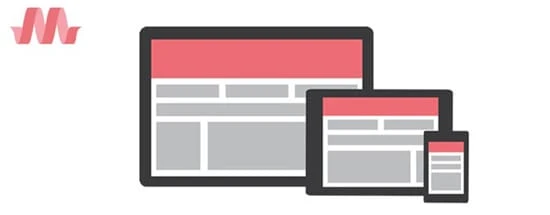
Создавайте суперсайты с помощью инструментов и ресурсов CSS
Разработка веб-сайта может быть утомительной задачей, учитывая объем работы, которую необходимо выполнить: найти хост, спланировать его, закодировать каждую страницу, затем еще несколько страниц, а затем еще, а затем, ну, вы поняли идею. .
Однако некоторые веб-дизайнеры или разработчики будут искать способы повысить эффективность с помощью быстрых методов. Что это, спросите вы? Я не имею в виду, что вы можете просто скопировать и вставить чужой веб-сайт, сделать его своим и на этом закончить! Однако вы можете использовать массу инструментов и ресурсов, которыми могут воспользоваться дизайнеры!
Есть так много великодушных дизайнеров и разработчиков, которые создают самые крутые утилиты и размещают их в Интернете только с одной целью: максимально упростить работу другого веб-дизайнера и разработчика. Вот и все! Итак, почему бы не использовать эти удобные инструменты, приложения и библиотеки для создания своего веб-сайта? Позвольте им сделать вашу жизнь простой, как они и задуманы!
Вот длинный список ресурсов и инструментов, на которые ДОЛЖЕН взглянуть каждый дизайнер! Мы решили использовать инструменты и ресурсы CSS, так как в настоящее время это основные элементы, которые оживляют веб-страницу. Другая причина заключается в том, что новейшие «крутые инструменты», предлагаемые веб-разработчиками, в изобилии представлены в CSS (что является сокращением от «создавать суперсайты». Нет, я просто шучу). Итак, давайте посмотрим!
Веб-инструменты, приложения и библиотеки CSS
CCS термоусадка
Не поймите здесь неправильно. Это не ваш типичный психолог или психотерапевт. Хотя он может смягчить код вашей перегруженной веб-страницы, уменьшив размер примерно до половины или менее половины размера. Это классное приложение значительно сжимает ваш CSS-файл, делая его менее тяжелым и загружаемым быстрее.
CSS-синтезатор
Этот инструмент CSS позволит вам отображать анимацию именно так, как вы хотите. Существует ли определенный порядок, который лучше всего подходит для отображения ваших анимаций? Если это так, используйте CSS Synth, чтобы установить свои предпочтения в отношении вашей анимации. Вы даже можете установить время задержки, префиксы, продолжительность и т. д. Это очень простой инструмент с очень простым интерфейсом.
Генератор фреймов CSS
Генератор фреймов CSS — отличный инструмент, в котором все, что вам нужно сделать, это вставить свой XHTML-код, нажать кнопку «Дайте мне мой код» (сердито), и они сгенерируют для вас фрейм CSS в один миг.
Почтовый
Устали от копипасты, амперсанда и < и >? Postable — ультра-дружественное приложение, которое вставит эти знаки за вас. Эллиот Свон, дизайнер, сказал, что ему самому надоели эти коды, фрагменты, которые приходится вставлять снова и снова. Когда ему наконец надоело, он сделал Postable.
«Я абсолютно ненавижу переключать все знаки «<» и «>» в моем коде на «<» и «>» соответственно. Я также ненавижу писать «&» каждый раз, когда хочу включить амперсанд. Это делает включение фрагментов кода в мой блог и тому подобное крайне раздражающим, и сегодня мне наконец это надоело». -Эллиот Свон
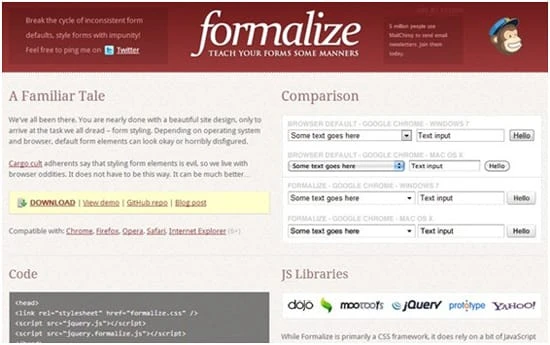
Формализовать
Formalize разработан, чтобы помочь дизайнерам с их «формами». В конце концов, когда вы будете готовы разместить свой веб-сайт, останется задача оформления формы. Формы по умолчанию могут выглядеть великолепно или ужасно в зависимости от используемого браузера и операционной системы. Несоответствующие и изуродованные формы улучшаются с помощью этого приложения.
CSSMatic
Веб-дизайнеры, это идеальный инструмент для вас! CSS Matic позволит вам создавать градиенты, проектировать радиусы границ, добавлять текстуру шума и тени. Коробчатая тень имеет всевозможные параметры для размытия радиуса, изменения цвета, размера тени, направления тени и многого другого. Точно так же с помощью параметров текстуры шума вы можете создавать тонкие фоновые узоры, изменять непрозрачность шума и многое другое.
CSS Menu Maker позволяет создавать потрясающие меню, простые, понятные и отзывчивые. Он имеет все инструменты, необходимые для создания настраиваемых меню, совместимых с CSS и всеми браузерами. Вам не нужно разбираться в сложных кодах. Просто используйте генератор меню, чтобы автоматически создавать классные меню без каких-либо хлопот. Исходный код предоставляется, так что вы можете изменить код и настроить его так, как вам нравится.
Котацу
Нужна таблица на вашем сайте? (Конечно, я имел в виду таблицу данных. Что вы думаете?) Kotatsu будет вашим простым в изготовлении справочником по таблицам. Забудьте о кодировании и забудьте о Dreamweaver! Просто введите свои строки и столбцы в этот простой генератор HTML-таблиц, и все готово!
Генератор кнопок CSS
Генератор кнопок CSS — это замечательное приложение для создания красивых кнопок CSS. Самое приятное то, что вы можете настроить свои кнопки и заставить их выглядеть так, как вы хотите! Откажитесь от изображений и попробуйте эти прекрасные кнопки CSS. Введите текст кнопки, настройте шрифт, дайте ему имя класса, выберите стиль кнопки и измените цвет! Кроме того, вы можете настроить границу, размер, тень блока, а также тень текста. Так много всего может поместиться в простой кнопке, чтобы она выглядела именно так, как вы хотите. Генератор кнопок CSS обязательно сгенерирует идеальную кнопку для вас в кратчайшие сроки. Это удивительная дополнительная функция, созданная для начинающих.
Библиотеки кнопок CSS
Ботоны
Ищете прочные плоские пуговицы? Обычная, огромная, плоская, тонкая, маленькая, инвалидная, округлая, лейкопластырная, у Beautons есть все. Beautons верит в девиз «простое — это красиво».
Btns.css
Если вам нравятся черные, белые, серые или синие цвета, обратите внимание на кнопки Btns. Это красиво оформленные кнопки для черно-белых тематических веб-страниц. Еще один плюс в том, что их плоскостность и простота делают их потрясающими.
Социальные кнопки v2
Ищете набор простых в использовании и отзывчивых социальных кнопок для своего плоского веб-сайта? Социальные кнопки версии 2 имеют именно это! Все, что вам нужно сделать, это просто скопировать и вставить код в ваш HTML и вуаля! Позвольте вашим зрителям делиться, твитить или закреплять понравившуюся страницу одним нажатием кнопки.
Библиотеки анимации CSS
CSSshake
Вы можете встряхнуть свою страницу, используя коды CSSshake. Встряхните эти кнопки, текст, изображения по вашему выбору и заставьте их двигаться в канавке вашего кодирования. (Даже я несколько минут водил указкой, просто чтобы посмотреть, как все трясется. Это так затягивает!)
Hover.css
Доступный в CSS, Sass и LESS, hover.css предоставит вам коллекцию эффектов наведения на основе CSS3. Вы можете применять их где угодно (логотипы, кнопки, текст, изображения, ссылки, значки и т. д.)! Заставьте их пульсировать, колебаться, жужжать, наклоняться, двигаться вперед и назад или что-то еще с помощью небольшого кода и воображения. Это не просто заканчивается там. Этот инструмент также предлагает речевые пузыри, переходы границ и даже эффекты скручивания бумаги.
CSS-инструменты типографики
CSSFontStack
Стек шрифтов CSS предлагает огромный стек распространенных шрифтов. Полная коллекция, хотя и большая, должна быть безопасной в Интернете. С этими веб-безопасными шрифтами вам не придется беспокоиться о непредустановленных шрифтах, которые поддерживаются не во всех операционных системах.
CSS TypeSet
CSS typeset — отличный инструмент, позволяющий веб-разработчикам тестировать различные стили типографики. Просто скопируйте и вставьте текст и поэкспериментируйте с настройками (например, цветом шрифта, размером, стилем, интервалами и т. д.) и посмотрите, что вам подходит больше всего!
Верстка
Typesettings — замечательный набор инструментов для набора текста, который использует Em для набора текста вместо REM или пикселей. Он основан на модульном масштабе, вертикальном ритме и отзывчивых заголовках, основанных на пропорциях. Значения модульного масштаба используются для установки размера шрифта. Стили шрифта по умолчанию являются опцией, и вы также можете настроить множество параметров (например, заголовки). В целом, это очень функциональный набор инструментов для набора текста с многочисленными настройками.
Сасслайн
Sassline использует миксины и ремы Sass для пропорциональной работы с базовыми сетками. Это дает вам типографский контроль и возможность легко выравнивать текст и столбцы в сетке. Для включения этой функции устанавливается точный вертикальный ритм.
Фреймворкс
Материализовать
Ищете абсолютно современный вид для вашего сайта? Как насчет использования фреймворка, имитирующего последнюю тему Google Material Design? Плоский, смелый и реалистичный — это «новый» вид, который они продвигают. Materialize — это «современный адаптивный фреймворк», основанный на дизайне Google Material. Иконки, типографика, стили, элементы, компоненты и анимация используют принципы дизайна материалов. Красивый язык дизайна успешно переводит концепции науки и искусства в технологии и инновации. Это определенно, следующая большая вещь в этом году!
Ищете другой материальный фреймворк?
Пользовательский интерфейс материала
Ознакомьтесь с пользовательским интерфейсом материалов, который также использует принципы дизайна материалов Google для реализации его на основе CSS с добавлением компонентов на основе React.
PowertoCSS
PowertoCSS — это отличный фреймворк, обладающий всеми четырьмя необходимыми качествами современного веб-сайта: легкий, простой в освоении, тематический и молниеносный! Разработчики утверждают, что стараются сделать все просто, легко и запоминающимся. Я также взял памятную цитату отсюда!
«Обучение никогда не истощает ум». -Леонардо да Винчи
Дизайнер сетки 2.4
Если вы хотите создать свою собственную сетку — с небольшой помощью — попробуйте конструктор сеток. Это идеальное сочетание ручной сетки и предварительно разработанной сетки. Добавьте спецификации вашей сетки, используя номера столбцов, ширину столбцов, желоба и поля. Укажите типографику, используя этот инструмент, а затем экспортируйте окончательную сетку.
Компас
Compass — это среда разработки CSS с открытым исходным кодом, которая использует Sass с расширением CSS3. Шаблоны можно использовать повторно, создавать спрайты легко, и вы можете создавать красивые типографские ритмы. Для этого вам нужно быть знакомым с Sass.
Генераторы иконок CSS
Иконы Соса
Sosa предлагает большую коллекцию пиксельных иконок ручной работы. Доступно более 160 иконок, которые просты, аккуратны и отзывчивы. Sosa также предлагает огромное разнообразие шрифтов, на которые должен обратить внимание каждый дизайнер. Также доступны темы/шаблоны и принты.
Глифтер
Что может быть лучше горстки полезных и бесплатных предметов? Glyphter — очень находчивый инструмент для создания иконок. Он предлагает огромную коллекцию симпатичных иконок, необычных и бесплатных!
Идеальные иконки
Perfect icons представляет вам идеальную коллекцию социальных иконок, не зависящих от разрешения. Скачивайте, извлекайте, загружайте, копируйте, вставляйте и готово!
Цветовые палитры
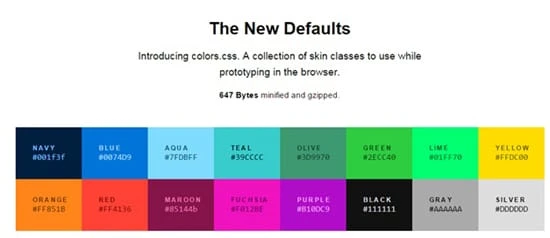
Цвета
Ищете привлекательные цветовые палитры? Ознакомьтесь с Colors, в котором представлены самые современные трендовые цвета современности. Для создания этих красивых палитр использовались переменные SASS/LESS/Stylus/CSS и классы CSS. Дизайнеры стремятся распространять лучшие версии старых цветов, заменяя их более смелыми, яркими и лучшими цветами. Они просят всех: «Пожалуйста, помогите избавить мир от грустных красок».
Пантоне
Цвета Pantone© в тренде. Откройте для себя огромную коллекцию цветов Pantone©, используя переменные Sass. Хотите ли вы светлые версии ярких, зависит только от вас. Все они совместимы с Интернетом и готовы к работе с сетчаткой.