20 непревзойденных ресурсов, посвященных каждому атрибуту веб-дизайна и разработки
Безудержные амбиции, возможно, не являются отличительной чертой каждого веб-дизайнера, но гладкая и хромированная работа — это то, что все стремятся создать. То же самое относится и к веб-разработчикам.
Некоторым дизайнерам и разработчикам нравится следовать шаблонным темпам, в то время как другие выбирают более инновационный подход, но независимо от свежести их подхода, есть основы, которым должен следовать каждый. Когда вы курируете дизайн, необходимо поддерживать тонкий баланс между тем, чтобы сделать его визуально привлекательным и сделать его удобным для использования. По-видимому, мы часто находим профессионалов не на той стороне линии.
Распространенной тенденцией является либо создание первоклассных дизайнов, которые серьезно ухудшают удобство использования, поскольку веб-сайт раздувается и начинает страдать от всевозможных проблем, таких как низкая скорость, отсутствие отклика и т. черно-белые, что делает их визуально скучными и скучными в процессе. Часто к этим упущениям приводит отсутствие знаний об инструментах, которые могут помочь им в их усилиях по проектированию.
Автоматизированные инструменты оказываются удобными, позволяя им использовать более открытый подход к проектированию и экспериментировать по своему желанию, поскольку они знают, что у них есть инструменты, чтобы с уверенностью осваивать неизведанные территории.
Сказав это, там есть куча. Выбор одного для определенных атрибутов вашего веб-сайта может показаться невозможным, поэтому мы выбираем их для вас. В следующем разделе перечислены наиболее важные инструменты веб-дизайна, о которых вы, возможно, знали или не знали. Я должным образом разделил их на основе аспектов веб-разработки, в которых они могут вам помочь:
Инструменты редактирования кода
Программа-редактор кода должна сделать ваше кодирование намного проще, не говоря уже о том, что оно должно быть более точным. Некоторые из лучших инструментов для того же включают:
Все разработчики выросли в своем искусстве, используя Блокнот в какой-то момент своей карьеры. ATPad оказался отличным обновлением того же самого. Инструмент разработки с открытым исходным кодом может похвастаться огромным набором кнопок и поддержкой интуитивно понятных и полнофункциональных плагинов. Программное обеспечение действительно упрощает редактирование программного обеспечения, не говоря уже о его удивительной скорости выполнения и легком интерфейсе. Чтобы облегчить вам кодирование, в ATPad предусмотрена подсветка синтаксиса.
Этот не для новичков. Хотя jEdit также поддерживает широкий спектр макросов и упрощает написание и адаптацию кода, новички не находят этот инструмент пригодным для использования. Количество буферов обмена велико, и вы можете легко искать регулярные выражения через более чем удобный интерфейс.
Начнем с того, что TextWrangler работает только в системах MAC. Кроме того, он зависит от языка, то есть вы можете использовать его только на английском языке. Лишают ли эти ограничения его очарования? Вероятно, да. Это все для TextWrangler? Точно нет. Он также является одним из самых многоуровневых и универсальных редакторов кода с удивительными функциями, такими как Document’s Drawer, а также может похвастаться функцией раскраски синтаксиса для целых 44 языков программирования, которая преобразует большинство основных, о которых вы только можете подумать. Тот факт, что он поддерживает файлы действительно больших размеров, делает его очень востребованным.
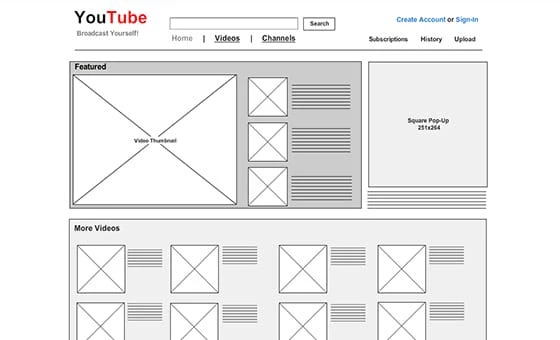
Инструменты для создания каркаса веб-сайта
Вайрфреймы — это, по сути, прототипы веб-сайта, которые дают вам карту, на которой вы можете наметить весь процесс структуры веб-сайта. Будь то создание блоков для различных разделов окончательного веб-сайта или даже вставка изображений, которые вы, вероятно, будете использовать в будущем, каркас может включать в себя самые важные детали.
Стимулы к созданию четко сформулированного каркаса общеизвестны. Но если вы хотите, чтобы ваш каркас был не чем иным, как идеальной картой для вашего будущего веб-сайта, Mockingbird отлично подойдет для этой цели. Пользовательский интерфейс эффективно сделан и облегчает простое перетаскивание. Кроме того, вы можете использовать to, чтобы связать страницы наиболее подробным образом.
Создание прототипов веб-сайтов с помощью Lumzy — полезное занятие, поскольку оно позволяет внедрять элементы управления в контейнеры и создавать представление веб-сайта с помощью эмуляторов навигации по страницам и так далее.
Cacoo — это онлайн-инструмент, который можно использовать для создания интуитивно понятных и сложных прототипов веб-сайтов. У вас есть возможность рисовать различные типы диаграмм. Инструмент ориентирован на удобство использования и, таким образом, включает в себя возможность перетаскивания, которая упрощает рисование.
Это опять же инструмент, который оказывается удивительно изобретательным для рисования макетов, которые могут стать идеальной платформой для последующего процесса разработки веб-сайта. Перетащите элементы, которые вы хотите включить в фиктивный контейнер, и создайте карту для всего веб-сайта самым простым способом.
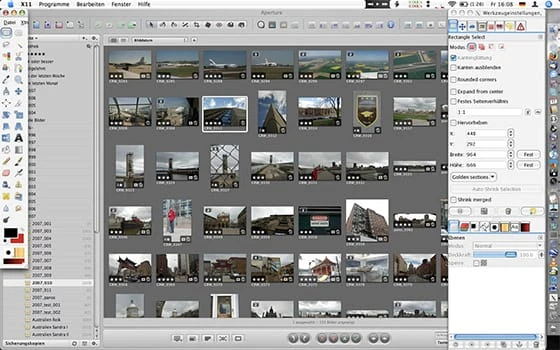
Инструменты для редактирования изображений
Pixlr — один из тех известных инструментов для редактирования изображений, который находит отклик у большинства дизайнеров. Среда, которую он предоставляет для редактирования, является непревзойденной, поскольку вы можете иметь меню, содержащее фильтры, поддержку 25 языков и сохранение окончательного формата в различных форматах.
Говорят, что это самый надежный и настраиваемый инструмент для редактирования фотографий, и в этом утверждении есть настоящая правда. Вы можете использовать GIMP, чтобы взять входные файлы фотошопа и преобразовать их в формат по вашему выбору.
PicMonkey — это живой инструмент, который предлагает вам множество вариантов настройки изображения таким образом, чтобы оно выглядело наиболее актуальным и в то же время потрясающим.
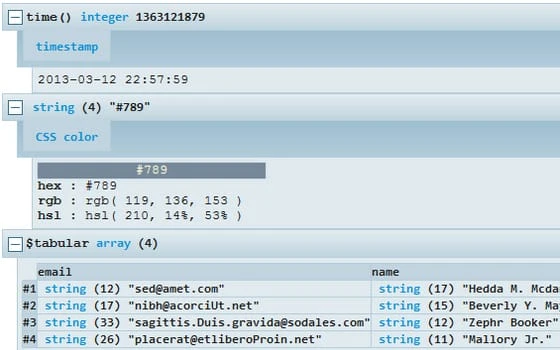
Инструменты для отладки и повышения производительности
Kint — это, по сути, отладчик PHP, который удивительно удобен для пользователя и помогает вам эффективно и с большим успехом находить ошибки в вашем коде, так сказать.
Pinba — один из тех движков хранения MySQL, которые действительно могут помочь вам обнаружить проблемы в вашем коде, даже если они действительно скрыты. Вы получаете достоверную информацию с помощью статистики, и входные данные также тщательно оцениваются на наличие ошибок.
Расширение для Firefox, YSlow — идеальный инструмент для выявления проблемных мест производительности вашего веб-сайта и принятия решительных мер по их устранению. Вы можете использовать этот инструмент, чтобы повысить производительность вашего сайта, получив подробное представление о факторах, влияющих на него.
Krumo добавляет ощущение структуры тому, как вы пытаетесь найти ошибки в коде. Он использует дерево DHTML, которое помогает определять способ дампа переменной PHP. Krumo легко входит в число самых быстрых отладчиков.
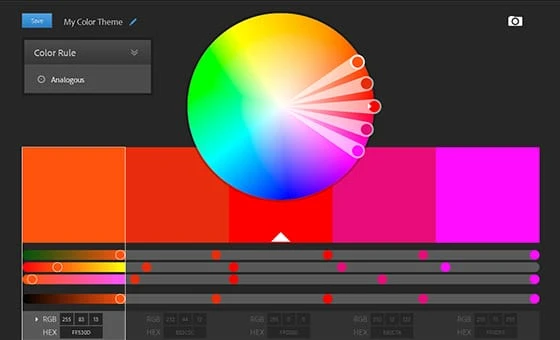
Инструменты для добавления узоров и цветов
Добавление правильных узоров и цветов на ваш веб-сайт имеет решающее значение для его общего дизайна, поскольку оно имеет большое значение для определения его общей тональности и влияет на то, как ваш бренд обращается к конечному потребителю. Это также происходит бесплатно.
Опять же, название остается верным всему набору функций, которые этот инструмент предлагает вам. Color Lovers может похвастаться широкой палитрой цветов, которые дают безудержный контроль над тем, какой оттенок вы хотите использовать на своем веб-сайте. Кроме того, есть множество моделей на ваш выбор.
Благодаря огромному набору цветовых палитр и шаблонов цветовой круг 4096 — это инструмент мечты. Чрезвычайно простой в использовании и реализации, он не оставляет серой области или каких-либо шероховатостей.
Colrd — это едва ли не самый интерактивный инструмент для раскрашивания, с которым вы когда-либо сталкивались. Веб-сайт этого инструмента дает хорошее представление о том, какую помощь вы можете получить от его использования. У вас нет недостатка в вариантах выбора. Вы можете использовать много цветов на своем веб-сайте и при этом сделать его чрезвычайно удобным для вашего сервера, поскольку этот инструмент гарантирует, что веб-страница не увязнет в цветовых дозах.
Инструменты типографики
Типографика является одним из наиболее важных, но крайне недооцененных аспектов дизайна веб-сайтов. Когда вы курируете дизайн своего веб-сайта, вы должны четко представлять, как вы хотите разместить шрифты. Google Webfonts поможет вам добавить несколько визуально ошеломляющих шрифтов, которые в то же время очень удобны для пользователя.
Font Squirrel также является невероятно эффективным инструментом для использования различных типов шрифтов на страницах вашего веб-сайта. Используя этот инструмент, вы можете выделить наиболее важные части вашего текста и в то же время убедиться, что вам не слишком нравится типографика. Это поможет вам сохранить прекрасный баланс.
Веб-дизайн и разработка — это работа, пронизанная деталями и воображением. Однако маршрут становится более гладким благодаря использованию по пути нескольких из вышеупомянутых электроинструментов.