20 vertaansa vailla olevaa resurssia jokaiseen Web-suunnittelun ja -kehityksen ominaisuuden käsittelemiseen
Menestyksekäs kunnianhimo ei ehkä ole jokaisen verkkosuunnittelijan tunnusmerkki, mutta liukas ja kromattu teos on jotain, jota kaikki kaipaavat luoda. Sama pätee verkkokehittäjiin.
Jotkut suunnittelijat ja kehittäjät haluavat liikkua kaavamaisella tahdilla, kun taas toiset valitsevat innovatiivisemman lähestymistavan, mutta riippumatta heidän lähestymistavan tuoreudesta, on perusasioita, joita kaikkien on noudatettava. Kun suunnittelet suunnittelua, on säilytettävä hieno tasapaino sen visuaalisesti houkuttelevan ja käyttökelpoisen välillä. Ilmeisesti löydämme usein ammattilaiset väärältä puolelta.
Yleinen taipumus on joko luoda ylivoimaisia malleja, jotka heikentävät käytettävyyttä, koska verkkosivusto turpoaa ja alkaa kärsiä kaikenlaisista ongelmista, kuten alhainen nopeus, reagointikyvyn puute ja niin edelleen, tai jotkut pitävät mallit ennallaan. mustavalkoisia, mikä tekee niistä visuaalisesti tylsiä ja inspiroimattomia. Usein näihin virheisiin johtaa tiedon puute työkaluista, jotka voivat auttaa heitä suunnittelussa.
Automaattiset työkalut osoittautuvat käteviksi, jotta he voivat ottaa avoimemman lähestymistavan suunnitteluun ja kokeiluun haluamallaan tavalla, koska he tietävät, että heillä on työkalut, joilla he voivat haarautua tutkimattomille alueille luottavaisin mielin.
Sen sanottuani siellä on kasa. Yhden verkkosivustosi määritteiden valitseminen ei ehkä vaikuta mahdolliselta, joten valitsemme ne puolestasi. Seuraavassa osiossa luetellaan tärkeimmät web-suunnittelutyökalut, joista et ehkä ole tutustunut. Olen eritellyt ne asianmukaisesti sen perusteella, millainen verkkokehitys he voivat auttaa sinua:
Koodinmuokkaustyökalut
Koodieditoriohjelman pitäisi tehdä koodausharjoituksestasi paljon helpompaa, puhumattakaan tarkemmasta. Jotkut parhaista työkaluista samaan ovat:
Kaikki kehittäjät ovat kasvaneet taiteessaan Notepadin avulla jossain vaiheessa uraansa. ATPad sattuu olemaan loistava päivitys samalle. Avoimen lähdekoodin kehitystyökalussa on valtava valikoima painikkeita ja tuki intuitiivisille ja täysin toimiville laajennuksille. Ohjelmisto tekee ohjelmistojen muokkaamisesta todella helppoa, puhumattakaan sen hämmästyttävästä suoritusnopeudesta ja kevyestä käyttöliittymästä. Koodauksen helpottamiseksi ATPadissa on korostussyntaksit.
Tämä ei ole aloittelijoille. Vaikka jEdit tukee myös monenlaisia makroja ja helpottaa koodin kirjoittamista ja räätälöintiä, aloittelijat eivät pidä tätä työkalua käyttökelpoisena. Leikepöydät ovat suuria, ja voit helposti etsiä säännöllisiä lausekkeita sen enemmän kuin mukautuvan käyttöliittymän kautta.
Aluksi TextWrangler toimii vain MAC-järjestelmissä. Lisäksi se on kieliriippuvainen, eli voit käyttää sitä vain englannin kielellä. Vievätkö nämä rajoitukset sen viehätyksen? Luultavasti kyllä. Onko siinä kaikki TextWranglerille? Ehdottomasti ei. Se sattuu myös olemaan yksi kerrostetuimmista ja monipuolisimmista koodieditoreista, jossa on uskomattomia ominaisuuksia, kuten Document’s Drawer, ja se tarjoaa myös syntaksin väritystoiminnon jopa 44 ohjelmointikielelle, joka muuntaa suurimman osan kuvittelemistasi tärkeimmistä. Sillä se, että se tukee todella suurikokoisia tiedostoja, tekee siitä erittäin halutun.
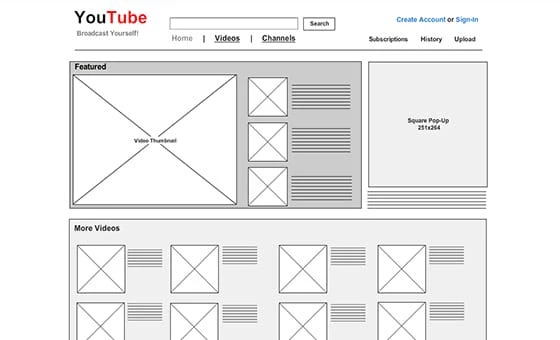
Työkalut verkkosivustojen rautalankakehyksen luomiseen
Wireframes ovat pohjimmiltaan verkkosivuston prototyyppejä, jotka antavat sinulle kartan, jonka avulla voit kartoittaa koko verkkosivuston rakenneprosessin. Olipa kyseessä lohkojen luominen lopullisen verkkosivuston eri osioihin tai jopa kuvien sovittaminen, joita todennäköisesti käytät tulevaisuudessa, rautalanka voi sisältää luontaisimmat yksityiskohdat.
Kannustimet hyvin nivelletyn rautalankakehyksen luomiseen ovat yleisesti tiedossa. Mutta jos haluat rautalankakehyksesi olevan vain täydellinen kartta tulevalle verkkosivustollesi, Mockingbird voi palvella tarkoitusta erinomaisesti. Käyttöliittymä on tehty tehokkaasti ja helpottaa vetämistä ja pudottamista. Voit myös linkittää sivut kaikkein yksityiskohtaisimmalla tavalla.
Web-sivuston prototyyppien luominen Lumzylla on palkitseva harjoitus, joka mahdollistaa ohjaimien lisäämisen säilöihin ja verkkosivuston esityksen luomiseen käyttämällä sivunavigointiemulaattoreita ja niin edelleen.
Cacoo on online-työkalu, jota voidaan käyttää erittäin intuitiivisten ja yksityiskohtaisten verkkosivustojen prototyyppien luomiseen. Sinulla on mahdollisuus piirtää erityyppisiä kaavioita. Työkalu keskittyy erittäin käyttäjäystävällisyyteen ja sisältää siten vedä ja pudota -toiminnon, joka yksinkertaistaa piirtämistä.
Tämä on jälleen työkalu, joka osoittautuu erittäin kekseliääksi mallien piirtämiseen, joka voi luoda täydellisen alustan seuraavalle verkkosivuston suunnitteluprosessille. Vedä ja pudota elementit, jotka haluat sisällyttää valesäiliöön, ja aseta koko verkkosivuston kartta yksinkertaisimmalla tavalla.
Työkalut kuvien muokkaamiseen
Pixlr on yksi niistä tunnetuista kuvankäsittelytyökaluista, joka löytää resonanssia useimpien suunnittelijoiden kanssa. Sen tarjoama muokkausympäristö on täydellinen, koska sinulla voi olla valikko, joka sisältää suodattimia, tuen 25 kielelle ja tallentaa lopullisen muodon useissa eri muodoissa.
Sen sanotaan olevan tehokkain ja muokattavissa oleva valokuvien muokkaustyökalu, ja lausunnossa on vilpitön totuus. GIMP:n avulla voit ottaa syötetyt Photoshop-tiedostot ja muuntaa ne haluamaasi muotoon.
PicMonkey on eloisa työkalu, joka tarjoaa sinulle joukon vaihtoehtoja kuvan räätälöimiseksi tavalla, joka näyttää osuvimmalta ja upealta samanaikaisesti.
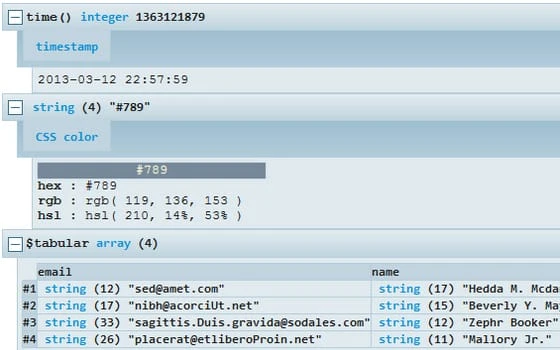
Työkalut virheenkorjaukseen ja suorituskyvyn parantamiseen
Kint on pohjimmiltaan PHP-debuggeri, joka sattuu olemaan hämmästyttävän käyttäjäystävällinen ja auttaa sinua paikantamaan virheet koodissasi tehokkaasti ja niin sanotusti menestyksekkäästi.
Pinba on yksi niistä MySQL-tallennusmoottoreista, jotka voivat todella auttaa sinua löytämään koodisi ongelmat, vaikka ne olisivat todella piilossa. Tilastojen avulla saat reilun käsityksen ja myös syötteet arvioidaan huolellisesti virheiden varalta.
Firefox-laajennus, YSlow, on täydellinen työkalu verkkosivustosi suorituskyvyn kipupisteiden tunnistamiseen ja niiden ratkaisemiseen. Tämän työkalun avulla voit parantaa sivustosi suorituskykyä saamalla yksityiskohtaisen kuvan siihen vaikuttavista tekijöistä.
Krumo lisää paljon rakennetuntumaa siihen, kuinka yrität paikantaa koodin vikoja. Se käyttää DHTML-puuta, joka auttaa sanelemaan tavan, jolla PHP-muuttuja tyhjennetään. Krumo on helposti yksi nopeimmista virheenkorjaajista.
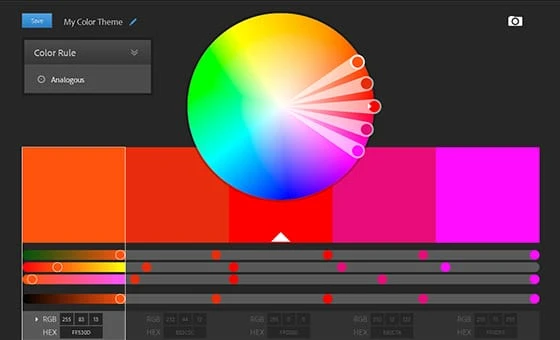
Työkalut kuvioiden ja värien lisäämiseen
Oikeiden kuvioiden ja värien lisääminen verkkosivustollesi on ratkaisevan tärkeää sen yleisen suunnittelun kannalta, koska se vaikuttaa pitkälle sen yleisen sävyjen määrittämisessä ja vaikuttaa siihen, miten brändisi puhuu loppukuluttajalle. Se sattuu myös tulemaan ilmaiseksi.
Jälleen nimi pysyy uskollisena kaikille tämän työkalun toiminnallisuuksille. Color Lovers tarjoaa laajan valikoiman värejä, jotka antavat hillittömän hallinnan sille, mitä sävyä haluat esitellä verkkosivustollasi. Valittavanasi on myös lukuisia malleja.
Massiivisen valikoiman väripaletteja ja kuvioita 4096 Color Wheel on unelmatyökalu. Erittäin helppo käyttää ja toteuttaa, tämä ei jätä harmaata aluetta tai mitään karkeaa kohtaa.
Colrd on lähes interaktiivisin väritystyökalu, jonka voit koskaan tavata. Tämän työkalun verkkosivusto on hyvä käsitys siitä, millaista apua voit toivoa saavasi sen käyttämisestä. Valittavanasi ei ole pulaa vaihtoehdoista. Voit muuttaa verkkosivustollesi paljon värejä ja silti tehdä siitä erittäin ystävällisen palvelimellesi, sillä tämä työkalu varmistaa, että verkkosivu ei juutu väriannoksiin.
Typografiatyökalut
Typografia sattuu olemaan yksi tärkeimmistä, mutta silti erittäin aliarvostetuimmista näkökohdista verkkosivustojen suunnittelussa. Kun suunnittelet verkkosivustosi suunnittelua, sinun on oltava kristallinkirkas siitä, miten haluat sijoittaa fontit. Google Webfonts auttaa sinua lisäämään visuaalisesti upeita kirjasimia, jotka ovat samanaikaisesti erittäin käyttäjäystävällisiä.
Font Squirrel sattuu olemaan myös uskomattoman tehokas työkalu erityyppisten kirjasimien käyttämiseen verkkosivustosi sivuilla. Tämän työkalun avulla voit korostaa tekstisi tärkeimmät osat ja samalla varmistaa, että et päädy typografiaan liikaa. Se auttaa säilyttämään hyvän tasapainon.
Web-suunnittelu ja -kehitys on yksityiskohtia ja mielikuvitusta täynnä oleva yritys. Reitti on kuitenkin tasaistunut muutamalla edellä mainitulla sähkötyökalulla.