20 oöverträffade resurser som adresserar varje attribut inom webbdesign och utveckling
Go-for-broke ambition är kanske inte kännetecknet för varje webbdesigner, men ett smart och kromarbete är något alla längtar efter att skapa. Detsamma gäller för webbutvecklare.
Vissa designers och utvecklare gillar att gå runt i formellt tempo medan andra väljer ett mer innovativt tillvägagångssätt, men oavsett fräschören i deras tillvägagångssätt finns det grunder som alla måste följa. När du kurerar en design måste en fin balans upprätthållas mellan att göra den visuellt tilltalande och att göra den användbar. Tydligen hittar vi ofta proffs på fel sida av gränsen.
Den vanliga tendensen är att antingen skapa over-the-top-designer som ger en rejäl stöt på användbarheten eftersom webbplatsen blir uppsvälld och börjar lida av alla typer av problem som låg hastighet, bristande lyhördhet, och så vidare, eller vissa behåller designen till svart och vitt, vilket gör dem visuellt tråkiga och oinspirerande i processen. Ofta leder bristen på kunskap om de verktyg som kan hjälpa dem i deras designarbete till dessa förbiseenden.
De automatiserade verktygen visar sig vara praktiska för att låta dem ta ett mer öppet tillvägagångssätt för att designa och experimentera efter behag, eftersom de vet att de har verktygen att förgrena sig till de outforskade territorierna med tillförsikt.
Med det sagt finns det en hög där ute. Att välja ut en för specifika attribut på din webbplats kanske inte verkar genomförbart, så vi väljer ut dem åt dig. Följande avsnitt listar de viktigaste webbdesignverktygen som du kanske eller kanske inte har fått veta om. Jag har vederbörligen separerat dem baserat på hur webbutveckling de kan hjälpa dig med:
Kodredigeringsverktyg
Ett kodredigeringsprogram borde göra din kodningsövning mycket enklare, för att inte tala om en mer exakt sådan. Några av de bästa verktygen för detsamma inkluderar:
Alla utvecklare har växt i sin konst med att använda Notepad någon gång under sin karriär. ATPad råkar vara en bra uppgradering av detsamma. Utvecklingsverktyget med öppen källkod har en enorm svit av knappar och stöd för intuitiva och fullt fungerande plugins. Mjukvaran gör verkligen mjukvaruredigering till en lek att utföra, för att inte tala om dess fantastiska körhastighet och lätta gränssnitt. För att göra kodningen enklare för dig har ATPad möjligheten att framhäva syntaxer.
Den här är inte för nybörjare. Även om jEdit också stöder ett brett utbud av makron och gör det lättare att skriva och skräddarsy koden, tycker nybörjare inte att det här verktyget är möjligt att använda. Urklippen är stora till antalet och du kan enkelt leta efter de reguljära uttrycken genom dess mer än tillmötesgående gränssnitt.
Till att börja med fungerar TextWrangler bara på MAC-systemen. Förutom detta är det språkberoende, vilket vill säga att du bara kan använda det på engelska. Tar dessa restriktioner bort dess charm? Troligtvis Ja. Är det allt för TextWrangler? Definitivt inte. Det råkar också vara en av de mest skiktade och mångsidiga kodredigerarna med fantastiska funktioner som Document's Drawer och den har också syntaxfärgningsfunktion för så många som 44 programmeringsspråk som konverterar de flesta av de viktigaste du kan tänka dig. För det faktum att den stöder filer av riktigt stora storlekar gör den ytterligare mycket eftertraktad.
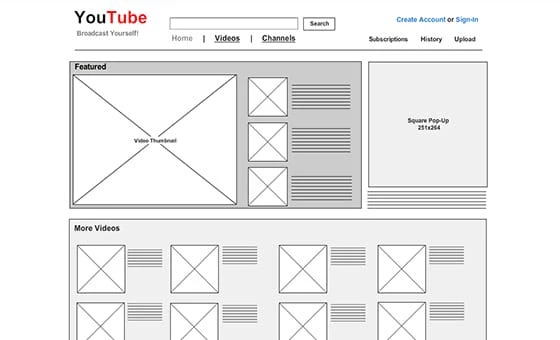
Verktyg för att skapa webbsida Wireframe
Wireframes är i huvudsak webbplatsens prototyper som ger dig en karta över vilken du kan kartlägga hela processen med webbplatsstruktur. Oavsett om det handlar om att skapa block för olika sektioner av den slutliga webbplatsen eller till och med passa in bilderna som du sannolikt kommer att använda i framtiden, kan trådramen innehålla de mest inneboende detaljerna.
Incitamenten för att skapa en välartikulerad trådram är allmänt känt. Men om du vill att din trådram ska vara inget mindre än en perfekt karta för din framtida webbplats, kan Mockingbird tjäna syftet utmärkt. Användargränssnittet är effektivt gjort och gör det enkelt att dra och släppa. Du kan också använda för att länka sidorna på ett sätt som är mest utvecklande.
Att skapa webbplatsprototyper med Lumzy är en givande övning med dess möjlighet att injicera kontroller i behållarna och skapa en representation av webbplatsen med hjälp av sidnavigeringsemulatorerna och så vidare.
Cacoo är ett onlineverktyg som kan användas för att skapa några mycket intuitiva och utvecklande webbplatsprototyper. Du har möjlighet att rita olika typer av diagram. Verktyget fokuserar mycket på användarvänlighet och inkluderar därför möjligheten att dra och släppa som förenklar ritövningen.
Den här är återigen ett verktyg som visar sig vara anmärkningsvärt fyndigt för att rita mock-ups som kan skapa en perfekt plattform för den efterföljande processen för webbdesign. Dra och släpp de element du vill inkludera i den skenbara behållaren och lägg ner kartan för hela webbplatsen på det enklaste sättet.
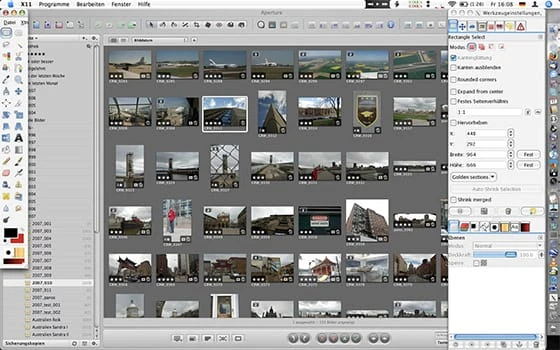
Verktyg för redigering av bilder
Pixlr är ett av de välkända bildredigeringsverktygen som finner resonans hos de flesta designers. Miljön den tillhandahåller för redigering är fulländad eftersom du kan ha en meny som innehåller filter, stöd för 25 språk och sparar det slutliga formatet i en rad olika format.
Det sägs vara det mest robusta och anpassningsbara fotoredigeringsverktyget och det finns en sanning i påståendet. Du kan använda GIMP för att ta inmatade Photoshop-filer och konvertera dem till det format du väljer.
PicMonkey är ett livfullt verktyg som ger dig en mängd alternativ för att skräddarsy en bild på ett sätt som ser mest relevant och fantastisk ut på samma gång.
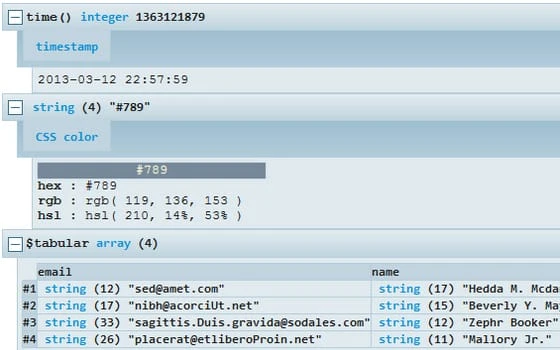
Verktyg för felsökning och prestandaförbättring
Kint är i grunden en PHP-felsökare som råkar vara otroligt användarvänlig och hjälper dig att lokalisera fel i din r-kod effektivt och med stor framgång, så att säga.
Pinba är en av dessa MySQL-lagringsmotorer som verkligen kan hjälpa dig att ta reda på problemen i din kod, även om de verkligen gömmer sig. Du får en rättvis insikt med hjälp av statistik och indata utvärderas noggrant för fel också.
En firefox-tillägg, YSlow är det perfekta verktyget för att lokalisera smärtpunkterna för din webbplats prestanda och agera på dem med bestämdhet. Du kan använda det här verktyget för att öka din webbplats prestanda genom att få en detaljerad inblick i de faktorer som påverkar den.
Krumo lägger till mycket känsla för struktur till hur du försöker lokalisera buggarna i koden. Den använder sig av DHTML-trädet som hjälper till att diktera hur en PHP-variabel dumpas. Krumo är lätt bland de snabbaste felsökarna som finns.
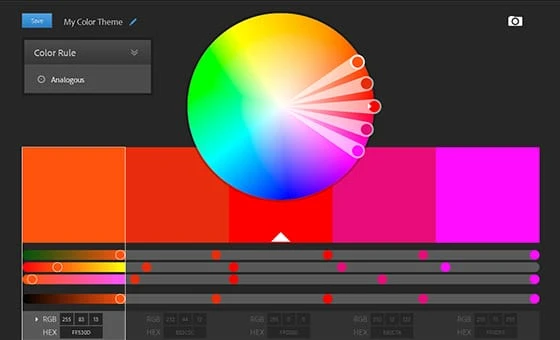
Verktyg för att lägga till mönster och färger
Att lägga till rätt mönster och färger på din webbplats är avgörande för dess övergripande design eftersom det går långt för att bestämma dess övergripande tonalitet och har en effekt på hur ditt varumärke talar till slutkonsumenten. Det råkar också vara gratis.
Återigen, namnet förblir troget mot hela uppsättningen av funktioner som detta verktyg svänger åt dig. Color Lovers stoltserar med en bred paletter av färger som ger den ohämmade kontrollen över vilken nyans du vill visa på din webbplats. Det finns också en mängd mönster att välja mellan.
Med sin enorma svit av färgpaletter och mönster är 4096 Color Wheel ett drömverktyg. Extremt lätt att använda och implementera, den här lämnar inte ett grått område eller någon grov fläck.
Colrd är nästan det mest interaktiva färgverktyget du någonsin kan stöta på. Webbplatsen för det här verktyget är en bra inblick i vilken typ av hjälp du kan hoppas att få av att använda det. Det finns ingen brist på alternativ för dig att välja mellan. Du kan svänga mycket färg till din webbplats och fortfarande göra den extremt vänlig för din server eftersom detta verktyg säkerställer att webbsidan inte fastnar av färgdoserna.
Typografiverktyg
Typografi råkar vara en av de mest avgörande, men ändå den mycket underskattade aspekten av webbdesign. När du kurerar din webbplats design måste du vara kristallklar med hur du vill placera typsnitten. Google Webfonts hjälper dig att lägga till några visuellt fantastiska typsnitt som är väldigt användarvänliga på samma gång.
Font Squirrel råkar också vara ett otroligt effektivt verktyg för att du ska ha olika typer av typsnitt på din hemsidas sidor. Med det här verktyget kan du markera de viktigaste delarna av din text och samtidigt se till att du inte blir för mycket sugen på typografin. Det hjälper dig att hålla en fin balans.
Webbdesign och utveckling är en strävan genomsyrad av detaljer och fantasi. Rutten görs dock smidigare med några av de ovan nämnda elverktygen längs vägen.