20 recursos incomparables que abordan cada atributo en el diseño y desarrollo web
La ambición de ir por la quiebra puede no ser el sello distintivo de todos los diseñadores web, pero un trabajo pulido y cromado es algo que todos anhelan crear. Lo mismo es válido para los desarrolladores web.
A algunos diseñadores y desarrolladores les gusta moverse a pasos de fórmula, mientras que otros eligen un enfoque más innovador, pero independientemente de la frescura de su enfoque, hay conceptos básicos que todos deben seguir. Cuando selecciona un diseño, se debe mantener un buen equilibrio entre hacerlo visualmente atractivo y hacerlo utilizable. Aparentemente, a menudo encontramos profesionales en el lado equivocado de la línea.
La tendencia común es crear diseños exagerados que dan un gran golpe a la usabilidad ya que el sitio web se hincha y comienza a sufrir todo tipo de problemas como baja velocidad, falta de capacidad de respuesta, etc., o algunos mantienen los diseños para en blanco y negro, haciéndolos visualmente aburridos y poco inspiradores en el proceso. A menudo, la falta de conocimiento sobre las herramientas que pueden ayudarlos en su esfuerzo de diseño conduce a estos descuidos.
Las herramientas automatizadas demuestran ser útiles para permitirles adoptar un enfoque más abierto para diseñar y experimentar a voluntad, ya que saben que tienen las herramientas para expandirse a territorios inexplorados con confianza.
Habiendo dicho eso, hay un montón por ahí. Elegir uno para los atributos específicos de su sitio web puede no parecer factible, por lo que los seleccionamos por usted. La siguiente sección enumera las herramientas de diseño web más importantes que puede o no haber llegado a conocer. Los he segregado debidamente según el aspecto del desarrollo web con el que pueden ayudarlo:
Herramientas de edición de código
Un programa editor de código debería hacer que su ejercicio de codificación sea mucho más fácil, sin mencionar que también será más preciso. Algunas de las mejores herramientas para lo mismo incluyen:
Todos los desarrolladores han crecido en su arte usando el Bloc de notas en algún momento de su carrera. ATPad pasa a ser una gran actualización de la misma. La herramienta de desarrollo de código abierto se jacta de un conjunto masivo de botones y soporte para complementos intuitivos y completamente funcionales. El software realmente hace que la edición de software sea muy fácil de llevar a cabo, sin mencionar su increíble velocidad de ejecución y su interfaz liviana. Para facilitarle la codificación, ATPad tiene la posibilidad de resaltar sintaxis.
Este no es para los novatos. Si bien jEdit también es compatible con una amplia gama de macros y facilita la escritura y la adaptación del código, los principiantes no encuentran que esta herramienta sea factible de usar. Los portapapeles son numerosos y puede buscar fácilmente las expresiones regulares a través de su interfaz más que complaciente.
Para empezar, TextWrangler solo funciona en los sistemas MAC. Además de esto, depende del idioma, es decir, solo puede usarlo en inglés. ¿Estas restricciones le quitan su encanto? Probablemente si. ¿Eso es todo para TextWrangler? Definitivamente no. También resulta ser uno de los editores de código más versátiles y en capas con características sorprendentes como Document's Drawer y también cuenta con una función de coloreado de sintaxis para hasta 44 lenguajes de programación que convierte la mayoría de los principales que pueda imaginar. Por el hecho de que admite archivos de tamaños realmente grandes, es aún más buscado.
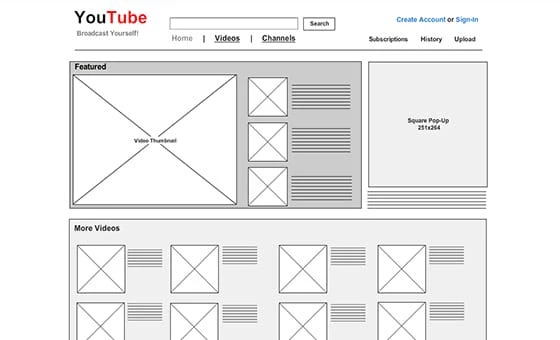
Herramientas para crear una estructura metálica del sitio web
Los wireframes son esencialmente los prototipos del sitio web que le brindan un mapa sobre el cual puede trazar todo el proceso de estructura del sitio web. Ya sea que esté creando bloques para diferentes secciones del sitio web final o incluso ajustando las imágenes que probablemente usará en el futuro, la estructura alámbrica puede incluir los detalles más intrínsecos.
Los incentivos para crear un wireframe bien articulado son de conocimiento común. Pero si desea que su estructura alámbrica sea nada menos que un mapa perfecto para su futuro sitio web, Mockingbird puede cumplir este propósito de manera excelente. La interfaz de usuario está hecha de manera eficiente y facilita arrastrar y soltar fácilmente. Además, puede utilizar para vincular las páginas de la manera más elaborada.
La creación de prototipos de sitios web con Lumzy es un ejercicio gratificante con su provisión para inyectar controles en los contenedores y crear una representación del sitio web utilizando los emuladores de navegación de páginas, etc.
Cacoo es una herramienta en línea que se puede aprovechar para crear algunos prototipos de sitios web altamente intuitivos y elaborados. Tienes la opción de dibujar diferentes tipos de diagramas. La herramienta se centra en gran medida en la facilidad de uso y, por lo tanto, incluye la función de arrastrar y soltar que simplifica el ejercicio de dibujo.
Esta es nuevamente una herramienta que demuestra ser notablemente ingeniosa para dibujar maquetas que pueden establecer una plataforma perfecta para el proceso posterior de diseño de sitios web. Arrastre y suelte los elementos que desea incluir en el contenedor simulado y establezca el mapa para todo el sitio web de la manera más sencilla.
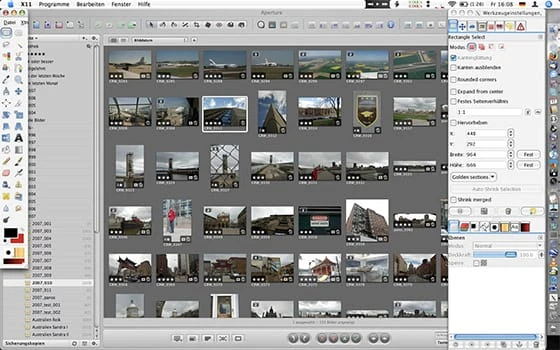
Herramientas para editar imágenes
Pixlr es una de esas famosas herramientas de edición de imágenes que encuentra resonancia con la mayoría de los diseñadores. El entorno que proporciona para la edición es perfecto, ya que puede tener un menú que contiene filtros, soporte para 25 idiomas y guarda el formato final en una variedad de formatos.
Se dice que es la herramienta de edición de fotos más robusta y personalizable y hay una verdad de buena fe en la afirmación. Puede usar GIMP para tomar archivos de Photoshop de entrada y convertirlos al formato de su elección.
PicMonkey es una herramienta vivaz que le brinda una gran cantidad de opciones para personalizar una imagen de la manera que se vea más relevante y sorprendente al mismo tiempo.
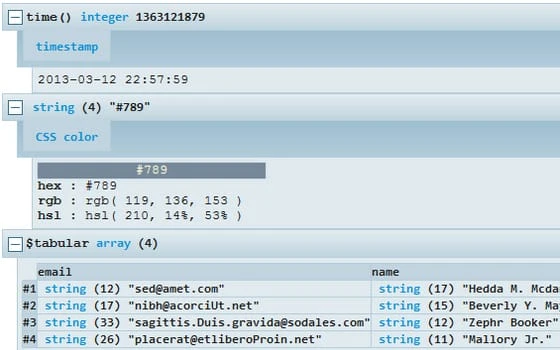
Herramientas para la depuración y la mejora del rendimiento
Kint es esencialmente un depurador de PHP que es sorprendentemente fácil de usar y lo ayuda a localizar errores en su código de manera eficiente y con mucho éxito, por así decirlo.
Pinba es uno de esos motores de almacenamiento de MySQL que realmente puede ayudarlo a descubrir los problemas en su código, incluso si se esconden realmente intrínsecamente. Obtiene una visión justa por medio de las estadísticas y la entrada también se evalúa cuidadosamente en busca de errores.
Una extensión de Firefox, YSlow es la herramienta perfecta para identificar los puntos débiles del rendimiento de su sitio web y actuar en consecuencia con decisión. Puede usar esta herramienta para aumentar el rendimiento de su sitio al obtener una visión detallada de los factores que lo afectan.
Krumo agrega mucho sentido de estructura a la forma en que intenta localizar los errores en el código. Hace uso del árbol DHTML que ayuda a dictar la forma en que se descarga una variable de PHP. Krumo es fácilmente uno de los depuradores más rápidos que existen.
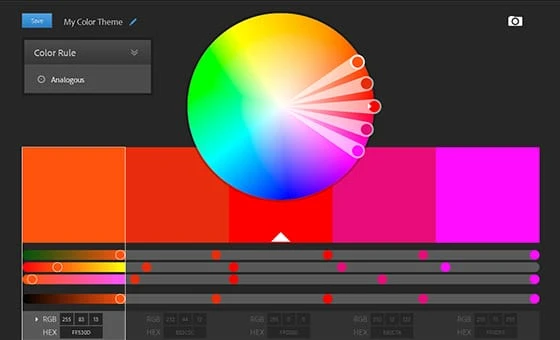
Herramientas para agregar patrones y colores
Agregar los patrones y colores correctos a su sitio web es crucial para su diseño general, ya que contribuye en gran medida a determinar su tonalidad general y tiene un efecto en cómo su marca le habla al consumidor final. También pasa a venir de forma gratuita.
Nuevamente, el nombre se mantiene fiel a todo el conjunto de funcionalidades que esta herramienta ofrece. Color Lovers se jacta de una amplia paleta de colores que le da al usuario un control ilimitado sobre el tono que desea exhibir en su sitio web. Además, hay una gran cantidad de patrones para que elijas.
Con su conjunto masivo de paletas de colores y patrones, la rueda de colores 4096 es una herramienta de ensueño. Extremadamente fácil de usar e implementar, este no deja un área gris ni ningún punto áspero.
Colrd es casi la herramienta para colorear más interactiva que puedas encontrar. El sitio web de esta herramienta es una buena idea del tipo de ayuda que puede esperar obtener al usarla. No hay escasez de opciones para que usted elija. Puede cambiar una gran cantidad de color a su sitio web y aún así hacerlo extremadamente amigable para su servidor, ya que esta herramienta garantiza que la página web no se atasque con las dosis de color.
Herramientas de tipografía
La tipografía resulta ser uno de los aspectos más cruciales, pero muy subestimado, del diseño de sitios web. Cuando está curando el diseño de su sitio web, debe tener muy claro cómo desea colocar las fuentes. Google Webfonts lo ayuda a agregar algunas fuentes visualmente impresionantes que son muy fáciles de usar al mismo tiempo.
Font Squirrel también resulta ser una herramienta increíblemente efectiva para que tengas diferentes tipos de fuentes en las páginas de tu sitio web. Con esta herramienta, puede resaltar las partes más importantes de su texto y, al mismo tiempo, asegurarse de que no termine apegándose demasiado a la tipografía. Te ayuda a mantener un buen equilibrio.
El diseño y desarrollo web es un esfuerzo lleno de detalles e imaginación. Sin embargo, la ruta se hace más suave utilizando algunas de las herramientas eléctricas mencionadas anteriormente en el camino.