Como provocar emoções e ações dos usuários com seu site?
A emoção impulsiona os usuários. As emoções fazem com que as pessoas compartilhem o conteúdo, tomem decisões mais rapidamente e paguem com mais confiança. Não é uma ciência do foguete tornar um site emocional e, assim, obter enormes benefícios dele – vendas, conversões, clientes regulares, doações e, finalmente, tráfego.
Vamos destacar o significado do design emocional, como realizá-lo na prática e quais emoções podem ser realmente evocadas por meio de um site.
Tipos de emoções e como evocá-las
As emoções são negativas e positivas. Existem emoções raiz e toneladas de emoções derivadas. As emoções que você pode provocar com seu site são:
- Confiar em
- felicidade
- empatia
- ter esperança
- surpresa
- raiva
- temer
- culpa
- ciúmes
As pessoas sentem confiança quando sabem que você é profissional, responsável e confiável. Existem algumas abordagens para demonstrar isso com um site: portfólio; texto de currículo persuasivo, experiência; design colorido da maneira certa e com os tons necessários; depoimentos com fotos de pessoas reais; prova social; sua foto e/ou dados pessoais de contato; página de contatos com todos os telefones, endereços, e-mails. A confiança é a emoção mais poderosa que impulsiona os usuários. Eles nunca irão contratá-lo ou comprar nada de você se não confiarem em você.
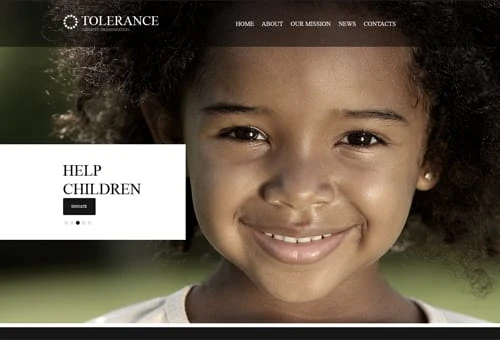
A felicidade é uma emoção fácil de evocar. Coloque fotos com pessoas sorridentes em seu site e os usuários sorrirão de volta na frente de seus monitores. O sorriso contagia e muitos leitores comprovam isso. Quando uma pessoa sorri, alguém que a vê começa a sorrir também, porque os neurônios-espelho estimulam em nossa mente uma sensação associada ao sorriso. Isso é algo além do controle humano, e você já pensou por que boceja depois que outra pessoa o faz, mesmo se estiver cheio de energia? Você pode fazer as pessoas sorrirem e se sentirem felizes em diferentes tipos de sites. Por exemplo, sites de viagens, projetos de caridade, sites da indústria automotiva ou qualquer outro site onde você possa adicionar uma foto de seus clientes satisfeitos.
Site com imagem positiva da página inicial. Fonte.
A empatia é a emoção mais comum em sites de caridade. Aqui muitas fotos e histórias tocantes não podem deixar os visitantes indiferentes ao luto de outras pessoas. Além disso, essa emoção está diretamente ligada às ações, portanto, ao tornar seu site sensível, você precisa pensar duas vezes sobre o design e a posição do call to action.
A esperança é provavelmente a emoção humana mais forte de todos os tempos. A esperança dá força para viver, para lutar contra as doenças e superar os problemas. Então você pode impregnar sites de caridade e médicos com esse sentimento.
A surpresa é uma emoção repentina e pode ser boa ou ruim. Você pode dar aos usuários uma boa sensação de surpresa com um grande desconto nos produtos, desenhos atraentes, novos produtos ou serviços com os quais eles sonharam etc.
A raiva é definitivamente o que seus visitantes não devem sentir. Essa emoção pode ser evocada por muitos fatores:
- Navegação no site. Se um usuário não entender o princípio de navegação do seu site, ele ficará irritado e com raiva.
- Pop-ups irritantes. Muitos proprietários de sites fazem o possível para aumentar as vendas e as conversões – tudo bem, mas não se esforce demais! Quando um usuário não consegue ler nem mesmo um pequeno pedaço de texto porque os pop-ups estão no caminho, isso levará não ao aumento das vendas, mas à diminuição.
- Algo não está funcionando. Claro que algo pode parar de funcionar corretamente em um site, mas você deve ficar de olho em tudo e não deixar que nenhum bug estrague a experiência do usuário. Verifique seus formulários de contato/entrada/registro, mapa do Google, botões de compartilhamento social sempre que puder. Esses recursos são importantes para os usuários e devem ser intuitivos e perfeitos.
Você não precisa assustar os usuários, mesmo que queira apenas brincar. O medo e a surpresa chegam perto de muitas pessoas, então mantenha-se à beira com segurança. Os usuários podem sentir medo se o seu site mudar repentinamente as senhas de suas contas; se você adotar efeitos aterrorizantes em seu design.
Você pode pensar que os usuários não podem se sentir culpados por nada em seu site. Você está errado. O que você diz aos usuários se o site estiver indisponível? Vi muitas páginas com palavras como ‘desculpe', ‘ops', ‘corrigiremos em breve', ‘tente novamente', mas também há mensagens como ‘você digitou errado', ‘você fez algo errado' etc. Nesse caso, os proprietários do site culpam os usuários, mesmo que o façam acidentalmente. Este é o primeiro caso. De qualquer forma, você pode tentar usar o sentimento de culpa para aumentar suas conversões ou lucros. Voltando novamente aos sites de caridade (parece que são os que mais provocam emoções), a caridade animal pode tentar culpar as pessoas por comprarem casacos de pele e assim persuadi-las a expiar as culpas doando e ajudando animais. Este é apenas um exemplo, ligue sua imaginação e você terá toneladas de ideias!
O ciúme é uma emoção insidiosa, porque as pessoas não conseguem controlá-la. Os usuários podem ficar com ciúmes em um site de loteria, por exemplo. Você mostra a eles como o vencedor anterior sai em sua casa dos sonhos em um lugar dos sonhos com um supercarro, e eles também querem. Eles invejam e querem tentar sua vida. Agora pense, eles vão comprar um bilhete de loteria também. É assim que você pode converter usuários em clientes por meio de qualquer emoção, mesmo negativa.
Ações que você espera dos usuários e como obtê-las
Compre, doe, registre-se, assine, experimente, leia – essas são frases de chamariz comuns usadas em sites. Não importa muito o tipo de CTA que você tem, porque o design é igual para todos eles, se você deseja que os usuários ajam, mas não hesitem. Em primeiro lugar, o botão CTA tem que ser grande. O tamanho importa muito, porque os mini botões ficarão invisíveis entre todos os outros conteúdos do site. Falando sobre o conteúdo, você precisa garantir muito espaço em branco ao redor do botão CTA, para que fique definitivamente visível. A cor do CTA tem que ser contrastante com as cores primárias usadas no design.

Site com um grande botão CTA rosa. Fonte.
Ainda assim, o texto é ainda mais importante do que o design: uma coisa boa é indicar a hora neste botão. Por exemplo, o desconto está disponível por 10 dias: digite isso no seu CTA. O humor é outro truque para um CTA eficaz: se você conseguir fazer os usuários rirem, é mais provável que eles apertem o botão. (Uma coisa simples é fazer com que seu CTA tenha uma forma engraçada. Isso é cativante e adiciona humor.)
A prova social não será ruim para tornar o CTA mais poderoso. As pessoas se importam com a opinião dos outros. O contador em tempo real é algo semelhante à prova social, porque também convence as pessoas a se juntarem à maioria dos usuários.
E a última coisa: não negligencie a posição do CTA: é muito importante incluir o CTA em cada página e nas seções mais proeminentes da página, geralmente acima da dobra ou na parte inferior onde os usuários procurarão contatos.
Os métodos de trabalho para incentivar os usuários a sentir e agir
Tentamos explicar quais emoções as pessoas sentem em determinados sites e demos algumas recomendações sobre como criar essas emoções e também como tornar o site mais interativo com um design de CTA adequado. Aqui estão mais algumas maneiras de provocar emoções e ações dos usuários :
Cor
Não divagaríamos sobre os significados das cores e qual cor você deve escolher para o seu design, porque há muita tristeza sobre isso na web e muitas pesquisas foram feitas. O que você deve saber é que a paleta de cores é um componente vital do design de um site em geral e de seu aspecto emocional. As cores devem ser escolhidas de acordo com o objetivo do site, seu tema, conteúdo, etc. Sim, cada cor tem seu próprio significado, mas quando algumas delas são combinadas em um esquema único, elas se tornam algo mais. As cores evocam emoções boas e ruins, as cores podem levar os usuários a ações ou não, tudo isso depende de como você as usa de acordo com outros elementos de design. Lembre-se, a cor suporta o tom do seu design.
Tipografia
A tipografia é influente o suficiente para adicionar personalidade a um site, torná-lo atraente e memorável. O site parece mais proeminente, quando há uma boa hierarquia de fontes e, claro, espaço em branco é necessário. Um site tem personalidade quando as fontes são escolhidas profissionalmente: existe uma fonte herói e outras para tonificá-la. Se alguém se esforça para criar memórias dentro de um site, pode contar com associações. As fontes associadas a algo são potentes, devem ser fontes sofisticadas para evocar engajamento e interação.
Texto
Já mencionamos como usar fontes antes, mas a tarefa anterior é escrever o texto que você vai digitar. O texto pode fazer maravilhas e evocar algumas emoções ao mesmo tempo. O usuário pode se sentir mais inteligente, legal e rico apenas lendo uma mensagem bem escrita.
Você pode usar qualquer expressão, sua experiência de vida, memórias, gestos virtuais e, claro, tom para fazer as pessoas sentirem. E não se esqueça da última tendência em marketing de conteúdo – storytelling. Isso ajudará muito a criar um site emocional com uma boa cópia.
Imagem
As fotografias descrevem a vida real, pessoas e natureza reais, emoções verdadeiras. As imagens são seus amigos confiáveis na construção de um site com personalidade. Escolha e posicione as imagens estrategicamente: imagens em close, se apropriadas para o seu design, podem evocar emoções melhor do que as do pai, embora também dependa da cor da imagem. A fotografia em preto e branco é definitivamente melhor para obter emoções mais fortes dos usuários. Em seguida, a imagem deve ser colocada em uma posição visível, onde ninguém possa ignorá-la.

Design de site emocional com uma imagem em tela cheia. Fonte.
Som
A música desperta emoções em nossos cérebros. As canções podem nos transformar de volta ao passado ou nos fazer sonhar com o futuro. A música obriga-nos a fugir de tudo o que podemos racionalizar, por isso desligamos o cérebro e ligamos a alma – é assim que funciona. A música de fundo não é um recurso tão frequente em sites modernos, porque os arquivos de áudio tornam o site mais pesado e lento. No entanto, se você escolher uma faixa leve para seguir os usuários enquanto eles navegam em seu site e tornar todo o site rápido, pode funcionar.
Agradecemos muito seus comentários, como de costume, abaixo do artigo. Você pode nos sugerir mais maneiras de criar emoções em um site e fazer o CTA funcionar melhor, além de compartilhar bons exemplos de como evocar sentimentos e ações por meio de um site.
