Cree supersitios con herramientas y recursos CSS
Diseñar un sitio web puede ser una tarea tediosa si se tiene en cuenta la cantidad de trabajo que se debe realizar: encuentre su host, planifíquelo, codifique cada página, luego algunas páginas más, y luego más, y luego bueno, obtendrá la idea. .
Sin embargo, algunos diseñadores o desarrolladores web buscarán formas de aumentar la eficiencia mediante el uso de métodos rápidos. ¿Cuáles son esos, usted puede pedir? ¡No me refiero a que simplemente puede copiar y pegar el sitio web de otra persona, hacerlo suyo y listo! ¡Sin embargo, puede hacer uso de toneladas de herramientas y recursos que están disponibles para que los diseñadores hagan un buen uso!
Hay tantos diseñadores y desarrolladores generosos que codifican las mejores utilidades y las colocan en la web con un solo propósito: hacer que el trabajo de otro diseñador y desarrollador web sea muy fácil. ¡Eso es! Entonces, ¿por qué no hacer uso de estas útiles herramientas, aplicaciones y bibliotecas para crear su sitio web? ¡Permítales simplificar su vida, tal como deben hacerlo!
¡Aquí hay una larga lista de recursos y herramientas que todo diseñador DEBE echar un vistazo! Decidimos optar por las herramientas y los recursos de CSS, ya que actualmente es la madre de todos los elementos principales que dan vida a una página web. Otra razón es porque las últimas "herramientas geniales" que ofrecen los desarrolladores web se ofrecen abundantemente en CSS (que es la abreviatura de: Create Super Sites. No, solo estoy bromeando). Entonces, ¡echemos un vistazo!
Herramientas, aplicaciones y bibliotecas basadas en web de CSS
Retracción CCS
Ahora, no te hagas una idea equivocada aquí. Este no es el típico "psiquiatra" o terapeuta. Aunque, podría relajar el código de su página web sobrecargada al reducir el tamaño a aproximadamente la mitad o menos de la mitad del tamaño. Esta genial aplicación reduce considerablemente tu archivo CSS, lo que lo hace menos pesado y se carga más rápido.
Sintetizador CSS
Esta herramienta CSS te permitirá mostrar tus animaciones tal y como quieras. ¿Existe un orden específico que sea mejor para la forma en que se muestran las animaciones? Si es así, utilice CSS Synth para establecer sus preferencias con respecto a sus animaciones. Incluso puede configurar el tiempo de retraso, los prefijos, la duración, etc. Es una herramienta súper fácil con una interfaz súper fácil.
Generador de marcos CSS
CSS Frame Generator es una gran herramienta en la que todo lo que tiene que hacer es ingresar su código XHTML, presionar el botón "Dame mi código" (enojado) y generarán un marco CSS para usted en un santiamén.
Publicable
¿Cansado de copiar y pegar, ampersand y <, y >? Postable es una aplicación ultra amigable que insertará esos letreros por ti. Elliot Swan, el diseñador, dijo que él mismo se cansó de esos códigos, fragmentos que deben insertarse una y otra vez. Cuando finalmente se cansó, hizo Postable.
“Odio absolutamente tener que cambiar todos los signos ‘<‘ y ‘>’ en mi código a ‘<‘ y ‘>’, respectivamente. También odio tener que escribir "&" cada vez que quiero incluir un ampersand. Hace que incluir fragmentos de código en mi blog y otras cosas sea extremadamente molesto, y hoy finalmente me cansé". -Elliot Cisne
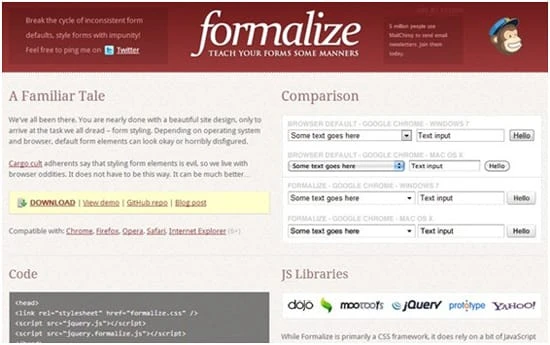
Formalizar
Formalize está diseñado para ayudar a los diseñadores con sus "formularios". Al final, cuando esté listo para instalar su sitio web, lo que queda es la tarea de diseñar el formulario. Los formularios predeterminados pueden verse bien o mal según el navegador y el sistema operativo que se utilice. Los formularios inconsistentes y desfigurados se mejoran con la ayuda de esta aplicación.
CSSMático
¡Diseñadores web, esta es la herramienta definitiva para ustedes! CSS Matic le permitirá generar degradados, diseñar radios de borde, agregar textura de ruido y sombras de cuadro. La sombra del cuadro tiene todo tipo de opciones para desenfocar el radio, cambiar los colores, el tamaño de la sombra, la dirección de la sombra y mucho más. Del mismo modo, con las opciones de textura de ruido, puede crear patrones de fondo sutiles, cambiar la opacidad del ruido y más.
El creador de menús CSS le permite crear menús increíbles que son fáciles, limpios y receptivos. Tiene todas las herramientas necesarias para crear menús personalizados que son compatibles con CSS y todos los navegadores. No tienes que descifrar los códigos complicados. Simplemente use el generador de menús para generar automáticamente menús geniales sin problemas. Se proporciona el código fuente para que pueda modificar el código y modificarlo como desee.
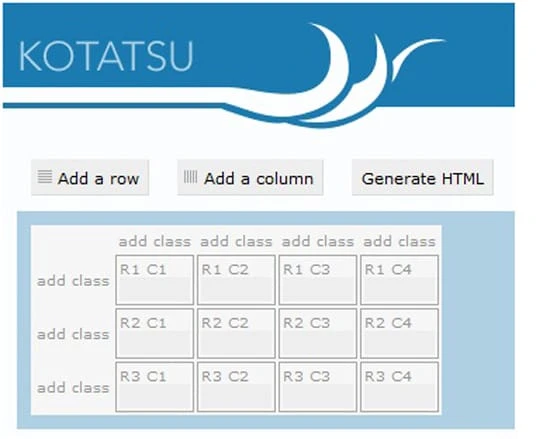
Kotatsu
¿Necesitas una tabla en tu sitio web? (Por supuesto, me refiero a la tabla de datos. ¿Qué pensaste?) Kotatsu será tu guía de tabla fácil de hacer. ¡Olvídate de la codificación y olvídate de Dreamweaver! ¡Simplemente escriba sus filas y columnas en este generador de tablas HTML fácil de usar y listo!
Generador de botones CSS
El generador de botones CSS es una aplicación maravillosa para crear hermosos botones CSS. ¡La mejor parte es que puede personalizar sus botones y hacer que se vean como usted quiere! Deshazte de las imágenes y prueba estos adorables botones CSS. ¡Escriba el texto de su botón, modifique la fuente, asígnele un nombre de clase, elija el estilo de su botón y cambie el color! Además, puede personalizar el borde, el tamaño, la sombra del cuadro y la sombra del texto. Se puede incluir mucho en un simple botón para que se vea exactamente como usted quiere. El generador de botones CSS seguramente generará el botón perfecto para usted en muy poco tiempo. Es una característica añadida increíble que se ha hecho para principiantes.
Bibliotecas de botones CSS
hermosos
¿Busca botones sólidos y planos? Sencillo, enorme, plano, delgado, pequeño, discapacitado, redondeado, tipo tirita, Beautons lo tiene todo. Beautons cree en el lema, "simple es hermoso".
Btns.css
Si te gusta el negro, el blanco, el gris o el azul, debes revisar los botones Btns. Son botones bellamente diseñados para páginas web con temas en blanco y negro. Otro punto a favor es que su planitud y sencillez los hace lucir increíbles.
¿Está buscando una colección de botones sociales receptivos y fáciles de usar para su sitio web plano? ¡La versión 2 de Social Buttons tiene precisamente eso! ¡Todo lo que tienes que hacer es simplemente copiar y pegar el código en tu HTML y listo! Permita que sus espectadores compartan, tuiteen o fijen la página que les gusta con solo hacer clic en un botón.
Bibliotecas de animación CSS
CSShake
Podrías sacudir esa página tuya usando los códigos CSShake. Agita esos botones, texto, imágenes de tu elección y haz que se muevan al ritmo de tu codificación. (Incluso yo pasé varios minutos moviendo el puntero solo para ver cómo se movía todo. ¡Es tan adictivo!)
Hover.css
Disponible en CSS, Sass y LESS, hover.css le brindará una colección de efectos de desplazamiento impulsados por CSS3. ¡Puede aplicarlos en cualquier lugar (logotipos, botones, texto, imágenes, enlaces, íconos, etc.)! Haz que latan, se tambaleen, zumben, se inclinen, entren y salgan, o cualquier cosa con solo un poco de código e imaginación. No acaba ahí. Esta herramienta también ofrece burbujas de diálogo, transiciones de bordes e incluso efectos de ondulación de papel.
Herramientas de tipografía CSS
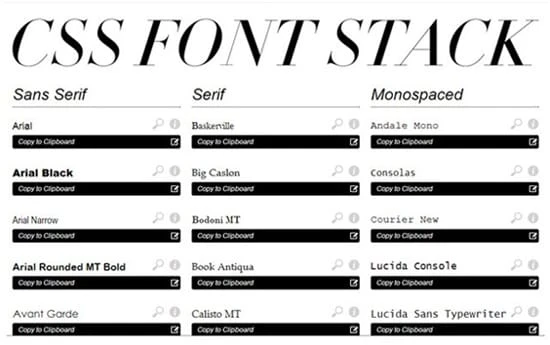
CSSFontStack
La pila de fuentes CSS ofrece una enorme pila de fuentes comunes. La colección completa, aunque grande, está destinada a ser segura en la web. Con estas fuentes web seguras, no tendrá que preocuparse por las fuentes no preinstaladas que no son compatibles con todos los sistemas operativos.
Conjunto de tipos CSS
CSS typeset es una gran herramienta diseñada para permitir a los desarrolladores web probar diferentes estilos tipográficos. ¡Simplemente copie y pegue el texto y juegue con la configuración (es decir, color de fuente, tamaño, estilo, espaciado, etc.) y vea lo que más le convenga!
composición tipográfica
Typesettings es un maravilloso kit de herramientas de escritura que utiliza Ems para escribir en lugar de REM o píxeles. Se basa en escala modular, ritmo vertical y titulares basados en proporciones receptivas. Los valores de la escala modular se utilizan para establecer el tamaño de fuente. Los estilos de letra predeterminados son una opción y también puede ajustar toneladas de configuraciones (es decir, títulos). En general, es un kit de typetool altamente funcional con numerosas configuraciones.
Sassline
Sassline usa mixins y rems de Sass para trabajar proporcionalmente con cuadrículas de referencia. Esto le brinda control tipográfico y la capacidad de alinear su texto y columnas en la cuadrícula fácilmente. Se establece un ritmo vertical preciso para habilitar esta función.
marcos
Materializar
¿Busca un aspecto totalmente moderno para su sitio web? ¿Qué tal usar un marco que imite el último tema de Material Design de Google? Plano, audaz y realista es el "nuevo" aspecto que están promocionando. Materialise es un "marco de front-end receptivo moderno" basado en el diseño Material de Google. Los íconos, la tipografía, los estilos, los elementos, los componentes y las animaciones utilizan principios de diseño de materiales. El hermoso lenguaje de diseño traduce con éxito conceptos de ciencia y arte en tecnología e innovación. ¡Esto es definitivamente, la próxima gran cosa este año!
¿Buscas otro Material Framework?
Interfaz de usuario de materiales
Consulte Material UI, que también utiliza los principios de diseño de materiales de Google para implementarlo en un marco CSS con un toque adicional de componentes con tecnología React.
PowertoCSS
PowertoCSS es un gran marco con las cuatro cualidades necesarias de un sitio web moderno: ligero, fácil de aprender, tematizable y ultrarrápido. Los desarrolladores afirman que intentan mantener todo simple, fácil y memorable. ¡También recogí una cita memorable de aquí!
“El aprendizaje nunca agota la mente.” -Leonardo da Vinci
Diseñador de cuadrícula 2.4
Si está buscando diseñar su propia cuadrícula, con un poco de ayuda, pruebe el diseñador de cuadrículas. Es la combinación perfecta de una rejilla manual y una rejilla prediseñada. Agregue las especificaciones de su cuadrícula usando los números de columnas, anchos de columnas, medianeras y márgenes. Especifique también su tipografía usando esta herramienta y luego exporte su cuadrícula final.
Brújula
Compass es un marco de creación de CSS de código abierto que utiliza Sass con una extensión de CSS3. Los patrones son reutilizables, la creación de sprites es fácil y puedes crear hermosos ritmos tipográficos. Necesitas estar familiarizado con Sass para este.
Generadores de iconos CSS
Iconos de Sosa
Sosa ofrece una gran colección de íconos de productos basados en píxeles hechos a mano. Hay más de 160 íconos disponibles que son simples, ordenados y receptivos. Sosa también ofrece una gran variedad de fuentes que todo diseñador debe tener en cuenta. También hay disponibles temas/plantillas e impresiones.
Glifo
¿Qué es mejor que un puñado de artículos útiles y gratuitos? Glyphter es una herramienta muy ingeniosa para generar iconos. Ofrece una gran colección de lindos íconos que están fuera de lo común, ¡y gratis!
Iconos perfectos
Los íconos perfectos te presentan una colección perfecta de íconos sociales independientes de la resolución. ¡Descargue, extraiga, cargue, copie, pegue y listo!
Paletas de colores
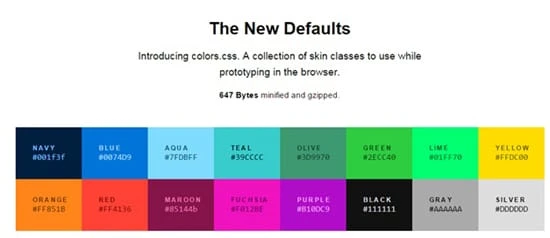
Colores
¿Estás buscando paletas de colores que llamen la atención? Echa un vistazo a Colors, que presenta los colores de tendencia más modernos de la actualidad. Se han utilizado variables SASS/LESS/Stylus/CSS y clases CSS para crear estas hermosas paletas. Los diseñadores buscan difundir mejores versiones de colores antiguos reemplazándolos con colores más audaces, brillantes y mejores. Les piden a todos: “Por favor, ayuda a librar al mundo de los colores tristes”.
Pantone
Los colores Pantone© están en movimiento. Ábrase a una enorme colección de colores Pantone© usando variables Sass. Ya sea que desee las versiones claras de las brillantes, depende totalmente de usted. Todos ellos compatibles con la web y retina ready.