20 Ressurser uten sidestykke som adresserer hver attributt innen webdesign og -utvikling
Go-for-broke ambisjoner er kanskje ikke kjennetegnet for enhver webdesigner, men et glatt og krom stykke arbeid er noe alle lengter etter å lage. Det samme gjelder for webutviklere.
Noen designere og utviklere liker å gå rundt i formelt tempo, mens andre velger en mer innovativ tilnærming, men uavhengig av friskheten i tilnærmingen deres, er det grunnleggende som alle må følge. Når du kuraterer et design, må det opprettholdes en fin balanse mellom å gjøre det visuelt tiltalende og å gjøre det brukbart. Tilsynelatende finner vi ofte fagfolk på feil side av streken.
Den vanlige tendensen er å enten lage over-the-top-design som gir en stor thrash til brukervennligheten siden nettstedet blir oppblåst og begynner å lide av alle slags problemer som lav hastighet, mangel på respons, og så videre, eller noen beholder designene til svart og hvitt, noe som gjør dem visuelt matte og uinspirerende i prosessen. Mangelen på kunnskap om verktøyene som kan hjelpe dem med å designe, fører ofte til disse forglemmelsene.
De automatiserte verktøyene viser seg å være nyttige for å la dem ta en mer åpen tilnærming til å designe og eksperimentere etter eget ønske, siden de vet at de har verktøyene til å forgrene seg til de uutforskede territoriene med selvtillit.
Når det er sagt, er det en haug der ute. Å velge en for spesifikke attributter til nettstedet ditt virker kanskje ikke gjennomførbart, så vi velger dem ut for deg. Følgende seksjon viser de viktigste webdesignverktøyene som du kanskje eller kanskje ikke har fått vite om. Jeg har behørig adskilt dem basert på hva som[e] av nettutvikling de kan hjelpe deg med:
Koderedigeringsverktøy
Et koderedigeringsprogram bør gjøre kodingsøvelsen din mye enklere, for ikke å nevne en mer nøyaktig. Noen av de beste verktøyene for det samme inkluderer:
Alle utviklere har vokst i sin kunst ved å bruke Notepad på et tidspunkt i karrieren. ATPad er tilfeldigvis en flott oppgradering av det samme. Utviklingsverktøyet med åpen kildekode kan skryte av en enorm pakke med knapper og støtte for intuitive og fullt funksjonelle plugins. Programvaren gjør virkelig programvareredigering til en lek å utføre, for ikke å nevne dens fantastiske utførelseshastighet og lette grensesnitt. For å gjøre koding enklere for deg, har ATPad tilbudet med fremheving av syntakser.
Denne er ikke for nybegynnere. Mens jEdit også støtter et bredt spekter av makroer og gjør det lettere å skrive og skreddersy koden, finner ikke nybegynnere dette verktøyet mulig å bruke. Utklippstavlene er store i antall og du kan enkelt lete etter de regulære uttrykkene gjennom det mer enn imøtekommende grensesnittet.
Til å begynne med fungerer TextWrangler kun på MAC-systemene. I tillegg til dette er det språkavhengig, det vil si at du bare kan bruke det på engelsk. Tar disse restriksjonene bort sjarmen? Sannsynligvis ja. Er det alt for TextWrangler? Definitivt ikke. Det er tilfeldigvis også en av de mest lagdelte og allsidige kodeeditorene med fantastiske funksjoner som Document's Drawer, og den har også syntaksfargingsfunksjon for så mange som 44 programmeringsspråk som konverterer de fleste av de viktigste du kan tenke på. For det faktum at den støtter filer av virkelig store størrelser gjør den ytterligere ettertraktet.
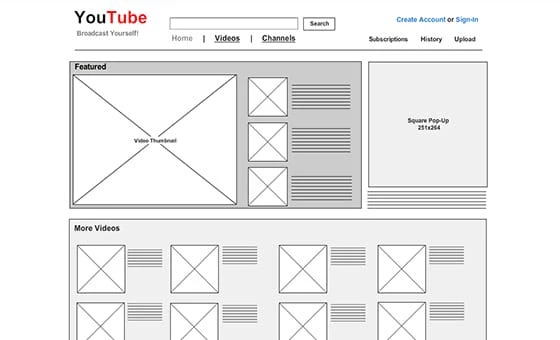
Verktøy for å lage nettsted Wireframe
Wireframes er i hovedsak nettstedets prototyper som gir deg et kart som du kan kartlegge hele prosessen med nettstedstruktur. Enten det er å lage blokker for forskjellige deler av den endelige nettsiden eller til og med passe inn i bildene som du sannsynligvis kommer til å bruke i fremtiden, kan trådrammen inneholde de mest iboende detaljene.
Incentivene for å lage en godt artikulert wireframe er en vanlig kunnskap. Men hvis du vil at wireframe skal være intet mindre enn et perfekt kart for ditt fremtidige nettsted, kan Mockingbird tjene formålet utmerket. Brukergrensesnittet er effektivt laget og gjør det enkelt å dra og slippe. Du kan også bruke til å koble sidene på en måte som er mest omfattende.
Å lage nettsideprototyper med Lumzy er en givende øvelse med dets muligheter for å injisere kontroller i beholderne og lage en representasjon av nettstedet ved å bruke sidenavigasjonsemulatorene og så videre.
Cacoo er et nettbasert verktøy som kan brukes til å lage noen svært intuitive og forseggjorte nettsideprototyper. Du har muligheten til å tegne ulike typer diagrammer. Verktøyet fokuserer høyt på brukervennlighet og inkluderer dermed mulighet for dra og slipp som forenkler tegneøvelsen.
Denne er igjen et verktøy som viser seg å være bemerkelsesverdig ressurssterkt for å tegne mock-ups som kan sette en perfekt plattform for den påfølgende prosessen med å designe nettsider. Dra og slipp elementene du ønsker å inkludere i den falske beholderen og legg ned kartet for hele nettstedet på den mest enkle måten.
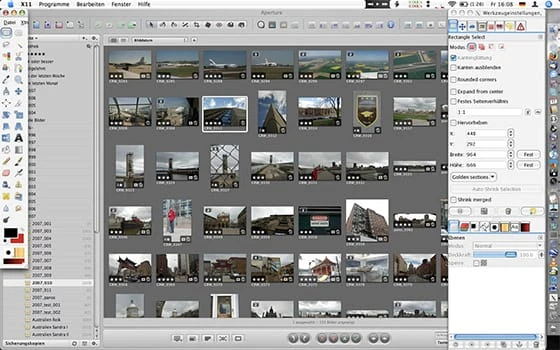
Verktøy for redigering av bilder
Pixlr er et av de velkjente bilderedigeringsverktøyene som finner resonans hos de fleste designere. Miljøet det gir for redigering er fullkomment ettersom du kan ha en meny som inneholder filtre, støtte for 25 språk og lagrer det endelige formatet i en rekke formater.
Det sies å være det mest robuste og tilpassbare bilderedigeringsverktøyet, og det er en sannhet i utsagnet. Du kan bruke GIMP til å ta inn photoshop-filer og konvertere dem til det formatet du ønsker.
PicMonkey er et livlig verktøy som gir deg en mengde alternativer for å skreddersy et bilde på en måte som ser mest relevant og imponerende ut på samme tid.
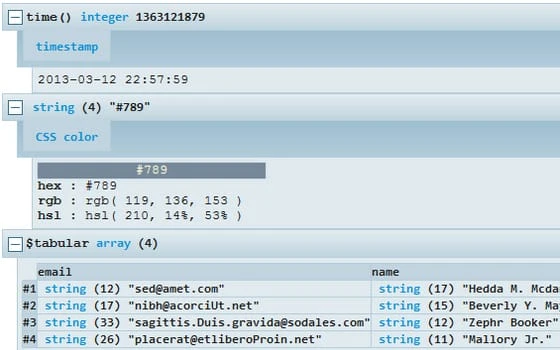
Verktøy for feilsøking og ytelsesforbedring
Kint er i hovedsak en PHP debugger som tilfeldigvis er utrolig brukervennlig og hjelper deg å finne feil i r-koden din effektivt og med stor suksess, for å si det sånn.
Pinba er en av de MySQL-lagringsmotorene som virkelig kan gi deg mulighet til å finne ut problemene i koden din, selv om de egentlig skjuler seg. Du får et rettferdig innblikk ved hjelp av statistikk og innspillet blir også nøye evaluert for feil.
En firefox-utvidelse, YSlow, er det perfekte verktøyet for å finne smertepunktene for nettstedets ytelse og handle ut fra dem. Du kan bruke dette verktøyet til å øke nettstedets ytelse ved å få et detaljert innblikk i faktorene som påvirker det.
Krumo legger mye struktur på hvordan du prøver å finne feilene i koden. Den bruker DHTML-treet som hjelper til med å diktere måten en PHP-variabel blir dumpet. Krumo er lett blant de raskeste feilsøkerne som finnes.
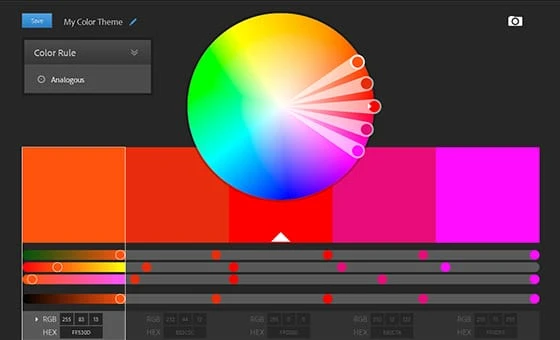
Verktøy for å legge til mønstre og farger
Å legge til de riktige mønstrene og fargene til nettstedet ditt er avgjørende for dets generelle design, da det går langt i å bestemme dens generelle tonalitet og har en effekt på hvordan merkevaren din snakker til sluttforbrukeren. Det kommer også tilfeldigvis gratis.
Igjen, navnet forblir tro mot hele settet med funksjoner som dette verktøyet svinger mot deg. Color Lovers kan skryte av en bred paletter av farger som gir uhemmet kontroll over hvilken fargetone du ønsker å fremvise på nettstedet ditt. Det er også en rekke mønstre du kan velge mellom.
Med sin enorme serie av fargepaletter og mønstre er 4096 Color Wheel et drømmeverktøy. Ekstremt enkel å bruke og implementere, denne etterlater ikke et grått område eller noe ujevnt sted.
Colrd er omtrent det mest interaktive fargeverktøyet du noen gang kan komme over. Nettstedet for dette verktøyet er et godt innblikk i hva slags hjelp du kan håpe å få ved å bruke det. Det er ingen mangel på alternativer for deg å velge mellom. Du kan svinge mye farger til nettstedet ditt og fortsatt gjøre det ekstremt vennlig for serveren din, da dette verktøyet sikrer at nettsiden ikke blir fastlåst av fargedosene.
Typografiverktøy
Typografi er tilfeldigvis en av de mest avgjørende, men likevel svært undervurderte aspektene ved design av nettsteder. Når du kuraterer nettstedets design, må du være krystallklar på hvordan du ønsker å plassere fontene. Google Webfonts hjelper deg med å legge til noen visuelt overveldende fonter som er veldig brukervennlige på samme tid.
Font Squirrel er tilfeldigvis også et utrolig effektivt verktøy for å ha forskjellige typer fonter på sidene til nettstedet ditt. Ved å bruke dette verktøyet kan du fremheve de viktigste delene av teksten din og samtidig sørge for at du ikke ender opp med å ha for mye lyst på typografien. Det hjelper deg å opprettholde en fin balanse.
Webdesign og utvikling er en bestrebelse gjennomsyret av detaljer og fantasi. Ruten er imidlertid gjort jevnere med noen av de nevnte elektroverktøyene underveis.