Erstellen Sie Super-Sites mit CSS-Tools und -Ressourcen
Das Entwerfen einer Website kann eine mühsame Aufgabe sein, wenn man bedenkt, wie viel Arbeit darin investiert werden muss: Finden Sie Ihren Host, planen Sie ihn, codieren Sie jede Seite, dann einige weitere Seiten und dann mehr, und dann haben Sie die Idee .
Einige Webdesigner oder -entwickler werden jedoch nach Möglichkeiten suchen, die Effizienz durch den Einsatz schneller Methoden zu steigern. Was sind das, fragen Sie sich vielleicht? Ich meine nicht, dass Sie einfach die Website eines anderen kopieren und einfügen können, sie zu Ihrer eigenen machen und es fertig nennen können! Sie können jedoch auf unzählige Tools und Ressourcen zurückgreifen, die Designern zur Verfügung stehen!
Es gibt so viele großzügige Designer und Entwickler, die die coolsten Dienstprogramme programmieren und sie für nur einen Zweck ins Web stellen: Die Arbeit eines anderen Webdesigners und -entwicklers superleicht zu machen. Das ist es! Warum also nicht diese praktischen Dandy-Tools, Apps und Bibliotheken nutzen, um Ihre Website zu erstellen? Erlauben Sie ihnen, Ihr Leben einfach zu machen, so wie sie es sollen!
Hier ist eine lange Liste von Ressourcen und Tools, die sich jeder Designer ansehen MUSS! Wir haben uns für CSS-Tools und -Ressourcen entschieden, da dies derzeit die Mutter aller Hauptelemente ist, die eine Webseite zum Leben erwecken. Ein weiterer Grund ist, dass die neuesten „coolen Tools” von Webentwicklern reichlich in CSS angeboten werden (was die Abkürzung für: Create Super Sites ist. Nein, ich mache nur Spaß.) Also, lass uns einen Blick darauf werfen!
Webbasierte CSS-Tools, Apps und Bibliotheken
CCS-Schrumpfung
Verstehen Sie sich hier jetzt nicht falsch. Das ist kein typischer „Psychiater” oder Therapeut. Allerdings könnte er Ihren überladenen Webseitencode lockern, indem er die Größe auf etwa die Hälfte oder weniger als die Hälfte reduziert. Diese coole App verkleinert Ihre CSS-Datei um einen beträchtlichen Betrag, wodurch sie weniger schwer wird und schneller geladen wird.
CSS-Synth
Mit diesem CSS-Tool können Sie Ihre Animationen genau so anzeigen, wie Sie es möchten. Gibt es eine bestimmte Reihenfolge, die für die Anzeige Ihrer Animationen am besten wäre? Wenn ja, verwenden Sie den CSS-Synth, um Ihre Einstellungen in Bezug auf Ihre Animationen festzulegen. Sie können sogar die Verzögerungszeit, Präfixe, Dauer usw. einstellen. Es ist ein supereinfaches Tool mit einer supereinfachen Benutzeroberfläche.
CSS-Frame-Generator
CSS Frame Generator ist ein großartiges Tool, bei dem Sie nur Ihren XHTML-Code eingeben müssen, auf die Schaltfläche „Give Me My Code” (wütend) klicken und sie werden im Handumdrehen einen CSS-Frame für Sie generieren.
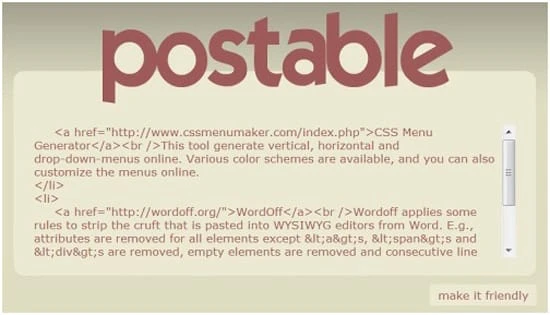
Buchbar
Müde von Kopieren, Einfügen, kaufmännischem Und und <, und >? Postable ist eine ultrafreundliche App, die diese Zeichen für Sie einfügt. Elliot Swan, der Designer, sagte, er selbst habe die Nase voll von diesen Codes, Schnipseln, die immer wieder eingefügt werden müssen. Als er endlich die Nase voll hatte, machte er Postable.
„Ich hasse es absolut, alle ‘<‘- und ‘>’-Zeichen in meinem Code auf ‘<‘ bzw. ‘>’ umstellen zu müssen. Ich hasse es auch, jedes Mal „&” schreiben zu müssen, wenn ich ein kaufmännisches Und einfügen möchte. Es macht das Einfügen von Codeschnipseln in meinen Blog und so weiter extrem nervig, und heute hatte ich endlich die Nase voll.” -Elliot Schwan
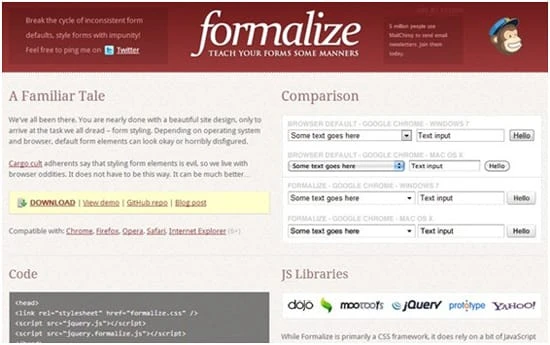
Formalisieren
Formalize wurde entwickelt, um Designern bei ihren „Formularen” zu helfen. Am Ende, wenn Sie bereit sind, Ihre Website zu erstellen, bleibt nur noch die Aufgabe des Form-Stylings. Standardformulare können je nach verwendetem Browser und Betriebssystem großartig oder schrecklich aussehen. Inkonsistente und entstellte Formulare werden mit Hilfe dieser App verbessert.
CSSMatic
Webdesigner, dies ist das ultimative Tool für Sie! Mit CSS Matic können Sie Farbverläufe erzeugen, Randradien entwerfen, Rauschtexturen und Rahmenschatten hinzufügen. Der Box-Schatten hat alle möglichen Optionen, um den Radius zu verwischen, Farben, Schattengröße, Schattenrichtung und vieles mehr zu ändern. In ähnlicher Weise können Sie mit den Rauschtexturoptionen subtile Hintergrundmuster erstellen, die Rauschopazität ändern und vieles mehr.
CSS-Menü-Ersteller
Mit CSS Menu Maker können Sie fantastische Menüs erstellen, die einfach, sauber und reaktionsschnell sind. Es verfügt über alle Tools, die zum Erstellen benutzerdefinierter Menüs erforderlich sind, die mit CSS und allen Browsern kompatibel sind. Sie müssen die komplizierten Codes nicht herausfinden. Verwenden Sie einfach den Menügenerator, um problemlos automatisch coole Menüs zu erstellen. Der Quellcode wird bereitgestellt, damit Sie den Code ändern und nach Belieben optimieren können.
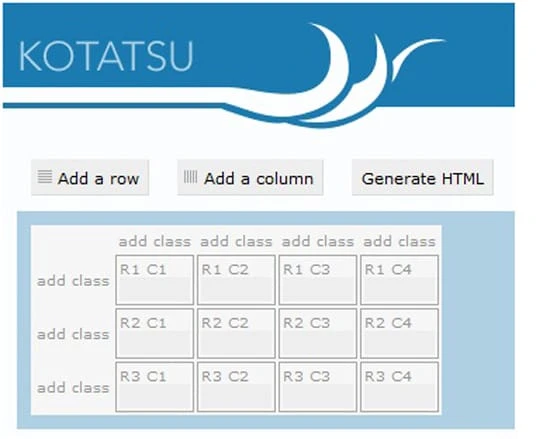
Kotatsu
Benötigen Sie eine Tabelle auf Ihrer Website? (Natürlich meinte ich die Datentabelle. Was dachten Sie?) Kotatsu wird Ihr einfach zu erstellender Tabellenführer sein. Vergessen Sie die Codierung und vergessen Sie Dreamweaver! Geben Sie einfach Ihre Zeilen und Spalten in diesen kinderleichten HTML-Tabellengenerator ein und Sie sind fertig!
CSS-Schaltflächen-Generator
Der CSS-Button-Generator ist eine wunderbare App zum Erstellen schöner CSS-Buttons. Das Beste daran ist, dass Sie Ihre Schaltflächen anpassen und sie genau so aussehen lassen können, wie Sie es möchten! Vergessen Sie die Bilder und probieren Sie diese schönen CSS-Schaltflächen aus. Geben Sie Ihren Schaltflächentext ein, optimieren Sie die Schriftart, geben Sie ihm einen Klassennamen, wählen Sie Ihren Schaltflächenstil und ändern Sie die Farbe! Darüber hinaus können Sie den Rahmen, die Größe, den Rahmenschatten sowie den Textschatten anpassen. So viel kann in eine einfache Schaltfläche gesteckt werden, um sie genau so zu gestalten, wie Sie sie haben möchten. Der CSS-Button-Generator wird sicherlich im Handumdrehen den perfekten Button für Sie generieren. Es ist eine erstaunliche zusätzliche Funktion, die für Anfänger gemacht wurde.
CSS-Button-Bibliotheken
Beautons
Auf der Suche nach soliden, flachen Knöpfen? Einfach, riesig, flach, dünn, klein, behindert, rund, Pflastertyp, Beautons hat alles. Beautons glaubt an das Motto „einfach ist schön”.
Btns.css
Wenn Sie auf Schwarz, Weiß, Grau oder Blau stehen, müssen Sie sich die Btns-Tasten ansehen. Sie sind wunderschön gestaltete Schaltflächen für Webseiten mit Schwarz-Weiß-Design. Ein weiterer Pluspunkt ist, dass sie durch ihre Flachheit und Einfachheit fantastisch aussehen.
Schaltflächen für soziale Netzwerke v2
Suchen Sie nach einer Sammlung benutzerfreundlicher, reaktionsschneller sozialer Schaltflächen für Ihre flache Website? Social Buttons Version 2 hat genau das! Alles, was Sie tun müssen, ist einfach den Code zu kopieren und in Ihren HTML-Code einzufügen und voila! Ermöglichen Sie Ihren Zuschauern, die Seite, die ihnen gefällt, mit nur einem Klick zu teilen, zu twittern oder anzuheften.
CSS-Animationsbibliotheken
CSSshake
Sie könnten Ihre Seite mit den CSShake-Codes aufrütteln. Schütteln Sie diese Schaltflächen, Texte und Bilder Ihrer Wahl und bewegen Sie sie zum Groove Ihrer Codierung. (Sogar ich habe mehrere Minuten damit verbracht, meinen Mauszeiger zu bewegen, nur um zu sehen, wie alles wackelt. Es macht so süchtig!)
Hover.css
Hover.css ist in CSS, Sass und LESS verfügbar und bietet Ihnen eine Sammlung von CSS3-gestützten Hover-Effekten. Sie können sie überall anwenden (Logos, Schaltflächen, Text, Bilder, Links, Symbole usw.)! Lassen Sie sie mit nur ein wenig Code und Fantasie pulsieren, wackeln, summen, verzerren, ein- und ausfegen oder irgendetwas anderes. Es endet nicht nur dort. Dieses Tool bietet auch Sprechblasen, Randübergänge und sogar Papierkrümmungseffekte.
CSS-Typografie-Tools
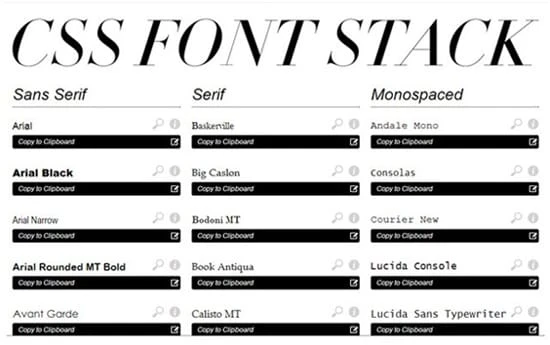
CSSFontStack
CSS Font Stack bietet einen riesigen Stapel gängiger Schriftarten. Die gesamte Sammlung, obwohl groß, soll websicher sein. Mit diesen websicheren Schriftarten müssen Sie sich keine Gedanken über nicht vorinstallierte Schriftarten machen, die nicht jedes Betriebssystem unterstützen.
CSS-TypeSet
CSS-Schriftsatz ist ein großartiges Tool, mit dem Webentwickler verschiedene Typografiestile testen können. Kopieren Sie einfach den Text und fügen Sie ihn ein und spielen Sie mit den Einstellungen herum (z. B. Schriftfarbe, Größe, Stil, Abstand usw.) und sehen Sie, was am besten zu Ihnen passt!
Satz
Typesettings ist ein wunderbares Typetool-Kit, das Ems anstelle von REMs oder Pixeln zum Tippen verwendet. Es basiert auf modularem Maßstab, vertikalem Rhythmus und ansprechenden verhältnisbasierten Schlagzeilen. Die modularen Skalenwerte werden verwendet, um die Schriftgröße festzulegen. Standardschriftstile sind eine Option und Sie können auch unzählige Einstellungen (z. B. Überschriften) anpassen. Insgesamt handelt es sich um ein hochfunktionelles Typetool-Kit mit zahlreichen Einstellmöglichkeiten.
Sasline
Sassline verwendet Sass Mixins und Rems, um proportional mit Grundlinienrastern zu arbeiten. Dies gibt Ihnen typografische Kontrolle und die Möglichkeit, Ihren Text und Ihre Spalten einfach am Raster auszurichten. Um diese Funktion zu ermöglichen, wird ein präziser vertikaler Rhythmus eingestellt.
FrameWorks
Materialisieren
Suchen Sie nach einem absolut modernen Look für Ihre Website? Wie wäre es mit der Verwendung eines Frameworks, das das neueste Material Design-Design von Google nachahmt? Flach, mutig und realistisch ist der „neue” Look, den sie fördern. Materialise ist ein „modernes responsives Frontend-Framework”, das auf Googles Material Design basiert. Die Symbole, Typografie, Stile, Elemente, Komponenten und Animationen verwenden alle Prinzipien des Materialdesigns. Die schöne Designsprache übersetzt Konzepte von Wissenschaft und Kunst erfolgreich in Technologie und Innovation. Das ist definitiv das nächste große Ding in diesem Jahr!
Auf der Suche nach einem anderen Material Framework?
Material-UI
Sehen Sie sich Material UI an, das auch die Material-Designprinzipien von Google verwendet, um es in einem CSS-Framework mit einem zusätzlichen Hauch von React-basierten Komponenten zu implementieren.
PowertoCSS
PowertoCSS ist ein großartiges Framework mit allen vier notwendigen Eigenschaften einer modernen Website: leichtgewichtig, einfach zu erlernen, themenfähig und blitzschnell! Die Entwickler behaupten, dass sie versuchen, alles einfach, leicht und einprägsam zu halten. Ich habe auch ein denkwürdiges Zitat von hier aufgegriffen!
„Lernen erschöpft nie den Geist.” -Leonardo da Vinci
Grid-Designer 2.4
Wenn Sie Ihr eigenes Raster entwerfen möchten – mit ein wenig Hilfe – probieren Sie den Grid Designer aus. Es ist die perfekte Kombination aus einem manuellen Raster und einem vorgefertigten Raster. Fügen Sie die Spezifikationen Ihres Rasters hinzu, indem Sie die Spaltennummern, Spaltenbreiten, Bundstege und Ränder verwenden. Geben Sie mit diesem Tool auch Ihre Typografie an und exportieren Sie dann Ihr endgültiges Raster.
Kompass
Compass ist ein Open-Source-CSS-Authoring-Framework, das Sass mit einer Erweiterung von CSS3 verwendet. Die Muster sind wiederverwendbar, die Erstellung von Sprites ist einfach und Sie können wunderschöne typografische Rhythmen erstellen. Dafür müssen Sie mit Sass vertraut sein.
CSS-Icon-Generatoren
Sosa-Symbole
Sosa bietet eine große Sammlung handgefertigter pixelbasierter Produktsymbole. Es stehen mehr als 160 Symbole zur Verfügung, die einfach, übersichtlich und reaktionsschnell sind. Sosa bietet auch eine große Auswahl an Schriftarten, die sich jeder Designer ansehen muss. Themen/Vorlagen und Drucke sind ebenfalls verfügbar.
Glyphe
Was ist besser als eine Handvoll nützlicher und kostenloser Artikel? Glyphter ist ein sehr einfallsreiches Werkzeug zum Generieren von Symbolen. Es bietet eine riesige Sammlung süßer Symbole, die außergewöhnlich sind – und kostenlos!
Perfekte Ikonen
Perfekte Symbole präsentieren Ihnen eine perfekte Sammlung auflösungsunabhängiger sozialer Symbole. Herunterladen, extrahieren, hochladen, kopieren, einfügen und fertig!
Farbpaletten
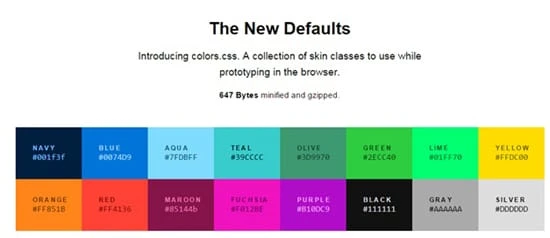
Farben
Auf der Suche nach auffälligen Farbpaletten? Schauen Sie sich Colors an, das die modernsten Trendfarben von heute vorstellt. SASS/LESS/Stylus/CSS-Variablen und CSS-Klassen wurden verwendet, um diese schönen Paletten zu erstellen. Die Designer versuchen, bessere Versionen alter Farben zu verbreiten, indem sie sie durch kräftigere, leuchtendere und bessere Farben ersetzen. Sie bitten alle: „Bitte helfen Sie, die Welt von traurigen Farben zu befreien”.
Pantone
Pantone©-Farben sind unterwegs. Öffnen Sie sich mit Sass-Variablen einer riesigen Sammlung von Pantone©-Farben. Ob Sie die Light-Versionen der Hellen wollen, bleibt ganz Ihnen überlassen. Sie sind alle webfreundlich und bereit für die Netzhaut.