Come provocare le emozioni e le azioni degli utenti con il tuo sito web?
L'emozione guida gli utenti. Le emozioni fanno sì che le persone condividano i contenuti, prendano decisioni più rapidamente e paghino con maggiore sicurezza. Non è una scienza missilistica rendere emozionante un sito Web e quindi trarne enormi vantaggi: vendite, conversioni, clienti abituali, donazioni e infine traffico.
Evidenzieremo il significato di design emozionale, come realizzarlo nella pratica e quali emozioni possono essere effettivamente evocate attraverso un sito web.
Tipi di emozioni e come evocarle
Le emozioni sono negative e positive. Ci sono emozioni radice e tonnellate di emozioni derivate. Le emozioni che puoi suscitare con il tuo sito web sono:
- fiducia
- felicità
- empatia
- speranza
- sorpresa
- la rabbia
- paura
- colpevolezza
- gelosia
Le persone provano fiducia quando sanno che sei professionale, responsabile e affidabile. Ci sono alcuni approcci per dimostrarlo con un sito web: portfolio; testo convincente del curriculum, esperienza; disegno colorato nel modo giusto e con i toni necessari; testimonianze con immagini di persone reali; prova sociale; la tua foto e/o i tuoi recapiti personali; pagina dei contatti con tutti i telefoni, indirizzi, email. La fiducia è l'emozione più potente che guida gli utenti. Non ti assumeranno mai né compreranno nulla da te se non si fidano di te.
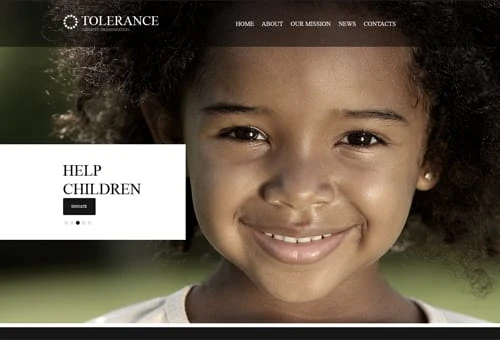
La felicità è un'emozione facile da evocare. Metti immagini con persone sorridenti sul tuo sito web e gli utenti sorrideranno di nuovo davanti ai loro monitor. Il sorriso è contagioso e molti lettori lo dimostrano. Quando una persona sorride, anche chi lo vede inizia a sorridere, perché i neuroni specchio stimolano nella nostra mente una sensazione associata al sorriso. Questo è qualcosa che va oltre il controllo umano, così come hai mai pensato perché sbadigli dopo che qualcun altro lo fa, anche se sei pieno di energia? Puoi far sorridere e far sentire felici le persone su diversi tipi di siti web. Ad esempio, siti Web di viaggi, progetti di beneficenza, siti Web dell'industria automobilistica o qualsiasi altro sito in cui è possibile aggiungere un'immagine dei propri clienti soddisfatti.
Sito Web con immagine positiva della home page. Fonte.
L'empatia è l'emozione più comune sui siti web di beneficenza. Qui molte immagini e storie toccanti non possono lasciare i visitatori indifferenti al dolore degli altri. Inoltre, questa emozione è direttamente collegata alle azioni, quindi quando rendi sensibile il tuo sito, devi pensare due volte al design e alla posizione dell'invito all'azione.
La speranza è probabilmente l'emozione umana più forte di sempre. La speranza dà forza per vivere, lottare contro le malattie e superare i problemi. Quindi puoi impregnare i siti Web di beneficenza e medici con questa sensazione.
La sorpresa è un'emozione improvvisa e può essere sia buona che cattiva. Puoi dare agli utenti una buona sensazione di sorpresa con un enorme sconto sui prodotti, disegni allettanti, nuovi prodotti o servizi che hanno sognato, ecc. Ci sono molti modi per prendere gli utenti alla sprovvista e quindi convincerli a intraprendere azioni rapide.
La rabbia è sicuramente ciò che i tuoi visitatori non dovrebbero provare. Questa emozione può essere evocata da molti fattori:
- Navigazione del sito web. Se un utente non comprende il principio della navigazione del tuo sito, sarà irritato e quindi proverà rabbia.
- Popup fastidiosi. Molti proprietari di siti Web fanno del loro meglio per aumentare le vendite e le conversioni: va bene, ma non sforzarti troppo! Quando un utente non riesce a leggere nemmeno una piccola parte di testo perché i popup si frappongono, le vendite non aumentano, ma diminuiscono.
- Qualcosa non funziona. Sicuramente qualcosa potrebbe smettere di funzionare correttamente su un sito, ma dovresti tenere d'occhio tutto e non lasciare che nessun bug rovini l'esperienza dell'utente. Controlla i tuoi moduli di contatto/accesso/registrazione, la mappa di Google, i pulsanti di condivisione social il più spesso possibile. Queste funzionalità sono importanti per gli utenti e devono essere intuitive e semplicemente perfette.
Non devi spaventare gli utenti, anche se vuoi solo scherzare. La paura e la sorpresa si avvicinano a molte persone, quindi mantieni l'orlo in sicurezza. Gli utenti possono provare paura se il tuo sito web cambia improvvisamente le password per i loro account; se adotti effetti terrorizzati sul tuo progetto.
Potresti pensare che gli utenti non possano sentirsi in colpa per nulla sul tuo sito web. Hai torto. Cosa dicono gli utenti se il sito non è disponibile? Ho visto molte pagine con parole come ‘scusa', ‘oops', ‘sistemeremo presto', ‘riprova', ma ci sono anche messaggi come ‘hai sbagliato a digitare', ‘hai fatto qualcosa di sbagliato', ecc. In questo caso, i proprietari dei siti Web incolpano gli utenti, anche se lo fanno accidentalmente. Questo è il primo caso. Ad ogni modo, puoi provare a usare il senso di colpa per aumentare le conversioni o i profitti. Tornando ancora ai siti di beneficenza (sembra siano i più emozionanti), la beneficenza animale può cercare di rendere colpevoli le persone per l'acquisto di pellicce e convincerle così a espiare le colpe donando e aiutando gli animali. Questo è solo un esempio, accendi la tua immaginazione e avrai tantissime idee!
La gelosia è un'emozione insidiosa, perché le persone non possono controllarla. Gli utenti possono diventare gelosi su un sito Web della lotteria, ad esempio. Mostri loro come il vincitore precedente se ne va nella sua casa dei sogni in un posto da sogno con una supercar, e anche loro lo vogliono. Invidiano e vogliono provare la sua vita. Ora pensa cosa, compreranno anche un biglietto della lotteria. È così che puoi convertire gli utenti in clienti attraverso qualsiasi emozione, anche negativa.
Azioni che ti aspetti dagli utenti e come ottenerle
Acquista, dona, registrati, iscriviti, prova, leggi: questi sono i comuni inviti all'azione utilizzati sui siti web. Non è un grosso problema quale tipo di CTA hai, perché il design è uguale per tutti se vuoi che gli utenti agiscano ma non esitino. In primo luogo, il pulsante CTA deve essere grande. Le dimensioni contano molto, perché i mini pulsanti saranno invisibili tra tutti gli altri contenuti del sito web. Parlando del contenuto, è necessario garantire molto spazio bianco attorno al pulsante CTA, quindi è sicuramente visibile. Il colore dell'invito all'azione deve essere in contrasto con i colori primari utilizzati nel design.

Sito Web con un grande pulsante CTA rosa. Fonte.
Tuttavia, il testo è ancora più importante del design: una buona cosa è indicare l' ora su questo pulsante. Ad esempio, lo sconto è disponibile per 10 giorni: inseriscilo nella tua CTA. L'umorismo è un altro trucco per un CTA efficace: se riesci a far ridere gli utenti, molto probabilmente premeranno il pulsante. (Una cosa semplice è rendere il tuo CTA di una forma divertente. Questo è sia accattivante che aggiunge umorismo.)
La prova sociale non sarà male per rendere il CTA più potente. Le persone si preoccupano dell'opinione degli altri. Il contatore in tempo reale è qualcosa di simile alla prova sociale, perché convince anche le persone a unirsi alla maggior parte degli utenti.
E l'ultima cosa: non trascurare la posizione dell'invito all'azione: è molto importante includere l'invito all'azione in ogni pagina e nelle sezioni di pagina più importanti, di solito è sopra la piega o in fondo dove gli utenti cercheranno i contatti.
I metodi di lavoro per incoraggiare gli utenti a sentire e ad agire
Abbiamo cercato di spiegare quali emozioni provano le persone su determinati siti Web e ti abbiamo fornito alcuni consigli su come creare queste emozioni e anche su come rendere il sito Web più interattivo con il giusto design CTA. Ecco alcuni altri modi per provocare le emozioni e le azioni degli utenti :
Colore
Non divagheremmo sui significati dei colori e su quale colore dovresti scegliere per il tuo design, perché c'è molto di triste su questo sul web e sono state fatte molte ricerche. Quello che dovresti sapere è che la tavolozza dei colori è una componente vitale del design di un sito web in generale e del suo aspetto emotivo. I colori devono essere scelti in base allo scopo del sito Web, al suo argomento, al contenuto, ecc. Sì, ogni colore ha il suo significato, ma quando alcuni di essi vengono combinati in uno schema unico diventano qualcosa di più. I colori evocano emozioni buone e cattive, i colori possono portare gli utenti ad azioni o meno, tutto dipende da come li usi in accordo con altri elementi di design. Ricorda, il colore supporta il tono del tuo design.
Tipografia
La tipografia è abbastanza influente da aggiungere personalità a un sito Web, renderlo attraente e memorabile. Il sito web sembra più prominente, quando c'è una buona gerarchia di caratteri, e ovviamente è necessario uno spazio bianco. Un sito web ha personalità quando i font sono scelti in modo professionale: c'è un hero font e altri per tonalizzarlo. Se qualcuno si sforza di creare ricordi all'interno di un sito Web, può fare affidamento sulle associazioni. I caratteri associati a qualcosa sono potenti, questi dovrebbero essere caratteri sofisticati per evocare coinvolgimento e interazione.
Testo
Abbiamo già menzionato come utilizzare i caratteri in precedenza, ma l'attività principale è scrivere il testo che stai per digitare. Il testo può fare miracoli ed evocare alcune emozioni contemporaneamente. L'utente può sentirsi più intelligente, più fresco e più ricco semplicemente leggendo un messaggio ben scritto.
Puoi usare qualsiasi espressione, la tua esperienza di vita, i ricordi, i gesti virtuali e, naturalmente, il tono per far sentire le persone. E non dimenticare l'ultima tendenza nel content marketing: lo storytelling. Ti aiuterà molto creare un sito web emozionale con una buona copia.
Immagine
Le fotografie descrivono la vita vera, persone e natura reali, emozioni vere. Le immagini sono i tuoi amici affidabili nella creazione di un sito Web con personalità. Scegli e posiziona le immagini in modo strategico: le immagini ravvicinate, se appropriate per il tuo design, possono evocare emozioni meglio di quelle paterne, anche se dipende anche dal colore dell'immagine. La fotografia in bianco e nero è sicuramente la migliore da usare per ottenere emozioni più forti dagli utenti. Quindi, l'immagine dovrebbe essere collocata in una posizione visibile, dove nessuno possa ignorarla.

Design emozionale del sito web con un'immagine a schermo intero. Fonte.
Suono
La musica accende le emozioni nel nostro cervello. Le canzoni possono riportarci al passato o farci sognare il futuro. La musica ci costringe a scappare da tutto ciò che possiamo razionalizzare, quindi spegniamo il cervello e accendiamo la nostra anima: ecco come funziona. La musica di sottofondo non è una caratteristica così frequente sui siti moderni, perché i file audio appesantiscono il sito web e lo rallentano. Tuttavia, se scegli una traccia leggera per seguire gli utenti mentre navigano nel tuo sito e rendi veloce l'intero sito Web, potrebbe funzionare.
Apprezzeremmo molto i vostri commenti, come al solito, sotto l'articolo. Puoi suggerirci altri modi per creare emozioni su un sito web e far funzionare meglio l'invito all'azione, così come puoi condividere buoni esempi su come evocare sentimenti e azioni attraverso un sito web.
