20 неперевершених ресурсів, що стосуються кожного атрибута веб-дизайну та розробки
Амбіції до банкротства, можливо, не є характерною рисою кожного веб-дизайнера, але гладкий і хромований твір — це те, чого прагнуть створити всі. Те саме стосується веб-розробників.
Деяким дизайнерам і розробникам подобається рухатися шаблонними темпами, тоді як інші вибирають більш інноваційний підхід, але, незалежно від свіжості їх підходу, є основи, яких кожен повинен дотримуватися. Коли ви куруєте дизайн, необхідно підтримувати тонкий баланс між тим, щоб зробити його візуально привабливим і зробити його зручним для використання. Мабуть, ми часто знаходимо професіоналів не з того боку.
Загальною тенденцією є або створення надмірних дизайнів, які значно погіршують юзабіліті, оскільки веб-сайт стає роздутим і починає страждати від різноманітних проблем, таких як низька швидкість, відсутність реакції тощо, або деякі зберігають дизайн чорно-білі, що робить їх візуально нудними та ненадихаючими в процесі. Часто брак знань про інструменти, які можуть допомогти їм у проектуванні, призводить до таких недоглядів.
Автоматизовані інструменти виявилися зручними, оскільки дозволили їм використовувати більш відкритий підхід до проектування та експериментувати за бажанням, оскільки вони знають, що мають інструменти для впевненого виходу на незвідані території.
Сказавши це, там є купа. Вибір одного для певних атрибутів вашого веб-сайту може здатися неможливим, тому ми вибираємо їх для вас. У наступному розділі перераховано найважливіші інструменти веб-дизайну, про які ви могли знати чи ні. Я належним чином відокремив їх на основі аспекту веб-розробки, у якому вони можуть вам допомогти:
Інструменти редагування коду
Програма-редактор коду повинна зробити вашу вправу кодування набагато легшою, не кажучи вже про точнішу. Деякі з найкращих інструментів для цього включають:
Усі розробники виросли у своєму мистецтві, використовуючи Блокнот у певний момент своєї кар’єри. ATPad виявляється чудовим оновленням того самого. Інструмент розробки з відкритим кодом може похвалитися величезним набором кнопок і підтримкою інтуїтивно зрозумілих і повнофункціональних плагінів. Програмне забезпечення дійсно робить редагування програмного забезпечення легким у виконанні, не кажучи вже про його дивовижну швидкість виконання та легкий інтерфейс. Щоб полегшити кодування, ATPad має функцію підсвічування синтаксису.
Це не для новачків. Хоча jEdit також підтримує широкий спектр макросів і полегшує написання та адаптацію коду, початківці вважають цей інструмент неможливим для використання. Буфери обміну є великою кількістю, і ви можете легко шукати регулярні вирази через більш ніж зручний інтерфейс.
Почнемо з того, що TextWrangler працює лише на системах MAC. Крім того, він залежить від мови, тобто ви можете використовувати його лише англійською мовою. Чи ці обмеження позбавляють його чарівності? Мабуть, так. Це все для TextWrangler? Точно ні. Він також є одним із найбільш багатошарових і універсальних редакторів коду з дивовижними функціями, такими як Document’s Drawer, а також може похвалитися функцією фарбування синтаксису для 44 мов програмування, яка перетворює більшість основних, які ви можете придумати. Той факт, що він підтримує файли дійсно великих розмірів, робить його дуже затребуваним.
Інструменти для створення каркасних веб-сайтів
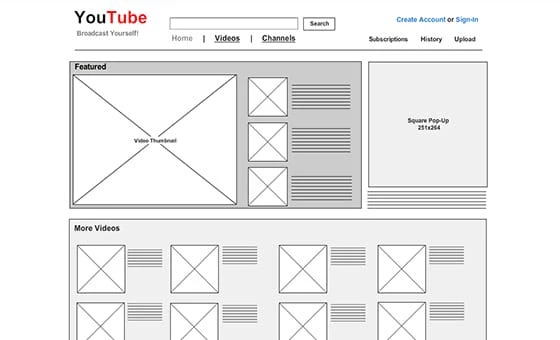
Каркаси — це, по суті, прототипи веб-сайту, які дають вам карту, на якій ви можете накреслити весь процес структури веб-сайту. Створення блоків для різних розділів кінцевого веб-сайту чи навіть розміщення зображень, які ви, ймовірно, використовуватимете в майбутньому, каркас може містити найсуттєвіші деталі.
Стимули до створення добре сформульованої каркасної конструкції є загальновідомими. Але якщо ви хочете, щоб ваш каркас був не менш ніж ідеальною картою для вашого майбутнього веб-сайту, Mockingbird може чудово служити цій меті. Користувальницький інтерфейс створений ефективно та полегшує перетягування. Крім того, ви можете використати для пов’язування сторінок у найбільш детальний спосіб.
Створення прототипів веб-сайтів за допомогою Lumzy — це корисна вправа, яка передбачає введення елементів керування в контейнери та створення представлення веб-сайту за допомогою емуляторів навігації сторінками тощо.
Cacoo — це онлайн-інструмент, який можна використовувати для створення інтуїтивно зрозумілих і детальних прототипів веб-сайтів. У вас є можливість малювати різні типи діаграм. Інструмент дуже зосереджений на зручності для користувача, тому містить функцію перетягування, що спрощує малювання.
Це знову інструмент, який виявився надзвичайно винахідливим для малювання макетів, які можуть стати ідеальною платформою для подальшого процесу розробки веб-сайту. Перетягніть елементи, які ви хочете включити, у макет-контейнер і складіть карту для всього веб-сайту найпростішим способом.
Інструменти для редагування зображень
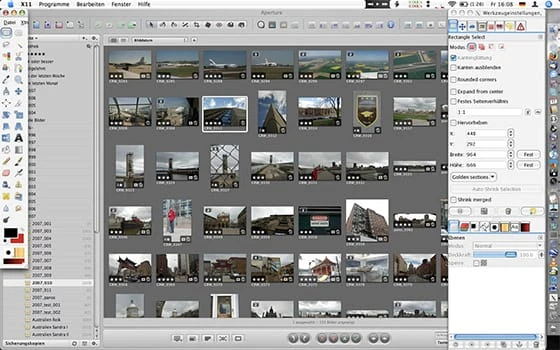
Pixlr є одним із тих відомих інструментів редагування зображень, який знаходить резонанс у більшості дизайнерів. Середовище, яке він забезпечує для редагування, є неперевершеним, оскільки ви можете мати меню, яке містить фільтри, підтримку 25 мов і збереження кінцевого формату в різних форматах.
Кажуть, що це найнадійніший інструмент для редагування фотографій, який можна налаштувати, і в цьому твердженні є чесна правда. Ви можете використовувати GIMP, щоб отримати вхідні файли Photoshop і конвертувати їх у вибраний формат.
PicMonkey — це потужний інструмент, який надає вам безліч варіантів, щоб налаштувати зображення таким чином, щоб воно виглядало найбільш релевантним і приголомшливим водночас.
Інструменти для налагодження та підвищення продуктивності
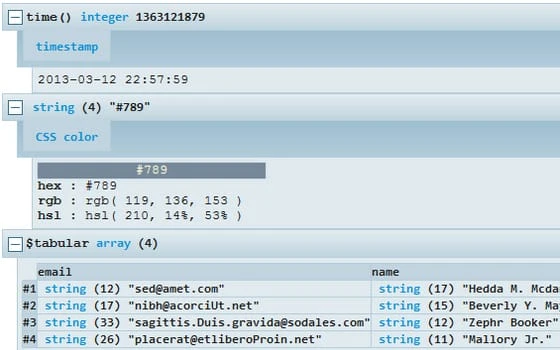
Kint, по суті, є налагоджувачем PHP, який надзвичайно зручний і допомагає вам знаходити помилки у вашому коді ефективно та з великим успіхом, так би мовити.
Pinba є одним із тих механізмів зберігання даних MySQL, які дійсно можуть допомогти вам знайти проблеми у вашому коді, навіть якщо вони справді приховані. Ви отримуєте справедливе уявлення за допомогою статистики, а введення також ретельно оцінюється на наявність помилок.
Розширення Firefox, YSlow є ідеальним інструментом для визначення проблемних точок продуктивності вашого веб-сайту та рішучих заходів щодо них. Ви можете використовувати цей інструмент, щоб підвищити ефективність свого сайту, отримавши детальне уявлення про фактори, які на нього впливають.
Krumo додає значного відчуття структури тому, як ви намагаєтеся знайти помилки в коді. Він використовує дерево DHTML, яке допомагає диктувати спосіб скидання змінної PHP. Krumo легко входить до числа найшвидших налагоджувачів.
Інструменти для додавання візерунків і кольорів
Додавання правильних візерунків і кольорів на ваш веб-сайт має вирішальне значення для його загального дизайну, оскільки це значною мірою впливає на його загальну тональність і впливає на те, як ваш бренд спілкується з кінцевим споживачем. Буває, що це також безкоштовно.
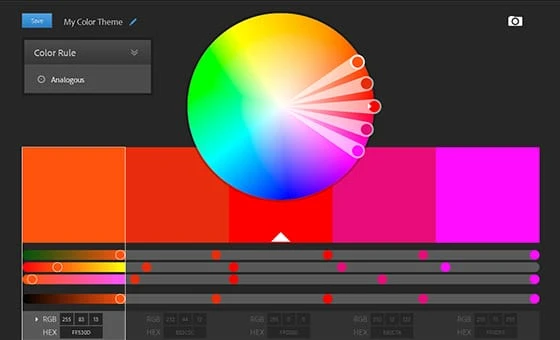
Знову ж таки, назва залишається вірною всьому набору функціональних можливостей, які цей інструмент пропонує вам. Color Lovers може похвалитися широкими палітрами кольорів, які дають необмежений контроль над тим, який відтінок ви бажаєте похизувати на своєму веб-сайті. Крім того, на вибір є безліч візерунків.
Колірне колесо 4096 із величезним набором кольорових палітр і візерунків — інструмент мрії. Надзвичайно простий у використанні та застосуванні, він не залишає сірої зони чи будь-якої нерівності.
Colrd — це найбільш інтерактивний інструмент для розмальовування, який ви коли-небудь зустрічали. Веб-сайт для цього інструменту є хорошим уявленням про те, яку допомогу ви можете сподіватися отримати від його використання. Вам не бракує варіантів на вибір. Ви можете додати багато кольорів на свій веб-сайт і все одно зробити його надзвичайно зручним для вашого сервера, оскільки цей інструмент гарантує, що веб-сторінка не загрузне дозами кольорів.
Інструменти типографіки
Типографіка є одним із найважливіших, але дуже недооцінених аспектів дизайну веб-сайтів. Коли ви розробляєте дизайн свого веб-сайту, ви повинні чітко розуміти, як ви хочете розмістити шрифти. Google Webfonts допомагає додати кілька візуально приголомшливих шрифтів, які водночас дуже зручні для користувача.
Font Squirrel також є неймовірно ефективним інструментом для розміщення різних типів шрифтів на сторінках вашого сайту. За допомогою цього інструменту ви можете виділити найважливіші частини свого тексту і в той же час переконатися, що типографіка вам не надто сподобається. Це допомагає підтримувати рівновагу.
Веб-дизайн і розробка — це робота, яка насичена деталями й уявою. Однак маршрут стає плавнішим за допомогою кількох із вищезгаданих електроінструментів.