Створюйте суперсайти за допомогою інструментів і ресурсів CSS
Розробка веб-сайту може бути виснажливим завданням, враховуючи обсяг роботи, яку потрібно вкласти в нього: знайдіть свій хост, сплануйте його, закодуйте кожну сторінку, потім ще кілька сторінок, а потім більше, і тоді ви зрозуміли .
Однак деякі веб-дизайнери або розробники шукатимуть шляхи підвищення ефективності за допомогою швидких методів. Ви можете запитати, що це? Я не маю на увазі, що ви можете просто скопіювати та вставити чужий веб-сайт, зробити його власним і закінчити! Однак ви можете скористатися безліччю інструментів і ресурсів, які існують у розпорядженні дизайнерів!
Є стільки щедрих дизайнерів і розробників, які кодують найкрутіші утиліти та розміщують їх у мережі лише з однією метою: зробити роботу іншого веб-дизайнера та розробника надзвичайно легкою. Це воно! Отже, чому б не використати ці зручні інструменти, програми та бібліотеки для створення свого веб-сайту? Дозвольте їм зробити ваше життя простим, як вони і призначені!
Ось довгий список ресурсів та інструментів, які кожен дизайнер ПОВИНЕН переглянути! Ми вирішили використовувати інструменти та ресурси CSS, оскільки наразі це основний елемент, який оживляє веб-сторінку. Інша причина полягає в тому, що найновіші «круті інструменти», які пропонують веб-розробники, у великій кількості пропонуються в CSS (що скорочено від: Create Super Sites. Ні, я просто жартую.) Отже, давайте подивимося!
Веб-інструменти, програми та бібліотеки CSS
CCS Shrink
Не зрозумійте тут неправильної думки. Це не ваш типовий «психолог» або терапевт. Хоча він може пом’якшити код вашої перевантаженої веб-сторінки, зменшивши розмір приблизно до половини або менше. Ця класна програма значно зменшує ваш файл CSS, роблячи його менш важким і завантажуючи його швидше.
CSS Synth
Цей інструмент CSS дозволить вам відображати анімацію так, як ви хочете. Чи є певний порядок, який найкраще підходить для того, як відображаються ваші анімації? Якщо так, скористайтеся CSS Synth, щоб установити свої параметри щодо ваших анімацій. Ви навіть можете встановити час затримки, префікси, тривалість тощо. Це надзвичайно простий інструмент із надзвичайно простим інтерфейсом.
Генератор кадрів CSS
Генератор фреймів CSS — це чудовий інструмент, де все, що вам потрібно зробити, це ввести свій код XHTML, натиснути кнопку «Дайте мені мій код» (сердито), і вони миттєво згенерують для вас фрейм CSS.
Поштовий
Втомилися від копіювання, амперсанда та <, і >? Postable — це надзвичайно зручна програма, яка вставлятиме ці знаки за вас. Елліот Свон, дизайнер, сказав, що йому самому набридли ці коди, фрагменти, які потрібно вставляти знову і знову. Коли йому нарешті набридло, він зробив Postable.
«Мені дуже не подобається міняти всі знаки «<» і «>» у моєму коді на «<» і «>» відповідно. Мені також не подобається писати «&» щоразу, коли я хочу включити амперсанд. Розміщення фрагментів коду в моєму блозі та інше дуже дратує, і сьогодні я нарешті набрид». -Елліот Свон
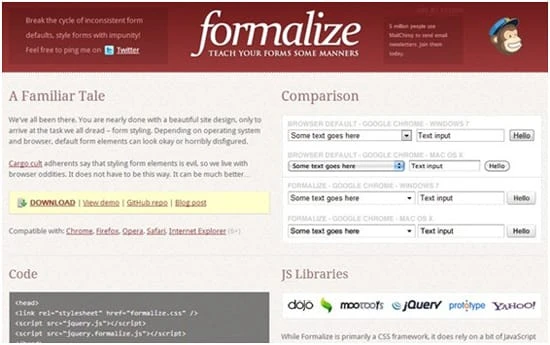
Оформити
Formalize розроблено, щоб допомогти дизайнерам із їхніми «формами». Зрештою, коли ви готові розмістити свій веб-сайт, залишилося завдання стилізації форми. Форми за замовчуванням можуть виглядати чудово або жахливо залежно від того, який браузер і операційна система використовуються. Непослідовні та спотворені форми покращуються за допомогою цього додатка.
CSSMatic
Веб-дизайнери, це найкращий інструмент для вас! CSS Matic дозволить вам генерувати градієнти, проектувати радіуси меж, додавати текстуру шуму та тіні прямокутника. Коробкова тінь має різноманітні опції для розмиття радіуса, зміни кольорів, розміру тіні, напрямку тіні та багато іншого. Подібним чином за допомогою параметрів шумової текстури ви можете створювати тонкі фонові візерунки, змінювати непрозорість шуму тощо.
CSS Menu Maker дає змогу створювати чудові меню, які є простими, зрозумілими та чутливими. У ньому є всі інструменти, необхідні для створення індивідуальних меню, сумісних із CSS і всіма браузерами. Вам не потрібно розбиратися зі складними кодами. Просто скористайтеся генератором меню, щоб автоматично створювати цікаві меню без жодних проблем. Вихідний код надається, щоб ви могли змінювати код і налаштовувати його так, як вам подобається.
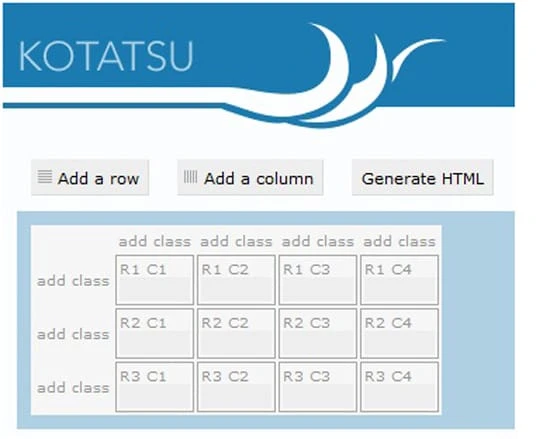
Котацу
Потрібен стіл на вашому сайті? (Звичайно, я мав на увазі таблицю даних. Що ви думали?) Kotatsu буде вашим простим у створенні таблицею. Забудьте про кодування та про Dreamweaver! Просто введіть свої рядки та стовпці в цей простий генератор HTML-таблиць, і готово!
Генератор кнопок CSS
Генератор кнопок CSS — чудова програма для створення красивих кнопок CSS. Найкраще те, що ви можете налаштувати свої кнопки та зробити так, щоб вони виглядали саме так, як ви хочете! Відмовтеся від зображень і спробуйте ці чудові кнопки CSS. Введіть текст кнопки, налаштуйте шрифт, дайте назву класу, виберіть стиль кнопки та змініть колір! Крім того, ви можете налаштувати межі, розміри, тінь прямокутника, а також тінь тексту. У просту кнопку можна вкласти стільки всього, щоб зробити її саме такою, якою ви хочете. Генератор кнопок CSS точно згенерує ідеальну кнопку для вас в найкоротші терміни. Це чудова додаткова функція, створена для початківців.
Бібліотеки кнопок CSS
Ботони
Шукаєте міцні плоскі гудзики? Звичайний, величезний, плоский, тонкий, маленький, інвалідний, округлий, типу пластиру, у Beautons є все. Ботонс вірить у девіз «просте — це красиво».
Btns.css
Якщо вам подобається чорний, білий, сірий або синій, вам варто перевірити кнопки Btns. Це гарно оформлені кнопки для чорно-білих веб-сторінок. Ще одна перевага полягає в тому, що їх плоскість і простота роблять їх дивовижними.
Соціальні кнопки v2
Шукаєте колекцію простих у використанні, адаптивних соціальних кнопок для вашого веб-сайту? У версії 2 Social Buttons є саме це! Все, що вам потрібно зробити, це просто скопіювати та вставити код у свій HTML і вуаля! Дозвольте своїм глядачам ділитися, твітнути або закріплювати сторінку, яка їм подобається, одним натисканням кнопки.
Бібліотеки анімації CSS
CSShake
Ви можете струсити цю свою сторінку за допомогою кодів CSShake. Струсіть кнопками, текстом, зображеннями за вашим вибором і змусьте їх рухатися в русло вашого коду. (Навіть я кілька хвилин наводив вказівник, щоб побачити, як усе тремтить. Це так затягує!)
Hover.css
Доступний у CSS, Sass і LESS, hover.css надасть вам колекцію ефектів наведення на базі CSS3. Ви можете застосовувати їх де завгодно (логотипи, кнопки, текст, зображення, посилання, значки тощо)! Зробіть так, щоб вони пульсували, гойдалися, дзижчали, перекошувалися, розгорталися та розгорталися тощо за допомогою коду та фантазії. На цьому все не закінчується. Цей інструмент також пропонує спливаючі слова, переходи між межами та навіть ефекти скручування паперу.
Інструменти типографіки CSS
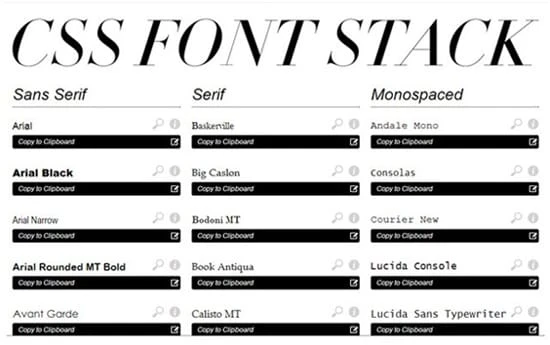
CSSFontStack
CSS Font stack пропонує величезний набір поширених шрифтів. Повна колекція, хоча й велика, має бути безпечною в Інтернеті. З цими веб-безпечними шрифтами вам не доведеться турбуватися про невстановлені шрифти, які не підтримують усі операційні системи.
CSS TypeSet
CSS typeset — чудовий інструмент, створений для того, щоб веб-розробники могли тестувати різні стилі типографіки. Просто скопіюйте текст і пограйте з налаштуваннями (наприклад, кольором шрифту, розміром, стилем, інтервалами тощо) і подивіться, що вам найбільше підходить!
Набірні
Typesettings — чудовий набір інструментів для друку, який використовує Ems для введення тексту замість REM або пікселів. Він заснований на модульному масштабі, вертикальному ритмі та адаптивних заголовках на основі співвідношення. Значення модульного масштабу використовуються для встановлення розміру шрифту. Стилі тексту за замовчуванням є опцією, і ви також можете налаштувати безліч налаштувань (тобто заголовків). Загалом, це дуже функціональний набір інструментів із численними налаштуваннями.
Sassline
Sassline використовує Sass mixins і rems для пропорційної роботи з базовими сітками. Це дає вам типографічний контроль і можливість легко вирівнювати текст і стовпці в сітці. Щоб увімкнути цю функцію, встановлено точний вертикальний ритм.
FrameWorks
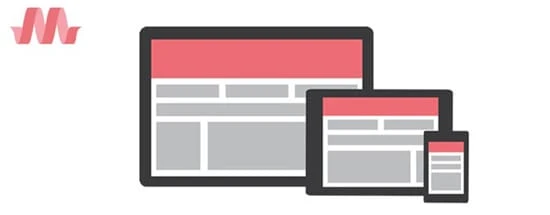
Матеріалізуватися
Шукаєте абсолютно сучасний вигляд свого веб-сайту? Як щодо використання фреймворку, який імітує останню тему Google Material Design? Плаский, сміливий і реалістичний – це «новий» вигляд, який вони просувають. Materialize — це «сучасний адаптивний інтерфейсний фреймворк», заснований на дизайні Google Material. Піктограми, типографіка, стилі, елементи, компоненти й анімація використовують принципи матеріального дизайну. Красива мова дизайну успішно перетворює поняття науки та мистецтва в технології та інновації. Це точно наступна велика річ цього року!
Шукаєте іншу матеріальну структуру?
Інтерфейс матеріалу
Ознайомтеся з інтерфейсом Material UI, який також використовує принципи дизайну Material від Google, щоб реалізувати його на основі CSS із додаванням компонентів на основі React.
PowertoCSS
PowertoCSS — це чудовий фреймворк, що володіє всіма чотирма необхідними якостями сучасного веб-сайту: легким, легким у вивченні, тематичним і блискучим! Розробники стверджують, що намагаються зробити все просто, легко і запам’ятовується. Я теж узяв звідси пам’ятну цитату!
«Навчання ніколи не виснажує розум». -Леонардо да Вінчі
Дизайнер сітки 2.4
Якщо ви хочете розробити власну сітку – з невеликою допомогою – спробуйте дизайнер сітки. Це ідеальне поєднання ручної сітки та попередньо розробленої сітки. Додайте специфікації вашої сітки, використовуючи номери стовпців, ширину стовпців, жолоби та поля. Також за допомогою цього інструмента вкажіть свою типографіку, а потім експортуйте остаточну сітку.
компас
Compass — це фреймворк розробки CSS з відкритим кодом, який використовує Sass із розширенням CSS3. Візерунки можна використовувати багаторазово, створювати спрайти легко, і ви можете створювати красиві друкарські ритми. Для цього вам потрібно знати Sass.
Генератори значків CSS
Ікони Соса
Sosa пропонує велику колекцію піксельних значків продуктів ручної роботи. Доступно понад 160 піктограм, які прості, акуратні та адаптивні. Sosa також пропонує величезну різноманітність шрифтів, на які повинен звернути увагу кожен дизайнер. Також доступні теми/шаблони та принти.
Гліфтер
Що може бути кращим за кілька корисних і безкоштовних предметів? Glyphter — це дуже винахідливий інструмент для створення піктограм. Він пропонує величезну колекцію симпатичних незвичайних іконок – і безкоштовних!
Ідеальні іконки
Ідеальні значки представляють вам ідеальну колекцію незалежних піктограм соціальних мереж. Завантажте, розпакуйте, завантажте, скопіюйте, вставте, і готово!
Кольорові палітри
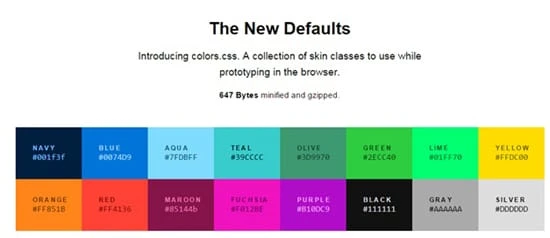
Кольори
Шукаєте привабливі палітри кольорів? Ознайомтеся з Colors, яка пропонує найсучасніші модні кольори сучасності. Змінні SASS/LESS/Stylus/CSS і класи CSS були використані для створення цих чудових палітр. Дизайнери прагнуть поширити кращі версії старих кольорів, замінивши їх яскравішими, яскравішими та кращими кольорами. Вони просять усіх: «Допоможіть, будь ласка, позбавити світ від сумних фарб».
Pantone
Кольори Pantone© на ходу. Відкрийте для себе величезну колекцію кольорів Pantone© за допомогою змінних Sass. Вирішувати вам, чи потрібні вам світлі версії яскравих. Усі вони зручні в Інтернеті та готові до сітківки ока.