Yhteystietosivu on tärkeämpi kuin uskotkaan
Verkkosivusto on yleinen termi, joka viittaa web-sivujen kokonaisuuteen.
Verkkosivuston jokainen sivu on yhtä tärkeä, mutta miksi sitten kaikki melu koskee Tietoja meistä -sivua, aloitussivua tai kotisivua? Yhteystietosivulla on sama merkitys ja vaikutus käyttäjiin.
Mihin yhteyssivu on tarkoitettu?
- Yhteystiedot-sivun ensimmäinen tehtävä on saada kävijät kiinnostumaan. Jos he pitävät näkemästään ja sinuun on helppo ottaa yhteyttä, miksi he eivät soita tai täytä lomaketta?
- Toinen mutta luultavasti tärkein syy rakentaa Yhteystiedot-sivu viisaasti on yhteistyön helpottaminen. Ota yhteyttä -osio auttaa käyttäjiä ottamaan yhteyttä verkkovastaavaan, jolloin sivuston omistaja saa tiedot asiakkaistaan.
- Yhteystiedot-sivu on viimeinen, jonka vierailijat näkevät ennen kuin he päättävät, tarvitsevatko he projektiasi. On vähän todennäköistä, että käyttäjät muuttavat mieltään, jos kotisivusi on loistava, mutta yhteyssivulla on niin-so-niin ulkoasu. Silti on parempi olla ottamatta riskejä sen kanssa! Jos käyttäjä pitää verkkosivustostasi täydellisen suunnittelun ansiosta, Yhteystiedot-sivu vain korostaa, kuinka siistiä olet.
- Yhteydenottosivu tappaa kaksi kärpästä yhdellä iskulla: se auttaa parantamaan asiakkaiden tyytyväisyyttä verkkosivustoon ja yritykseen sekä parantamaan tuotettasi. Miten? – Erittäin helppoa: ihmiset jättävät ajatuksensa, ehdotuksensa, vinkkinsä, suosituksensa yhteydenottolomakkeen kautta. Voit siis analysoida verkkosivustoasi ja ymmärtää, kuinka yleisösi näkee sen.
- Tämä toiminto seuraa edellisestä kohdasta: voit kerätä kaikki tarvitsemasi tiedot yhteydenottolomakkeen kautta. Se ei tarkoita vain tietoa projektistasi, vaan myös käyttäjistä. Saat nimen, sähköpostiosoitteen, verkkosivuston URL-osoitteen ja jotain muuta erittäin helposti.
Yhteystietosivun tulee olla:
1 Toimiva
On melko selvää, että kaiken pitäisi toimia kuin kellonkello Yhteystiedot-sivulla. Jokainen lomakkeen kenttä, mikä tahansa painike tai linkki on tarkistettava, ennen kuin annat sen näkyä vierailijoille.
2 Hyvännäköinen
Suunnittelulla on paljon merkitystä, vaikka Yhteystiedot-sivun luominen tuntuukin melko helpolta. Se vain näyttää siltä. Värit, fontit, lomakkeen sijainti, suunnittelun elementit, painikkeiden ulkoasu ovat kaikki tämän sivun ainesosia. Tärkeämpää on se, että kaikki nämä ominaisuudet on suunniteltava sopusoinnussa ja tasapainossa keskenään. Tyylien ja värien tulee korreloida keskenään, ota tämä huomioon.
3 Kirjoitettu viettelevästi
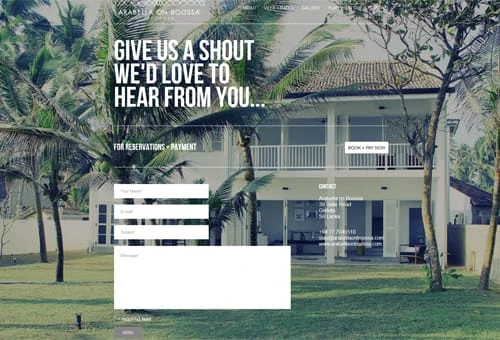
Kopio tulee kirjoittaa hyvin, jos haluat käyttäjien täyttävän lomakekentät. Tästä syystä voit lisätä lyhyen tervehdyslauseen ennen yhteydenottolomaketta, lauseen tai kaksi itsestäsi, mitä tahansa, mikä voi saada käyttäjät hyvälle tuulelle ja voittaa heidän suosionsa.
4 Responsiivinen
Mobiililaitteet ovat valloittaneet maailman. Ihmiset käyttävät niitä kaikkialla ja mihin tahansa tarkoitukseen. Yhteystiedot-sivun, kuten tietysti kaikkien muidenkin suunnittelusivujen, on oltava responsiivinen. Lisäksi sinun on mietittävä mobiilikäyttäjien kohtaamia ongelmia. Tämä on esimerkiksi "Lähetä"-painike. Varmista, että se on tarpeeksi suuri napsauttaaksesi sitä kosketusnäytön kautta.
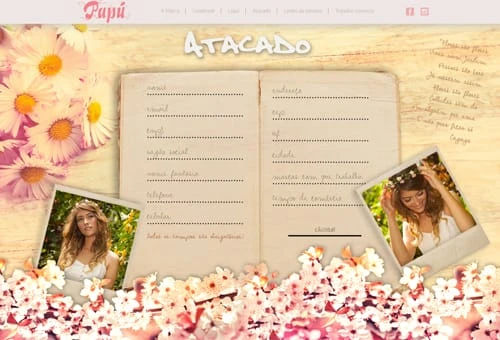
5 Henkilökohtainen
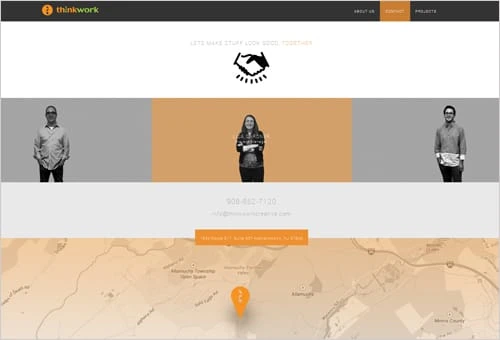
Monet ajattelevat, että Yhteystiedot-sivu on suunniteltu tavalliseen tapaan ja Yhteystietolomake voi olla yksinkertainen laatikko, jossa on tyhjiä kenttiä täytettäväksi. Mutta saat lisää käyttäjiä, jos Yhteystiedot-sivullasi on yksilöllinen muotoilu. Voit käyttää kuviasi ja tiimisi kuvia: tämä on todellinen tapa tehdä sivusuunnittelusta yksilöllinen. Anna sitten mielikuvituksesi auttaa sinua suunnittelussa, niin saat ehkä jotain todella erikoista, mitä kukaan muu ei ole ennen tehnyt.
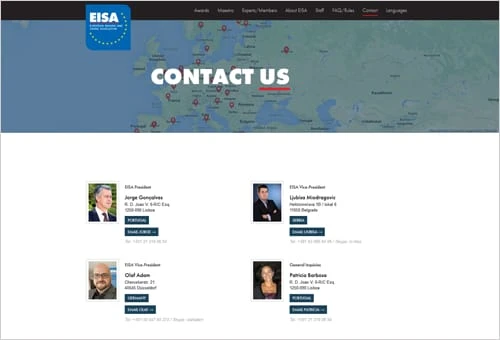
6 Vaihtoehto
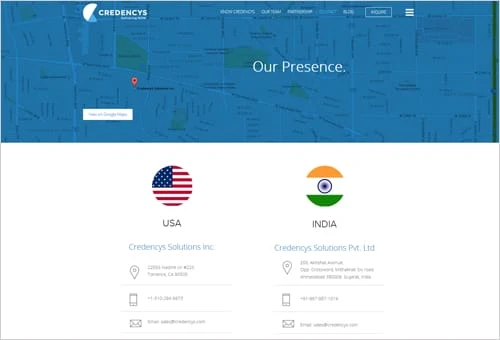
Käyttäjillä on oltava mahdollisuus valita. Heidän pitäisi pystyä valitsemaan yhteydenottotapa. Joku vihaa yhteydenottolomakkeita, vaikka niitä olisi vain kaksi pientä kenttää. Tee sähköpostistasi klikattava: luultavasti jotkut ihmiset suosivat tätä tapaa. Jos sinulla on useita haaratoimistoja useissa kaupungeissa, varmista, että sisällytät hakukentän, jonka avulla vierailijat voivat löytää ainoan tarvitsemansa toimiston sijainnin, äläkä vierittää pitkää yhteystietoluetteloa.
Älykkään yhteystietosivun osat
1 Yhteydenottolomake
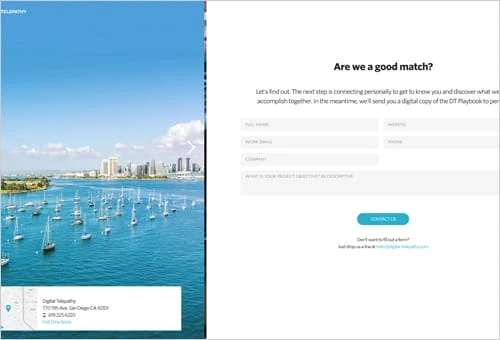
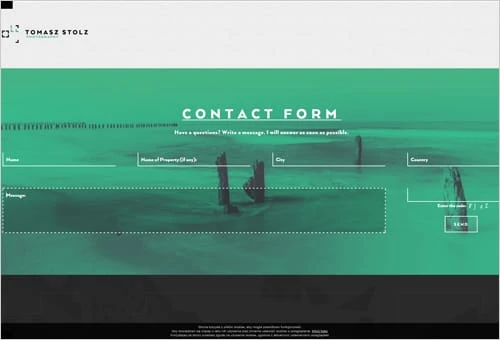
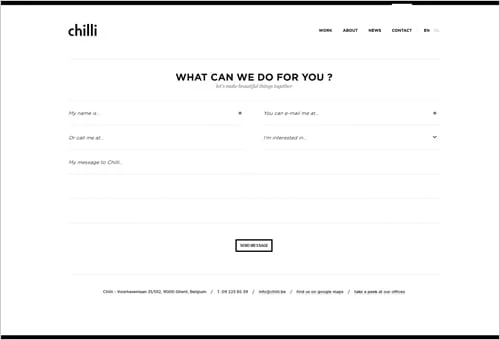
Verkkolomake on yksi merkittävimmistä Yhteystiedot – sivun ainesosista. Ennen kuin suunnittelet sellaisen, sinun tulee määrittää sille parhaiten sopiva sijainti sivulla. Ensinnäkin on parempi olla sivun yläpuolella, eikä päinvastoin, kuten monet sivustot tekevät: kartta sivun yläpuolelle ja yhteydenottolomake alla. Tämän asennon avulla käyttäjät eivät voi vierittää, vaan kirjoittaa viestinsä välittömästi. Aseman suhteen keskitasaus on parempi, koska yleensä täysleveät lomakkeet näyttävät liian monimutkaisilta.
Lomakekenttien määrä voi saada vierailijasi poistumaan niistä kerralla. Liian monet kentät saattavat pelottaa käyttäjiä, joilla ei ole aikaa ja erityisesti halua kirjoittaa paljon. Paras ratkaisu on lisätä vähintään kolme kenttää: nimi, sähköpostiosoite ja viesti. Muuten, tyhjä kenttä asiakkaan viestille tulisi sisällyttää niiden lomakkeiden sijaan, joissa on monia vaihtoehtoja, joista käyttäjän on valittava.
Se on myös loistava suunnittelutekniikka korostaa nykyistä kenttää toisella värillä, lihavoidulla tai katkoviivalla. Tämä näyttää, mikä kenttä on tällä hetkellä aktiivinen.
Yhteydenottolomake on osa Yhteystiedot-sivua, mutta ei ole pakollista olla vain siellä. Voit suunnitella lomakkeen ponnahdusikkunan, joka näkyy kaikilla muilla sivuilla. Jos käyttäjä lukee Tietoja meistä -sivua ja on jo päättänyt tehdä yhteistyötä kanssasi, hänen ei tarvitse etsiä yhteystietoja ottaakseen sinuun yhteyttä. Toinen vaihtoehto on mahdollinen: sivupalkin liukuva yhteydenottolomake. Se on hieman toimivampi ja käytännöllisempi ponnahdusikkuna, kunhan ponnahdusikkuna katoaa, kun käyttäjät painavat ristipainiketta (jos vahingossa). Sivupalkin liukuva lomake voidaan aktivoida milloin tahansa yhdellä yksinkertaisella painikkeella.
2 Sähköpostiosoite
Yhteydenottolomake ja sähköpostiosoite on suunnattu eri kohderyhmille. Vaikka jotkut ihmiset haluavat viestin olevan anonyymimpi tai he eivät halua siirtyä toiseen ikkunaan, avaa sähköpostiohjelma tai niin; toiset voivat paremmin, jos heille lähetetään suora viesti sähköpostistaan. Siksi heillä on kopio viestistä, jota he voivat käyttää uudelleen tai todistaa siitä, että he ovat ottaneet yhteyttä verkkosivuston omistajaan. Toistaiseksi, koska et voi ennustaa, mitä tietty käyttäjä valitsee, sinun pitäisi olla nämä molemmat vaihtoehdot verkkosivullasi. Sähköpostiosoite on parempi napsauttaa, koska se säästää käyttäjien aikaa eikä vaadi heiltä lisätoimenpiteitä.
3 Puhelinnumero
Puhelinnumero on askel kohti luottamuksellisia suhteita sinun ja vierailijoidesi välillä. Antamalla heille nämä yhteystiedot osoitat enemmän työntövoimaa ja haluasi neuvotella.
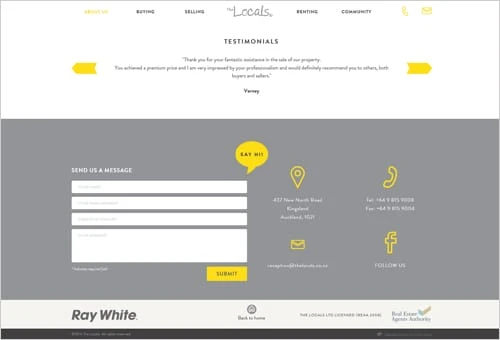
4 Sosiaalisen median linkit
Sosiaalisen median painikkeet ja linkit voivat maksimoida verkkonäkyvyytesi, ja on kaksinkertainen menestys, jos ne toimivat yhdessä verkkosivustosi kanssa. Yhä useammin nähdään, kuinka web-suunnittelijat sisällyttävät seurantapainikkeet Yhteystiedot-sivulle. Jokin aika sitten tällaisia elementtejä laitettiin vain alatunnisteeseen tai jonnekin etusivulle, mutta mikä estää sinua pitämästä Twitter-, Facebook-, Google+- tai Pinterest-linkkejä useammassa kuin yhdessä paikassa? Käyttäjät hakevat yhteystietoja Yhteystiedot-sivultasi ja löytävät yllättäen vielä yhden tavan tavoittaa sinut: sosiaaliset verkostot.
Sosiaalisen median painikkeiden suunnittelun tulee olla fiksua: ei liian provosoivaa, mutta tarpeeksi katseenvangitsijaa. Niiden pitäisi olla kooltaan melko suuria, mutta emme kuitenkaan tarkoita, että puolet verkkosivustasi annetaan näille linkeille. Sopivin paikka on jossain alareunassa tai otsikossa, jotta et sotke kaikkia tietojasi.
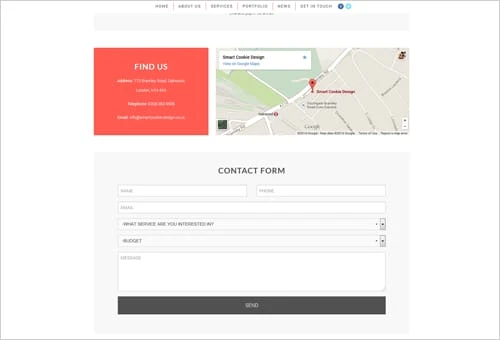
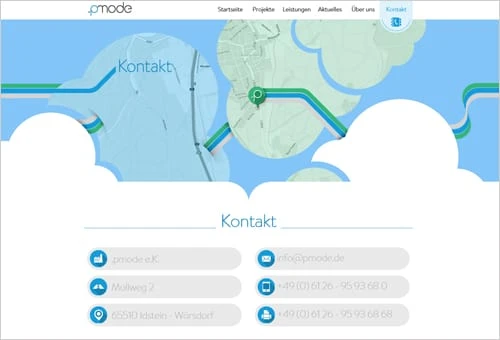
5 Interaktiivinen kartta
Interaktiivinen kartta on hyvä investointi Yhteystiedot-sivulle. Se tekee verkkosivustostasi ajankohtaisemman, jos niin sanotaan, ja se on tietysti olennainen osa käyttäjäkeskeistä suunnittelua. Käyttäjän on oltava tärkein kiinnostuksen kohde, ja sinun tulee ymmärtää, että käyttäjät ovat tyytyväisiä sivustosi toimivaan ja interaktiiviseen karttaan. Näytät sijaintisi, tämä on ensimmäinen, ja autat myös käyttäjiä löytämään oikean reitin toimistollesi. Heidän ei tarvitse hakea Google Mapsia, mitään muuta palvelua/sovellusta, GPS:ää, he tekevät kaiken yhdessä selainikkunassa.
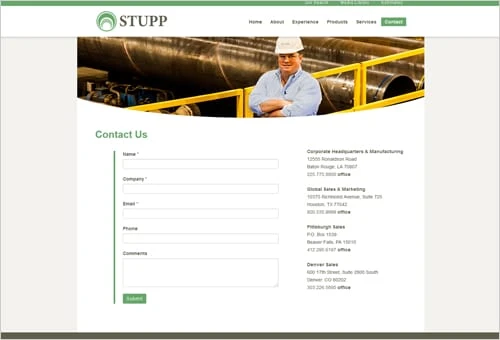
6 Tarkat tiedot
Yhteydenottolomake ja kartta sopivat hyvin kaikenlaisille verkkosivustoille, vaikka vain jotkut sivustot voivat sisältää joitain erikoisia asioita. Ravintolayritykset, joilla on nettisivu, voivat lisätä happy hour -tunnit Yhteystiedot-sivuilleen, kun taas koulut tai kuntosalit voivat mainita aukioloaikansa. Tunnet yleisösi paremmin ja tiedät varmasti, mitä potentiaalinen asiakkaasi haluaa löytää Yhteystiedot-sivulta.
7 Vahvistusviesti
Sinun on ilmoitettava käyttäjille, että heidän viestin lähetys onnistui, muuten he hämmentyisivät ja voivat lähettää muutaman viestin varmistaakseen onnistumisensa. Yksinkertainen lause, kuten "Viestisi lähetettiin onnistuneesti", riittää. Silti luovuus ei ole kiellettyä. Vahvistusviesti voi sisältää tiedot vastaajasta tai likimääräisen vastausajan.
Jotain tärkeää lisättävää
1 Painikkeet
Haluamme jakaa kanssasi salaisia sääntöjä, joiden avulla voit tehdä painikkeista täydellisiä.
- Sulje pois "Palauta"- tai "Tyhjennä"-painike. Tälle painikkeelle valitsemasi nimi ei tee suurta asiaa, koska sen ei pitäisi näkyä Yhteystiedot-sivullasi yhteydenottolomakkeen kanssa. Tämä painike on yleensä lähellä Lähetä-painiketta, ja käyttäjät voivat painaa sitä vahingossa. Kuvittele turhautumista, jota joku tuntee keksittyään täydellisen viestin ottaakseen sinuun yhteyttä ja poistaakseen sen välinpitämättömyyden vuoksi. Ja itse asiassa tämä painike ei ole hyödyllinen, miksi se sitten sisällytetään? Jos käyttäjä haluaa poistaa viestin, hän voi tehdä sen manuaalisesti; tai jos hän muutti mielensä ottaakseen sinuun yhteyttä, hän vain poistuu sivulta.
- Mieti painikkeen teksti. Triviaali "Lähetä"-painike ei yllätä ketään. On olemassa monia muunnelmia luovemmaksi ja painikkeen tekstiksi: mene, lähetetty viesti, valmis jne.
2 Captcha
Älä viitsi! Onko sinulla edelleen näitä ärsyttäviä captchoja verkkosivustollasi? On mielenkiintoista tietää, miksi tarvitset sitä. Jokin aika sitten ajateltiin, että captcha on todiste roskapostisuojauksesta. Tilanne on muuttunut ja nyt on lähes yhtä helppoa päästä roskapostittajien listalle avoimella sähköpostiosoitteella ja captchoilla varmistamaan, että käyttäjä on ihminen. Ja ole rehellinen, oletko saanut todella paljon roskapostia ennen kuin käytät captchaa?
Tapoja päästä yhteystietosivulle
Lopuksi olet tehnyt kaikkien aikojen parhaan Yhteystiedot-sivun suunnittelun (toivottavasti käytämme vinkkejämme), mutta nyt tarvitset vierailijoita löytämään sen helposti ja nopeasti. Tässä on kaksi sijoittelua yhteystietosivun linkille.
Yhteystietosivu on sivustosi erillinen verkkosivu, joten se ansaitsee näkymisen ensisijaisessa navigointipalkissa. Yleinen asia on tehdä Yhteystiedot-valikon välilehti palkin viimeisenä, mutta sillä ei ole paljon merkitystä. Jollakin on kuitenkin väliä: jos sinulla on navigointivalikko, jossa on alivalikon välilehtiä, Yhteystiedot-sivun ei pitäisi olla jossain alivalikossa.
2 Alatunniste
Usein Footer täyttää Yhteystiedot-sivun tehtävän, eli siinä on yhteystiedot, joskus yhteydenottolomake ja jopa kartta. On paljon parempi, että sinulla on erillinen Yhteystiedot-sivu, jossa on kaikki ominaisuudet, ja Footerissa voi silti olla yhteystietoja, mutta lyhyesti sanottuna. Tässä tapauksessa Footerista voi tulla yhteystietosivun linkin kotipaikka.
Mitä sinun pitäisi tehdä juuri nyt?
OK, olet lukenut koko artikkelin, ja nyt sinun täytyy joko suunnitella uusi Yhteystiedot-sivu, jos sinulla ei ollut sitä aiemmin, tai suunnitella vanha uudelleen. Ohjeita ja vinkkejä löytyy täältä riittävästi, mutta muista tärkein: ole luova, ajattele käyttäjää, tee lomakkeet yksinkertaisiksi, varmista, että kaikki toimii täydellisesti ja lisää yksilöllisyyttä Yhteystiedot-sivullesi!
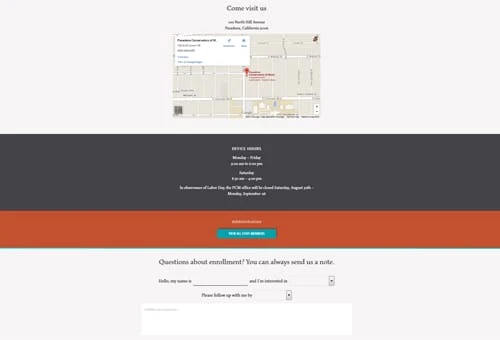
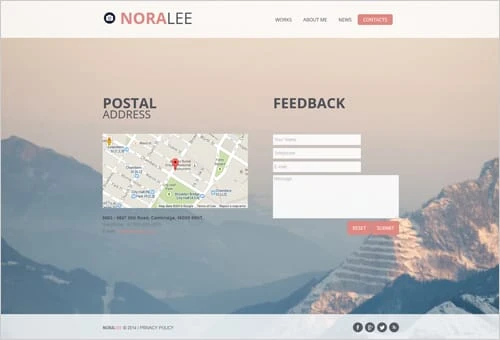
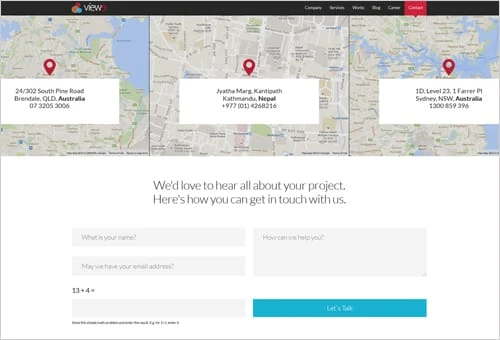
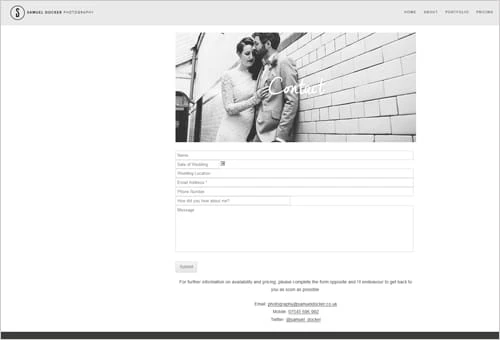
Opi parhailta – vähän inspiraatiota sinulle
Pasadenan musiikin konservatorio