Kontaktsiden er viktigere enn du kanskje tror
Nettsted er et generelt begrep som refererer til en enhet av nettsider.
Hver side på et nettsted er like viktig, men hvorfor handler da all støy om ‘Om oss’-siden, landingssiden eller hjemmesiden? Kontaktsiden har samme betydning og innvirkning på brukerne.
Hva er kontaktsiden for?
- Den første funksjonen til en kontaktside er å få besøkende interessert. Hvis de liker det de ser og det er enkelt å kontakte deg, hvorfor vil de ikke ringe eller fylle ut et skjema?
- Den andre, men sannsynligvis den viktigste grunnen til å bygge kontaktsiden klokt, er samarbeidstilretteleggingen. "Kontakt oss"-delen hjelper brukere med å kontakte nettredaktøren, slik at eieren av nettstedet får informasjon om kundene sine.
- Kontaktsiden er den siste besøkende ser før de bestemmer seg for om de trenger prosjektet ditt. Det er små sjanser for at brukere ombestemmer seg hvis hjemmesiden din er strålende, men kontaktsiden har et så som så design. Likevel er det bedre å ikke risikere med det! Hvis en bruker liker nettstedet ditt takket være et perfekt nettsteddesign, vil kontaktsiden bare understreke hvor kul du er.
- Kontaktsiden slår to fluer i en smekk: den bidrar til å forbedre kundenes tilfredshet med nettstedet og selskapet, pluss at det bidrar til å forbedre produktet ditt. Hvordan? – Veldig enkelt: folk vil legge igjen tanker, forslag, tips, anbefalinger via et kontaktskjema. Så du kan foreta en analyse av nettstedet ditt og forstå hvordan publikum ser det.
- Denne funksjonen følger av det forrige punktet: du kan samle inn all informasjon du trenger via et kontaktskjema. Det betyr ikke bare informasjon om prosjektet ditt, men også om brukere. Du kan få navn, e-postadresse, nettadresse og noe annet veldig enkelt.
Kontaktsiden må være:
1 Funksjonell
Det er ganske klart at alt skal fungere som smurt på en kontaktside. Hvert felt i skjemaet, en hvilken som helst knapp eller lenke må dobbeltsjekkes før du lar det vises foran besøkende.
2 Pen
Design betyr mye, selv om det virker ganske enkelt å lage en kontaktside. Det virker bare slik. Fargene, skriftene, formposisjonen, designelementene, knappenes utseende er alle ingrediensene på denne siden. Det viktigste er at alle disse funksjonene må utformes i harmoni og balanse med hverandre. Stilene og fargene bør korrelere med hverandre, ta dette i betraktning.
3 Skrevet forførende
Kopien bør skrives godt hvis du vil at brukerne skal fylle ut skjemafeltene. Av denne grunn kan du legge til en kort hilsen før kontaktskjemaet, en setning eller to om deg selv, alt som kan få brukerne i godt humør og vinne deres gunst.
4 Responsive
Mobile gadgets har tatt verden. Folk bruker dem overalt og til ethvert formål. Kontaktsiden, som selvfølgelig alle andre sider i designet, må være responsive. I tillegg må du tenke på problemene mobile brukere kan møte. Dette er for eksempel en ‘Send’-knapp. Sørg for at den er stor nok til å klikke på den via en berøringsskjerm.
5 Personlig
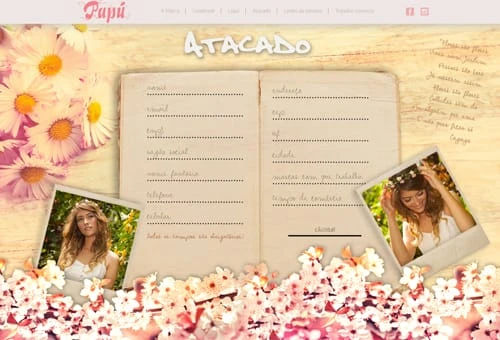
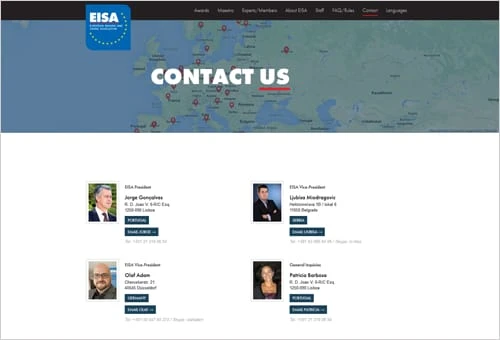
Mange som tror at en kontaktside er utformet som på en standard måte og kontaktskjemaet kan være en enkel boks med tomme felt å fylle ut. Men du vil få flere brukere hvis kontaktsiden din har personlig design. Du kan bruke bildene dine og bildene av teamet ditt: Dette er en sann måte å gjøre et sidedesign individuelt. La deretter fantasien hjelpe deg med designet, og kanskje får du noe helt spesielt som ingen andre har gjort før.
6 Alternativ
Brukerne må ha mulighet til å velge. De bør kunne velge metoden for å kontakte deg. Noen hater kontaktskjemaer, selv om det bare er to små felt. Gjør e-posten din klikkbar: sannsynligvis vil det være noen som foretrekker denne måten. Hvis du har mange avdelingskontorer i mange byer, sørg for at du inkluderer en søkeboks som besøkende kan bruke til å finne plasseringen til det eneste kontoret de trenger, ikke for å bla gjennom en lang liste med kontakter.
Komponenter av en smart kontaktside
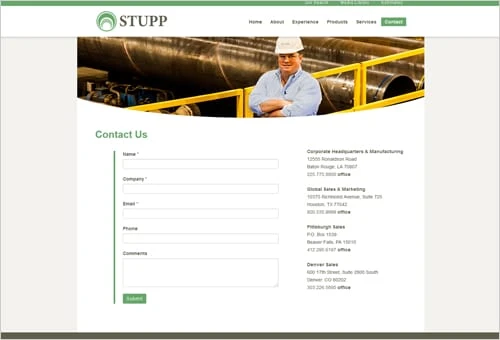
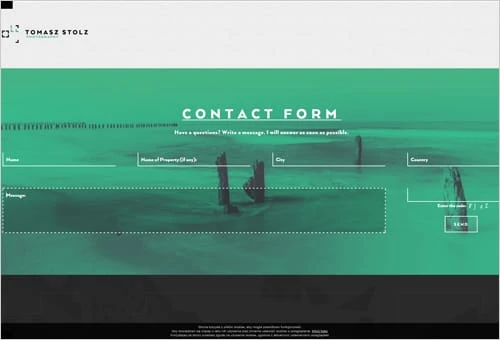
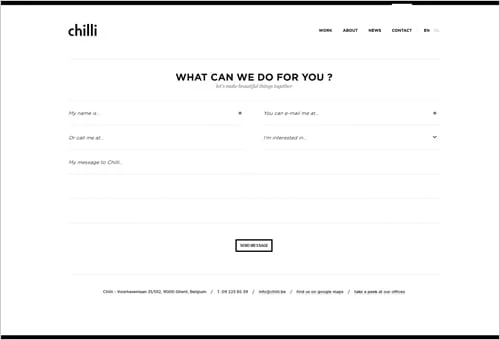
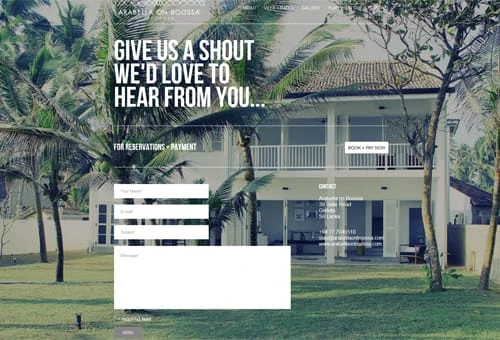
1 Kontaktskjema
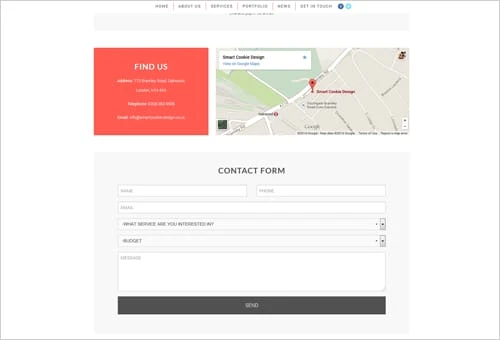
Et nettskjema er en av de viktigste ingrediensene på kontaktsiden. Før du designer en, bør du definere den best passende plasseringen på siden for den. For det første er det bedre å være over den synlige delen, og ikke omvendt som mange nettsteder gjør: kart over den synlige delen og kontaktskjemaet nedenfor. Denne posisjonen lar brukere ikke rulle, men skrive inn meldingen umiddelbart. Når det gjelder posisjonen, er en form med senterjustering bedre, fordi former i full bredde vanligvis virker for kompliserte.
Mengden av skjemafelt kan få de besøkende til å gå bort fra det på en gang. For mange felt kan skremme brukere, som ikke har tid og spesielt lyst til å skrive mye. Den beste løsningen er å inkludere minst tre felt: navn, e-post og melding. Forresten, det tomme feltet for klientens melding bør inkluderes, i stedet for de skjemaene med mange alternativer en bruker har å velge mellom.
Det er også en flott designteknikk for å fremheve gjeldende felt med en annen farge, en fet eller stiplet linje. Dette viser hvilket felt som er aktivt akkurat nå.
Kontaktskjema er en del av kontaktsiden, men det er ikke obligatorisk at det bare er der. Du kan designe en popup for skjemaer som vises på alle andre sider. Hvis en bruker leser "Om oss"-siden og allerede har bestemt seg for å samarbeide med deg, trenger han ikke å gå til Kontakter for å komme i kontakt med deg. Et annet alternativ er mulig: glidende kontaktskjema i sidefeltet. Det er litt mer funksjonelt og praktisk enn en popup, så langt som popup-vinduet forsvinner etter at brukere trykker på kryssknappen (hvis ved et uhell). Skyveskjema for sidefelt kan aktiveres når som helst med bare én enkel knapp.
2 E-postadresse
Kontaktskjema og e-postadresse er orientert mot ulike målgrupper. Mens noen mennesker vil at meldingen deres skal være mer anonym, eller de ikke ønsker å gå til et annet vindu, åpner du e-postklienten eller så; andre føler seg bedre hvis de sender en direktemelding fra e-posten deres. Derfor har de en kopi av meldingen, som de kan bruke igjen eller gjøre den til et bevis på at de har kontaktet nettsideeieren. Så langt, siden du ikke kan forutsi hva en bestemt bruker vil velge, bør du ha disse begge alternativene på nettsiden din. E-postadressen er bedre å være klikkbar, da den vil spare brukernes tid og ikke krever ytterligere handlinger fra dem.
3 Telefonnummer
Telefonnummer er et skritt mot konfidensielle forhold mellom deg og dine besøkende. Ved å gi disse kontaktopplysningene til dem, viser du mer kraft og ditt ønske om å forhandle.
4 Lenker til sosiale medier
Sosiale medier-knapper og lenker kan maksimere eksponeringen din på nettet, og det er dobbelt suksess hvis de fungerer sammen med nettstedet ditt. Det er oftere og oftere sett hvordan webdesignere inkorporerer følgeknapper på en kontaktside. For en tid siden ble denne typen elementer plassert i bunnteksten eller bare et sted på hjemmesiden, men hva hindrer deg i å ha Twitter-, Facebook-, Google+- eller Pinterest-lenker på mer enn ett sted? Brukere vil gå etter kontaktinformasjon på kontaktsiden din, og overraskende nok vil de finne en annen måte å nå deg på: sosiale nettverk.
Utformingen av sosiale medier-knapper må være smart: ikke for provoserende, men nok iøynefallende. De skal være ganske store i størrelse, men vi mener ikke å gi halvparten av nettsiden din til disse koblingene. Den mest passende posisjonen er et sted nederst, eller i overskriften, for ikke å rote til all informasjon du har.
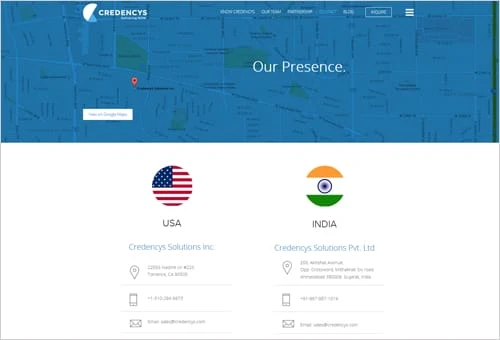
5 Interaktivt kart
Interaktivt kart er en god investering for en kontakt-nettside. Det gjør nettstedet ditt mer oppdatert om det skal si det, og det er selvfølgelig et avgjørende element i det brukersentrerte designet. Brukeren må være din største interesse, og du bør forstå at brukerne vil være fornøyd med et funksjonelt og interaktivt kart på nettstedet ditt. Du viser posisjonen din, dette er den første, og du gjør det også enklere for brukere å finne riktig rute for å komme til kontoret ditt. De trenger ikke å gå for Google maps, noen annen tjeneste/app, GPS, de vil gjøre alt i ett nettleservindu.
6 Spesifikke detaljer
Kontaktskjemaet og kartet er velegnede funksjoner for alle typer nettsteder, selv om det er noen særegne ting som bare noen nettsteder kan inkludere. Restaurantbedriftene som har en nettside kan inkludere happy hour på kontaktsidene sine, mens skoler eller treningssentre kan nevne åpningstidene deres. Du kjenner publikumet ditt bedre, og du vet definitivt hva den potensielle kunden din vil finne på kontaktsiden.
7 Bekreftelsesmelding
Du er forpliktet til å informere brukerne om at meldingen deres ble sendt, ellers ville de bli forvirret og kan sende inn noen få meldinger for å være sikker på at de lyktes. En enkel setning som "Din melding ble sendt" vil være nok. Likevel er kreativitet ikke forbudt. Bekreftelsesmeldingen kan inneholde informasjon om respondenten eller omtrentlig svartidspunkt.
Noe som er viktig å legge til
1 Knapper
Vi ønsker å dele noen hemmelige regler for å gjøre knapper perfekte med deg.
- Ekskluder knappen "Tilbakestill" eller "Slett". Navnet du velger for denne knappen gjør ingen stor sak, fordi det ikke skal vises på kontaktsiden din med kontaktskjemaet. Denne knappen er vanligvis nær Send-knappen, og brukere kan trykke på den ved et uhell. Se for deg frustrasjonen noen føler etter at han tenkte ut en perfekt melding for å kontakte deg og slette den gjennom uoppmerksomhet. Og faktisk tjener denne knappen ikke til noe nyttig, hvorfor inkludere den da? Hvis en bruker ønsker å slette meldingen, kan han gjøre det manuelt; eller hvis han ombestemte seg for å kontakte deg, vil han bare forlate siden.
- Tenk ut knappeteksten. Trivial ‘Send’-knapp vil ikke overraske noen. Det finnes mange varianter for å være mer kreativ og gjøre knappen til tekst: gå, sendt melding, klar osv.
2 Captcha
Kom igjen! Har du fortsatt disse irriterende captchaene på nettstedet ditt? Det er interessant å vite hvorfor du trenger det. For en tid siden trodde man at captcha er et bevis på spamforsvar. Situasjonen har endret seg og nå er det nesten like enkelt å komme til spammerens liste med en åpen e-postadresse og ha captchas for å bekrefte at brukeren er et menneske. Og vær ærlig, har du virkelig fått mye spam før du bruker captcha?
Måter å komme til kontaktsiden
Endelig har du laget det beste kontaktsidedesignet noensinne (ved å bruke tipsene våre håper vi det), men nå trenger du besøkende for å finne det enkelt og raskt. Her er to plasseringer for en kontaktsidekobling.
Kontaktsiden er en egen nettside på nettstedet ditt, og derfor fortjener den å bli vist på den primære navigasjonslinjen. En vanlig ting er å gjøre Kontakt-menyfanen til den siste på linjen, men det spiller ingen rolle. Likevel er det noe som betyr noe: hvis du har en navigasjonsmeny med undermenyfaner, bør ikke kontaktsiden være et sted i undermenyen.
2 bunntekst
Ofte fyller bunntekst funksjonen til kontaktsiden, dvs. den inneholder kontaktinformasjon, noen ganger kontaktskjema og til og med et kart. Det er mye bedre å ha en egen kontaktside med alt-i-alt-funksjoner, og Footer kan fortsatt ha kontakter, men kort sagt. I dette tilfellet kan bunntekst bli et hjemsted for en lenke til kontaktsiden.
Hva bør du gjøre akkurat nå?
OK, du har lest hele artikkelen, og nå må du enten designe en ny kontaktside, hvis du ikke hadde den før, eller redesigne den gamle. Du har nok instruksjoner og tips her, men husk det viktigste: vær kreativ, tenk på brukeren, gjør skjemaer enkle, sørg for at alt fungerer perfekt og legg individualitet til kontaktsiden din!
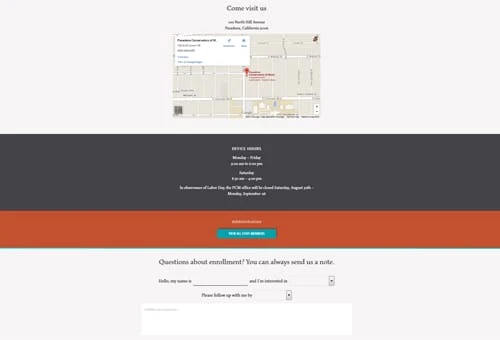
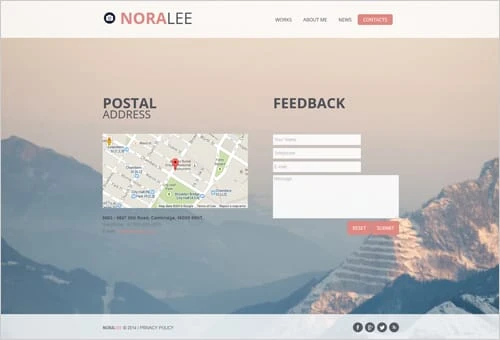
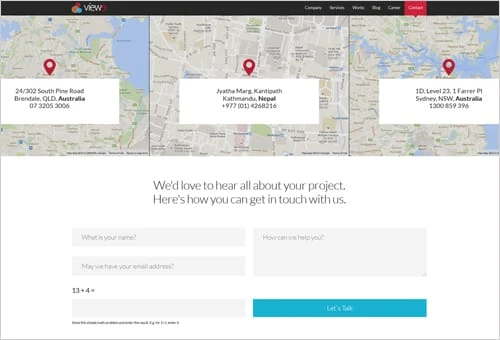
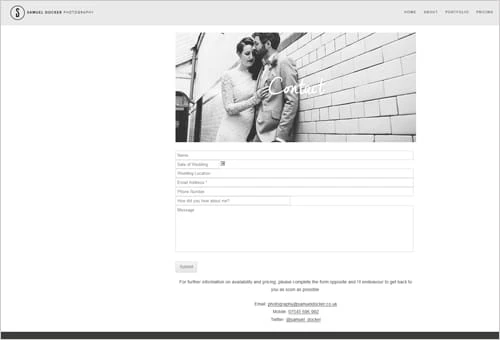
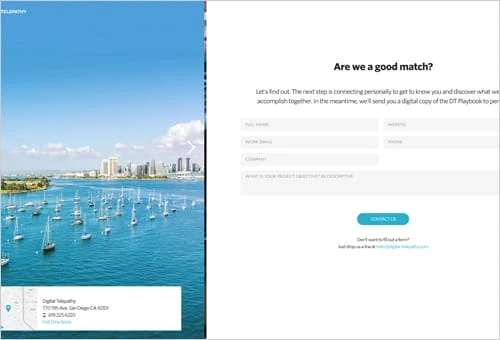
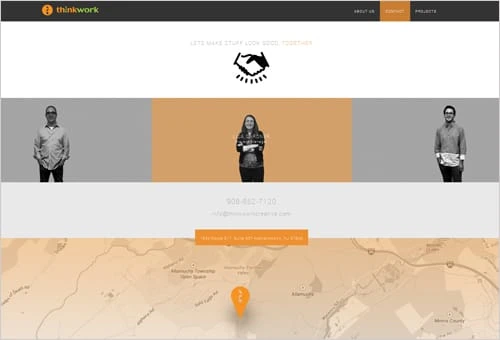
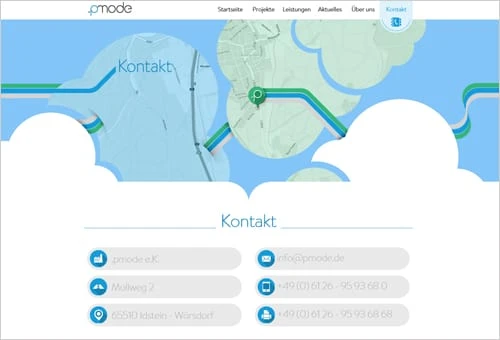
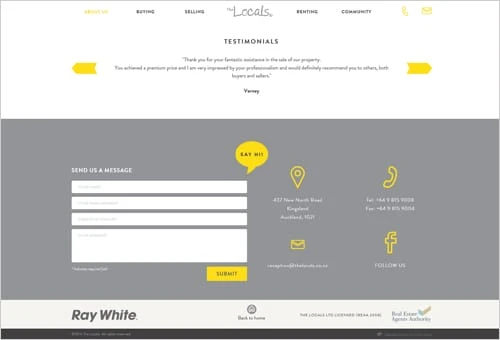
Lær av de beste – litt inspirasjon for deg
Samuel Docker Bryllupsfotograf