20 niezrównanych zasobów odnoszących się do każdego atrybutu w projektowaniu i tworzeniu stron internetowych
#
Ambicja, by iść na całość, może nie być cechą charakterystyczną każdego projektanta stron internetowych, ale zgrabne i chromowane dzieło jest czymś, co wszyscy pragną stworzyć. To samo dotyczy twórców stron internetowych.
Niektórzy projektanci i programiści lubią chodzić w schematycznych krokach, podczas gdy inni wybierają bardziej innowacyjne podejście, ale niezależnie od świeżości w ich podejściu, istnieją podstawy, których każdy musi przestrzegać. Podczas opracowywania projektu należy zachować równowagę między jego atrakcyjnością wizualną a użytecznością. Najwyraźniej często znajdujemy profesjonalistów po złej stronie linii.
Powszechną tendencją jest albo tworzenie ponadprzeciętnych projektów, które znacznie pogarszają użyteczność, ponieważ strona internetowa staje się rozdęta i zaczyna cierpieć z powodu wszelkiego rodzaju problemów, takich jak niska prędkość, brak responsywności itp., Lub niektórzy utrzymują projekty do czarno-białe, czyniąc je wizualnie nudnymi i mało inspirującymi. Często brak wiedzy na temat narzędzi, które mogą im pomóc w przedsięwzięciu projektowym, prowadzi do tych przeoczeń.
Zautomatyzowane narzędzia okazują się przydatne, pozwalając im przyjąć bardziej otwarte podejście do projektowania i eksperymentowania do woli, ponieważ wiedzą, że mają narzędzia, aby z pewnością rozgałęziać się na niezbadane terytoria.
Powiedziawszy to, jest tam kupa. Wybranie jednego dla określonych atrybutów Twojej witryny może wydawać się niewykonalne, więc wybieramy je za Ciebie. W poniższej sekcji wymieniono najważniejsze narzędzia do projektowania stron internetowych, o których mogłeś wiedzieć lub nie. Należycie je posegregowałem na podstawie aspektów tworzenia stron internetowych, w których mogą ci pomóc:
Narzędzia do edycji kodu

Program do edytowania kodu powinien znacznie ułatwić ci kodowanie, nie wspominając o dokładniejszym. Niektóre z najlepszych narzędzi do tego samego obejmują:
[ATPad](http://atpad.sourceforge.net/)
Wszyscy programiści rozwinęli swoją sztukę, używając Notatnika na pewnym etapie swojej kariery. ATPad jest świetnym ulepszeniem tego samego. Narzędzie programistyczne typu open source oferuje ogromny zestaw przycisków oraz obsługę intuicyjnych iw pełni funkcjonalnych wtyczek. Oprogramowanie naprawdę sprawia, że edytowanie oprogramowania jest dziecinnie proste, nie wspominając już o niesamowitej szybkości wykonywania i lekkim interfejsie. Aby ułatwić ci kodowanie, ATPad zapewnia podświetlanie składni.
[JEdit](http://www.jedit.org/)
Ten nie jest dla nowicjuszy. Chociaż jEdit obsługuje również szeroką gamę makr i ułatwia pisanie i dostosowywanie kodu, początkujący nie uważają tego narzędzia za wykonalne. Schowków jest dużo i możesz łatwo szukać wyrażeń regularnych za pomocą bardziej niż przychylnego interfejsu.
[Poskramiacz tekstu](http://www.barebones.com/products/textwrangler/)
Zacznijmy od tego, że TextWrangler działa tylko na systemach MAC. Poza tym jest to zależne od języka, co oznacza, że można go używać tylko w języku angielskim. Czy te ograniczenia odbierają jej uroku? Prawdopodobnie tak. Czy to wszystko dla TextWranglera? Absolutnie nie. Jest to również jeden z najbardziej wielowarstwowych i wszechstronnych edytorów kodu z niesamowitymi funkcjami, takimi jak Document’s Drawer, a także oferuje funkcję kolorowania składni dla aż 44 języków programowania, która konwertuje większość głównych, jakie możesz wymyślić. Fakt, że obsługuje pliki o naprawdę dużych rozmiarach, dodatkowo czyni go bardzo poszukiwanym.
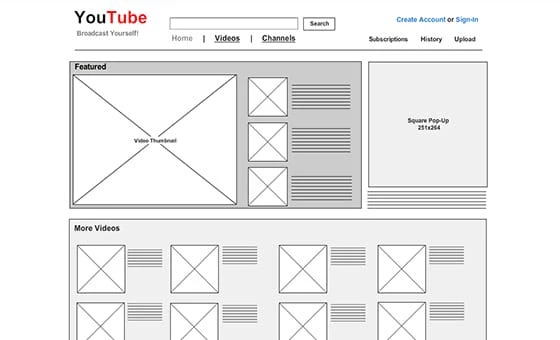
### Narzędzia do tworzenia modelu szkieletowego witryny

Modele szkieletowe to zasadniczo prototypy witryny, które dają mapę, na której można nakreślić cały proces tworzenia struktury witryny. Niezależnie od tego, czy chodzi o tworzenie bloków dla różnych sekcji końcowej strony internetowej, czy nawet opasywanie obrazów, których prawdopodobnie użyjesz w przyszłości, model szkieletowy może zawierać najbardziej istotne szczegóły.
[Przedrzeźniacz](https://gomockingbird.com/)
Zachęty do stworzenia dobrze wyartykułowanego modelu szkieletowego są powszechnie znane. Ale jeśli chcesz, aby Twój model szkieletowy był niczym innym jak idealną mapą dla Twojej przyszłej witryny, Mockingbird może doskonale służyć temu celowi. Interfejs użytkownika jest sprawnie wykonany i ułatwia łatwe przeciąganie i upuszczanie. Możesz także użyć do, aby połączyć strony w najbardziej rozbudowany sposób.
[Lumzy](http://www.lumzy.com/)
Tworzenie prototypów stron internetowych za pomocą Lumzy jest satysfakcjonującym ćwiczeniem, które zapewnia wstrzykiwanie kontrolek do kontenerów i tworzenie reprezentacji strony internetowej za pomocą emulatorów nawigacji po stronie i tak dalej.
[kakao](https://cacoo.com/)
Cacoo to narzędzie online, które można wykorzystać do stworzenia wysoce intuicyjnych i rozbudowanych prototypów stron internetowych. Masz możliwość rysowania różnych typów diagramów. Narzędzie jest bardzo przyjazne dla użytkownika, dlatego zawiera funkcję przeciągania i upuszczania, która upraszcza ćwiczenie rysowania.
[Mockflow](http://www.mockflow.com/)
To ponownie jest narzędziem, które okazuje się niezwykle pomysłowe do rysowania makiet, które mogą stanowić idealną platformę dla późniejszego procesu projektowania strony internetowej. Przeciągnij i upuść elementy, które chcesz umieścić w makiety kontenerze i sporządź mapę dla całej witryny w najprostszy sposób.
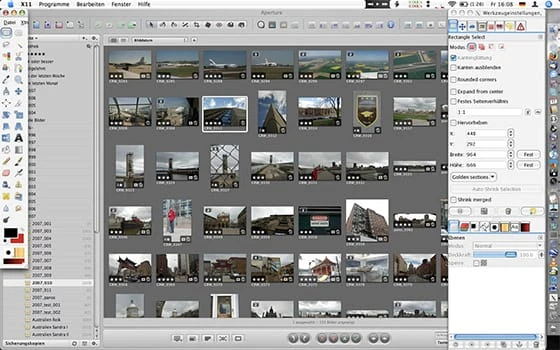
### Narzędzia do edycji obrazów

[Pixlr](http://apps.pixlr.com/editor/)
Pixlr to jedno z tych dobrze znanych narzędzi do edycji obrazu, które znajduje rezonans u większości projektantów. Środowisko, które zapewnia do edycji, jest wytrawne, ponieważ możesz mieć menu zawierające filtry, obsługę 25 języków i zapisywanie ostatecznego formatu w wielu formatach.
[KORDONEK](https://www.gimp.org/)
Mówi się, że jest to najbardziej solidne i konfigurowalne narzędzie do edycji zdjęć, a stwierdzenie to jest szczere. Możesz użyć GIMP-a do pobrania wejściowych plików Photoshopa i przekonwertowania ich na wybrany format.
[PicMonkey](http://www.picmonkey.com/)
PicMonkey to pełne życia narzędzie, które oferuje mnóstwo opcji dostosowywania obrazu w sposób, który wygląda jednocześnie najbardziej trafnie i oszałamiająco.
### Narzędzia do debugowania i zwiększania wydajności

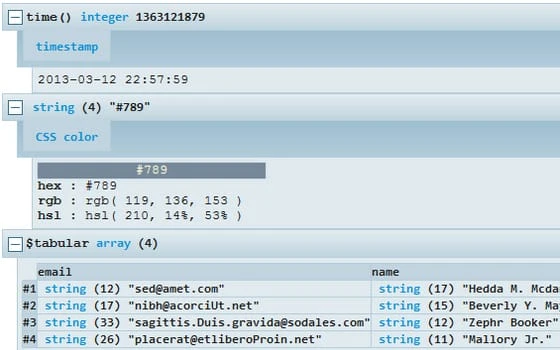
[Na zewnątrz](https://raveren.github.io/kint/)
Kint jest zasadniczo debuggerem PHP, który okazuje się być niezwykle przyjazny dla użytkownika i pomaga zlokalizować błędy w kodzie r wydajnie iz dużym sukcesem, że tak powiem.
[Pinba](http://pinba.org/)
Pinba jest jednym z tych silników pamięci masowej MySQL, które naprawdę mogą pomóc Ci znaleźć problemy w kodzie, nawet jeśli są one naprawdę ukryte. Otrzymujesz rzetelny wgląd za pomocą statystyk, a dane wejściowe są również dokładnie oceniane pod kątem błędów.
[YSlow](http://yslow.org/user-guide/)
Rozszerzenie Firefoksa, YSlow, jest doskonałym narzędziem do określania słabych punktów wydajności Twojej witryny i podejmowania zdecydowanych działań. Możesz użyć tego narzędzia, aby zwiększyć wydajność swojej witryny, uzyskując szczegółowy wgląd w czynniki, które na nią wpływają.
[Krum](http://krumo.sourceforge.net/)
Krumo dodaje dużo poczucia struktury do sposobu, w jaki próbujesz zlokalizować błędy w kodzie. Wykorzystuje drzewo DHTML, które pomaga w dyktowaniu sposobu zrzucania zmiennej PHP. Krumo jest jednym z najszybszych dostępnych debuggerów.
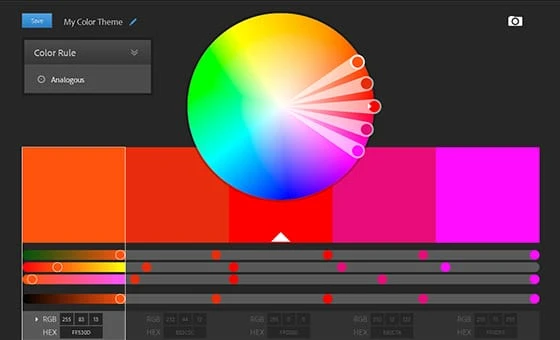
### Narzędzia do dodawania wzorów i kolorów

[Adobe Balls](https://color.adobe.com/create/color-wheel/)
Dodanie odpowiednich wzorów i kolorów do Twojej witryny ma kluczowe znaczenie dla jej ogólnego projektu, ponieważ ma duży wpływ na jej ogólną tonację i ma wpływ na to, jak Twoja marka przemawia do konsumenta końcowego. Zdarza się również, że jest bezpłatny.
[Miłośnicy kolorów](http://www.colourlovers.com/)
Ponownie, nazwa pozostaje wierna całemu zestawowi funkcji, które oferuje to narzędzie. Color Lovers szczyci się szeroką paletą kolorów, które dają nieograniczoną kontrolę nad tym, jakim odcieniem chcesz się pochwalić na swojej stronie. Ponadto istnieje wiele wzorów do wyboru.
[Koło kolorów 4096](http://www.usewisdom.com/computer/internet/html/colorwheel.html)
Dzięki ogromnemu zestawowi palet kolorów i wzorów, koło kolorów 4096 jest wymarzonym narzędziem. Niezwykle łatwy w użyciu i wdrożeniu, ten nie pozostawia szarej strefy ani żadnych szorstkich miejsc.
[Colrd](http://colrd.com/)
Colrd to najbardziej interaktywne narzędzie do kolorowania, jakie kiedykolwiek można spotkać. Witryna poświęcona temu narzędziu zapewnia dobry wgląd w rodzaj pomocy, jaką możesz uzyskać, korzystając z niego. Nie ma niedostatku opcji do wyboru. Możesz przenieść dużo kolorów na swoją stronę internetową i nadal uczynić ją wyjątkowo przyjazną dla twojego serwera, ponieważ to narzędzie zapewnia, że strona internetowa nie jest ugrzęzła przez dawki kolorów.
### Narzędzia typograficzne

[Czcionki internetowe Google](https://www.google.com/fonts)
Typografia jest jednym z najważniejszych, ale bardzo niedocenianych aspektów projektowania stron internetowych. Kiedy zajmujesz się projektowaniem swojej witryny, musisz dokładnie określić, w jaki sposób chcesz umieścić czcionki. Google Webfonts pomaga dodawać atrakcyjne wizualnie czcionki, które są jednocześnie bardzo przyjazne dla użytkownika.
[Wiewiórka Czcionki](http://www.fontsquirrel.com/)
Font Squirrel jest również niezwykle skutecznym narzędziem, dzięki któremu możesz mieć różne rodzaje czcionek na stronach swojej witryny. Korzystając z tego narzędzia, możesz wyróżnić najważniejsze części tekstu, a jednocześnie upewnić się, że typografia nie przypadnie Ci do gustu. To pomaga zachować dobrą równowagę.
Projektowanie i tworzenie stron internetowych to przedsięwzięcie przesiąknięte szczegółami i wyobraźnią. Trasę jednak wygładza się za pomocą kilku wyżej wymienionych elektronarzędzi po drodze.

Comments are closed, but trackbacks and pingbacks are open.