Kuinka herättää käyttäjien tunteita ja toimia verkkosivustollasi?
Tunteet ajavat käyttäjiä. Tunteet saavat ihmiset jakamaan sisältöä, tekemään päätöksiä nopeammin ja maksamaan rahaa varmemmin. Ei ole rakettitiedettä tehdä verkkosivustosta tunteita ja saada siitä valtavia etuja – myyntiä, konversioita, kanta-asiakkaita, lahjoituksia ja lopuksi liikennettä.
Aiomme korostaa tunnesuunnittelun merkitystä, miten se toteutetaan käytännössä ja mitä tunteita voidaan todella herättää verkkosivuston kautta.
Tunteiden tyypit ja niiden herättäminen
Tunteet ovat negatiivisia ja positiivisia. On olemassa juuritunteita ja paljon johdettuja tunteita. Tunteet , joita voit herättää verkkosivustollasi, ovat:
- luottamus
- onnellisuus
- empatia
- toivoa
- yllätys
- suututtaa
- pelko
- syyllisyys
- kateutta
Ihmiset tuntevat luottamusta, kun he tietävät, että olet ammattimainen, vastuullinen ja luotettava. On olemassa joitakin lähestymistapoja tämän osoittamiseen verkkosivustolla: portfolio; vakuuttava ansioluettelo, kokemus; Suunnittele oikealla tavalla ja tarvittavilla sävyillä väritettynä; suosittelut oikeiden ihmisten kuvilla; sosiaalinen todiste; valokuvasi ja/tai henkilökohtaiset yhteystietosi; yhteystietosivu, jossa on kaikki puhelimet, osoitteet ja sähköpostit. Luottamus on voimakkain käyttäjiä ajava tunne. He eivät koskaan palkkaa sinua tai osta sinulta mitään, jos he eivät luota sinuun.
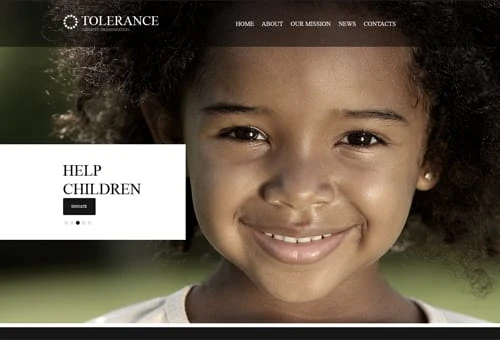
Onnellisuus on helposti herättävä tunne. Laita verkkosivustollesi kuvia, joissa on hymyileviä ihmisiä, ja käyttäjät hymyilevät takaisin näyttönsä edessä. Hymy on tarttuvaa, ja monet lukijat todistavat tämän. Kun ihminen hymyilee, joku, joka näkee hänen, alkaa myös hymyilemään, koska peilihermosolut stimuloivat mielessämme hymyilyyn liittyvää tunnetta. Tämä on jotain ihmisen hallinnan ulkopuolella, ja oletko koskaan ajatellut, miksi haukot jonkun toisen jälkeen, vaikka olisit täynnä energiaa? Voit saada ihmiset hymyilemään ja tuntemaan olonsa onnelliseksi erilaisilla verkkosivustoilla. Esimerkiksi matkailusivustot, hyväntekeväisyysprojektit, autoteollisuuden sivustot tai muut sivustot, joille voit lisätä kuvan tyytyväisistä asiakkaistasi.
Verkkosivusto kotisivun positiivisella kuvalla. lähde.
Empatia on yleisin tunne hyväntekeväisyyssivustoilla. Täällä monet koskettavat kuvat ja tarinat eivät voi jättää vierailijoita välinpitämättömäksi toisten ihmisten surusta. Lisäksi tämä tunne liittyy suoraan toimintaan, joten kun teet sivustostasi herkän, sinun on mietittävä kahdesti toimintakehotuksen suunnittelua ja asemaa.
Toivo on luultavasti vahvin ihmisen tunne koskaan. Toivo antaa voimaa elää, kamppailla sairauksien kanssa ja voittaa ongelmia. Joten voit kyllästää hyväntekeväisyys- ja lääketieteelliset sivustot tällä tunteella.
Yllätys on äkillinen tunne, ja se voi olla sekä hyvä että huono. Voit antaa käyttäjille hyvän yllätyksen tunteen valtavalla alennuksella tuotteista, houkuttelevilla piirroksilla, uusilla tuotteilla tai palveluilla, joista he haaveilivat jne. On monia tapoja saada käyttäjät huomaamatta ja saada heidät sitten toimimaan nopeasti.
Viha on ehdottomasti se, mitä vierailijoiden ei pitäisi tuntea. Tämän tunteen voivat herättää monet tekijät:
- Sivuston navigointi. Jos käyttäjä ei ymmärrä sivustosi navigoinnin periaatetta, hän ärsyyntyy ja tuntee vihaa.
- Ärsyttäviä ponnahdusikkunoita. Monet verkkosivustojen omistajat tekevät parhaansa lisätäkseen myyntiä ja tuloksia – se on hienoa, mutta älä yritä liikaa! Kun käyttäjä ei voi lukea pientäkään tekstiä, koska ponnahdusikkunat ovat tiellä, se ei johda myynnin kasvuun, vaan laskuun.
- Jokin ei toimi. Tietysti jokin saattaa lakata toimimasta sivustolla, mutta sinun tulee pitää kaikkea silmällä äläkä anna bugien pilata käyttökokemusta. Tarkista yhteydenotto-/kirjautumis-/rekisteröitymislomakkeet, Google-kartta, sosiaalisen median jakamispainikkeet niin usein kuin voit. Nämä ominaisuudet ovat tärkeitä käyttäjille, ja niiden on oltava intuitiivisia ja täydellisiä.
Sinun ei tarvitse pelotella käyttäjiä, vaikka haluat vain vitsailla. Pelko ja yllätys tulevat lähelle monia ihmisiä, joten pysy partaalla turvallisesti. Käyttäjät saattavat tuntea pelkoa, jos verkkosivustosi vaihtaa yhtäkkiä tiliensä salasanat. jos omaksut kauhistuttavia vaikutuksia suunnitteluasi.
Saatat ajatella, että käyttäjät eivät voi tuntea syyllisyyttä mistään verkkosivustollasi. Olet väärässä. Mitä sanot käyttäjille, jos sivusto ei ole käytettävissä? Näin monia sivuja, joissa on sanoja, kuten "anteeksi", "hups", "korjaamme sen pian", "yritä uudelleen", mutta myös viestejä, kuten "kirjoitit väärin", "olet tehnyt jotain väärin" jne. Tässä tapauksessa verkkosivustojen omistajat syyttävät käyttäjiä, vaikka he tekisivät sen vahingossa. Tämä on ensimmäinen tapaus. Joka tapauksessa voit yrittää käyttää syyllisyyden tunnetta tulosten tai voittojen lisäämiseen. Palatakseni takaisin hyväntekeväisyyssivustoille (ne näyttävät herättävän eniten tunteita), eläinhyväntekeväisyys voi yrittää saada ihmiset syyllisiksi turkkien ostamiseen ja siten saada heidät sovittamaan syyllisyytensä lahjoittamalla ja auttamalla eläimiä. Tämä on vain yksi esimerkki, ota mielikuvituksesi käyttöön ja sinulla on paljon ideoita!
Kateus on salakavala tunne, koska ihmiset eivät voi hallita sitä. Käyttäjät voivat tulla mustasukkaiksi esimerkiksi lottosivustolla. Näytät heille, kuinka edellinen voittaja lähtee unelmakodissaan unelmapaikasta superautolla, ja he haluavat myös sen. He kadehtivat ja haluavat kokeilla hänen elämäänsä. Ajattele nyt mitä, he ostavat myös arpalipun. Näin voit muuntaa käyttäjistä asiakkaita minkä tahansa tunteen, jopa negatiivisen, avulla.
Käyttäjiltä odottamasi toimet ja niiden saaminen
Osta, lahjoita, rekisteröidy, tilaa, kokeile, lue – nämä ovat yleisiä verkkosivustoilla käytettyjä toimintakehotuksia. Ei ole väliä, minkä tyyppinen toimintakehotus sinulla on, koska suunnittelu on kaikille tasavertainen, jos haluat käyttäjien toimivan, mutta ei epäröi. Ensinnäkin CTA-painikkeen on oltava suuri. Koolla on suuri merkitys, koska minipainikkeet jäävät näkymättömiin kaiken muun verkkosivuston sisällön joukossa. Sisällöstä puhuttaessa sinun on varmistettava, että CTA-painikkeen ympärillä on paljon tyhjää tilaa, jotta se on varmasti näkyvissä. CTA:n värin on oltava kontrastinen suunnittelussa käytettyjen päävärien kanssa.

Verkkosivusto, jossa on suuri vaaleanpunainen toimintakehotuspainike. lähde.
Silti teksti on vielä tärkeämpää kuin muotoilu: yksi hyvä asia on osoittaa kellonaika tähän painikkeeseen. Alennus on esimerkiksi saatavilla 10 päivää: kirjoita tämä toimintakehotuksiin. Huumori on toinen temppu tehokkaaseen toimintakehotukseen: jos onnistut saamaan käyttäjät nauramaan, he todennäköisemmin painavat nappia. (Yksi yksinkertainen asia on tehdä toimintakehotuksestasi hauska muotoinen. Tämä on sekä tarttuvaa että lisää huumoria.)
Sosiaalinen todiste ei ole huono, jotta toimintakehotus olisi tehokkaampi. Ihmiset välittävät muiden mielipiteistä. Reaaliaikainen laskuri on jotain sosiaalisen todisteen kaltaista, koska se myös houkuttelee ihmiset liittymään useimpiin käyttäjiin.
Ja viimeinen asia: älä unohda toimintakehotuksen sijaintia: on erittäin tärkeää sisällyttää toimintakehotus jokaiselle sivulle ja näkyvimmille sivuosille, yleensä se on sivun yläosassa tai alareunassa, josta käyttäjät etsivät yhteystietoja.
Työmenetelmät, joilla rohkaistaan käyttäjiä tuntemaan ja toimimaan
Yritimme selittää, mitä tunteita ihmiset tuntevat tietyillä verkkosivustoilla, ja annoimme sinulle suosituksia, kuinka luoda näitä tunteita ja myös kuinka tehdä verkkosivustosta interaktiivisempi oikealla CTA-suunnittelulla. Tässä on muutamia muita tapoja herättää käyttäjien tunteita ja toimia :
Väri
Emme pohdi värien merkityksiä ja sitä, minkä värin sinun pitäisi valita suunnitteluasi, koska tästä on paljon surullista verkossa ja paljon tutkimuksia on tehty. Sinun pitäisi tietää, että väripaletti on tärkeä osa verkkosivuston suunnittelua yleensä ja sen emotionaalista näkökulmaa. Värit on valittava verkkosivuston tavoitteen, sen aiheen, sisällön jne. mukaan. Kyllä, jokaisella värillä on oma merkityksensä, mutta kun muutama niistä yhdistetään ainutlaatuiseen kokonaisuuteen, niistä tulee jotain enemmän. Värit herättävät hyviä ja huonoja tunteita, värit voivat saada käyttäjät toimiin tai ei, kaikki riippuu siitä, kuinka käytät niitä muiden sisustuselementtien mukaisesti. Muista, että värit tukevat suunnittelusi sävyä.
Typografia
Typografia on tarpeeksi vaikuttava lisäämään verkkosivustoon persoonallisuutta, tekemään siitä houkuttelevan ja mieleenpainuvan. Sivusto näyttää näkyvämmältä, kun fonttihierarkia on hyvä ja tyhjää tilaa tietysti tarvitaan. Sivusto on persoonallinen, kun fontit valitaan ammattimaisesti: siellä on yksi sankarifontti ja muut sävyttävät sitä. Jos joku pyrkii luomaan muistoja verkkosivuston sisällä, hän voi luottaa assosiaatioihin. Fontit, jotka liittyvät johonkin, ovat tehokkaita, näiden tulisi olla hienostuneita fontteja, jotka herättävät sitoutumista ja vuorovaikutusta.
Teksti
Olemme maininneet fonttien käytön aiemmin, mutta edeltävä tehtävä on kirjoittaa teksti, jota aiot kirjoittaa. Teksti voi tehdä ihmeitä ja herättää useita tunteita kerralla. Käyttäjä voi tuntea itsensä fiksummaksi, viileämmäksi ja rikkaammaksi pelkästään lukemalla hyvin kirjoitetun viestin.
Voit käyttää mitä tahansa ilmaisua, elämänkokemustasi, muistoja, virtuaalisia eleitä ja tietysti sävyä saadaksesi ihmiset tuntemaan. Äläkä unohda sisältömarkkinoinnin uusinta trendiä – tarinankerrontaa. Se auttaa sinua paljon luomaan tunteita herättävän verkkosivuston, jolla on hyvä kopio.
Kuva
Valokuvat kuvaavat todellista elämää, oikeita ihmisiä ja luontoa, todellisia tunteita. Kuvat ovat luotettavia ystäviäsi persoonallisen verkkosivuston rakentamisessa. Valitse ja sijoita kuvat strategisesti: lähikuvat, jos ne sopivat suunnitteluusi, voivat herättää tunteita paremmin kuin isäkuvat, vaikka se riippuu myös kuvan väristä. Mustavalkovalokuvausta kannattaa ehdottomasti käyttää vahvempien tunteiden saamiseen käyttäjiltä. Sitten kuva tulee sijoittaa näkyvään paikkaan, jossa kukaan ei voi sivuuttaa sitä.

Tunteellinen verkkosivustosuunnittelu koko näytön kuvalla. lähde.
Ääni
Musiikki herättää tunteita aivoissamme. Laulut voivat muuttaa meidät takaisin menneisyyteen tai saada meidät unelmoimaan tulevaisuudesta. Musiikki pakottaa meidät pakenemaan kaikkea, mitä voimme rationalisoida, joten sammutamme aivomme ja kytkemme sielumme päälle – näin se toimii. Musiikkitausta ei ole niin yleinen ominaisuus nykyaikaisilla sivustoilla, koska äänitiedostot tekevät verkkosivuista raskaampia ja hidastavat sitä. Jos kuitenkin valitset kevyen kappaleen seurataksesi käyttäjiä heidän selaillessaan sivustoasi ja teet koko verkkosivustosta nopean, se saattaa toimia.
Arvostamme suuresti kommenttejasi, kuten tavallista, artikkelin alla. Voit ehdottaa meille lisää tapoja luoda tunteita verkkosivustolla ja saada CTA toimimaan paremmin, sekä voit jakaa hyviä esimerkkejä tunteiden ja toimien herättämisestä verkkosivuston kautta.

Comments are closed, but trackbacks and pingbacks are open.