Skapa supersajter med CSS-verktyg och resurser
Att designa en webbplats kan vara en tråkig uppgift med tanke på hur mycket arbete som måste läggas ner på den: Hitta din värd, planera den, koda varje sida, sedan några sidor till och sedan mer, och sedan förstår du idén .
Vissa webbdesigners eller utvecklare kommer dock att leta efter sätt att öka effektiviteten genom att använda snabba metoder. Vad är det, kan du fråga dig? Jag menar inte att du bara kan kopiera och klistra in en annans webbplats, göra den till din egen och kalla den klar! Du kan dock använda dig av massor av verktyg och resurser som finns där ute för designers att dra nytta av!
Det finns så många generösa designers och utvecklare som kodar de coolaste verktygen och placerar dem på webben för bara ett syfte: Gör en annan webbdesigners och utvecklares arbete superenkelt. Det är allt! Så varför inte använda dessa praktiska verktyg, appar och bibliotek för att bygga din webbplats? Låt dem göra ditt liv enkelt, precis som de är ämnade att göra!
Här är en lång lista med resurser och verktyg som varje designer MÅSTE ta en titt på! Vi bestämde oss för att välja CSS-verktyg och resurser eftersom det för närvarande är allas moder huvudelement som ger liv till en webbsida. En annan anledning är att de senaste "häftiga verktygen" som erbjuds av webbutvecklare erbjuds rikligt i CSS (vilket är en förkortning för: Skapa supersajter. Nej, jag skojar bara.) Så låt oss ta en titt!
CSS webbaserade verktyg, appar och bibliotek
CCS krympa
Nu får du inte fel uppfattning här. Detta är inte din typiska "krympa" eller terapeut. Även om han kanske slappnar av din överbelastade webbsideskod genom att minska storleken till ungefär hälften eller mindre än hälften av storleken. Denna coola app krymper din CSS-fil avsevärt, vilket gör den mindre tung och laddas snabbare.
CSS Synth
Detta CSS-verktyg låter dig visa dina animationer precis som du vill ha dem. Finns det en specifik ordning som skulle vara bäst för hur dina animationer visas? Om så är fallet, använd CSS Synth för att ställa in dina preferenser med avseende på dina animationer. Du kan till och med ställa in fördröjningstid, prefix, varaktighet etc. Det är ett superenkelt verktyg med ett superenkelt gränssnitt.
CSS Frame Generator
CSS Frame Generator är ett fantastiskt verktyg där allt du behöver göra är att lägga in din XHTML-kod, trycka på knappen "Ge mig min kod" (ilsket), så genererar de en CSS-ram åt dig i ett nafs.
Postbart
Trött på copy paste, et-tecken och <, och >? Postable är en ultravänlig app som infogar dessa skyltar åt dig. Elliot Swan, designern, sa att han själv blev trött på de där koderna, utdrag som måste sättas in om och om igen. När han äntligen blev trött gjorde han Postable.
"Jag hatar absolut att behöva byta alla ‘<‘ och ‘>’-tecken i min kod till ‘<‘ respektive ‘>’. Jag hatar också att behöva skriva "&" när jag vill inkludera ett och-tecken. Det gör det extremt irriterande att inkludera kodsnuttar på min blogg och annat, och idag blev jag äntligen trött." -Elliot Swan
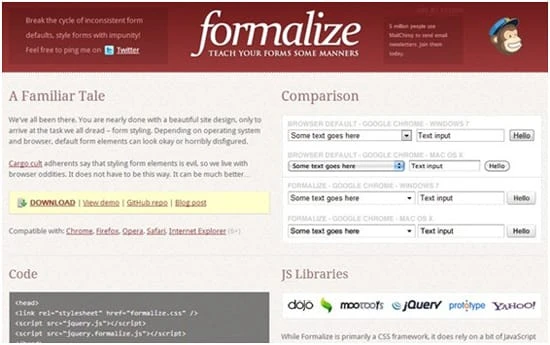
Formalisera
Formalize är designat för att hjälpa designers med deras "formulär". I slutändan, när du är redo att lägga upp din webbplats, är det som återstår uppgiften med formstyling. Standardformulär kan se bra eller hemskt ut beroende på vilken webbläsare och vilket operativsystem som används. Inkonsekventa och vanställda former förbättras med hjälp av denna app.
CSMatic
Webbdesigners, detta är det ultimata verktyget för dig! CSS Matic låter dig generera gradienter, designa gränsradier, lägga till brusstruktur och boxskuggor. Boxskuggan har alla möjliga alternativ för att sudda ut radie, ändra färger, skuggstorlek, skuggriktning och mycket mer. På samma sätt kan du med brustexturalternativen skapa subtila bakgrundsmönster, ändra brusopacitet och mer.
CSS Meny Maker
CSS Menu maker låter dig skapa fantastiska menyer som är enkla, rena och lyhörda. Den har alla verktyg som behövs för att skapa anpassade menyer som är kompatibla med CSS och alla webbläsare. Du behöver inte lista ut de komplicerade koderna. Använd bara menygeneratorn för att automatiskt generera coola menyer utan krångel. Källkoden tillhandahålls så att du kan ändra koden och justera den som du vill.
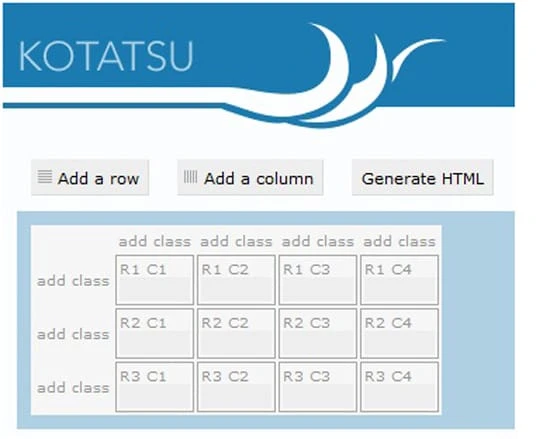
Kotatsu
Behöver du ett bord på din hemsida? (Jag menade givetvis datatabellen. Vad tyckte du?) Kotatsu kommer att vara din enkla att göra tabellguide. Glöm kodningen och glöm Dreamweaver! Skriv bara in dina rader och kolumner i denna enkla HTML-tabellgenerator och du är klar!
CSS-knappgenerator
CSS-knappgenerator är en fantastisk app för att skapa vackra CSS-knappar. Det bästa är att du kan anpassa dina knappar och få dem att se ut precis som du vill att de ska se ut! Lämna bilderna och prova dessa härliga CSS-knappar. Skriv din knapptext, justera typsnittet, ge det ett klassnamn, välj din knappstil och ändra färgen! Dessutom kan du anpassa ram, storlek, boxskugga och textskugga. Så mycket kan läggas in i en enkel knapp för att göra den precis som du vill att den ska se ut. CSS-knappgenerator kommer säkert att generera den perfekta knappen för dig på nolltid. Det är en fantastisk extra funktion som har gjorts för nybörjare.
CSS-knappbibliotek
Beautons
Letar du efter solida, platta knappar? Vanlig, enorm, platt, tunn, liten, handikappad, rundad, plåstertyp, Beautons har allt. Beautons tror på mottot "enkelt är vackert."
Btns.css
Om du gillar svart, vitt, grått eller blått måste du kolla in Btns-knapparna. De är vackert designade knappar för svartvita webbsidor med tema. En annan pluspunkt är att deras planhet och enkelhet gör att de ser fantastiska ut.
Sociala knappar v2
Letar du efter en samling lättanvända, responsiva sociala knappar för din platta webbplats? Sociala knappar version 2 har just det! Allt du behöver göra är att bara kopiera och klistra in koden i din HTML-kod och voila! Tillåt dina tittare att dela, tweeta eller fästa sidan de gillar med bara en knapptryckning.
CSS-animationsbibliotek
CSShake
Du kan skaka om den sidan med CSShake-koderna. Skaka knapparna, texten, bilderna du väljer och få dem att flytta till spåret i din kodning. (Till och med jag tillbringade flera minuter med att sväva med pekaren bara för att se hur allt skakar. Det är så beroendeframkallande!)
Hover.css
Hover.css är tillgängligt i CSS, Sass och LESS och ger dig en samling av CSS3-drivna hoveffekter. Du kan använda dem var som helst (logotyper, knappar, text, bilder, länkar, ikoner etc)! Få dem att pulsa, vingla, surra, skeva, svepa in och ut eller något annat med bara lite kod och fantasi. Det slutar inte bara där. Det här verktyget erbjuder även pratbubblor, kantövergångar och till och med papperskrökningseffekter.
CSS-typografiverktyg
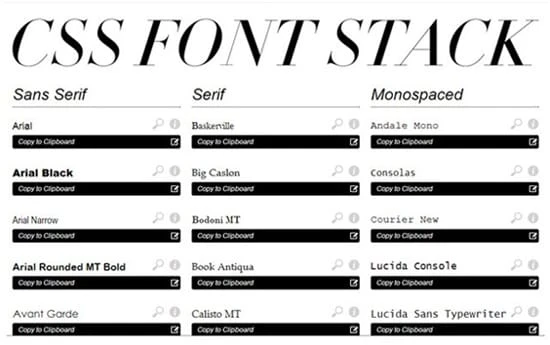
CSSFontStack
CSS Font stack erbjuder en stor stapel med vanliga typsnitt. Den kompletta samlingen, även om den är stor, är avsedd att vara webbsäker. Med dessa webbsäkra typsnitt behöver du inte oroa dig för icke-förinstallerade typsnitt som inte stöder alla operativsystem.
CSS-typuppsättning
CSS-typuppsättning är ett utmärkt verktyg utformat för att göra det möjligt för webbutvecklare att testa olika typografistilar. Det är bara att kopiera och klistra in texten och leka med inställningarna (dvs. teckensnittsfärg, storlek, stil, mellanrum, etc) och se vad som passar dig bäst!
Typinställningar
Typesettings är en underbar typverktygssats som använder Ems för att skriva istället för REMs eller pixlar. Den är baserad på modulär skala, vertikal rytm och lyhörda ratio-baserade rubriker. De modulära skalvärdena används för att ställa in teckenstorlek. Standardtypstilar är ett alternativ och du kan också justera massor av inställningar (dvs. rubriker). Sammantaget är det en mycket funktionell typverktygssats med många inställningar.
Sassline
Sassline använder Sass mixins och rems för att arbeta proportionellt med baslinjenät. Detta ger dig typografisk kontroll och möjligheten att enkelt justera din text och kolumner på rutnätet. En exakt vertikal rytm är inställd för att aktivera denna funktion.
FrameWorks
Förverkligas
Letar du efter ett helt modernt utseende på din webbplats? Vad sägs om att använda ett ramverk som efterliknar Googles senaste materialdesigntema? Platt, djärvt och realistiskt är det "nya" utseendet som de marknadsför. Materialize är ett "modernt responsivt frontend-ramverk" baserat på Googles materialdesign. Ikonerna, typografin, stilarna, elementen, komponenterna och animationerna använder alla materialdesignprinciper. Det vackra formspråket översätter framgångsrikt begrepp om vetenskap och konst till teknik och innovation. Detta är definitivt nästa stora grej i år!
Letar du efter ett annat Material Framework?
Material UI
Kolla in Material UI som också använder Googles materialdesignprinciper för att implementera det på ett CSS-ramverk med en extra touch av React-drivna komponenter.
PowertoCSS
PowertoCSS är ett fantastiskt ramverk med alla de fyra nödvändiga egenskaperna hos en modern webbplats: lätt, lätt att lära sig, teman och blixtsnabb! Utvecklarna hävdar att de försöker hålla allt enkelt, enkelt och minnesvärt. Jag plockade också upp ett minnesvärt citat härifrån!
"Lärande tröttar aldrig ut sinnet." -Leonardo Da Vinci
Grid Designer 2.4
Om du funderar på att designa ditt eget rutnät – med lite hjälp – testa rutdesignern. Det är den perfekta kombinationen av ett manuellt galler och ett fördesignat galler. Lägg till specifikationerna för ditt rutnät med hjälp av kolumnnummer, kolumnbredder, rännor och marginaler. Ange även din typografi med det här verktyget och exportera sedan ditt slutliga rutnät.
Kompass
Compass är ett CSS-författarramverk med öppen källkod som använder Sass med en förlängning av CSS3. Mönstren är återanvändbara, sprite skapande är lätt och du kan skapa vackra typografiska rytmer. Du måste vara bekant med Sass för den här.
CSS-ikongeneratorer
Sosa ikoner
Sosa erbjuder en stor samling av handgjorda pixelbaserade produktikoner. Det finns 160+ ikoner tillgängliga som är enkla, snygga och lyhörda. Sosa erbjuder också ett stort utbud av typsnitt som varje designer måste titta på. Teman/mallar och tryck finns också.
Glyphter
Vad är bättre än en handfull användbara och gratis saker? Glyphter är ett mycket fyndigt verktyg för att skapa ikoner. Den erbjuder en enorm samling av söta ikoner som är utöver det vanliga – och gratis!
Perfekta ikoner
Perfekta ikoner presenterar för dig en perfekt samling av upplösningsoberoende sociala ikoner. Ladda ner, extrahera, ladda upp, kopiera, klistra in och du är klar!
Färgpaletter
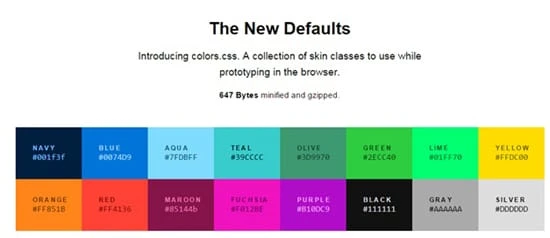
Färger
Letar du efter några iögonfallande färgpaletter? Kolla in Colors som presenterar dagens modernaste trendiga färger. SASS/LESS/Stylus/CSS-variabler och CSS-klasser har använts för att bygga dessa vackra paletter. Designerna vill sprida bättre versioner av gamla färger genom att ersätta dem med djärvare, ljusare och bättre färger. De frågar alla: "Snälla hjälp till att befria världen från sorgliga färger".
Pantone
Pantone©-färgerna är på språng. Öppna dig själv för en enorm samling av Pantone©-färger med hjälp av Sass-variabler. Om du vill ha de lätta versionerna av de ljusa är helt upp till dig. De är alla webbvänliga och näthinnan redo.