Tutorial de Illustrator: Cómo crear una calculadora 3D realista
Hacer cualquier cosa en Adobe Illustrator realmente lleva el doble de tiempo, ya que puede ser un poco complicado manejarlo. En el siguiente tutorial, aprenderá cómo crear una calculadora 3D realista en Adobe Illustrator.
En el siguiente tutorial, aprenderá cómo crear una calculadora 3D realista utilizando algunas herramientas básicas, la paleta Pathfinder, degradados, formas duplicadas y efecto 3D. Así que empecemos.
Resultado final
Veamos qué vas a crear en este tutorial.
Crear una calculadora 3D realista en Illustrator
Crear un nuevo documento
1 Inicie Illustrator y luego presione (Ctrl + N) para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades, ingrese 680 en el cuadro de ancho y 570 en el cuadro de alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada antes de hacer clic en Aceptar.
Crear las formas principales
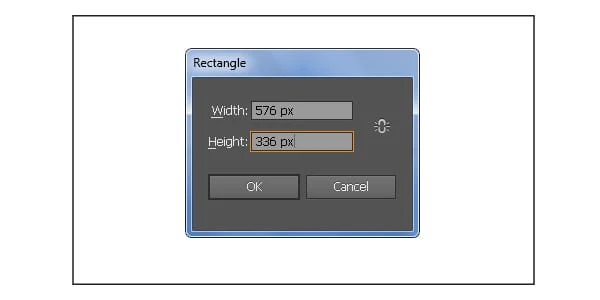
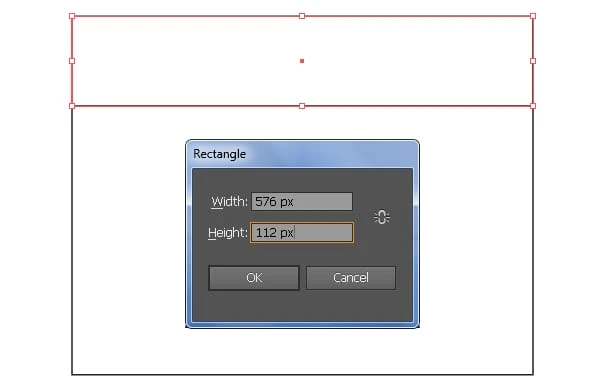
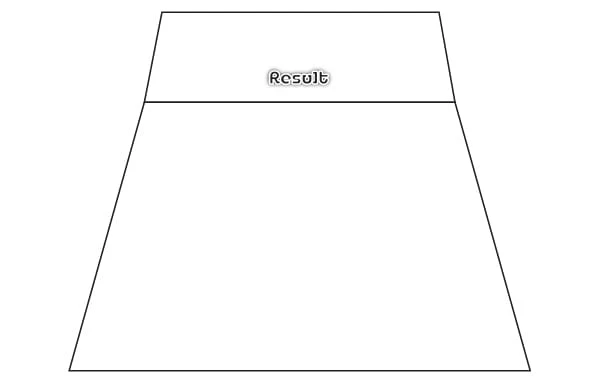
2 Comience dibujando dos objetos (576 por 336 px y 576 por 112 px) usando la herramienta Rectángulo (M). A continuación, coloque dos objetos recién creados en las posiciones correctas, como se muestra en la segunda imagen.
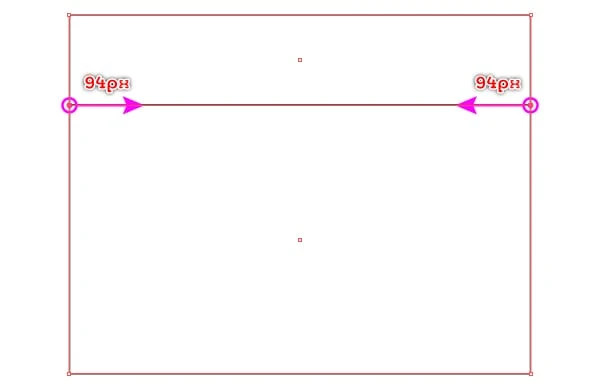
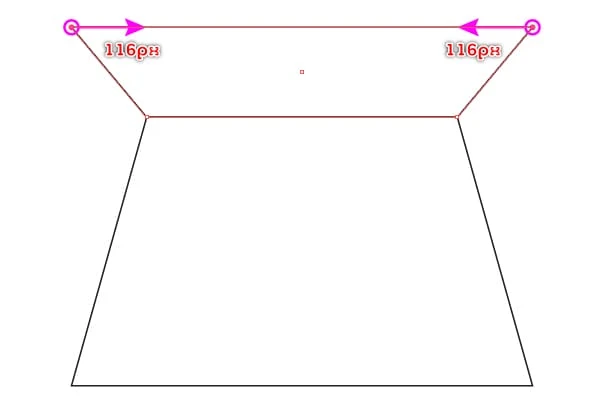
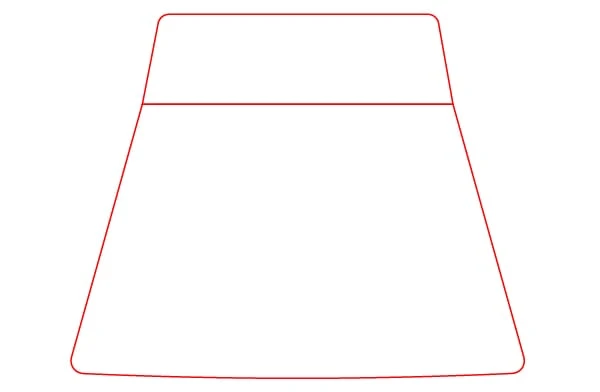
3 Elija la Herramienta de selección directa (A) y use esta herramienta para seleccionar dos puntos de ancla izquierdos resaltados con magenta, luego muévalos 94px a la derecha. A continuación, seleccione dos puntos de anclaje derechos resaltados con magenta y muévalos 94 px a la izquierda. Continúe con la Herramienta de selección directa (A), seleccione el punto de anclaje superior izquierdo del objeto más pequeño y muévalo 116 px a la derecha. Luego seleccione el punto de anclaje superior derecho y muévalo 116px a la izquierda. Al final, sus objetos deberían verse como la tercera imagen que se muestra.
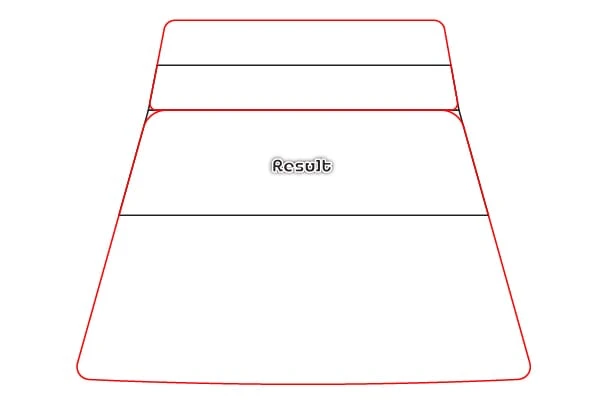
4 Ahora seleccione dos objetos recién creados, duplíquelos (Ctrl +C, Ctrl +F) una vez y luego oculte (Ctrl +3) las copias. Con la ayuda de la herramienta Segmento de línea(), cree dos líneas horizontales y colóquelas en las posiciones que ve en la imagen, luego bloquee estas líneas (Ctrl +2 ). A continuación, elija la herramienta Agregar puntos de anclaje (+) y agregue cuatro puntos de anclaje en los puntos resaltados con magenta. Una vez que haya terminado de agregar los puntos de anclaje, presione (Ctrl +Alt +2) para desbloquear las líneas horizontales y luego elimínelas.
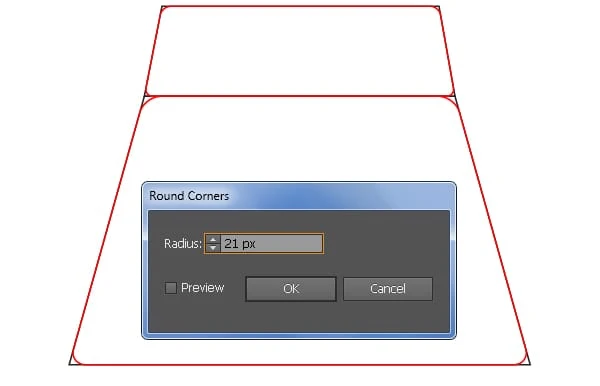
5 Pulse (Ctrl +Alt +3) para mostrar dos objetos ocultos en el paso 4. Vuelva a seleccionar el objeto más pequeño y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 11px y luego haga clic en Aceptar. A continuación, vuelva a seleccionar el objeto más grande y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un radio de 21 px y luego haga clic en Aceptar. Finalmente, vuelva a seleccionar dos objetos rojos y vaya a Objeto > Expandir apariencia.
6 Con la herramienta Segmento de línea (), cree una línea vertical y colóquela en la posición que ve en la imagen, luego bloquee esta línea (Ctrl +2 ). A continuación, elija la herramienta Agregar puntos de anclaje (+) y agregue un punto de anclaje en el punto resaltado con magenta. Una vez que haya terminado de agregar los puntos de anclaje, presione (Ctrl +Alt +2) para desbloquear la línea vertical y luego elimínela. Ahora vuelva a seleccionar el punto de anclaje recién creado y muévalo 7px hacia abajo. Asegúrese de que el punto de anclaje recién creado aún esté seleccionado, haga clic en el botón " Convertir puntos de anclaje seleccionados para suavizar " en la barra de propiedades . A continuación, elija la Herramienta de selección directa (A), mantenga presionada la teclaShift, luego haga clic en el controlador derecho del punto de anclaje recién creado y muévalo hacia la derecha para aumentar la longitud de este controlador. A continuación, mantenga presionada la tecla Mayús, luego haga clic en el controlador izquierdo y muévalo hacia la izquierda.
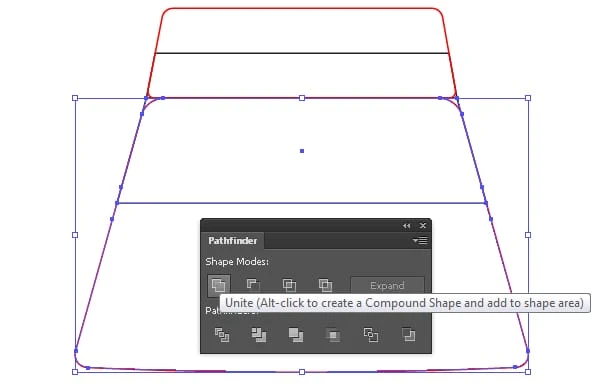
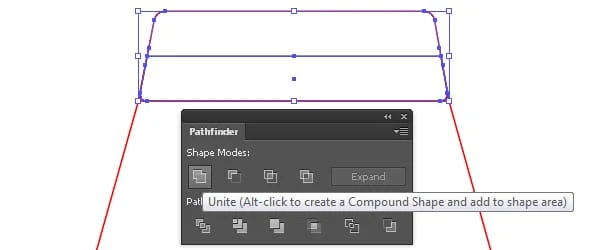
7 Seleccione dos objetos rojos y bloquéelos (Ctrl +2 ). A continuación, seleccione cuatro puntos de anclaje de los objetos negros resaltados en azul y luego elimínelos. Antes de continuar, presione (Ctrl +Alt +2) para desbloquear dos objetos rojos. Ahora seleccione el objeto negro más grande y el objeto rojo más grande, luego abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Unir. Finalmente, seleccione los dos objetos restantes y haga clic en el botón Unir. Al final, sus nuevos objetos deberían verse como la quinta imagen que se muestra.
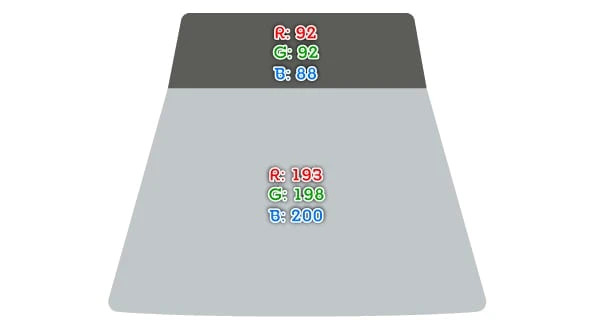
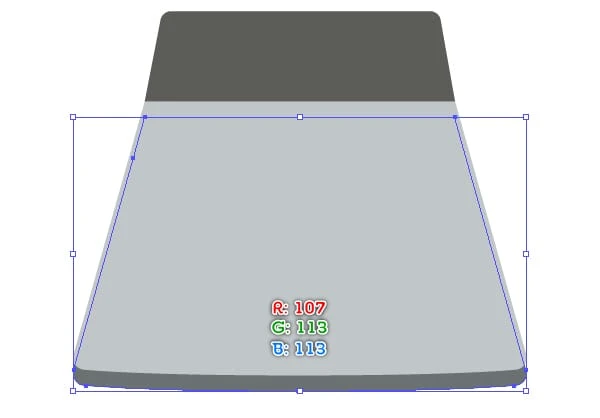
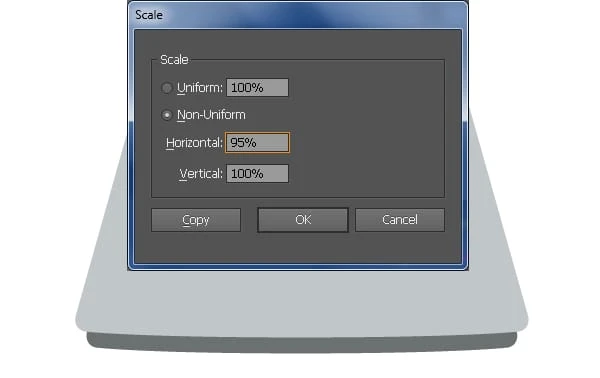
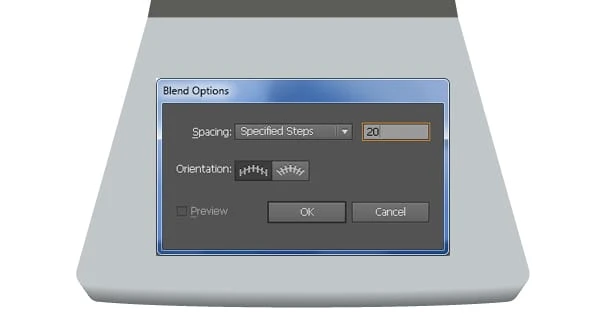
8 Rellena el objeto más pequeño con R=92, G=92, B=88. A continuación, rellene el objeto restante con R=193, G=198, B=200. Ahora seleccione la forma más grande, duplíquela (Ctrl +C, Ctrl +F, Ctrl +F) dos veces y oculte una copia (Ctrl +3 ). Seleccione la copia restante y reemplace el color existente con R=107, G=113, B=113. A continuación, mueva la forma recién creada 20px hacia abajo y luego envíela hacia atrás (Ctrl + Shift + Corchete izquierdo ). Mantenga esta forma seleccionada, vaya a Objeto > Transformar > Escala … En el cuadro de diálogo Escala, marque No uniforme e ingrese un 95 en Horizontalcuadro, luego haga clic en Aceptar. Ahora vuelva a seleccionar dos formas grandes y vaya a Objeto> Fusión> Opciones de fusión … Siga los datos como se muestra en la cuarta imagen y luego haga clic en Aceptar. A continuación, vaya a Objeto > Fusión > Crear (Ctrl +Alt +B).
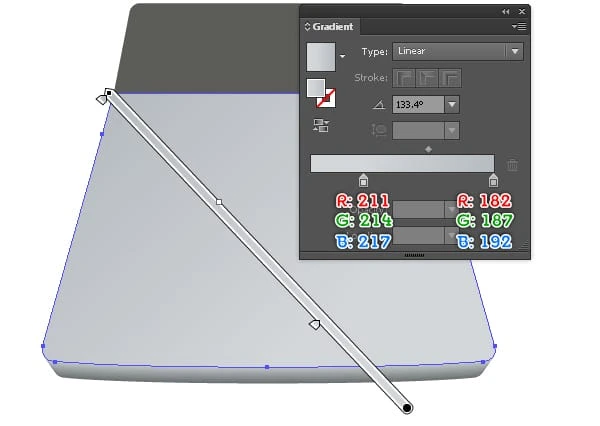
9 Presione (Ctrl +Alt +3) para mostrar la forma oculta en el paso 8 y luego reemplace el color existente con el degradado lineal como se muestra a continuación.
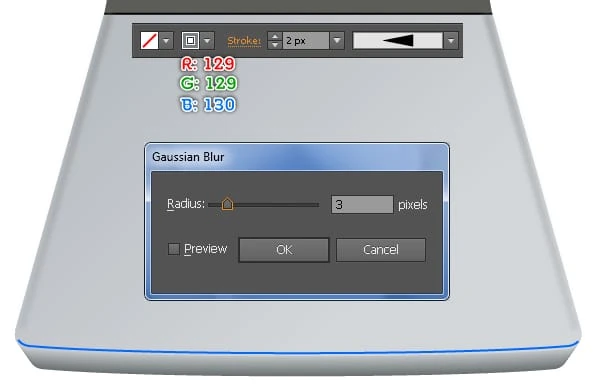
10 Vamos a comenzar a resaltar y sombrear las formas principales para darles un aspecto más 3D. Primero, con la herramienta Segmento de línea (), cree una línea horizontal, con un trazo de 2px ( R=0, G=0, B=0) y sin relleno. A continuación, elija la herramienta Pluma (P) y use esta herramienta para crear tres rutas como las que ve en la tercera imagen a continuación. Una vez que haya dibujado sus rutas, seleccione dos rutas rojas, rellénelas con ninguna y agregue un trazo de 2px ( R = 129, G = 129, B = 130 ), luego aplique el Perfil de ancho 4 para el resultado. Mantenga los objetos resultantes seleccionados, vaya a Efecto > Desenfocar > Desenfoque gaussiano … Ingrese un radio de 3px y luego haga clic en Aceptar. Ahora seleccione la ruta azul, rellénela con ninguna y agregue un trazo de 3px (R=242, G=246, B=246 ). A continuación, aplique el perfil de ancho 1 y un efecto de desenfoque gaussiano de 4px para el objeto resultante. Continúe creando una ruta curva con la herramienta Pluma (P) como en la sexta imagen a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 2px (aplique el degradado lineal a lo largo del trazo), luego aplique el Perfil de ancho 3 para el resultado.
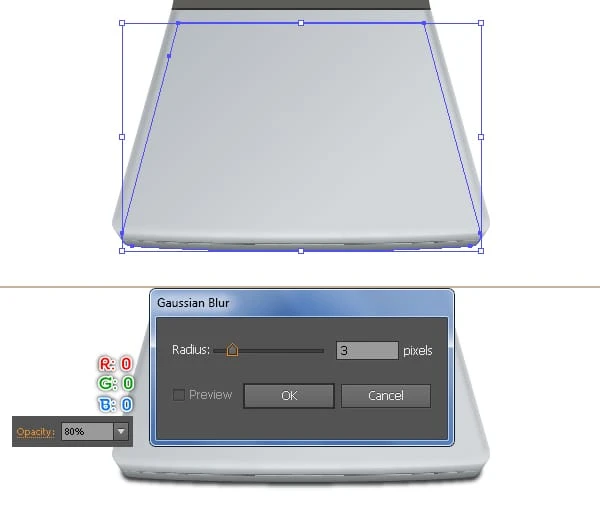
11 Haga doble clic en el objeto combinado creado en el paso 8, seleccione la forma más oscura y presione (Ctrl + C) para copiarla. A continuación, haga doble clic en cualquier lugar fuera del objeto combinado, luego presione (Ctrl +F) para pegar la copia al frente. Reemplace el color existente de esta copia con R=0, G=0, B=0, reduzca la Opacidad al 80% y luego aplique un efecto de Desenfoque gaussiano de 3px para la forma resultante. Finalmente, envíe esta nueva forma hacia atrás (Ctrl + Shift + Corchete izquierdo ).
Crear el teclado
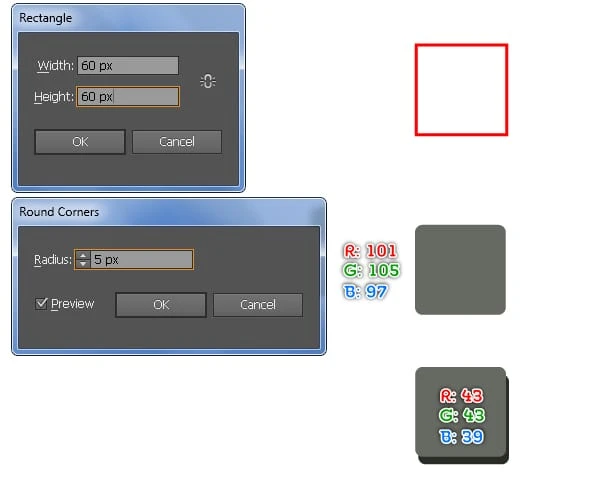
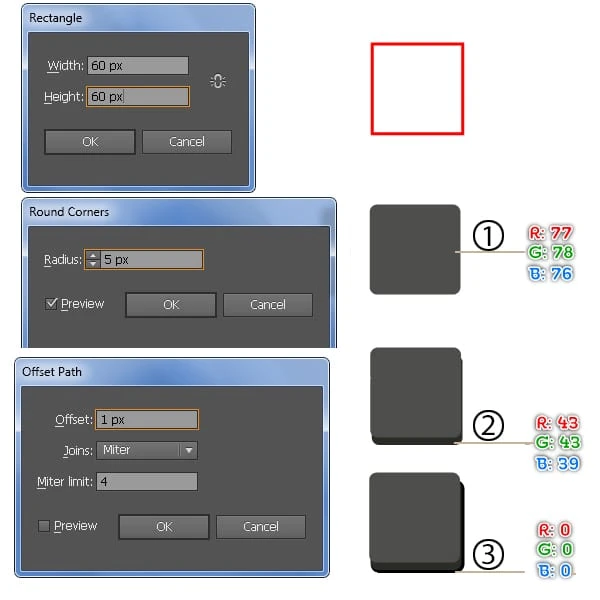
12 Con la herramienta Rectángulo (M), cree un objeto de 60 por 60 px. Asegúrese de que el objeto recién creado aún esté seleccionado, vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 5px y haga clic en Aceptar, luego vaya a Objeto > Expandir apariencia. Rellene el nuevo objeto con R=101, G=105, B=97, duplique la forma resultante una vez y reemplace el color existente de la copia con R=43, G=43, B=39. A continuación, mueva la forma resultante 5 px hacia abajo y 2 px hacia la derecha, luego envíela hacia atrás (Ctrl + Corchete izquierdo ).
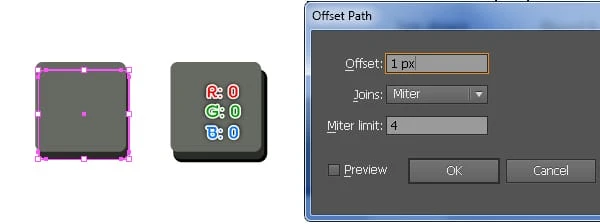
13 Vuelva a seleccionar la forma recién creada creada en el paso 12, vaya a Objeto > Trazado > Desplazamiento de trayecto … Ingrese un Desplazamiento de 1px y luego haga clic en Aceptar. Mueva la nueva forma 1px hacia abajo y 1px hacia la derecha y luego reemplace el color existente con R=0, G=0, B=0.
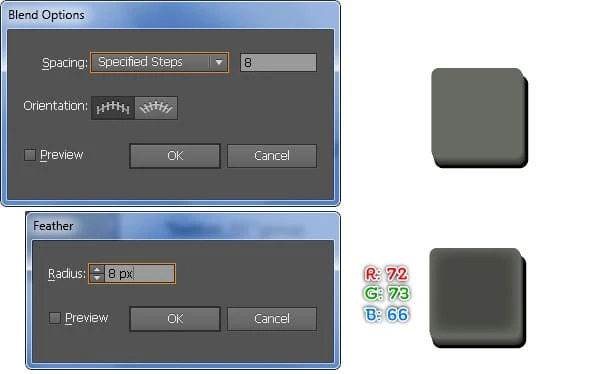
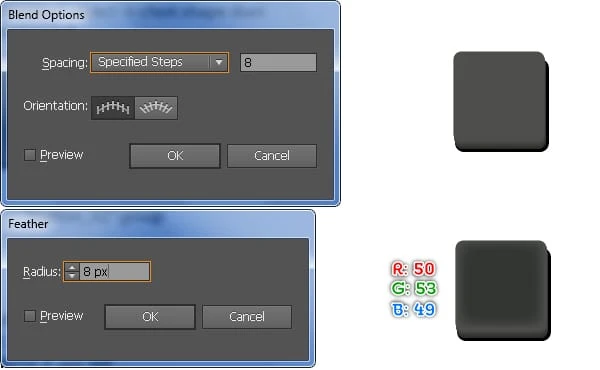
14 Seleccione la forma más clara creada en el paso 12, vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -1px y haga clic en Aceptar, luego oculte esta nueva forma. Vuelva a seleccionar dos formas creadas en el paso 12 y cree una mezcla entre ellas. Ahora presione (Ctrl +Alt +3) para mostrar la forma oculta en este paso, reemplace el color existente de esta forma con R=72, G=73, B=66 y vaya a Efecto > Estilizar > Desvanecer … Ingrese un 8px Radio y haga clic en Aceptar, luego mueva la forma resultante 1px hacia arriba. Finalmente seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 12 hasta este momento, luego nombre este grupo "button_01".
15 Luego viene el segundo botón. Con la herramienta Rectángulo (M), cree un objeto de 60 por 60 px. Asegúrese de que el objeto recién creado aún esté seleccionado, vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 5px y haga clic en Aceptar, luego vaya a Objeto > Expandir apariencia. Rellene el nuevo objeto con R=76, G=78, B=77, duplique la forma resultante una vez y reemplace el color existente de la copia con R=43, G=43, B=39. A continuación, mueva la forma resultante 5 px hacia abajo y 1 px hacia la derecha, luego envíela hacia atrás (Ctrl + Corchete izquierdo). Asegúrese de que la forma recién creada aún esté seleccionada, vaya a Objeto> Ruta> Ruta compensada … Ingrese un desplazamiento de 1px y luego haga clic en Aceptar. Mueva la nueva forma 1px hacia abajo y 1px hacia la derecha y luego reemplace el color existente con R=0, G=0, B=0.
16 Seleccione la forma "1" creada en el paso 15, vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -1px y haga clic en Aceptar, luego oculte esta nueva forma. Vuelva a seleccionar dos formas ("1" y "2") creadas en el paso 15 y cree una mezcla entre ellas. Ahora presione (Ctrl +Alt +3) para mostrar la forma oculta en este paso, reemplace el color existente de esta forma con R=50, G=53, B=49 y vaya a Efecto > Estilizar > Desvanecer … Ingrese un 8px Radio y haga clic en Aceptar, luego mueva la forma resultante 1px hacia arriba. Finalmente seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 15 hasta este momento, luego nombre este grupo "button_02".
17 Para crear el tercer botón, primero seleccione el grupo "button_02" y haga una copia de este grupo (Ctrl +C, Ctrl +V ). Haga doble clic en el grupo recién creado y luego haga doble clic en el objeto combinado. Seleccione la forma más oscura y muévala 1px hacia la izquierda, haga doble clic en cualquier lugar fuera del objeto combinado. A continuación, haga doble clic en el grupo nuevamente, seleccione el objeto negro y muévalo 2px a la izquierda, luego haga doble clic en cualquier lugar fuera del grupo que acaba de editar. Nombre este nuevo grupo "button_03".
18 Seleccione tres grupos recién creados, abra la paleta Alinear ( Ventana/Alinear) y haga clic en el botón " Alinear horizontalmente a la izquierda ", luego haga clic en el botón " Alinear arriba verticalmente ". Selecciona el grupo "button_03" y muévelo 170px a la derecha. A continuación, seleccione el grupo "button_02" y muévalo 92 px a la derecha.
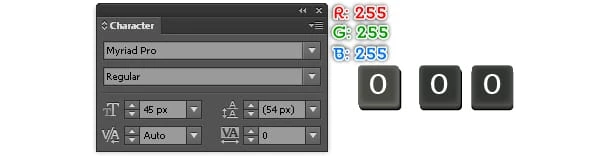
19 Abra la paleta Carácter ( Ventana > Tipo > Carácter) y luego configure los datos como se muestra a continuación. A continuación, seleccione la herramienta Tipo (T), simplemente haga clic en su mesa de trabajo y agregue el número "0". Haga dos copias de este número y luego colóquelas en las posiciones correctas como se muestra a continuación.
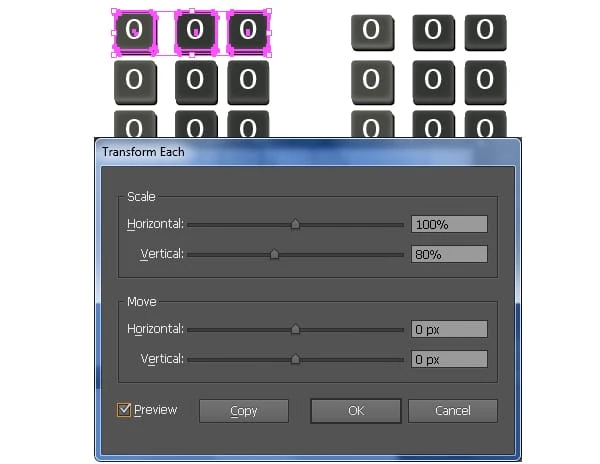
20 Seleccione tres botones recién creados y vaya a Objeto > Transformar > Mover. Siga los datos como se muestra a continuación y luego haga clic en Copiar. Luego presione (Ctrl +D) tres veces para obtener los resultados como los que ve en la imagen a continuación. Ahora seleccione los tres botones superiores (excepto los números "0") y vaya a Objeto > Transformar > Transformar cada uno … Ingrese un 80 en el cuadro Vertical y luego haga clic en Aceptar.
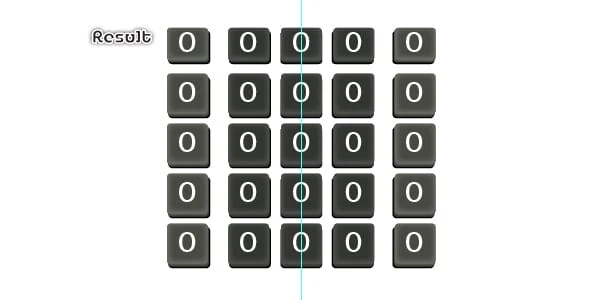
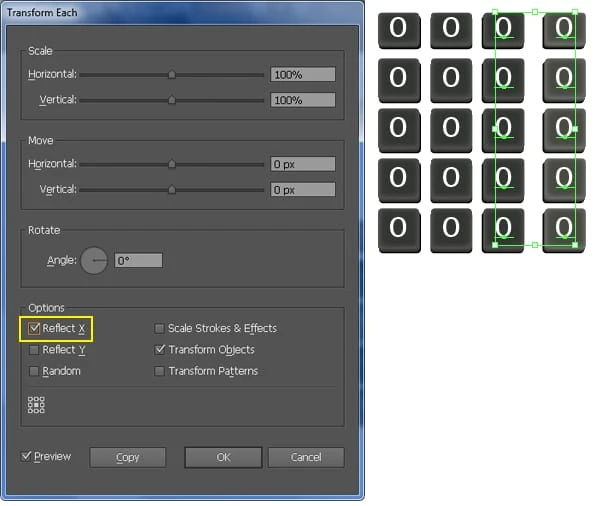
21 Muestre las reglas (Ver > Ver reglas > Mostrar regla) o (Ctrl +R ). A continuación, arrastre una guía vertical desde las Reglas (si las guías están bloqueadas, vaya a Ver > Guías > Bloquear guías) o (Ctrl + Alt +; ). Ahora seleccione un botón de la tercera columna, mantenga presionada la tecla Mayús, haga clic en la guía recién creada, suelte la tecla Mayús y luego haga clic en el botón nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana > Alinear) y haga clic en el botón " Centro de alineación horizontal ". Ahora seleccione dos columnas de botones como las que ve en la imagen de abajo, elija la Herramienta Reflejo (O), mantenga presionada la tecla Alt y haga clic en la guía recién creada. En el cuadro Reflejar, marque Vertical y luego haga clic en Copiar. A continuación, seleccione todos los números "0" de dos columnas recién creadas y vaya a Objeto > Transformar > Transformar cada … En el cuadro de diálogo Transformar cada, marque Reflect X y luego haga clic en Aceptar.
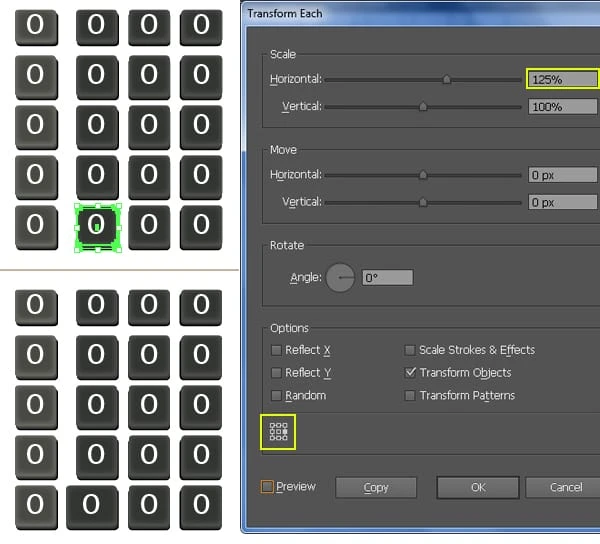
22 Seleccione el botón inferior de la segunda columna (excepto el número "0") y vaya a Objeto > Transformar > Transformar cada … Siga los datos como se muestra a continuación y luego haga clic en Aceptar.
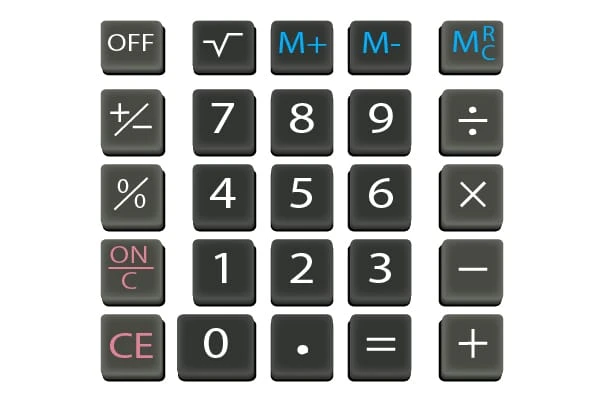
23 Sigue la secuencia de imágenes y reemplaza los números "0" con otros números, letras y símbolos. Ahora seleccione todos los números, letras, símbolos y luego vaya a Objeto> Expandir apariencia. A continuación, vaya a Objeto > Expandir y luego haga clic en Aceptar cuando aparezca el cuadro Expandir .
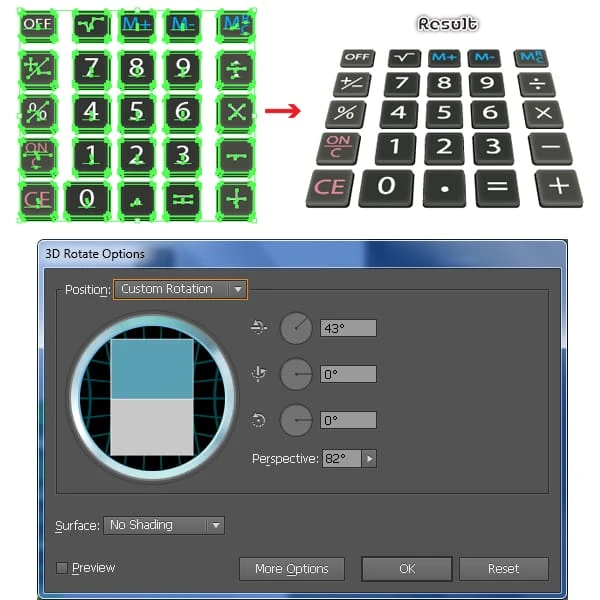
24 Seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 12 hasta este momento. Mientras selecciona el grupo recién creado, vaya a Efecto > 3D > Girar … Siga los datos como se muestra a continuación y luego haga clic en Aceptar. Finalmente coloca el resultado en la posición correcta como ves en la imagen final.
Crear dos conmutadores
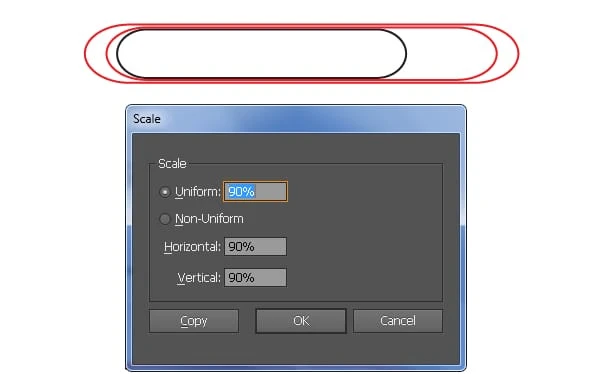
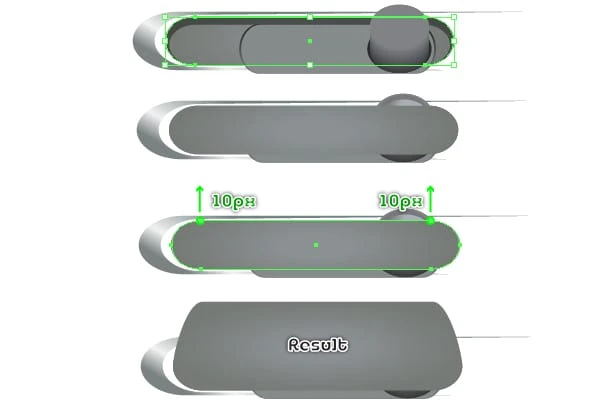
25 Con la ayuda de la herramienta Rectángulo (M), cree un objeto de 72 por 12 píxeles. Mantenga seleccionado el objeto recién creado, vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un radio de 8px y haga clic en Aceptar, luego vaya a Objeto > Expandir apariencia. Asegúrese de que el objeto resultante aún esté seleccionado, vaya a Objeto > Transformar > Escala … Verifique No uniforme, ingrese 150 en el cuadro Horizontal e ingrese 120 en el cuadro Vertical, luego haga clic en Copiar. A continuación, mueva el nuevo objeto 10pxa la derecha y vaya a Objeto > Transformar > Escala … Ingrese un 90 en el cuadro Escala y luego haga clic en Copiar.
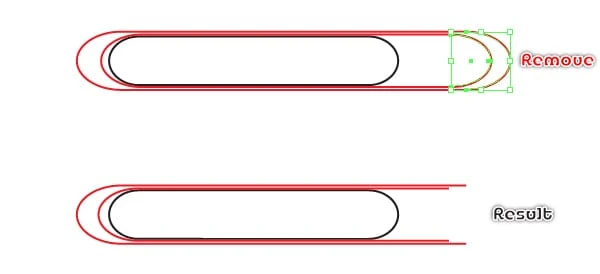
26 Concéntrese en el lado derecho de dos objetos rojos, seleccione cuatro puntos de anclaje resaltados en azul y haga clic en el botón " Cortar ruta en los puntos de anclaje seleccionados " de la barra de propiedades . A continuación, retire dos pequeños objetos rojos.
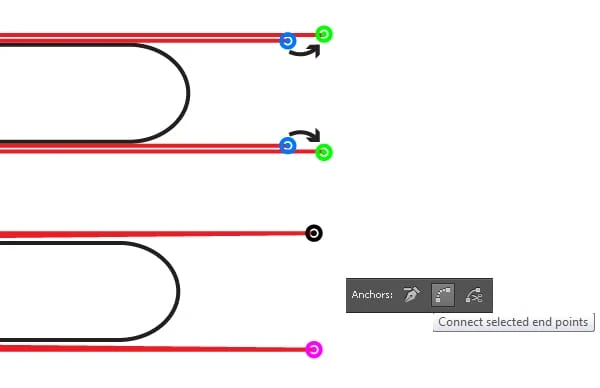
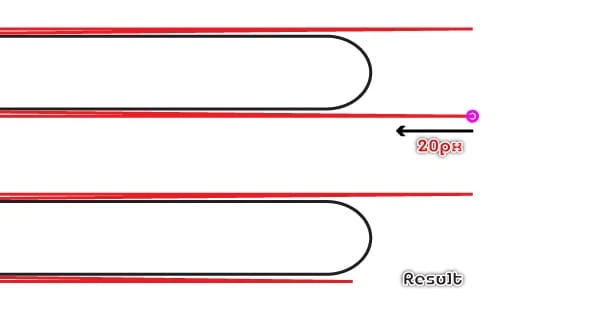
27 Utilice la Herramienta de selección directa (A), haga clic en el punto de anclaje superior resaltado en azul y muévalo hasta el punto resaltado en verde. A continuación, seleccione el punto de anclaje inferior resaltado en azul y muévalo hacia abajo hasta el punto resaltado en verde. Ahora use la herramienta de selección directa (A), seleccione dos puntos de anclaje resaltados en negro y luego haga clic en el botón " Conectar puntos finales seleccionados " de la barra de propiedades. Repita lo mismo para dos puntos de anclaje resaltados con magenta.
28 Seleccione el punto de anclaje resaltado con magenta y muévalo 20px a la izquierda. Ahora vuelva a seleccionar el objeto rojo y rellénelo con el degradado lineal. A continuación, seleccione el objeto negro y rellénelo con el degradado radial.
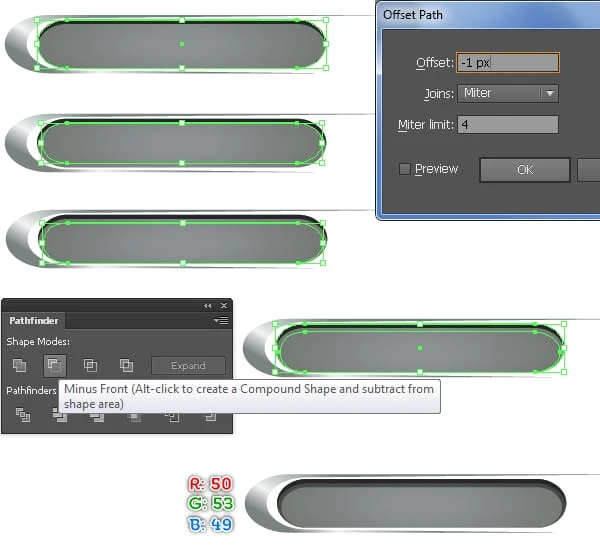
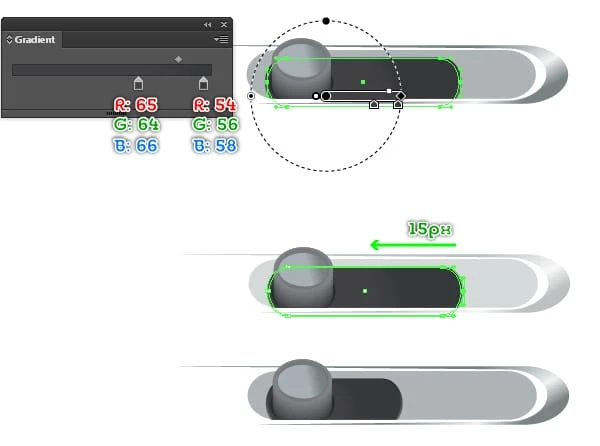
29 Haga una copia de la forma más oscura (Ctrl +C, Ctrl +F ). Mientras esta copia seleccionada y vaya a Objeto> Ruta> Ruta compensada … Ingrese un desplazamiento de -1px y haga clic en Aceptar, luego mueva la forma resultante 1px hacia abajo. A continuación, seleccione dos formas recién creadas, abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos frente, luego reemplace el color existente de la forma resultante con R=50, G=53, B=49.
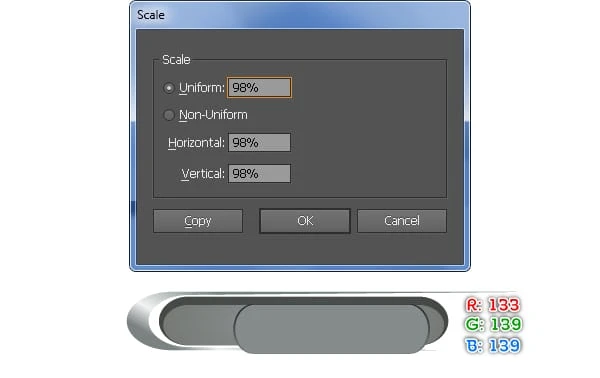
30 Continúe, vuelva a seleccionar la forma más oscura creada en el paso 28 y vaya a Objeto > Transformar > Transformar cada … Ingrese los datos como se muestra a continuación y luego haga clic en Copiar. A continuación, reemplace el color existente de la nueva forma con el degradado lineal. Mantenga seleccionada la forma resultante y vaya a Objeto > Transformar > Escala … Ingrese un 98 en el cuadro Escala y luego haga clic en Aceptar. A continuación, reemplace el color existente de la nueva forma con R=133, G=139, B=139.
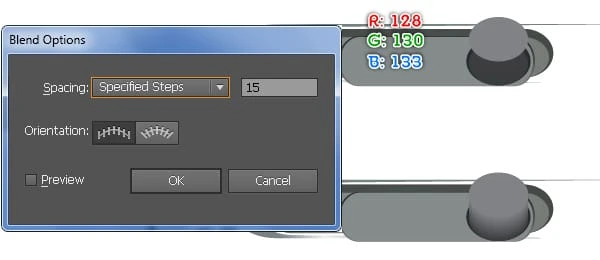
31 Con la herramienta Elipse (L), cree un objeto de 16 x 12 px y luego rellénelo con R=40, G=44, B=44. Con la forma resultante seleccionada, vaya a Objeto > Transformar > Escala … Ingrese un 92 en el cuadro Escala y luego haga clic en Aceptar. A continuación, reemplace el color existente de la nueva forma con R=58, G=60, B=62. Mantenga la nueva forma seleccionada, duplíquela una vez, mueva la copia 6px hacia arriba y luego reemplace el color existente con R=128, G=130, B=133. Asegúrese de que la forma resultante aún esté seleccionada, duplíquela una vez y luego oculte la copia. Ahora seleccione dos elipses recién creadas y cree una combinación entre ellas. A continuación, muestre la forma oculta en este paso y vaya a Objeto > Transformar > Escala … Ingrese un 85 en el cuadro Escala y luego haga clic en Aceptar. Reemplace el color de relleno existente de la nueva forma con el degradado lineal, agregue un trazo de 2 px (R 118, G = 120, B = 128) y luego aplique el Perfil de ancho 2 para el resultado.
32 Seleccione y agrupe (Ctrl + G) todas las formas creadas desde el paso 30 hasta este momento. A continuación, vuelva a seleccionar la forma más oscura creada en el paso 28, duplíquela una vez y luego llévela al frente (Ctrl + Shift + Corchete derecho ). Seleccione dos puntos de anclaje superiores de la nueva forma y muévalos 10px hacia arriba. Ahora vuelva a seleccionar la forma recién creada y el grupo recién creado, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7). Finalmente, seleccione y agrupe todas las formas creadas desde el paso 25 hasta este momento.
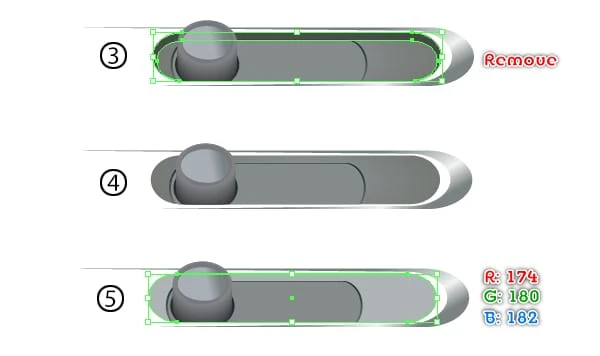
33 Vuelva a seleccionar el nuevo grupo y vaya a Objeto > Transformar > Reflejar … Verifique la Vertical y luego haga clic en Copiar. Haga doble clic en el nuevo grupo, luego seleccione la forma como se ve en la tercera imagen y elimínela. A continuación, seleccione la forma como se muestra en la quinta imagen y reemplace el color existente con R=174, G=180, B=182.
34 Continúe, seleccione la forma como se ve en la primera imagen a continuación y luego reemplace el color existente con el degradado radial. A continuación, use la Herramienta de selección directa (A), seleccione todos los puntos de anclaje en el lado izquierdo de dos formas oscuras y luego muévalos 15px a la izquierda. Ahora seleccione todas las formas como se muestra en la cuarta imagen y luego muévalas a la posición como se muestra en la imagen final a continuación. Finalmente, haga doble clic en cualquier lugar fuera del grupo que acaba de editar.
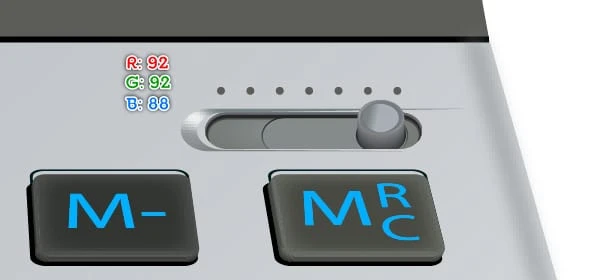
35 Coloque dos grupos recién creados en las posiciones correctas como se muestra a continuación.
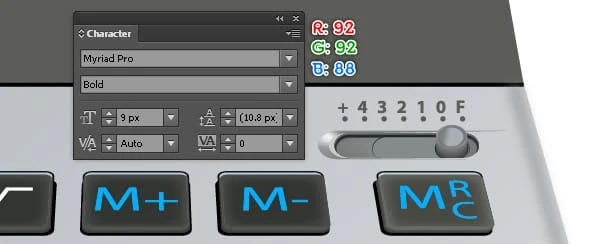
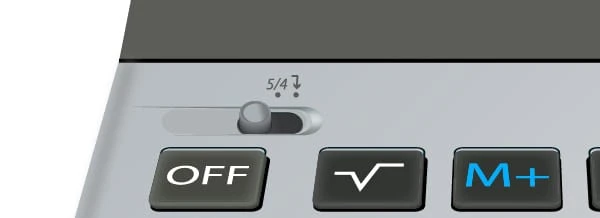
36 Para agregar algunos detalles, primero cree siete puntos suspensivos (R=92, G=92, B=88 ). A continuación, abra la paleta Carácter ( Ventana > Tipo > Carácter) y luego configure los datos como se muestra en la segunda imagen a continuación. A continuación, seleccione la herramienta Tipo (T), simplemente haga clic en su mesa de trabajo y agregue algunos números y letras, luego colóquelos en las posiciones correctas como se muestra a continuación. Ahora vuelva a seleccionar todos los números y letras nuevos, luego vaya a Objeto > Expandir apariencia. Mientras se seleccionan los resultados, vaya a Objeto> Transformar> Cortar … Siga los datos como se muestra en la tercera imagen y luego haga clic en Aceptar.
37 Repita el mismo proceso para agregar estos detalles en el lado izquierdo de la calculadora. En este punto, su calculadora debería verse como en la segunda imagen a continuación.
Crear la pantalla de visualización
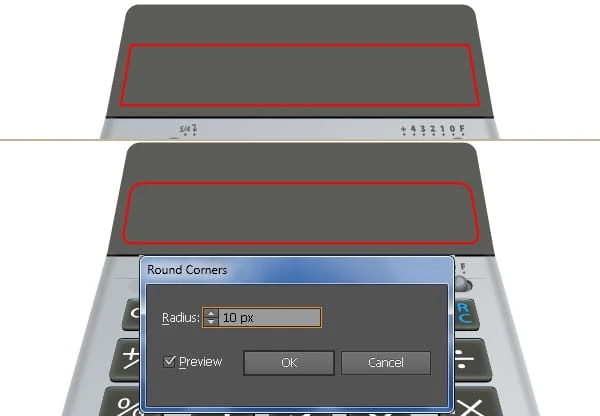
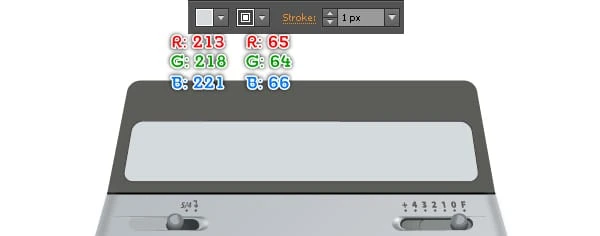
38 Con la herramienta Rectángulo (M), cree un objeto de 358 por 60 px como se muestra a continuación. Seleccione el punto de anclaje superior izquierdo del nuevo objeto y muévalo 10px a la derecha. A continuación, seleccione el punto de anclaje superior derecho y muévalo 10 px a la izquierda. Ahora vuelva a seleccionar el nuevo objeto y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un Radio de 10px y luego haga clic en Aceptar. Finalmente, rellene el objeto resultante con R=213, G=218, B=221 y agregue un trazo de 1px (R=65, G=64, B=66 ).
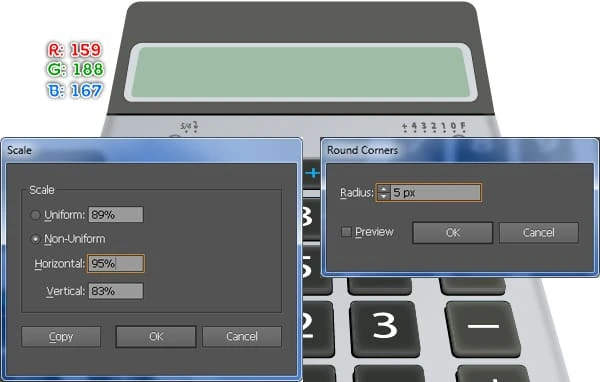
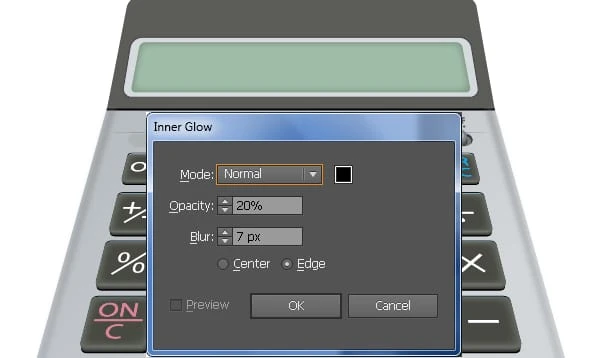
39 Vuelva a seleccionar la forma recién creada y vaya a Objeto > Transformar > Escala … Marque No uniforme, ingrese 95 en el cuadro Horizontal e ingrese 83 en el cuadro Vertical, luego haga clic en Copiar. Reemplace el color existente de la nueva forma con R=159, G=188, B=167. Mantenga seleccionada la forma resultante, abra la paleta Apariencia ( Ventana > Apariencia) y haga clic en la sección Esquinas redondeadas. En el cuadro de diálogo Esquinas redondeadas, ingrese un Radio de 5px y luego haga clic en Aceptar. Asegúrese de que la forma resultante aún esté seleccionada, vaya a Efecto > Estilizar > Resplandor interior. Siga los datos como se muestra en la segunda imagen y luego haga clic en Aceptar.
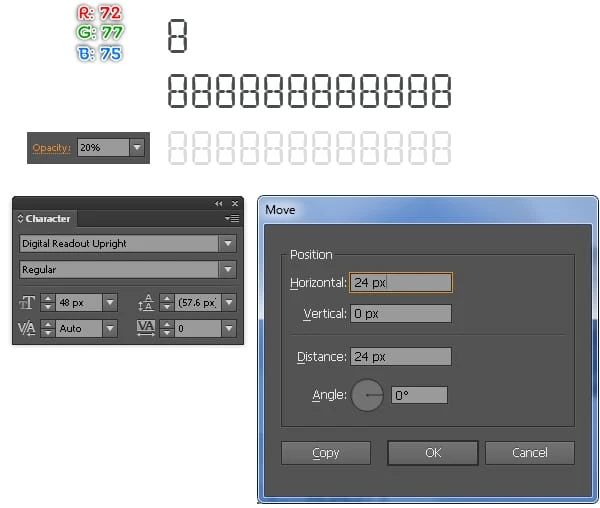
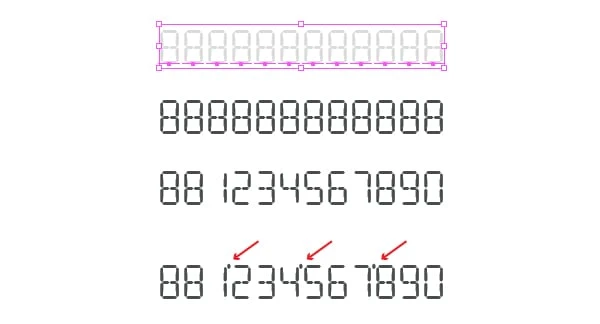
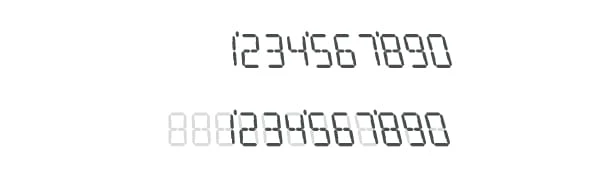
40 Abra la paleta Carácter ( Ventana > Tipo > Carácter) y luego configure los datos como se muestra a continuación. A continuación, elija la herramienta Tipo (T), simplemente haga clic en su mesa de trabajo y agregue el número "8". Vuelva a seleccionar el número "8" y vaya a Objeto > Transformar > Mover. Ingrese un 24 en un cuadro Horizontal y haga clic en Copiar, luego presione (Ctrl +D) diez veces. Vuelva a seleccionar todos los números "8" recién creados, agrúpelos y reduzca la Opacidad de este grupo al 20%, luego asígnele el nombre "doce_ochos". Ahora haga una copia (Ctrl +C, Ctrl +V) del nuevo grupo y cambie la Opacidadde la copia al 100%. Reemplace los números "8" del nuevo grupo con otros números, luego agregue algunos detalles como los que ve en la imagen final. Finalmente seleccione y agrupe (Ctrl +G) el nuevo grupo y estos detalles recién creados, luego asígnele el nombre "números".
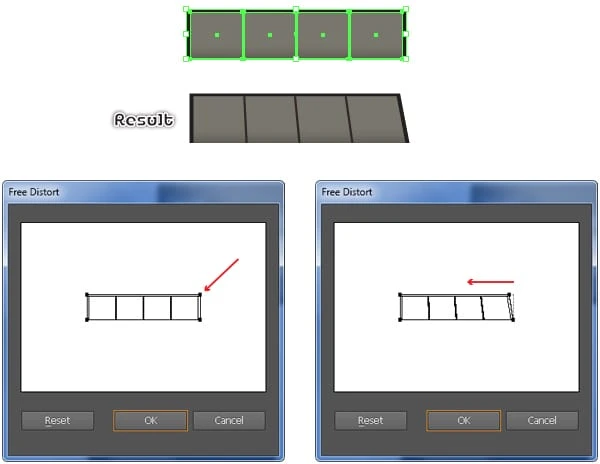
41 Vuelva a seleccionar el grupo "doce_ochos" y vaya a Efecto > Distorsionar y transformar > Distorsión libre … En el cuadro Distorsión libre, arrastre el controlador de la esquina superior derecha en el cuadro delimitador hacia la izquierda, luego haga clic en Aceptar.
42 Vuelva a seleccionar el grupo de "números" y vaya a Efecto > Distorsionar y transformar > Distorsión libre … En el cuadro Distorsión libre, arrastre el controlador de la esquina superior derecha en el cuadro delimitador hacia la izquierda, luego haga clic en Aceptar.
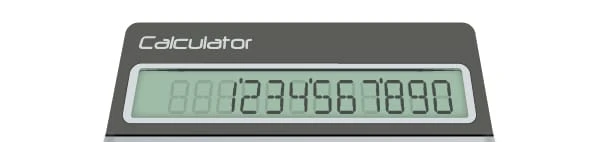
43 Antes de continuar, seleccione y elimine dos ochos del grupo de "números". A continuación, vuelva a seleccionar dos grupos recién creados, abra la paleta Alinear ( Ventana > Alinear ), haga clic en el botón " Alinear horizontalmente a la derecha " y luego haga clic en el botón " Alinear inferior verticalmente ". Finalmente coloque estos grupos en la posición correcta como se muestra en la imagen final a continuación.
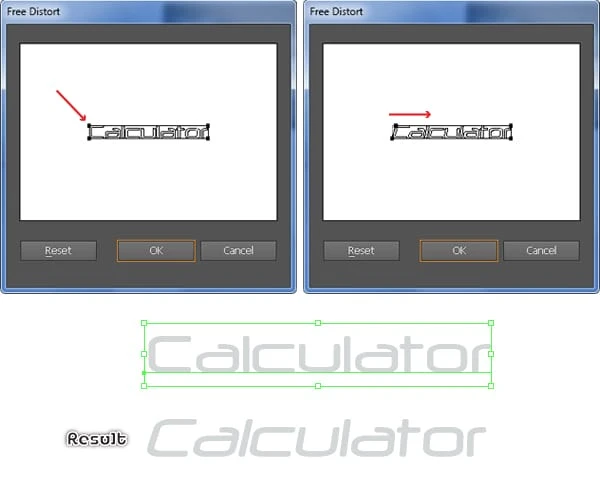
44 Abra la paleta Carácter ( Ventana > Tipo > Carácter) y luego configure los datos como se muestra a continuación. A continuación, seleccione la herramienta Tipo (T), haga clic en su mesa de trabajo y agregue el texto "Calculadora". Vuelva a seleccionar el nuevo texto y vaya a Efecto > Distorsionar y transformar > Distorsión libre … En el cuadro Distorsión libre, arrastre el controlador de la esquina superior izquierda en el cuadro delimitador a la derecha, luego haga clic en Aceptar. El resultado debería verse como la imagen final a continuación.
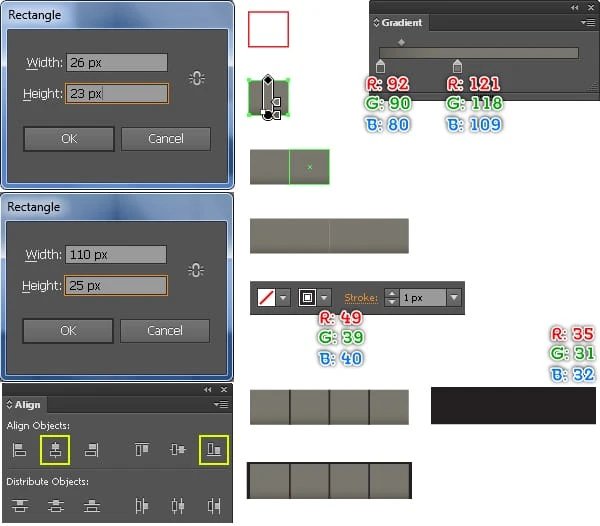
45 Para agregar algunos detalles, primero elija la herramienta Rectángulo (M) y use esta herramienta para crear un objeto de 26 por 23 px, luego rellene el nuevo objeto con el degradado lineal. Mantenga seleccionada la forma resultante, vaya a Objeto > Transformar > Mover. Ingrese un 26 en el cuadro Horizontal y haga clic en Copiar, luego presione (Ctrl +D) dos veces. A continuación, elija la herramienta Segmento de línea () y dibuje tres caminos verticales como se muestra a continuación. Una vez que haya dibujado sus rutas, rellénelas con ninguna y agregue un trazo de 1px ( R = 49, G = 39, B = 40 ). Ahora seleccione todos los objetos creados en este paso y agrupe (Ctrl +G) a ellos. Continúe creando otra forma (110 por 25 px) con la herramienta Rectángulo (M) y luego rellénela con R=35, G=31, B=32. Mantenga seleccionada la forma resultante, mantenga presionada la tecla Mayús y haga clic en el grupo recién creado. Abra la paleta Alinear ( Ventana > Alinear ), haga clic en el botón " Centro de alineación horizontal " y haga clic en el botón " Alinear verticalmente en la parte inferior ", luego vaya a Efecto > Distorsionar y transformar > Distorsión libre. En el cuadro Distorsión libre, arrastre el controlador de la esquina superior derecha en el cuadro delimitador hacia la izquierda, luego haga clic en Aceptar. Finalmente coloque el resultado en la posición como se muestra en la imagen final a continuación.
Resultado final
Así es como se ve el diseño completo. Espero que disfrutes este tutorial.
¡Felicidades! Has completado la lección. Espero que hayas descubierto algunas cosas útiles en este tutorial. La imagen del resultado final está abajo. ¡Disfrutar!
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 1,93 MB)