Créez des super sites avec des outils et des ressources CSS
La conception d’un site Web peut être une tâche fastidieuse compte tenu de la quantité de travail qui doit y être consacrée : trouvez votre hébergeur, planifiez-le, codez chaque page, puis quelques pages de plus, puis plus, et bien, vous avez l’idée .
Cependant, certains concepteurs ou développeurs Web chercheront des moyens d’augmenter l’efficacité en utilisant des méthodes rapides. Quels sont-ils, vous pouvez demander? Je ne veux pas dire que vous pouvez simplement copier et coller le site Web d’un autre, le personnaliser et l’appeler terminé ! Vous pouvez cependant utiliser des tonnes d’outils et de ressources dont les concepteurs peuvent faire bon usage !
Il y a tellement de concepteurs et de développeurs généreux qui codent les utilitaires les plus cool et les placent sur le Web dans un seul but : rendre le travail d’un autre concepteur et développeur Web super facile. C’est ça! Alors, pourquoi ne pas utiliser ces outils, applications et bibliothèques pratiques pour créer votre site Web? Permettez-leur de vous simplifier la vie, comme ils sont censés le faire !
Voici une longue liste de ressources et d’outils que chaque designer DOIT consulter ! Nous avons décidé d’opter pour des outils et des ressources CSS, car ce sont actuellement les principaux éléments qui donnent vie à une page Web. Une autre raison est que les derniers "outils sympas" proposés par les développeurs Web sont abondamment proposés en CSS (qui est l’abréviation de : Créer des Super Sites. Non, je plaisante.) Alors, jetons un coup d’œil !
Outils, applications et bibliothèques Web CSS
Rétrécissement CCS
Maintenant, ne vous méprenez pas ici. Ce n’est pas votre «psy» ou thérapeute typique. Cependant, il pourrait assouplir le code de votre page Web surchargée en réduisant la taille à environ la moitié ou moins de la moitié de la taille. Cette application géniale réduit considérablement votre fichier CSS, le rendant moins lourd et se chargeant plus rapidement.
Synthé CSS
Cet outil CSS vous permettra d’afficher vos animations comme vous le souhaitez. Existe-t-il un ordre spécifique qui conviendrait le mieux à l’affichage de vos animations ? Si c’est le cas, utilisez le CSS Synth pour définir vos préférences par rapport à vos animations. Vous pouvez même définir le temps de retard, les préfixes, la durée, etc. C’est un outil super simple avec une interface super simple.
Générateur de trames CSS
CSS Frame Generator est un excellent outil où tout ce que vous avez à faire est de mettre votre code XHTML, appuyez sur le bouton "Donnez-moi mon code" (avec colère), et ils généreront un cadre CSS pour vous en un tournemain.
Publiable
Vous en avez assez du copier-coller, de l’esperluette et des < et > ? Postable est une application ultra conviviale qui insérera ces panneaux pour vous. Elliot Swan, le designer, a déclaré qu’il en avait lui-même marre de ces codes, des extraits qui doivent être insérés encore et encore. Quand il en a eu marre, il a créé Postable.
"Je déteste absolument devoir changer tous les signes ‘<‘ et ‘>’ de mon code en ‘<‘ et ‘>’, respectivement. Je déteste aussi devoir écrire "&" chaque fois que je veux inclure une esperluette. Cela rend l’inclusion d’extraits de code sur mon blog et ainsi de suite extrêmement ennuyeuse, et aujourd’hui, j’en ai finalement eu marre. -Elliot Swan
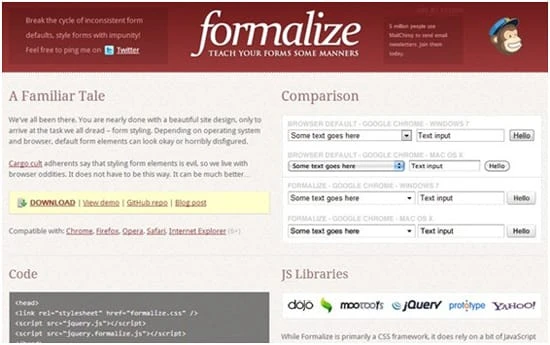
Formaliser
Formalize est conçu pour aider les concepteurs avec leurs «formulaires ». En fin de compte, lorsque vous êtes prêt à mettre en place votre site Web, il ne reste plus qu’à styliser le formulaire. Les formulaires par défaut peuvent être beaux ou horribles en fonction du navigateur et du système d’exploitation utilisés. Les formes incohérentes et défigurées sont améliorées à l’aide de cette application.
CSSMatic
Web designers, c’est l’outil ultime pour vous! CSS Matic vous permettra de générer des dégradés, de concevoir des rayons de bordure, d’ajouter une texture de bruit et des ombres de boîte. L’ombre de la boîte a toutes sortes d’options pour flouter le rayon, changer les couleurs, la taille de l’ombre, la direction de l’ombre et bien plus encore. De même, avec les options de texture de bruit, vous pouvez créer des motifs d’arrière-plan subtils, modifier l’opacité du bruit, etc.
Le créateur de menus CSS vous permet de créer des menus impressionnants, simples, propres et réactifs. Il dispose de tous les outils nécessaires pour créer des menus personnalisés compatibles avec CSS et tous les navigateurs. Vous n’avez pas à comprendre les codes compliqués. Utilisez simplement le générateur de menus pour générer automatiquement des menus sympas sans aucun problème. Le code source est fourni afin que vous puissiez modifier le code et le peaufiner comme vous le souhaitez.
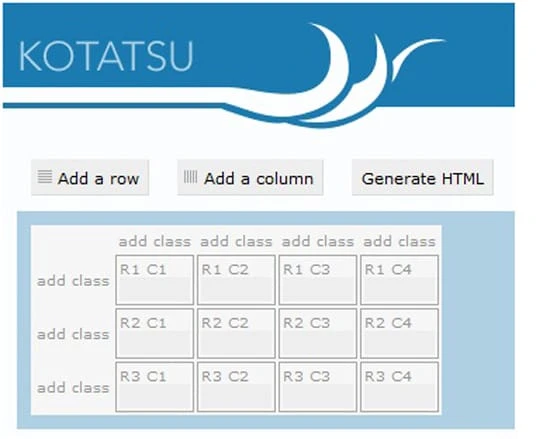
Kotatsu
Besoin d’un tableau sur votre site web? (Bien sûr, je voulais dire le tableau de données. Qu’en avez-vous pensé ?) Kotatsu sera votre guide de tableau facile à créer. Oubliez le codage et oubliez Dreamweaver! Tapez simplement vos lignes et vos colonnes dans ce générateur de tableau HTML facile à utiliser et vous avez terminé !
Générateur de boutons CSS
Le générateur de boutons CSS est une merveilleuse application pour créer de beaux boutons CSS. La meilleure partie est que vous pouvez personnaliser vos boutons et leur donner l’apparence que vous souhaitez! Abandonnez les images et essayez ces jolis boutons CSS. Tapez le texte de votre bouton, modifiez la police, donnez-lui un nom de classe, choisissez le style de votre bouton et changez la couleur! De plus, vous pouvez personnaliser la bordure, la taille, l’ombre de la boîte ainsi que l’ombre du texte. Tant de choses peuvent entrer dans un simple bouton pour le rendre exactement comme vous le souhaitez. Le générateur de boutons CSS générera sûrement le bouton parfait pour vous en un rien de temps. C’est une fonctionnalité ajoutée étonnante qui a été conçue pour les débutants.
Bibliothèques de boutons CSS
Beautons
Vous cherchez des boutons solides et plats? Simple, énorme, plat, mince, petit, handicapé, arrondi, type pansement, Beautons a tout pour plaire. Beautons croit en la devise « simple est beau ».
Btns.css
Si vous aimez le noir, le blanc, le gris ou le bleu, vous devez vérifier les boutons Btns. Ce sont des boutons magnifiquement conçus pour les pages Web à thème noir et blanc. Un autre point positif est que leur planéité et leur simplicité les rendent incroyables.
Boutons sociaux v2
Vous recherchez une collection de boutons sociaux réactifs et faciles à utiliser pour votre site Web plat ? La version 2 de Social Buttons a exactement cela! Tout ce que vous avez à faire est de simplement copier et coller le code dans votre code HTML et le tour est joué ! Permettez à vos spectateurs de partager, de tweeter ou d’épingler la page qu’ils aiment d’un simple clic sur un bouton.
Bibliothèques d’animation CSS
CSShakeComment
Vous pouvez secouer votre page en utilisant les codes CSShake. Secouez ces boutons, textes, images de votre choix et faites-les bouger dans le sillon de votre codage. (Même moi, j’ai passé plusieurs minutes à survoler mon pointeur juste pour voir comment tout tremble. C’est tellement addictif !)
Hover.css
Disponible en CSS, Sass et LESS, hover.css vous donnera une collection d’effets de survol alimentés par CSS3. Vous pouvez les appliquer n’importe où (logos, boutons, textes, images, liens, icônes etc)! Faites-les pulser, vaciller, bourdonner, incliner, balayer vers l’intérieur et l’extérieur, ou quoi que ce soit avec juste un peu de code et d’imagination. Cela ne s’arrête pas là. Cet outil propose également des bulles de dialogue, des transitions de bordure et même des effets de bouclage du papier.
Outils de typographie CSS
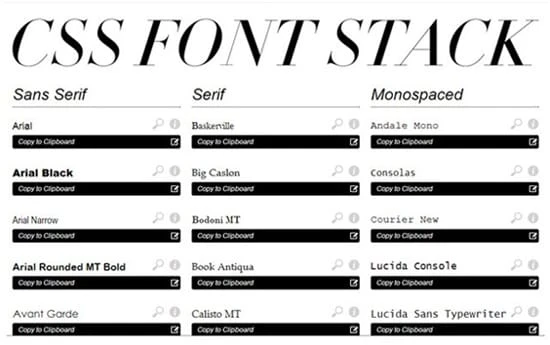
CSSFontStack
La pile de polices CSS offre une énorme pile de polices courantes. La collection complète, bien que grande, est censée être sécurisée sur le Web. Avec ces polices sécurisées pour le Web, vous n’aurez plus à vous soucier des polices non préinstallées qui ne prennent pas en charge tous les systèmes d’exploitation.
Jeu de caractères CSS
La composition CSS est un excellent outil conçu pour permettre aux développeurs Web de tester différents styles de typographie. Il suffit de copier coller le texte et de jouer avec les paramètres (c’est-à-dire la couleur de la police, la taille, le style, l’espacement, etc.) et de voir ce qui vous convient le mieux !
Mises en page
Typesettings est un merveilleux kit d’outils de typographie qui utilise Ems pour taper au lieu de REM ou de pixels. Il est basé sur une échelle modulaire, un rythme vertical et des titres réactifs basés sur des ratios. Les valeurs d’échelle modulaire sont utilisées pour définir la taille de la police. Les styles de texte par défaut sont une option et vous pouvez également ajuster des tonnes de paramètres (c’est-à-dire les titres). Dans l’ensemble, il s’agit d’un kit d’outils de saisie hautement fonctionnel avec de nombreux paramètres.
Sassline
Sassline utilise les mixins et rems Sass pour travailler proportionnellement avec les grilles de base. Cela vous donne un contrôle typographique et la possibilité d’aligner facilement votre texte et vos colonnes sur la grille. Un rythme vertical précis est défini pour activer cette fonction.
FrameWorks
Se concrétiser
Vous cherchez un look totalement moderne pour votre site Web? Que diriez-vous d’utiliser un framework qui imite le dernier thème Material Design de Google? Plat, audacieux et réaliste est le "nouveau" look qu’ils promeuvent. Materialise est un "framework frontal réactif moderne" basé sur la conception matérielle de Google. Les icônes, la typographie, les styles, les éléments, les composants et les animations utilisent tous les principes de conception de Material. Le beau langage du design traduit avec succès les concepts de la science et de l’art en technologie et innovation. C’est définitivement la prochaine grande nouveauté cette année !
Vous cherchez un autre cadre matériel ?
Interface utilisateur matérielle
Découvrez Material UI qui utilise également les principes de conception de matériaux de Google pour l’implémenter sur un framework CSS avec une touche supplémentaire de composants alimentés par React.
PowertoCSS
PowertoCSS est un excellent framework avec les quatre qualités nécessaires d’un site Web moderne : léger, facile à apprendre, thématique et ultra-rapide ! Les développeurs affirment qu’ils essaient de garder tout simple, facile et mémorable. J’ai aussi ramassé une citation mémorable d’ici!
"Apprendre n’épuise jamais l’esprit." -Léonard de Vinci
Concepteur de grille 2.4
Si vous cherchez à concevoir votre propre grille – avec un peu d’aide – essayez le concepteur de grille. C’est la combinaison parfaite d’une grille manuelle et d’une grille pré-conçue. Ajoutez les spécifications de votre grille en utilisant les numéros de colonnes, les largeurs de colonnes, les gouttières et les marges. Spécifiez également votre typographie à l’aide de cet outil, puis exportez votre grille finale.
Boussole
Compass est un framework de création CSS open source qui utilise Sass avec une extension de CSS3. Les motifs sont réutilisables, la création de sprites est facile et vous pouvez créer de beaux rythmes typographiques. Vous devez être familier avec Sass pour celui-ci.
Générateurs d’icônes CSS
Icônes Sosa
Sosa propose une large collection d’icônes de produits à base de pixels fabriqués à la main. Plus de 160 icônes disponibles sont simples, soignées et réactives. Sosa propose également une grande variété de polices que chaque concepteur doit consulter. Des thèmes/modèles et des impressions sont également disponibles.
Glyphe
Quoi de mieux qu’une poignée d’objets utiles et gratuits? Glyphter est un outil très ingénieux pour générer des icônes. Il offre une énorme collection d’icônes mignonnes qui sortent de l’ordinaire – et gratuites !
Icônes parfaites
Les icônes parfaites vous présentent une collection parfaite d’icônes sociales indépendantes de la résolution. Téléchargez, extrayez, téléchargez, copiez, collez et c’est fait !
Palettes de couleurs
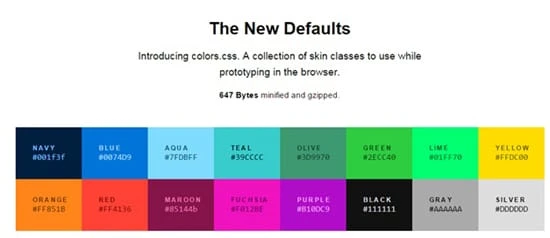
Couleurs
Vous cherchez des palettes de couleurs accrocheuses? Découvrez Colors qui met en avant les couleurs tendances les plus modernes d’aujourd’hui. Les variables SASS/LESS/Stylus/CSS et les classes CSS ont été utilisées pour construire ces belles palettes. Les concepteurs cherchent à diffuser de meilleures versions des anciennes couleurs en les remplaçant par des couleurs plus audacieuses, plus lumineuses et meilleures. Ils demandent à tout le monde: "S’il vous plaît, aidez à débarrasser le monde des couleurs tristes".
Pantone
Les couleurs Pantone© ont le vent en poupe. Ouvrez-vous à une énorme collection de couleurs Pantone© en utilisant les variables Sass. Que vous souhaitiez les versions lumineuses des versions lumineuses, cela dépend entièrement de vous. Ils sont tous compatibles avec le Web et prêts pour la rétine.