20 risorse impareggiabili che affrontano ogni attributo nel web design e nello sviluppo
L'ambizione del tutto per tutto potrebbe non essere il segno distintivo di ogni web designer, ma un lavoro lucido e cromato è qualcosa che tutti desiderano creare. Lo stesso vale per gli sviluppatori web.
Ad alcuni designer e sviluppatori piace andare in giro a ritmi stereotipati mentre altri scelgono un approccio più innovativo, ma indipendentemente dalla freschezza del loro approccio, ci sono basi che tutti devono seguire. Quando si cura un progetto, è necessario mantenere un sottile equilibrio tra renderlo visivamente accattivante e renderlo utilizzabile. A quanto pare, spesso troviamo professionisti dalla parte sbagliata della linea.
La tendenza comune è quella di creare design sopra le righe che diano una grossa scossa all'usabilità poiché il sito Web si gonfia e inizia a soffrire di tutti i tipi di problemi come bassa velocità, mancanza di reattività e così via, oppure alcuni mantengono i design a in bianco e nero, rendendoli visivamente noiosi e poco interessanti nel processo. Spesso, la mancanza di conoscenza degli strumenti che possono aiutarli nel loro sforzo di progettazione porta a queste sviste.
Gli strumenti automatizzati si dimostrano utili nel consentire loro di adottare un approccio più aperto alla progettazione e sperimentare a piacimento, poiché sanno di avere gli strumenti per espandersi con sicurezza nei territori inesplorati.
Detto questo, c'è una pila là fuori. Sceglierne uno per attributi specifici del tuo sito web potrebbe non sembrare fattibile, quindi li selezioniamo per te. La sezione seguente elenca gli strumenti di web design più significativi che potresti o meno conoscere. Li ho debitamente segregati in base all'aspetto dello sviluppo web con cui possono aiutarti:
Strumenti di modifica del codice
Un programma di editor di codice dovrebbe rendere il tuo esercizio di codifica molto più semplice, per non parlare anche di una maggiore precisione. Alcuni dei migliori strumenti per lo stesso includono:
Tutti gli sviluppatori sono cresciuti nella loro arte utilizzando Blocco note ad un certo punto della loro carriera. ATPad sembra essere un ottimo aggiornamento dello stesso. Lo strumento di sviluppo open source vanta un'enorme suite di pulsanti e supporto per plug-in intuitivi e completamente funzionali. Il software rende davvero l'editing del software un gioco da ragazzi, per non parlare della sua straordinaria velocità di esecuzione e dell'interfaccia leggera. Per semplificarti la codifica, ATPad ha la possibilità di evidenziare le sintassi.
Questo non è per i novizi. Sebbene jEdit supporti anche un'ampia gamma di macro e semplifichi la scrittura e l'adattamento del codice, i principianti non trovano questo strumento fattibile da utilizzare. Gli appunti sono numerosi e puoi facilmente cercare le espressioni regolari attraverso la sua interfaccia più che accomodante.
Per cominciare, TextWrangler funziona solo sui sistemi MAC. Oltre a questo, dipende dalla lingua, vale a dire che puoi usarlo solo in lingua inglese. Queste restrizioni le tolgono il fascino? Probabilmente sì. È tutto per TextWrangler? Sicuramente no. Capita anche di essere uno degli editor di codice più stratificati e versatili con funzionalità sorprendenti come Document's Drawer e vanta anche una funzione di colorazione della sintassi per ben 44 linguaggi di programmazione che converte la maggior parte dei principali a cui puoi pensare. Per il fatto che supporta file di dimensioni davvero grandi, lo rende ulteriormente molto ricercato.
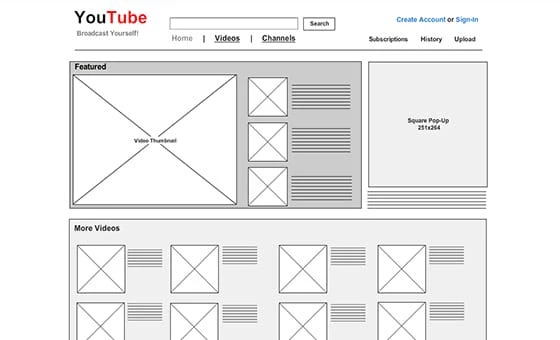
Strumenti per la creazione di wireframe di siti web
I wireframe sono essenzialmente i prototipi del sito web che ti danno una mappa sulla quale puoi tracciare l'intero processo di struttura del sito web. Che si tratti di creare blocchi per diverse sezioni del sito Web finale o anche di inserire le immagini che probabilmente utilizzerai in futuro, il wireframe può includere i dettagli più intrinseci.
Gli incentivi alla creazione di un wireframe ben articolato sono una conoscenza comune. Ma se vuoi che il tuo wireframe non sia altro che una mappa perfetta per il tuo futuro sito web, Mockingbird può servire allo scopo in modo eccellente. L'interfaccia utente è realizzata in modo efficiente e facilita il trascinamento della selezione. Inoltre, puoi utilizzare per collegare le pagine in modo più elaborato.
La creazione di prototipi di siti Web con Lumzy è un esercizio gratificante con la possibilità di inserire controlli nei contenitori e creare una rappresentazione del sito Web utilizzando gli emulatori di navigazione della pagina e così via.
Cacoo è uno strumento online che può essere sfruttato per creare alcuni prototipi di siti Web altamente intuitivi ed elaborativi. Hai la possibilità di disegnare diversi tipi di diagrammi. Lo strumento si concentra molto sulla facilità d'uso e include quindi la possibilità di trascinare e rilasciare che semplifica l'esercizio di disegno.
Anche questo è uno strumento che si rivela straordinariamente ingegnoso per disegnare modelli che possono costituire una piattaforma perfetta per il successivo processo di progettazione del sito web. Trascina e rilascia gli elementi che desideri includere nel finto contenitore e disponi la mappa per l'intero sito Web nel modo più semplice.
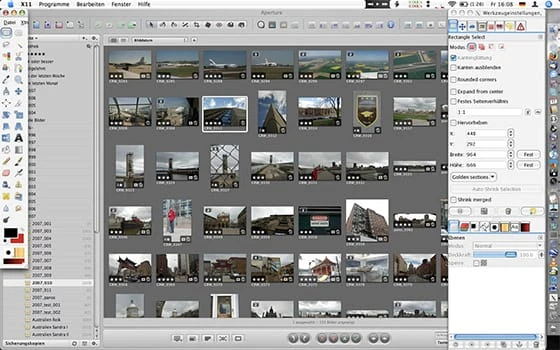
Strumenti per la modifica delle immagini
Pixlr è uno di quei famosi strumenti di modifica delle immagini che trova risonanza con la maggior parte dei designer. L'ambiente che fornisce per l'editing è consumato in quanto puoi avere un menu che contiene filtri, supporto per 25 lingue e salva il formato finale in una gamma di formati.
Si dice che sia lo strumento di fotoritocco più robusto e personalizzabile e c'è una verità in buona fede nell'affermazione. Puoi usare GIMP per prendere i file di input di Photoshop e convertirli nel formato che preferisci.
PicMonkey è uno strumento vivace che ti offre una serie di opzioni per personalizzare un'immagine in un modo che appaia più pertinente e sorprendente allo stesso tempo.
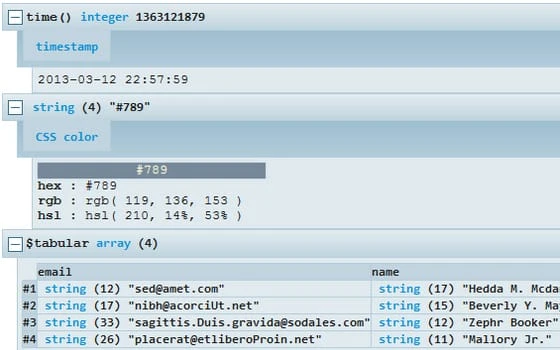
Strumenti per il debug e il miglioramento delle prestazioni
Kint è essenzialmente un debugger PHP che sembra essere incredibilmente facile da usare e ti aiuta a individuare gli errori nel tuo codice in modo efficiente e con molto successo, per così dire.
Pinba è uno di quei motori di archiviazione MySQL che possono davvero spingerti a scoprire i problemi nel tuo codice, anche se si nascondono davvero intrinsecamente. Ottieni una buona visione per mezzo delle statistiche e anche l'input viene valutato attentamente per gli errori.
Un'estensione per Firefox, YSlow è lo strumento perfetto per individuare i punti deboli delle prestazioni del tuo sito Web e agire su di essi in modo decisivo. Puoi utilizzare questo strumento per migliorare le prestazioni del tuo sito ottenendo una visione dettagliata dei fattori che lo influenzano.
Krumo aggiunge molto senso della struttura al modo in cui stai cercando di individuare i bug nel codice. Fa uso dell'albero DHTML che aiuta a dettare il modo in cui una variabile PHP viene scaricata. Krumo è facilmente tra i debugger più veloci in circolazione.
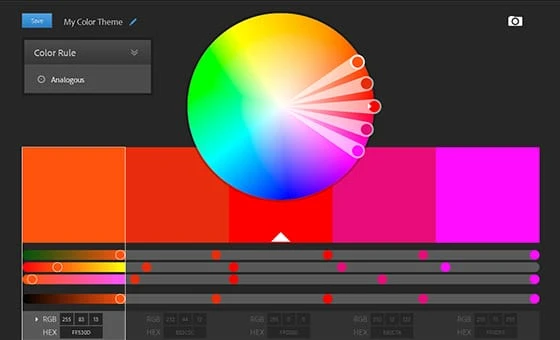
Strumenti per l'aggiunta di modelli e colori
L'aggiunta dei motivi e dei colori giusti al tuo sito Web è fondamentale per il suo design generale, in quanto contribuisce notevolmente a determinarne la tonalità generale e ha un effetto sul modo in cui il tuo marchio parla al consumatore finale. Capita anche di venire gratuitamente.
Ancora una volta, il nome rimane fedele all'intero set di funzionalità che questo strumento ti offre. Color Lovers vanta un'ampia gamma di colori che danno il controllo sfrenato su quale tonalità desideri sfoggiare sul tuo sito web. Inoltre, c'è una miriade di modelli tra cui scegliere.
Con la sua enorme suite di tavolozze di colori e motivi, la ruota dei colori 4096 è uno strumento da sogno. Estremamente facile da usare e da implementare, questo non lascia un'area grigia o un punto ruvido.
Colrd è quasi lo strumento di colorazione più interattivo che tu possa mai incontrare. Il sito Web di questo strumento è una buona panoramica del tipo di aiuto che puoi sperare di ottenere dal suo utilizzo. Non mancano le opzioni tra cui scegliere. Puoi dare molto colore al tuo sito web e renderlo comunque estremamente amichevole per il tuo server poiché questo strumento garantisce che la pagina web non sia impantanata dalle dosi di colore.
Strumenti tipografici
La tipografia sembra essere uno degli aspetti più cruciali, ma altamente sottovalutato, della progettazione di siti web. Quando stai curando il design del tuo sito web, devi essere chiarissimo su come desideri posizionare i caratteri. Google Webfonts ti aiuta ad aggiungere alcuni caratteri visivamente sbalorditivi che sono molto intuitivi allo stesso tempo.
Font Squirrel è anche uno strumento incredibilmente efficace per avere diversi tipi di caratteri sulle pagine del tuo sito web. Usando questo strumento puoi evidenziare le parti più importanti del tuo testo e, allo stesso tempo, assicurarti di non finire con l'appagare troppo la tipografia. Ti aiuta a mantenere un buon equilibrio.
La progettazione e lo sviluppo del Web è uno sforzo ricco di dettagli e immaginazione. Il percorso, tuttavia, è reso più agevole utilizzando alcuni dei suddetti utensili elettrici lungo il percorso.