Lag supernettsteder med CSS-verktøy og -ressurser
Å designe et nettsted kan være en kjedelig oppgave med tanke på hvor mye arbeid som må legges ned i det: Finn verten din, planlegg den, kode hver side, så noen flere sider, og så mer, og så skjønner du ideen .
Noen nettdesignere eller utviklere vil imidlertid se etter måter å øke effektiviteten ved å bruke raske metoder. Hva er det, spør du kanskje? Jeg mener ikke at du bare kan kopiere og lime inn en annens nettside, gjøre den til din egen og kalle den ferdig! Du kan imidlertid benytte deg av tonnevis av verktøy og ressurser som er der ute for designere å gjøre god bruk av!
Det er så mange sjenerøse designere og utviklere som koder opp de kuleste verktøyene og plasserer dem på nettet for bare ett formål: Gjør en annen webdesigner og utvikleres arbeid superenkelt. Det er det! Så hvorfor ikke bruke disse praktiske verktøyene, appene og bibliotekene for å bygge nettstedet ditt? La dem gjøre livet ditt enkelt, akkurat som de er ment til!
Her er en lang liste med ressurser og verktøy som hver designer MÅ ta en titt på! Vi bestemte oss for å gå for CSS-verktøy og -ressurser siden det for øyeblikket er alle hovedelementer som bringer en nettside til live. En annen grunn er fordi de siste "kule verktøyene" som tilbys av nettutviklere tilbys rikelig i CSS (som er forkortelse for: Create Super Sites. Nei, jeg bare tuller.) Så la oss ta en titt!
CSS nettbaserte verktøy, apper og biblioteker
CCS krympe
Nå, ikke få feil idé her. Dette er ikke din typiske "shrink" eller terapeut. Selv om han kan slappe av den overbelastede nettsidekoden din ved å redusere størrelsen til omtrent halvparten eller mindre enn halvparten. Denne kule appen krymper CSS-filen din med en betydelig mengde, noe som gjør den mindre tung og laster raskere.
CSS Synth
Dette CSS-verktøyet lar deg vise animasjonene dine akkurat slik du vil ha dem. Er det en bestemt rekkefølge som passer best for hvordan animasjonene dine vises? I så fall, bruk CSS Synth til å angi dine preferanser med hensyn til animasjonene dine. Du kan til og med stille inn forsinkelsestid, prefikser, varighet osv. Det er et superenkelt verktøy med et superenkelt grensesnitt.
CSS Frame Generator
CSS Frame Generator er et flott verktøy der alt du trenger å gjøre er å legge inn XHTML-koden din, trykke på "Gi meg min kode"-knappen (sint), og de vil generere en CSS-ramme for deg i en håndvending.
Postbar
Lei av copy paste, og-tegnet og <, og >? Postable er en ultravennlig app som setter inn disse skiltene for deg. Elliot Swan, designeren, sa at han selv ble lei av disse kodene, utdrag som må settes inn igjen og igjen. Da han endelig ble lei, laget han Postable.
"Jeg hater absolutt å måtte bytte alle ‘<‘ og ‘>’-tegnene i koden min til henholdsvis ‘<‘ og ‘>’. Jeg hater også å måtte skrive "&" hver gang jeg vil inkludere et og-tegnet. Det gjør det ekstremt irriterende å inkludere kodebiter på bloggen min, og i dag ble jeg endelig lei." – Elliot Swan
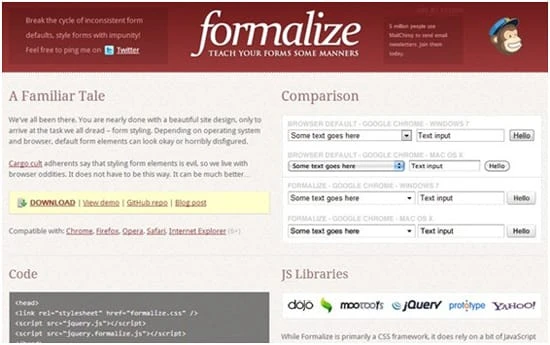
Formalisere
Formalize er designet for å hjelpe designere med deres "skjemaer". Til slutt, når du er klar til å sette opp nettstedet ditt, er det som gjenstår oppgaven med formstyling. Standardskjemaer kan se flotte eller forferdelige ut basert på hvilken nettleser og operativsystem som brukes. Inkonsekvente og vansirede former forbedres ved hjelp av denne appen.
CSMatic
Webdesignere, dette er det ultimate verktøyet for deg! CSS Matic lar deg generere gradienter, designe kantradiuser, legge til støytekstur og boksskygger. Boksskyggen har alle slags alternativer for å uskarpe radius, endre farger, skyggestørrelse, skyggeretning og mye mer. På samme måte kan du med støyteksturalternativene lage subtile bakgrunnsmønstre, endre støyopasitet og mer.
CSS Meny Maker
CSS Menu maker lar deg lage fantastiske menyer som er enkle, rene og responsive. Den har alle verktøyene som trengs for å lage tilpassede menyer som er kompatible med CSS og alle nettlesere. Du trenger ikke finne ut av de kompliserte kodene. Bare bruk menygeneratoren til å automatisk generere kule menyer uten problemer. Kildekoden er gitt slik at du kan endre koden og justere den slik du vil.
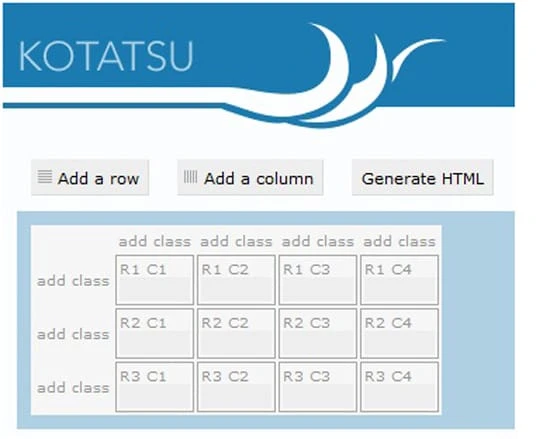
Kotatsu
Trenger du et bord på nettsiden din? (Selvfølgelig mente jeg datatabellen. Hva syntes du?) Kotatsu vil være din enkle å lage tabellguide. Glem kodingen og glem Dreamweaver! Bare skriv inn radene og kolonnene dine i denne enkle HTML-tabellgeneratoren, og du er ferdig!
CSS-knappgenerator
CSS-knappgenerator er en fantastisk app for å lage vakre CSS-knapper. Det beste er at du kan tilpasse knappene dine og få dem til å se akkurat slik du vil at de skal! Gi bort bildene og prøv disse nydelige CSS-knappene. Skriv inn knappeteksten din, juster skriften, gi den et klassenavn, velg knappestilen din og endre fargen! I tillegg kan du tilpasse kantlinje, størrelse, boksskygge og tekstskygge. Så mye kan legges inn i en enkel knapp for å gjøre den akkurat slik du vil at den skal se ut. CSS-knappgenerator vil garantert generere den perfekte knappen for deg på kort tid. Det er en fantastisk tilleggsfunksjon som er laget for nybegynnere.
CSS-knappbiblioteker
Beautons
Leter du etter solide, flate knapper? Vanlig, stor, flat, tynn, liten, funksjonshemmet, avrundet, plaster type, Beautons har alt. Beautons tror på mottoet "enkelt er vakkert."
Btns.css
Hvis du liker svart, hvitt, grått eller blått, må du sjekke ut Btns-knappene. De er vakkert utformede knapper for svart-hvitt-tema-websider. Et annet pluss er at deres flathet og enkelhet gjør at de ser fantastiske ut.
Sosiale knapper v2
Ser du etter en samling brukervennlige, responsive sosiale knapper for din flate nettside? Social Buttons versjon 2 har nettopp det! Alt du trenger å gjøre er å kopiere og lime inn koden i HTML-koden og voila! La seerne dele, tweete eller feste siden de liker med bare et klikk på en knapp.
CSS-animasjonsbiblioteker
CSShake
Du kan riste opp den siden din ved å bruke CSShake-kodene. Rist disse knappene, teksten, bildene du ønsker og få dem til å flytte til sporet i kodingen. (Selv jeg brukte flere minutter på å holde pekeren min bare for å se hvordan alt rister. Det er så vanedannende!)
Hover.css
Hover.css er tilgjengelig i CSS, Sass og LESS, og gir deg en samling av CSS3-drevne sveveeffekter. Du kan bruke dem hvor som helst (logoer, knapper, tekst, bilder, lenker, ikoner osv.)! Få dem til å pulsere, vingle, surre, skjeve, sveipe inn og ut, eller noe annet med bare litt kode og fantasi. Det slutter ikke bare der. Dette verktøyet tilbyr også snakkebobler, kantoverganger og til og med papirkrølleeffekter.
CSS-typografiverktøy
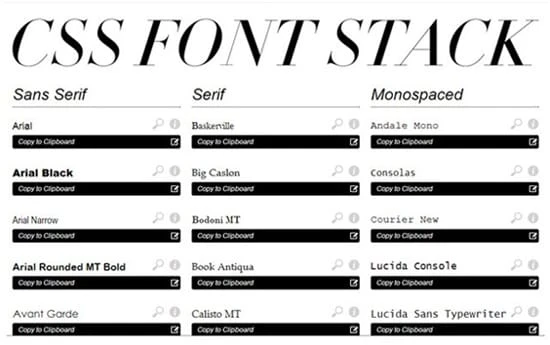
CSSFontStack
CSS Font stack tilbyr en stor stabel med vanlige fonter. Selv om den komplette samlingen er stor, er den ment å være nettsikker. Med disse nettsikre skriftene trenger du ikke å bekymre deg for ikke-forhåndsinstallerte skrifter som ikke støtter alle operativsystemer.
CSS Typesett
CSS-typesett er et flott verktøy designet for å tillate nettutviklere å teste forskjellige typografistiler. Bare kopier og lim inn teksten og lek med innstillingene (dvs. skriftfarge, størrelse, stil, avstand osv.) og se hva som passer deg best!
Typeinnstillinger
Typesettings er et fantastisk skriveverktøysett som bruker Ems for å skrive i stedet for REM-er eller piksler. Den er basert på modulær skala, vertikal rytme og responsive forholdsbaserte overskrifter. De modulære skalaverdiene brukes til å angi skriftstørrelse. Standard stiler er et alternativ, og du kan også justere tonnevis av innstillinger (dvs. overskrifter). Totalt sett er det et svært funksjonelt typeverktøysett med mange innstillinger.
Sassline
Sassline bruker Sass mixins og rems for å jobbe proporsjonalt med grunnlinjenett. Dette gir deg typografisk kontroll og muligheten til å justere tekst og kolonner på rutenettet enkelt. En presis vertikal rytme er satt for å aktivere denne funksjonen.
FrameWorks
materialisere seg
Ser du etter et helt moderne utseende til nettstedet ditt? Hva med å bruke et rammeverk som etterligner Googles nyeste Material Design-tema? Flatt, dristig og realistisk er det "nye" utseendet de promoterer. Materialize er et "moderne responsivt grensesnitt" basert på Googles materialdesign. Ikonene, typografien, stilene, elementene, komponentene og animasjonene bruker alle materialdesignprinsipper. Det vakre designspråket oversetter med suksess begreper om vitenskap og kunst til teknologi og innovasjon. Dette er definitivt den neste store tingen i år!
Ser du etter et annet Material Framework?
Material UI
Ta en titt på Material UI som også bruker Googles materialdesignprinsipper for å implementere det på et CSS-rammeverk med en ekstra touch av React-drevne komponenter.
PowertoCSS
PowertoCSS er et flott rammeverk med alle de fire nødvendige egenskapene til et moderne nettsted: lett, lett å lære, temavennlig og lynrask! Utviklerne hevder at de prøver å holde alt enkelt, enkelt og minneverdig. Jeg plukket også opp et minneverdig sitat herfra!
"Læring sliter aldri ut sinnet." -Leonardo da Vinci
Grid Designer 2.4
Hvis du ønsker å designe ditt eget rutenett – med litt hjelp – prøv ut grid designer. Det er den perfekte kombinasjonen av et manuelt rutenett og et forhåndsdesignet rutenett. Legg til spesifikasjonene til rutenettet ditt ved å bruke kolonnene tall, kolonnebredder, takrenner og marginer. Spesifiser også typografien din ved å bruke dette verktøyet og eksporter deretter det endelige rutenettet.
Kompass
Compass er et CSS-forfatterrammeverk med åpen kildekode som bruker Sass med en utvidelse av CSS3. Mønstrene kan gjenbrukes, sprite-skaping er enkelt, og du kan lage vakre typografiske rytmer. Du må være kjent med Sass for denne.
CSS-ikongeneratorer
Sosa-ikoner
Sosa tilbyr en stor samling av håndlagde pikselbaserte produktikoner. Det er 160+ ikoner tilgjengelig som er enkle, ryddige og responsive. Sosa tilbyr også et stort utvalg av fonter som enhver designer må se på. Temaer/maler og utskrifter er også tilgjengelige.
Glyphter
Hva er bedre enn en håndfull nyttige og gratis varer? Glyphter er et veldig ressurssterkt verktøy for å generere ikoner. Den tilbyr en enorm samling av søte ikoner som er utenom det vanlige – og gratis!
Perfekte ikoner
Perfekte ikoner presenterer for deg en perfekt samling av oppløsningsuavhengige sosiale ikoner. Last ned, pakk ut, last opp, kopier, lim inn, og du er ferdig!
Fargepaletter
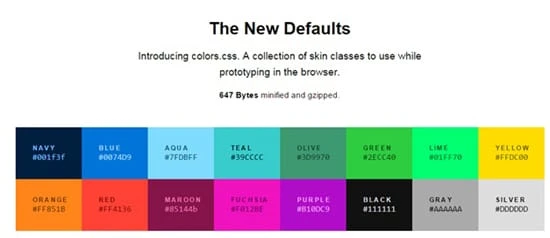
Farger
Leter du etter noen iøynefallende fargepaletter? Sjekk ut Farger som presenterer de mest moderne trendfargene i dag. SASS/LESS/Stylus/CSS-variabler og CSS-klasser har blitt brukt til å bygge disse vakre palettene. Designerne ønsker å spre bedre versjoner av gamle farger ved å erstatte dem med dristigere, lysere og bedre farger. De spør alle: "Vennligst hjelp med å kvitte verden for triste farger".
Pantone
Pantone©-farger er på farten. Åpne deg selv for en enorm samling av Pantone©-farger ved å bruke Sass-variabler. Om du vil ha de lette versjonene av de lyse, er helt opp til deg. De er alle nettvennlige og klar for netthinnen.