Looge supersaite CSS-i tööriistade ja ressurssidega
Veebisaidi kujundamine võib olla tüütu ülesanne, arvestades sellega kaasnevat töömahtu: otsige üles oma host, planeerige see, kodeerige iga leht, siis veel mõned leheküljed ja siis veel, ja siis saate aru. .
Mõned veebidisainerid või arendajad otsivad aga võimalusi tõhususe suurendamiseks kiirete meetodite abil. Mis need on, võite küsida? Ma ei pea silmas, et saaksite lihtsalt kopeerida ja kleepida teise veebisaiti, teha selle enda omaks ja nimetada seda tehtuks! Siiski saate kasutada palju tööriistu ja ressursse, mida disainerid saavad hästi kasutada!
On nii palju heldeid disainereid ja arendajaid, kes kodeerivad kõige lahedamad utiliidid ja paigutavad need veebi vaid ühel eesmärgil: muudavad teise veebidisaineri ja arendaja töö ülilihtsaks. See on kõik! Niisiis, miks mitte kasutada oma veebisaidi koostamiseks neid käepäraseid tööriistu, rakendusi ja teeke? Laske neil muuta teie elu lihtsaks, täpselt nii, nagu nad on mõeldud!
Siin on pikk nimekiri ressurssidest ja tööriistadest, mida iga disainer PEAB vaatama! Otsustasime kasutada CSS-i tööriistu ja ressursse, kuna praegu on see peamine element, mis toob veebilehe ellu. Teine põhjus on see, et uusimaid veebiarendajate pakutavaid "lahedaid tööriistu" pakutakse ohtralt CSS-is (mis on lühend sõnadest Create Super Sites. Ei, ma teen lihtsalt nalja.) Nii et vaatame!
CSS-i veebipõhised tööriistad, rakendused ja raamatukogud
CCS kahaneb
Ärge nüüd siin valest arusaamast saage. See pole teie tüüpiline "kahanemine" ega terapeut. Kuigi ta võib teie ülekoormatud veebilehe koodi leevendada, vähendades selle suurust umbes pooleni või vähem kui pooleni. See lahe rakendus kahandab teie CSS-faili märkimisväärselt, muutes selle raskemaks ja laadides kiiremini kokku.
CSS-i sünt
See CSS-tööriist võimaldab teil kuvada oma animatsioone just nii, nagu soovite. Kas on olemas konkreetne järjekord, mis oleks teie animatsioonide kuvamiseks parim? Kui jah, kasutage oma animatsioonide eelistuste määramiseks CSS-i sünteedit. Saate isegi määrata viivitusaja, eesliited, kestuse jne. See on ülilihtne tööriist ülilihtsa liidesega.
CSS-raami generaator
CSS Frame Generator on suurepärane tööriist, kus pead vaid sisestama oma XHTML-koodi, vajutama (vihaselt) nuppu "Anna mulle mu kood" ja nad genereerivad teile hetkega CSS-raami.
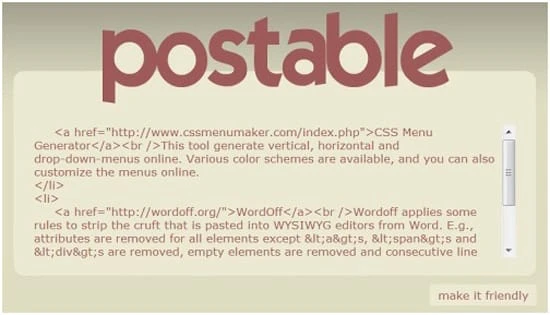
Postitatav
Kas olete väsinud kopeerimiskleebimisest, ampersandist ja märkidest < ja >? Postable on ülisõbralik rakendus, mis lisab need märgid teie eest. Disainer Elliot Swan ütles, et temal endal jäi neist koodidest kõrini, juppidest, mida tuleb ikka ja jälle sisestada. Kui tal lõpuks kõrini sai, tegi ta Postable’i.
"Ma vihkan absoluutselt seda, kui pean oma koodis kõik märgid "<" ja ">" vastavalt "<" ja ">" vastu vahetama. Samuti ei pea ma kirjutama "&" alati, kui tahan lisada ampersandi. See muudab koodijuppide lisamise mu blogisse ja muussegi äärmiselt tüütuks ning täna sai mul lõpuks kõrini. -Elliot Swan
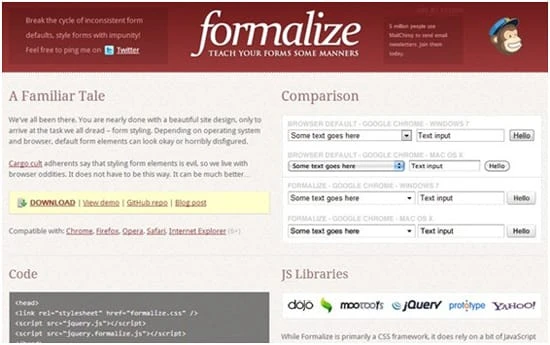
Vormistada
Formalize on loodud selleks, et aidata disainereid nende "vormide" loomisel. Lõpuks, kui olete valmis oma veebisaiti üles panema, jääb alles vormi kujundamise ülesanne. Vaikevormid võivad kasutatava brauseri ja operatsioonisüsteemi põhjal tunduda suurepärased või kohutavad. Selle rakenduse abil täiustatakse ebajärjekindlaid ja moonutatud vorme.
CSSMatic
Veebidisainerid, see on teie jaoks parim tööriist! CSS Matic võimaldab teil luua gradiente, kujundada piiride raadiusi, lisada müratekstuuri ja kasti varje. Kasti varjul on kõikvõimalikud võimalused raadiuse hägustamiseks, värvide, varju suuruse, varju suuna ja palju muu muutmiseks. Samamoodi saate müratekstuuri valikute abil luua peeneid taustamustreid, muuta müra läbipaistmatust ja palju muud.
CSS Menu maker võimaldab teil luua suurepäraseid menüüsid, mis on lihtsad, puhtad ja reageerivad. Sellel on kõik tööriistad, mis on vajalikud kohandatud menüüde loomiseks, mis ühilduvad CSS-i ja kõigi brauseritega. Sa ei pea keerulisi koode välja mõtlema. Kasutage lihtsalt menüügeneraatorit lahedate menüüde automaatseks genereerimiseks ilma probleemideta. Lähtekood on saadaval selleks, et saaksite koodi muuta ja kohandada seda nii, nagu soovite.
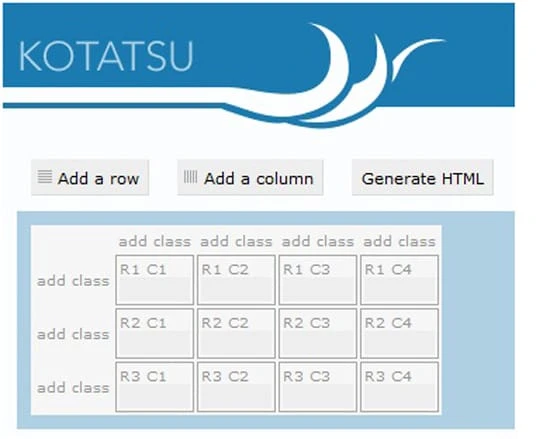
Kotatsu
Kas vajate oma veebisaidil tabelit? (Muidugi pidasin silmas andmetabelit. Mida sa sellest arvasid?) Kotatsu on sinu lihtsalt valmistatav tabelijuhend. Unustage kodeerimine ja unustage Dreamweaver! Sisestage lihtsalt oma read ja veerud sellesse lihtsasse HTML-tabeligeneraatorisse ja ongi valmis!
CSS-i nuppude generaator
CSS-nuppude generaator on üks imeline rakendus kaunite CSS-nuppude loomiseks. Parim osa on see, et saate oma nuppe kohandada ja muuta need just selliseks, nagu soovite! Loobuge piltidest ja proovige neid armsaid CSS-nuppe. Sisestage nupu tekst, kohandage fonti, andke sellele klassi nimi, valige nupu stiil ja muutke värvi! Lisaks saate kohandada äärist, suurust, kasti varju ja teksti varju. Lihtsa nupu peale võib minna nii palju, et muuta see just selliseks, nagu soovite. CSS-i nuppude generaator loob teile kindlasti kiiresti sobiva nupu. See on hämmastav lisafunktsioon, mis on loodud algajatele.
CSS-i nuppude raamatukogud
Beautons
Kas otsite kindlaid lamedaid nuppe? Lihtne, suur, lame, õhuke, väike, puudega, ümar, plaastritüüp – Beautonsil on kõik olemas. Beautons usub motosse "lihtne on ilus".
Btns.css
Kui teile meeldib must, valge, hall või sinine, peate kontrollima Btns-nuppe. Need on kauni disainiga nupud mustvalgete teemadega veebilehtede jaoks. Veel üks plusspunkt on see, et nende lamedus ja lihtsus muudavad need hämmastavaks.
Sotsiaalsed nupud v2
Kas otsite oma lameda veebisaidi jaoks hõlpsasti kasutatavate ja tundlike sotsiaalsete nuppude kogumit? Social Buttonsi versioonil 2 on just see! Kõik, mida pead tegema, on lihtsalt kood oma HTML-i kopeerida ja kleepida ning voila! Lubage oma vaatajatel jagada, säutsutada või kinnitada neile meeldivat lehte vaid ühe nupuvajutusega.
CSS-i animatsiooniteegid
CSShake
Saate seda oma lehte raputada, kasutades CSShake’i koode. Raputage neid nuppe, teksti, pilte ja liigutage need oma kodeeringusse. (Isegi veetsin mitu minutit kursorit hõljutades, et näha, kuidas kõik väriseb. See on nii sõltuvust tekitav!)
Hover.css
Saadaval CSS-i, Sassi ja LESS-i puhul pakub hover.css teile CSS3-toega hõljutusefektide kogumit. Saate neid kõikjal rakendada (logod, nupud, tekst, pildid, lingid, ikoonid jne)! Pane need pulseerima, võnkuma, sumisema, viltu, sisse-välja pühkima või mida iganes, vaid vähese koodi ja kujutlusvõimega. See ei piirdu ainult sellega. See tööriist pakub ka kõnemulle, ääriste üleminekuid ja isegi paberi koolutamise efekte.
CSS-i tüpograafia tööriistad
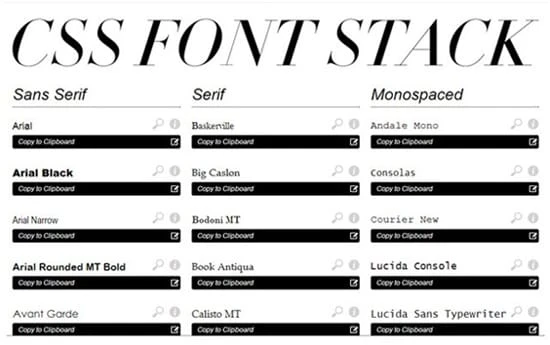
CSSFontStack
CSS-i fondivirn pakub tohutut virna tavalisi fonte. Kuigi kogu kollektsioon on suur, on see veebiturvaline. Nende veebiturvaliste fontidega ei pea te muretsema eelinstallimata fontide pärast, mis ei toeta kõiki operatsioonisüsteeme.
CSS-i tüübikomplekt
CSS-tüüpi komplekt on suurepärane tööriist, mis võimaldab veebiarendajatel testida erinevaid tüpograafiastiile. Lihtsalt kopeerige ja kleepige tekst ja mängige seadetega (st fondi värv, suurus, stiil, vahed jne) ringi ning vaadake, mis teile kõige paremini sobib!
Trükiseaded
Typesettings on suurepärane trükkimistööriistade komplekt, mis kasutab REM-ide või pikslite asemel tippimiseks Emsi. See põhineb modulaarsel skaalal, vertikaalsel rütmil ja tundlikel suhtepõhistel pealkirjadel. Modulaarse skaala väärtusi kasutatakse fondi suuruse määramiseks. Vaikimisi tüüpi stiilid on valik ja saate kohandada ka palju sätteid (st pealkirju). Üldiselt on see väga funktsionaalne paljude seadistustega trükitööriistade komplekt.
Sassline
Sassline kasutab Sassi segusid ja remse, et töötada proportsionaalselt baasjoone ruudustikuga. See annab teile tüpograafilise juhtimise ja võimaluse oma teksti ja veerge hõlpsalt ruudustikul joondada. Selle funktsiooni lubamiseks on seadistatud täpne vertikaalne rütm.
FrameWorks
Materialiseerida
Kas otsite oma veebisaidile täiesti kaasaegset välimust? Kuidas oleks kasutada raamistikku, mis jäljendab Google’i uusimat materjalidisaini teemat? Lame, julge ja realistlik on "uus" välimus, mida nad reklaamivad. Materialize on "kaasaegne tundlik esiotsa raamistik", mis põhineb Google’i materjalikujundusel. Ikoonid, tüpograafia, stiilid, elemendid, komponendid ja animatsioonid kasutavad kõik materjalikujunduse põhimõtteid. Kaunis disainikeel muudab teaduse ja kunsti mõisted edukalt tehnoloogiaks ja innovatsiooniks. See on kindlasti selle aasta järgmine suur asi!
Kas otsite teist materjaliraamistikku?
Materjali kasutajaliides
Tutvuge materjali kasutajaliidesega, mis kasutab ka Google’i materjali kujundamise põhimõtteid, et seda CSS-i raamistikus rakendada koos Reacti toega komponentidega.
PowertoCSS
PowertoCSS on suurepärane raamistik, millel on kõik neli tänapäevase veebisaidi vajalikku omadust: kerge, hõlpsasti õpitav, teemakohane ja ülikiire! Arendajad väidavad, et nad püüavad hoida kõike lihtsa, lihtsa ja meeldejääva. Korjasin siit ka ühe meeldejääva tsitaadi!
"Õppimine ei kurna kunagi mõistust." -Leonardo da Vinci
Võrgukujundaja 2.4
Kui soovite kujundada oma võrku – väikese abiga –, proovige võrgukujundajat. See on ideaalne kombinatsioon käsitsi ruudustikust ja eelnevalt kavandatud ruudustikust. Lisage oma ruudustiku tehnilised andmed veergude numbrite, veergude laiuste, vihmaveerennide ja veeriste abil. Määrake selle tööriista abil ka oma tüpograafia ja seejärel eksportige lõplik ruudustik.
Kompass
Compass on avatud lähtekoodiga CSS-i autoriraamistik, mis kasutab Sassi koos CSS3 laiendusega. Mustrid on taaskasutatavad, spraitide loomine on lihtne ja saate luua kauneid tüpograafilisi rütme. Selle jaoks peate Sassiga tuttav olema.
CSS-i ikoonigeneraatorid
Sosa ikoonid
Sosa pakub suurt käsitsi valmistatud pikslipõhiste toodete ikoone. Saadaval on üle 160 ikooni, mis on lihtsad, korralikud ja reageerivad. Sosa pakub ka tohutut valikut fonte, mida iga disainer peab vaatama. Saadaval on ka teemad/mallid ja väljatrükid.
Glyphter
Mis on parem kui käputäis kasulikke ja tasuta asju? Glyphter on väga leidlik tööriist ikoonide genereerimiseks. See pakub tohutut kollektsiooni armsaid ikoone, mis on ebatavalised – ja tasuta!
Täiuslikud ikoonid
Täiuslikud ikoonid pakuvad teile täiuslikku eraldusvõimega sõltumatute sotsiaalsete ikoonide kogu. Laadige alla, ekstraktige, laadige üles, kopeerige, kleepige ja oletegi valmis!
Värvipaletid
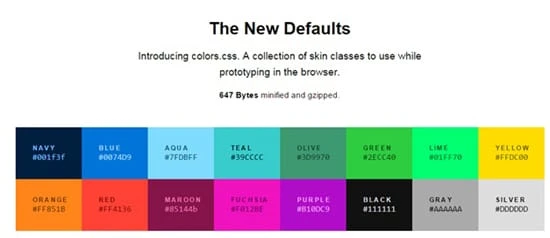
Värvid
Kas otsite pilkupüüdvaid värvipalette? Tutvuge värvidega, mis esitab tänapäeva moodsaimad trendivärvid. Nende kaunite palettide koostamiseks on kasutatud SASS/LESS/Stylus/CSS muutujaid ja CSS-klasse. Disainerid soovivad levitada vanade värvide paremaid versioone, asendades need julgemate, heledamate ja paremate värvidega. Nad paluvad kõigil: "Palun aidake vabastada maailm kurbadest värvidest".
Pantone
Pantone© värvid on liikvel. Avage Sassi muutujate abil tohutud Pantone© värvide kollektsioonid. See, kas soovite heledatest heledatest versioonidest, on teie otsustada. Kõik need on veebisõbralikud ja võrkkesta valmis.