Kontaktsidan är viktigare än du kanske tror
Webbplats är en allmän term som hänvisar till en enhet av webbsidor.
Varje sida på en webbplats är lika viktig, men varför handlar då allt brus om "Om oss"-sidan, mål- eller startsidan? Kontaktsidan har samma innebörd och inverkan på användarna.
Vad är kontaktsidan för?
- Den första funktionen på en kontaktsida är att få besökarna intresserade. Om de gillar vad de ser och det är lätt att kontakta dig, varför ringer de inte ett samtal eller fyller i ett formulär?
- Den andra men förmodligen den viktigaste anledningen till att bygga kontaktsida klokt är samarbetsfaciliteten. Avsnittet "Kontakta oss" hjälper användare att kontakta webbansvarig och så att webbplatsägaren får information om sina kunder.
- Kontaktsidan är den sista som besökarna ser innan de bestämmer sig för om de behöver ditt projekt. Det finns små chanser att användare kommer att ändra sig om din hemsida är lysande men kontaktsidan har en so-so-design. Ändå är det bättre att inte riskera med det! Om en användare gillar din webbplats tack vare en perfekt webbdesign, kommer kontaktsidan bara att betona hur cool du är.
- Kontaktsidan slår två flugor i en smäll: den hjälper till att förbättra kundernas nöjdhet med webbplatsen och företaget, plus att den hjälper till att förbättra din produkt. Hur? – Mycket enkelt: människor lämnar sina tankar, förslag, tips, rekommendationer via ett kontaktformulär. Så du kan göra en analys av din webbplats och förstå hur din publik ser den.
- Denna funktion följer av föregående punkt: du kan samla in all information du behöver via ett kontaktformulär. Det betyder inte bara information om ditt projekt utan om användare också. Du kan få namn, e-postadress, webbadress och något annat väldigt enkelt.
Kontaktsidan måste vara:
1 Funktionell
Det är ganska tydligt att allt ska fungera som en klocka på en kontaktsida. Varje fält i formuläret, valfri knapp eller länk måste dubbelkollas innan du låter den visas för besökare.
2 Snygg
Design betyder mycket, även om det verkar ganska enkelt att skapa en kontaktsida. Det verkar bara så. Färgerna, typsnitten, formpositionen, designelementen, knapparnas utseende är alla ingredienser på denna sida. Desto viktigare är att alla dessa funktioner måste utformas i harmoni och balans med varandra. Stilarna och färgerna bör korrelera med varandra, ta hänsyn till detta.
3 Skriven förföriskt
Kopian bör vara välskriven om du vill att användare ska fylla i formulärfälten. Av denna anledning kan du lägga till en kort hälsningsfras före kontaktformuläret, en mening eller två om dig själv, allt som kan få användare på gott humör och vinna deras fördel.
4 Responsiv
Mobila prylar har tagit världen. Människor använder dem överallt och för alla ändamål. Kontaktsidan, liksom alla andra sidor i designen, måste vara responsiv. Dessutom måste du tänka på de problem som mobilanvändare kan ställas inför. Detta är till exempel en "Skicka"-knapp. Se till att den är tillräckligt stor för att klicka på den via en pekskärm.
5 Personligt
Många som tror att en kontaktsida är utformad som på ett vanligt sätt och kontaktformuläret kan vara en enkel ruta med tomma fält att fylla i. Men du kommer att få fler användare om din kontaktsida har en personlig design. Du kan använda dina bilder och bilderna på ditt team: detta är ett sant sätt att göra en siddesign individuell. Låt sedan din fantasi hjälpa dig med designen, så kanske du får något riktigt speciellt som ingen annan gjort tidigare.
6 Alternativ
Användare måste ha en chans att välja. De bör kunna välja metod för att kontakta dig. Någon hatar kontaktformulär, även om det bara finns två små fält. Gör din e-post klickbar: förmodligen skulle det finnas några personer som skulle föredra det här sättet. Om du har många filialkontor i många städer, se till att du inkluderar en sökruta som besökare kan använda för att hitta platsen för det enda kontor de behöver, inte för att bläddra en lång lista med kontakter.
Komponenter i en smart kontaktsida
1 Kontaktformulär
Ett webbformulär är en av de viktigaste ingredienserna på kontaktsidan. Innan du designar en, bör du definiera den bästa lämpliga positionen på sidan för den. För det första är det bättre att vara ovanför mitten, och inte tvärtom som många sajter gör: kartan ovanför mitten och kontaktformuläret nedan. Denna position tillåter användare att inte bläddra utan skriva sitt meddelande omedelbart. När det gäller positionen är en form med mittinriktning bättre, eftersom former med full bredd vanligtvis verkar för komplicerade.
Mängden formulärfält kan få dina besökare att lämna det på en gång. För många fält kan skrämma användare, som inte har tid och speciellt lust att skriva mycket. Den bästa lösningen är att inkludera minst tre fält: namn, e-post och meddelande. Förresten, det tomma fältet för klientens meddelande bör inkluderas, istället för de formulär med många alternativ som en användare har att välja mellan.
Det är också en utmärkt designteknik att markera det aktuella fältet med en annan färg, en fet eller prickad linje. Detta visar vilket fält som är aktivt just nu.
Kontaktformulär är en del av kontaktsidan, men det är inte obligatoriskt att det bara finns där. Du kan designa ett formulärpopup som visas på andra sidor. Om en användare läser sidan "Om oss" och redan har bestämt sig för att samarbeta med dig, behöver han inte gå till Kontakter för att komma i kontakt med dig. Ytterligare ett alternativ är möjligt: sidofältets glidande kontaktformulär. Det är lite mer funktionellt och praktiskt än en popup, så långt som popupen försvinner efter att användare tryckt på kryssknappen (om av misstag). Sidofältets glidande formulär kan aktiveras när som helst med bara en enkel knapp.
2 E-postadress
Kontaktformulär och e-postadress är inriktade på olika målgrupper. Medan vissa människor vill att deras meddelande ska vara mer anonymt, eller att de inte vill gå till ett annat fönster, öppnar du sin e-postklient eller så; andra mår bättre om de skickar ett direktmeddelande från sin e-post. Därför har de en kopia av meddelandet, som de kan använda igen eller göra det till ett bevis på att de kontaktat webbplatsägaren. Så långt, eftersom du inte kan förutsäga vad en viss användare kommer att välja, bör du ha dessa båda alternativen på din webbsida. E-postadressen är bättre att vara klickbar, eftersom den sparar användarnas tid och inte kräver några ytterligare åtgärder från dem.
3 Telefonnummer
Telefonnummer är ett steg mot konfidentiella relationer mellan dig och dina besökare. Genom att ge dessa kontaktuppgifter till dem visar du mer kraft och din vilja att förhandla.
Knappar och länkar i sociala medier kan maximera din exponering online, och det är dubbel framgång om de fungerar tillsammans med din webbplats. Det ses allt oftare hur webbdesigners införlivar följningsknappar på en kontaktsida. För en tid sedan lades den här typen av element i sidfoten eller någonstans bara på hemsidan, men vad hindrar dig från att ha Twitter, Facebook, Google+ eller Pinterest-länkar på mer än ett ställe? Användare kommer att leta efter kontaktinformation på din kontaktsida och överraskande nog hittar de ytterligare ett sätt att nå dig: sociala nätverk.
Designen av knappar på sociala medier måste vara smart: inte för provocerande, men tillräckligt iögonfallande. De bör vara ganska stora i storlek, men vi menar inte att ge hälften av din webbsida till dessa länkar. Den mest lämpliga positionen är någonstans längst ner, eller i rubriken, så att inte förstöra all information du har.
5 Interaktiv karta
Interaktiv karta är en bra investering för en kontaktwebbsida. Det gör din webbplats mer uppdaterad om man säger så, och det är naturligtvis en avgörande del av den användarcentrerade designen. Användaren måste vara ditt största intresse, och du bör förstå att användarna kommer att vara nöjda med en funktionell och interaktiv karta på din webbplats. Du visar din plats, detta är den första, och du gör det också lättare för användare att hitta rätt väg till ditt kontor. De behöver inte gå till Google maps, någon annan tjänst/app, GPS, de kommer att göra allt i ett webbläsarfönster.
6 Specifika detaljer
Kontaktformuläret och kartan är väl lämpade funktioner för alla typer av webbplatser, även om det finns några märkliga saker som bara vissa webbplatser kan innehålla. Restaurangföretagen som har en hemsida kan inkludera happy hour på sina kontaktsidor, medan skolor eller gym kan nämna sina öppettider. Du känner din publik bättre och du vet definitivt vad din potentiella kund vill hitta på kontaktsidan.
7 Bekräftelsemeddelande
Du är skyldig att informera användarna om att deras meddelande skickades framgångsrikt, annars skulle de bli förvirrade och kan skicka några meddelanden för att vara säker på att de lyckades. En enkel fras som "Ditt meddelande har skickats framgångsrikt" räcker. Ändå är kreativitet inte förbjuden. Bekräftelsemeddelandet kan innehålla information om respondenten eller ungefärlig tidpunkt för svar.
Något viktigt att lägga till
1 Knappar
Vi vill dela med dig av några hemliga regler för att göra knappar perfekta.
- Uteslut knappen "Återställ" eller "Rensa". Namnet du väljer för den här knappen gör ingen stor sak, eftersom det inte ska visas på din kontaktsida med kontaktformuläret. Dessa knappar är vanligtvis nära Skicka-knappen och användare kan trycka på den av misstag. Föreställ dig den frustration någon känner efter att han tänkt ut ett perfekt meddelande för att kontakta dig och radera det genom ouppmärksamhet. Och egentligen är den här knappen inte användbar, varför inkludera den då? Om en användare vill radera meddelandet kan han göra det manuellt; eller om han ändrade sig för att kontakta dig, kommer han bara att lämna sidan.
- Tänk ut knapptexten. Triviala "Skicka"-knapp kommer att överraska ingen. Det finns många varianter för att vara mer kreativ och göra knappen text: gå, skickat meddelande, redo osv.
2 Captcha
Kom igen! Har du fortfarande dessa irriterande captchas på din webbplats? Det är intressant att veta varför du behöver det. För en tid sedan trodde man att captcha är ett bevis på spamförsvar. Situationen har förändrats och nu är det nästan lika enkelt att komma till spammarens lista med en öppen e-postadress och ha captchas för att bekräfta att användaren är en människa. Och var ärlig, har du verkligen fått mycket spam innan du använder captcha?
Sätt att komma till kontaktsidan
Äntligen har du gjort den bästa designen för kontaktsidor någonsin (med våra tips hoppas vi det), men nu behöver du besökare som ska hitta det enkelt och snabbt. Här är två placeringar för en länk till en kontaktsida.
Kontaktsidan är en separat webbsida på din webbplats, och därför förtjänar den att visas i det primära navigeringsfältet. En vanlig sak är att göra Kontaktmenyfliken till den sista i fältet, men det spelar ingen roll. Ändå är det något som spelar roll: om du har en navigeringsmeny med undermenyflikar bör kontaktsidan inte finnas någonstans i undermenyn.
2 sidfot
Ofta fyller Footer funktionen för kontaktsidan, dvs den innehåller kontaktinformation, ibland kontaktformulär och till och med en karta. Det är mycket bättre att ha en separat kontaktsida med allt-i-allo-funktioner, och Footer kan fortfarande ha kontakter men kort och gott. I det här fallet kan Footer bli en hemplats för en länk till kontaktsidan.
Vad ska du göra just nu?
OK, du har läst hela artikeln och nu behöver du antingen designa en ny kontaktsida, om du inte hade den tidigare, eller designa om den gamla. Du har tillräckligt med instruktioner och tips här, men kom ihåg det viktigaste: var kreativ, tänk på användaren, gör formulären enkla, se till att allt fungerar perfekt och lägg till individualitet till din kontaktsida!
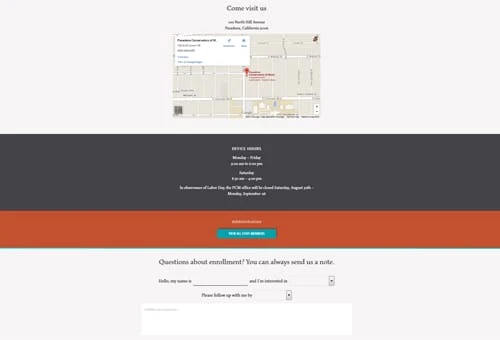
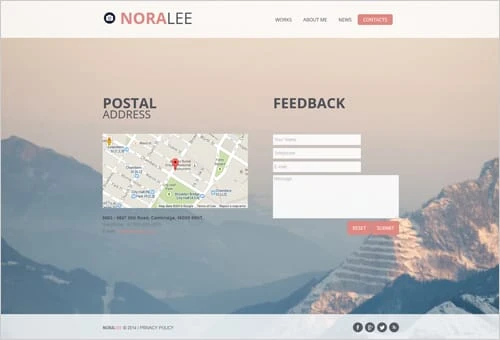
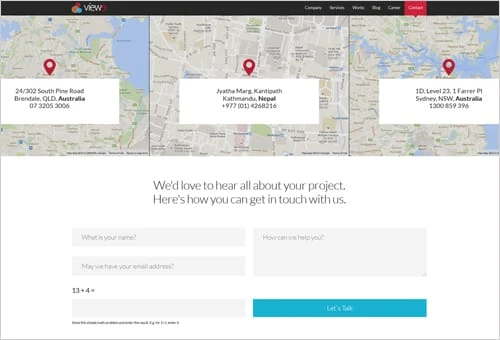
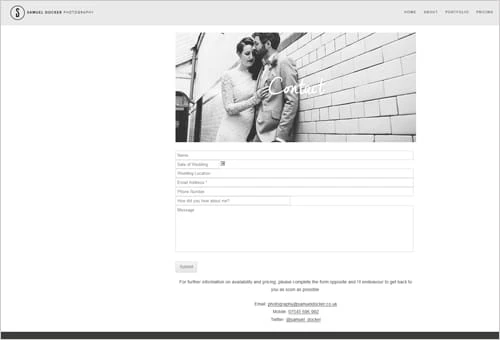
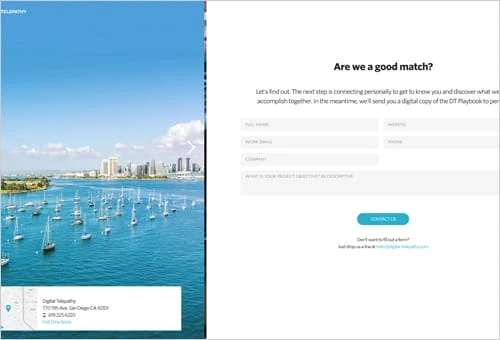
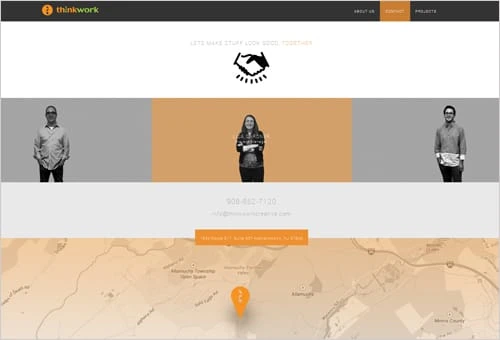
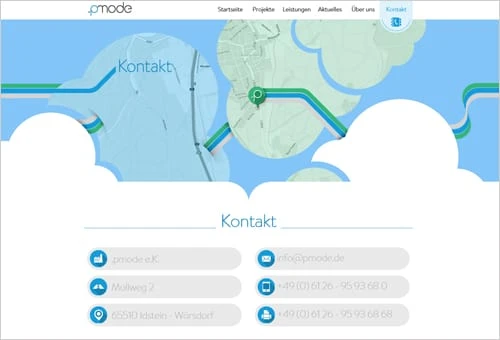
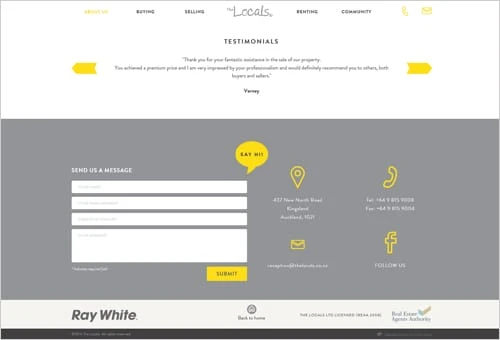
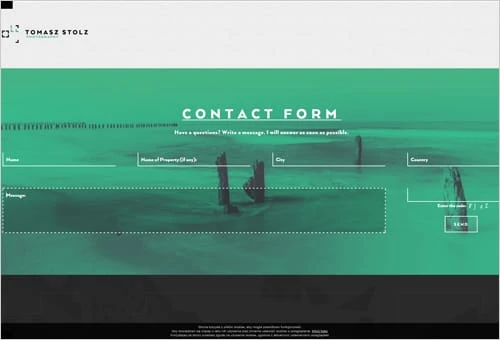
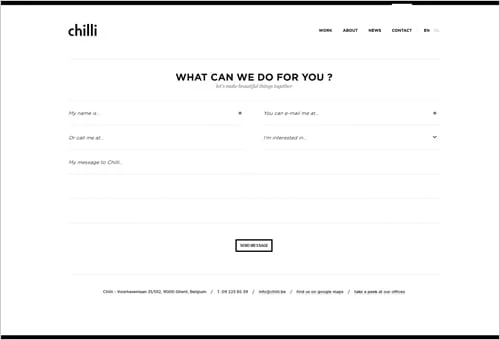
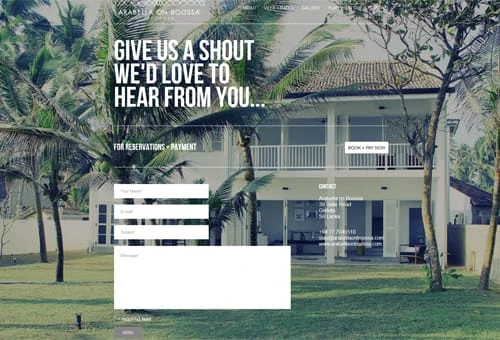
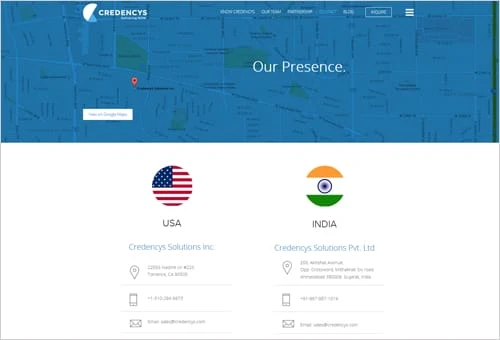
Lär av de bästa – lite inspiration för dig
Samuel Docker Bröllopsfotograf