Luo supersivustoja CSS-työkalujen ja -resurssien avulla
Verkkosivuston suunnittelu voi olla työlästä, kun otetaan huomioon siihen tehtävän työn määrä: etsi isäntäsi, suunnittele se, koodaa jokainen sivu, sitten vielä muutama sivu ja sitten lisää, ja sitten saat idean .
Jotkut verkkosuunnittelijat tai -kehittäjät kuitenkin etsivät tapoja lisätä tehokkuutta käyttämällä nopeita menetelmiä. Mitä ne ovat, saatat kysyä? En tarkoita, että voit kopioida ja liittää toisen verkkosivuston, tehdä siitä omasi ja kutsua sitä valmiiksi! Voit kuitenkin käyttää paljon työkaluja ja resursseja, joita suunnittelijat voivat hyödyntää!
On niin monia anteliaita suunnittelijoita ja kehittäjiä, jotka koodaavat upeimmat apuohjelmat ja sijoittavat ne verkkoon vain yhtä tarkoitusta varten: Tee toisen web-suunnittelijan ja kehittäjän työstä erittäin helppoa. Se siitä! Joten miksi et käyttäisi näitä käteviä työkaluja, sovelluksia ja kirjastoja verkkosivustosi rakentamiseen? Anna heidän tehdä elämästäsi yksinkertaista, aivan kuten heidän on tarkoituskin tehdä!
Tässä on pitkä luettelo resursseista ja työkaluista, jotka jokaisen suunnittelijan TÄYTYY katsoa! Päätimme käyttää CSS-työkaluja ja -resursseja, koska se on tällä hetkellä tärkein elementti, joka herättää verkkosivun eloon. Toinen syy on se, että verkkokehittäjien tarjoamia uusimpia "hienoja työkaluja" on tarjolla runsaasti CSS:ssä (joka on lyhenne sanoista Create Super Sites. Ei, vitsailen.) Joten, katsotaanpa!
CSS-verkkopohjaiset työkalut, sovellukset ja kirjastot
CCS Shrink
Älä nyt saa väärää käsitystä tästä. Tämä ei ole tyypillinen "kutistuja" tai terapeuttisi. Hän saattaa kuitenkin lieventää ylikuormitetun verkkosivusi koodia pienentämällä koon noin puoleen tai alle puoleen. Tämä hieno sovellus kutistaa CSS-tiedostoasi huomattavasti, mikä tekee siitä vähemmän painavan ja latautuu nopeammin.
CSS Synth
Tämän CSS-työkalun avulla voit näyttää animaatiosi juuri haluamallasi tavalla. Onko olemassa erityistä järjestystä, joka olisi paras animaatioidesi näyttämiselle? Jos näin on, käytä CSS-syntikkoa määrittääksesi asetukset animaatioidesi suhteen. Voit jopa asettaa viiveajan, etuliitteet, keston jne. Se on erittäin helppo työkalu erittäin helpolla käyttöliittymällä.
CSS-kehysten generaattori
CSS Frame Generator on loistava työkalu, jossa sinun tarvitsee vain syöttää XHTML-koodisi, painaa "Anna minulle koodini" -painiketta (vihaisena), ja he luovat sinulle CSS-kehyksen hetkessä.
Postitettava
Oletko kyllästynyt kopiointiliittämiseen, et-merkkeihin ja <- ja >-merkkeihin? Postable on erittäin ystävällinen sovellus, joka lisää nämä merkit puolestasi. Suunnittelija Elliot Swan sanoi, että hän itsekin kyllästyi noihin koodeihin, katkelmiin, joita on lisättävä uudestaan ja uudestaan. Kun hän lopulta kyllästyi, hän teki Postablen.
"Inhoan ehdottomasti sitä, että minun täytyy vaihtaa kaikki ‘<‘ ja ‘>’ -merkit koodissani ‘<‘ ja ‘>’ -merkkeihin. Inhoan myös sitä, että minun täytyy kirjoittaa "&" aina, kun haluan lisätä et-merkin. Se tekee koodinpätkien lisäämisestä blogiini ja mitä muuta äärimmäisen ärsyttävää, ja tänään olen vihdoin kyllästynyt." -Elliot Swan
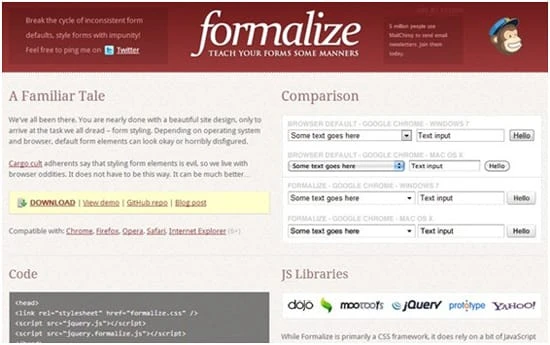
Virallistaa
Formalize on suunniteltu auttamaan suunnittelijoita heidän "muotoillaan". Lopulta, kun olet valmis laittamaan verkkosivustosi, jäljellä on lomakkeen muotoilu. Oletuslomakkeet voivat näyttää hyvältä tai kamalalta käytetyn selaimen ja käyttöjärjestelmän perusteella. Epäjohdonmukaisia ja vääristyneitä muotoja parannetaan tämän sovelluksen avulla.
CSSMatic
Verkkosuunnittelijat, tämä on paras työkalu sinulle! CSS Maticin avulla voit luoda gradientteja, suunnitella reunasäteitä, lisätä kohinakuvioita ja varjoja. Laatikkovarjossa on kaikenlaisia mahdollisuuksia sumentaa sädettä, muuttaa värejä, varjon kokoa, varjon suuntaa ja paljon muuta. Samoin kohinatekstuurivaihtoehdoilla voit luoda hienovaraisia taustakuvioita, muuttaa kohinan läpinäkyvyyttä ja paljon muuta.
CSS Menu Maker
CSS Menu Makerin avulla voit tehdä mahtavia valikoita, jotka ovat helppoja, siistejä ja reagoivia. Siinä on kaikki työkalut, joita tarvitaan räätälöityjen valikoiden luomiseen, jotka ovat yhteensopivia CSS:n ja kaikkien selaimien kanssa. Sinun ei tarvitse keksiä monimutkaisia koodeja. Käytä vain valikkogeneraattoria luodaksesi automaattisesti hienoja valikkoja ilman vaivaa. Lähdekoodi tarjotaan, jotta voit muokata koodia ja muokata sitä haluamallasi tavalla.
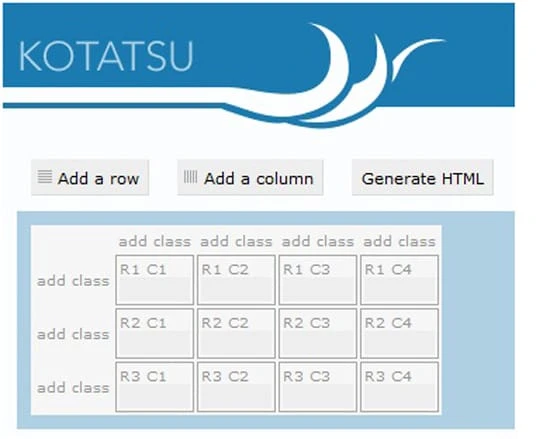
Kotatsu
Tarvitsetko taulukon verkkosivustollesi? (Tietenkin tarkoitin datataulukkoa. Mitä mieltä olit?) Kotatsu on helppokäyttöinen taulukko-oppaasi. Unohda koodaus ja unohda Dreamweaver! Kirjoita vain rivit ja sarakkeet tähän helppokäyttöiseen HTML-taulukkogeneraattoriin ja olet valmis!
CSS-painikkeiden generaattori
CSS-painikegeneraattori on yksi upea sovellus kauniiden CSS-painikkeiden luomiseen. Parasta on, että voit muokata painikkeitasi ja saada ne näyttämään juuri sellaisilta kuin haluat! Jätä kuvat pois ja kokeile näitä ihania CSS-painikkeita. Kirjoita painikkeen teksti, säädä fonttia, anna sille luokan nimi, valitse painikkeen tyyli ja muuta väriä! Lisäksi voit mukauttaa reunaa, kokoa, laatikon varjoa sekä tekstin varjoa. Yksinkertaiseen painikkeeseen voi mennä niin paljon, että siitä tulee juuri sellainen kuin haluat sen näyttävän. CSS-painikegeneraattori luo varmasti täydellisen painikkeen sinulle hetkessä. Se on hämmästyttävä lisäominaisuus, joka on tehty aloittelijoille.
CSS-painikekirjastot
Beautons
Etsitkö kiinteitä, litteitä painikkeita? Tavallinen, valtava, litteä, ohut, pieni, vammainen, pyöreä, side-tyyppinen, Beautonsissa on kaikki. Beautons uskoo mottoan "yksinkertainen on kaunista".
Btns.css
Jos pidät mustasta, valkoisesta, harmaasta tai sinisestä, sinun on tarkistettava Btns-painikkeet. Ne ovat kauniisti suunniteltuja painikkeita mustavalkoisille teema-d-verkkosivuille. Toinen plussa on, että niiden tasaisuus ja yksinkertaisuus saavat ne näyttämään uskomattomilta.
Sosiaaliset painikkeet v2
Etsitkö kokoelmaa helppokäyttöisiä, reagoivia sosiaalisia painikkeita tasaiselle verkkosivustollesi? Social Buttons -versiossa 2 on juuri tämä! Sinun tarvitsee vain kopioida ja liittää koodi HTML-koodiisi ja voila! Salli katsojien jakaa, twiitata tai kiinnittää haluamansa sivu yhdellä napin painalluksella.
CSS-animaatiokirjastot
CSShake
Voit ravistaa sivusi käyttämällä CSShake-koodeja. Ravista valitsemiasi painikkeita, tekstiä, kuvia ja siirrä ne koodauksen uraan. (Jopa vietin useita minuutteja osoitintani pitäen vain nähdäkseni kuinka kaikki tärisee. Se on niin koukuttavaa!)
Hover.css
Saatavilla CSS-, Sass- ja LESS-muodoissa, hover.css tarjoaa sinulle kokoelman CSS3-käyttöisiä hover-tehosteita. Voit käyttää niitä missä tahansa (logot, painikkeet, teksti, kuvat, linkit, kuvakkeet jne.)! Saat ne sykkimään, heilumaan, surinaa, vinouttamaan, pyyhkäisemään sisään ja ulos tai mitä tahansa vain pienellä koodilla ja mielikuvituksella. Se ei vain pääty tähän. Tämä työkalu tarjoaa myös puhekuplia, reunusten siirtymiä ja jopa paperin käpristymistehosteita.
CSS-typografiatyökalut
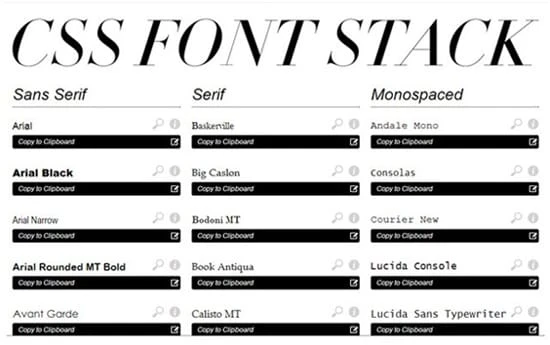
CSSFontStack
CSS-fonttipino tarjoaa valtavan pinon yleisiä fontteja. Koko kokoelma, vaikka se onkin suuri, on tarkoitettu verkkoturvalliseksi. Näiden verkkoturvallisten fonttien avulla sinun ei tarvitse huolehtia esiasentamattomista fonteista, jotka eivät tue kaikkia käyttöjärjestelmiä.
CSS TypeSet
CSS-lajittelu on loistava työkalu, jonka avulla verkkokehittäjät voivat testata erilaisia typografiatyylejä. Kopioi ja liitä teksti ja leikkaa asetuksia (esim. fontin väri, koko, tyyli, väli jne.) ja katso mikä sopii sinulle parhaiten!
Ladotusasetukset
Typesettings on upea kirjoitustyökalusarja, joka käyttää Ems:iä kirjoittamiseen REM:ien tai pikselien sijaan. Se perustuu modulaariseen mittakaavaan, pystyrytmiin ja reagoiviin suhteisiin perustuviin otsikoihin. Modulaarisia asteikkoarvoja käytetään fontin koon asettamiseen. Oletustyyppiset tyylit ovat vaihtoehto, ja voit myös säätää monia asetuksia (esim. otsikoita). Kaiken kaikkiaan se on erittäin toimiva kirjoitustyökalusarja, jossa on lukuisia asetuksia.
Sassline
Sassline käyttää Sass-sekoituksia ja remmiä toimimaan suhteellisesti perusviivaruudukoiden kanssa. Tämä antaa sinulle typografisen hallinnan ja mahdollisuuden kohdistaa tekstisi ja sarakkeet helposti ruudukossa. Tarkka pystysuuntainen rytmi on asetettu tämän toiminnon käyttöön.
FrameWorks
Materialisoitua
Etsitkö täysin modernia ilmettä sivustollesi? Entä käyttäisit puitteita, jotka jäljittelevät Googlen uusinta materiaalisuunnitteluteemaa? Litteä, rohkea ja realistinen on heidän mainostamansa "uusi" ilme. Materialize on "moderni responsiivinen käyttöliittymäkehys", joka perustuu Googlen materiaalisuunnitteluun. Ikonit, typografia, tyylit, elementit, komponentit ja animaatiot käyttävät kaikki materiaalisuunnittelun periaatteita. Kaunis muotoilukieli muuntaa menestyksekkäästi tieteen ja taiteen käsitteet teknologiaksi ja innovaatioksi. Tämä on ehdottomasti tämän vuoden seuraava iso juttu!
Etsitkö toista materiaalikehystä?
Materiaali käyttöliittymä
Tutustu Material UI -käyttöliittymään, joka käyttää myös Googlen materiaalisuunnittelun periaatteita toteuttaakseen sen CSS-kehyksessä lisäten React-käyttöisiä komponentteja.
PowertoCSS
PowertoCSS on loistava kehys, jossa on kaikki neljä nykypäivän verkkosivuston tarpeellista ominaisuutta: kevyt, helppo oppia, teemallinen ja loistava! Kehittäjät väittävät, että he yrittävät pitää kaiken yksinkertaisena, helpona ja mieleenpainuvana. Poimin täältä myös ikimuistoisen lainauksen!
"Oppiminen ei koskaan tyhjennä mieltä." -Leonardo da Vinci
Grid Designer 2.4
Jos haluat suunnitella oman ruudukon – pienellä avustuksella – kokeile ruudukon suunnittelijaa. Se on täydellinen yhdistelmä manuaalista ristikkoa ja valmiiksi suunniteltua ristikkoa. Lisää ruudukon tiedot käyttämällä sarakkeiden numeroita, sarakkeiden leveyksiä, kouruja ja marginaaleja. Määritä myös typografia tällä työkalulla ja vie sitten lopullinen ruudukko.
Kompassi
Compass on avoimen lähdekoodin CSS-luontikehys, joka käyttää Sassia CSS3-laajennuksella. Kuviot ovat uudelleenkäytettäviä, spriten luominen on helppoa ja voit luoda kauniita typografisia rytmejä. Sinun täytyy tuntea Sass tätä varten.
CSS-kuvakegeneraattorit
Sosa kuvakkeet
Sosa tarjoaa laajan kokoelman käsintehtyjä pikselipohjaisia tuotekuvakkeita. Saatavilla on yli 160 kuvaketta, jotka ovat yksinkertaisia, siistejä ja reagoivia. Sosa tarjoaa myös valtavan valikoiman kirjasimia, joita jokaisen suunnittelijan on hyvä tarkastella. Saatavilla on myös teemoja/malleja ja tulosteita.
Glyphter
Mikä on parempaa kuin kourallinen hyödyllisiä ja ilmaisia esineitä? Glyphter on erittäin kekseliäs työkalu kuvakkeiden luomiseen. Se tarjoaa valtavan kokoelman söpöjä kuvakkeita, jotka ovat epätavallisia – ja ilmaisia!
Täydelliset kuvakkeet
Täydelliset kuvakkeet tarjoavat sinulle täydellisen kokoelman resoluutiosta riippumattomia sosiaalisia kuvakkeita. Lataa, pura, lataa, kopioi, liitä ja olet valmis!
Väripaletit
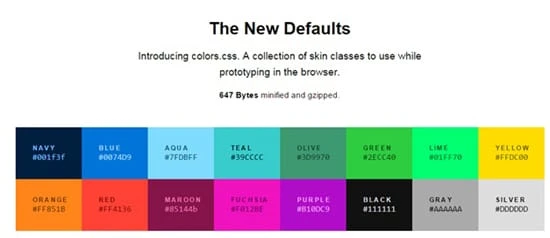
värit
Etsitkö silmiinpistäviä väripaletteja? Katso Colors, joka esittelee nykyajan moderneimmat trendivärit. SASS/LESS/Stylus/CSS-muuttujia ja CSS-luokkia on käytetty näiden kauniiden palettien rakentamiseen. Suunnittelijat pyrkivät levittämään parempia versioita vanhoista väreistä korvaamalla ne rohkeammilla, kirkkaammilla ja paremmilla väreillä. He pyytävät kaikkia: "Auta poistamaan maailma surullisista väreistä".
Pantone
Pantone© värit ovat liikkeellä. Avaa itsesi valtavalle Pantone©-värivalikoimalle käyttämällä Sass-muuttujia. On täysin sinun päätettävissäsi, haluatko kevyitä versioita kirkkaista. Ne ovat kaikki verkkoystävällisiä ja verkkokalvovalmiita.