La página de contacto es más importante de lo que piensas
Sitio web es un término general que se refiere a una entidad de páginas web.
Cada página de un sitio web es igualmente esencial, pero ¿por qué entonces todo el ruido se trata de la página ‘Acerca de nosotros’, la página de destino o la página de inicio? La página de contacto tiene el mismo significado e impacto en los usuarios.
¿Para qué sirve la página de contacto?
- La primera función de una página de contacto es lograr que los visitantes se interesen. Si les gusta lo que ven y es fácil contactarlo, ¿por qué no hacen una llamada o completan un formulario?
- La segunda razón, pero probablemente la más importante, para construir sabiamente la página de contacto es la facilitación de la colaboración. La sección ‘Contáctenos’ ayuda a los usuarios a contactar al webmaster y así el propietario del sitio web obtiene información sobre sus clientes.
- La página de contacto es la última que ven los visitantes antes de decidir si necesitan su proyecto. Hay pocas posibilidades de que los usuarios cambien de opinión si su página de inicio es brillante pero la página de contacto tiene un diseño regular. Aún así, ¡es mejor no arriesgarse con eso! Si a un usuario le gusta su sitio web gracias a un diseño de sitio web perfecto, la página de contacto solo enfatizará lo genial que es.
- La página de contacto mata dos pájaros de un tiro: ayuda a mejorar la satisfacción de los clientes con el sitio web y la empresa, además de ayudar a mejorar su producto. ¿Cómo? – Muy fácil: las personas dejarán sus pensamientos, sugerencias, consejos, recomendaciones a través de un formulario de contacto. Para que puedas hacer un análisis de tu sitio web y entender cómo lo ve tu audiencia.
- Esta función se deriva del punto anterior: puede recopilar cualquier información que necesite a través de un formulario de contacto. No se trata solo de información sobre su proyecto, sino también sobre los usuarios. Puede obtener el nombre, la dirección de correo electrónico, la URL del sitio web y algo más muy fácilmente.
La página de contacto debe ser:
1 funcional
Está bastante claro que todo debería funcionar como un reloj en una página de contacto. Cada campo del formulario, cualquier botón o enlace debe verificarse dos veces antes de permitir que aparezca ante los visitantes.
2 bien parecido
El diseño es muy importante, incluso si parece bastante fácil crear una página de contacto. Simplemente parece que sí. Los colores, las fuentes, la posición del formulario, los elementos de diseño, el aspecto de los botones son todos los ingredientes de esta página. El hecho más importante es que todas estas características deben diseñarse en armonía y equilibrio entre sí. Los estilos y colores deben correlacionarse entre sí, tenga esto en cuenta, por favor.
3 Escrito seductoramente
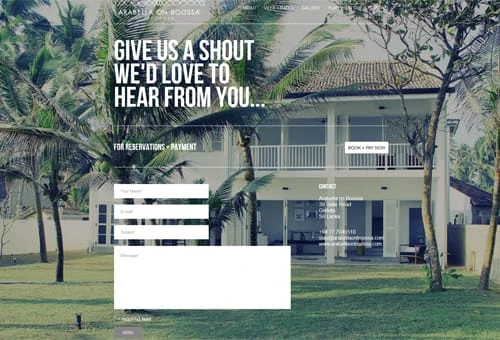
La copia debe estar bien escrita si desea que los usuarios completen los campos del formulario. Por eso, puedes añadir una breve frase de saludo antes del formulario de contacto, una o dos frases sobre ti, cualquier cosa que pueda poner de buen humor a los usuarios y ganar su favor.
4 receptivo
Los dispositivos móviles se han apoderado del mundo. La gente los usa en todas partes y para cualquier propósito. La página de contacto, como por supuesto todas las demás páginas del diseño, debe ser receptiva. Además, debe pensar en las molestias que pueden enfrentar los usuarios móviles. Por ejemplo, este es un botón ‘Enviar’. Asegúrese de que sea lo suficientemente grande para hacer clic en él a través de una pantalla táctil.
5 personales
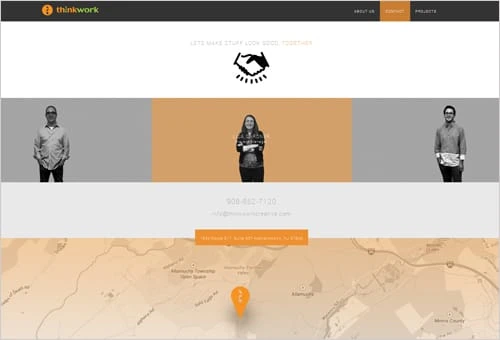
Muchos piensan que una página de contacto está diseñada de forma estándar y que el formulario de contacto puede ser un simple cuadro con campos vacíos para completar. Pero ganarás más usuarios si tu página de contacto tiene un diseño personalizado. Puedes usar tus fotos y las fotos de tu equipo: esta es una verdadera manera de hacer que el diseño de una página sea individual. Luego, deja que tu imaginación te ayude con el diseño, y tal vez obtengas algo realmente especial que nadie más haya hecho antes.
6 Alternativa
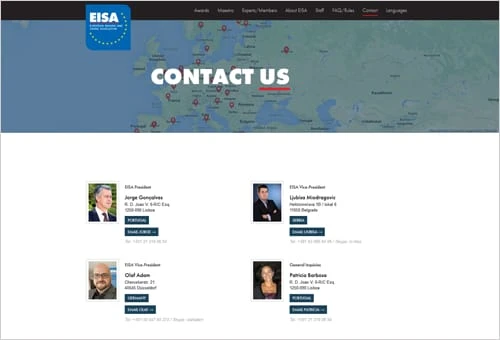
Los usuarios deben tener la oportunidad de elegir. Deberían poder elegir el método de contacto contigo. Alguien odia los formularios de contacto, incluso si solo hay dos campos pequeños. Haz que se pueda hacer clic en tu correo electrónico: probablemente habrá algunas personas que prefieran esta forma. Si tiene muchas sucursales en muchas ciudades, asegúrese de incluir un cuadro de búsqueda que los visitantes puedan usar para encontrar la ubicación de la única oficina que necesitan, no para desplazarse por una larga lista de contactos.
Componentes de una página de contacto inteligente
1 Formulario de contacto
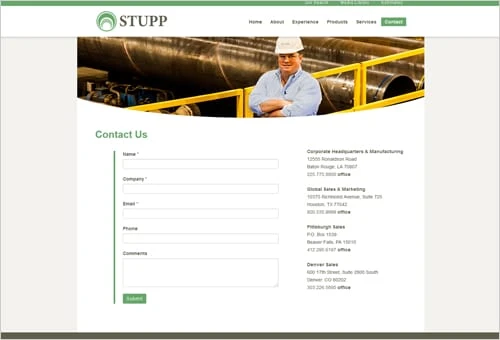
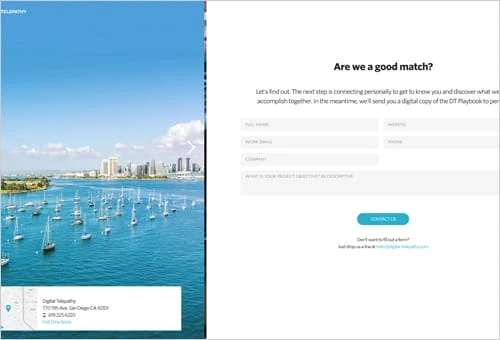
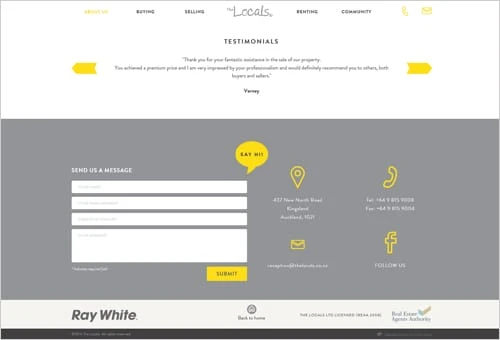
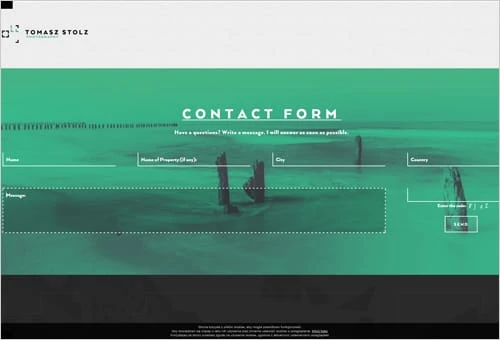
Un formulario web es uno de los ingredientes más importantes de la página de contacto. Antes de diseñar uno, debe definir la mejor posición apropiada en la página para él. En primer lugar, es mejor estar en la mitad superior de la página y no al revés, como hacen muchos sitios: el mapa en la parte superior de la página y el formulario de contacto debajo. Esta posición permite a los usuarios no desplazarse sino escribir su mensaje inmediatamente. En cuanto a la posición, es mejor un formulario con alineación central, porque generalmente los formularios de ancho completo parecen demasiado complicados.
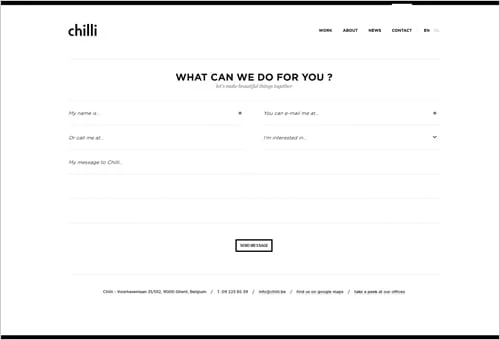
La cantidad de campos de formulario puede hacer que sus visitantes se vayan de inmediato. Demasiados campos pueden asustar a los usuarios, que no tienen tiempo y sobre todo desean escribir mucho. La mejor solución es incluir al menos tres campos: nombre, correo electrónico y mensaje. Por cierto, se debe incluir el campo vacío para el mensaje del cliente, en lugar de esos formularios con muchas opciones entre las que el usuario tiene que elegir.
También es una excelente técnica de diseño resaltar el campo actual con otro color, una línea en negrita o punteada. Esto muestra qué campo está activo en este momento.
El formulario de contacto es parte de la página de contacto, pero no es obligatorio que esté allí. Puede diseñar un formulario emergente que aparece en cualquier otra página. Si un usuario está leyendo la página ‘Acerca de nosotros’ y ya ha decidido colaborar con usted, no necesitará ir a Contactos para ponerse en contacto con usted. Una opción más es posible: el formulario de contacto deslizante de la barra lateral. Es un poco más funcional y práctico que una ventana emergente, en la medida en que la ventana emergente desaparece después de que los usuarios presionan el botón cruzado (si es accidental). El formulario deslizante de la barra lateral se puede activar en cualquier momento con solo un botón.
2 Dirección de correo electrónico
El formulario de contacto y la dirección de correo electrónico están orientados a diferentes audiencias. Si bien algunas personas quieren que su mensaje sea más anónimo, o no quieren ir a otra ventana, abran su cliente de correo electrónico más o menos; otros se sienten mejor si se les envía un mensaje directo desde su correo electrónico. Por lo tanto, tienen una copia del mensaje, que pueden usar nuevamente o convertirlo en una prueba de que se comunicaron con el propietario del sitio web. Hasta ahora, como no puede predecir lo que elegirá un usuario en particular, debe tener estas dos opciones en su página web. Es mejor que se pueda hacer clic en la dirección de correo electrónico, ya que ahorrará tiempo a los usuarios y no requerirá ninguna acción adicional de ellos.
3 Número de teléfono
El número de teléfono es un paso hacia las relaciones confidenciales entre usted y sus visitantes. Al darles estos datos de contacto, muestra más empuje y su deseo de negociar.
Los botones y enlaces de las redes sociales pueden maximizar su exposición en línea, y es doblemente exitoso si funcionan junto con su sitio web. Cada vez se ve más a menudo cómo los diseñadores web incorporan botones de seguimiento en una página de contacto. Hace algún tiempo, este tipo de elementos se ponían en el pie de página o en algún lugar de la página de inicio solamente, pero ¿qué te impide tener enlaces de Twitter, Facebook, Google+ o Pinterest en más de un lugar? Los usuarios buscarán información de contacto en su página de contacto y, sorprendentemente, encontrarán una forma más de comunicarse con usted: las redes sociales.
El diseño de los botones de las redes sociales debe ser inteligente: no demasiado provocativo, pero lo suficientemente llamativo. Deben ser de un tamaño bastante grande, pero no pretendemos dedicar la mitad de su página web a estos enlaces. La posición más adecuada es en algún lugar en la parte inferior, o en el encabezado, para no estropear toda la información que tiene.
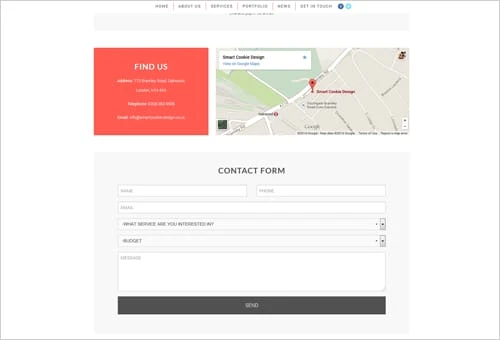
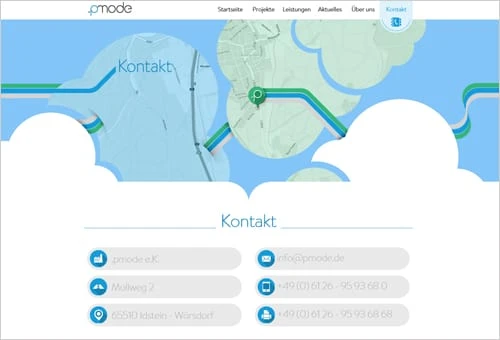
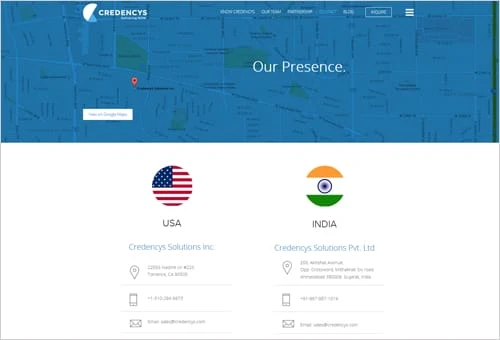
5 Mapa interactivo
El mapa interactivo es una buena inversión para una página web de contacto. Hace que su sitio web esté más actualizado y, por supuesto, es un elemento crucial del diseño centrado en el usuario. El usuario debe ser su principal interés y debe comprender que los usuarios estarán satisfechos con un mapa funcional e interactivo en su sitio. Muestras tu ubicación, esta es la primera, y también facilitas a los usuarios encontrar la ruta correcta para llegar a tu oficina. No necesitarán buscar mapas de Google, ningún otro servicio/aplicación, GPS, harán todo en una ventana del navegador.
6 Detalles específicos
El formulario de contacto y el mapa son características adecuadas para cualquier tipo de sitio web, aunque hay algunas cosas peculiares que solo algunos sitios web pueden incluir. Los negocios de restauración que tengan un sitio web, pueden incluir las horas felices en sus páginas de contacto, mientras que las escuelas o los gimnasios pueden mencionar sus horarios de apertura. Conoces mejor a tu audiencia y definitivamente sabes lo que tu cliente potencial quiere encontrar en la página de contacto.
7 Mensaje de confirmación
Está obligado a informar a los usuarios que su mensaje se envió con éxito; de lo contrario, se confundirían y podrían enviar algunos mensajes para asegurarse de que se enviaron correctamente. Una simple frase como ‘Tu mensaje fue enviado con éxito’ será suficiente. Aún así, la creatividad no está prohibida. El mensaje de confirmación puede contener la información sobre el encuestado o el tiempo aproximado de respuesta.
Algo importante para agregar
1 botones
Queremos compartir contigo algunas reglas secretas para hacer botones perfectos.
- Excluye el botón ‘Restablecer’ o ‘Borrar’. El nombre que elija para este botón no importa mucho, porque no debería aparecer en su página de contacto con el formulario de contacto. Este botón generalmente está cerca del botón Enviar y los usuarios pueden presionarlo accidentalmente. Imagina la frustración que siente alguien después de pensar en un mensaje perfecto para contactarte y borrarlo por falta de atención. Y, en realidad este botón no sirve para nada, ¿por qué entonces incluirlo? Si un usuario desea eliminar el mensaje, puede hacerlo manualmente; o si cambió de opinión para contactarlo, simplemente abandonará la página.
- Piense en el texto del botón. El botón trivial ‘Enviar’ no sorprenderá a nadie. Hay muchas variantes para ser más creativos y hacer el texto del botón: ir, mensaje enviado, listo, etc.
2 Captcha
¡Vamos! ¿Todavía tienes estos captchas molestos en tu sitio web? Es interesante saber por qué lo necesitas. Hace algún tiempo, se pensó que captcha era una prueba de defensa contra el spam. La situación ha cambiado y ahora es casi igual de fácil llegar a la lista de spammers con una dirección de correo abierta y captchas para confirmar que el usuario es humano. Y sea honesto, ¿realmente recibió mucho spam antes de usar captcha?
Formas de llegar a la página de contacto
Finalmente, ha creado el mejor diseño de página de contacto (con nuestros consejos, eso esperamos), pero ahora necesita que los visitantes lo encuentren fácil y rápidamente. Aquí hay dos ubicaciones para un enlace de página de contacto.
La página de contacto es una página web separada en su sitio, por lo que merece aparecer en la barra de navegación principal. Una cosa común es hacer que la pestaña del menú Contacto sea la última en la barra, pero no importa mucho. Aún así, hay algo que importa: si tiene un menú de navegación con pestañas de submenú, la página de contacto no debería estar en algún lugar del submenú.
2 pie de página
A menudo, el pie de página cumple la función de la página de contacto, es decir, presenta la información de contacto, a veces un formulario de contacto e incluso un mapa. Es mucho mejor tener una página de contacto separada con todas las funciones, y el pie de página aún puede tener contactos, pero en resumen. En este caso, el pie de página puede convertirse en un lugar de inicio para un enlace a la página de contacto.
¿Qué debe hacer ahora mismo?
Bien, leyó el artículo completo y ahora necesita diseñar una nueva página de contacto, si no la tenía antes, o rediseñar la anterior. Tiene suficientes instrucciones y consejos aquí, pero recuerde lo más importante: sea creativo, piense en el usuario, simplifique los formularios, asegúrese de que todo funcione perfectamente y agregue individualidad a su página de contacto.
Aprenda de los mejores: un poco de inspiración para usted
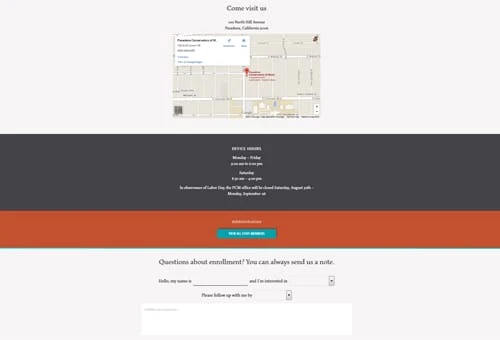
Conservatorio de Música de Pasadena
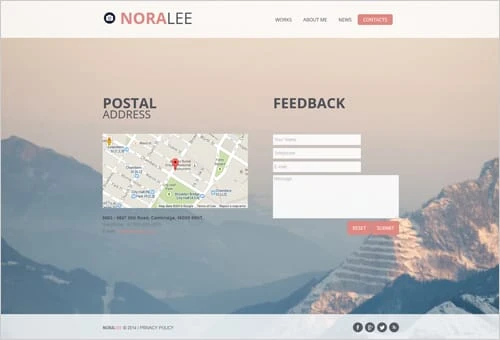
Plantilla para portafolio de fotos
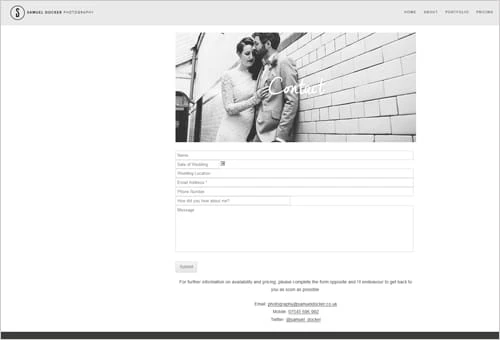
Samuel Docker fotógrafo de bodas