20 recursos inigualáveis abordando cada atributo em Web design e desenvolvimento
A ambição ir para quebrar pode não ser a marca registrada de todo web designer, mas um trabalho liso e cromado é algo que todos desejam criar. O mesmo vale para os desenvolvedores da web.
Alguns designers e desenvolvedores gostam de seguir ritmos estereotipados, enquanto outros escolhem uma abordagem mais inovadora, mas, independentemente do frescor de sua abordagem, há princípios básicos que todos precisam seguir. Quando você está selecionando um design, um bom equilíbrio deve ser mantido entre torná-lo visualmente atraente e utilizável. Aparentemente, muitas vezes encontramos profissionais do lado errado da linha.
A tendência comum é criar designs exagerados que prejudicam muito a usabilidade, pois o site fica inchado e começa a sofrer todos os tipos de problemas, como baixa velocidade, falta de capacidade de resposta e assim por diante, ou alguns mantêm os designs para preto e branco, tornando-os visualmente monótonos e pouco inspiradores no processo. Muitas vezes, a falta de conhecimento sobre as ferramentas que podem ajudá-los em seus esforços de design leva a esses descuidos.
As ferramentas automatizadas provam ser úteis para permitir que eles adotem uma abordagem mais aberta para projetar e experimentar à vontade, pois sabem que têm as ferramentas para se expandir para territórios inexplorados com confiança.
Dito isto, há uma pilha lá fora. Escolher um para atributos específicos do seu site pode não parecer viável, então nós os escolhemos para você. A seção a seguir lista as ferramentas de web design mais importantes que você pode ou não ter conhecido. Eu os separei devidamente com base no as[eto de desenvolvimento web com o qual eles podem ajudá-lo:
Ferramentas de edição de código
Um programa editor de código deve tornar seu exercício de codificação muito mais fácil, para não mencionar um mais preciso também. Algumas das melhores ferramentas para o mesmo incluem:
Todos os desenvolvedores cresceram em sua arte usando o Bloco de Notas em algum momento de sua carreira. ATPad passa a ser uma grande atualização do mesmo. A ferramenta de desenvolvimento de código aberto possui um enorme conjunto de botões e suporte para plug-ins intuitivos e totalmente funcionais. O software realmente facilita a edição de software, sem mencionar sua incrível velocidade de execução e interface leve. Para tornar a codificação mais fácil para você, o ATPad fornece sintaxes de realce.
Este não é para os novatos. Embora o jEdit também suporte uma ampla variedade de macros e torne mais fácil escrever e adaptar o código, os iniciantes não acham essa ferramenta viável de usar. As pranchetas são em grande número e você pode procurar facilmente as expressões regulares por meio de sua interface mais do que acolhedora.
Para começar, o TextWrangler funciona apenas nos sistemas MAC. Além disso, é dependente do idioma, ou seja, você só pode usá-lo no idioma inglês. Essas restrições tiram seu charme? Provavelmente sim. Isso é tudo para TextWrangler? Definitivamente não. Ele também é um dos editores de código mais versáteis e em camadas, com recursos incríveis como Document’s Drawer e também possui função de coloração de sintaxe para até 44 linguagens de programação que converte a maioria das principais que você pode imaginar. O fato de suportar arquivos de tamanhos realmente grandes o torna ainda mais procurado.
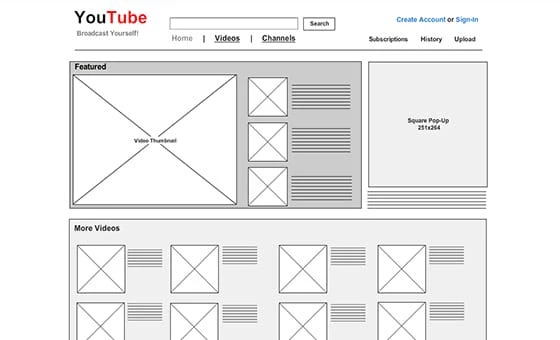
Ferramentas para criar wireframe de site
Wireframes são essencialmente os protótipos do site que fornecem um mapa sobre o qual você pode mapear todo o processo de estrutura do site. Seja criando blocos para diferentes seções do site final ou mesmo encaixando as imagens que você provavelmente usará no futuro, o wireframe pode incluir os detalhes mais intrínsecos.
Os incentivos para criar um wireframe bem articulado são de conhecimento comum. Mas se você deseja que seu wireframe seja nada menos que um mapa perfeito para o seu futuro site, o Mockingbird pode servir perfeitamente ao propósito. A interface do usuário é feita de forma eficiente e facilita o arrastar e soltar. Além disso, você pode usar to para vincular as páginas da maneira mais elaborada.
A criação de protótipos de sites com o Lumzy é um exercício recompensador com a possibilidade de injetar controles nos contêineres e criar uma representação do site usando os emuladores de navegação de página e assim por diante.
O Cacoo é uma ferramenta online que pode ser aproveitada para criar alguns protótipos de sites altamente intuitivos e elaborados. Você tem a opção de desenhar diferentes tipos de diagramas. A ferramenta se concentra muito na facilidade de uso e, portanto, inclui o recurso de arrastar e soltar que simplifica o exercício de desenho.
Esta é novamente uma ferramenta que prova ser extremamente engenhosa para desenhar maquetes que podem definir uma plataforma perfeita para o processo subsequente de criação de sites. Arraste e solte os elementos que deseja incluir no contêiner simulado e coloque o mapa para todo o site da maneira mais direta.
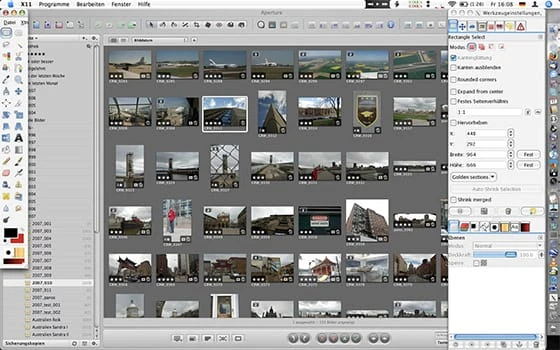
Ferramentas para Edição de Imagens
O Pixlr é uma daquelas ferramentas de edição de imagens famosas que encontra ressonância na maioria dos designers. O ambiente que ele oferece para edição é completo, pois você pode ter um menu que contém filtros, suporte para 25 idiomas e salva o formato final em uma variedade de formatos.
Diz-se que é a ferramenta de edição de fotos mais robusta e personalizável e há uma verdade genuína nessa afirmação. Você pode usar o GIMP para pegar arquivos do photoshop de entrada e convertê-los no formato de sua escolha.
O PicMonkey é uma ferramenta vivaz que oferece várias opções para personalizar uma imagem de uma maneira que pareça mais relevante e impressionante ao mesmo tempo.
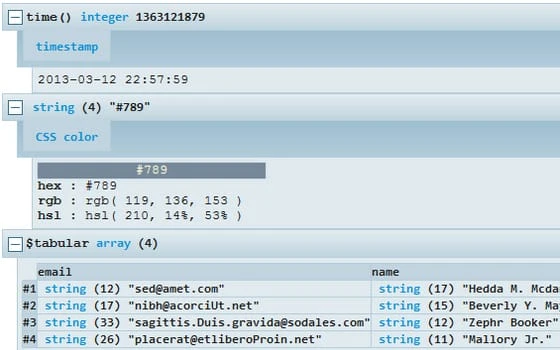
Ferramentas para depuração e aprimoramento de desempenho
Kint é essencialmente um depurador PHP que é incrivelmente fácil de usar e ajuda você a localizar erros em seu código de forma eficiente e com muito sucesso, por assim dizer.
Pinba é um daqueles mecanismos de armazenamento do MySQL que podem realmente ajudá-lo a descobrir os problemas em seu código, mesmo que eles estejam ocultos intrinsecamente. Você obtém uma visão justa por meio de estatísticas e a entrada também é cuidadosamente avaliada quanto a erros.
Uma extensão do firefox, o YSlow é a ferramenta perfeita para identificar os pontos problemáticos do desempenho do seu site e agir sobre eles de forma decisiva. Você pode usar essa ferramenta para aumentar o desempenho do seu site, obtendo uma visão detalhada dos fatores que o afetam.
O Krumo adiciona muito senso de estrutura à forma como você está tentando localizar os bugs no código. Ele faz uso da árvore DHTML que ajuda a ditar a maneira como uma variável PHP está sendo despejada. Krumo está facilmente entre os depuradores mais rápidos do mercado.
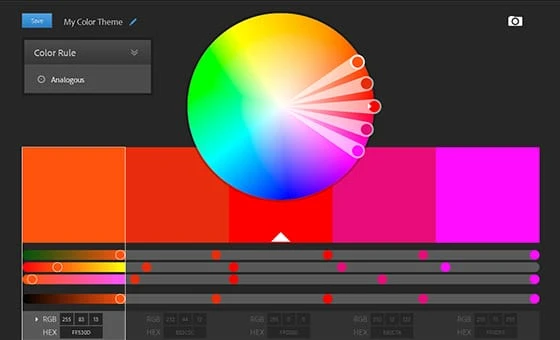
Ferramentas para adicionar padrões e cores
Adicionar os padrões e cores corretos ao seu site é crucial para o design geral, pois ajuda muito na determinação da tonalidade geral e afeta a forma como sua marca está falando com o consumidor final. Também acontece de ser gratuito.
Mais uma vez, o nome permanece fiel a todo o conjunto de funcionalidades que esta ferramenta oferece a você. O Color Lovers possui uma ampla paleta de cores que oferece controle irrestrito sobre o tom que você deseja exibir em seu site. Além disso, há uma série de padrões para você escolher.
Com seu enorme conjunto de paletas de cores e padrões, a roda de cores 4096 é uma ferramenta dos sonhos. Extremamente fácil de usar e implementar, este não deixa uma área cinza ou qualquer ponto áspero.
Colrd é a ferramenta de coloração mais interativa que você pode encontrar. O site dessa ferramenta é uma boa visão do tipo de ajuda que você pode esperar obter ao usá-la. Não há escassez de opções para você escolher. Você pode colocar muitas cores no seu site e ainda torná-lo extremamente amigável para o seu servidor, pois essa ferramenta garante que a página da web não fique atolada pelas doses de cores.
Ferramentas de tipografia
A tipografia é um dos aspectos mais cruciais, mas altamente subestimados, do design de sites. Ao fazer a curadoria do design do seu site, você deve ser claro sobre como deseja colocar as fontes. O Google Webfonts ajuda você a adicionar algumas fontes visualmente impressionantes que são muito amigáveis ao usuário ao mesmo tempo.
O Font Squirrel também é uma ferramenta incrivelmente eficaz para você ter diferentes tipos de fontes nas páginas do seu site. Com esta ferramenta, você pode destacar as partes mais importantes do seu texto e, ao mesmo tempo, garantir que não acabe gostando muito da tipografia. Isso ajuda você a manter um bom equilíbrio.
Web design e desenvolvimento é um esforço rico em detalhes e imaginação. A rota, no entanto, torna-se mais suave usando algumas das ferramentas elétricas mencionadas ao longo do caminho.






Comments are closed, but trackbacks and pingbacks are open.