20 ressources inégalées traitant de chaque attribut dans la conception et le développement Web
L’ambition à tout faire n’est peut-être pas la marque de fabrique de tous les concepteurs de sites Web, mais un travail élégant et chromé est quelque chose que tous aspirent à créer. Il en va de même pour les développeurs Web.
Certains concepteurs et développeurs aiment se déplacer à des rythmes stéréotypés tandis que d’autres choisissent une approche plus innovante, mais quelle que soit la fraîcheur de leur approche, il existe des bases que tout le monde doit suivre. Lorsque vous organisez un design, un équilibre délicat doit être maintenu entre le rendre visuellement attrayant et le rendre utilisable. Apparemment, nous trouvons souvent des professionnels du mauvais côté de la ligne.
La ten noir et blanc, ce qui les rend visuellement ternes et sans intérêt. Souvent, le manque de connaissances sur les outils qui peuvent les aider dans leur effort de conception conduit à ces oublis.
Les outils automatisés s’avèrent pratiques pour leur permettre d’adopter une approche plus ouverte de la conception et de l’expérimentation à volonté, car ils savent qu’ils disposent des outils nécessaires pour se diversifier en toute confiance dans des territoires inexplorés.
Cela dit, il y a une pile là-bas. En choisir un pour des attributs spécifiques de votre site Web peut ne pas sembler faisable, nous les sélectionnons donc pour vous. La section suivante répertorie les outils de conception Web les plus importants que vous avez peut-être ou non appris à connaître. Je les ai dûment séparés en fonction de l’aspect du développement Web avec lequel ils peuvent vous aider :
Outils d’édition de code
Un programme d’édition de code devrait rendre votre exercice de codage beaucoup plus facile, sans parler d’un plus précis également. Certains des meilleurs outils pour la même chose incluent :
Tous les développeurs ont grandi dans leur art en utilisant le Bloc-notes à un moment donné de leur carrière. ATPad se trouve être une excellente mise à niveau de la même chose. L’outil de développement open source se vante d’une suite massive de boutons et d’un support pour des plugins intuitifs et entièrement fonctionnels. Le logiciel facilite vraiment l’édition de logiciels, sans parler de sa vitesse d’exécution incroyable et de son interface légère. Pour vous faciliter le codage, ATPad propose des syntaxes de surbrillance.
Celui-ci n’est pas pour les novices. Alors que jEdit prend également en charge un large éventail de macros et facilite l’écriture et la personnalisation du code, les débutants ne trouvent pas cet outil utilisable. Les presse-papiers sont nombreux et vous pouvez facilement rechercher les expressions régulières grâce à son interface plus qu’accommodante.
Pour commencer, TextWrangler ne fonctionne que sur les systèmes MAC. En plus de cela, il dépend de la langue, c’est-à-dire que vous ne pouvez l’utiliser qu’en anglais. Ces restrictions lui enlèvent-elles son charme? Probablement oui. Est-ce tout pour TextWrangler? Définitivement pas. Il se trouve également qu’il s’agit de l’un des éditeurs de code les plus multicouches et polyvalents avec des fonctionnalités étonnantes telles que Document’s Drawer et il dispose également d’une fonction de coloration de la syntaxe pour jusqu’à 44 langages de programmation qui convertit la plupart des principaux auxquels vous pouvez penser. Le fait qu’il prenne en charge des fichiers de très grande taille le rend encore plus recherché.
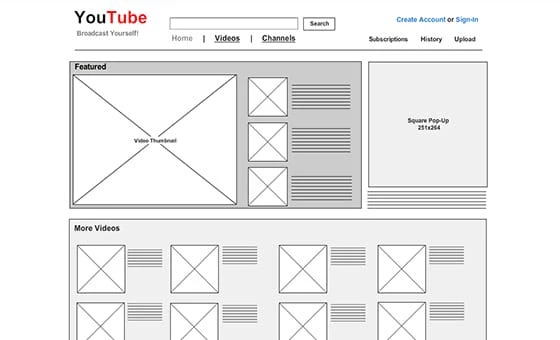
Outils pour créer une structure filaire de site Web
Les wireframes sont essentiellement les prototypes du site Web qui vous donnent une carte sur laquelle vous pouvez tracer l’ensemble du processus de structure du site Web. Qu’il s’agisse de créer des blocs pour différentes sections du site Web final ou même d’intégrer les images que vous êtes susceptible d’utiliser à l’avenir, le wireframe peut inclure les détails les plus intrinsèques.
Les incitations à créer un wireframe bien articulé sont de notoriété publique. Mais si vous voulez que votre wireframe ne soit rien de moins qu’une carte parfaite pour votre futur site Web, Mockingbird peut parfaitement servir cet objectif. L’interface utilisateur est conçue de manière efficace et facilite le glisser-déposer. En outre, vous pouvez utiliser pour lier les pages de la manière la plus élaborée.
Créer des prototypes de site Web avec Lumzy est un exercice enrichissant avec sa possibilité d’injecter des contrôles dans les conteneurs et de créer une représentation du site Web à l’aide des émulateurs de navigation de page, etc.
Cacoo est un outil en ligne qui peut être utilisé pour créer des prototypes de sites Web très intuitifs et élaborés. Vous avez la possibilité de dessiner différents types de diagrammes. L’outil se concentre fortement sur la convivialité et inclut donc la possibilité de glisser-déposer qui simplifie l’exercice de dessin.
Celui-ci est à nouveau un outil qui s’avère remarquablement ingénieux pour dessiner des maquettes qui peuvent constituer une plate-forme parfaite pour le processus de conception de site Web qui s’ensuit. Faites glisser et déposez les éléments que vous souhaitez inclure dans le conteneur fictif et établissez la carte pour l’ensemble du site Web de la manière la plus simple.
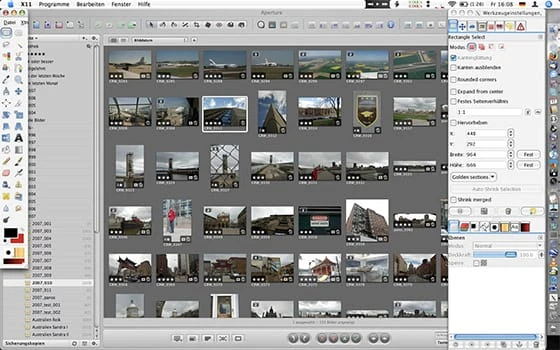
Outils d’édition d’images
Pixlr est l’un de ces outils d’édition d’images bien connus qui trouvent un écho auprès de la plupart des concepteurs. L’environnement qu’il fournit pour l’édition est parfait car vous pouvez avoir un menu qui contient des filtres, prend en charge 25 langues et enregistre le format final dans une gamme de formats.
On dit que c’est l’outil de retouche photo le plus robuste et le plus personnalisable et il y a une vérité de bonne foi dans cette déclaration. Vous pouvez utiliser GIMP pour prendre des fichiers Photoshop d’entrée et les convertir au format de votre choix.
PicMonkey est un outil dynamique qui vous propose une multitude d’options pour personnaliser une image de la manière la plus pertinente et la plus étonnante à la fois.
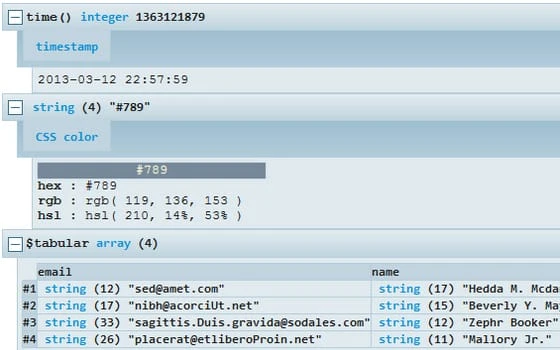
Outils de débogage et d’amélioration des performances
Kint est essentiellement un débogueur PHP qui est incroyablement convivial et vous aide à localiser les erreurs dans votre code de manière efficace et avec beaucoup de succès, pour ainsi dire.
Pinba est l’un de ces moteurs de stockage MySQL qui peut vraiment vous permettre de découvrir les problèmes de votre code, même s’ils se cachent vraiment intrinsèquement. Vous obtenez un aperçu juste au moyen de statistiques et l’entrée est également soigneusement évaluée pour les erreurs.
Une extension firefox, YSlow est l’outil parfait pour identifier les points faibles de la performance de votre site Web et agir en conséquence de manière décisive. Vous pouvez utiliser cet outil pour améliorer les performances de votre site en obtenant un aperçu détaillé des facteurs qui l’affectent.
Krumo ajoute beaucoup de structure à la façon dont vous essayez de localiser les bogues dans le code. Il utilise l’arborescence DHTML qui aide à dicter la façon dont une variable PHP est vidée. Krumo est facilement parmi les débogueurs les plus rapides du marché.
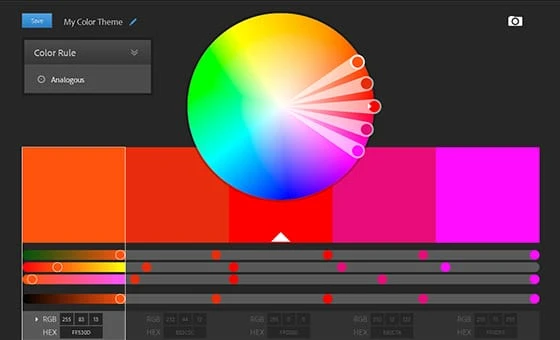
Outils pour ajouter des motifs et des couleurs
L’ajout des bons motifs et des bonnes couleurs à votre site Web est crucial pour sa conception globale, car cela contribue grandement à déterminer sa tonalité globale et a un effet sur la façon dont votre marque s’adresse au consommateur final. Il arrive aussi qu’il soit gratuit.
Encore une fois, le nom reste fidèle à l’ensemble des fonctionnalités que cet outil vous propose. Color Lovers se vante d’une large palette de couleurs qui donne le contrôle illimité sur la teinte que vous souhaitez afficher sur votre site Web. De plus, vous avez le choix entre une multitude de modèles.
Avec sa suite massive de palettes de couleurs et de motifs, la roue chromatique 4096 est un outil de rêve. Extrêmement facile à utiliser et à mettre en œuvre, celui-ci ne laisse pas de zone grise ni de point rugueux.
Colrd est à peu près l’outil de coloriage le plus interactif que vous puissiez rencontrer. Le site Web de cet outil donne un bon aperçu du type d’aide que vous pouvez espérer obtenir en l’utilisant. Il ne manque pas d’options parmi lesquelles choisir. Vous pouvez apporter beaucoup de couleurs à votre site Web tout en le rendant extrêmement convivial pour votre serveur, car cet outil garantit que la page Web n’est pas embourbée par les doses de couleur.
Outils de typographie
La typographie se trouve être l’un des aspects les plus cruciaux, mais l’aspect le plus sous-estimé de la conception de sites Web. Lorsque vous organisez la conception de votre site Web, vous devez être parfaitement clair sur la manière dont vous souhaitez placer les polices. Google Webfonts vous aide à ajouter des polices visuellement époustouflantes qui sont très conviviales en même temps.
Font Squirrel se trouve également être un outil incroyablement efficace pour vous permettre d’avoir différents types de polices sur les pages de votre site Web. En utilisant cet outil, vous pouvez mettre en évidence les parties les plus importantes de votre texte et en même temps, vous assurer de ne pas trop aimer la typographie. Cela vous aide à maintenir un bon équilibre.
La conception et le développement Web sont une entreprise imprégnée de détails et d’imagination. L’itinéraire est cependant rendu plus fluide en utilisant quelques-uns des outils électriques mentionnés ci-dessus en cours de route.