Crie Super Sites com Ferramentas e Recursos CSS
Projetar um site pode ser uma tarefa tediosa, considerando a quantidade de trabalho que precisa ser colocado nele: encontre seu host, planeje, codifique cada página, depois mais algumas páginas e mais, e então, bem, você entendeu .
No entanto, alguns web designers ou desenvolvedores procurarão maneiras de aumentar a eficiência usando métodos rápidos. O que são aqueles, você pode perguntar? Não quero dizer que você pode simplesmente copiar e colar o site de outra pessoa, torná-lo seu e pronto! Você pode, no entanto, fazer uso de toneladas de ferramentas e recursos que estão disponíveis para os designers fazerem bom uso!
Existem tantos designers e desenvolvedores generosos que codificam os utilitários mais legais e os colocam na web com apenas um propósito: tornar o trabalho de outro web designer e desenvolvedor super fácil. É isso! Então, por que não usar essas ferramentas, aplicativos e bibliotecas úteis para criar seu site? Permita que eles tornem sua vida simples, exatamente como deveriam!
Aqui está uma longa lista de recursos e ferramentas que todo designer DEVE dar uma olhada! Decidimos optar por ferramentas e recursos CSS, pois atualmente são os principais elementos que dão vida a uma página da web. Outra razão é porque as últimas "ferramentas legais" oferecidas por desenvolvedores web são abundantemente oferecidas em CSS (que é a abreviação de: Create Super Sites. Não, estou apenas brincando.) Então, vamos dar uma olhada!
Ferramentas, aplicativos e bibliotecas CSS baseados na Web
Redução CCS
Agora, não tenha a ideia errada aqui. Este não é o seu típico “psiquiatra" ou terapeuta. Embora, ele possa relaxar o código da página da Web sobrecarregado, reduzindo o tamanho para cerca de metade ou menos da metade do tamanho. Este aplicativo legal reduz seu arquivo CSS consideravelmente, tornando-o menos pesado e carregando mais rápido.
Sintetizador CSS
Esta ferramenta CSS permitirá que você exiba suas animações do jeito que você deseja. Existe uma ordem específica que seria melhor para a exibição de suas animações? Nesse caso, use o CSS Synth para definir suas preferências com relação às suas animações. Você pode até definir o tempo de atraso, prefixos, duração, etc. É uma ferramenta super fácil com uma interface super fácil.
Gerador de quadros CSS
CSS Frame Generator é uma ótima ferramenta onde tudo o que você precisa fazer é inserir seu código XHTML, clicar no botão “Give Me My Code” (com raiva) e eles gerarão um quadro CSS para você em um instante.
Postável
Cansado de copiar e colar, e comercial e < e >? Postable é um aplicativo ultra-amigável que irá inserir esses sinais para você. Elliot Swan, o designer, disse que ele próprio se cansou desses códigos, trechos que precisam ser inseridos repetidas vezes. Quando ele finalmente se cansou, ele fez Postable.
“Eu absolutamente odeio ter que mudar todos os sinais ‘<‘ e ‘>’ no meu código para ‘<‘ e ‘>,’ respectivamente. Também odeio ter que escrever “&” sempre que quero incluir um e comercial. Isso torna a inclusão de trechos de código no meu blog e outros enfeites extremamente irritantes, e hoje finalmente me cansei. -Elliot Swan
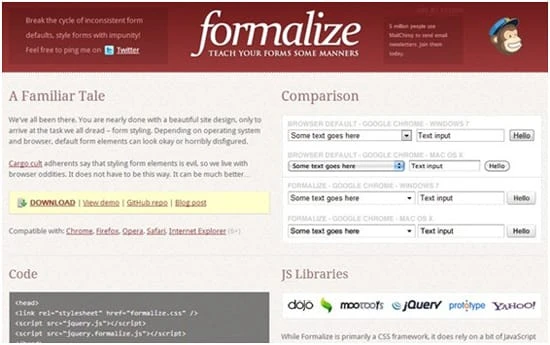
Formalizar
Formalizar é projetado para ajudar designers com seus “formulários”. No final, quando você estiver pronto para colocar seu site, o que resta é a tarefa de estilizar o formulário. Os formulários padrão podem parecer ótimos ou horríveis com base no navegador e no sistema operacional que está sendo usado. Formas inconsistentes e desfiguradas são melhoradas com a ajuda deste app.
CSSMaticName
Web designers, esta é a melhor ferramenta para você! CSS Matic permitirá que você gere gradientes, crie raios de borda, adicione textura de ruído e sombras de caixa. A sombra da caixa tem todos os tipos de opções para desfocar o raio, alterar cores, tamanho da sombra, direção da sombra e muito mais. Da mesma forma, com as opções de textura de ruído, você pode criar padrões de fundo sutis, alterar a opacidade do ruído e muito mais.
O criador de menus CSS permite criar menus incríveis que são fáceis, limpos e responsivos. Possui todas as ferramentas necessárias para criar menus personalizados compatíveis com CSS e todos os navegadores. Você não precisa descobrir os códigos complicados. Basta usar o gerador de menus para gerar automaticamente menus interessantes sem qualquer aborrecimento. O código-fonte é fornecido para que você possa modificá-lo e ajustá-lo da maneira que desejar.
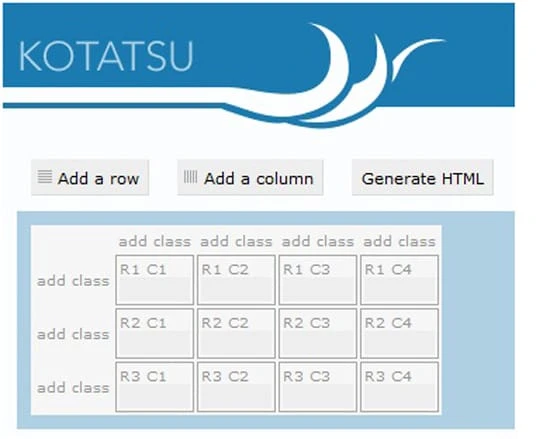
kotatsu
Precisa de uma tabela em seu site? (Claro, eu quis dizer a tabela de dados. O que você achou?) Kotatsu será o seu guia de tabela fácil de fazer. Esqueça a codificação e esqueça o Dreamweaver! Basta digitar suas linhas e colunas neste gerador de tabela HTML fácil e pronto!
Gerador de Botões CSS
O gerador de botões CSS é um aplicativo maravilhoso para criar belos botões CSS. A melhor parte é que você pode personalizar seus botões e deixá-los com a aparência que você deseja! Abandone as imagens e experimente esses adoráveis botões CSS. Digite o texto do botão, ajuste a fonte, dê um nome de classe, escolha o estilo do botão e mude a cor! Além disso, você pode personalizar a borda, o tamanho, a sombra da caixa e a sombra do texto. Tanta coisa pode ser colocada em um simples botão para torná-lo do jeito que você deseja. O gerador de botões CSS certamente irá gerar o botão perfeito para você em nenhum momento. É um recurso adicional incrível que foi feito para iniciantes.
Bibliotecas de botões CSS
Beautons
Procurando por botões planos e sólidos? Simples, enorme, plano, fino, pequeno, deficiente, arredondado, tipo band-aid, Beautons tem de tudo. Beautons acredita no lema “simples é bonito”.
btns.css
Se você gosta de preto, branco, cinza ou azul, precisa verificar os botões Btns. Eles são botões lindamente projetados para páginas da Web com tema em preto e branco. Outro ponto positivo é que seu nivelamento e simplicidade os fazem parecer incríveis.
Botões sociais v2
Procurando uma coleção de botões sociais responsivos e fáceis de usar para o seu site plano? Social Buttons versão 2 tem exatamente isso! Tudo o que você precisa fazer é simplesmente copiar e colar o código no seu HTML e pronto! Permita que seus espectadores compartilhem, tweetem ou fixem a página que eles gostam com apenas um clique de um botão.
Bibliotecas de animação CSS
CSShakeName
Você pode agitar essa sua página usando os códigos CSShake. Agite os botões, texto, imagens de sua escolha e faça-os se moverem de acordo com o ritmo de sua codificação. (Até eu passei vários minutos pairando meu ponteiro só para ver como tudo treme. É tão viciante!)
Hover.css
Disponível em CSS, Sass e LESS, o hover.css oferece uma coleção de efeitos de foco baseados em CSS3. Você pode aplicá-los em qualquer lugar (logotipos, botões, texto, imagens, links, ícones etc)! Faça-os pulsar, oscilar, zumbir, inclinar, varrer para dentro e para fora ou qualquer coisa com apenas um pouco de código e imaginação. Não acaba aí. Essa ferramenta também oferece balões de fala, transições de borda e até efeitos de ondulação de papel.
Ferramentas de tipografia CSS
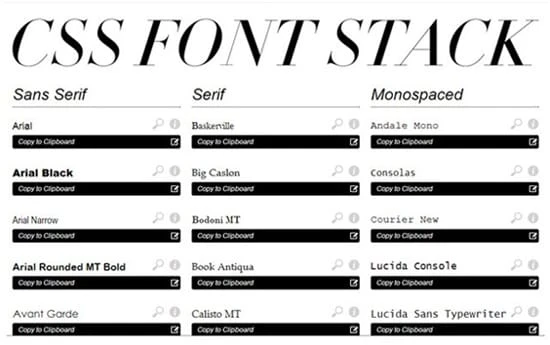
CSSFontStackName
A pilha de fontes CSS oferece uma enorme pilha de fontes comuns. A coleção completa, embora grande, é para ser segura na web. Com essas fontes seguras para a Web, você não precisa se preocupar com fontes não pré-instaladas que não suportam todos os sistemas operacionais.
CSS TypeSet
CSS typeset é uma ótima ferramenta projetada para permitir que desenvolvedores da web testem diferentes estilos de tipografia. Basta copiar e colar o texto e brincar com as configurações (ou seja, cor da fonte, tamanho, estilo, espaçamento, etc.) e ver o que melhor se adapta a você!
Tipografia
Typesettings é um maravilhoso kit de ferramentas de digitação que usa Ems para digitar em vez de REMs ou pixels. É baseado em escala modular, ritmo vertical e manchetes responsivas baseadas em proporção. Os valores de escala modular são usados para definir o tamanho da fonte. Os estilos de tipo padrão são uma opção e você também pode ajustar várias configurações (ou seja, títulos). No geral, é um kit typetool altamente funcional com várias configurações.
Sassline
Sassline usa mixins e rems Sass para trabalhar proporcionalmente com grades de linha de base. Isso oferece controle tipográfico e a capacidade de alinhar facilmente o texto e as colunas na grade. Um ritmo vertical preciso é definido para habilitar esta função.
FrameWorks
Materializar
Procurando um visual totalmente moderno para o seu site? Que tal usar um framework que imita o mais recente tema Material Design do Google? Plano, ousado e realista é o “novo” visual que eles estão promovendo. Materialize é uma “estrutura de front-end responsiva moderna” baseada no design de materiais do Google. Os ícones, tipografia, estilos, elementos, componentes e animações utilizam os princípios do Material Design. A bela linguagem de design traduz com sucesso conceitos de ciência e arte em tecnologia e inovação. Esta é definitivamente a próxima grande novidade deste ano!
Procurando outro Material Framework?
IU de materiais
Confira o Material UI, que também usa os princípios de design de materiais do Google para implementá-lo em uma estrutura CSS com um toque adicional de componentes baseados em React.
PowertoCSS
PowertoCSS é uma ótima estrutura com todas as quatro qualidades necessárias de um site moderno: leve, fácil de aprender, programável e extremamente rápido! Os desenvolvedores afirmam que tentam manter tudo simples, fácil e memorável. Eu também peguei uma citação memorável daqui!
“Aprender nunca esgota a mente.” -Leonardo da Vinci
Grid Designer 2.4
Se você deseja projetar sua própria grade – com um pouco de ajuda – experimente o Grid Designer. É a combinação perfeita de uma grade manual e uma grade pré-concebida. Adicione as especificações de sua grade usando os números das colunas, larguras das colunas, medianiz e margens. Especifique também sua tipografia usando esta ferramenta e, em seguida, exporte sua grade final.
Bússola
Compass é uma estrutura de autoria CSS de código aberto que usa Sass com uma extensão de CSS3. Os padrões são reutilizáveis, a criação de sprites é fácil e você pode criar belos ritmos tipográficos. Você precisa estar familiarizado com Sass para este.
Geradores de Ícones CSS
Ícones Sosa
A Sosa oferece uma grande coleção de ícones de produtos baseados em pixels feitos à mão. Existem mais de 160 ícones disponíveis que são simples, organizados e responsivos. Sosa também oferece uma enorme variedade de fontes que todo designer deve dar uma olhada. Temas/modelos e estampas também estão disponíveis.
glifo
O que é melhor do que um punhado de itens úteis e gratuitos? Glyphter é uma ferramenta muito engenhosa para gerar ícones. Ele oferece uma enorme coleção de ícones fofos fora do comum – e grátis!
ícones perfeitos
Ícones perfeitos apresentam a você uma coleção perfeita de ícones sociais independentes de resolução. Baixe, extraia, carregue, copie, cole e pronto!
Paletas de cores
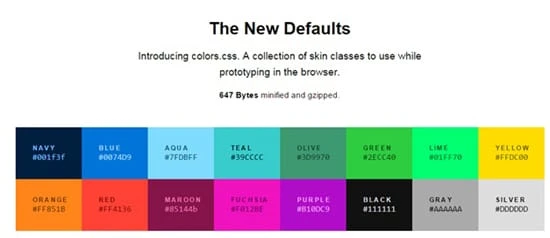
cores
Procurando por algumas paletas de cores atraentes? Confira Colors que apresenta as cores mais modernas e tendência da atualidade. Variáveis SASS/LESS/Stylus/CSS e classes CSS foram usadas para construir essas belas paletas. Os designers estão procurando espalhar melhores versões de cores antigas, substituindo-as por cores mais ousadas, brilhantes e melhores. Eles pedem a todos: “Por favor, ajudem a livrar o mundo das cores tristes”.
Pantone
As cores Pantone© estão em alta. Abra-se a uma enorme coleção de cores Pantone© usando variáveis Sass. Se você deseja as versões claras das brilhantes, depende inteiramente de você. Todos eles são compatíveis com a Web e prontos para retina.