Как спровоцировать эмоции и действия пользователей с помощью вашего сайта?
Эмоции управляют пользователями. Эмоции заставляют людей делиться контентом, быстрее принимать решения и увереннее платить деньги. Сделать веб-сайт эмоциональным и получить от этого огромную выгоду — продажи, конверсии, постоянные клиенты, пожертвования и, наконец, трафик — несложная задача.
Мы собираемся осветить значение эмоционального дизайна, как реализовать его на практике и какие эмоции на самом деле можно вызвать с помощью веб-сайта.
Типы эмоций и способы их вызвать
Эмоции бывают отрицательные и положительные. Есть коренные эмоции и множество производных. Эмоции , которые вы можете вызвать своим сайтом:
- доверять
- счастье
- сочувствие
- надеяться
- сюрприз
- злость
- страх
- чувство вины
- ревность
Люди чувствуют доверие, когда знают, что вы профессиональны, ответственны и надежны. Есть несколько способов продемонстрировать это с помощью веб-сайта: портфолио; убедительный текст резюме, опыт; правильно раскрашенный дизайн в нужных тонах; отзывы с фотографиями реальных людей; социальное доказательство; ваша фотография и/или личные контактные данные; страница контактов со всеми телефонами, адресами, электронной почтой. Доверие — самая сильная эмоция, которая движет пользователями. Они никогда не наймут вас и ничего у вас не купят, если не доверяют вам.
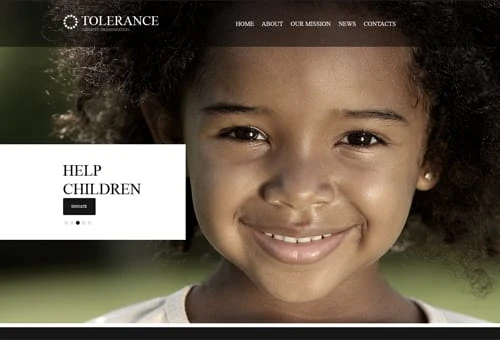
Счастье — это эмоция, которую легко вызвать. Разместите фотографии с улыбающимися людьми на своем сайте, и пользователи будут улыбаться в ответ перед своими мониторами. Улыбка заразительна, и многие читатели доказывают это. Когда человек улыбается, тот, кто его видит, тоже начинает улыбаться, потому что зеркальные нейроны стимулируют в нашем сознании ощущение, связанное с улыбкой. Это что-то вне человеческого контроля, а задумывались ли вы когда-нибудь, почему вы зеваете после того, как зевает кто-то другой, даже если вы полны сил? Вы можете заставить людей улыбаться и чувствовать себя счастливыми на разных сайтах. Например, туристические сайты, благотворительные проекты, сайты автомобильной промышленности или любой другой сайт, где вы можете добавить фотографию своих довольных клиентов.
Веб-сайт с позитивным изображением главной страницы. Источник.
Эмпатия — самая распространенная эмоция на благотворительных сайтах. Здесь множество трогательных картинок и историй, которые не могут оставить посетителей равнодушными к чужому горю. Более того, эта эмоция напрямую связана с действиями, поэтому, делая свой сайт чувствительным, нужно дважды подумать о дизайне и позиции призыва к действию.
Надежда, пожалуй, самая сильная человеческая эмоция. Надежда дает силы жить дальше, бороться с болезнями и преодолевать проблемы. Так что можно пропитать этим чувством благотворительные и медицинские сайты.
Удивление — это внезапная эмоция, и она может быть как хорошей, так и плохой. Вы можете приятно удивить пользователей огромной скидкой на товары, заманчивым розыгрышем, новыми продуктами или услугами, о которых они мечтали, и т. д. Существует много способов застать пользователей врасплох, а затем убедить их предпринять быстрые действия.
Злость — это определенно то, что ваши посетители не должны чувствовать. Эта эмоция может быть вызвана многими факторами:
- Навигация по сайту. Если пользователь не понимает принцип навигации по вашему сайту, он будет раздражаться и испытывать злость.
- Раздражающие всплывающие окна. Многие владельцы веб-сайтов делают все возможное, чтобы увеличить продажи и конверсию — это нормально, но не переусердствуйте! Когда пользователь не может прочитать даже небольшой фрагмент текста из-за того, что ему мешают всплывающие окна, это приведет не к увеличению продаж, а к их снижению.
- Что-то не работает. Конечно, что-то может перестать работать на сайте должным образом, но вы должны следить за всем и не позволять ошибкам испортить пользовательский опыт. Проверяйте свои контакты/формы входа/регистрации, карту Google, кнопки социальных сетей как можно чаще. Эти функции важны для пользователей, и они должны быть интуитивно понятными и просто идеальными.
Вам не нужно пугать пользователей, даже если вы просто хотите пошутить. Страх и удивление сближают многих людей, поэтому смело держитесь грани. Пользователи могут испугаться, если ваш сайт вдруг изменит пароли к их учетным записям; если вы применяете ужасающие эффекты в своем дизайне.
Вы можете подумать, что пользователи не могут чувствовать себя виноватыми ни в чем на вашем сайте. Вы ошибаетесь. Что вы скажете пользователям, если сайт недоступен? Я видел много страниц со словами, такими как «извините», «упс», «мы скоро исправим», «попробуйте еще раз», но были и такие сообщения, как «вы опечатались», «вы сделали что-то не так» и т. д. В этом случае владельцы сайтов обвиняют пользователей, даже если они делают это случайно. Это первый случай. В любом случае, вы можете попытаться использовать чувство вины, чтобы повысить конверсию или прибыль. Возвращаясь снова к благотворительным сайтам (кажется, они вызывают больше всего эмоций), благотворительность для животных может попытаться сделать людей виновными в покупке шуб и таким образом убедить их искупить вину, пожертвовав и помогая животным. Это всего лишь один пример, включите свое воображение, и у вас будет масса идей!
Ревность — коварная эмоция, потому что люди не могут ее контролировать. Например, пользователи могут завидовать на сайте лотереи. Вы показываете им, как предыдущий победитель уезжает из дома своей мечты в место мечты на суперкаре, и они тоже этого хотят. Они завидуют и хотят попробовать его жизнь. А теперь подумай, они и лотерейный билет купят. Так можно конвертировать пользователей в клиентов с помощью любых эмоций, даже негативных.
Действия, которые вы ожидаете от пользователей, и как их получить
Купить, пожертвовать, зарегистрироваться, подписаться, попробовать, прочитать — это общие призывы к действию, используемые на веб-сайтах. Не имеет большого значения, какой тип CTA у вас есть, потому что дизайн одинаков для всех, если вы хотите, чтобы пользователи действовали, но не колебались. Во-первых, кнопка CTA должна быть большой. Размер имеет большое значение, потому что мини-кнопки будут незаметны среди всего остального контента сайта. Говоря о содержании, вам нужно обеспечить много пустого пространства вокруг кнопки CTA, чтобы она определенно была видна. Цвет CTA должен контрастировать с основными цветами, используемыми в дизайне.

Сайт с большой розовой кнопкой призыва к действию. Источник.
Тем не менее, текст даже важнее дизайна: одна хорошая вещь — указать время на этой кнопке. Например, скидка действует в течение 10 дней: введите это в CTA. Юмор — еще один прием эффективного CTA: если вам удастся рассмешить пользователей, они, скорее всего, нажмут на кнопку. (Одна простая вещь — сделать CTA забавной формы. Это и цепляет, и добавляет юмора.)
Социальное доказательство не помешает сделать CTA более мощным. Людям важно мнение окружающих. Счетчик в реальном времени чем- то похож на социальное доказательство, потому что он также убеждает людей присоединиться к большинству пользователей.
И последнее: не пренебрегайте положением призыва к действию: очень важно размещать призыв к действию на каждой странице и в наиболее заметных разделах страницы, обычно он находится над сгибом или внизу, где пользователи будут искать контакты.
Рабочие методы, побуждающие пользователей чувствовать и действовать
Мы попытались объяснить, какие эмоции люди испытывают на тех или иных сайтах, и дали вам несколько рекомендаций, как создать эти эмоции, а также как сделать сайт более интерактивным с правильным дизайном CTA. Вот еще несколько способов спровоцировать эмоции и действия пользователей :
Цвет
Мы не будем вдаваться в подробности о значениях цветов и о том, какой цвет вы должны выбрать для своего дизайна, потому что об этом много грусти в Интернете, и было проведено множество исследований. Что вы должны знать, так это то, что цветовая палитра является жизненно важным компонентом дизайна веб-сайта в целом и его эмоционального аспекта. Цвета нужно подбирать в соответствии с целью сайта, его тематикой, содержанием и т. д. Да, каждый цвет имеет свое значение, но когда несколько из них объединяются в уникальную схему, они становятся чем-то большим. Цвета вызывают хорошие и плохие эмоции, цвета могут побуждать пользователей к действиям или нет, все зависит от того, как вы их используете в соответствии с другими элементами дизайна. Помните, что цвет поддерживает тон вашего дизайна.
Типография
Типографика достаточно влиятельна, чтобы придать веб-сайту индивидуальность, сделать его привлекательным и запоминающимся. Веб-сайт выглядит более заметным, когда есть хорошая иерархия шрифтов, и, конечно, необходимо свободное пространство. Сайт имеет индивидуальность, когда шрифты подобраны профессионально: есть один геройский шрифт, а другие его тонируют. Если кто-то стремится создать воспоминания на веб-сайте, он может положиться на ассоциации. Шрифты, которые ассоциируются с чем-то, очень сильны, это должны быть сложные шрифты, чтобы вызывать вовлеченность и взаимодействие.
Текст
Мы уже упоминали, как использовать шрифты, но основная задача — написать текст, который вы собираетесь набирать. Текст может творить чудеса и вызывать сразу несколько эмоций. Пользователь может почувствовать себя умнее, круче и богаче, просто прочитав хорошо написанное сообщение.
Вы можете использовать любые выражения, свой жизненный опыт, воспоминания, виртуальные жесты и, конечно же, тон, чтобы заставить людей чувствовать. И не забывайте о последнем тренде контент-маркетинга — сторителлинге. Это очень поможет вам создать эмоциональный веб-сайт с хорошим текстом.
Изображение
Фотографии описывают реальную жизнь, реальных людей и природу, настоящие эмоции. Изображения — ваши надежные друзья в создании индивидуального веб-сайта. Подбирайте и размещайте изображения стратегически: изображения крупным планом, если они подходят для вашего дизайна, могут вызывать эмоции лучше, чем отцовские, хотя это также зависит от цвета изображения. Черно-белую фотографию однозначно лучше использовать для получения более сильных эмоций от пользователей. Затем изображение должно быть размещено на видном месте, где никто не сможет его игнорировать.

Эмоциональный дизайн сайта с полноэкранным изображением. Источник.
Звук
Музыка разжигает эмоции в нашем мозгу. Песни могут вернуть нас в прошлое или заставить мечтать о будущем. Музыка заставляет нас убегать от всего, что мы можем рационализировать, поэтому мы отключаем свой мозг и включаем свою душу — вот как это работает. Музыкальный фон не так часто встречается на современных сайтах, потому что аудиофайлы утяжеляют сайт и замедляют его работу. Хотя, если вы выберете легкий трек, чтобы следить за пользователями, когда они просматривают ваш сайт, и сделать весь сайт быстрым, это может сработать.
Мы будем очень признательны за ваши комментарии, как обычно, под статьей. Вы можете предложить нам больше способов вызвать эмоции на веб-сайте и улучшить работу CTA, а также поделиться хорошими примерами того, как вызывать чувства и действия через веб-сайт.
