Crea super siti con strumenti e risorse CSS
Progettare un sito Web può essere un compito noioso considerando la quantità di lavoro che deve essere svolto: trova il tuo host, pianificalo, codifica ogni pagina, poi altre pagine e poi ancora, e poi beh, hai avuto l’idea .
Tuttavia, alcuni web designer o sviluppatori cercheranno modi per aumentare l’efficienza utilizzando metodi rapidi. Cosa sono quelli, potresti chiedere? Non intendo dire che puoi semplicemente copiare e incollare il sito Web di un altro, renderlo tuo e chiamarlo fatto! Puoi, tuttavia, utilizzare tonnellate di strumenti e risorse disponibili per i designer di cui fare buon uso!
Ci sono così tanti designer e sviluppatori generosi che codificano le utilità più interessanti e le inseriscono sul Web per un solo scopo: semplificare il lavoro di un altro web designer e sviluppatore. Questo è tutto! Quindi, perché non utilizzare questi pratici strumenti, app e librerie per creare il tuo sito web? Consenti loro di semplificarti la vita, proprio come dovrebbero!
Ecco un lungo elenco di risorse e strumenti a cui ogni designer DEVE dare un’occhiata! Abbiamo deciso di optare per gli strumenti e le risorse CSS poiché attualmente sono gli elementi principali madre di tutti che danno vita a una pagina web. Un altro motivo è perché gli ultimi "strumenti fantastici" offerti dagli sviluppatori Web sono offerti in abbondanza in CSS (che è l’abbreviazione di: Crea super siti. No, sto solo scherzando.) Quindi, diamo un’occhiata!
Strumenti, app e librerie basati sul Web CSS
Riduzione CCS
Ora, non farti un’idea sbagliata qui. Questo non è il tipico "strizzacervelli" o terapeuta. Tuttavia, potrebbe rilassare il codice della tua pagina Web sovraccarica riducendo le dimensioni a circa la metà o meno della metà delle dimensioni. Questa fantastica app riduce notevolmente il tuo file CSS, rendendolo meno pesante e caricandosi più velocemente.
Sintetizzatore CSS
Questo strumento CSS ti consentirà di visualizzare le tue animazioni proprio come desideri. Esiste un ordine specifico che sarebbe il migliore per come vengono visualizzate le tue animazioni? In tal caso, usa CSS Synth per impostare le tue preferenze rispetto alle tue animazioni. Puoi persino impostare il tempo di ritardo, i prefissi, la durata, ecc. È uno strumento semplicissimo con un’interfaccia super semplice.
Generatore di frame CSS
CSS Frame Generator è un ottimo strumento in cui tutto ciò che devi fare è inserire il tuo codice XHTML, premere il pulsante "Dammi il mio codice" (con rabbia) e genereranno un frame CSS per te in un batter d’occhio.
Postabile
Stanco del copia incolla, della e commerciale e del <, e >? Postable è un’app ultra-friendly che inserirà quei segni per te. Elliot Swan, il designer, ha detto che lui stesso si è stufato di quei codici, frammenti che devono essere inseriti ancora e ancora. Quando alla fine si è stufato ha realizzato Postable.
“Odio assolutamente dover cambiare tutti i segni ‘<‘ e ‘>’ nel mio codice rispettivamente in ‘<‘ e ‘>’. Odio anche dover scrivere "&" ogni volta che voglio includere una e commerciale. Rende estremamente fastidioso includere frammenti di codice sul mio blog e quant’altro, e oggi finalmente mi sono stufato. -Elliot Cigno
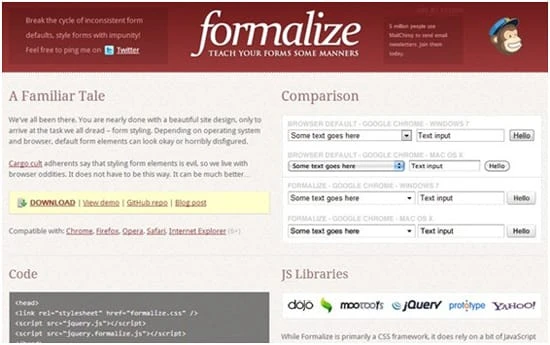
Formalizzare
Formalize è progettato per aiutare i designer con le loro "forme". Alla fine, quando sei pronto per pubblicare il tuo sito web, ciò che resta è il compito di definire lo stile del modulo. I moduli predefiniti possono avere un aspetto fantastico o orribile in base al browser e al sistema operativo in uso. Le forme incoerenti e sfigurate vengono migliorate con l’aiuto di questa app.
CSSMatic
Web designer, questo è lo strumento perfetto per te! CSS Matic ti consentirà di generare gradienti, progettare raggi di bordo, aggiungere texture di rumore e ombre di riquadri. L’ombra della scatola ha tutti i tipi di opzioni per sfocare il raggio, cambiare i colori, le dimensioni dell’ombra, la direzione dell’ombra e molto altro. Allo stesso modo, con le opzioni della trama del rumore puoi creare sottili motivi di sfondo, modificare l’opacità del rumore e altro ancora.
CSS Menu Maker ti consente di creare fantastici menu facili, puliti e reattivi. Ha tutti gli strumenti necessari per creare menu personalizzati compatibili con CSS e tutti i browser. Non devi capire i codici complicati. Basta usare il generatore di menu per generare automaticamente fantastici menu senza problemi. Il codice sorgente viene fornito in modo che tu possa modificare il codice e modificarlo nel modo che preferisci.
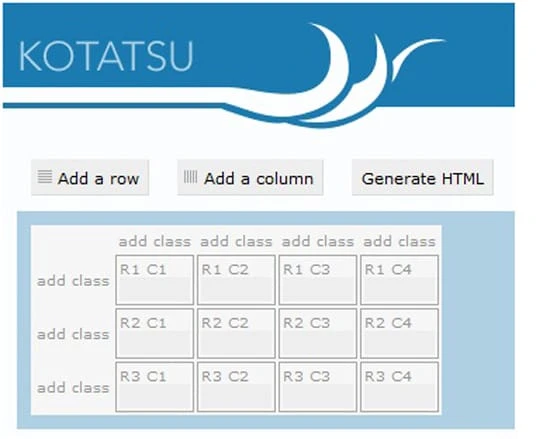
Kotatsu
Hai bisogno di un tavolo sul tuo sito web? (Certo, intendevo la tabella dei dati. Cosa ne pensi?) Kotatsu sarà la tua guida alla tabella facile da realizzare. Dimentica la codifica e dimentica Dreamweaver! Basta digitare le righe e le colonne in questo generatore di tabelle HTML facile da usare e il gioco è fatto!
Generatore di pulsanti CSS
Il generatore di pulsanti CSS è un’app meravigliosa per creare bellissimi pulsanti CSS. La parte migliore è che puoi personalizzare i tuoi pulsanti e farli apparire proprio come desideri! Abbandona le immagini e prova questi adorabili pulsanti CSS. Digita il testo del pulsante, modifica il carattere, assegnagli un nome di classe, scegli lo stile del pulsante e cambia il colore! Inoltre, puoi personalizzare il bordo, il dimensionamento, l’ombreggiatura della casella e l’ombreggiatura del testo. Così tanto può andare in un semplice pulsante per renderlo proprio come vuoi che appaia. Il generatore di pulsanti CSS genererà sicuramente il pulsante perfetto per te in pochissimo tempo. È un’incredibile funzionalità aggiunta che è stata creata per i principianti.
Librerie di pulsanti CSS
Beauton
Cerchi bottoni solidi e piatti? Semplice, enorme, piatto, magro, piccolo, disabile, arrotondato, tipo cerotto, Beautons ha tutto. Beautons crede nel motto "semplice è bello".
Btns.css
Se ti piacciono il nero, il bianco, il grigio o il blu, devi dare un’occhiata ai pulsanti Btns. Sono pulsanti dal design accattivante per pagine Web a tema in bianco e nero. Un altro punto a favore è che la loro planarità e semplicità li rendono sorprendenti.
Cerchi una raccolta di pulsanti social reattivi e facili da usare per il tuo sito Web flat? Social Buttons versione 2 ha proprio questo! Tutto quello che devi fare è semplicemente copiare e incollare il codice nel tuo codice HTML e voilà! Consenti ai tuoi spettatori di condividere, twittare o appuntare la pagina che preferiscono con un semplice clic di un pulsante.
Librerie di animazione CSS
CSS Shake
Potresti scuotere quella tua pagina usando i codici CSShake. Scuoti quei pulsanti, testo, immagini di tua scelta e falli muovere nel solco della tua codifica. (Anche io ho passato diversi minuti a muovere il puntatore solo per vedere come tutto trema. È così avvincente!)
Hover.css
Disponibile in CSS, Sass e LESS, hover.css ti fornirà una raccolta di effetti al passaggio del mouse basati su CSS3. Puoi applicarli ovunque (loghi, pulsanti, testo, immagini, collegamenti, icone ecc.)! Falli pulsare, oscillare, ronzare, inclinare, entrare e uscire o qualsiasi cosa con solo un po’ di codice e immaginazione. Non finisce qui. Questo strumento offre anche fumetti, transizioni di bordo e persino effetti di arricciatura della carta.
Strumenti di tipografia CSS
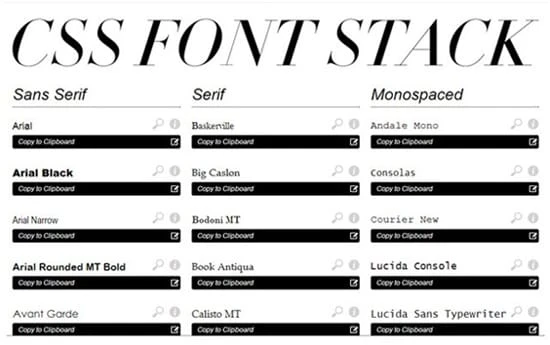
CSSFontStack
CSS Font stack offre un enorme stack di font comuni. La raccolta completa, sebbene ampia, è pensata per essere sicura sul web. Con questi font sicuri per il Web non dovrai preoccuparti di font non preinstallati che non supportano tutti i sistemi operativi.
Set di caratteri CSS
CSS typeset è un ottimo strumento progettato per consentire agli sviluppatori web di testare diversi stili tipografici. Basta copiare e incollare il testo e giocare con le impostazioni (ad es. colore del carattere, dimensione, stile, spaziatura, ecc.) e vedere cosa ti si addice meglio!
Composizioni
Typesettings è un meraviglioso kit di typetool che utilizza Ems per digitare invece di REM o pixel. Si basa su scala modulare, ritmo verticale e titoli reattivi basati sul rapporto. I valori della scala modulare vengono utilizzati per impostare la dimensione del carattere. Gli stili di tipo predefiniti sono un’opzione e puoi anche regolare tonnellate di impostazioni (ad esempio titoli). Nel complesso, è un typetool kit altamente funzionale con numerose impostazioni.
Sasline
Sassline utilizza Sass mixin e rems per lavorare in proporzione con le griglie della linea di base. Questo ti dà il controllo tipografico e la possibilità di allineare facilmente il testo e le colonne sulla griglia. Un preciso ritmo verticale è impostato per abilitare questa funzione.
FrameWorks
Materializzare
Cerchi un look totalmente moderno per il tuo sito web? Che ne dici di utilizzare un framework che imiti l’ultimo tema di Material Design di Google? Piatto, audace e realistico è il "nuovo" look che stanno promuovendo. Materialise è un "moderno framework front-end reattivo" basato sul design dei materiali di Google. Le icone, la tipografia, gli stili, gli elementi, i componenti e le animazioni utilizzano tutti i principi del material design. Il bellissimo linguaggio del design traduce con successo concetti di scienza e arte in tecnologia e innovazione. Questa è sicuramente la prossima grande novità di quest’anno!
Alla ricerca di un altro quadro materiale?
Interfaccia utente materiale
Dai un’occhiata all’interfaccia utente materiale che utilizza anche i principi di progettazione materiale di Google per implementarlo su un framework CSS con un tocco in più di componenti basati su React.
PowertoCSS
PowertoCSS è un ottimo framework con tutte e quattro le qualità necessarie di un sito Web moderno: leggero, facile da imparare, tematizzato e brillante! Gli sviluppatori affermano di cercare di mantenere tutto semplice, facile e memorabile. Ho anche raccolto una citazione memorabile da qui!
“L’apprendimento non esaurisce mai la mente." -Leonardo Da Vinci
Progettazione griglia 2.4
Se stai cercando di progettare la tua griglia, con un po’ di aiuto, prova Grid Designer. È la perfetta combinazione di una griglia manuale e una griglia pre-progettata. Aggiungi le specifiche della tua griglia utilizzando i numeri delle colonne, le larghezze delle colonne, i gutter e i margini. Specifica anche la tua tipografia, usando questo strumento e poi esporta la tua griglia finale.
Bussola
Compass è un framework di authoring CSS open source che utilizza Sass con un’estensione di CSS3. I modelli sono riutilizzabili, la creazione di sprite è facile e puoi creare bellissimi ritmi tipografici. Devi avere familiarità con Sass per questo.
Generatori di icone CSS
Icone Sosa
Sosa offre una vasta collezione di icone di prodotti basati su pixel realizzati a mano. Sono disponibili oltre 160 icone semplici, ordinate e reattive. Sosa offre anche un’enorme varietà di caratteri a cui ogni designer deve dare un’occhiata. Sono disponibili anche temi/modelli e stampe.
Glifo
Cosa c’è di meglio di una manciata di oggetti utili e gratuiti? Glyphter è uno strumento molto ingegnoso per la generazione di icone. Offre una vasta collezione di icone carine fuori dall’ordinario e gratuite!
Icone perfette
Le icone perfette ti presentano una raccolta perfetta di icone social indipendenti dalla risoluzione. Scarica, estrai, carica, copia, incolla e il gioco è fatto!
Tavolozze di colori
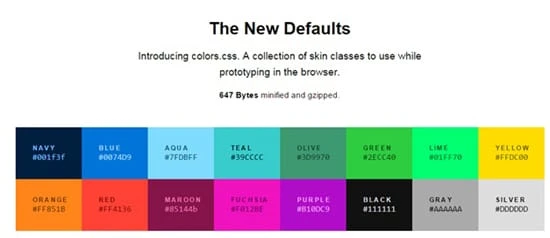
Colori
Alla ricerca di tavolozze di colori accattivanti? Dai un’occhiata a Colors che propone i colori di tendenza più moderni di oggi. Le variabili SASS/LESS/Stylus/CSS e le classi CSS sono state utilizzate per costruire queste bellissime tavolozze. I designer stanno cercando di diffondere versioni migliori dei vecchi colori sostituendoli con colori più audaci, luminosi e migliori. Chiedono a tutti: "Per favore aiutate a liberare il mondo dai colori tristi".
Pantoni
I colori Pantone© sono in movimento. Apriti a un’enorme collezione di colori Pantone© utilizzando le variabili Sass. Se vuoi le versioni leggere di quelle luminose, dipende interamente da te. Sono tutti compatibili con il web e pronti per la retina.