідеальними.
- Виключіть кнопку «Скинути» або «Очистити». Ім’я, яке ви виберете для цієї кнопки, не має великого значення, оскільки воно не має з’являтися на вашій сторінці контактів із формою контактів. Ця кнопка зазвичай розташована поруч із кнопкою «Надіслати», і користувачі можуть натиснути її випадково. Уявіть розчарування, яке хтось відчуває після того, як він придумав ідеальне повідомлення, щоб зв’язатися з вами, і видалив його через неуважність. І, власне, ця кнопка не служить ні до чого, навіщо тоді її включати? Якщо користувач хоче видалити повідомлення, він може зробити це вручну; або якщо він передумав зв’язуватися з вами, він просто покине сторінку.
- Придумайте текст кнопки. Тривіальною кнопкою «Відправити» нікого не здивуєш. Є багато варіантів, щоб бути більш креативними і зробити текст кнопки: go, sent message, ready, etc.
2 Captcha
Давай! На вашому веб-сайті все ще є ці надокучливі капчі? Цікаво знати, навіщо це потрібно. Деякий час тому вважалося, що captcha є доказом захисту від спаму. Ситуація змінилася, і тепер потрапити до списку спамерів практично так само легко, маючи відкриту адресу електронної пошти та маючи капчі, щоб підтвердити, що користувач є людиною. І будьте чесними, ви дійсно отримали багато спаму, перш ніж використовувати captcha?
Способи потрапити на сторінку контактів
Нарешті ви створили найкращий дизайн сторінки контактів (сподіваємось, скориставшись нашими порадами), але тепер вам потрібні відвідувачі, щоб легко та швидко знаходити її. Ось два місця розташування для посилання на сторінку контактів.
Сторінка контактів – це окрема веб-сторінка на вашому сайті, тому вона заслуговує на розміщення на основній панелі навігації. Зазвичай вкладку меню «Контакти» роблять останньою на панелі, але це не має великого значення. І все ж є дещо важливо: якщо у вас є навігаційне меню з вкладками підменю, сторінка «Контакти» не повинна бути десь у підменю.
2 Нижній колонтитул
Часто нижній колонтитул виконує функцію сторінки контактів, тобто містить контактну інформацію, іноді контактну форму та навіть карту. Набагато краще мати окрему сторінку контактів із загальними функціями, а нижній колонтитул може мати контакти, але коротко. У цьому випадку нижній колонтитул може стати домашнім місцем для посилання на сторінку Контакти.
Що робити прямо зараз?
Гаразд, ви прочитали всю статтю, а тепер вам потрібно створити нову сторінку контактів, якщо у вас її раніше не було, або змінити дизайн старої. Тут у вас достатньо інструкцій і порад, але запам’ятайте найголовніше: будьте креативними, думайте про користувача, робіть форми простими, переконайтеся, що все працює ідеально, і додайте індивідуальності своїй сторінці Контакти!
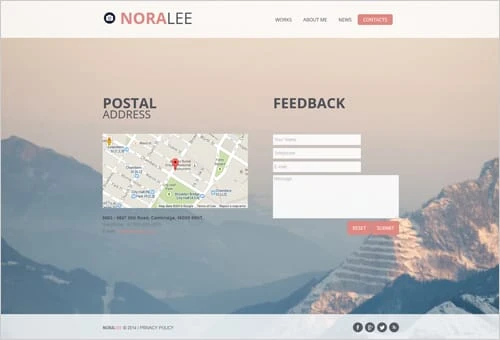
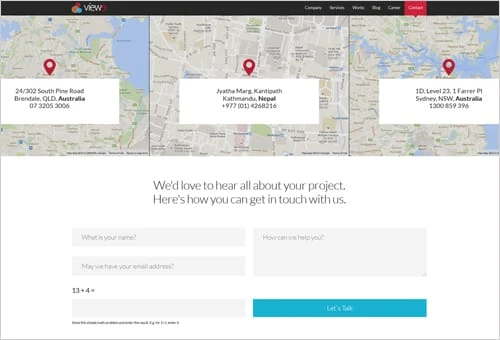
Вчіться у найкращих – трохи натхнення для вас
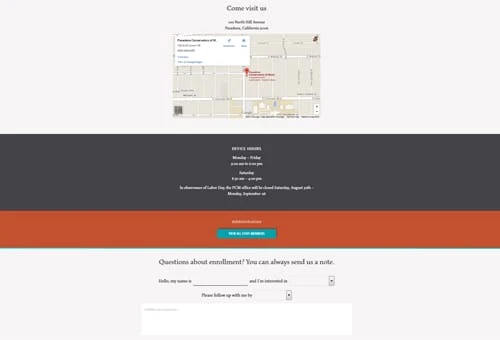
Музична консерваторія Пасадени
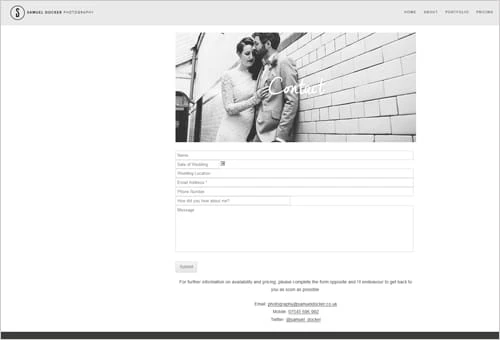
Весільний фотограф Семюел Докер