¿Cómo provocar emociones y acciones en los usuarios con tu sitio web?
La emoción impulsa a los usuarios. Las emociones hacen que las personas compartan el contenido, tomen decisiones más rápido y paguen dinero con más confianza. No es una ciencia espacial hacer que un sitio web sea emotivo y, por lo tanto, obtener grandes beneficios: ventas, conversiones, clientes habituales, donaciones y, finalmente, tráfico.
Vamos a resaltar el significado del diseño emocional, cómo llevarlo a la práctica y qué emociones se pueden evocar realmente a través de un sitio web.
Tipos de emociones y cómo evocar cada una
Las emociones son negativas y positivas. Hay emociones de raíz y toneladas de emociones derivadas. Las emociones que puedes provocar con tu web son:
- confianza
- felicidad
- empatía
- esperanza
- sorpresa
- enfado
- miedo
- culpa
- celos
Las personas sienten confianza cuando saben que eres profesional, responsable y confiable. Hay algunos enfoques para demostrar esto con un sitio web: portafolio; currículum persuasivo, experiencia; diseño coloreado de manera correcta y con los tonos necesarios; testimonios con fotos de personas reales; prueba social; su foto y/o datos personales de contacto; página de contactos con todos los teléfonos, direcciones, correos electrónicos. La confianza es la emoción más poderosa que impulsa a los usuarios. Nunca te contratarán ni te comprarán nada si no confían en ti.
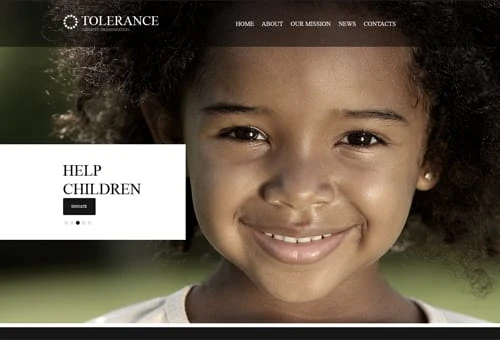
La felicidad es una emoción fácil de evocar. Coloque imágenes con personas sonrientes en su sitio web y los usuarios le devolverán la sonrisa frente a sus monitores. La sonrisa es contagiosa y muchos lectores lo demuestran. Cuando una persona sonríe, quien la ve empieza a sonreír también, porque las neuronas espejo estimulan en nuestra mente una sensación asociada a la sonrisa. Esto es algo que está más allá del control humano, y ¿alguna vez has pensado por qué bostezas después de que alguien más lo hace, incluso si estás lleno de energía? Puede hacer que las personas sonrían y se sientan felices en diferentes tipos de sitios web. Por ejemplo, sitios web de viajes, proyectos de caridad, sitios web de la industria automotriz o cualquier otro sitio donde pueda agregar una imagen de sus clientes satisfechos.
Sitio web con imagen positiva de página de inicio. fuente _
La empatía es la emoción más común en los sitios web de organizaciones benéficas. Aquí, muchas imágenes e historias conmovedoras no pueden dejar indiferentes a los visitantes ante el dolor de otras personas. Además, esta emoción está directamente relacionada con las acciones, por lo que al hacer que su sitio sea sensible, debe pensar dos veces sobre el diseño y la posición de la llamada a la acción.
La esperanza es probablemente la emoción humana más fuerte de la historia. La esperanza da poder para vivir, para luchar contra las enfermedades y superar los problemas. Así que puedes impregnar de este sentimiento a las webs benéficas y médicas.
La sorpresa es una emoción repentina y puede ser tanto buena como mala. Puede dar a los usuarios una buena sensación de sorpresa con un tremendo descuento en los productos, dibujos atractivos, nuevos productos o servicios con los que soñaron, etc. Hay muchas maneras de tomar a los usuarios por sorpresa y luego persuadirlos para que tomen medidas rápidas.
La ira es definitivamente lo que sus visitantes no deben sentir. Esta emoción puede ser evocada por muchos factores:
- Navegación del sitio web. Si un usuario no comprende el principio de navegación de su sitio, se irritará y se enfadará.
- Ventanas emergentes molestas. Muchos propietarios de sitios web hacen todo lo posible para aumentar las ventas y las conversiones. ¡Está bien, pero no se esfuerce demasiado! Cuando un usuario no puede leer ni siquiera un pequeño fragmento de texto porque las ventanas emergentes se interponen en el camino, las ventas no aumentarán, sino que disminuirán.
- Algo no funciona. Seguro que algo puede dejar de funcionar correctamente en un sitio, pero debe vigilar todo y no permitir que ningún error arruine la experiencia del usuario. Revise sus formularios de contacto/inicio de sesión/registro, mapa de Google, botones para compartir en redes sociales tan a menudo como pueda. Estas funciones son importantes para los usuarios y tienen que ser intuitivas y simplemente perfectas.
No tienes que asustar a los usuarios, incluso si solo quieres bromear. El miedo y la sorpresa se acercan a muchas personas, así que manténgase al margen de forma segura. Los usuarios pueden sentir miedo si su sitio web cambia repentinamente las contraseñas de sus cuentas; si adopta efectos aterrorizados en su diseño.
Puede pensar que los usuarios no pueden sentirse culpables por nada en su sitio web. Estás equivocado. ¿Qué dicen los usuarios si el sitio no está disponible? Vi muchas páginas con palabras como ‘lo siento', ‘ups', ‘lo arreglaremos pronto', ‘inténtalo de nuevo', pero también hay mensajes como ‘has escrito mal', ‘has hecho algo mal', etc. En este caso, los propietarios de sitios web culpan a los usuarios, incluso si lo hacen accidentalmente. Este es el primer caso. De todos modos, puede intentar usar el sentimiento de culpa para aumentar sus conversiones o ganancias. Volviendo a los sitios web de caridad (parece que son los que más provocan emociones), la caridad animal puede tratar de hacer que las personas se sientan culpables por comprar abrigos de piel y así persuadirlos de expiar sus culpas donando y ayudando a los animales. Este es solo un ejemplo, ¡enciende tu imaginación y tendrás toneladas de ideas!
Los celos son una emoción insidiosa, porque la gente no puede controlarlos. Los usuarios pueden ponerse celosos en un sitio web de lotería, por ejemplo. Les muestra cómo el ganador anterior se va a la casa de sus sueños en un lugar de ensueño con un superdeportivo, y ellos también lo quieren. Ellos envidian y quieren probar su vida. Ahora piensa qué, también comprarán un boleto de lotería. Así es como puedes convertir a los usuarios en clientes a través de cualquier emoción, incluso negativa.
Acciones que espera de los usuarios y cómo obtenerlas
Compre, done, regístrese, suscríbase, pruebe, lea: estos son llamados a la acción comunes que se usan en los sitios web. No importa qué tipo de CTA tengas, porque el diseño es igual para todos si quieres que los usuarios actúen pero no duden. En primer lugar, el botón CTA tiene que ser grande. El tamaño importa mucho, porque los mini botones serán invisibles entre el resto del contenido del sitio web. Hablando sobre el contenido, debe asegurarse de que haya mucho espacio en blanco alrededor del botón CTA, para que sea definitivamente visible. El color de CTA debe contrastar con los colores primarios utilizados en el diseño.

Sitio web con un botón CTA rosa grande. fuente _
Aún así, el texto es incluso más importante que el diseño: una cosa buena es indicar la hora en este botón. Por ejemplo, el descuento está disponible durante 10 días: escribe esto en tu CTA. El humor es otro truco para una CTA efectiva: si logras hacer reír a los usuarios, es más probable que presionen el botón. (Una cosa simple es hacer que tu CTA tenga una forma divertida. Esto es pegadizo y agrega humor).
La prueba social no será mala para hacer que la CTA sea más poderosa. A la gente le importa la opinión de los demás. El contador en tiempo real es algo similar a la prueba social, porque también convence a las personas para que se unan a la mayoría de los usuarios.
Y lo último: no descuides la posición de CTA: es muy importante incluir CTA en cada página y en las secciones más destacadas de la página, normalmente en la mitad superior de la página o en la parte inferior donde los usuarios buscarán contactos.
Los métodos de trabajo para animar a los usuarios a sentir y actuar
Tratamos de explicar qué emociones sienten las personas en ciertos sitios web y le dimos algunas recomendaciones sobre cómo crear estas emociones y también cómo hacer que el sitio web sea más interactivo con un diseño correcto de CTA. Aquí hay algunas formas más de provocar las emociones y acciones de los usuarios :
Color
No divagaremos sobre los significados de los colores y qué color debe elegir para su diseño, porque hay muchas tristezas sobre esto en la web y se han realizado muchas investigaciones. Lo que debes saber es que la paleta de colores es un componente vital del diseño de un sitio web en general y de su aspecto emocional. Los colores deben elegirse de acuerdo con el objetivo del sitio web, su tema, contenido, etc. Sí, cada color tiene su propio significado, pero cuando se combinan algunos de ellos en un esquema único, se convierten en algo más. Los colores evocan emociones buenas y malas, los colores pueden llevar a los usuarios a acciones o no, todo depende de cómo los uses de acuerdo con otros elementos de diseño. Recuerde, el color apoya el tono de su diseño.
Tipografía
La tipografía es lo suficientemente influyente como para agregar personalidad a un sitio web, hacerlo atractivo y memorable. El sitio web se ve más prominente cuando hay una buena jerarquía de fuentes y, por supuesto, el espacio en blanco es necesario. Una web tiene personalidad cuando las tipografías se eligen de forma profesional: hay una heroína y otras para tonificarla. Si alguien se esfuerza por crear recuerdos dentro de un sitio web, puede confiar en las asociaciones. Las fuentes que están asociadas con algo son potentes, deben ser fuentes sofisticadas para evocar el compromiso y la interacción.
Texto
Hemos mencionado cómo usar las fuentes antes, pero la tarea previa es escribir el texto que vas a escribir. El texto puede hacer maravillas y evocar algunas emociones a la vez. El usuario puede sentirse más inteligente, más fresco y más rico simplemente leyendo un mensaje bien escrito.
Puede usar cualquier expresión, su experiencia de vida, recuerdos, gestos virtuales y, por supuesto, el tono para hacer sentir a las personas. Y no olvide la última tendencia en marketing de contenidos: la narración de historias. Te ayudará mucho crear un sitio web emocional con una buena copia.
Imagen
Las fotografías describen la vida real, las personas y la naturaleza reales, las emociones verdaderas. Las imágenes son tus amigos confiables en la construcción de un sitio web con personalidad. Elija y coloque las imágenes estratégicamente: las imágenes de primer plano, si son apropiadas para su diseño, pueden evocar emociones mejor que las del padre, aunque también depende del color de la imagen. La fotografía en blanco y negro es definitivamente mejor para obtener emociones más fuertes de los usuarios. Luego, la imagen debe colocarse en una posición visible, donde nadie pueda ignorarla.

Diseño de sitios web emocionales con una imagen de pantalla completa. fuente _
Sonar
La música dispara emociones en nuestro cerebro. Las canciones pueden devolvernos al pasado o hacernos soñar con el futuro. La música nos obliga a huir de todo lo que podemos racionalizar, por lo que apagamos nuestro cerebro y encendemos nuestra alma, así es como funciona. La música de fondo no es una característica tan frecuente en los sitios modernos, porque los archivos de audio hacen que el sitio web sea más pesado y lento. Sin embargo, si elige una pista ligera para seguir a los usuarios mientras navegan por su sitio y hace que todo el sitio web sea rápido, puede funcionar.
Apreciaríamos mucho sus comentarios, como siempre, debajo del artículo. Puede sugerirnos más formas de crear emociones en un sitio web y hacer que la CTA funcione mejor, así como también puede compartir buenos ejemplos de cómo evocar sentimientos y acciones a través de un sitio web.
